Eintrag
In letzter Zeit waren die Menschen eher bereit, Videos in sozialen Netzwerken anzusehen als Fotos zu durchsuchen. Storis auf Instagram erhält 3-4 mal mehr Aufrufe als nur ein angelegtes Foto.
Und natürlich vergessen wir nicht, dass soziale Netzwerke nicht nur sich zeigen, andere sehen, sondern auch für ihre Waren, Dienstleistungen usw. werben sollen. Wir haben lange gelernt, wie man frisch veröffentlichte Nachrichten von der Website auf VKontakte veröffentlicht. Aber was ist, wenn wir weiter gehen? Was ist, wenn Sie diese Informationen als Video einreichen? Oder laden Sie interessante Video-Geschichten auf Instagram hoch, um die Aufmerksamkeit des Publikums zu erregen?
So kam ich auf die Idee, eine Bibliothek zu erstellen, mit der ich kurze Videos aus Fotos, Texten und Animationen dieser Objekte erstellen kann. Ja, jemand kann sagen, dass es bereits Dienste gibt, mit denen Sie dies tun können, und warum sollten Sie sich ein Fahrrad ausdenken? Erstens - ich möchte, zweitens - ich kann, drittens - es wird kostenlos sein.
In diesem Artikel geht es darum, wie Sie mit der Bibliothek arbeiten und wie Sie Ihre eigenen Geschichten aus PHP erstellen.
Einschränkungen
Es sollte sofort gesagt werden, dass die Bibliothek FFmpeg verwendet, um die endgültige Videodatei zu generieren. FFmpeg muss auf dem Server installiert sein. Vielleicht wird es in Zukunft eine Option geben, Geschichten als GIF-Datei zu generieren, aber für mich selbst habe ich die Videodatei als Ergebnis der Arbeit ausgewählt.
Vorbereitung
Die Bibliothek wird über den Composer installiert
composer require borodin-vasiliy/php-stories
Geschichten erstellen
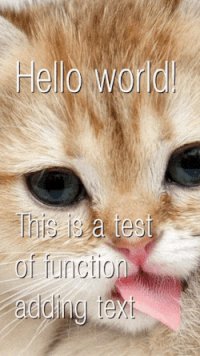
Es ist Zeit, Ihre eigene Geschichte zu erstellen. Zum Beispiel möchten wir das Hintergrundfoto eines Kätzchens sehen, das in der Geschichte etwas näher ist, und 2 Texte mit einer Animation des Aussehens darauf anzeigen. Einfach!
Wie Sie sehen können, werden alle Parameter als Array übergeben. Im Moment können Sie ändern:
- "Breite" - Speicherbreite in Pixel
- "Höhe" - Höhe in Pixel
- "Dauer" - Dauer in Sekunden
- "Fps" - Die Anzahl der Bilder pro Sekunde gemäß Standard - 30
Als nächstes müssen wir unserer zukünftigen Geschichte 3 Objekte (ein Bild und 2 Texte) hinzufügen. Im Moment können Sie in der Bibliothek 4 Arten verschiedener Objekte hinzufügen - Bild, Text, Eleps, Rechteck. Jedes Objekt hat eine eigene Methode. Das Argument der Methode ist ein Array der Parameter des hinzugefügten Objekts.
Objekte haben als gemeinsame Parameter:
- "Oben" - die Position des Objekts vom oberen Rand der Geschichte
- "Links" - die Position des Elements vom linken Rand der Geschichte
- "Opazität" - Transparenz wie in CSS [0 ... 1]
- "Drehen" - der Drehwinkel des Objekts [0 ... 359]
- "Z-Index" - eine Ebene, wie ein Z-Index in CSS - je größer, desto höher befindet sich die Ebene auf dem Rahmenelement
- "Start" - der zweite Zeitpunkt, an dem der Gegenstand zur Geschichte hinzugefügt werden soll
- "Ende" - das zweite Mal, wenn der Gegenstand aus der Geschichte entfernt werden soll
So einzigartig für jeden Objekttyp, zum Beispiel für ein Bild:
- "Pfad" - Der Pfad zum Bild, das wir hinzufügen möchten
- "Skalieren" - Bildgrößenmultiplikator (Annäherung)
Hinzufügen eines Bildes zur Geschichte Fertig! Wenn wir gerade eine Geschichte generieren, werden wir die Katze 5 Sekunden lang bewundern. Aber ich habe versprochen, dass es Animationen geben wird, fügen wir es hinzu.
Die Animation für das Objekt wird mit einer separaten Methode hinzugefügt, deren Argument ein Array von Parametern ist, zu denen das Objekt kommen soll. Animationen für ein Objekt können eine beliebige Anzahl sein. Es ist erwähnenswert, dass die Syntax der Bibliothek die Verwendung der Fluent-Schnittstelle impliziert.
Hinzufügen von Bildern und Animationen Wie Sie vielleicht bemerkt haben, wird die addAnimation-Methode zum Hinzufügen von Animationen verwendet. Erforderliche Parameter für die Animation:
- "Start" - Der zweite Zeitpunkt, an dem die Animation beginnen soll. Wenn nicht festgelegt, wird die Animation gestartet, wenn das Objekt hinzugefügt wird.
- "Dauer" - Die Dauer der Animation in Sekunden
Eine Reihe von Parametern, die die Animation beeinflussen kann:
- "Top"
- "Links"
- "Deckkraft"
- "Drehen"
- "Scale"
- "Breite"
- "Höhe"
Der Text hat seine eigenen eindeutigen Parameter:
- "Text" - der Text, den Sie anzeigen möchten - erforderlich
- "Pfad" - Pfad zur Schriftart (.ttf) - erforderlich
- "Größe" - Schriftgröße
- "Farbe" - Farbe, zum Beispiel "#ffffff"
- "Breite" - Die Breite des Textblocks. Wenn diese Option festgelegt ist, wird der Text automatisch in Zeilen unterteilt
- "Ausrichten" - Textausrichtung [links, Mitte, rechts]
- "Schatten" ist ein Schatten
Ein Schatten ist auch ein Array von Parametern:
- "Farbe" - die Farbe des Schattens
- "Top" - Einrückung von oben
- "Links" - linker Rand
Story-Generierung $file_hash = $stories->generate("/tmp");
Als Ergebnis erhalten wir den Namen der Datei, die sich im temporären Ordner befindet und als Argument übergeben wird.
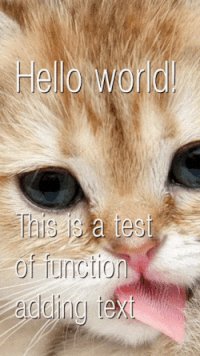
Arbeitsergebnis

Es ist erwähnenswert, dass die Geschwindigkeit beim Erstellen von Storys nicht groß ist. Auf einem guten Computer wird ein 5-Sekunden-Clip in der Größenordnung von einer Minute auf einem einfachen Server von mehr als 3 Minuten generiert.
Entwicklungspläne
- Hinzufügen von Standardanimationsskripten zur Reduzierung des Codes
- Textanimationen (zeilenweises Erscheinungsbild usw.)
- Hintergrund für Text.
Ich hoffe, jemand wird diese Bibliothek nützlich finden. Ich freue mich über Kritik und Wünsche in der Funktion.
Git-Repository