 Illustration von J.HUA
Illustration von J.HUAVor einem Jahr haben wir
Trends im Design der mobilen Benutzeroberfläche
prognostiziert . In diesem Jahr haben wir uns entschlossen, die Grenzen mobiler Schnittstellen zu überschreiten, da der Trend Nummer 1 im modernen Design der Kontext ist. Keine Verallgemeinerungen mehr - jetzt ist alles an den Kontext gebunden.
Es scheint, dass wir einige Fortschritte bei der Entwicklung der Technologie und einem wachsenden Verständnis dafür erzielt haben, wie die dem Benutzer angebotenen Produkte funktionieren sollten.
Früher oder später werden wir eine Philosophie des universellen Designs entwickeln, die angewendet wird, wenn alles geschaffen wird, was wir produzieren, und nicht nur das, was wir verkaufen. Alles erfordert gute Designlösungen, auch die Bilder unserer Länder. Aber reden wir nicht über die Zukunft. Schauen wir uns die wichtigsten Trends im Interface Design 2019 an.
Kein einziger Trend kann ohne eine Fliege in der Salbe auskommen: Denken Sie daran, dass alles in Maßen gut ist.
Leistungsstarke Browser
Der Browser ist nicht nur ein Mittel zum Surfen im Internet, sondern auch ein Mittel zur Beeinflussung des Benutzers. Browser sind noch schneller, leistungsfähiger und attraktiver.
- Benchmarks und Benchmarks zeigen signifikante Leistungssteigerungen für die meisten gängigen Browser.
- Die Erhöhung der Geschwindigkeit hat einen enormen Einfluss auf das Design durch Streaming-Kompilierung . Laut Mozilla ist der neue Compiler 10-15 mal schneller als sein Vorgänger.
- Alle modernen Browser unterstützen die WebGL 2-Technologie, mit der Sie 3D-Texturen, Objektrendering, Fragmenttiefe und Scheitelpunktarrays auf ein neues Niveau bringen können.
Die Funktionen von Browsern sowohl auf Mobilgeräten als auch auf PCs schließen die Lücke zwischen Konzeption und Realität.
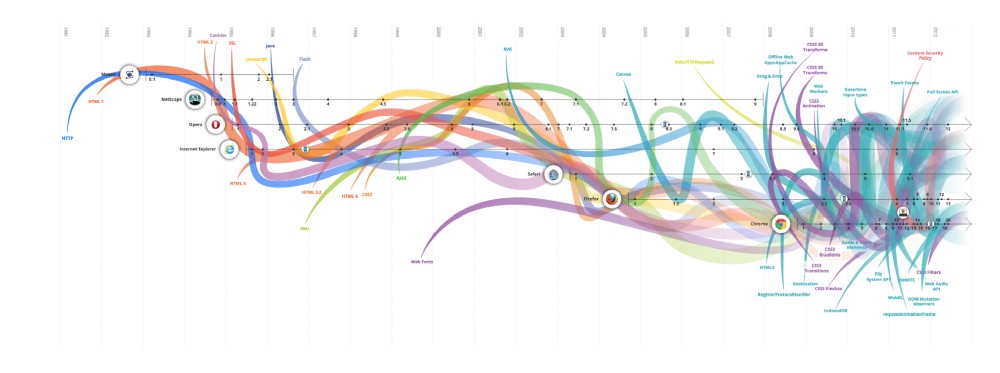
 Es tut mir schrecklich leid, dass evolutionoftheweb.com für 2012 eingestellt wurde. Diese Strecke ist einfach toll
Es tut mir schrecklich leid, dass evolutionoftheweb.com für 2012 eingestellt wurde. Diese Strecke ist einfach toll
Ja, aber all diese Browser-Optimierungen zielen immer noch darauf ab, einzelne Produkte zu bewerben und nicht die Branche als Ganzes zu entwickeln. Im Internet passieren so viele Dinge, dass es für Browserentwickler schwierig ist, universelle Lösungen für alle Probleme zu finden.
Egal wie cool der Browser ist, wenn Sie zu einer schlecht geschriebenen Site gehen, wird die inkompetente UX sie ruinieren. Um das Potenzial von Browsern auszuschöpfen, sollten wir bessere Designlösungen benötigen.
Aufgrund des widerlichen Designs vieler Websites sehen Browser wie schlechte Software aus.
Animationen mit Bedeutung
Dank der neuen Funktionen von Browsern sind Animationen zu einer vollwertigen Designressource geworden, die keine einfache Bewegung von Objekten mehr darstellt. Die als
interaktives Design bekannte Disziplin umfasst viele Aspekte des Designs sowie Elemente der Psychologie und Biologie.
Wir haben keinen Zweifel daran, dass diese Richtung 2019 weiterentwickelt wird. Komplexität wird das Hauptmerkmal von Animationen im Design sein. Es ist die Bewegung von Elementen und Übergängen, die eine große Menge an Informationen enthalten, die sonst verloren gehen würden.
Der Raum zwischen den Bildschirmen war früher besitzerlos. Jetzt gehört es dir.
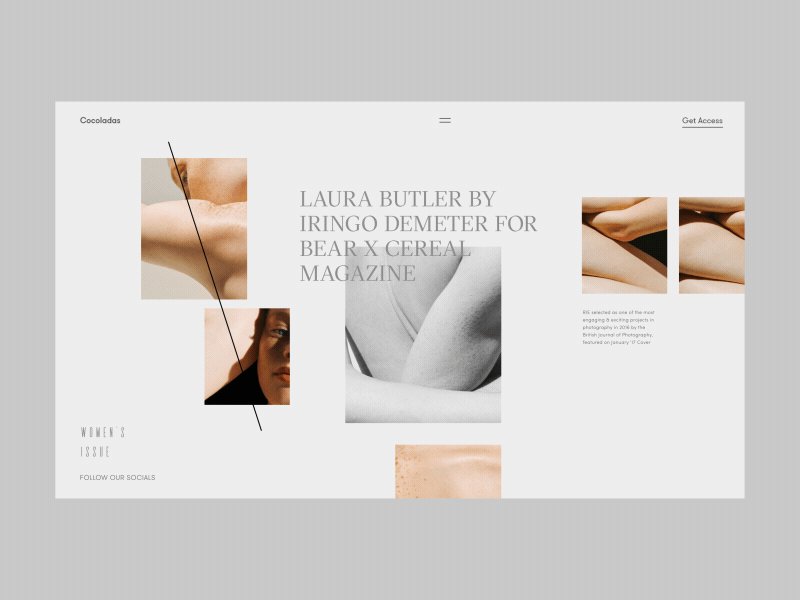
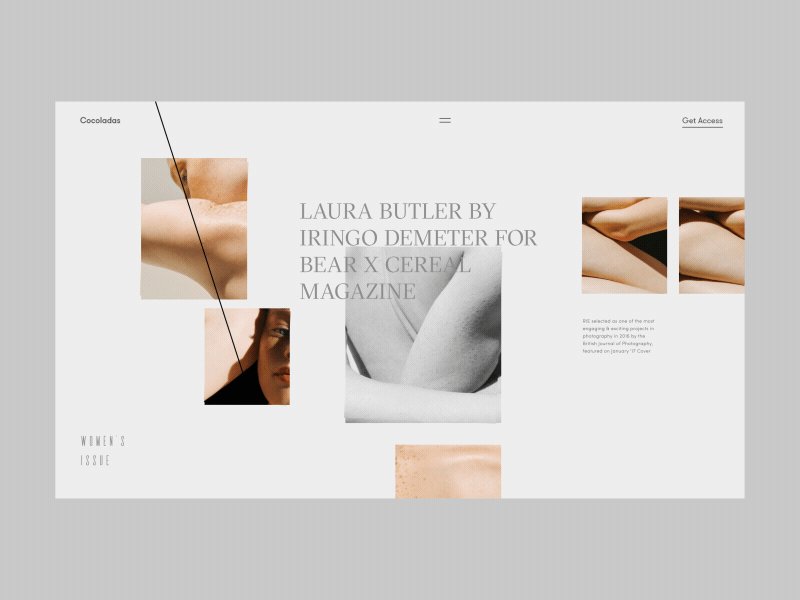
 Blog Design von Zhenya Rynzhuk
Blog Design von Zhenya RynzhukEinen Kunden auf einer tieferen Ebene einzubeziehen bedeutet, ihn im Moment der Interaktion mit der Benutzeroberfläche zu begleiten und keine Sekunde zu verlieren. Designer nutzen begeistert die Gelegenheit, leere Räume zu nutzen, bis sie durch schlechtes Marketing verwöhnt werden.
Die Interessen des interaktiven Designs gehen jedoch noch viel weiter. Heute ist es ein wesentlicher Bestandteil des Brandings geworden. Logos sind dieselben Totems, die in unserer Vorstellung unter dem Einfluss von Erfahrung entstehen. Warum nicht dieser Fantasie freien Lauf lassen, indem Sie sie in die richtige Richtung lenken?
 Animation von Eduard Mykhailov
Animation von Eduard MykhailovWenn Sie sich noch nie gefragt haben, woraus das Logo besteht, wie es schmeckt, wie es riecht und wie es sich anhört, ist jetzt die richtige Zeit dafür.
Animationen sind beredter als Beleuchtung, Materialien und das Layout von Elementen: Eine einzelne Animation erzählt die ganze Geschichte. Wenn Sie das Logo zu einem Teil Ihrer persönlichen Geschichte machen können, machen Sie es.
 Lakko Firmenlogo von Zlatko Kelemenić
Lakko Firmenlogo von Zlatko Kelemenić
Ja, aber Animation muss auch im Kontext gesehen werden. Was Sie als Designer sehen, ist nicht dasselbe wie das, was der Kunde sieht. Wenn das Produkt rein praktisch ist oder Notfälle behandelt, sollten keine Animationen verwendet werden. Wenn ein Konflikt auftritt, wählen Sie immer Neutralität.
Erstellen Sie keine impulsiven Animationen.
3D-Schnittstellen und Tiefeneffekt-Ebene
Das Ändern von Videos und Bildern mithilfe von Computergrafiken und 3D-Rendering gibt es schon seit geraumer Zeit. Zuvor versuchten Designer, komplexe 3D-Modelle in der Benutzeroberfläche aus Gründen der Geschwindigkeit und Leistung sowie der Benutzerfreundlichkeit zu vermeiden. Mit neuen Browsern ist 3D kein Luxus mehr, und jetzt können Sie Filmszenen für Websites erstellen.
3D-Grafiken in der Benutzeroberfläche verwischen die Grenze zwischen Realität und digitaler Animation.
Dieser Trend ist besonders nützlich für Unternehmen, die mit komplexen Prozessen arbeiten, die zuvor schwer zu visualisieren waren. Mithilfe der 3D-Visualisierung können Sie in jeden technologischen Prozess hineinschauen und ein höheres Verständnisniveau erreichen.
 Render für Baker Hughes von Sanu Sagar
Render für Baker Hughes von Sanu SagarIn Filmen und Spielen sieht es beeindruckend aus, da 3D-Bilder nur kurze Zeit in Anspruch nehmen: Sie sollten so gestaltet sein, dass sie einen oberflächlichen Eindruck hinterlassen, und nicht zum Betrachten. Zusammen mit durchdachten Animationen wird 3D zu einem leistungsstarken Designwerkzeug.
In der Mobilbranche ermöglichten neue Chips, 3D-Objekte nicht nur selbst zu rendern, sondern auch in Schnittstellen zu verwenden. Dafür sind kleine Bildschirme ideal.
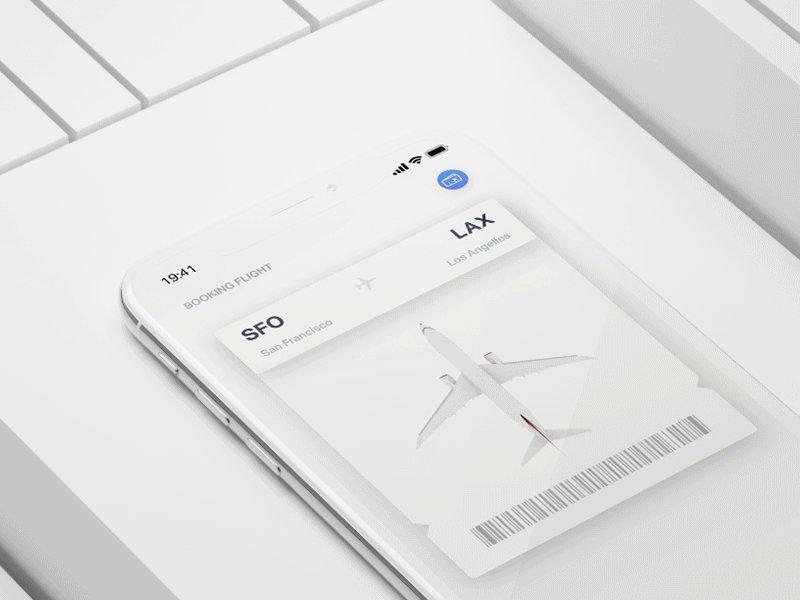
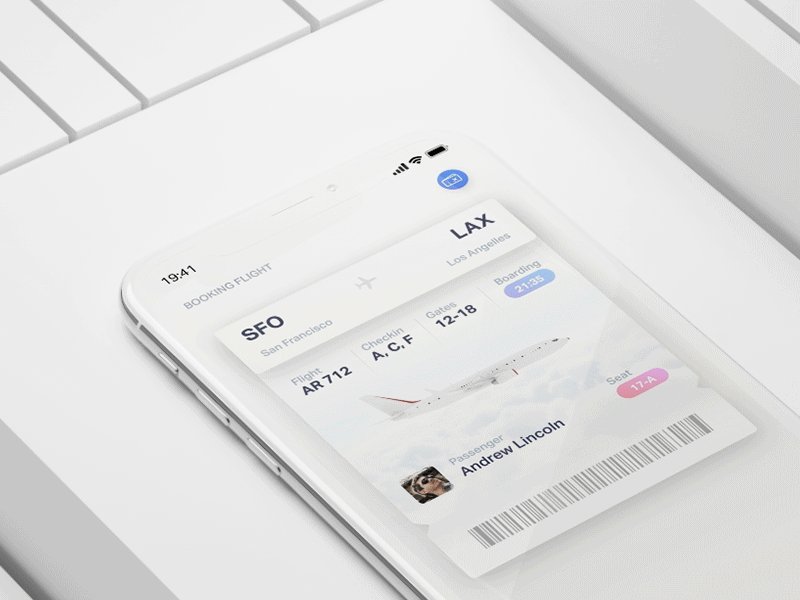
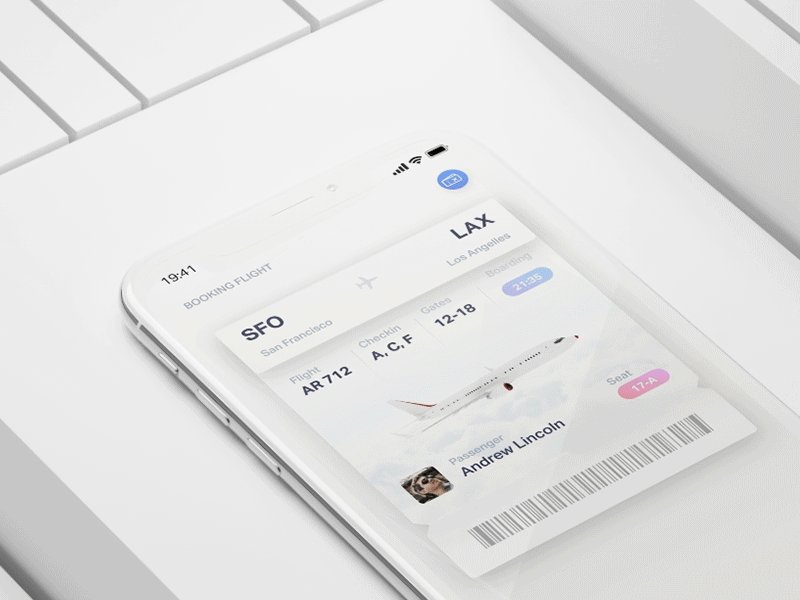
 3D-Übergang von Karten von Gleb Kuznetsov
3D-Übergang von Karten von Gleb Kuznetsov 3D-Menürotation von Minh Pham
3D-Menürotation von Minh PhamDas flache Design der Benutzeroberfläche war in den letzten 5 Jahren ein wichtiger Trend, und seitdem hat sich wenig geändert. Vor kurzem haben wir eine deutliche Verschiebung hin zu mehr Tiefe in ein flaches Design gesehen, die jedoch das Hauptkonzept nicht beeinflusst hat.
Es ist das Vorhandensein von Tiefe, das das Auftreten von flachem Design verursacht hat, und der Grund ist einfach: Um die Welt um uns herum zu verstehen, brauchen wir Symbolik. Das Flugzeug ist sehr symbolisch.
Eine Tiefeneffekt-Ebene ist ein Umdenken der Ebene im Design.
Die Benutzer mochten die Kombination von Real 3D und Computergrafik, die es ihnen ermöglichte, mit realistischen Objekten zu interagieren. Ein flaches Design ist dazu in der Lage, aber er tut es auf seine eigene Weise, indem er die sogenannte Pseudo-Dreidimensionalität oder Pseudo-3D verwendet. Tatsächlich ist dies eine Schichtung von Ebenen, die ein Gefühl der Dreidimensionalität erzeugt. Der Volumeneffekt in einem flachen Design wird durch Schatten, Beleuchtung und Reflexionen erzeugt.
 Logo für ARTA Gallery von Mike | Kreative Münzstätten
Logo für ARTA Gallery von Mike | Kreative MünzstättenDer Pseudo-3D-Effekt, der mit Principle oder After Effects erstellt werden kann, wird immer beliebter.
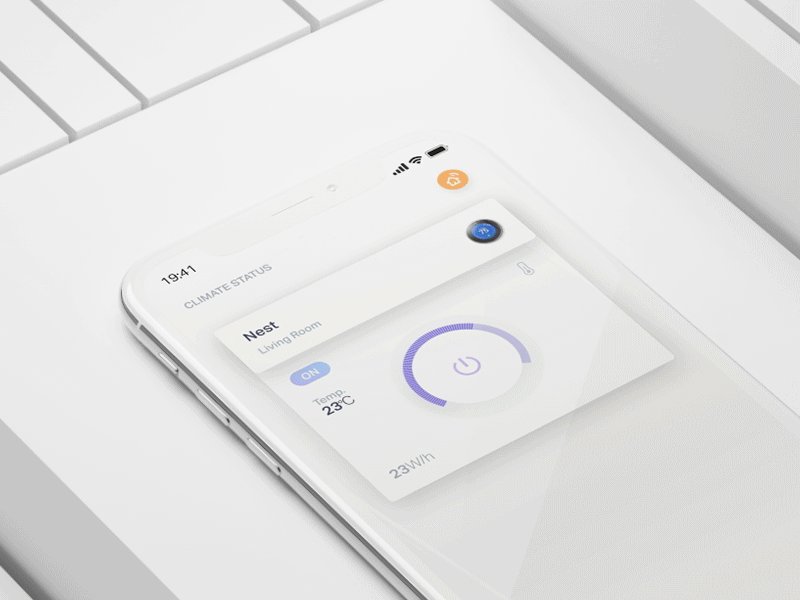
 Astronaut von Markus Magnusson
Astronaut von Markus MagnussonIm Jahr 2019 können wir sogar die triumphale Rückkehr des Skeuomorphismus sehen. Wenn eine Ebene einen Tiefeneffekt haben kann, kann sie genauso gut isometrisch sein. Die Kombination von Realismus und Ebenensymbolik ist ein Trend, der noch erforscht werden muss.

Ja, aber früher oder später werden wir dem Benutzer nichts zu bieten haben. Bereits 3D-Schnittstellen haben keine klare Entwicklungsrichtung. Sie bewegen sich gleichzeitig in Richtung Vereinfachung und Komplexität. Um uns zu beeindrucken, sind immer mehr technologische Anstrengungen erforderlich, und es ist außerordentlicher Mut erforderlich, ein verrücktes - und in seiner Einfachheit elegantes - Konzept herauszugeben. Wenn die komplexeste Benutzeroberfläche keine Aussagekraft oder zumindest eine originelle Idee enthält, wird sie niemand benötigen.
Wir können atemberaubende Bilder erstellen. Es ist Zeit, ihnen Menschlichkeit hinzuzufügen und ernstere Probleme anzugehen. Wie machen wir das?
Surreales Design
All diese neuen Funktionen von 3D und interaktivem Design sind keinen Cent wert, wenn sie keine emotionale Reaktion hervorrufen können. Die Ironie ist, dass der Benutzer von der Komplexität des Produkts nicht beeindruckt ist. Aber Menschen neigen aufgrund ihrer natürlichen Attraktivität zum Nonkonformismus.
Wir brauchen immer etwas im Gegensatz zum Mainstream, eine Art Dämon, der auf seiner Schulter sitzt. Und manchmal wollen wir einfach nur herumalbern.
Die Entwürfe und Illustrationen einiger Dienste, die sich für eine Neugestaltung entschieden haben, waren so mutig wie möglich:
 "Shop Small" von Joe Montefusco für Mailchimp
"Shop Small" von Joe Montefusco für MailchimpDer Cartoon-Stil von Illustrationen und Benutzeroberfläche hat ein klares Ziel - ihre Originalität zu betonen. Wenn Ihre Marke beliebt ist, können Sie auf diese Weise noch mehr Spannung erzeugen. Egal, an wen sich das Design richtet, lassen Sie es seltsam sein - genau dies ist der Fall, wenn „hässlicher“ desto besser. Seien Sie versichert, 2019 wird uns noch mehr avantgardistisches Design bringen.

Ja, aber nicht alle Unternehmen können sich solchen Mut leisten. Je größer das Publikum, desto neutraler sollte das Design sein. Selbst wenn etablierte Marken Glück haben, müssen kleine Unternehmen vorsichtig handeln und sich an Konventionen halten.
Bauen Sie zuerst eine Fangemeinde auf und überraschen Sie sie dann mit Ihrer neuen Produktvision.
Farbverlauf 2.0, lebendige Farben und ein dunkler Hintergrund
Neue Bildschirme haben eine erstaunliche Farbwiedergabe, Vermarkter demonstrieren dies sogar mit dem Standard-Hintergrundbild. Designer untersuchen die Möglichkeiten, spektakuläre Farbverläufe in der Benutzeroberfläche anzuwenden, und die Verfügbarkeit solcher Schnittstellen.
Farbverläufe machen nicht mehr auf sich aufmerksam: Sie verleihen der Benutzeroberfläche jetzt einen Volumeneffekt.
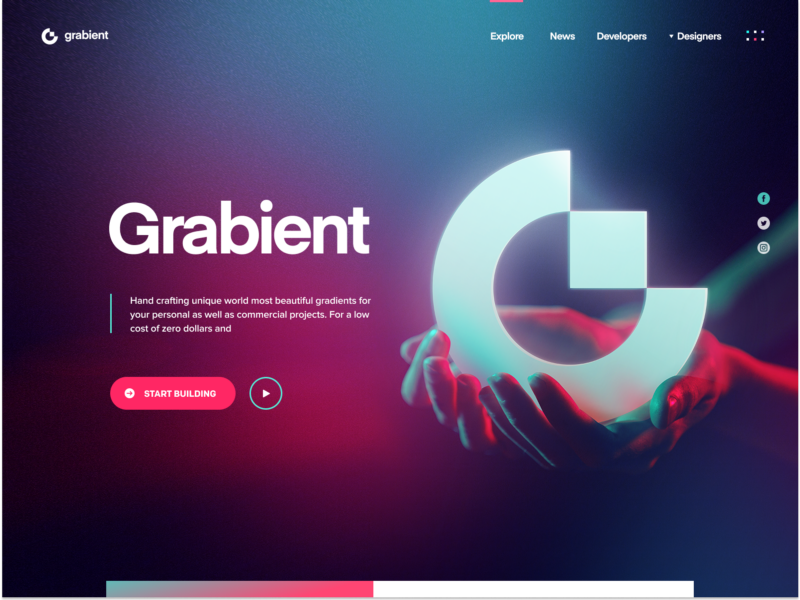
 Grabient 2.0 von Eddie Lobanovskiy
Grabient 2.0 von Eddie LobanovskiyGradient 2.0 ist sehr einfach. Es verwendet das Kombinieren von Farben, hat eine bestimmte Lichtquelle und erzeugt einen Tiefeneffekt in Kombination mit Formen.
Saftige Farben sind ebenfalls vorhanden. Dieser Trend wird mehr Kombinationen von Farben und verschiedenen Schichten bringen. Darüber hinaus kann sogar eine monochrome Palette ästhetischer werden, wenn Sie einen Volumeneffekt hinzufügen.
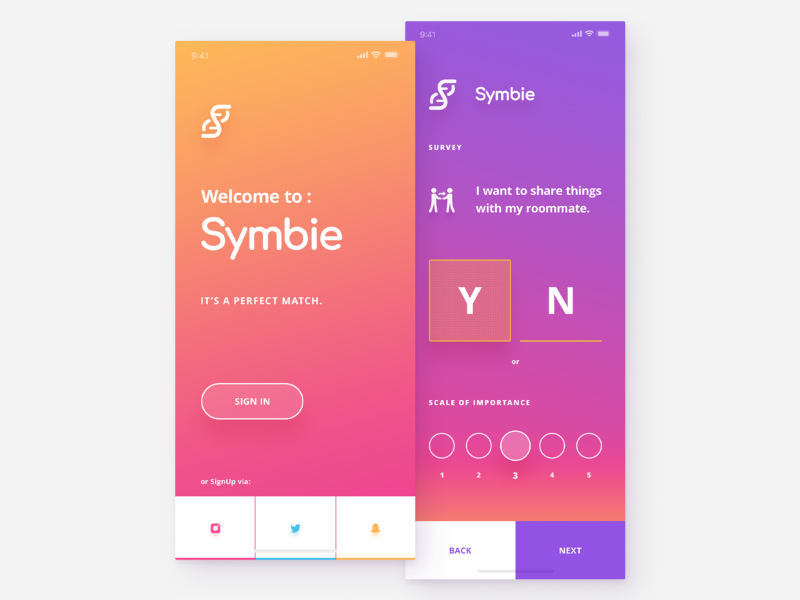
 "Valley" von J.HUA für Tunan
"Valley" von J.HUA für TunanWir sind ungläubig und pessimistisch geworden und haben satte Farben positiv gesetzt. Würden Sie dieser Kryptowährungs-App vertrauen?
 Kryptowährungs-App von uixNinja
Kryptowährungs-App von uixNinjaLebendige Farben und Farbverläufe wirken vor einem dunklen Hintergrund noch eindrucksvoller. Dunkle Themen sind ernst und für eine lange Zeit, und sie werden noch schöner.
Hier haben wir über die dunklen Themen des Designs und das Geheimnis ihres Erfolgs in Bezug auf die Anthropologie geschrieben.
Daher werden 2019 diejenigen besonders erfolgreich sein, die in der Lage sein werden, ein Gleichgewicht zwischen Verfügbarkeit und Ästhetik der dunklen Benutzeroberfläche zu finden.
Eine Ebene mit dem Effekt von Tiefe, hellen Farben und 3D - alles vor einem dunklen Hintergrund.
 Dashboard von uixNinja
Dashboard von uixNinja
Ja, aber die Barrierefreiheit ist nicht das einzige Problem bei Farbverläufen, Farbpaletten und dunklen Themen. Helle Farben werden traditionell akzentuiert. Wenn alle Elemente farbig sind, wie kann man eine Sache herausgreifen? Nicht alle Benutzer haben Zugriff auf OLED-Bildschirme, und einige Farbverläufe können verloren gehen, und zu viel Kontrast kann den Fokus des Sehens beeinträchtigen. Und dunkle Themen sind nicht für sonniges Wetter geeignet. Obwohl, vielleicht ist das ein Plus ...
Variable Schriftarten
Die Schriftart wird traditionell als statisches Element mit einer begrenzten Anzahl modifizierbarer Parameter wahrgenommen. Designer und Autoren sollten die Lesbarkeit im Zusammenhang mit der Höhe der Kleinbuchstaben, dem Strich und der Breite des Zeichens berücksichtigen.
Um ein exquisites Schriftdesign des Produkts zu erstellen, müssen Sie alles bis ins kleinste Detail durchdenken. Wenn ein Projekt mehrere Schriftarten verwendet, muss es Dateien mit allen verwendeten Stilen bereitstellen. Bei variablen Schriftarten benötigen Sie nur eine Datei, die unendlich viele Stile enthält.
Variable Schriftarten können jeden Textbereich ausfüllen.
 Schrift Marvin Visionen
Schrift Marvin VisionenVariable Schriftarten zeichnen sich durch reaktionsschnelles Design und Lokalisierung aus. Hier haben sich Designer Gedanken darüber gemacht, wie Text in kleine Bildschirme verschoben oder umgekehrt, wenn die Übersetzung in eine andere Sprache weniger Zeichen ergibt.
 "VOTE" von Josh Rinard
"VOTE" von Josh RinardAls Web-Schriftarten zum ersten Mal angezeigt wurden, hatten sie Probleme beim Rendern. Dies führte zu Lesbarkeitsproblemen und verzerrten Markups. Variable Schriftarten werden schneller geladen und ihre Verwendung beschleunigt im Allgemeinen den Entwurfsprozess.
Und das ist erst der Anfang. Die künstlerische Verwendung variabler Schriftarten muss 2019 noch untersucht werden.
 Typografie.Guru
Typografie.Guru
Ja, aber wie lange dauert es, bis Ihre intelligente Schriftart wirtschaftliche Vorteile bringt? Und wenn Ihr Text allen vorhandenen digitalen Inhalten ähnlich ist, was schützt den Leser vor Manipulationen? Zum ersten Mal erschien Text mit bestimmten Parametern in der Typografie. Dies zwang die Menschheit, Manuskripte als unzuverlässige Methode zur Speicherung von Informationen aufzugeben, und machte das
Lesen zu einem der wichtigsten Fortschrittsmotoren.
Figma
Es ist Zeit, die ewige Frage zu stellen: „Müssen Designer auch programmieren?“ Und außerdem: "Sollten Entwickler UX verstehen?" Hier ist alles einfach: Es ist uns wichtig, Meinungsverschiedenheiten bei der Umsetzung des Entwurfs zu vermeiden. Wenn Sie sich also auf das Ergebnis konzentrieren, müssen Sie darüber nachdenken, wie Sie es erreichen können.
Programmieren lernen wäre am logischsten. Wenn Sie Ihr eigenes Design implementieren, können Sie viele Probleme vermeiden. Um jedoch ein guter Designer und gleichzeitig ein fähiger Entwickler zu sein, ist eine große Menge an Wissen erforderlich. Kannst du es ziehen? Freut mich für dich. Und für diejenigen, die es sich nicht leisten können, sollte es andere Möglichkeiten geben.
Es geht nicht darum, einen universellen Designer mitzubringen, sondern Qualitätsprodukte zu kreieren und den Prozess zu genießen.
Eine andere Möglichkeit, dieses Ziel zu erreichen, besteht darin, wirksame Instrumente einzusetzen und zu fördern. Figma ist so ein Werkzeug. Zuvor mussten Designer viele Faktoren berücksichtigen: Betriebssystem, Builds, Plugins, Synchronisation, Co-Editing und schließlich, wie man alles an einem Ort zusammenfasst. Diejenigen, die es schaffen, einen so komplexen Workflow einzurichten, verdienen Respekt. Aber wir brauchen etwas Einfacheres.
 "Komplett auf Figma umgestellt" von Alexey Kolpikov
"Komplett auf Figma umgestellt" von Alexey KolpikovFigma ist ein Werkzeug, das von Designern für Designer entwickelt wurde. Auf eine Welle der Skepsis gestoßen, übertraf sie alle Erwartungen.
Figma zerstörte Sketch.
Sie kann alles, was Sketch und Adobe XD tun, nur größer und besser. Am wichtigsten ist, dass Figma Projekte erstellen möchte, die einfach zu implementieren sind. Jede Figma-Komponente kann mithilfe der API in eine React-Komponente konvertiert und im Front-End implementiert werden. Jetzt gewinnt Figma in Bezug auf Kosten, Produktivität, einfache Implementierung, einfache Zusammenarbeit und gemeinsame Nutzung, Support und andere Parameter. Dies ist jedoch nicht die Grenze, da sich Figma 2019 weiterentwickeln wird.

Ja, aber wenn wir ein ausgezeichnetes Produkt herstellen und keine ethischen Grundsätze für seine Verwendung vorschreiben, tragen wir zu unserem eigenen Zusammenbruch bei. Schauen Sie sich Twitter an, das seinen guten Namen nicht
wiederherstellen kann. 2018 wurde allgemein
von einer großen Anzahl von Leitern von IT-Unternehmen in
Erinnerung gerufen , die vor Gericht aussagten. Es stellt sich heraus, dass es nicht ausreicht, den Community-Tools zu geben, sondern dass Sie deren Verwendung überwachen müssen. Kann Figma Benutzer vor „dunklen Mustern“ in UX, schlechtem Design und Fälschungen schützen?
Sprach-Benutzeroberfläche
Ein spektakuläres Design muss nicht eingängig oder gar sichtbar sein. Durch Versuch und Irrtum haben wir festgestellt, dass Werkzeuge bei der Erzeugung nicht taktiler Empfindungen keine große Rolle spielen. Die Logik dieses Entwurfs basiert auf der menschlichen Psychologie und der Erkennung natürlicher Sprache durch eine Maschine.
Die Sprachoberfläche ist sinnlich und elegant.
Es implementiert das Konzept der Null-Benutzeroberfläche von seiner besten Seite. Dies ist ein rein interner Prozess, der eher dem Schreiben, Erstellen von Kontexten und Verallgemeinern von Daten als dem eigentlichen Entwerfen entspricht. Dennoch sind Designer davon besessen, Wege zu finden, um die Sprachbenutzeroberfläche darzustellen. Sie sind normalerweise von den Schnittstellen und Animationen aus dem
Minority Report- Film (
Minority Report , 2002) inspiriert.
 Design der organischen künstlichen Intelligenz von Gleb Kuznetsov
Design der organischen künstlichen Intelligenz von Gleb KuznetsovIn der Regel spiegeln solche futuristischen Benutzeroberflächen nicht das tatsächliche Gerät der Sprachschnittstellen wider. Ihre Aufgabe ist es, den Benutzer vor dem Fehlen von Steuerelementen zu warnen und ihm das Arbeiten mit Technologien beizubringen, bei denen er vollständig redundant ist.
Wir hoffen, dass 2019 die Entwicklung der Sprach-Benutzeroberfläche zusammen mit der Ablehnung einer einfachen visuellen Ästhetik zugunsten einer vollwertigen Erfahrung in der Interaktion mit Design zu sehen sein wird.

Ja, aber das Schwierigste an Sprachbenutzeroberflächen ist nicht einmal die Interaktion zwischen einer Person und einer Maschine, sondern die Mensch-Mensch-Kommunikation. Die Weltgemeinschaft ist ungewöhnlich unausgeglichen. Es fällt uns schwer, in einer Vielzahl von Fragen, einschließlich der Technologie, ein gegenseitiges Verständnis zu erreichen. Sprachgesteuerte Telefone, Autos und Privathaushalte können dazu beitragen, die Lücke zu vergrößern.
Als Designer müssen wir immer das Wohl des Menschen in den Vordergrund stellen. Wenn die Technologie, egal wie elegant sie ist, jemandem auf Kosten anderer dient, müssen Sie sie bekämpfen.
Copywriting und Bearbeitung von UX
Letztes Jahr haben Designer ernsthaft über die Bedeutung der Wörter nachgedacht, die sie von Schriftarten umgeben. Science-Fiction-Autoren und technische Autoren, Journalisten und reine Amateure erhielten einen neuen Raum für die Entwicklung ihrer Talente. Wir konnten die Rolle des Schreibens im Design wie folgt formulieren:
Sie müssen steuern, wie Ihr Unternehmen mit Kunden interagiert.
Früher sah Marketing wie eine automatisierte Warteschlange mit Fachbegriffen aus, die großzügig mit Bluffs gewürzt war. Die Aktivitäten des Unternehmens wurden fälschlicherweise als Nutzen für die Verbraucher gemessen. Selbst erfolgreiche Unternehmen haben unter dem Mangel an einfacher, klarer und überzeugender Sprache für die Kommunikation mit dem Publikum gelitten.
UX Copywriting basiert auf zwei einfachen Prinzipien: Respekt gegenüber dem Benutzer und Nutzen. Alles andere stammt von ihnen. Prägnant zu sein bedeutet also, die Menschen zu respektieren und ihre Zeit mehr als ihre eigene zu schätzen. Sie müssen Ihren Text leiden, nicht der Benutzer.
Offen zu sein bedeutet, Heuchelei zu vermeiden und den Benutzer vor unangenehmen Erfahrungen zu schützen - daher nützlich zu sein. Klar zu sein bedeutet, ehrlich zu sein und keine Fehler zu verbergen. Konzentrieren Sie sich immer darauf, dem Benutzer zu helfen, anstatt Ihre Beredsamkeit zu demonstrieren, und verwenden Sie keine Marketingklischees. Alles ist gut in Maßen.UX Copywriting ist einfach. Bemühen Sie sich, höflich und hilfsbereit für den Benutzer zu sein.
Niemand will sehen, wie Sie angeben und sich selbst loben. Für die Menschen ist es wichtig zu wissen, ob Sie ihnen helfen können. Lassen Sie Ihren Service für sich selbst sprechen. Im Jahr 2018 konnten wir erhebliche Fortschritte in der Rhetorik großer Unternehmen erzielen. Sie hörten auf, die Komplikation von Produkten zu verfolgen, und konzentrierten sich auf ihren Verbraucherwert. Es ist zu erwarten, dass sich die UX-Bearbeitung im Jahr 2019 weiterentwickeln und zu einer vollwertigen Designrichtung werden wird.Der Unterschied zwischen UX Copywriting und Editing besteht im Arbeitsaufwand. Texter erstellen Text, den der Benutzer sieht, während Redakteure den Text analysieren und transformieren, um ihn für den Menschen einfach und verständlich zu machen. Express-Kurse zur Bearbeitung von UX gibt es einfach nicht. Um dieses Handwerk zu beherrschen, sind Erfahrung, Beobachtung und natürlich Liebe zu Menschen erforderlich.
Im Jahr 2018 konnten wir erhebliche Fortschritte in der Rhetorik großer Unternehmen erzielen. Sie hörten auf, die Komplikation von Produkten zu verfolgen, und konzentrierten sich auf ihren Verbraucherwert. Es ist zu erwarten, dass sich die UX-Bearbeitung im Jahr 2019 weiterentwickeln und zu einer vollwertigen Designrichtung werden wird.Der Unterschied zwischen UX Copywriting und Editing besteht im Arbeitsaufwand. Texter erstellen Text, den der Benutzer sieht, während Redakteure den Text analysieren und transformieren, um ihn für den Menschen einfach und verständlich zu machen. Express-Kurse zur Bearbeitung von UX gibt es einfach nicht. Um dieses Handwerk zu beherrschen, sind Erfahrung, Beobachtung und natürlich Liebe zu Menschen erforderlich.Im Jahr 2019 wird für jedes größere Redesign-Projekt ein UX-Editor benötigt.
 Ja, aber jeder neue Trend durchläuft mehrere Phasen: Misstrauen, Bewunderung und Vergessenheit. Leider kann jede, auch eine gute Idee zum Gespött werden und scheitern. UX Copywriting ist keine Ausnahme. Die Einfachheit des Wortlauts mag jemandem primitiv erscheinen, und Ehrlichkeit kann als Unbescheidenheit interpretiert werden.Bei der Entwicklung von Produkten und Dienstleistungen gibt es jedoch auch außerhalb der Zielseiten einen Platz für literarische Kreativität. Zum Beispiel geben Nike und Boeing den Science-Fiction-Autoren ihr Bestes , um ihre Zukunft vorherzusagen.
Ja, aber jeder neue Trend durchläuft mehrere Phasen: Misstrauen, Bewunderung und Vergessenheit. Leider kann jede, auch eine gute Idee zum Gespött werden und scheitern. UX Copywriting ist keine Ausnahme. Die Einfachheit des Wortlauts mag jemandem primitiv erscheinen, und Ehrlichkeit kann als Unbescheidenheit interpretiert werden.Bei der Entwicklung von Produkten und Dienstleistungen gibt es jedoch auch außerhalb der Zielseiten einen Platz für literarische Kreativität. Zum Beispiel geben Nike und Boeing den Science-Fiction-Autoren ihr Bestes , um ihre Zukunft vorherzusagen.Design als Beruf
UX-Design beinhaltet viele Dinge. Es gehört zum Bereich Service Design und wird in einer Vielzahl von Branchen eingesetzt. Infolgedessen sammeln Designer und Designfirmen riesige Portfolios, in denen sowohl sehr einfache Anwendungen als auch komplexe Finanzplattformen Platz finden.Die Dienstleistungsbranche deckt alle Branchen ab und bietet ihnen Lösungen aus einer Hand.
Service-Designer haben möglicherweise ihren eigenen einzigartigen Stil, den sie in das neue Produkt einbringen. Das macht sie berühmt und Unternehmen bereit, sie zu bezahlen. Dies entspricht dem Kauf von Teilen bei einem vertrauenswürdigen Lieferanten.Fertigungsunternehmen benötigen jedoch möglicherweise ein tieferes Engagement der Designer. Solche Firmen brauchen einen Designer, der vollständig in das Team integriert ist und über die Daten und Werkzeuge verfügt, um das gesamte Produktionssystem zu beeinflussen.Die Produktentwicklung hat einen erheblichen Vorteil gegenüber der Serviceentwicklung - Zugriff auf Analysen und die Möglichkeit, Entwurfsentscheidungen in Echtzeit zu testen.
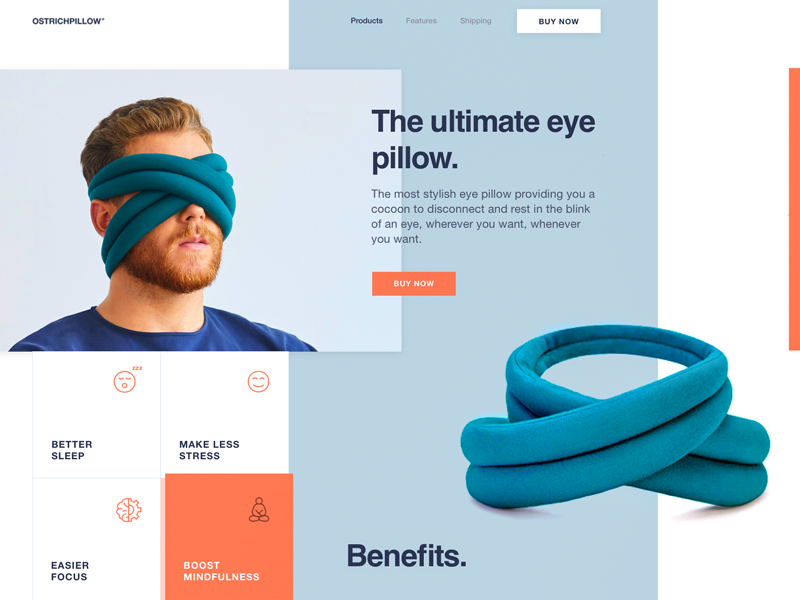
Designer in solchen Projekten können sich auf ein bestimmtes Produkt konzentrieren, ohne von etwas anderem abgelenkt zu werden. Sie verfügen über detaillierte Informationen über die Zielgruppe des Produkts und stammen aus realen Daten, im Gegensatz zu Service-Designern, deren Arbeit auf Annahmen basiert. Sasha Turischev Landingpage für innovative Augenklappen
innovative Augenklappen Ja, aber die Umstellung auf Produktdesign ist eine Menge Arbeit. Auf die Gefahr hin, uns einer bestimmten Nische zu widmen, treffen wir oft schicksalhafte Entscheidungen. Daher sollte die Entscheidung ausgewogen sein und sowohl die Lebensfähigkeit dieses Bereichs als auch die Aussichten für eine berufliche Entwicklung in diesem Bereich berücksichtigen.Viel Glück begleitet die Mutigen, und 2019 werden wir talentierte Designer sehen, die alles für die Karriere eines Nischenspezialisten opfern werden.
Ja, aber die Umstellung auf Produktdesign ist eine Menge Arbeit. Auf die Gefahr hin, uns einer bestimmten Nische zu widmen, treffen wir oft schicksalhafte Entscheidungen. Daher sollte die Entscheidung ausgewogen sein und sowohl die Lebensfähigkeit dieses Bereichs als auch die Aussichten für eine berufliche Entwicklung in diesem Bereich berücksichtigen.Viel Glück begleitet die Mutigen, und 2019 werden wir talentierte Designer sehen, die alles für die Karriere eines Nischenspezialisten opfern werden. Die Zeit wird zeigen.
Schließlich ist der wichtigste aufkommende Trend eine Bitte um Aufrichtigkeit . Der Benutzer möchte sich nicht betrogen fühlen. Wie im Leben gibt es nichts Besseres als gute Absichten, und sie sind es, die den Ursprung guten Designs ausmachen.