(Artikel wird auf linkedin.com veröffentlicht (Alexander Panov) )

Anfängliche Programmierer stellen immer die Frage, wo sie anfangen sollen, wie man Websites erstellt. Die Suche im Internet liefert viele verschiedene Informationen, aber leider verwirrt nur mehr Anfänger. Mit mehr als 5 Jahren Unterrichtserfahrung habe ich viele Male gesehen, wie Schüler, die Pausen in Computerspielen einlegten und beschlossen, Webentwickler zu werden, versuchten, Entwicklungsumgebungen anzupassen. Sie begannen, die Programme für das Layout zu sortieren. Sie griffen nach Sublime Text, Notepad ++, Visual Studio Code, NetBeans oder PHPStorm. Wir haben versucht, WAMP-Plattformen (steht für Windows, Apache, MySQL und PHP) wie Denver, Xampp, Open Server und viele andere auf unserem lokalen Computer zu installieren. Da es jedoch kein systematisches Wissen im Kopf eines unerfahrenen Entwicklers gibt, gibt es keine Erfahrung mit Anpassungen. Einige von ihnen haben selten eine praktische Entwicklungsumgebung eingerichtet, und wer auch immer es bekam, verstand, dass es schwieriger wurde, es zu spielen , da viele zusätzliche Programme, Glätte im Spiel.
Dieser Artikel wurde geboren, weil er jedem Schüler viele Jahre lang erklärt hat, wie man alles richtig und bequem macht.
Ich möchte noch einmal sagen, dass wir eine Arbeitsumgebung im Windows-System einrichten werden, um die Erstellung von Websites in HTML, CSS und deren Links zu PHP zu untersuchen. Wir werden diesen Computer als funktionierend bezeichnen, damit sich beginnende Webentwickler an die Idee gewöhnen, dass ihr Computer ihre Einnahmequelle ist.
Beginnen Sie
Ich glaube, seit Sie sich entschieden haben, Webentwickler zu werden, müssen Sie Git als erstes auf Ihrem Computer installieren. Git ist ein verteiltes Versionskontrollsystem. Glauben Sie mir, dass dieses System Sie viele Male retten wird, besonders wenn Sie feststellen, dass etwas schief gelaufen ist. Dank Git können Sie klar steuern, wann dies passiert ist, und Git gibt Ihnen die Möglichkeit, zur vorherigen Version der bearbeiteten Datei zurückzukehren. Es ist bequem, oder?
Zum Installieren, Herunterladen und Installieren von Git für Windows ( https://gitforwindows.org/ ) bleiben alle Pfade und Standardeinstellungen erhalten. Starten Sie den Computer nach der Installation neu.
Jetzt können Sie Git über die Befehlszeile oder PowerShell verwenden.
Ich halte mich an die Regel, dass Sie nur Git und IDE auf Ihrem Arbeitscomputer installieren müssen, was für "integrierte Entwicklungsumgebung" steht. Alles andere sollte in der Serverversion funktionieren. Sie können sich nicht in eine Vielzahl von WAMP versetzen. Ich betone, dass ich über WAMP-Baugruppen spreche. Ich werde meinen Standpunkt erläutern. WAMP-Assemblys sind praktisch und gut, aber nur, wenn Sie genau verstehen, was und warum Sie auf dem Server und der Site tun. Anfänger einfach aufgrund ihrer Erfahrung bis dies nicht kann. Ja, beim Lesen in vielen Foren, in denen Webentwickler, einschließlich Full Stack-Entwickler, Anfängern Ratschläge geben, musste ich sehr oft lesen, dass WAMP-Assemblys sehr praktisch sind. Bei solchen Ratschlägen können Sie jedoch sofort einen Fachmann von jemandem unterscheiden, der gerade seine ersten Schritte in Richtung Webentwicklung unternommen hat. Ein Profi wird einem Anfänger niemals raten, die Webentwicklung zu erlernen, um sich selbst eine WAMP-Baugruppe zu machen.
Und der Punkt ist dies. Die Umgebung in WAMP-Assembly unterscheidet sich erheblich von der realen Umgebung im Webhosting, in der sich Ihre fertige Site befindet. Die Webhosting-Umgebung ist normalerweise ein System, das auf UNIX-ähnlichen Systemen (Linux, CentOS usw.) basiert. Es handelt sich seltener um den IIS-Webserver. Bei Verwendung von WAMP-Assemblys erhalten wir eine Windows-Umgebung, die nichts mit der Realität zu tun hat Umwelt nicht. In meiner Praxis war ich Zeuge, als WAMP-Versammlungen Menschen störten.
Zum Beispiel kam ein unerfahrener Webentwickler zu unserem Team, um Websites auf einem Heimcomputer mit einer WAMP-Baugruppe zu entwickeln. Er hatte eine einfache Aufgabe, eine Seite aus einem vorgefertigten Layout zu erstellen und ein funktionierendes Feedback-Formular dazu zu erstellen. In wenigen Tagen bringt er eine fertige Lösung. Wir gießen es auf den Testserver, der eine exakte Kopie des Produktionsservers ist, und stellen fest, dass das Formular nicht funktioniert und einige Bilder nicht angezeigt werden. Ja, erfahrene Entwickler verstehen sofort, worum es geht, aber der Anfänger versteht das nicht und hat Panik. Er sagt sofort: "Ich verstehe nicht, alles funktioniert in meinem Haus."
Ich bitte ihn zu überprüfen, wo die Seite die Bilder lädt, und auch das PHP-Skript für absolute Pfade zu überprüfen. Wenn er es repariert, funktioniert alles. Aber dies ist eine einfache Form des Feedbacks, und wenn dies eine Online-Shop-Site ist, Seiten bei 400?
Oder ein anderes Beispiel.
Ich musste mich irgendwie mit der Bereitstellung der Site befassen, die das Unternehmen bei dem freiberuflichen Entwickler bestellt hatte. Der Entwickler hat eine maßgeschneiderte Website für ein Unternehmen erstellt. Als dieser Entwickler dem Kunden auf seinem funktionierenden Laptop eine fertige Bestellung vorlegte, funktionierte alles gut, aber als diese Site zum Hosting-Anbieter verschoben wurde, funktionierte die Site nicht und einige Seiten wurden einfach nicht angezeigt. Erfahrene Entwickler verstehen auch, worum es geht, aber Anfänger haben es aufgrund mangelnder Erfahrung noch nicht gegeben. Hier stellte sich heraus, dass Windows nicht die Unterstützung von .htaccess hat, da die erforderlichen Anweisungen für den CMS-Betrieb vorgeschrieben waren. Aber es war nur eine Visitenkartenseite, aber wenn es ein Online-Shop mit Admin, geschlossenen Bereichen usw. war? Um all dies zu vermeiden, empfehle ich, dass alle Schüler eine vollständige 100% ige Produktionsumgebung verwenden, die zumindest sehr nahe daran liegt, und diese WAMP-Baugruppe kann nicht bereitgestellt werden.
Ich habe zwei Lieblingsumgebungen, in denen ich arbeite, NetBeans und PHPStorm. Was Ihnen am besten gefällt, hängt von Ihnen ab. Ich empfehle Ihnen, beide zu setzen und zu versuchen, darin zu arbeiten. NetBeans ist kostenlos, PHPStorm kostet 89 US-Dollar für einen einzelnen Entwickler, aber es gibt eine 30-Tage-Testversion, damit Sie es sich in der Arbeit ansehen können.
Ich werde Sie anhand des IDE PHPStorm als Beispiel über die Konfiguration informieren. Wir installieren es auf unserem funktionierenden Computer IDE PHPStorm und laden es von der offiziellen Website ( https://www.jetbrains.com ) herunter. Es gibt nichts Kompliziertes, es ist nur ein Fensterprogramm, das alle Standardpfade belässt. Habe installiert.
Wie gesagt, alles sollte in einer Umgebung oder einem identischen Webhosting oder sehr nahe daran entwickelt werden. Dazu müssen wir VirtualBox auf unserem Computer installieren, indem wir es von der offiziellen Website ( https://www.virtualbox.org ) herunterladen. Auch hier gibt es nichts Kompliziertes, den Computer einstellen und neu starten.
Dann gibt es zwei Arten der Entwicklung
Die erste Möglichkeit besteht darin, eine virtuelle Maschine in VirtualBox manuell zu erstellen, Linux Server darin zu installieren und Apache, MySQL und PHP auf dem Server zu aktivieren. Für das Debuggen an uns dort ist es außerdem erforderlich, Xdebug zum Debuggen von PHP zu installieren, gleichzeitig die Abhängigkeiten innerhalb der virtuellen Maschine verstanden zu haben und auch Abhängigkeiten mit unserem Arbeitsordner auf der Host-Maschine zu berücksichtigen. Wenn Sie Erfahrung sammeln, ist es nicht so schwierig, wie es scheint, aber für diejenigen, die gerade ihre ersten Schritte in Richtung WEB-Entwicklung machen, sind dies alles keine notwendigen Komplikationen.
Daher gibt es einen zweiten Entwicklungsweg. Installieren Sie Vagrant auf Ihrem Computer und laden Sie es von der offiziellen Website ( http://www.vagrantup.com/downloads.html ) herunter. Vagrant ist eine Anwendung, mit der Sie virtuelle Maschinen verwalten können. Installiert? Wenn Sie eine Fehlermeldung zur Inkompatibilität der PowerShell-Version erhalten, aktualisieren Sie das Management Framework ( https://www.microsoft.com/en-US/download/details.aspx?id=50395 ). Installiert? Hervorragend.
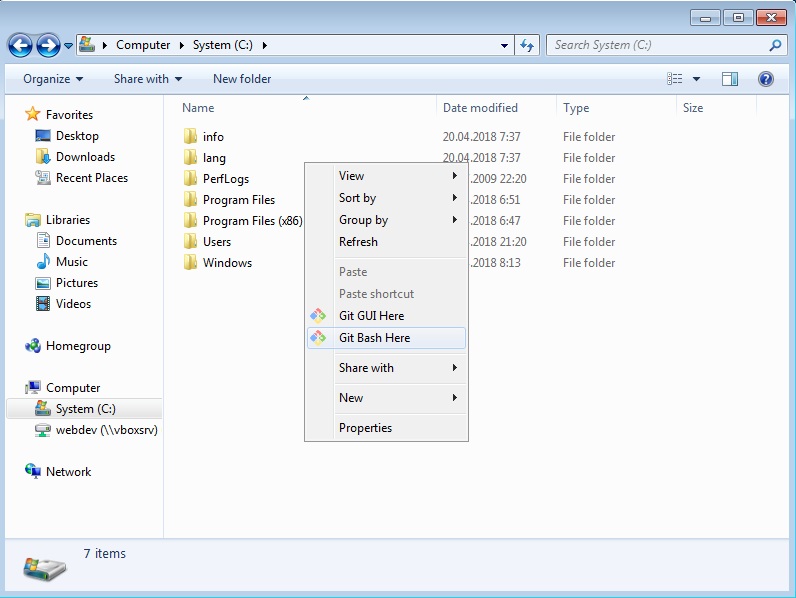
Dann laden wir das Archiv mit der vagabundierenden Konfiguration herunter, die ich auf Basis von "Ubuntu Server 16.04" vorbereitet habe und die ich meinen Schülern zur Verfügung stellen möchte. Wir erstellen einen Arbeitsordner, in dem wir unsere Site erstellen. Dies ist beispielsweise der Ordner "webdev" auf Laufwerk "C" . Wie geht das? Für diejenigen, die Git bereits installiert haben, öffnen Sie das Laufwerk "C" im Explorer und klicken Sie mit der rechten Maustaste und wählen Sie "Git Bash Here" .
A. A. 
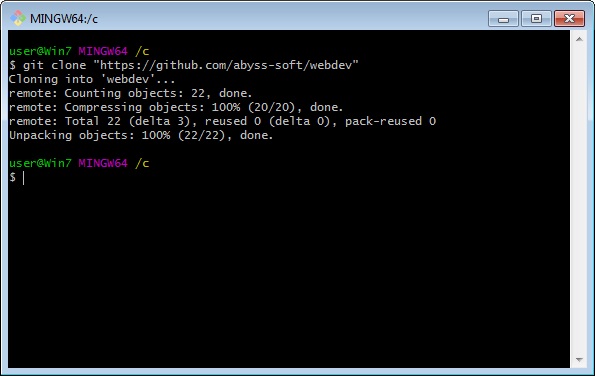
Eine Konsole wird geöffnet, in der Sie den folgenden Befehl eingeben: git clone https://github.com/abyss-soft/webdev und auf "Enter" klicken.

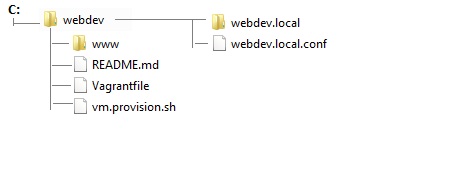
Danach hatten Sie unseren fertigen Arbeitsordner mit diesem Dateibaum auf der Festplatte:

Ich möchte Ihre Aufmerksamkeit auf die Tatsache lenken, dass sich der Ordner mit unserer Site, den wir entwickeln werden, auf folgendem Pfad befindet: C: \ webdev \ www \ webdev.local
In Zukunft können Sie alle Dateien in diesem Ordner durch Dateien auf Ihrer Site ersetzen und eine fertige Entwicklungsumgebung für Ihre Site erhalten.
Ich empfehle außerdem, dass Sie sich bei https://github.com registrieren und die "Gabel" meines Repositorys " https://github.com/abyss-soft/webdev " erstellen , damit Sie es selbst speichern und es immer erhalten bleibt mit dir.
Für diejenigen, die sich nicht selbst Git installieren möchten, sind hier die direkten Links:
- Direkter Link: https://github.com/abyss-soft/webdev/archive/master.zip
- Verweis auf Github: https://github.com/abyss-soft/webdev
- Verweis auf Vagrant Box: https://app.vagrantup.com/alex-panov/boxes/webdev
Führen Sie als Nächstes den Befehlszeileninterpreter aus. Drücken Sie dazu Win + R (halten Sie die Taste mit dem Windows-Logo links und rechts vom Leerzeichen nach dem Alt gedrückt) und drücken Sie nicht, um R zu drücken) und geben Sie den Befehl "cmd" (ohne Anführungszeichen) ein. . Im geöffneten Fenster gehen wir zu unserem erstellten Ordner, indem wir den Befehl "cd c: \ webdev" eingeben .
Gehen Sie in den Ordner und geben Sie den Befehl vagrant up ein . Die Konsole wird nicht geschlossen. Wenn wir arbeiten und den virtuellen Server ausschalten müssen, geben wir den Befehl vagrant halt ein .
Der erste Start kann viel Zeit in Anspruch nehmen - das Image wird heruntergeladen, bei nachfolgenden Starts wird dieser Schritt nicht ausgeführt, das Image haftet am Cache. Als nächstes wird die virtuelle Maschine gestartet.
In der virtuellen Maschine selbst befindet sich die PHP.ini- Datei unter /etc/php/7.0/apache2/php.ini und verfügt über ein solches Setup:
---------- Arbeiten: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable = on
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Wobei xdebug.remote_host = 192.168.33.31 die Adresse des Host-Computers ist, auf dem PHPStorm gestartet wird.
Nachdem wir darauf gewartet haben, dass es geladen wird, schreiben wir die folgende Zeile in die Hosts-Datei (es ist C: \ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
Starten Sie als Nächstes Ihren bevorzugten Browser und gehen Sie zum Link webdev.local
Wenn alles wie erwartet gelaufen ist, wird eine Seite mit dem Text "PHP-Berechnung:" angezeigt, die angibt, dass unsere Testsite in unsere virtuelle Maschine auf dem Server geladen und betriebsbereit ist.
Als nächstes müssen wir eine Verbindung zum PHPStorm-Remote-PHP-Interpreter herstellen.
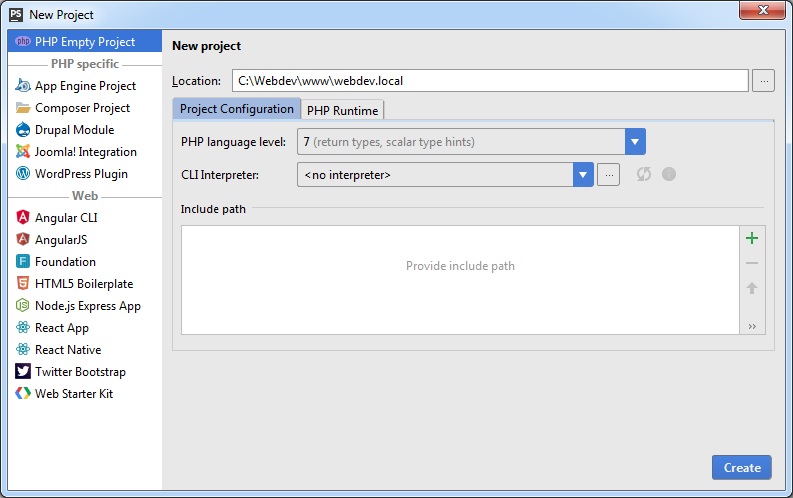
Führen Sie dazu PHPStorm aus und erstellen Sie ein neues Projekt:

Das Programm teilt uns mit, dass sich bereits Dateien in diesem Ordner befinden, und fragt, ob wir ein Projekt in diesem Ordner erstellen möchten:

Klicken Sie auf "Ja"
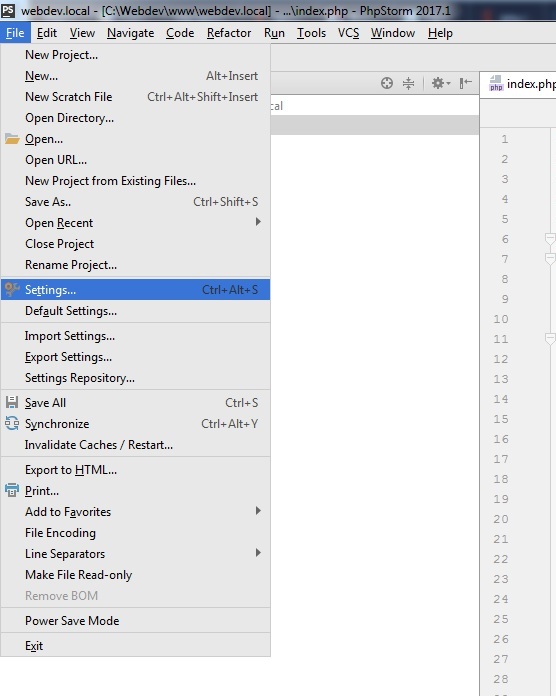
Klicken Sie dann auf das Menü "Datei" -> "Einstellungen ..":

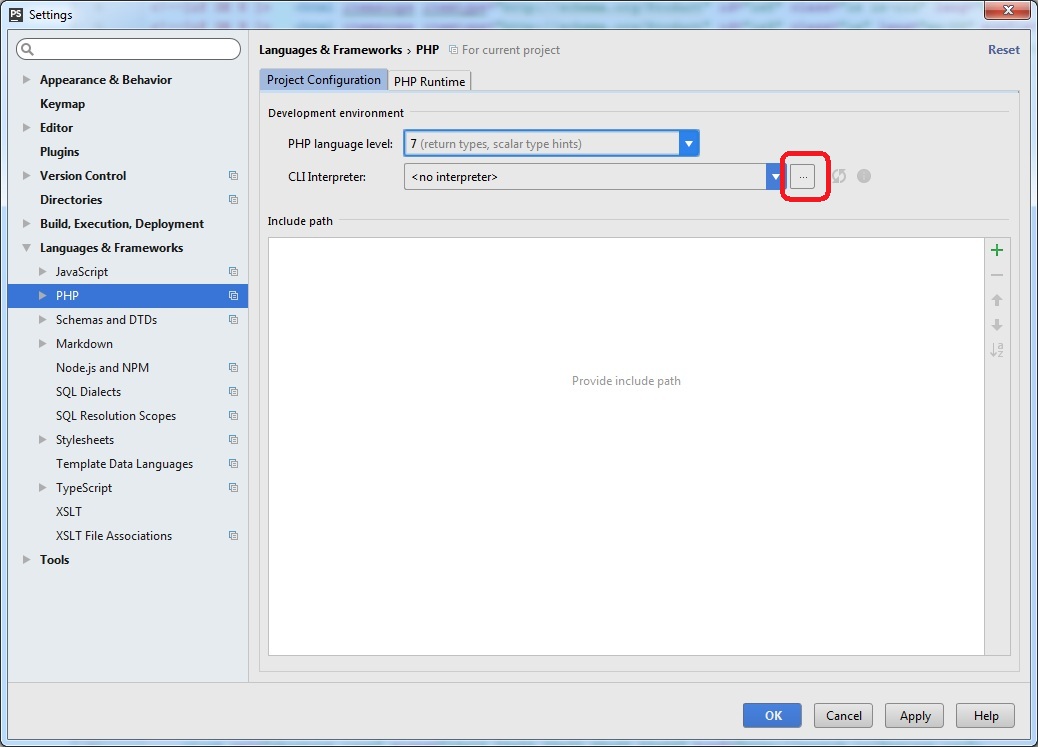
Gehen Sie zum Abschnitt Sprachen und Frameworks und wählen Sie in diesem Abschnitt das Element „PHP“ aus . In diesem Abschnitt müssen Sie einen Interpreter für die IDE im Element CLI-Interpreter zuweisen, indem Sie auf die Schaltfläche [...] klicken.

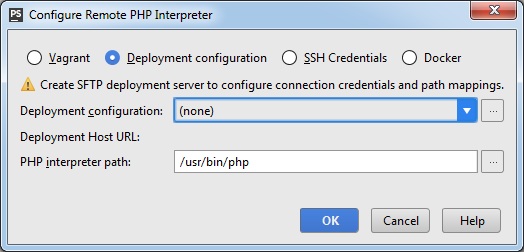
Klicken Sie im geöffneten Fenster auf das grüne "+", legen Sie einen beliebigen Namen fest, z. B. "Remote PHP 7", und wählen Sie den Eintrag Remote ....

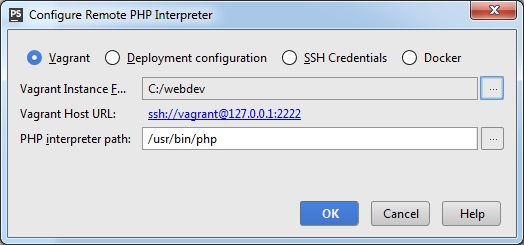
Wählen Sie im angezeigten Fenster Vagrant aus und geben Sie den Pfad zur Datei "C: \ webdev" an.

Und klicken Sie auf "OK".
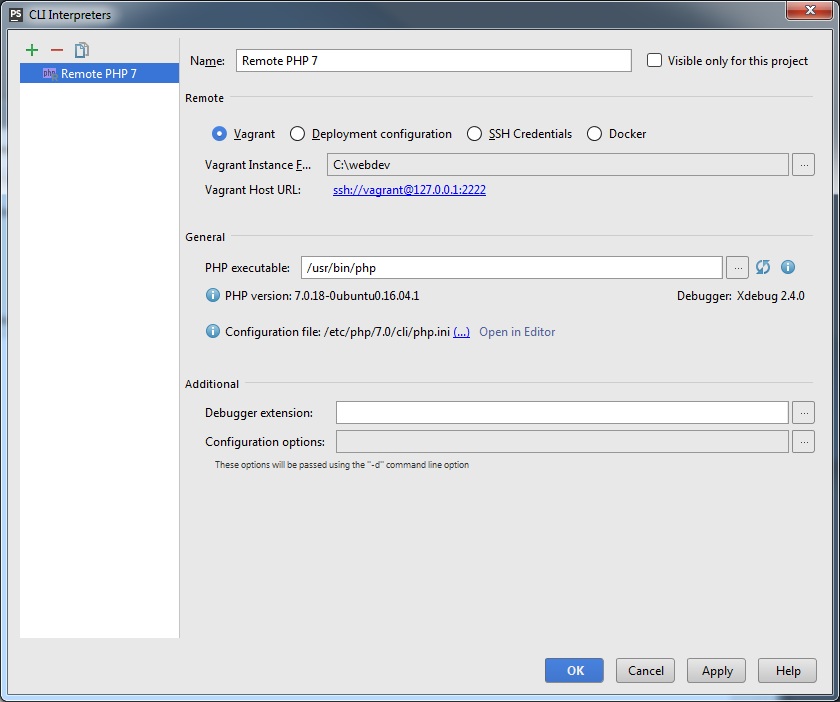
Ein Fenster wie dieses wird angezeigt, in dem Sie die PHP-Version und die Debugger-Version sehen können:

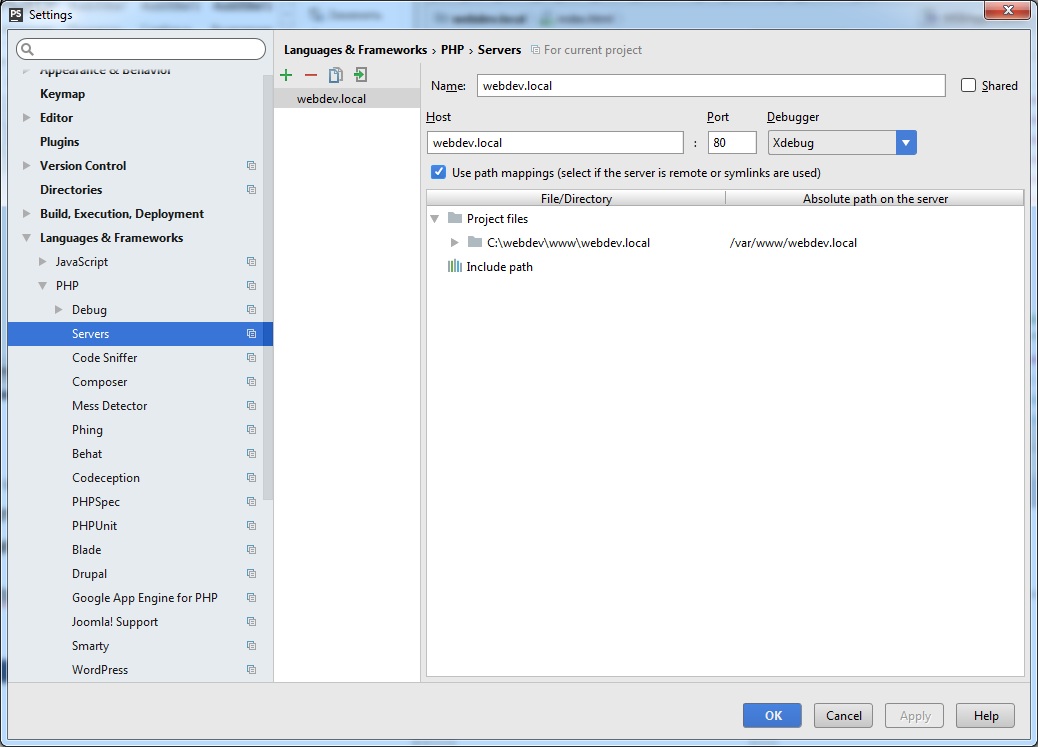
Wählen Sie als Nächstes im Abschnitt PHP Server aus (PHP -> Server) . Klicken Sie auf das grüne "+" und geben Sie einen beliebigen Namen ein, z. B. "webdev.local" und den Namen des Hosts: "webdev.local". Die Portnummer bleibt "80" und der Debugger gibt "XDebug" an. Stellen Sie sicher, dass das Kontrollkästchen Pfadzuordnungen verwenden ... enthalten ist , um die Korrespondenzpfade anzugeben:
| Datei / Verzeichnis | Absoluter Patch auf dem Server |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

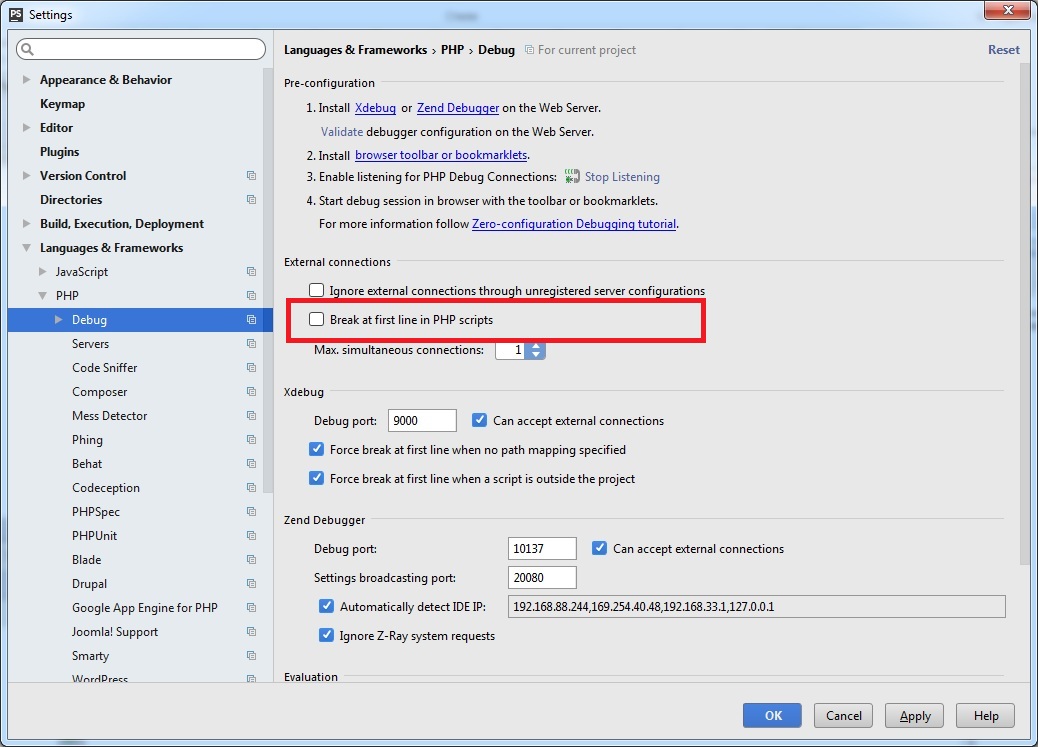
Für ein komfortableres Debuggen oder besser gesagt, damit der Debugger nicht in der ersten Zeile einer PHP-Datei erscheint, müssen Sie diese Funktion hier deaktivieren:

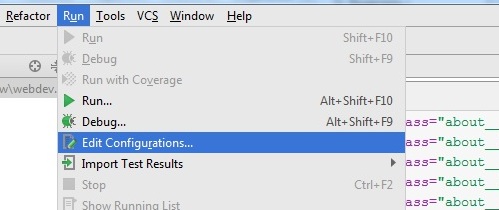
Gehen Sie zu PHPStorm und wählen Sie "Konfigurationen bearbeiten ..." aus dem Menü "Ausführen"

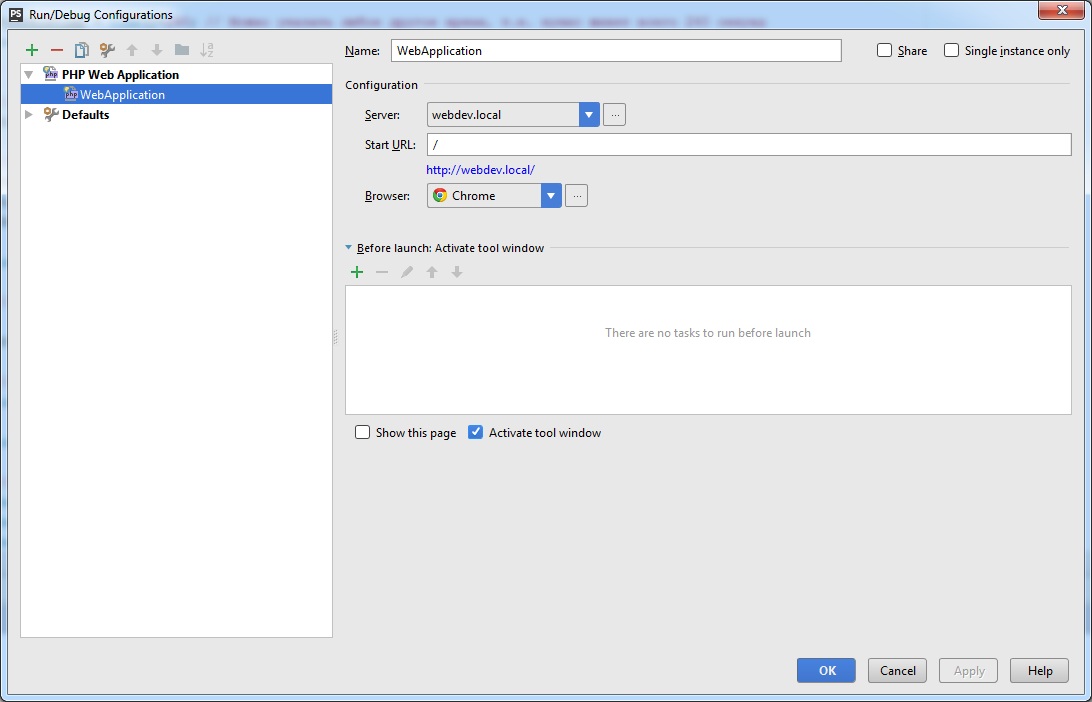
Klicken Sie im geöffneten Formular auf das grüne "+" und wählen Sie "Anwendungstyp PHP-Webanwendung" . Geben Sie einen Namen ein, z. B. "WebApplication". Wählen Sie im Feld "Server" den Namen des gerade erstellten Servers und die Start-URL aus. Außerdem können Sie den Browser auswählen, in dem die xdebug-Sitzung geöffnet wird.

Wichtig!
Das Debuggen funktioniert nur, wenn sich PHPStorm im Listen-Modus befindet. Klicken Sie dazu in der rechten Ecke auf "Start Listening for PHP Debug Connections" :

Wir müssen auch eine zusätzliche Erweiterung im Browser installieren. Besuchen Sie dazu die offizielle JetBrains-Seite mit Browser-Debugging-Erweiterungen ( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions ) und laden Sie die gewünschte Erweiterung für Ihren Browser herunter.
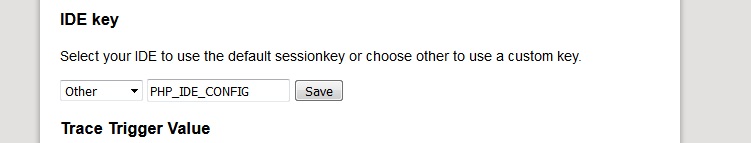
Nachdem wir unsere Erweiterung im Browser installiert haben, öffnen wir die Einstellungen und geben den Idekey an , den wir bereits in den Einstellungen angegeben haben: PHP_IDE_CONFIG

Aktivieren Sie in PHPStorm den Listener (in der rechten Ecke von Start Listening for PHP Debug Connections ) und klicken Sie auf WebApplication ausführen . Das Debuggen auf PHPStorm-Ebene wird gestartet.
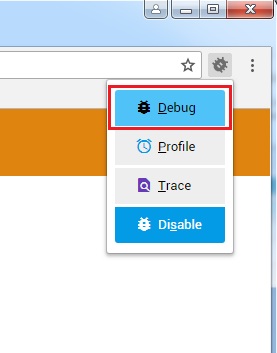
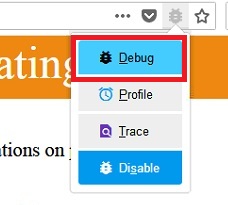
Als nächstes aktivieren wir die Debug-Erweiterung. Gehen Sie dazu auf unsere Website http: //webdev.local und nachdem Sie auf das Fehlersymbol (bereits im Browser) geklickt haben, wählen Sie den Eintrag Debug in "Google Chrome" aus.

Oder in "Mozilla Firefox":

Danach wird das Symbol grün.
Nach diesen Einstellungen können Sie sicher Haltepunkte setzen und Ihre PHP-Sites debuggen. Nachdem wir den Haltepunkt in PHPStorm installiert haben, müssen wir die Seite im Browser aktualisieren und feststellen, dass sie im Startmodus hängen geblieben ist und im PHPStorm die Haltepunkte funktioniert haben.
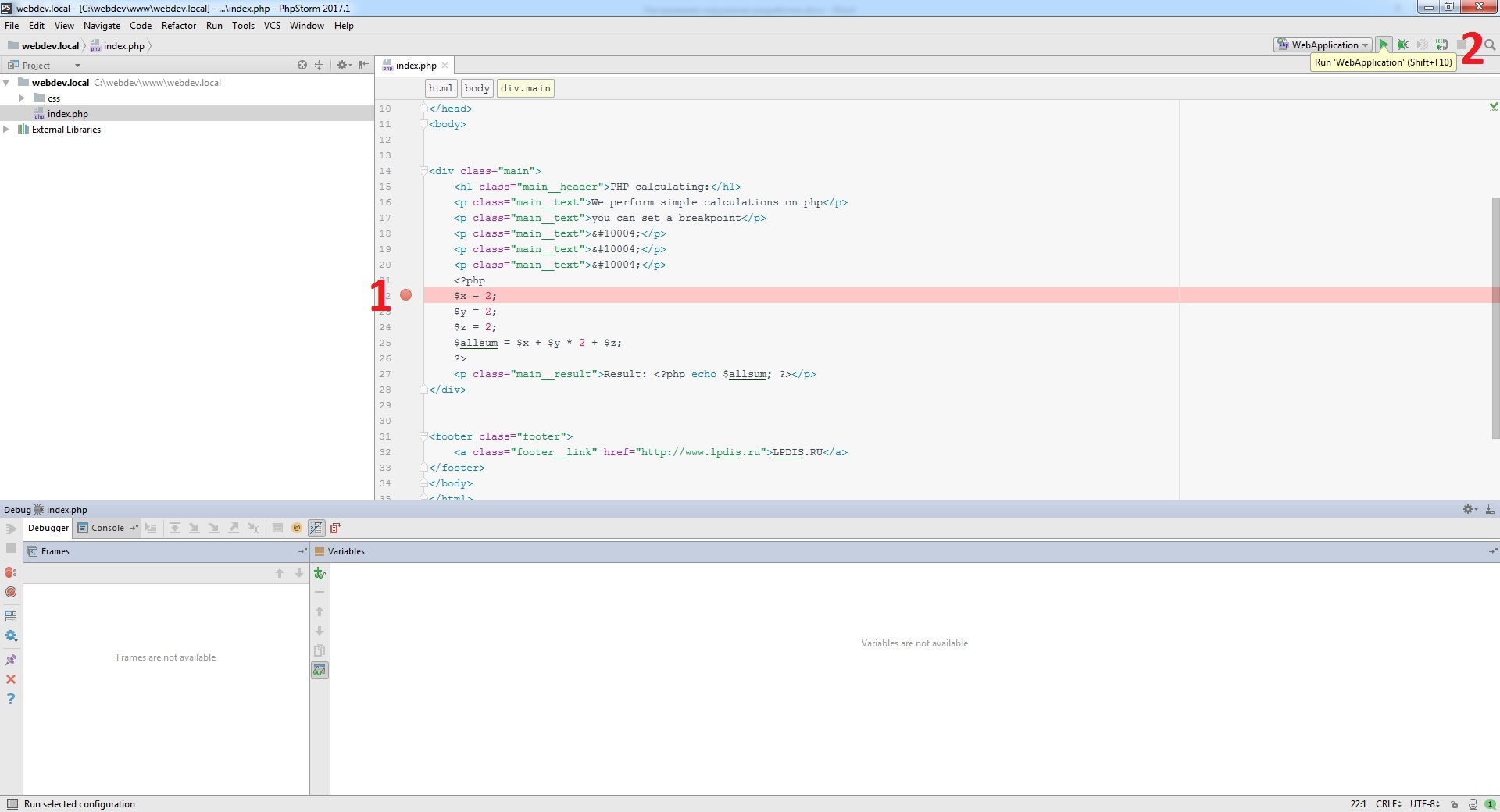
Setzen Sie beispielsweise einen Haltepunkt in die Zeile:
$ x = 2;
Und klicken Sie auf "WebApplication ausführen":

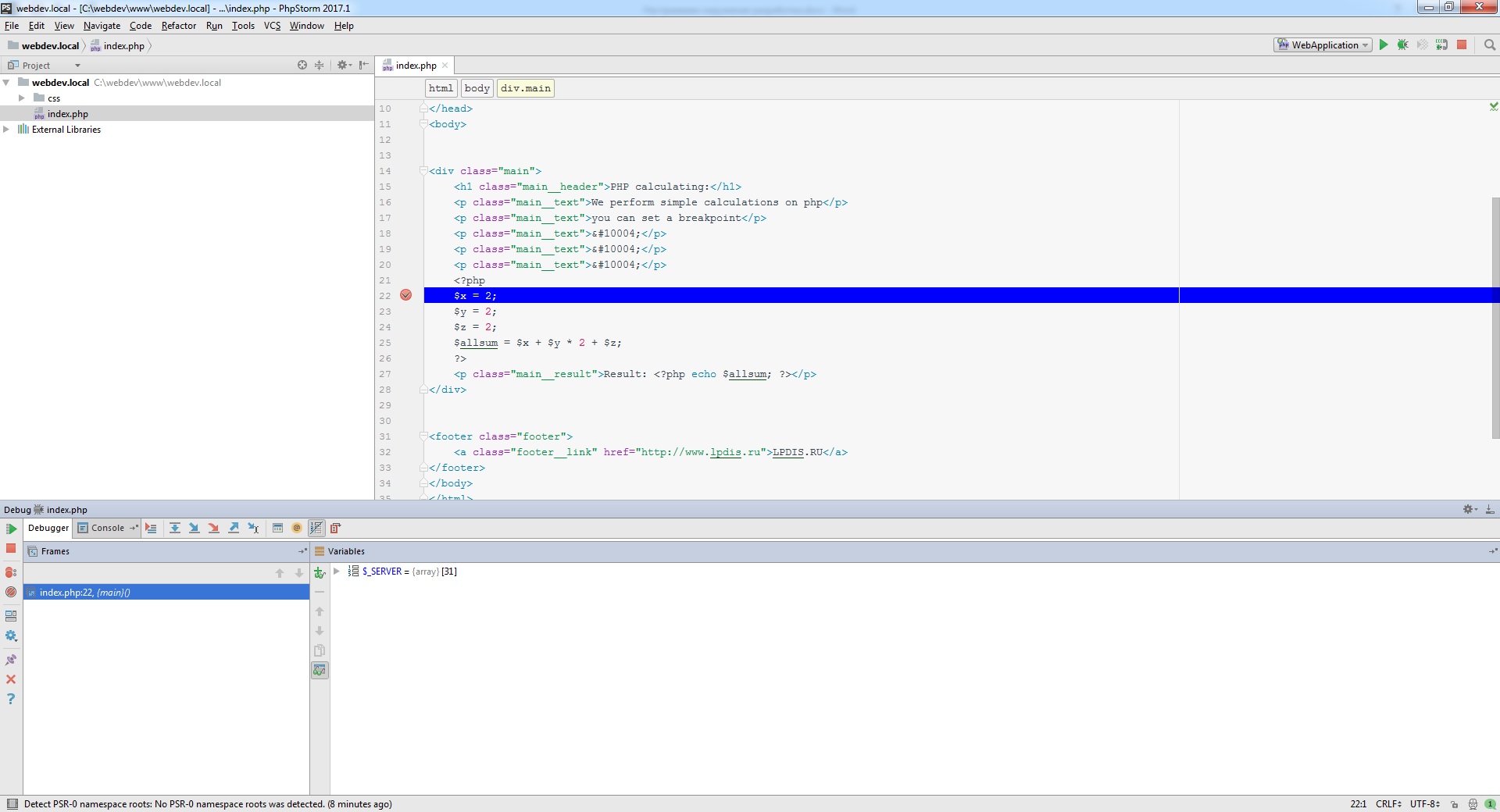
Wie Sie sehen können, hat unser Debugger an unserem Haltepunkt angehalten und zeigt uns die Variablen:

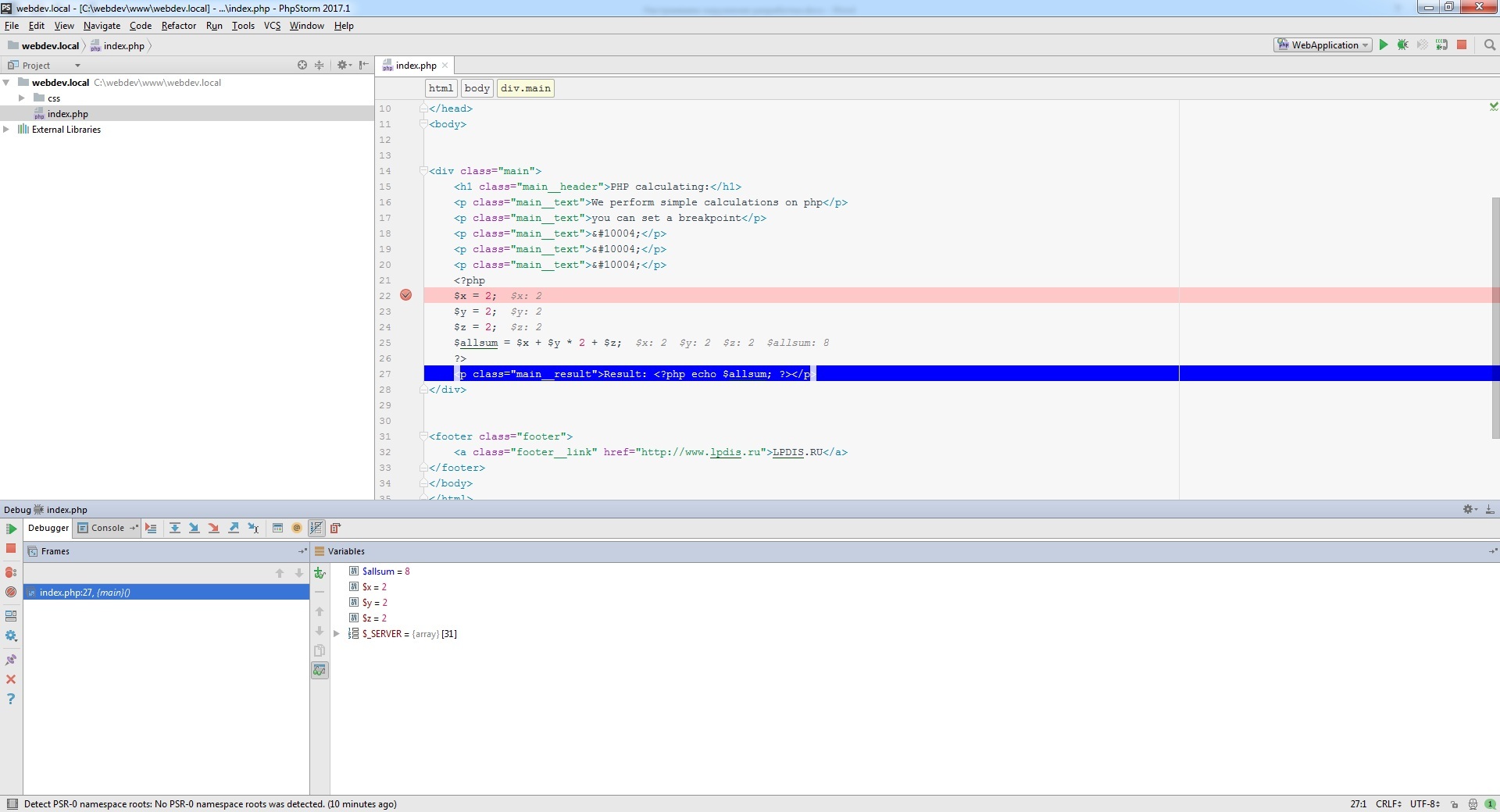
Wenn wir die Taste "F8" drücken, sehen wir, dass sich der Debugger Schritt für Schritt bewegt und alle unsere Variablen anzeigt:

Auf diese Weise haben wir unsere Arbeitsumgebung installiert und konfiguriert, in der wir vollständig arbeiten können.