Ist es möglich, Desktop-Anwendungen mit HTML, CSS und JavaScript zu erstellen? Der Autor des Artikels, dessen Übersetzung wir heute veröffentlichen, gibt eine positive Antwort auf diese Frage. Hier wird er darüber sprechen, wie mithilfe von Webtechnologien und den Funktionen des Electron-Frameworks plattformübergreifende Anwendungen für Desktop-Betriebssysteme erstellt werden können.

Electron
Electron ist ein Framework für die Entwicklung von Desktop-Anwendungen mit HTML, CSS und JavaScript. Solche Anwendungen können auf verschiedenen Plattformen ausgeführt werden. Darunter sind Windows, Mac und Linux.
Electron basiert auf den Projekten Chromium und Node.js, die in einer einzigen Umgebung zusammengefasst sind, die Anwendungen bereitstellt. Dies ermöglicht die Verwendung von Webtechnologien bei der Entwicklung von Desktop-Programmen.
Electron ist ein ernstes Projekt, mit dem viele beliebte Anwendungen erstellt wurden. Darunter befinden sich Skype- und Discord-Messenger, Editoren für Visual Studio-Code und Atom-Code sowie mehr als 700
Anwendungen , deren Informationen auf der Electron-Website veröffentlicht werden.
Elektronenschmiede
Um eine Anwendung mit Electron zu entwickeln, muss dieses Framework konfiguriert werden. Dies gilt auch für Fälle, in denen die Anwendung andere Frameworks oder Bibliotheken verwenden möchte, z. B. Angular, React, Vue oder etwas anderes.
Das
Electron Forge- Befehlszeilentool kann den Electron-Einrichtungsprozess erheblich vereinfachen. Es bietet dem Entwickler Anwendungsvorlagen, die auf Angular, React, Vue und anderen Frameworks basieren. Dadurch muss der Programmierer nicht mehr alles manuell konfigurieren.
Darüber hinaus vereinfacht Electron Forge die Montage und Verpackung von Anwendungen. Tatsächlich verfügt dieses Tool über viele weitere nützliche Funktionen, die Sie in der
Dokumentation kennenlernen können .
Betrachten Sie den Prozess der Entwicklung einer einfachen Elektronenanwendung mit Electron Forge.
Vorbereitende Vorbereitung
Um mit der Entwicklung von Electron-Anwendungen mit Electron Forge beginnen zu können, benötigen Sie ein System mit installierter Node.js-Plattform. Sie können es
hier herunterladen.
Um Electron Forge global zu installieren, können Sie den folgenden Befehl verwenden:
npm install -g electron-forge
Erstellen einer Vorlagenanwendung
Führen Sie den folgenden Befehl aus, um eine Vorlagenanwendung mit Electron Forge zu erstellen:
electron-forge init simple-desktop-app-electronjs
Dieser Befehl initialisiert ein neues Anwendungsprojekt mit dem Namen
simple-desktop-app-electronjs . Dieser Befehl dauert einige Zeit. Nachdem die Vorlagenanwendung erstellt wurde, können Sie sie folgendermaßen starten:
cd simple-desktop-app-electronjs npm start
Hier gehen wir zu seinem Ordner und rufen das entsprechende npm-Skript auf.
Danach sollte sich ein Fenster öffnen, dessen Inhalt dem in der folgenden Abbildung gezeigten ähnelt.
 Electron Forge-Anwendungsfenster
Electron Forge-AnwendungsfensterLassen Sie uns darüber sprechen, wie diese Anwendung funktioniert.
Struktur der Vorlagenanwendung
Die Materialien, aus denen die von Electron Forge erstellte Vorlagenanwendung besteht, werden durch eine Reihe von Dateien und Ordnern dargestellt. Betrachten Sie die wichtigsten Komponenten der Anwendung.
▍Datei package.json
Diese Datei enthält Informationen über die zu erstellende Anwendung und ihre Abhängigkeiten. Es enthält eine Beschreibung mehrerer Skripte, von denen eines,
start , zum Starten der Anwendung verwendet wurde. Sie können dieser Datei selbst neue Skripte hinzufügen.
Im
config.forge finden Sie die spezifischen Einstellungen für Electron.
make_targets Abschnitt
make_targets enthält beispielsweise Unterabschnitte, in denen die Projekterstellungsziele für die Plattformen Windows (
win32 ), Mac (
darwin ) und Linux (
linux ) beschrieben werden.
In
package.json finden Sie den folgenden Eintrag:
"main": "src/index.js" , der angibt, dass der Einstiegspunkt für die Anwendung die Datei unter
src/index.js .
▍Src / index.js Datei
Gemäß den Informationen in
package.json das Hauptanwendungsskript
index.js . Der Prozess, der dieses Skript ausführt, wird als Hauptprozess bezeichnet. Dieser Prozess steuert die Anwendung. Es wird bei der Bildung der Anwendungsschnittstelle verwendet, die auf den Funktionen des Browsers basiert. Es trägt auch die Verantwortung für die Interaktion mit dem Betriebssystem. Die Anwendungsoberfläche wird durch Webseiten dargestellt. Der Renderer-Prozess ist für die Ausgabe von Webseiten und die Ausführung ihres Codes verantwortlich.
▍ Hauptprozess und Renderprozess
Das Ziel des Hauptprozesses besteht darin, Browserfenster mithilfe einer Instanz des
BrowserWindow Objekts zu erstellen. Dieses Objekt verwendet den Renderprozess, um den Betrieb von Webseiten zu organisieren.
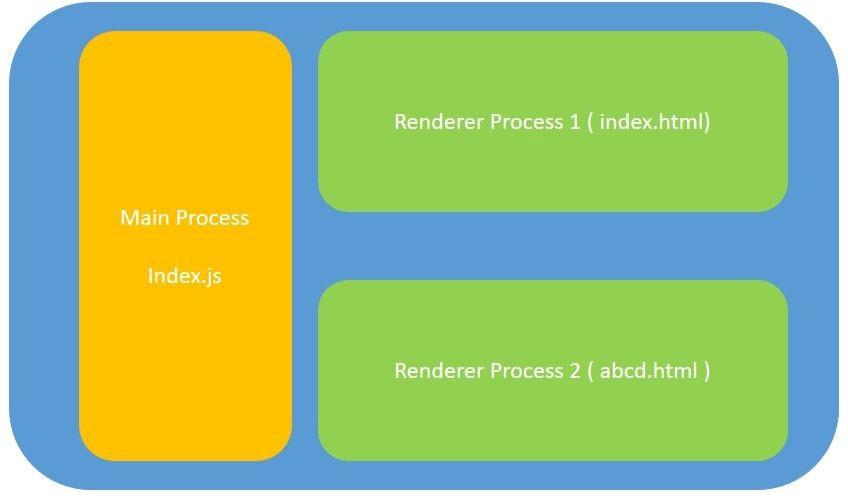
Jede Elektronenanwendung kann nur einen Hauptprozess haben, es kann jedoch mehrere Renderprozesse geben. Darüber hinaus können Sie eine Interaktion zwischen dem Hauptprozess und den Rendering-Prozessen herstellen. Wir werden hier jedoch nicht darauf eingehen. Hier ist ein Diagramm der Architektur einer elektronenbasierten Anwendung, das den Hauptprozess und zwei Renderingprozesse zeigt.
 Elektronenanwendungsarchitektur
ElektronenanwendungsarchitekturDieses Diagramm zeigt zwei Webseiten -
index.html und
abcd.html . In unserem Beispiel wird nur eine Seite verwendet, die durch die Datei
index.html wird.
▍ src / index.html Datei
Das Skript aus
index.js lädt die Datei
index.html in eine neue Instanz von
BrowserWindow . Wenn Sie diesen Prozess in einfachen Worten beschreiben, stellt sich heraus, dass
index.js ein neues Browserfenster erstellt und die in
index.html beschriebene Seite
index.html Fenster lädt. Diese Seite wird in einem eigenen Renderprozess ausgeführt.
▍ Analysieren Sie den Code der Datei index.js
Der Code für
index.js gut kommentiert. Betrachten Sie die wichtigsten Teile. Das folgende Codefragment der Funktion
createWindow() erstellt eine Instanz des
BrowserWindow Objekts, lädt die Datei
index.html in das von diesem Objekt dargestellte Fenster und öffnet die Entwicklertools.
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
In einer fertigen Anwendung ist eine Codezeile, die die Tools des Entwicklers öffnet, zum Kommentieren sinnvoll.
Der Code für diese Datei enthält häufig ein
app Objekt. Zum Beispiel im folgenden Snippet:
// , Electron // . // API . app.on('ready', createWindow);
Das
app Objekt wird zum Verwalten des Anwendungslebenszyklus verwendet. In diesem Fall wird nach Abschluss der Initialisierung von Electron die Funktion aufgerufen, die für die Erstellung des Anwendungsfensters verantwortlich ist.
Das
app Objekt wird auch verwendet, um andere Aktionen auszuführen, wenn verschiedene Ereignisse auftreten. Mit seiner Hilfe können Sie beispielsweise die Ausführung bestimmter Vorgänge organisieren, bevor Sie die Anwendung schließen.
Nachdem wir uns mit der Struktur der Elektronenanwendung vertraut gemacht haben, betrachten wir ein Beispiel für die Entwicklung einer solchen Anwendung.
Desktop-Anwendungsentwicklung - Temperaturkonverter
Als Grundlage für diese Trainingsanwendung verwenden wir das zuvor erstellte Vorlagenprojekt
simple-desktop-app-electronjs .
Installieren Sie zunächst das Bootstrap-Paket mit dem folgenden Befehl im Projektordner:
npm install bootstrap --save
Ersetzen Sie nun den Code für die Datei
index.html durch den folgenden:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
So funktioniert dieser Code:
- Dadurch wird ein Textfeld mit dem Bezeichner
celcius . Wenn der Benutzer in dieses Feld einen bestimmten Wert eingibt, der die Temperatur in Grad Celsius sein soll, wird die Funktion celciusToFahrenheit() . - Das ebenfalls in diesem Code erstellte Textfeld mit der Kennung
fahrenheit empfängt Daten vom Benutzer, bei denen es sich um die Temperatur in Grad Fahrenheit handeln sollte. fahrenheitToCelcius() Funktion fahrenheitToCelcius() aufgerufen. - Die Funktion
celciusToFahrenheit() konvertiert die in Grad Celsius ausgedrückte und in das Feld celcius eingegebene Temperatur in die Temperatur in Grad Fahrenheit und zeigt dann an, was sich im Feld Fahrenheit fahrenheit hat. - Die Funktion
fahrenheitToCelcius() führt die inverse Transformation durch. Sie nimmt den in Grad Fahrenheit ausgedrückten Temperaturwert, der in das Fahrenheit-Feld fahrenheit , konvertiert ihn in den in Grad Celsius ausgedrückten Wert und schreibt dann das, was sich herausstellte, in das elcius Feld.
Die beiden Funktionen, über die wir gerade gesprochen haben, sind in der Datei
renderer.js deklariert. Diese Datei muss im Ordner
src und mit folgendem Code versehen werden:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
Wie Sie sehen können, empfängt jede dieser Funktionen den Wert des entsprechenden Seitenfelds, konvertiert den empfangenen Wert und schreibt, was mit einem anderen Feld passiert ist. Funktionen sind sehr einfach, insbesondere werden die Werte, mit denen sie arbeiten, in keiner Weise überprüft, aber in unserem Fall spielt es keine Rolle.
Wir gehen davon aus, dass die Anwendung fertig ist. Wir werden es testen.
Anwendungsstart
Verwenden Sie den folgenden Befehl, um die Anwendung zu starten:
npm start
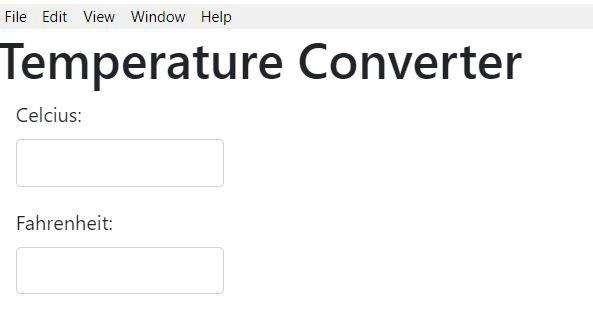
Nach erfolgreicher Ausführung wird ein Anwendungsfenster mit den folgenden Inhalten geöffnet.
 Konverter-Anwendungsfenster
Konverter-AnwendungsfensterExperimentieren Sie mit der Anwendung, indem Sie verschiedene Werte in die Felder eingeben.
Nachdem wir sichergestellt haben, dass die Anwendung wie erwartet funktioniert, ist es Zeit, sie zu packen.
Anwendungsverpackung
Verwenden Sie den folgenden Befehl, um die Anwendung zu packen:
npm run package
Das System benötigt einige Zeit, um diesen Befehl auszuführen. Suchen Sie nach Abschluss der Arbeit im Ordner
out , der im Projektordner angezeigt wird.
Das hier beschriebene Experiment zur Entwicklung der Electron-Anwendung wurde auf einem Computer unter Windows durchgeführt. Daher wurde im Ordner
out Ordner
simple-desktop-app-electronjs-win32-x64 erstellt. In diesem Ordner finden Sie unter anderem die
.exe Anwendungsdatei. In unserem Fall heißt es
simple-desktop-app-electronjs.exe . Um die Anwendung zu starten, reicht ein einfacher Doppelklick auf diese Datei aus.
Lassen Sie uns den Namen des Ordners analysieren, in den sich die ausführbare Datei der Anwendung befindet. Es wird nämlich gemäß dem
- - der Vorlagenanwendung
- - . In unserem Fall zeigt sich seine Struktur wie folgt:
- Der Anwendungsname lautet
simple-desktop-app-electronjs .
- Die Plattform ist
win32 .
- Architektur -
x64 .
Beachten Sie, dass beim Aufrufen des Befehls
npm run package ohne Parameter standardmäßig eine ausführbare Anwendungsdatei für die Plattform erstellt wird, die während der Entwicklung verwendet wird.
Angenommen, Sie müssen eine Anwendung für eine andere Plattform und Architektur packen. Dazu können Sie die erweiterte Version des obigen Befehls verwenden. Die Struktur dieses Befehls sieht folgendermaßen aus:
npm run package -- --platform=<platform> arch=<architecture>
Um beispielsweise ein Anwendungspaket für Linux zu erstellen, können Sie den folgenden Befehl verwenden:
npm run package -- --platform=linux --arch=x64
Nach Abschluss der Arbeit wird das Verzeichnis
simple-desktop-app-electronjs-linux-x64 mit dem entsprechenden Inhalt im Ordner
out project angezeigt.
Anwendungsinstallationsdateien erstellen
Verwenden Sie den folgenden Befehl, um die Anwendungsinstallationsdatei zu erstellen:
npm run make
Die Ergebnisse ihrer Arbeit befinden sich in dem Ihnen bereits bekannten Ordner
out . Wenn Sie diesen Befehl in der obigen Form auf einem Windows-Computer
out\make\squirrel.windows\x64 eine Installationsdatei für die Windows-Anwendung im Ordner
out\make\squirrel.windows\x64 . Wie der Befehl
package Befehl
make , der ohne Parameter aufgerufen wird, ein Installationsprogramm für die während der Entwicklung verwendete Plattform.
Zusammenfassung
In diesem Artikel haben wir die Grundlagen der Architektur von Elektronenanwendungen untersucht und ein
einfaches Programm geschrieben . Wenn Sie darüber nachgedacht haben, eine eigene Anwendung auf der Basis von Electron zu entwickeln, verfügen Sie jetzt über das Grundwissen, erweitern und ergänzen sich selbst und können das erstellen, was Sie möchten.
Liebe Leser! Verwenden Sie das Electron Desktop Development Framework?
