Haben Sie sich jemals gefragt, wie Sie verfolgen können, wann Elemente mit positions: sticky fixiert werden? Eric Bidelman hat einen erstaunlichen Beitrag zu diesem Thema, lesen Sie ihn jetzt.
Ich habe einige Schwierigkeiten bei der Verwendung in meinem Projekt festgestellt. Hier sind sie:
- Es bricht die Kapselung.
sticky-change Ereignis bezieht sich auf das Header-Element, aber Sie müssen Sentinels in das übergeordnete Header-Element einfügen (und die position: relative ). - Es beinhaltet viele Faktoren, die konsistent sein sollten und deren Zusammenhang nicht immer offensichtlich ist. Zum Beispiel können Sie
--default-padding nicht größer als 40px , was der Höhe des Top-Sentinels entspricht. - Sie können den Block in der Mitte eines Artikels nicht verfolgen.
Versuchen wir es zu verbessern!
Alle diese Probleme spiegeln das gleiche Problem wider: Bei Erics Lösung geht es darum, die übergeordnete Position von Sticky zu verfolgen, nicht den Sticky Block selbst. Lassen Sie uns dies verbessern, während wir die ursprüngliche Idee beibehalten. Wie? Wir werden dem Header selbst Sentinels hinzufügen und deren Schnittpunkt mit dem Container beobachten.

So geht's:
- Sie benötigen einen Sentinel für jede klebrige Seite, die Sie beobachten möchten.
- Setzen Sie die erste Sentinel-
top Eigenschaft auf Header- top jedoch mit dem umgekehrten Vorzeichen minus 1. Wenn Ihr Header beispielsweise top: 10px , setzen Sie den Sentinel-Header auf -11px . Sie können so etwas wie top: calc(-1px + -1 * var( -- header-sticky-top)) oder einfach -1px wenn header top gleich null ist. - Fügen Sie bei Bedarf weitere Sentinels hinzu.
- Beobachten Sie den Schnittpunkt der Sentinels mit dem Container.
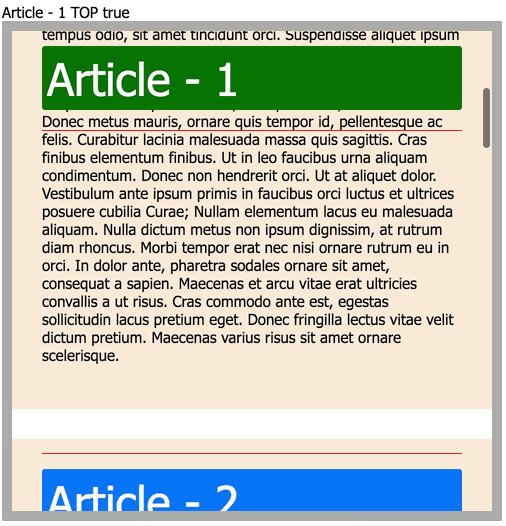
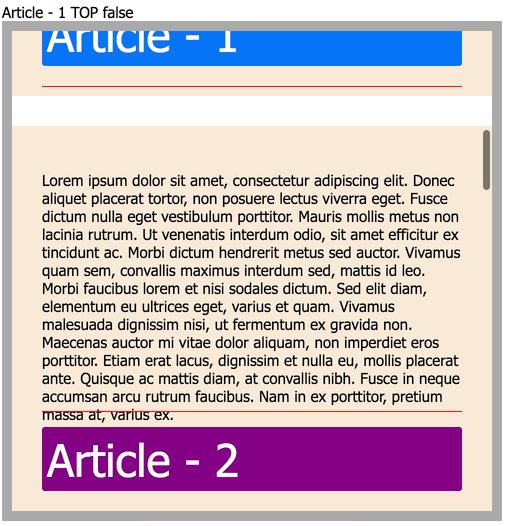
- Sie können sagen, dass der Header stecken bleibt, wenn der Sentinel-Schnittpunktdatensatz
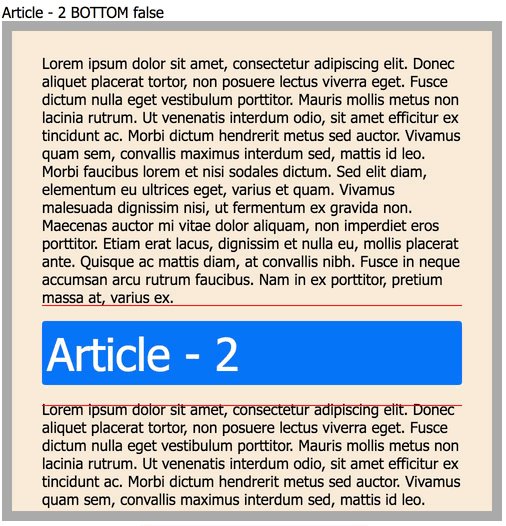
isIntersecting = true , intersectionRatio = 0 und intersectionRect.top = rootBounds.top - Gleiche andere Seiten, schauen Sie einfach unten, links oder rechts statt oben.
- Vergessen Sie nicht,
visibility: hidden hinzuzufügen visibility: hidden pointer-events: none und pointer-events: none zu Sentinels.
Schauen Sie sich hier Demo und Quellen an