
Einführung & Zusammenfassung
Im vorherigen Blog-Beitrag haben wir begonnen, unsere Anwendung so zu gestalten, dass sie mit einem Geschäftspartner eine Tabelle rendert. Wir haben gelernt, was das OData-Protokoll ist, wie man ein OData-XML-Manifest liest, wie man Daten an eine Tabelle bindet und wie man das Spaltenlayout basierend auf unterschiedlicher Bildschirmauflösung anpasst.
Was wird in dieser Übung behandelt?
In Teil 2 dieser Reihe von Blog-Posts lernen wir, wie Sie mit Daten in unseren Tabellen und Listen interagieren. Wir werden lernen, wie man Daten auf intelligente Weise filtert und sortiert.
- Erstellen Sie JSONModel , um lokale Daten zu verarbeiten
- Legen Sie ein Standardgrößenlimit für unser JSONModel fest
- FilterBar : UI-Steuerelement, das Filter auf benutzerfreundliche Weise anzeigt, um Werte für eine Abfrage zu füllen
- Verwenden Sie XML-Fragmente, um ein Dialogfeld mit den Ansichtseinstellungen für Sortier- und Gruppendaten zu erstellen
- Daten filtern und sortieren
- Fügen Sie unserer Tabelle eine Info-Symbolleiste hinzu, um nützliche Informationen anzuzeigen
Lassen Sie uns codieren
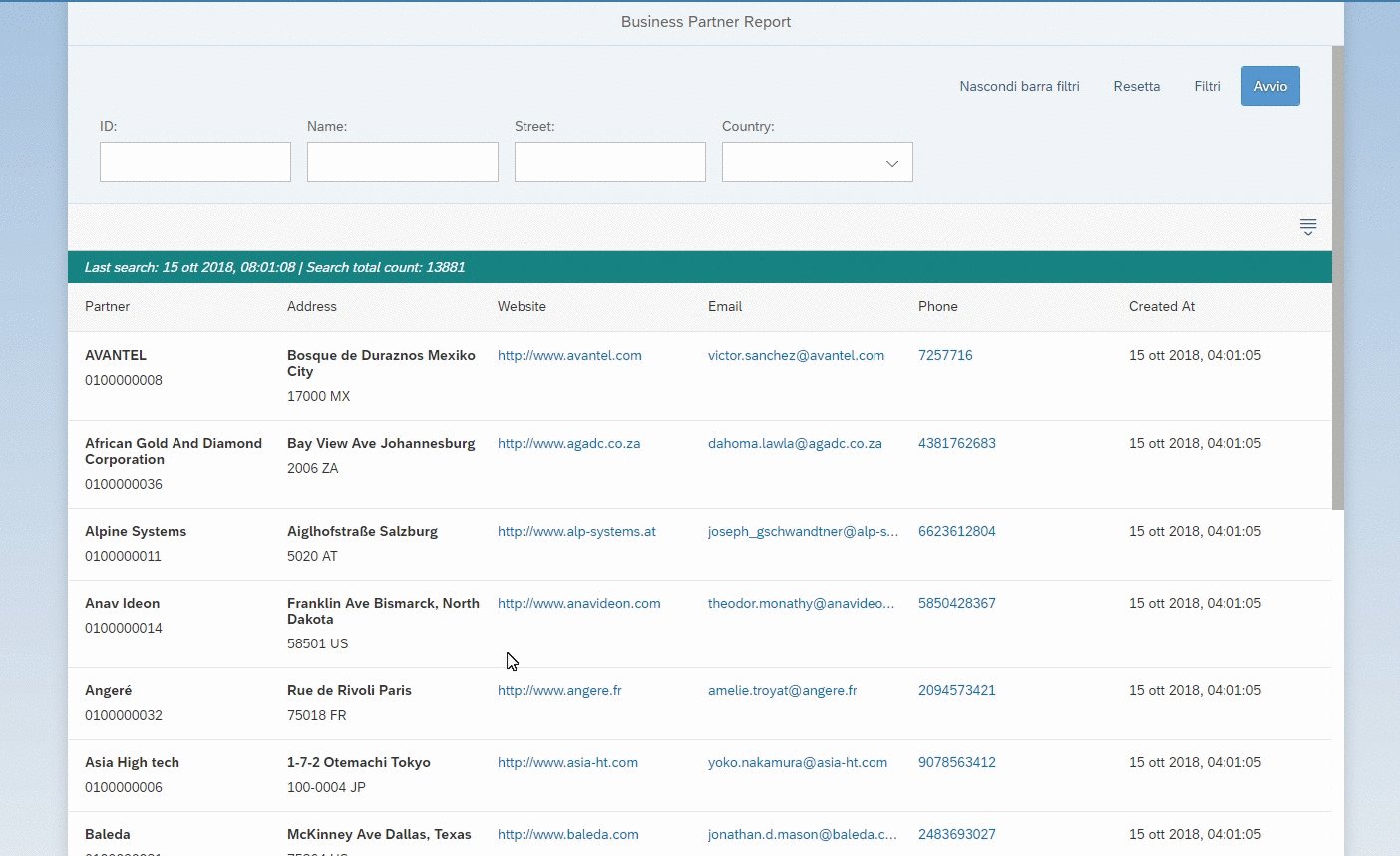
Filterleiste
Als erstes möchten wir den Benutzern ermöglichen, die in unserer Tabelle angezeigte Geschäftspartnerliste zu filtern. Die meiste Zeit haben wir wirklich große Datenmengen (unser Geschäftspartnersatz besteht aus 13880 Datensätzen), die angezeigt werden sollen, und der Benutzer möchte einfach alle diese Datensätze anhand einiger nützlicher Informationen filtern.
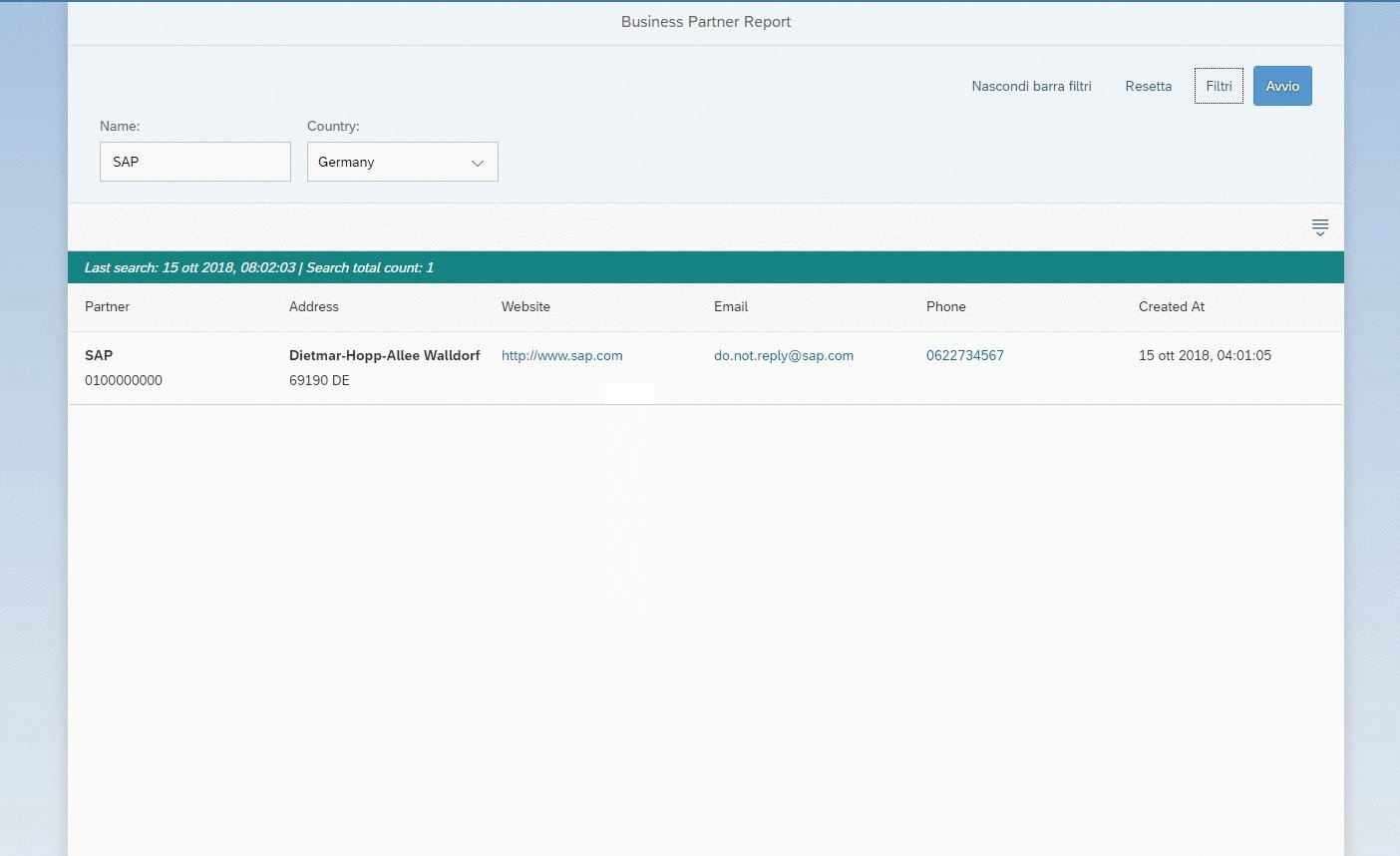
Faustregel: Zeigen Sie keine Filtereingabe für Informationen an, die nicht in Ihrer Tabelle / Liste angezeigt werden
Dazu müssen Sie eine Filterleiste über Ihrer Tabelle hinzufügen. Dieses UI-Steuerelement ist nur in SAPUI5 und nicht in OpenUI5 verfügbar.
Mit FilterBar können Sie Filter in geordneter Weise gruppieren. Dieses UI-Steuerelement wird immer mit einem Variantenmanager verwendet , den ich dieses Mal nicht behandeln werde.

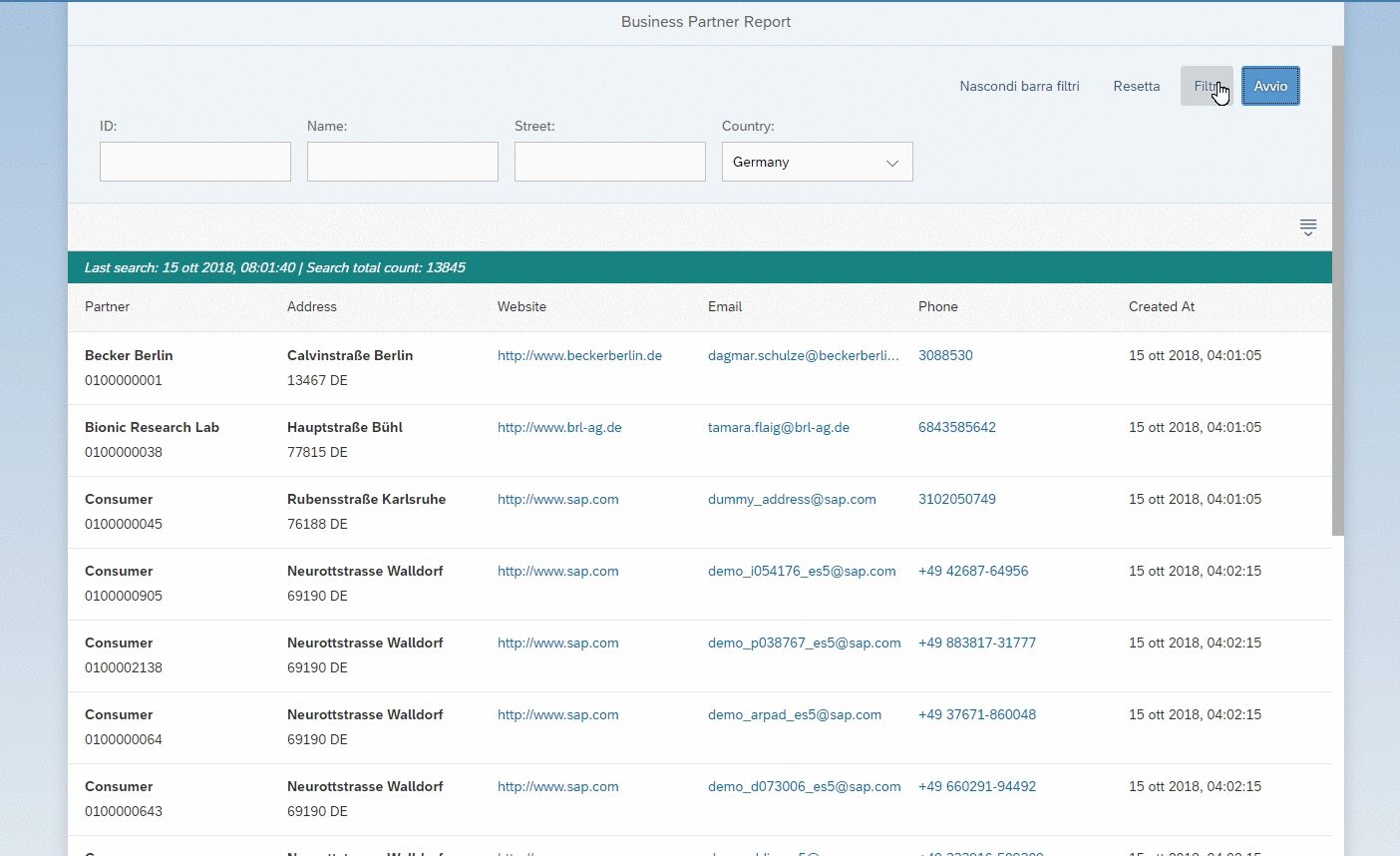
Fügen Sie vier verschiedene Filter hinzu:
- ID: Eingabe, die das BusinessPartnerID-Attribut filtert
- Name: Eingabe, die das CompanyName-Attribut filtert
- Straße: Geben Sie das ein
- Land: Wählen Sie ( Ländercodeliste JSON ), um das Adress- / Länderattribut zu filtern
Nachdem Sie diese Eingaben zur Filterleiste hinzugefügt haben, müssen Sie sie an die Ereignisse "Suchen" und "Löschen" binden. Der erste wird ausgelöst, wenn der Benutzer eine Suche startet, der zweite, wenn Sie alle Filter löschen und eine leere Suche starten müssen.
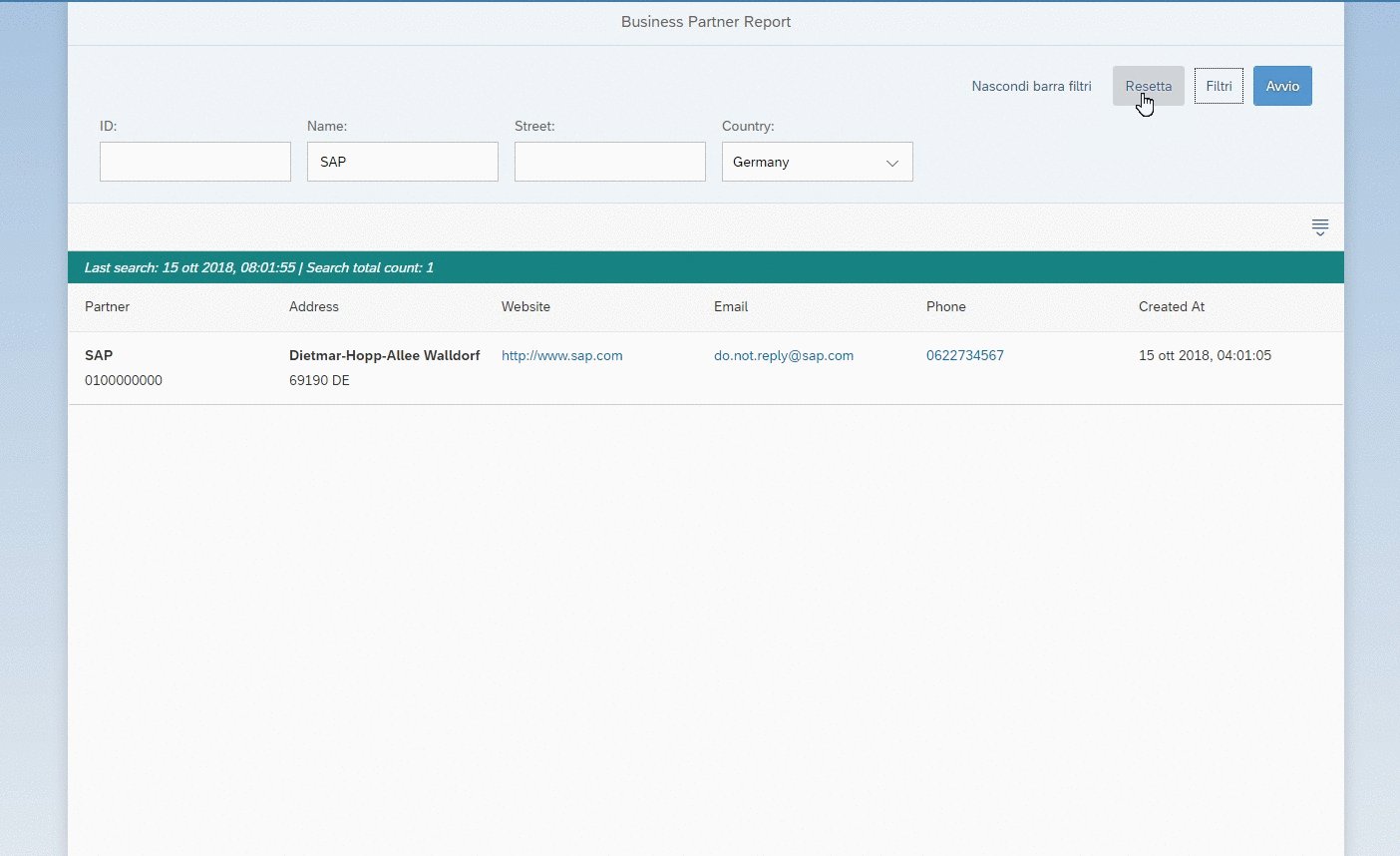
Filter müssen exklusiv miteinander sein. Wenn der Benutzer "SAP" im Firmennamen und "IT" im Ländercode hinzugefügt hat, sollte Ihre Tabelle nach einer Abfrage wie filtern
Geben Sie mir alle Geschäftspartner mit einem Namen , der "SAP" enthält, und einem Ländercode, der "DE" entspricht.
JSONModel
Wir haben bereits gesagt, dass Sie in SAPUI5 verschiedene Arten von Modellen verwenden müssen:
Für unsere Übung schlage ich vor, dass Sie ein JSONModel zum Speichern von Filterdaten und ein anderes zum Speichern von Ländercodes erstellen. Wenn Sie eine lokale JSON-Datei in Ihrem Modellordner erstellt haben, können Sie diese einfach aus der Datei _manifest.json importieren, die die gesamte Logik zum Vorladen von Informationen beim Start Ihrer App verarbeitet.
Filter
neuer sap.ui.model.Filter (vFilterInfo, vOperator ?, vValue1 ?, vValue2?)
Filter ist ein leistungsstarkes Tool, mit dem Sie verschiedene Filter mischen können, um eine komplexe OData-Abfrage zu erstellen, die dann auf der Backend-Seite in SQL übersetzt wird.
- Der erste Parameter ist der Spaltenname, nach dem Sie filtern möchten. Sie können auch eine Spalte aus einer erweiterten Eigenschaft wie "Adresse / Straße" angeben.
- Der zweite Parameter ist die Operation, die Sie auf Ihren Filter anwenden möchten. Alle möglichen Vorgänge finden Sie in der FilterOperator- Dokumentation.
- Der dritte und vierte Parameter sind vom Benutzer eingegebene Abfragewerte, nach denen Sie filtern möchten.
Mit dem zweiten Konstruktor des Filters können Sie Filter mischen, um Gruppen von UND- und ODER-Filtern zu erstellen.
neuer sap.ui.model.Filter (aFilters, bAnd)
Nachdem Sie Ihren endgültigen Filter erstellt haben, können Sie ihn auf die Tabellenbindung anwenden.
Sortieren und gruppieren
Ein Benutzer möchte Datensätze immer auch nach einer bestimmten Spalte sortieren / gruppieren und arbeitet mehr oder weniger wie Filter.
neuer sap.ui.model.Sorter (sPath, bDescending ?, vGroup ?, fnComparator?)
- Der erste Parameter (wie bei Filter) ist das OData-Attribut, nach dem Sie sortieren möchten
- Der zweite Parameter (Boolescher Wert) sortiert Daten absteigend oder aufsteigend
- Der dritte Parameter kann sowohl ein Boolescher Wert (wenn Sie Daten neu gruppieren möchten) als auch eine Funktion (ich werde dies gleich erklären) sein.
- Der letzte Parameter ist optional und ermöglicht es Ihnen, eine lokale (nicht in OData) benutzerdefinierte Sortierung basierend auf dem Funktionsergebnis durchzuführen
Der Parameter vGroup ist wichtig, da Sie eine benutzerdefinierte Methode zum Umgruppieren von Elementen angeben können. Sie müssen nur eine benutzerdefinierte Funktion implementieren, die ein JavaScript-Objekt mit einem Schlüssel und einem Textwert zurückgibt.
- Der Schlüssel wird von SAPUI5 verwendet, um zu verstehen, ob der Datensatz bereits in einer Gruppe mit demselben Schlüsselwert enthalten ist
- Text wird von SAPUI5 verwendet, um die Benutzeroberfläche zum Anzeigen des Gruppennamens zu erstellen
Diese Funktion ist besonders wichtig, wenn Sie Elemente für spezielle Werte wie Datumsangaben neu gruppieren möchten. Jedes JavaScript-Datum ist anders, da es Daten in Millisekunden verarbeitet. In diesem Fall können Sie das Datum so formatieren, dass nur Jahr-Monat-Tag angezeigt wird und die Elemente für das Datum korrekt gruppiert werden.
Versuchen Sie, nur das Attribut "CreatedAt" ohne benutzerdefinierte Funktion zu gruppieren und sehen Sie, was passiert;)
Sortieren und Gruppieren: UI / UX
Der beste Weg, einem Benutzer das Sortieren und Gruppieren von Daten in Ihrer Tabelle / Liste zu ermöglichen, ist die Verwendung des ViewSettingsDialog .

Es ist ziemlich einfach zu definieren und zu konfigurieren und gibt Ihnen viel Kontrolle. ViewSettingsDialog ist in ein Fragment eingebettet und wird als Dialog / Popover angezeigt.
Wenn Sie ein solches Dialogfeld anzeigen möchten, müssen Sie normalerweise nur Ihre Fragmentdefinition in einer Datei (wie ViewSettingDialog.fragment.xml) erstellen und laden, wenn der Benutzer auf die Schaltfläche über der Tabelle klickt.
Wenn wir über Fragmente sprechen, müssen wir zwei Dingen viel Aufmerksamkeit schenken:
- Wiederverwendung von Ressourcen
- Lebenszyklusabhängigkeit
In beiden Fällen können Sie keine Ressourcen verschwenden und keine Speicherlecks verursachen (und Sie möchten wirklich nicht mit ihnen umgehen!).
Also:
- Erstellen Sie ein neues sap.ui.xml-Fragment nur bei Bedarf (wenn die Variable, die die Referenz enthält, nicht null oder zerstört ist), andernfalls verwenden Sie es einfach wieder und öffnen Sie den Dialog
- Denken Sie daran, den Dialog bei Bedarf zu zerstören, beispielsweise wenn der Dialog geschlossen wird, wenn Sie dieselbe Variable für verschiedene Fragmente oder beim Exit-Ereignis des Controllers verwenden
Die InfoToolbar ist eine Symbolleiste, die von der ListBase (Klasse, die um die Tabelle erweitert wird) verwaltet wird und normalerweise unter der Kopfzeile angezeigt wird (sie befindet sich innerhalb der infoToolbar-Aggregation). Dies ist sehr nützlich, wenn Sie einige Informationen anzeigen möchten, die hervorgehoben werden müssen.
In unserem Fall zeigen wir beim Durchführen einer Suche den neuesten Zeitstempel der Suche an und wie viele Datensätze insgesamt gefiltert wurden.
Fazit und wie geht es in Teil 3 weiter?
Wenn Sie das Endergebnis überprüfen möchten, können Sie direkt zum Zweig step_2 unseres GitHub-Projekts gehen .
Im nächsten Teil der Übung werden wir das Konzept des SplitApp- und Master-Detail-Layouts vorstellen, damit Sie besser mit dem Lesen neuer Dokumentationen beginnen können;)