Wie UX ist der Verantwortungsbereich der Tester? Zuvor hatte
Antonina Khisametdinova auf der Heisenbug-Testkonferenz über die korrekte Anzeige von Fehlern gesprochen, und das Protokoll dieses Berichts hat viele Ansichten zu Habré gesammelt. Und im Dezember beim Heisenbug 2018 in Moskau sprach sie darüber, warum der Tester Benutzer ausspionieren sollte - und dieser Bericht wurde auch vom Publikum gut aufgenommen. Jetzt haben wir eine Textversion für ihn vorbereitet.

Mein Name ist Antonina und wegen meines Berufs spioniere ich Leute aus. Warum und wie beobachten? Und wessen Aufgabe ist es, "Schnittstellen bequem zu machen": UX oder QA?
Warum Leute beobachten?
In dem Buch "Wie man Katzen weidet" stieß ich auf einen geräumigen Ausdruck "Quadratnest-Denken". Viele Entwickler, Manager und Geschäftsanalysten zeichnen solche "quadratisch verschachtelten" Diagramme:

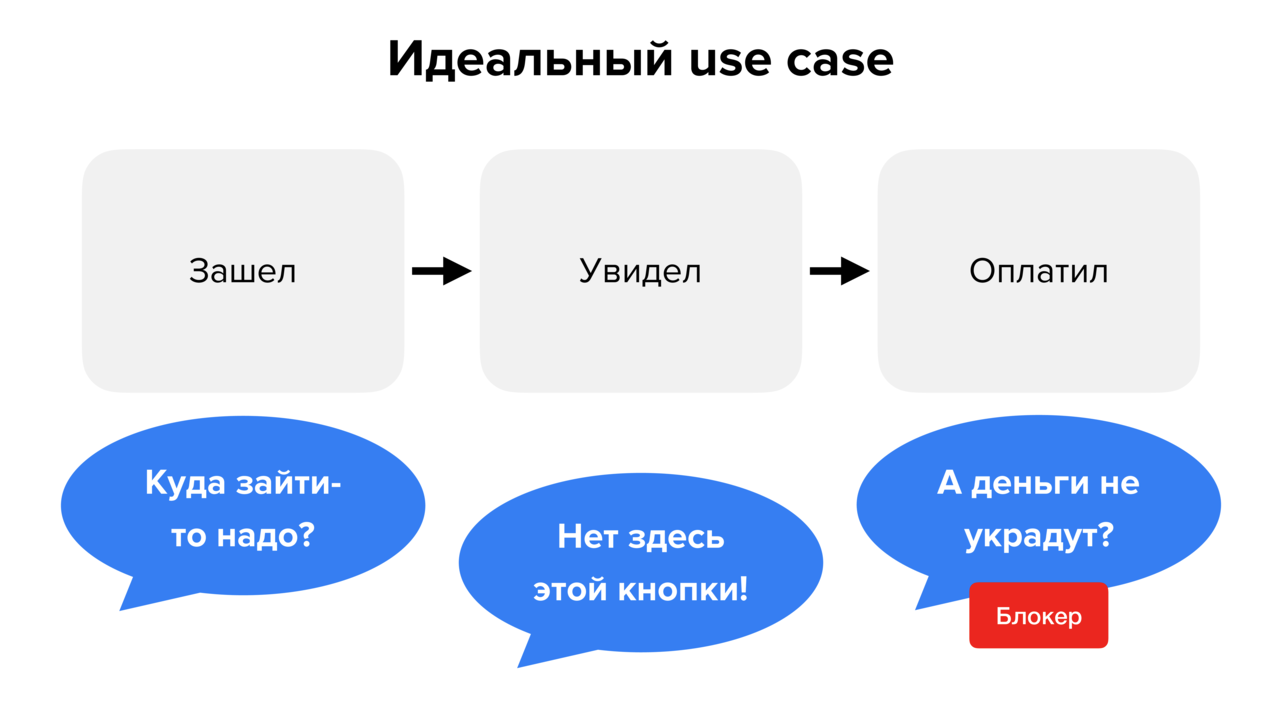
Der Designer erhält eine logische Abfolge von Aktionen und zeichnet Bildschirme, und der Tester kann das Ergebnis nur anhand der Spezifikation überprüfen. Die Szenarien dort sehen ungefähr so aus: "Ich bin reingegangen - ich habe gesehen - ich habe bezahlt." Dies sind „ideale Anwendungsfälle“.
Das menschliche Denken ist jedoch keineswegs so rational und konsequent, wie es in den Blockdiagrammen dargestellt wird.

Im Leben des Benutzers entstehen anstelle von "eingeloggt - gesehen - bezahlt" eine ganze Reihe verschiedener Gedanken: "Wie benutzt man das überhaupt?" zu "Wird mein Geld gestohlen?"
Und unser „idealer Anwendungsfall“ stellt sich als spärlich heraus, und einige Gedanken des Benutzers brechen das gesamte Skript und zwingen ihn, das Skript zu verlassen. Dies blockieren Gedanken. Wir werden lernen, nach ihnen zu suchen, indem wir Menschen beobachten.

Wie richtig beobachten?
UX-Forscher haben viele Methoden.
- Das Interview
- Korridortests
- Google Analytics, Yandex.Metrica, Suchanalyse
- Feldbeobachtungen
- Produktionstests - A / B oder Split
- High-Tech-Instrumentalmethoden mit MRT und Eye-Tracking.
Für Nichtforscher ist dies jedoch allzu kompliziert, weshalb ich diese Klassifizierung auf drei Methoden vereinfacht habe.

Sie können mit Benutzern chatten, sie ausspionieren oder sie dazu bringen, etwas zu tun und dann zu gucken.
Richtig chatten
Um die Ergebnisse von Beobachtungen relevanter zu machen, müssen Sie keine Fehler machen. Diese fünf sind die häufigsten.
1. Fragen Sie nicht nach Meinungen
Erstens müssen Sie keine Person um eine Meinung zu etwas bitten.
Besonders mit Freunden .
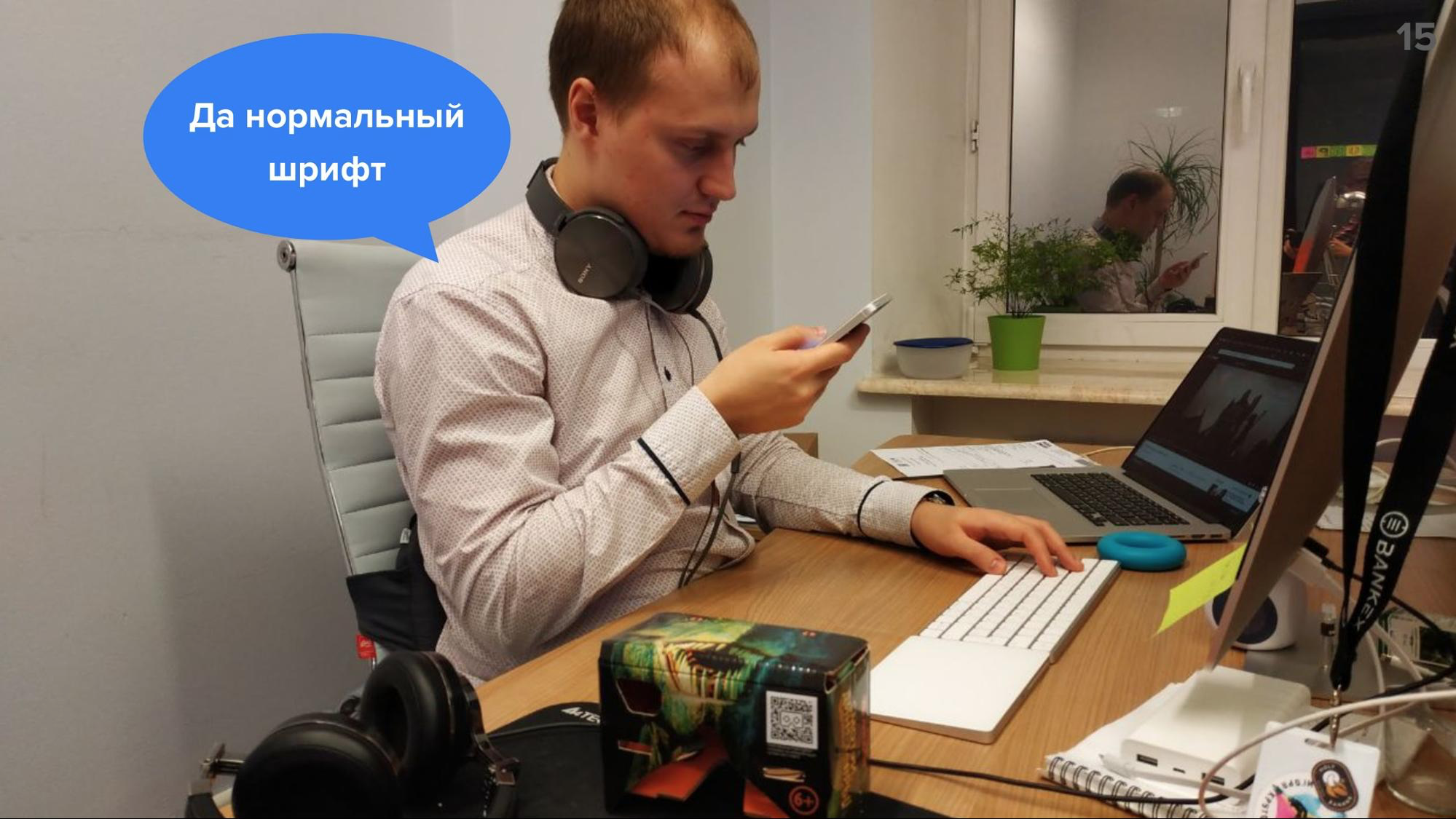
Ich werde eine Geschichte erzählen. In unserem Unternehmen hat der Designer die Schriftart für die mobile Version der Website ausgewählt. Gleichzeitig wandte er sich mit der Frage „Normale Schrift?“ An fast alle Kollegen.
"Normal", sagten sie alle.

Er erhielt jedoch irrelevante Antworten. Wenn er ausspioniert hätte, wie Menschen in der Realität lesen, hätte er auf einige Details geachtet.
Zum Beispiel die Entfernung zum Telefonbildschirm oder wie eine Person blinzelt. Wenn er darum bat, die Schriftgröße nicht zu schätzen, sondern den Text der Website zu lesen, würde er feststellen, dass eine Person das Telefon näher bringt, wenn die Schrift wirklich klein ist.

Als wir einen so kleinen Test durchgeführt haben, haben wir festgestellt, dass 16 Pins wirklich klein sind.
2. Geben Sie genau an, was Sie überprüfen möchten
Eine kleine Studie braucht wie jede Studie eine Hypothese. Geben Sie zunächst an, was genau Sie überprüfen möchten.
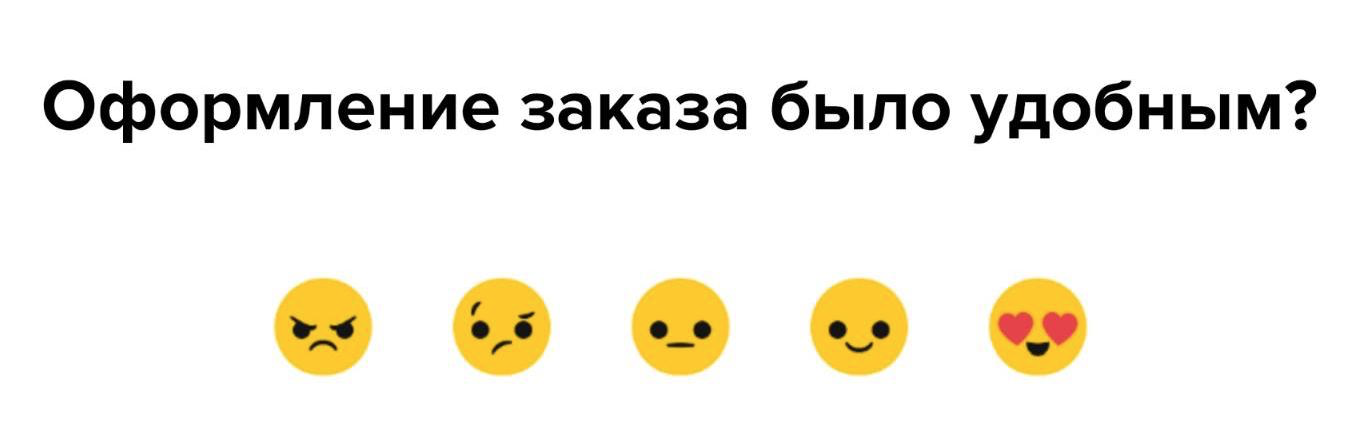
Sehr oft stoße ich auf solche Formen der Feedback-Sammlung, bei denen eine Person aufgefordert wird, die Benutzerfreundlichkeit der Benutzeroberfläche zu bewerten.

Problem: 10 Personen haben positives Feedback gesendet und zwei haben negatives Feedback gesendet. Zwei von zehn sind also nicht sehr praktisch. Was mit diesen Informationen zu tun ist, ist völlig unklar. Daher ist die Angabe der Hypothese erforderlich.
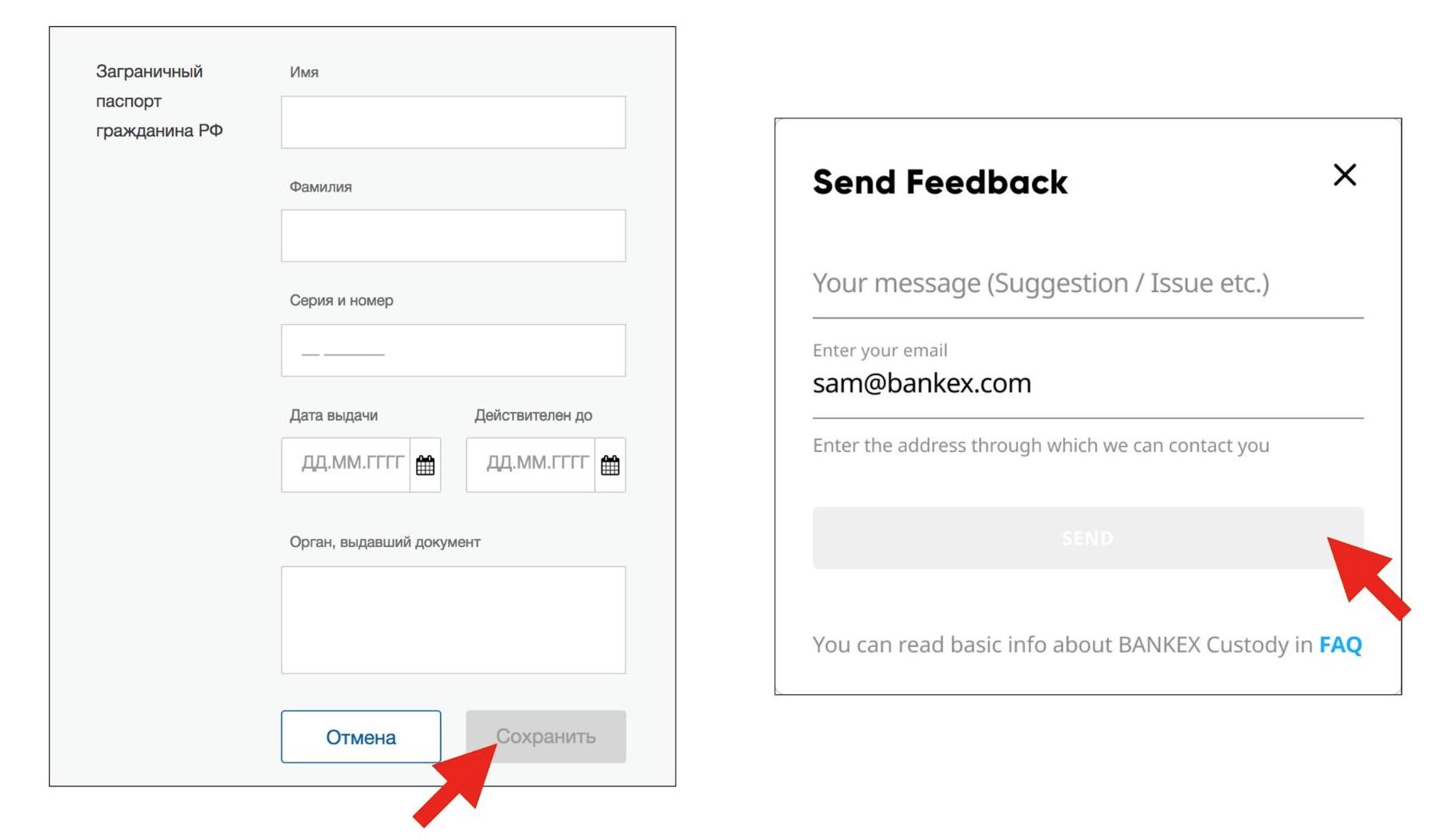
Zum Beispiel haben wir im Antragsformular in unserem Service festgestellt, dass der Benutzer ständig mit einem Fehler bezüglich der Mindestprämie konfrontiert ist.
Wir haben angenommen, dass der Benutzer nicht versteht, wie hoch der Mindestbetrag ist. Obwohl diese Informationen auf der Seite sind.

Als wir die Studie durchführten, stellten wir fest, dass die graue Signatur unter dem Formular nicht bemerkt wird. Aus diesem Grund haben wir das Design überarbeitet.
Wenn Sie eine genaue Hypothese aufstellen, können Sie sich auf das eigentliche Problem konzentrieren und sich nicht von anderen Details ablenken lassen, z. B. der Bewertung der Bequemlichkeit der Form.
3. Erwarten Sie keine positive Antwort
Ein sehr häufiger Fehler unter unerfahrenen Forschern besteht darin, auf eine positive Antwort einer Person zu warten.
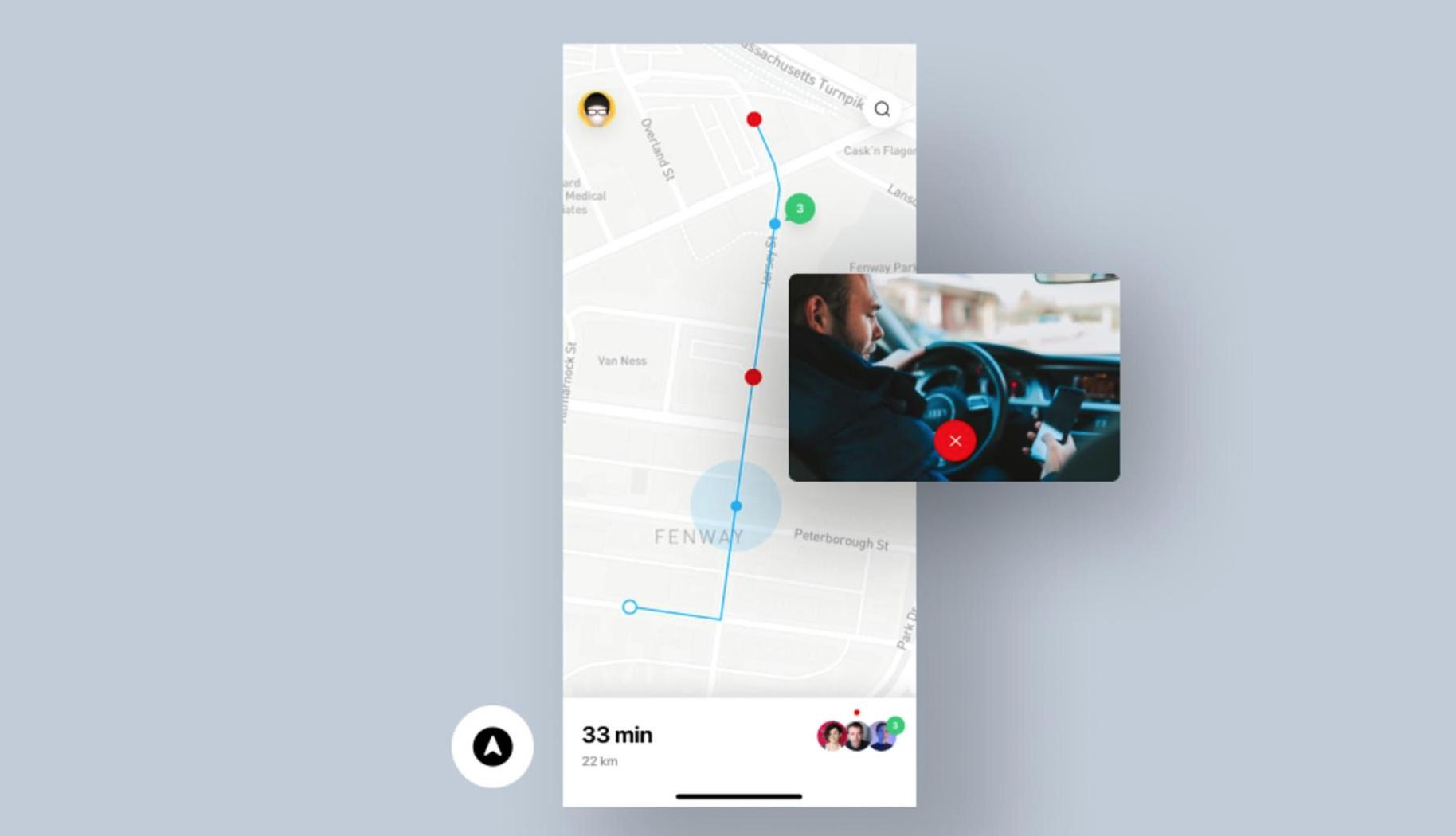
Zum Beispiel hat mich ein Freund gebeten, Feedback zum neuen Yandex.Navigator-Design zu geben. Er hat die Testaufgabe bestanden, dies war eine seiner Aufgaben. Er sah mich so an:
"Und wie? Gefällt es dir? Gutes Design? Ich habe zwei Nächte nicht geschlafen, ich habe gezeichnet. Wenn das Design cool ist, werde ich im Allgemeinen zur Arbeit gebracht. “

Ehrlich gesagt ist das Design schlecht. Sehr dünne Linien, undurchsichtige Farben, unverständliche Punkte, kleine Schriftarten. Es gibt viele Nuancen, an denen Sie etwas auszusetzen haben.
Aber wenn sie dich mit nassen Augen ansehen und auf Lob oder Anerkennung warten, ist das sehr schwierig. Ich würde lieber einen Mann anlügen, als ihm eine Art wahrheitsgemäßes Feedback zu geben.
Wir als Entwickler brauchen keine Schmeichelei, wir brauchen die Wahrheit.
4. Machen Sie keine Fantasien
Ein weiterer Artikel, mein Favorit. Selbst erfahrene Forscher fallen auf diesen Köder herein - sie lassen Menschen phantasieren. Um ehrlich zu sein, ist das wie Telefonsex. "Welche Funktionen sollten das Produkt Ihrer Träume haben?" Oder "Möchten Sie ein Produkt kaufen, das diese Funktion hat?"
Keine Notwendigkeit, dies zu tun. Weil sehr oft menschliche Fantasien und Realität unterschiedlich sind.
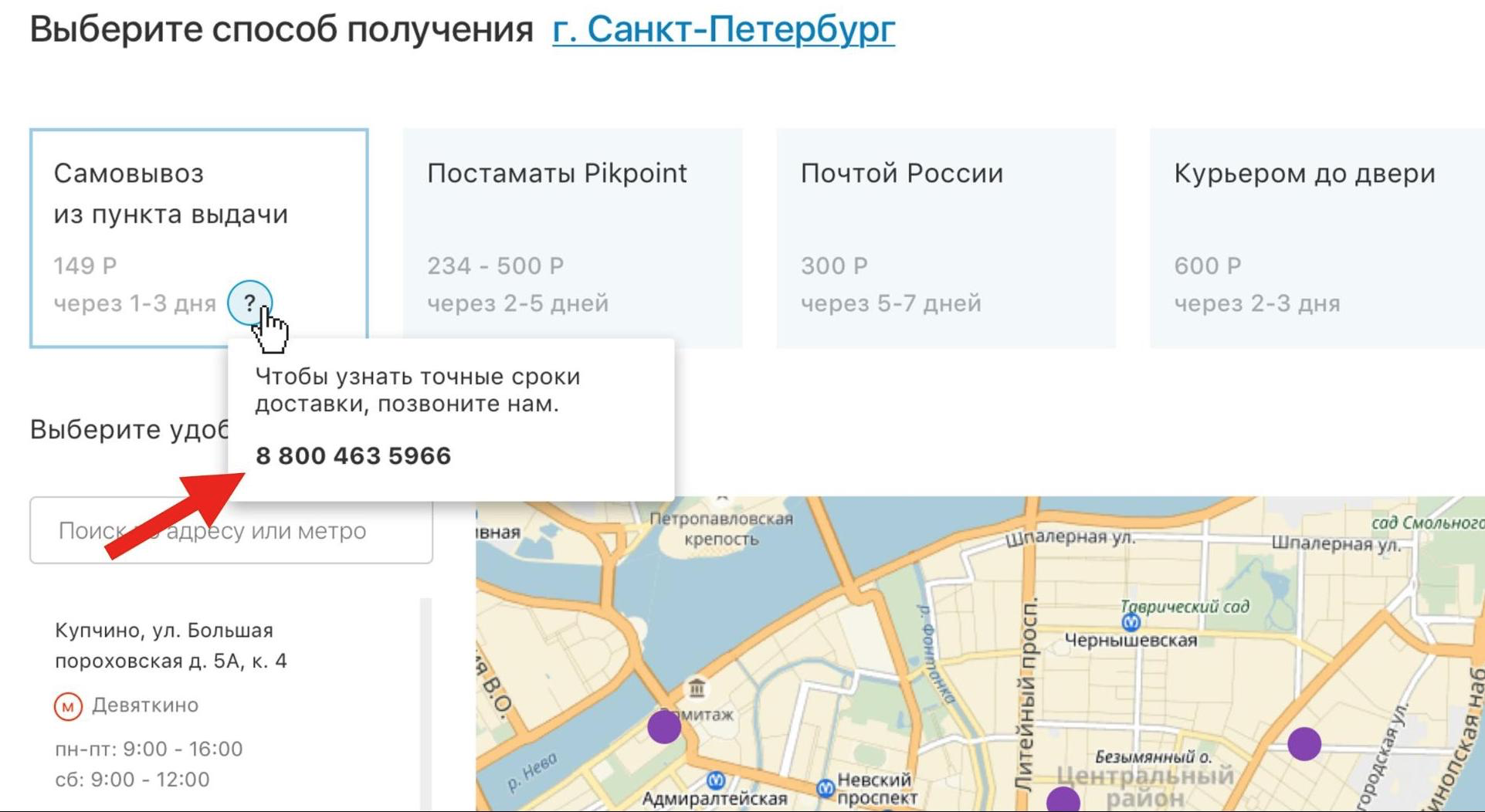
Lassen Sie uns ein Beispiel aus dem IT-Leben geben. Zum Beispiel hat der Direktor eines Online-Shops beschlossen, eine Studie durchzuführen. Er hat eine Hypothese: Die Leute verstehen nicht, wann der Kühlschrank geliefert wird, deshalb geben sie keine Bestellung auf. Er fragt die Befragten: "Was würden Sie tun, um diese Lieferzeiten herauszufinden?" Der Befragte könnte antworten: "Ich denke, ich würde den Laden anrufen." Die Augen des Managers sind geschlossen, er legt die Aufgabe fest, der unglückliche Designer zeichnet dieses Antragsformular. Es ist sehr schwierig für ihn, weil der Vermarkter wieder kam und darum bat, Banner hinzuzufügen. All dies passt nicht in das Bestellformular. Infolgedessen beschließt der listige Designer, das Telefon in einem solchen Tooltip zu verstecken.

Die Entwicklung sieht alles nach dem Arbeitsbericht. Die Aufgabe für den Tester wird gelöscht, um zu überprüfen, ob der Tooltip angezeigt wird, ob die Auffüllungen und Schriftarten dafür korrekt sind - das ist alles, die Aufgabe wurde für die Produktion freigegeben.
Aber hat jemand überhaupt geprüft, ob die Leute den Laden anrufen würden, um die Lieferzeiten herauszufinden? Wer hat das Callcenter mit dieser Frage kontaktiert?
Solche unnötigen Aufgaben könnten vermieden werden, wenn Forscher und Manager aufhören würden, den Benutzer nach seinen Fantasien zu fragen.
5. Denken Sie an sozial anerkannte Antworten
Alle Menschen lügen. Aber manchmal liegt es nicht daran, dass die Leute schlecht sind. Aber weil die Gesellschaft uns zwingt zu lügen, um bestimmte Standards zu erfüllen.
Laut einer repräsentativen Umfrage des Levada Center haben beispielsweise 2,3 Millionen Russen Konten bei Wettunternehmen. Und Experten, die in diesen Wettunternehmen arbeiten, glauben, dass es ungefähr 3,5 Millionen Konten gibt.
Und das bedeutet, dass 1,2 Millionen Russen den Interviewern nicht zugeben würden, dass sie irgendwie mit dem Buchmachen verbunden sind, weil es in der Gesellschaft nicht sehr akzeptiert ist oder sich schämt.
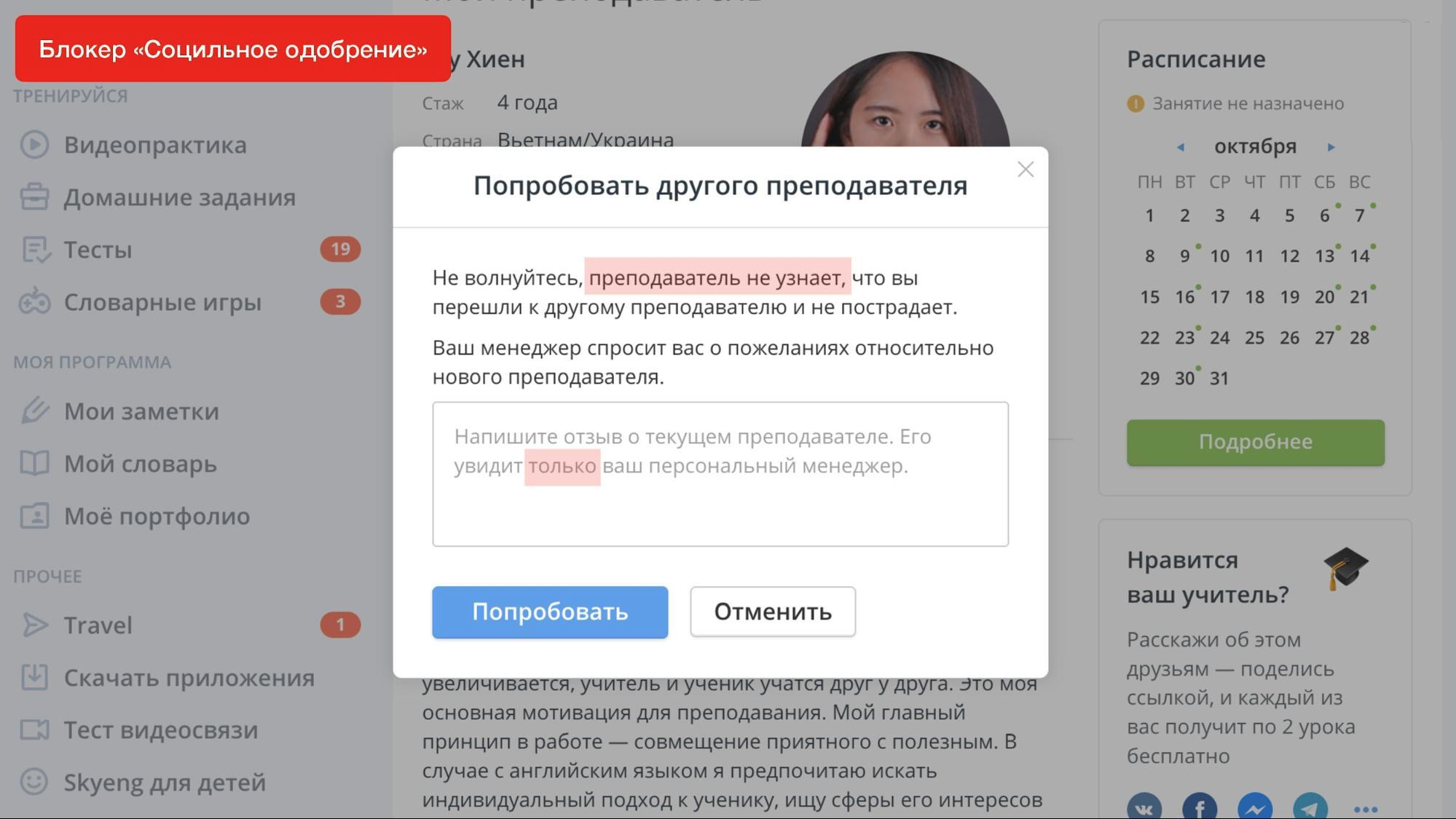
Schnittstellen müssen auch sozial akzeptiertes Verhalten berücksichtigen. In dieser Hinsicht funktioniert Skyeng hervorragend. Diese Plattform kombiniert eine große Anzahl von Schülern mit einer großen Anzahl von Lehrern. Diese Plattform ist nicht vorteilhaft für eine Person, die auf einen Lehrer gestoßen ist, den sie nicht mochte, um das Unternehmen zu verlassen und kein Geld mehr zum Unternehmen zu tragen.
Daher ist das Problem des Lehrerwechsels sehr akut. Für mich als Benutzer ist es jedoch sehr schwierig, einer Person zu sagen, dass ich seine Stimme, sein Aussehen nicht mag oder dass wir unterschiedliche Interessen haben. Daher hat Skyeng die Funktion "Versuchen Sie es mit einem anderen Lehrer" ausgeführt. Während sie schreiben, erhält nur ein persönlicher Manager diese Bewertung. Nur diese Worte können dazu beitragen, den Abfluss zahlender Kunden im Service zu verringern.

Kleine Details
Sie können endlos zuschauen, und jetzt werde ich die kleinen Details, die ich bereits in Menschen gefunden habe, teilen, so dass es für Sie ein wenig einfacher ist, nach ihnen zu suchen.
Erstens ist es eine Manie, alles zu „deaktivieren“, um es zu zwingen, nicht zu funktionieren. Wir haben in einem Geschäft in der Nähe des Hauses einen solchen Roboter aufgestellt, der später entfernt wurde.

Ich weiß nicht, was er hätte tun sollen, weil er vom ersten Tag an nicht gearbeitet hat. Trotzdem kamen Leute auf diesen Roboter zu und stocherten ständig in ihm herum, hoben die Hände, hoben diese Broschüre und schauten auf sein Gesicht. Folgendes erinnerte mich an Folgendes:

Menschen verhalten sich genauso, wenn wir einige Schaltflächen ausschalten, bis eine Person das gesamte Formular ausfüllt. Sie drücken immer noch auf diesen Knopf. Dieser Deaktivierungstrend trat bei Marketingdesignern auf, als irgendwann jemand auf Medium oder VC schrieb, dass die Conversion zunimmt, wenn die Schaltfläche deaktiviert wird. In der Tat ist es ohne Tests und komplexe Forschung unmöglich zu verstehen, wann es sich lohnt und wann nicht.
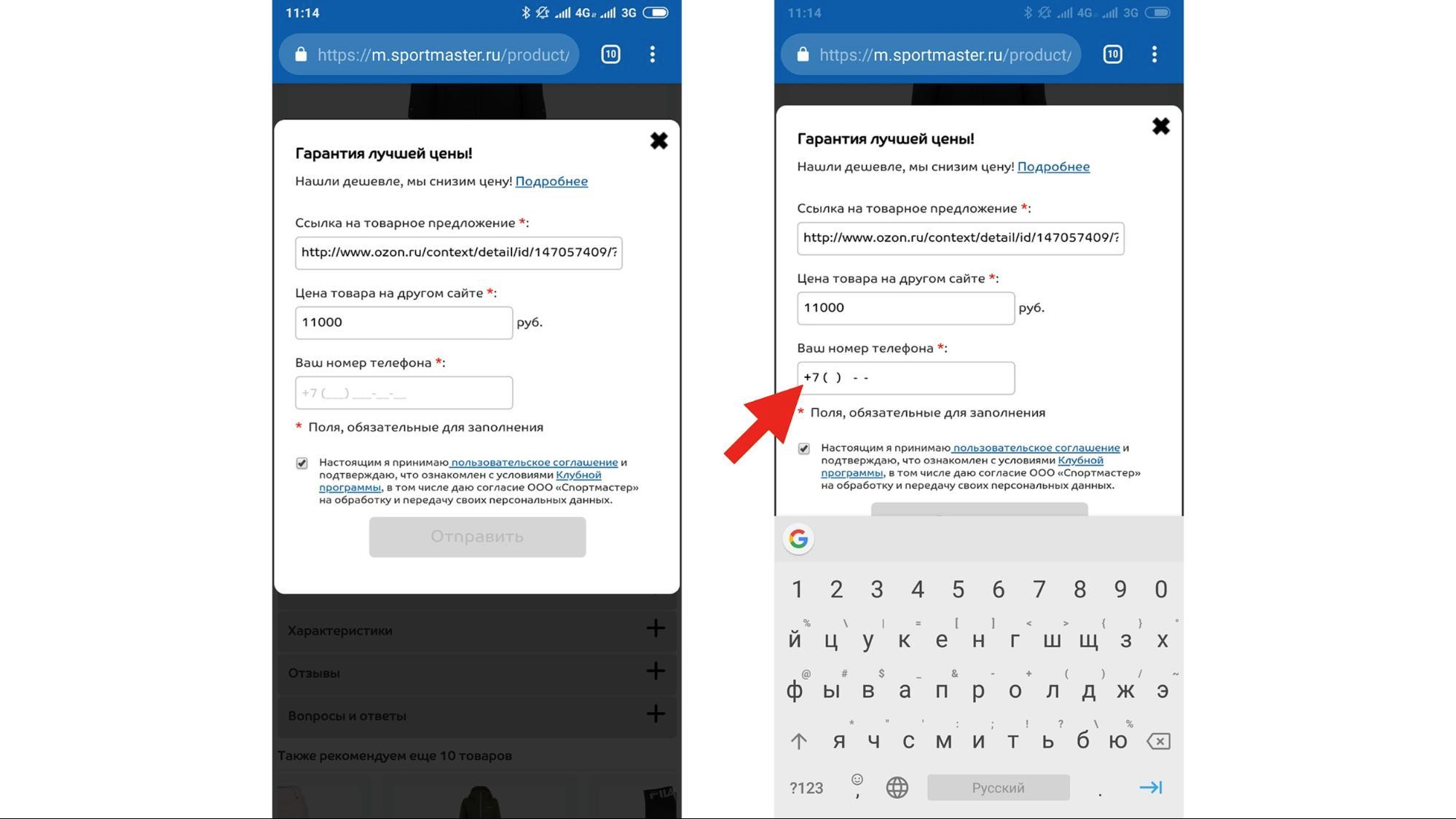
Hier ist ein Beispiel für das Leben zu diesem Thema. Ich habe bei Sportmaster bestellt und die gleiche Jacke bei Ozone billiger gefunden. Sie haben eine solche Funktion: Wenn Sie ein Produkt an einem günstigeren Ort finden, können Sie ihnen schreiben, und sie reduzieren den Preis für Sie. Ich habe mich entschlossen, es zu versuchen - ich habe den Preis der Jacke aufgeschrieben, versucht, die Telefonnummer einzugeben, aber ich bin auf einen seltsamen Fehler gestoßen, als die Nummern nicht angezeigt werden. Ich weiß nicht, was das verursacht hat, ich habe nicht einmal einen Fehler gesehen. Ich konnte dieses Antragsformular auch nicht senden, da die Schaltfläche behoben wurde.

Natürlich bin ich zu Ozone gegangen und habe dort diese Jacke gekauft. Aber hier ist das Problem: Die Entwickler wussten höchstwahrscheinlich nicht einmal von diesem Fehler und dass ich darauf gestoßen bin, weil er in keiner Weise formuliert wurde - ich habe dieses Formular einfach geschlossen. Daher müssen Sie die Tasten mit großer Sorgfalt deaktivieren.

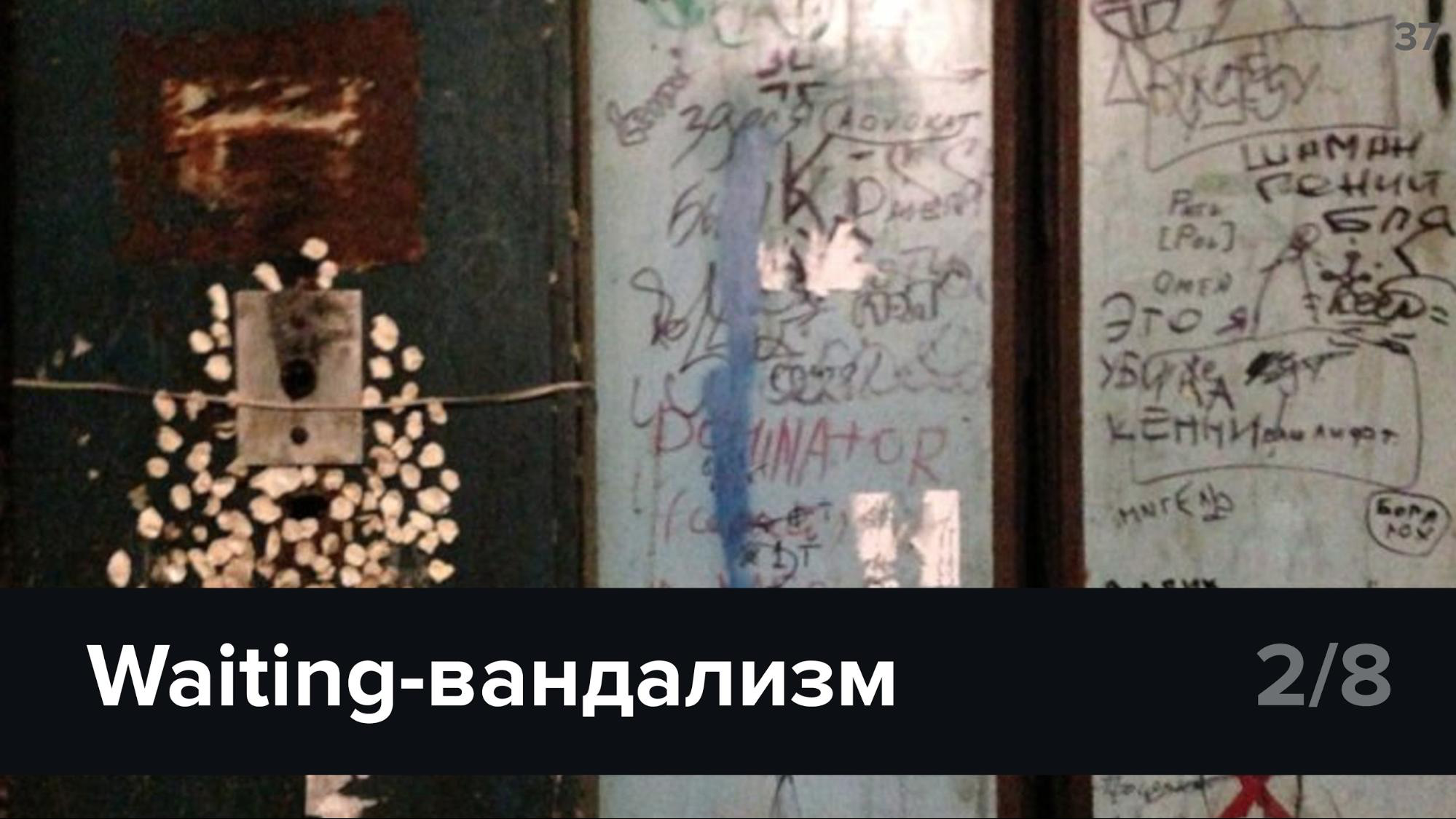
Ein anderes Muster. Ich machte darauf aufmerksam, dass selbst recht anständige Menschen, die in anständigen Häusern in Aufzügen leben, langsam anfangen, so etwas zu schnüffeln, Ecken abzureißen und heimlich Kaugummi zu formen. Natürlich erinnern wir uns alle an die soziale Anerkennung, niemand gibt dies in einem Interview zu. Trotzdem zerstören die Menschen.
Sie zerstören Schnittstellen auf die gleiche Weise, insbesondere wenn Sie lange warten müssen. Was höre ich von Entwicklern, wenn ich ihre Aufmerksamkeit auf einen langen Download lenke? "Nun, ich habe damals den Lader geschlagen, alles wird gut." Nicht wirklich.

Hier ist so ein wunderbares Beispiel aus dem Leben. Ich öffne Cobe in einem Browser, und dann erscheint ein riesiges Popup auf dem gesamten Telefon, und ich habe ein großes Telefon.

Cobe arbeitet in der Anwendung schneller, sagt mir dieses Popup. Ich denke, okay, überzeugt, einmal schneller, dann gehe ich dorthin. Ich öffne es und dort dreht sich der ewige Spinner. Ich wartete eine Minute, flippte aus, kehrte zum Browser zurück und zerstörte auch die Anwendung. All dies für was: Menschen hassen es zu warten.
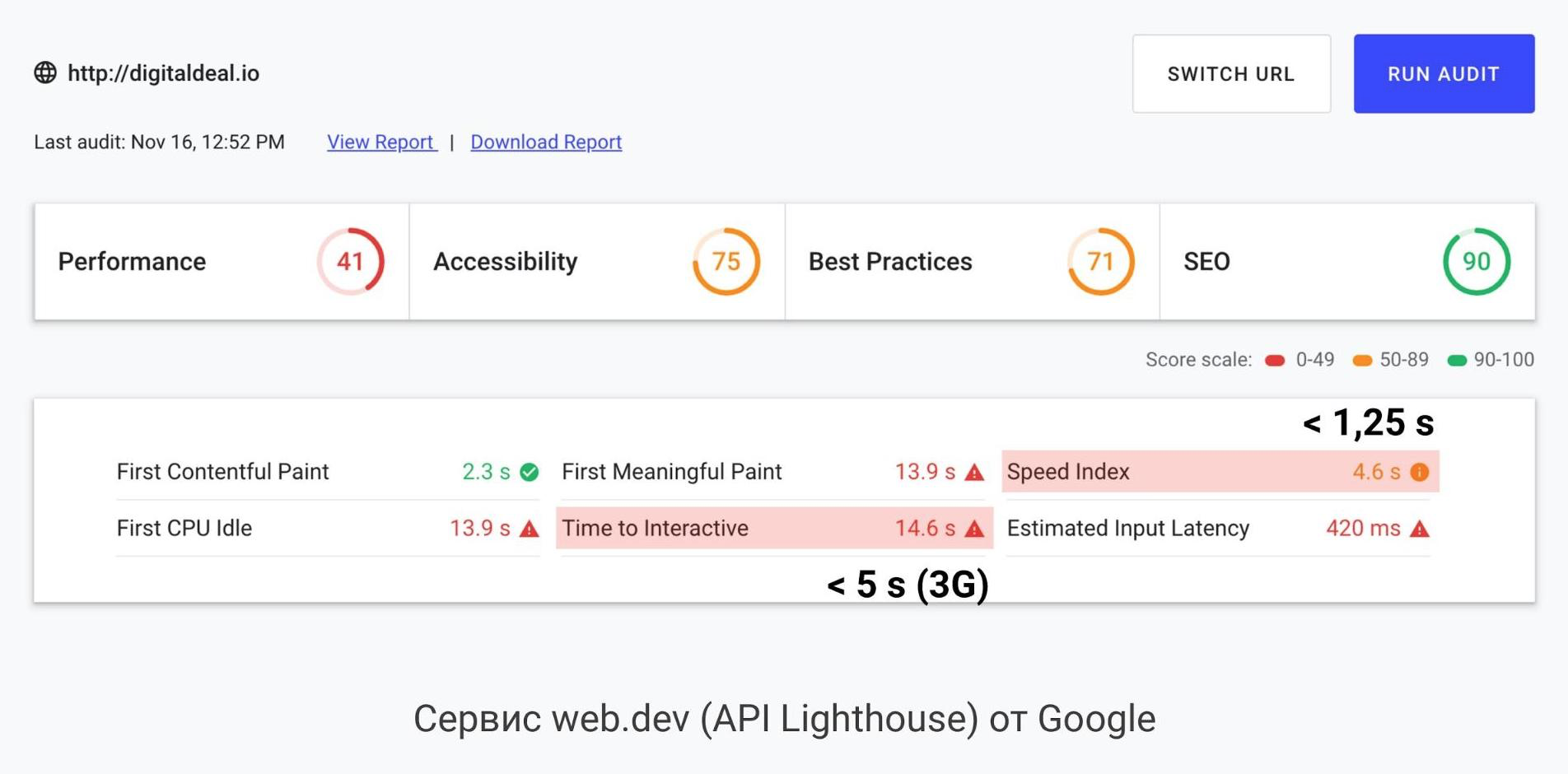
Es gibt einen großartigen Service von Google namens web.dev, der über die Lighthouse-API funktioniert. Sie können viele Parameter auswerten, einschließlich der Geschwindigkeit beim Laden der Site. All dies geschieht ganz einfach, Sie können einfach die Site-Adresse eingeben und es werden sofort Informationen ausgegeben. Ich schlage vor, auf zwei hervorgehobene Indizes zu achten:

Der erste ist der Geschwindigkeitsindex, der zweite ist die Zeit bis zur Möglichkeit der Interaktion. Laut verschiedenen Quellen sind die Zahlen ungefähr gleich: Der Geschwindigkeitsindex sollte nicht länger als 1,25 Sekunden sein. Bitte beachten Sie, dass unser Service 4.5 hat. Die Interaktionszeit bei 3G-Geschwindigkeit sollte nicht mehr als fünf Sekunden betragen. Bei den meisten Diensten, die ich überprüfen konnte, erreichte die Zeit 10 bis 15 Sekunden, und dies ist sehr häufig. All dies ist wichtig, wenn eine Person Ihr Produkt außerhalb des perfekten WLANs verwendet.
Daher müssen einige angemessene Erwartungsgrenzen festgelegt werden. Wenn Sie den Spinner auf 5 Sekunden drehen müssen, ist dies normal.

Wenn eine Person jedoch länger warten muss (z. B. eine Minute), lohnt es sich, einige alternative Elemente zu verwenden: zum Beispiel einen Lader mit einer Ladeanzeige. Es gibt Situationen, in denen der Benutzer nicht versteht, wie lange er warten soll. Zum Beispiel das Hochladen von Dateien. In diesem Moment ist es sehr wichtig, dass eine Person die Möglichkeit gibt, etwas anderes zu tun.

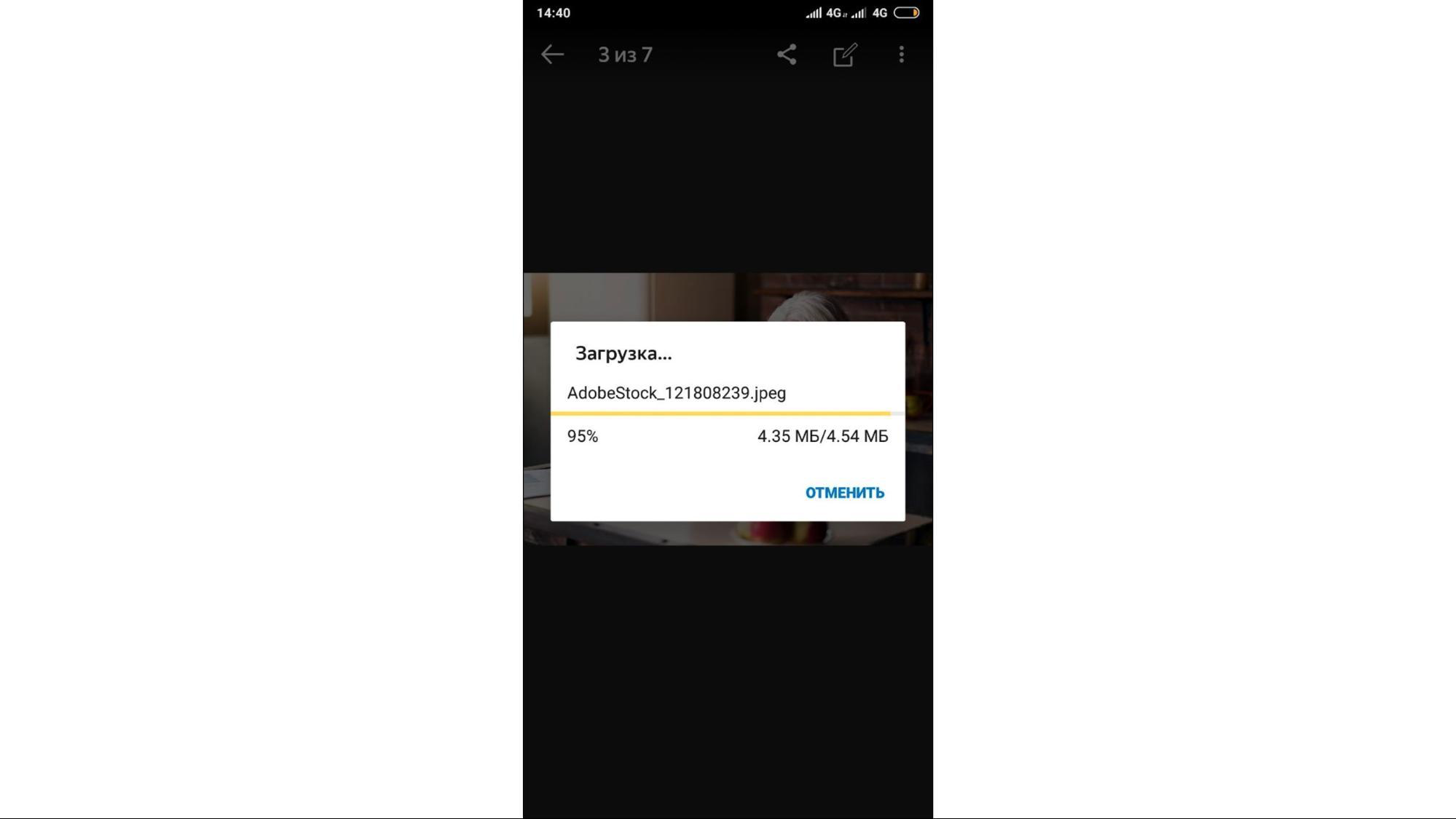
Dies ist ein Screenshot der Yandex.Disk-Anwendung. Ich schaue dort oft auf meine Fotos, und wenn ich dort etwas auf mein Handy herunterladen muss, klicke ich auf Herunterladen. Ein Popup wird angezeigt, das idealerweise allen Richtlinien entspricht, mich jedoch vollständig daran hindert, weiter zu surfen. Eine Datei in der U-Bahn wird sehr lange heruntergeladen.
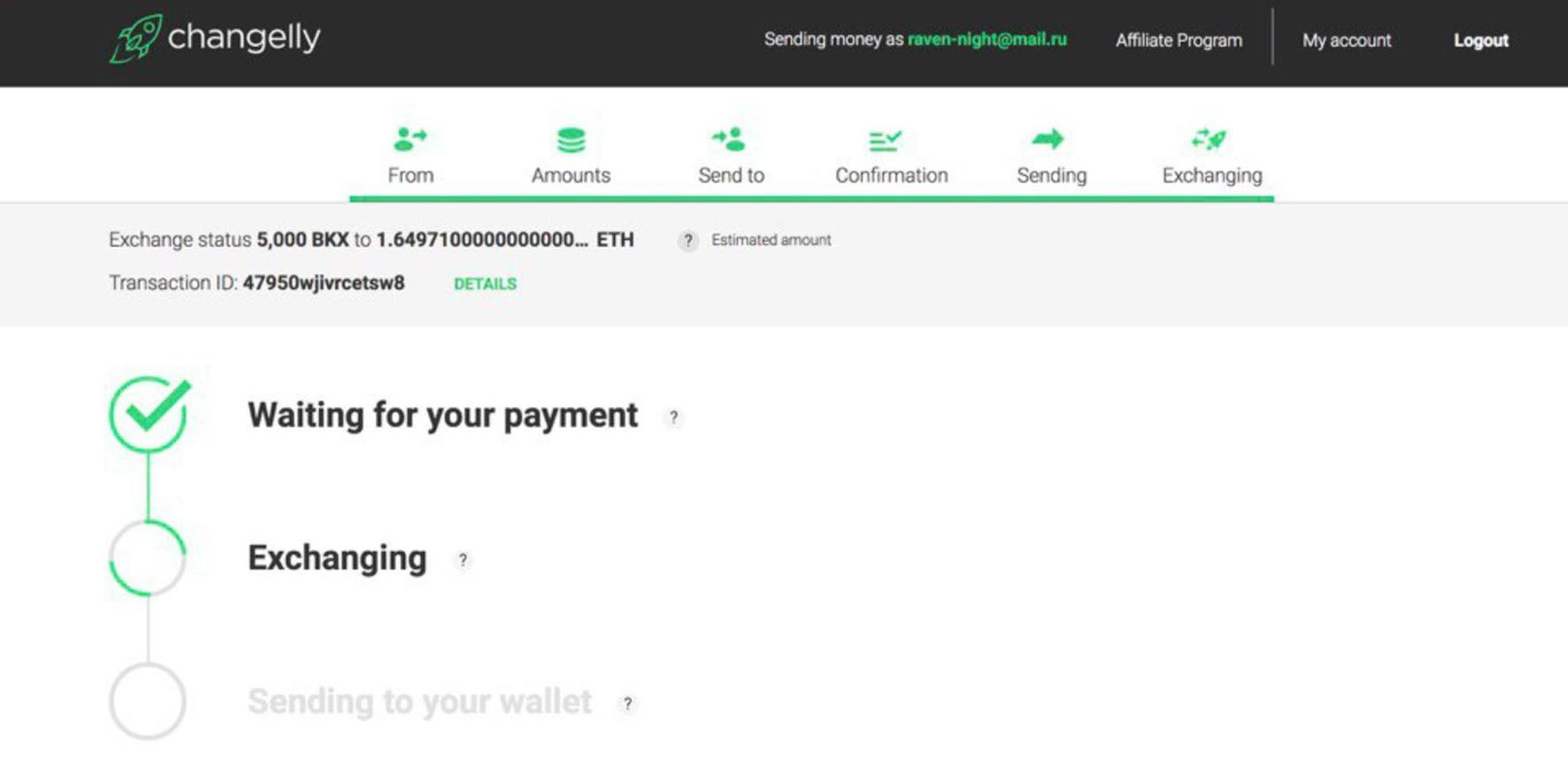
Es ist viel schwieriger, wenn wir die Geschwindigkeit des Ladens oder der Interaktion nicht vorhersagen können. Sehr oft tritt diese Situation in der Blockchain auf, wenn eine Transaktion von einer Minute bis zu einer Stunde verarbeitet wird und möglicherweise überhaupt nicht verarbeitet wird.

In dieser Hinsicht ausgezeichnet, erhielt der Service Changelly. Sie haben so einen Dummy-Boot mit einem Lader gemacht.

Zuerst scheinen wir auf die Zahlung zu warten, dann als ob wir umtauschen, dann als ob wir senden. Tatsächlich ist dies alles ein einziger Prozess, der jedoch nur zur Beruhigung des Benutzers durchgeführt wurde, da alle Finanztransaktionen für die Menschen sehr nervig sind. In diesem Moment tun wir auch eine wichtige Sache: eine Person vor Wartevandalismus zu retten. Denn wenn er sich etwas ansieht, das sich bewegt, dreht oder lädt, ist es für ihn viel einfacher, darauf zu reagieren, und er hört auf, auf Schaltflächen zu stöbern, aktualisiert die Seite ständig. Dies verringert die Belastung des Servers und erhöht letztendlich die Geschwindigkeit der Site.
Daher empfehle ich dringend, die Download-Geschwindigkeit nicht nur in meinem Büro zu testen, sondern auch zu verlassen. Sie können die Geschwindigkeit des Browsers begrenzen, aber die Reißtests sind immer "vor Ort".
Achten Sie auch auf die verbundenen Analyseskripte oder A / B-Tests, Plugins, Sharilki, Feedback-Erfassungssysteme und andere Dienste - all dies wirkt sich auch auf die Download-Geschwindigkeit aus, und Sie müssen die Site „mit voller Ausrüstung“ testen.
Wenn die Download- oder Prozesszeit nicht verkürzt werden kann, können Benutzer etwas anderes nehmen, auch wenn es sich um eine fiktive Geschichte handelt.
Tipps
Wir lieben es, Tipps in den Benutzeroberflächen zu geben. Es gibt spezielle Designer, die sich ausschließlich mit Onboarding und Tipps beschäftigen. Aber in der Offline-Welt ist mir Folgendes aufgefallen: Sie gehen zur Tür, greifen nach dem Griff und ziehen daran, um zu verstehen, wie sie sich öffnet und wie nicht. Gleichzeitig funktionieren die Eingabeaufforderungen „Von sich selbst“ und „Zu sich selbst“ normalerweise überhaupt nicht.
Es gibt so etwas wie Erschwinglichkeit - das bietet die Benutzeroberfläche dem Benutzer, ihre Vorhersagbarkeit und die Verwendung von Mustern. Wenn zum Beispiel die Tür gedrückt werden muss, kann der Griff weggelassen werden. In diesem Fall ist eine echte physikalische Vorhersagbarkeit wichtiger als die Inschrift.

Aber aus irgendeinem Grund schreibt jeder immer noch gerne diese Anweisungen. Sogar im Siedlungszentrum meiner Heimatstadt setzt eine Frau, wenn sie Dokumente für die Registrierung und den Auszug ausfüllt, und dies dauert normalerweise ein oder zwei Stunden, ein Zeichen: „IM ZUSAMMENHANG MIT DER ANNAHME VON DOKUMENTEN FÜR DEN REGISTRIERUNGSEXTRAKT WERDE ICH BESCHÄFTIGT.
BITTE NICHT STÖREN! ""
Natürlich kommen die Leute immer noch und lenken ab, es dauert noch länger für die Frau, sie ärgert sich. Das gleiche Problem könnte unter Verwendung der physikalischen Eigenschaften der Elemente unterschiedlich gelöst werden.
Zum Beispiel gibt es in der U-Bahn von St. Petersburg so etwas Erstaunliches, das den Einlass blockiert. Ein Mann geht zum Fahrkartenschalter, merkt, dass er dort nichts hineinstecken kann, dreht sich um und sucht schweigend nach einem anderen Weg. Explizite Nicht-Text-Zeichen funktionieren immer besser.

Wenn Sie dem Benutzer dasselbe mit Text oder einem GIF mitteilen können, das den Prozess veranschaulicht, ist die kognitive Belastung dieser Methoden sehr unterschiedlich. Text ist ein sehr schwerwiegender Blocker: Wenn eine Person einen Text lesen muss, um herauszufinden, wie etwas funktioniert, wird sie höchstwahrscheinlich gehen. Die Person wird eher aus dem GIF verstehen:
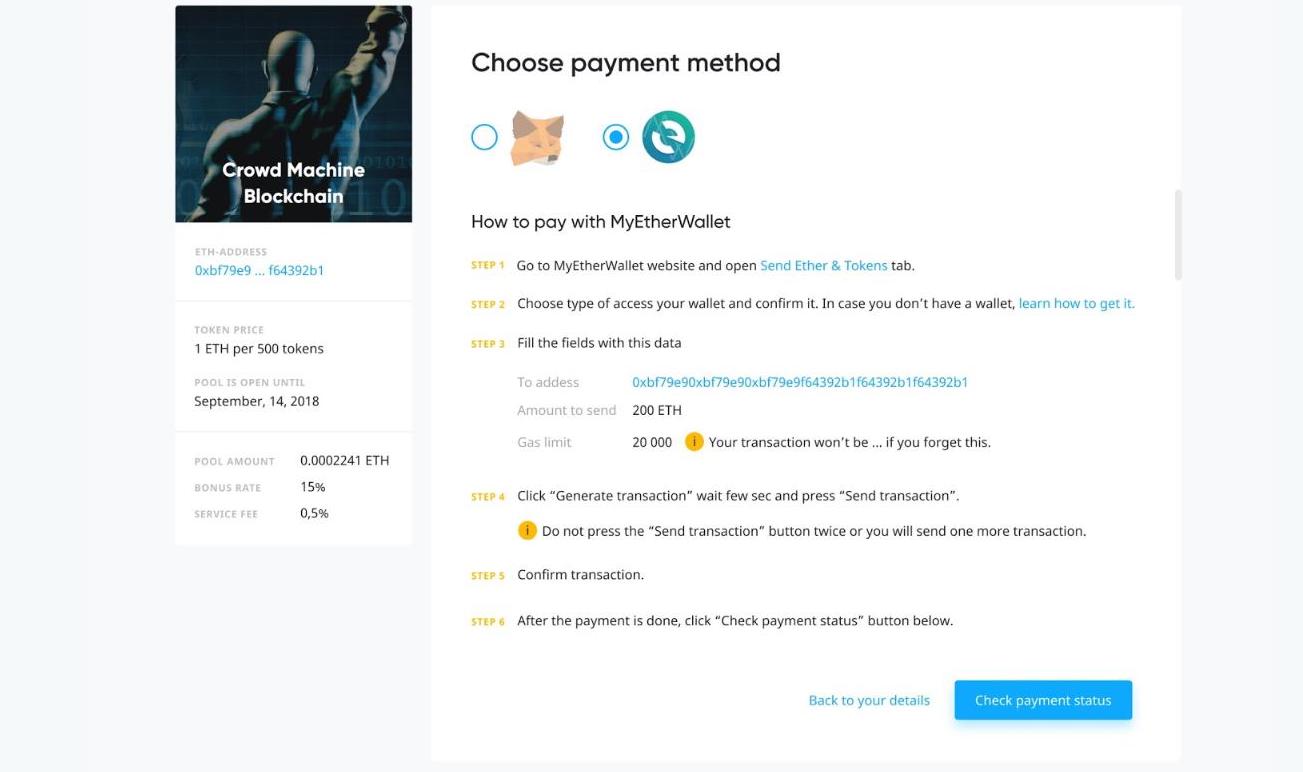
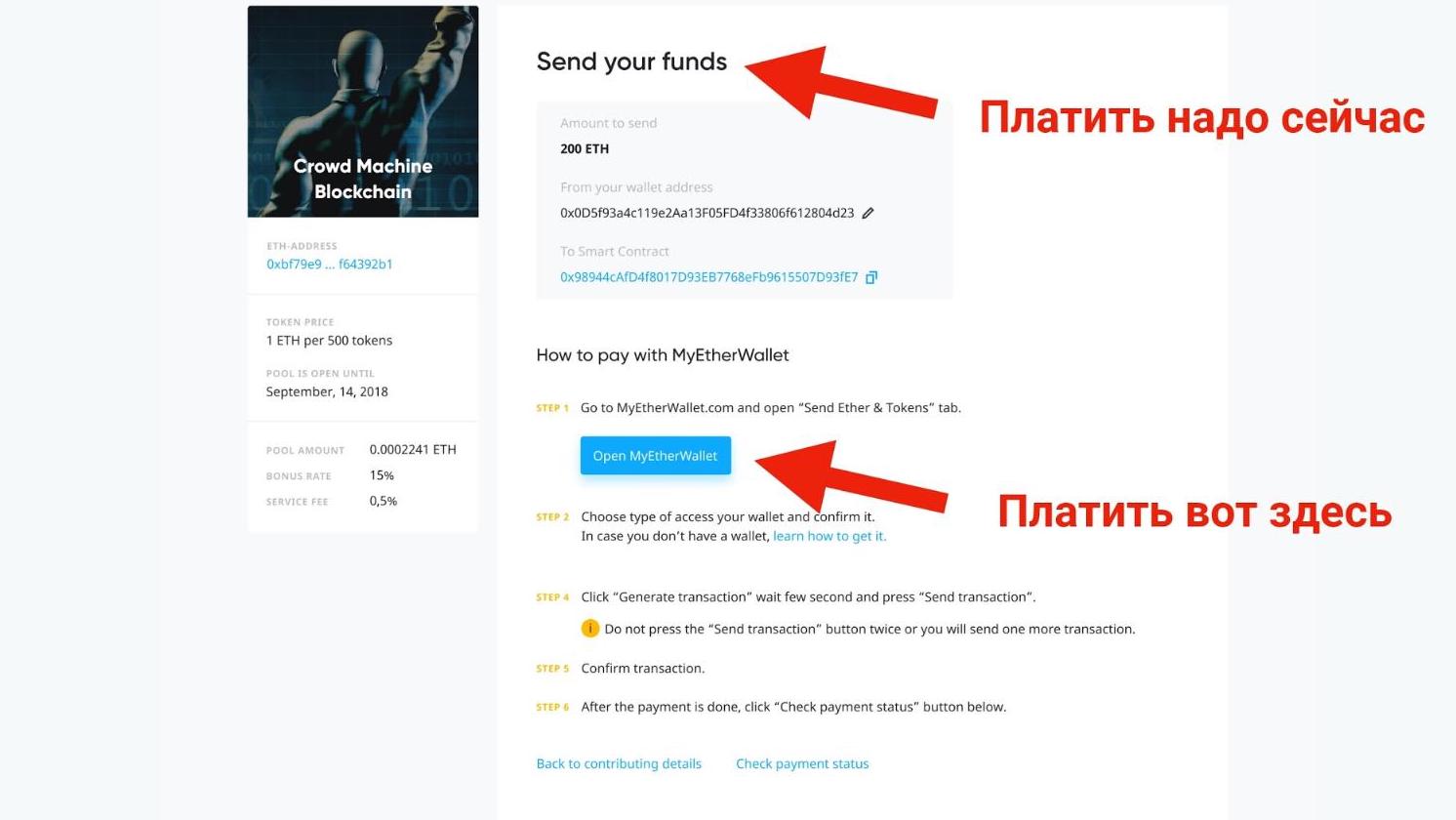
Leider ist es nicht immer möglich, lange Texte oder Anweisungen zu vermeiden. Zum Beispiel können wir in einem unserer Dienste den technischen Zahlungsdienst derzeit nicht einrichten. Daher verwenden wir Zahlungsdienste von Drittanbietern und geben uns eine kurze Anweisung:

Es scheint uns, dass alles klar ist, aber der Manager und ich haben beschlossen, ein kleines Korridortest durchzuführen.
Wir sprechen Leute in unserem Büro an, die nicht an dem Projekt arbeiten (dies ist wichtig), und versuchen, sie über unsere Benutzeroberfläche dazu zu bringen, etwas zu tun. Jeder Prototyp ist dafür geeignet, möglicherweise müssen Sie nicht sofort codieren.
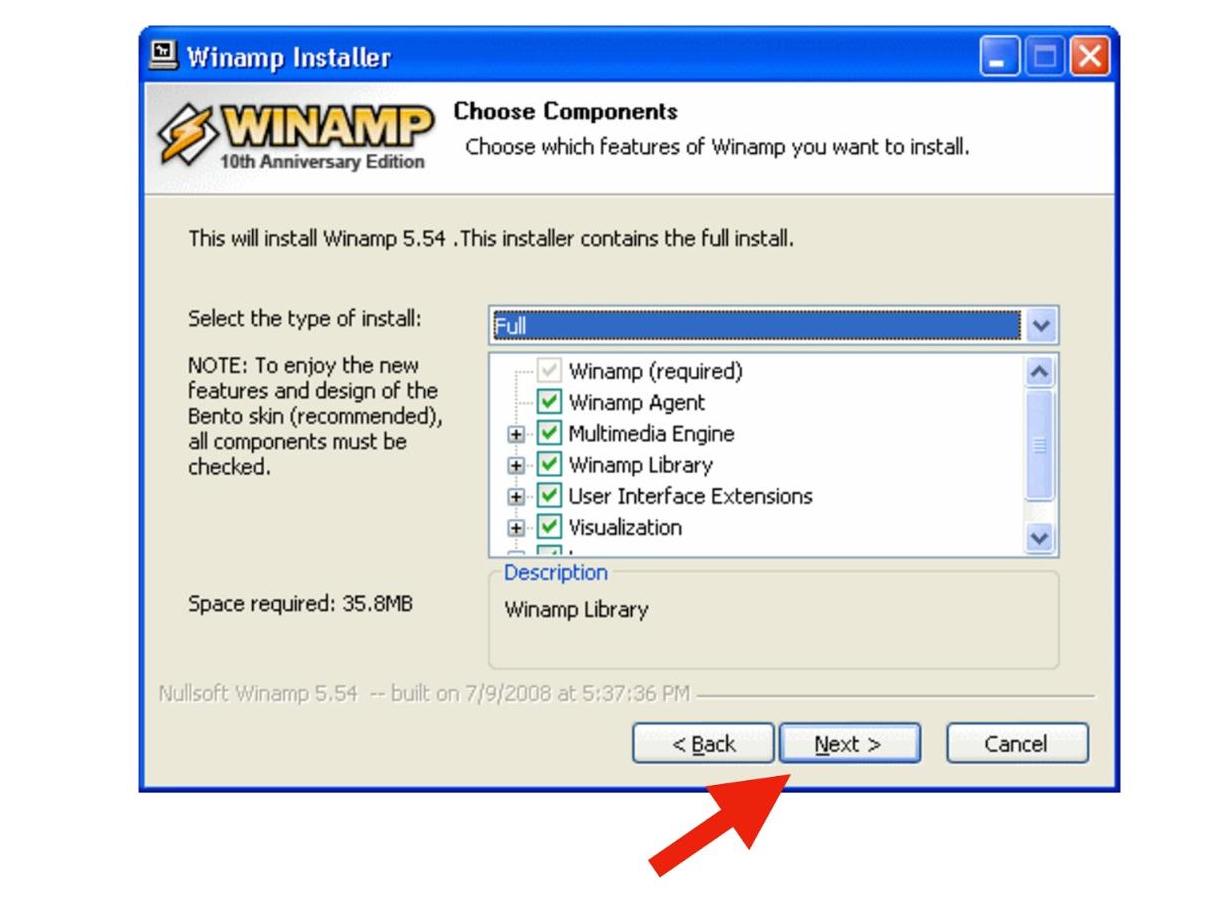
Wir zwingen einen Menschen, etwas zu tun (hier ist er, der dritte Punkt unserer Methodik), schauen uns an, was er tut, und ziehen Schlussfolgerungen.
Folgendes haben wir gefunden. Die Schaltfläche unten rechts heißt "Zahlungsstatus prüfen". Wenn Sie darauf klicken, hat die Person die Anweisungen bereits gelesen und bezahlt. Tatsächlich haben unsere Befragten auf diesen Knopf gedrückt und gedacht, dass die Zahlung der nächste Schritt sein würde.

Dies ähnelt dem Muster, das uns aus den fernen Neunzigern kam, als Sie auf "Weiter-Weiter-Weiter-Weiter-Weiter-Fertig" klicken mussten.
Dieses Muster ist im Subkortex von Personen so tief verwurzelt, dass sie nicht lesen, was auf der Schaltfläche steht, und sofort auf "Weiter" klicken. Gleichzeitig lautete unsere Überschrift, dass Sie in diesem Schritt nur "eine Zahlungsmethode auswählen" müssen. Wir dachten und beschlossen, etwas sehr schnell direkt auf dem Testserver zu ändern.
Wir haben den Titel geändert, in dem jetzt "Jetzt bezahlen" steht, und wirklich "Weiter" über die blaue Schaltfläche ausgeführt, wenn wir die Person anstelle der Überprüfung des Zahlungsstatus direkt zum Zahlungsdienst weiterleiten:

Etwa 90% der Fehler können mit solch kleinen Korridortests vermieden werden. Es dauert nicht länger als 15 Minuten.
Sehr oft denken die Leute, dass Designer sofort perfekt und schön malen können. Aber das ist nicht so. Niemand ist schuld daran, dass die Benutzeroberfläche einige Probleme mit der Benutzerfreundlichkeit hat. Durch Korridortests können wir verstehen, wie vorhersehbar die Schnittstelle im Prinzip ist.
Gewohnheiten

Ich denke, niemand muss erklären, was dieses Symbol bedeutet. , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
— . «».

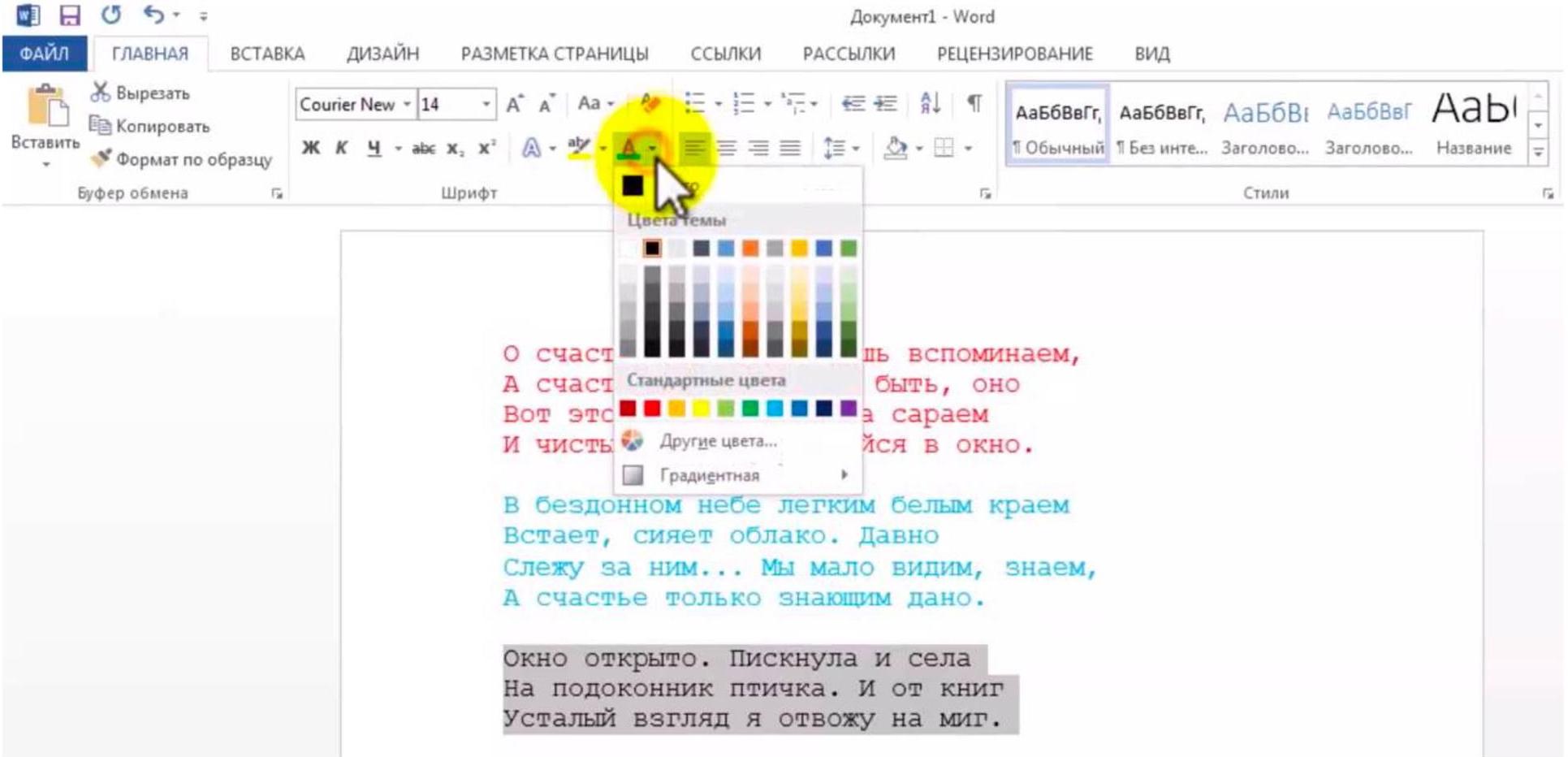
, Word , , , , .

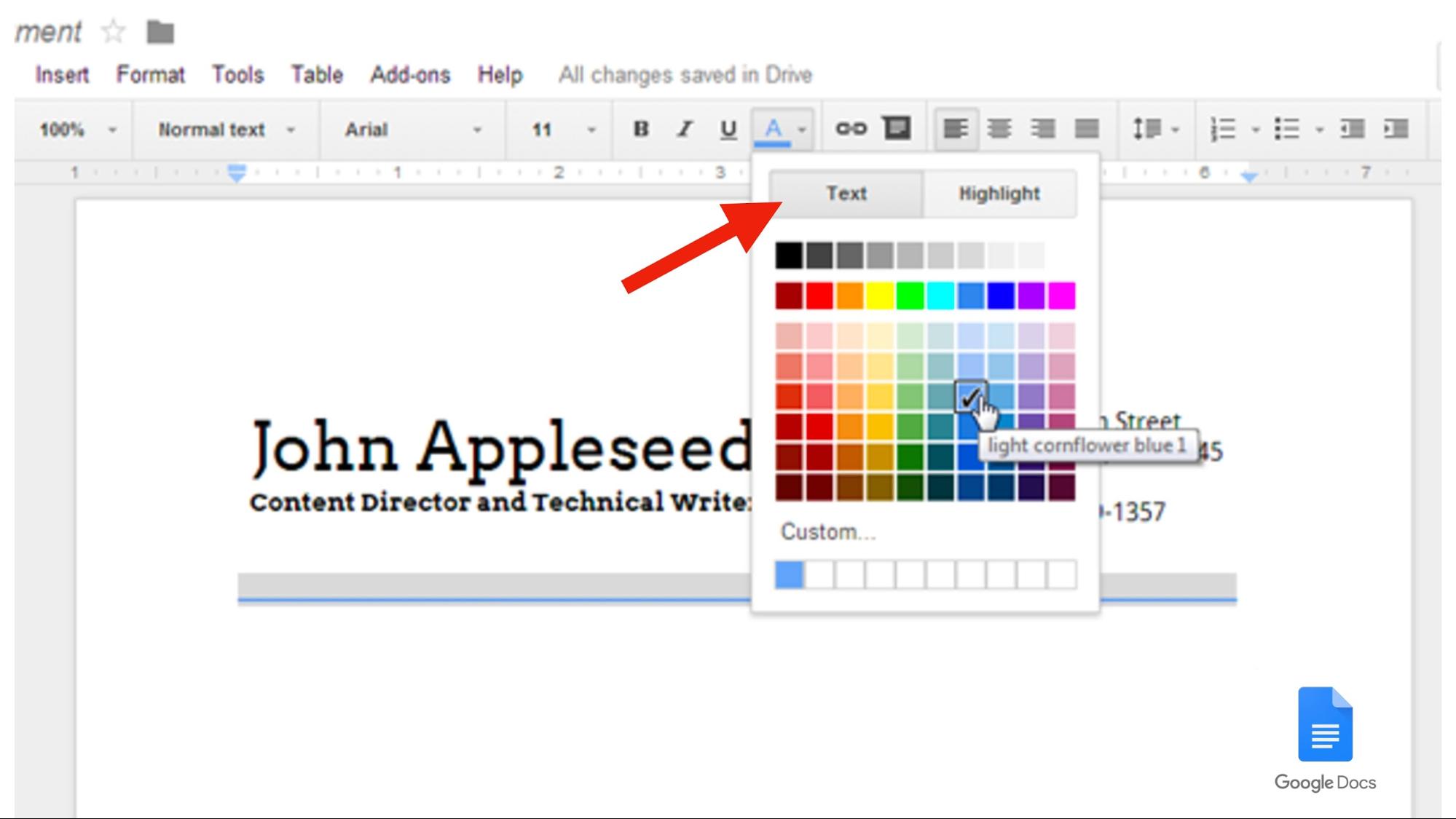
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
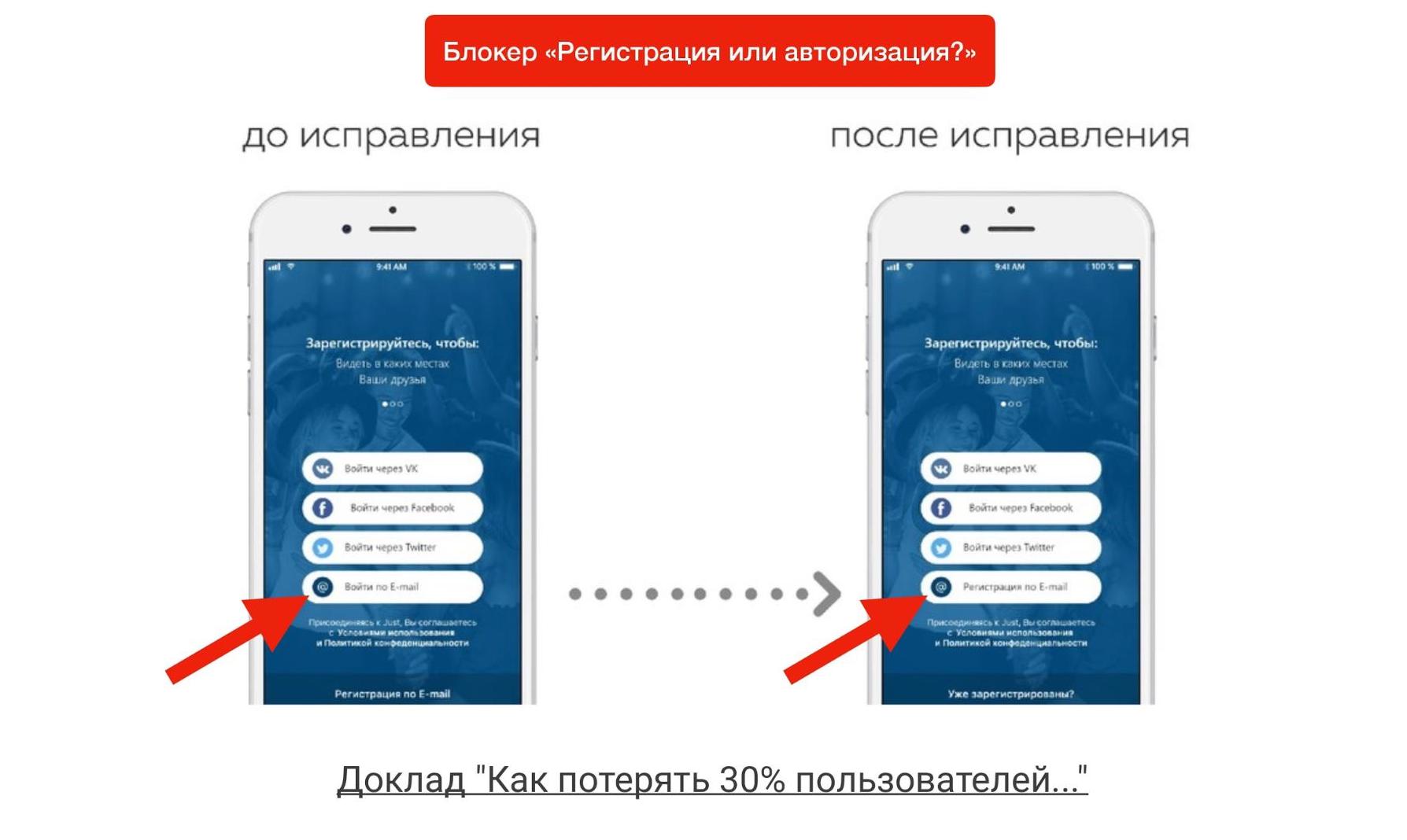
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
Nachdem die Ersteller dieses Dienstes durch gezielte Werbung etwa 200.000 Rubel verloren hatten, beschlossen sie, etwas damit zu tun, und ersetzten "Anmelden per E-Mail" durch "Registrierung per E-Mail". Nun auf einer Seite, oh mein Gott, leide, Designer, alles ist unlogisch gruppiert. Dieser Fix ermöglichte jedoch die Rückgabe derselben 30% der neuen Benutzer.Übrigens über "ausgeflippt". Hier ist ein Auszug aus meinem Lieblings-Cartoon Steven Universe, der sehr deutlich zeigt, wie Menschen mit Schnittstellen arbeiten:Wie Menschen handeln, wenn etwas schief geht: Wir schließen einfach die Augen und fangen an zu stochern. Sogar mein Mann macht das oft. Nicht weil daraus etwas funktionieren wird, sondern weil wir so daran gewöhnt sind. Dieses Muster wird "Hysterie" genannt.
Es ist sehr einfach zu verfolgen, ob Sie mit der Überwachung beginnen.

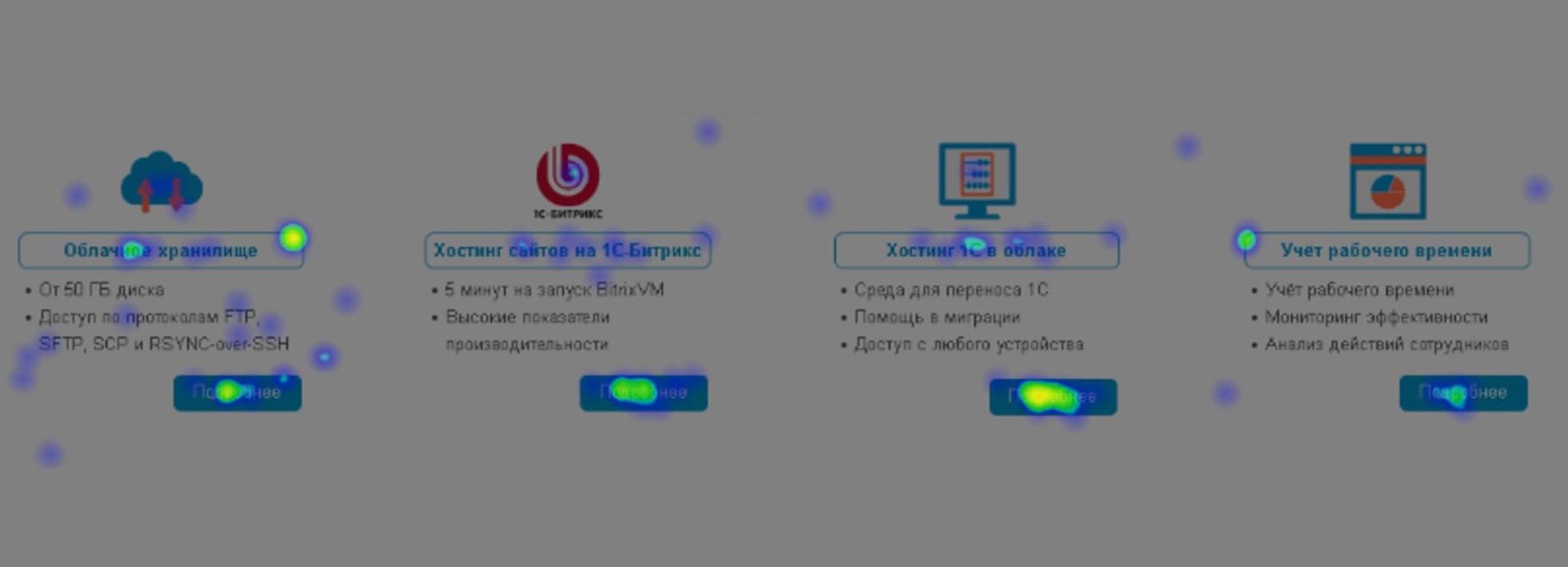
In dem Moment, in dem eine Person auf ein Telefon oder eine Website wie diese stößt, sieht der Designer in seiner Webanalyse ein so wunderbares Bild: Sie klicken auf meine Schaltflächen, alles ist in Ordnung, alles funktioniert. Nicht wirklich. Dieser helle Punkt kann bedeuten, dass 10 verschiedene Personen diesen Knopf während des Tages gedrückt haben oder eine Person ihn 100 Mal innerhalb einer Sekunde gedrückt hat. Durch das Verfolgen dieser mehreren Klicks können wir Fehler viel schneller finden. Dazu müssen Sie die Analyse speziell konfigurieren.

Das letzte Muster, nicht weniger interessant, ist das Pogo-Kleben. Es kam von SEO, aus den fernen Nulljahren, als die Leute so gut sie konnten versuchten, ihre Websites in den Suchergebnissen zu erhöhen. Sie verwendeten nicht sehr ehrliche Methoden: Zum Beispiel gaben sie in den ursprünglichen Links eine ungenaue Beschreibung. Wenn man diesem Link folgte, sah eine Person, dass dort etwas nicht stimmte, und sprang sofort zurück, wie auf einem Pogo-Stick. Aber am Ende hatte es den gegenteiligen Effekt: Die Site war unten im SERP. Dieses Muster sollte vermieden werden. Jetzt gilt es nicht nur für SEO, sondern auch für verschiedene Schnittstellen.

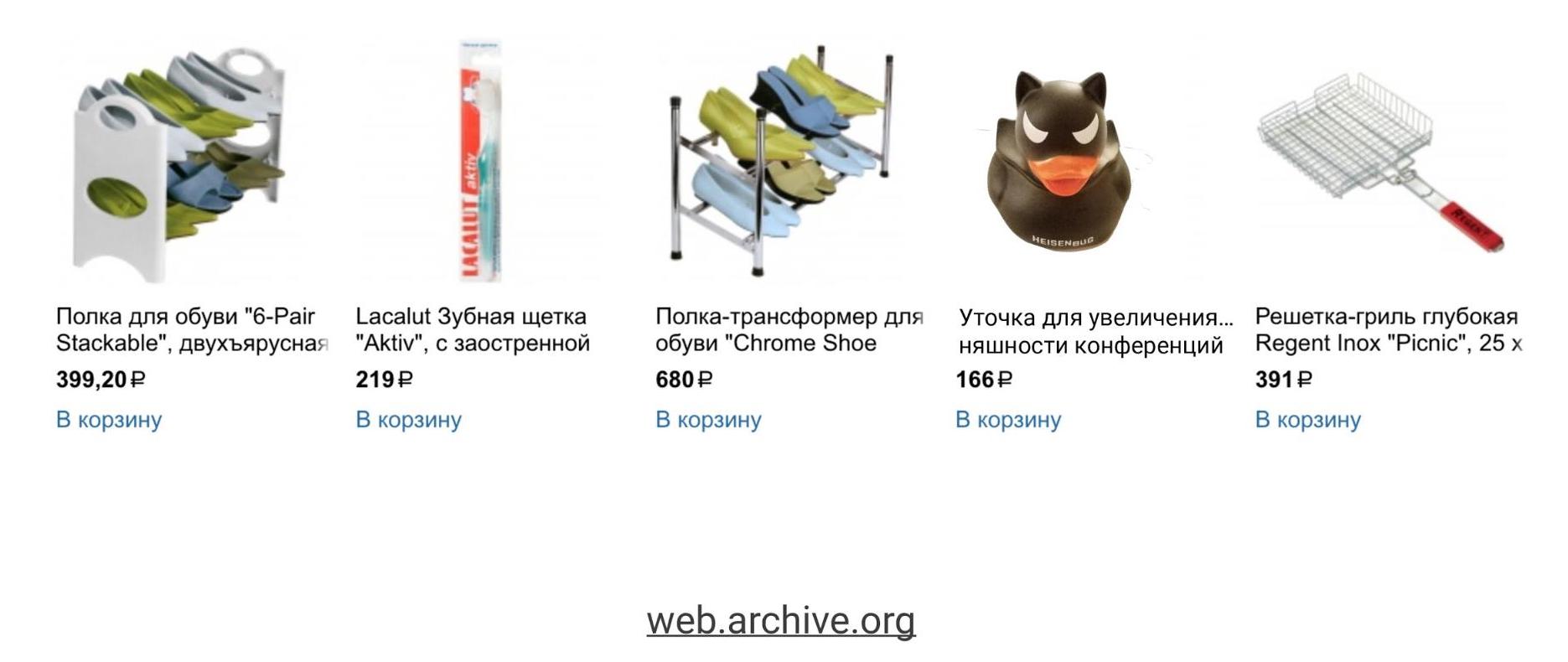
Der einfachste Weg, dies zu demonstrieren, ist das Beispiel eines Online-Shops. Mit web.archive habe ich es bekommen, ich habe 2016 einen Screenshot aus dem Ozon Store bekommen. Das war erst vor zwei Jahren. Achten Sie darauf, wie die Produktkarte hergestellt wird. Es gibt nur eine Beschreibung, einen Preis und die Schaltfläche "In den Warenkorb". Bevor eine Person ein Produkt in den Warenkorb legen möchte, muss sie mehr über dieses Produkt lesen.
Was macht er? Er sieht sich die Ergebnisse an, öffnet Registerkarten, viele Registerkarten und betrachtet sie dann wie / nicht wie:

Gleichzeitig wachsen natürlich die Aufrufe, die analytischen Berichte sind einfach fantastisch, eine Million Site-Aufrufe pro Monat.
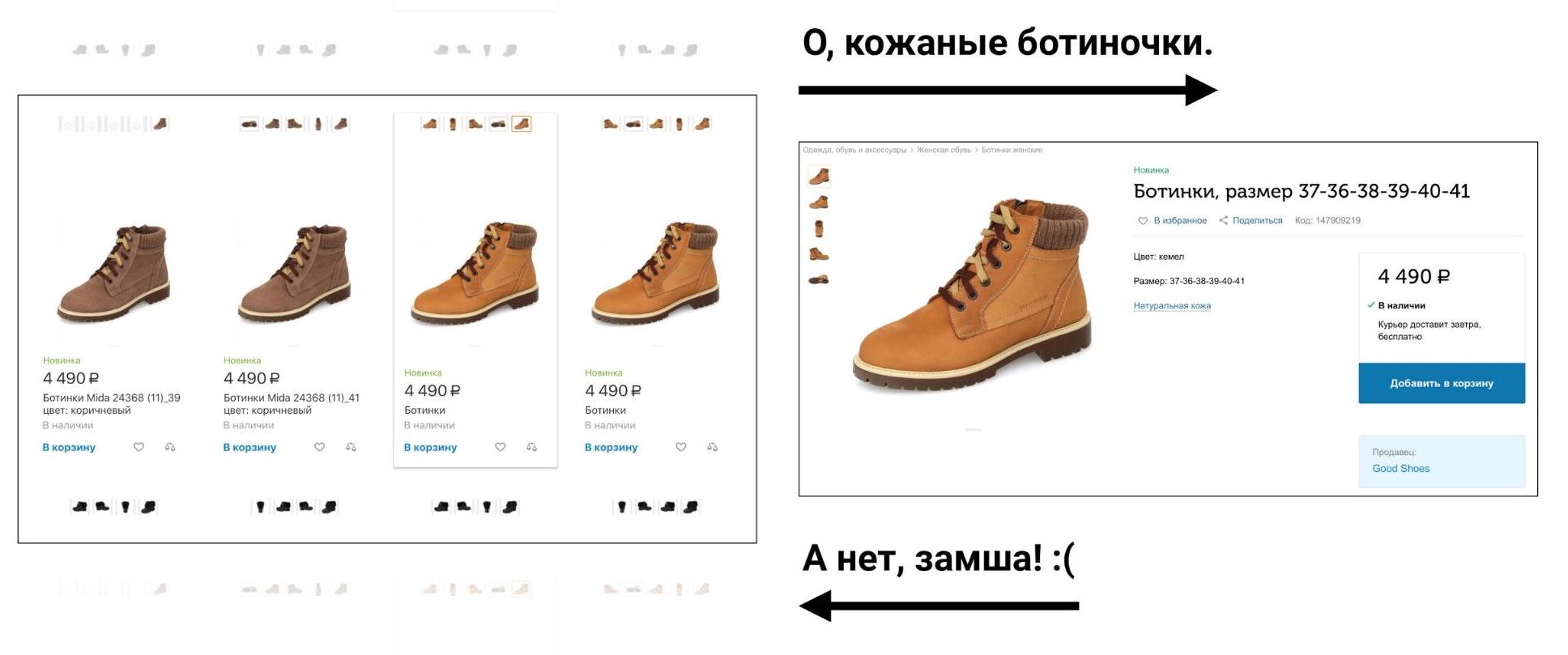
Aber was machen die Leute mit diesen Registerkarten? Zum Beispiel haben sie in der Ausgabe über Schuhe nachgesehen: "Oh, coole Lederschuhe." Sie öffnen die Seite und sehen auf einem großen Foto sofort, dass es sich nicht um Leder, sondern um Wildleder handelt. Ich bin überhaupt nicht mit Wildleder befreundet, deshalb schließe ich den Tab sofort.

So kann eine Person 10 oder sogar 100 Registerkarten geöffnet haben. Die Ansichten wachsen, aber aus irgendeinem Grund wird kein Geld hinzugefügt. Die Benutzer bestellen keine Produkte über alle von ihnen geöffneten Registerkarten.
Und es gibt immer noch so ein Problem. Ein Mann rollt lange und sieht aus: „Bullshit, Bullshit, Bullshit. Oh, coole Schuhe. " Er öffnet sie in derselben Registerkarte und sieht aus: "Verdammt, Wildleder." Kehrt zur vorherigen Registerkarte zurück. Und da ist alles wieder vorbei!
Das heißt, wir haben vergessen, dass wir bei der Rückkehr den Platz der Schriftrolle speichern müssen, und dies ist eine Art Albtraum. Stellen Sie sich vor, Sie haben zu Seite 100 gescrollt. Sie brauchen keine Schuhe mehr, wenn Sie zum Anfang zurückkehren.
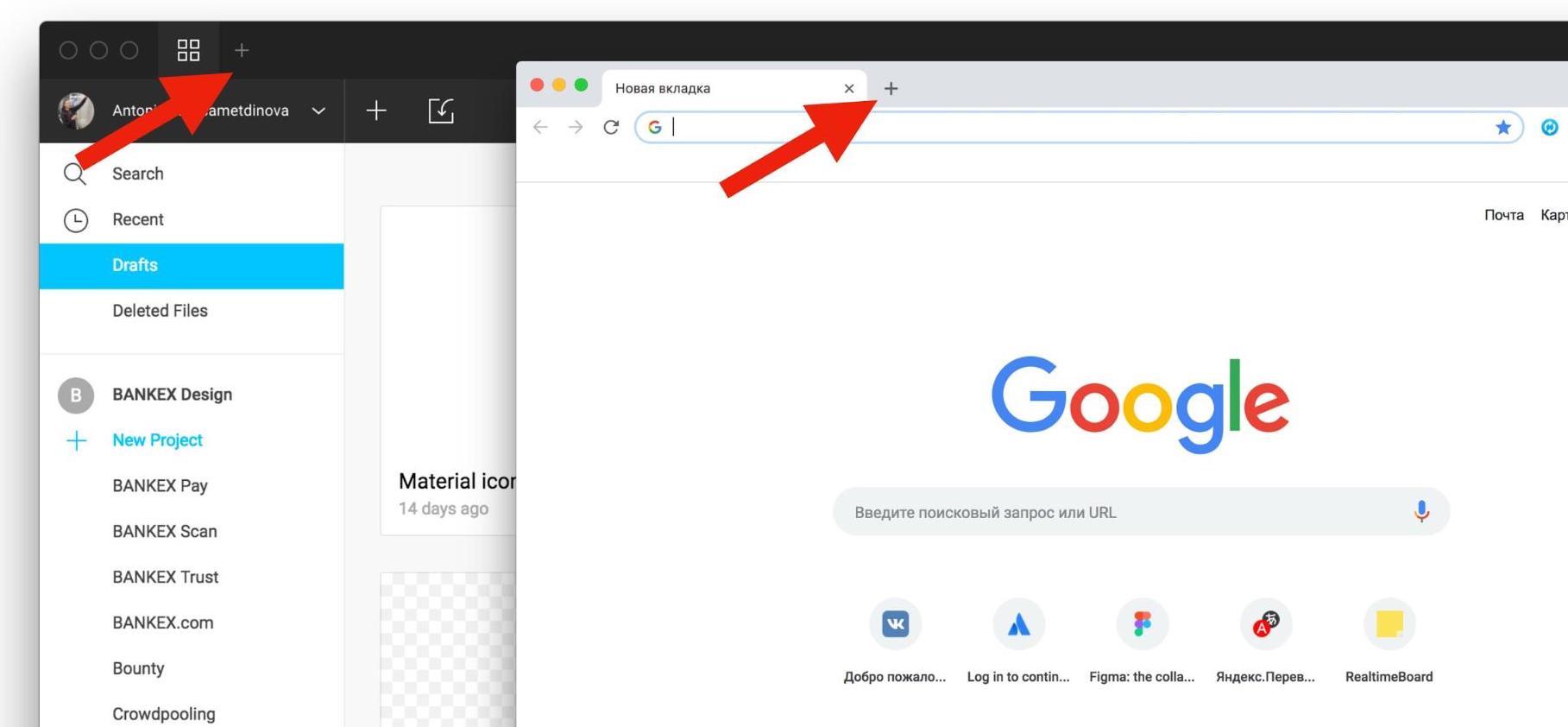
Dann öffnen wir mit Hilfe einer rituellen Gewohnheit alle Registerkarten in einer neuen Registerkarte. Nun, plötzlich, wer weiß, wo es sich öffnen wird.
Viele Online-Shops haben bereits gelernt, damit umzugehen. Zum Beispiel hat Lamoda wie viele andere eine Schnellansichtsfunktion. Wir können jedes Produkt in einem Popup öffnen und, ohne den Kontext zu verlieren, alle benötigten Informationen anzeigen.
Leider hat der Ozon Online-Shop noch keine solche Funktion.
Ein solches Muster erleichtert es einer Person erheblich, die benötigten Informationen zu erhalten. An diesem Punkt stellen wir möglicherweise fest, dass die Site-Aufrufe sinken, und dies kann beängstigend sein. Aber Sie sollten keine Angst davor haben, denn Zahlen und Benutzerzufriedenheit hängen sehr oft nicht zusammen.
Gleiches gilt für professionelle Schnittstellen.
Aber im Online-Shop ist alles an Geld gebunden, und wir können es finanziell messen, sodass wir einige Änderungen schneller vornehmen. Bei komplexen Produkten sind die Benutzer jedoch in der Regel damit beschäftigt, neue Funktionen zu sägen, und nicht die Bequemlichkeit der Benutzeroberfläche. Und sehr oft müssen Sie, um einige Informationen anzuzeigen, eine Rechnung in einem neuen Tab öffnen und die Informationen dort anzeigen, obwohl wir mit denselben modalen Fenstern vermeiden können, dass dieses Pogo klebt.
Verwenden Sie den Kontext
Ich habe den Nutzungskontext heute oft erwähnt, und dies ist der letzte Punkt, über den ich heute sprechen werde. Wir haben in St. Petersburg S7 eine Anzeige über den Sommer veröffentlicht. Im Allgemeinen hingen sie im ganzen Land, aber in St. Petersburg war es besonders schmerzhaft. Weil der Sommer in St. Petersburg so ist, dass sie in Nowosibirsk sogar darüber scherzen. Nun, das Ergebnis:
Wahrscheinlich hätten Vermarkter in diesem Moment ahnen müssen, dass Sie, wenn Sie auf die Felder gehen und beobachten, wie die Leute mit ihrer Werbung interagieren, beim nächsten Mal etwas anderes für Peter tun können, getrennt vom ganzen Land.
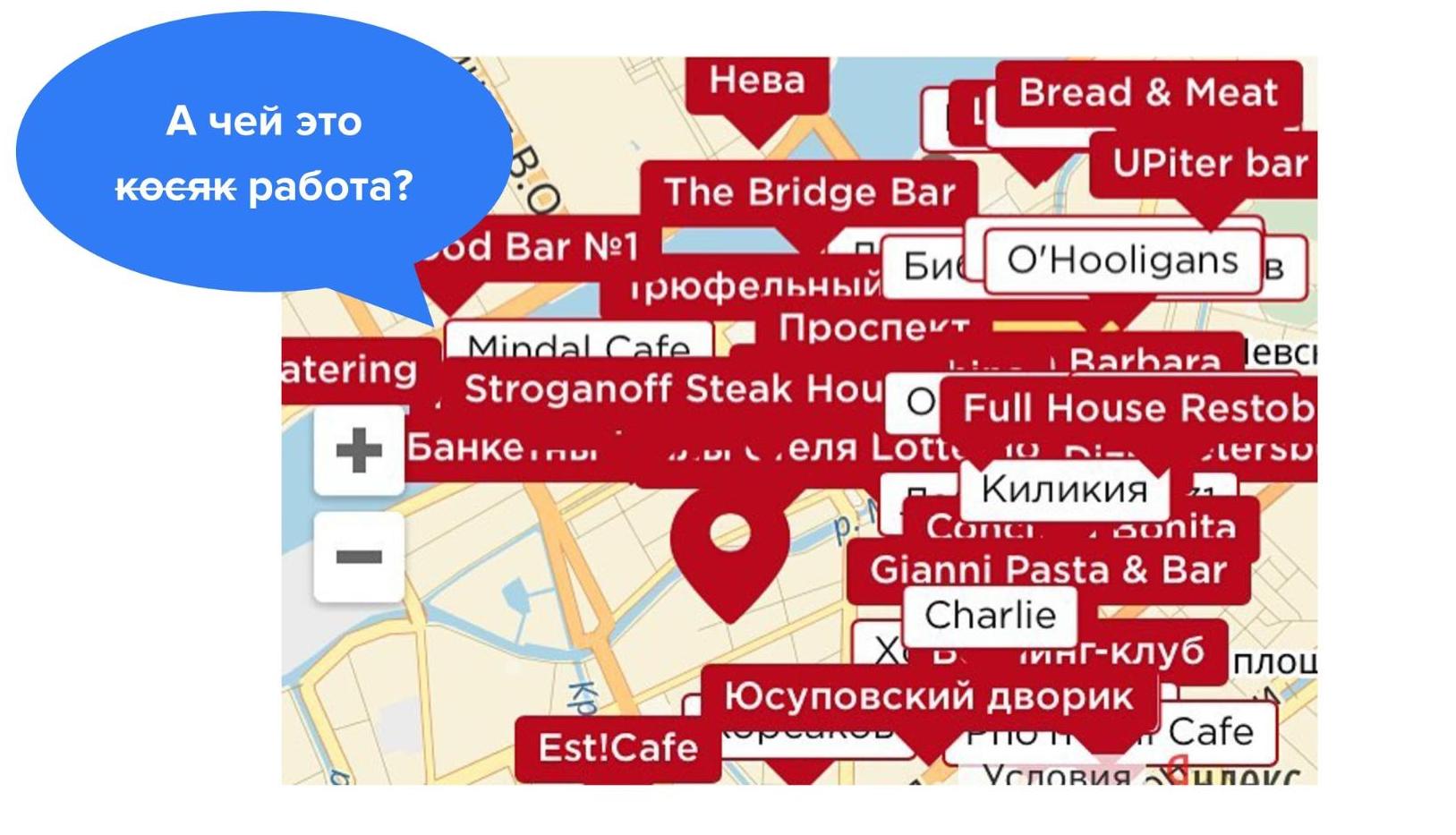
Der Kontext ist sehr stark an das gebunden, was eine Person umgibt. Zum Beispiel ist es sehr oft möglich, auf ein Problem zu stoßen, wenn ein Designer 3-4 Punkte auf eine Karte zeichnet: "Ich habe gezeichnet, ich habe es gut gemacht". Dann stellt sich heraus, dass es beispielsweise in St. Petersburg in der Dumskaya Street mehr als drei Bars gibt. Wenn wir auf dem Desktop die Größe erhöhen können, wird diese Schnittstelle auf dem Mobiltelefon zu einer völlig unbrauchbaren Scheiße.

Beim vorherigen Heisenbug gab es
einen ausgezeichneten Bericht über das Testen der Geolokalisierung in Badoo: Dort gingen Tester unter anderem durch London, wo es das gleiche Problem mit Bars gibt, um zu testen, wie genau und gut ihre Geolokalisierung funktioniert. Ich glaube nicht, dass sie einen solchen Usability-Fehler nicht bemerken würden. Obwohl es sehr schwierig ist, jemanden zu finden, der dafür verantwortlich ist, ist es schwierig zu verstehen, wessen Pfosten dies ist und wessen Arbeit es ist.

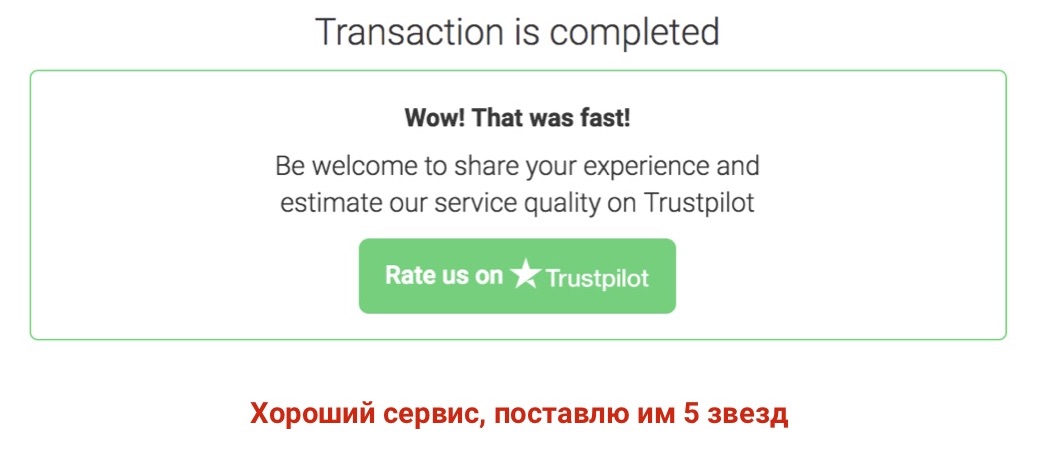
Neben der Umwelt hat ein Mensch eine reiche innere Welt, seine Gedanken und Gefühle. Mit diesen Details können Sie auf die gleiche Weise mit der Benutzeroberfläche interagieren. Wenn zum Beispiel etwas gut gelaufen ist, können wir eine Person bitten, Feedback zu ihrem „Dankeschön-Fluss“ zu hinterlassen, so viele tun dies:

Im Prinzip stimme ich zu, ich gehe zu diesem Dienst, setze Häkchen, schreibe gute Wörter, habe nichts dagegen, eine Überschrift zu schreiben.
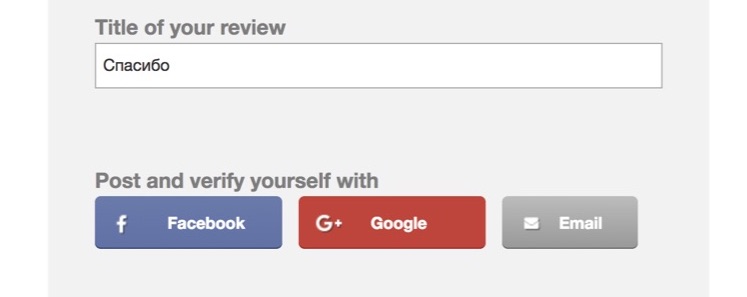
Und wenn ich bereits auf das Feld "Titel Ihrer Bewertung" klicke, um einen Titel einzugeben, wird plötzlich eine Berechtigungsauswahl unter diesem Feld angezeigt:

Ich verstehe, dass hier etwas nicht stimmt, meine Dankbarkeit sinkt, aber ich bin immer noch bereit, eine Bewertung abzugeben. Da ich meine sozialen Netzwerke nicht an einen unbekannten Dienst weitergeben möchte, wähle ich eine E-Mail aus. Hier ist das Setup: Ich verstehe, dass sie mich jetzt registrieren werden. Aber nein, es tut mir leid, ich mag dich nicht so sehr, als dass ich mich bei seltsamen Diensten anmelde.
Und wir beobachten, wie in einem scheinbar logischen und idealen Szenario die Bekehrung nur von der inneren Empfindung eines Menschen und seinem Rückgang der Motivation abhängt.
Neben solchen Details gibt es auch einen Kontext, den wir aus irgendeinem Grund sehr oft vergessen: Tatsächlich gibt es im Internet neben unseren noch viele andere digitale Produkte. Wenn wir jedoch täglich 50 Pushs an eine Person senden, vergessen wir irgendwie, dass eine andere Anwendung diese Pushs ebenfalls sendet und unsere Skripte auf die gleiche Weise verletzt.
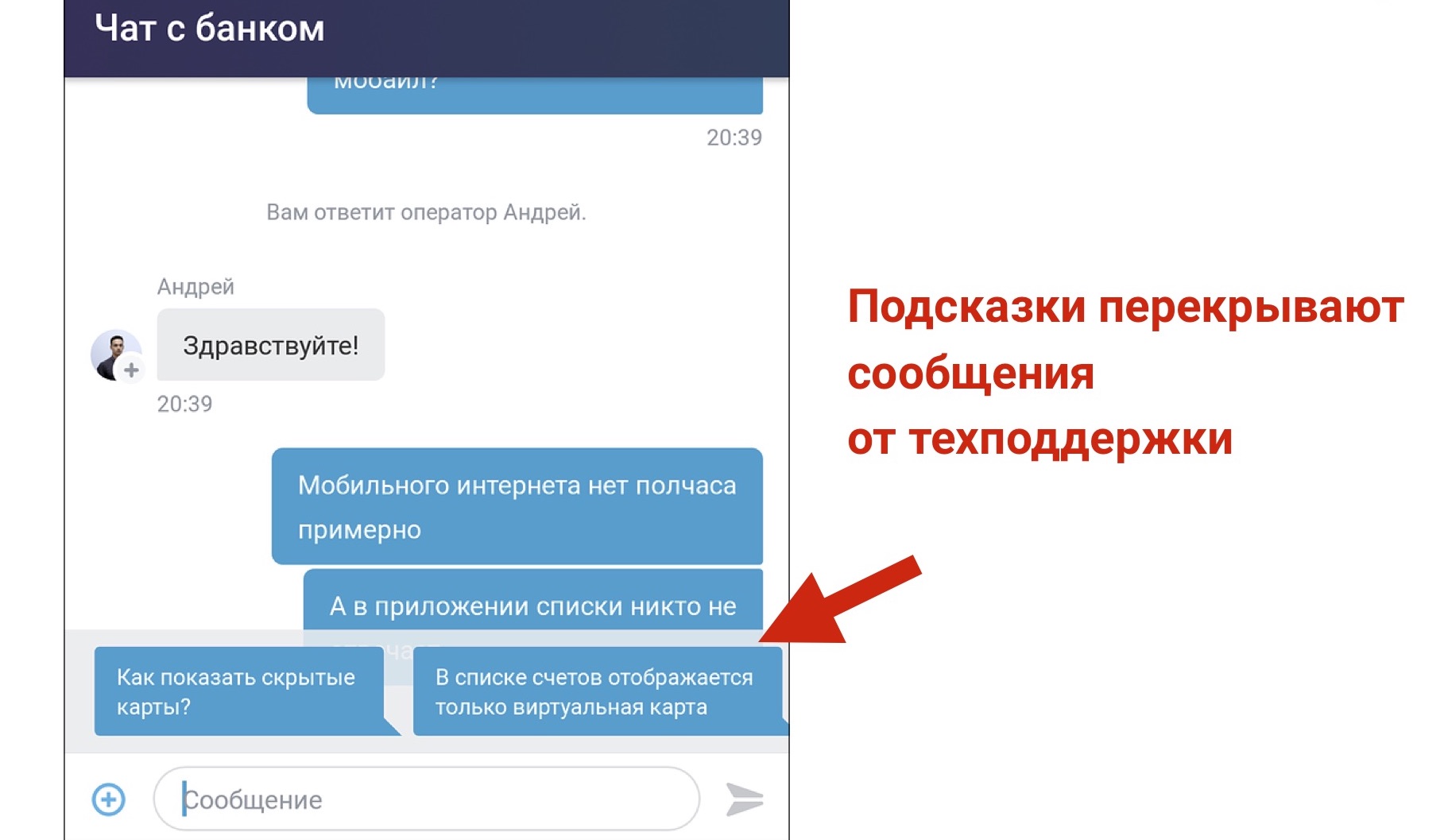
Neben anderen Diensten vergessen viele Teams, dass es auch innerhalb eines integrierten Produkts andere Teams mit anderen "Microservices" gibt, die sich gegenseitig stören können. Hier ist zum Beispiel dieser Chat mit der Tinkoff Bank.

Zu einer Zeit haben sie einen solchen Tooltip implementiert, und entweder ist der Designer schuld, oder der Tester hat sie so schlecht getestet, aber dieser Tooltip kann nur ausgeblendet werden, um den gesamten Text zu löschen, und sie überlappen beispielsweise die Nachrichten des Call-Center-Betreibers. Er schreibt einige wichtige Informationen, Sie scrollen bis zum Ende, und jetzt überlappt dieser Absatz den Text - nichts kann gelesen werden.
UX oder QA?
Niemand kennt die Antwort auf die Frage „Wer ist schuld?“, Und ich möchte mit Ihnen darüber sprechen. Wer sollte Usability-Tests durchführen? Und geben sie es bei der Arbeit zu tun?
Unser Unternehmen hat es ohne Prozesse geschafft, eine solche Geschichte zu erstellen, wenn der Tester das Stimmrecht hat. Als wir eines unserer Abstellgleise testeten, bemerkte der Tester, dass die Würfel Akkordeons ähnlich sind. Es gab das Gefühl, dass sich etwas öffnen sollte, wenn man die anderen anstupst, obwohl tatsächlich - nein. Es wurde als Fehler ausgegeben, aber dann kam der Designer und sagte, dass er die Überschriften auf diese Weise gestaltete.
Ich bin der Meinung, dass solche Probleme gemeinsam angegangen werden sollten und es keine gesonderte Verantwortung für eine bestimmte Person gibt. Aber in diesem Moment muss man sich mit den Designern streiten, und es ist ziemlich schwierig. Am Ende gibt es Links zu Büchern, die gelesen werden können, um sie zu pumpen.
Die Argumente des Designers sind oft seltsam.
- "Ich habe mehr Fachwissen"
- Es gibt Kunstkritiker: "Ich kann diesen Knopf nicht entfernen, die Komposition wird auseinanderfallen!"
- Es gibt Forschungsdesigner: „Meine Forschung ist relevanter als Ihre und 15.000 Ihrer Tester lösen nichts.“
- Wenn die Argumente enden: „Na und? Jetzt muss ich alles neu zeichnen ?! “
Es ist schwierig, damit zu streiten, aber es ist möglich. Wenn ein Designer beispielsweise über sein Fachwissen spricht, besteht kein Grund, dies zu bestreiten. Es besteht keine Notwendigkeit, vorgefertigte Lösungen anzubieten, "um etwas falsch zu machen, aber so". Es ist besser, eine Herausforderung zu stellen und das Problem zu identifizieren, und dann wird er nicht glauben, dass jemand versucht, ihn zu untersuchen.
Wenn jemand ein Kunstkritiker ist, dann motivieren Sie ihn: "Sie sind ein Experte, Sie werden Erfolg haben, Sie können es wunderbar machen." Es ist schwierig, Forscher zu bestreiten, da es praktisch keine relevanten Studien gibt und nur wenige Menschen sich mit Matan beschäftigen. Kein Grund zur Auseinandersetzung, es ist besser, auf Vielfalt hinzuweisen - dies ist ein Trend, und "Sie müssen sich um alle Benutzer kümmern, einschließlich Minderheiten."
Sie müssen nicht versuchen, alles auf logische Weise zu lösen - die Menschen sind unlogisch und irrational. Um eine schöne, verständliche und bequeme Benutzeroberfläche zu erhalten, müssen Sie sich daran erinnern, dass die Qualität eines Produkts nicht davon abhängt, wie sehr das Produkt den Spezifikationen entspricht, sondern davon, wie bereit es für menschliche Unlogik ist.
Wenn Sie Fragen haben - schreiben Sie in den Kommentaren oder
auf Facebook . Und schließlich - nützliche Literatur:
- „Warum ist es schwierig, mit Menschen zu sprechen?“, Tatyana Kolupaeva (7 Minuten)
- "Frag Mama", Robert Fitzpatrick (kann an 3-4 Abenden gelesen werden)
- „Wie man spricht, damit Kinder zuhören, und wie man zuhört, damit Kinder sprechen“, Elaine Mazlish, Adele Faber (es ist besser, langsam zu lesen und nach jedem Kapitel zu üben)
- "Die Zeit gestalten", Stephen K. Soyev (nur durchschauen)
Wenn Ihnen dieser Bericht aus dem vorherigen Heisenbug gefallen hat, beachten Sie bitte: Das nächste Mal findet die Konferenz vom 17. bis 18. Mai in St. Petersburg statt . Morgen, am 1. Februar, werden die Tickets teurer. Daher ist es rentabler, sich jetzt zu entscheiden, als auf vollständige Informationen über das Programm zu warten. Verfügbare Informationen und Ticketkäufe finden Sie auf der Website .