Eine Diskussion über Themen zum
Meteor wird unter russischsprachigen Personen selten gesehen (nach dem Kanal im Wagen und der öffentlichen VK, Habr). Ein Erfahrungsaustausch ist möglich, jedoch größtenteils im offiziellen Meteorforum.
Lange Zeit gab es keine Artikel über Habré am Meteor, deshalb möchte ich unsere Geschichte teilen.

Ich erzähle Ihnen von unserem Projekt, wie wir zu Meteor gekommen sind und wie wir damit fliegen. Ich werde versuchen, nicht auf Details oder sehr spezifische Dinge einzugehen - ich werde sie zur Diskussion stellen oder einen separaten Artikel.
Über das Projekt
Wir haben eine Online-Programmierschule für Kinder.
PolinaV hat einen Artikel darüber geschrieben, wie wir dies online tun. Anfang 2018 haben wir begonnen, unser System - Gena - aktiv weiterzuentwickeln.
Wir brauchten das Gen aus mehreren Gründen:
- eine große Anzahl verschiedener Tools - Excel, ein Service zur Pflege von Zeitplänen, Formularen usw.;
- Das separate Arbeiten mit Werkzeugen war nicht bequem.
In der ersten Version haben wir die wichtigsten Funktionen hervorgehoben:
- Zeitplanverwaltung;
- Studenten- / Trainer-Management;
- Verwaltung interner Aufgaben.
Wir haben die Anzahl der Benutzer sowie die Datenmenge berechnet, die generiert wird. Diese Informationen und ein grober Entwicklungsplan haben uns geholfen, die zukünftige Architektur von Genen zu bestimmen.
Gene und Meteor
Ich habe Meteor 2016 ausprobiert, als ich ein paar einfache Prototypen herstellen musste. Zu dieser Zeit hatte ich die Fähigkeiten von C # (aber nicht ASP), PHP und ein bisschen JS.
Ich wollte eine Sprache für Vorder- und Rückseite haben, um das Projekt nicht zu komplizieren und die Logik nicht zu duplizieren (vielleicht habe ich ein bisschen über einfache Prototypen gelogen :)). Daher habe ich mich entschieden, nur JS und NodeJS und MongoDB zu wählen.
Sowohl für mich als auch für den Helden aus
diesem Artikel war die Webentwicklung eine Reihe dunkler Namen. Und da es bereits Entwicklungserfahrung gab, habe ich verstanden, dass es vorgefertigte Lösungen gibt, mit denen Sie "nur die Arbeit erledigen" können, ohne sich um den Rest kümmern zu müssen.
Ich kann mich nicht erinnern, wie Meteor gefunden wurde, aber es hat mich mit mehreren Dingen bestochen:
- Einfach zu installieren / konfigurieren. Ein Befehl in der Konsole - und er gehört Ihnen.
- bereit Datenübertragungskanal (WebSocket + DDP );
- eingebaute Datenbank - MongoDB (+ minimongo );
- ein einfaches Werkzeug zum Schreiben von UI - Blaze ;
- gute Dokumentation und verwandte Artikel / Videos.
Nachdem ich mehrere Prototypen implementiert hatte, begann ich, die Entwicklung des Meteors zu verfolgen, die Innenseiten zu studieren und kleine Projekte für mich zu sehen.
Und jetzt ist es an der Zeit, ein Werkzeug für die Implementierung von Genen auszuwählen. Ich werde die Details der Suche nach anderen Instrumenten weglassen, ich werde die Argumente zugunsten des Meteors belassen:
- wie ich oben schrieb - alles in einer Box;
- Wir können Leistung und Ressourcenverbrauch opfern, um die Entwicklung zu vereinfachen.
- Wir möchten schnell neue Funktionen erhalten, damit diese später entweder verbessert oder weggeworfen werden können.
- Es ist für einen kurzen Zeitraum (2-3 Tage) möglich, den Entwickler JS mit dem Projekt zu verbinden.
- Es gibt eine Datenbank mit vorgefertigten Paketen.
Ich werde separat über
Blaze sprechen - ich habe absichtlich eine einfachere Entscheidung getroffen, um keine Zeit damit zu verschwenden, komplexere React / Vue zu studieren (ja, sie sind nicht in den Hype-Zug gesprungen).
Zur Pflege von Aufgaben und Dokumentation verwenden wir Jira + Confluence. Der Code wurde in Bitbucket festgelegt.
Infolgedessen gab es eine solche Meinung:
- Wenn Sie etwas sehr Einfaches haben, nehmen Sie rohes JS / CSS / HTML und machen Sie es (Landung zum Beispiel);
- Wenn es spezielle Anforderungen an Leistung, Ressourcen und Funktionen gibt, suchen Sie danach.
- in anderen Fällen - nehmen Sie ein vorgefertigtes Framework, zum Beispiel Meteor. Wenn Sie richtig kochen, sollte es keine Probleme geben.
Entwicklungsprozess
Nach Auswahl des Tools begann die Implementierungsphase des Plans. Wir denken nicht immer bis zum Ende über die Anforderungen nach, daher müssen wir die Funktion manchmal mehrmals wiederholen. Wir haben auch viele Ideen und versuchen, diese so schnell wie möglich bei echten Benutzern einzuführen.
Die Struktur des Projekts (die Struktur von Ordnern und Dateien) hilft, Fragen zu vermeiden, was und wo sein sollte. Dies ist in der
Dokumentation geschrieben . Das Schreiben von einfach unterstütztem und erweiterbarem Code ist einfacher, wenn eine klare Trennung vorliegt. Die UI-Funktionalität ist in Komponenten unterteilt, mit denen Sie Funktionsblöcke isolieren und wiederverwenden können. Beim Refactoring wird der Projektbereich nicht unterbrochen :).
Es gibt viele
vorgefertigte Pakete , die bestimmte Probleme lösen. Meteor bietet beispielsweise sofort eine Kontoverwaltung (Registrierung, Autorisierung usw.) und sendet E-Mails. Dritte lösen andere Probleme. Einige von ihnen sind eine Schicht für
npm- Pakete, daher ist die Datenbank mit vorgefertigten Lösungen sehr groß.
Mein Fehler war, die Tests abzulehnen. Diese Entscheidung war, Zeit zu sparen, weil "Kunden die Tests nicht sehen". Als ich jedoch die Situation mit aufkommenden Fehlern in Jire beobachtete, wurde mir klar, dass es Zeit war, den Ansatz zu ändern. Sie gaben die Tests zurück und begannen, auf TDD zu schreiben. Nachdem der Code in den Entwicklungszweig
gelangt war , führten sie außerdem Tests über
CircleCI durch, um sicherzustellen, dass niemand etwas kaputt machte.
Um den Codestil beizubehalten, wurde ESLint + prettier
konfiguriert . Dies vermeidet Stilkorrekturen und lächerliche Fehler in der Phase der Berücksichtigung von PR (Pull Request). Und damit der „schlechte“ Code den Git nicht erreicht, wurde
Husky eingerichtet - ein Tool, das die erforderlichen Aufgaben in der Commit-Phase (und nicht nur) ausführen kann. Bevor der Code in das Commit eingeht, durchläuft er die Prüfung durch eslint und hübscher.
Es ist erwähnenswert, ein wichtiges Minus separat zu erwähnen - die Build-Geschwindigkeit des Projekts. Das erste Mal dauert die Montage je nach Bügeleisen etwa 30 Sekunden. Wenn Sie den Code ändern, dauert der Vorgang ca. 5-10 Sekunden. Bei einem schwachen Eisen können die Zahlen größer sein. Ich benutze ein MacBook Pro Mitte 15, i7, 16 GB, mir geht es gut.
Sie beschlossen, das Gen auf Digital Ocean zu starten. Es gibt einen Grund - den Preis.
Offizielles Hosting für Meteor Liebling. AWS ist billiger, aber komplizierter als DO. Es gibt andere Alternativen, die sich jedoch für DO entschieden haben.
Flug
Momentan können bis zu 100 Benutzer gleichzeitig mit Gene verbunden sein. Das ist nicht so sehr, aber wir haben auch einen großen Sicherheitsspielraum. Wir erwarten, 1000CCU in der aktuellen Konfiguration zu widerstehen.
Bisher reichen uns zwei 10 $ Server + 5 $ Proxys (zum Balancieren). Jeder Server ist NodeJS App + MongoDB. Der Server für die Überwachung wird separat gestartet. Wir haben ein Verkehrswachstum vorhergesagt, sodass wir Zeit haben, neue Server bereitzustellen (das Tröpfchen erhöhen und eine Linie zum Upstream hinzufügen).
Das Eingießen einer neuen Version von Genes ist ein Vergnügen. Zu diesem Zweck wurde ein kleines Skript geschrieben, das das Projekt in tar (mit dem
Befehl meteor build ) sammelt, auf den Server hochlädt, entpackt,
npm i ausführt und den Daemon startet. Es dauert normalerweise 1 Minute.
Wenn Sie die Details weglassen, dann so etwas (wenn es interessant ist, werde ich das Wesentliche vorbereiten):
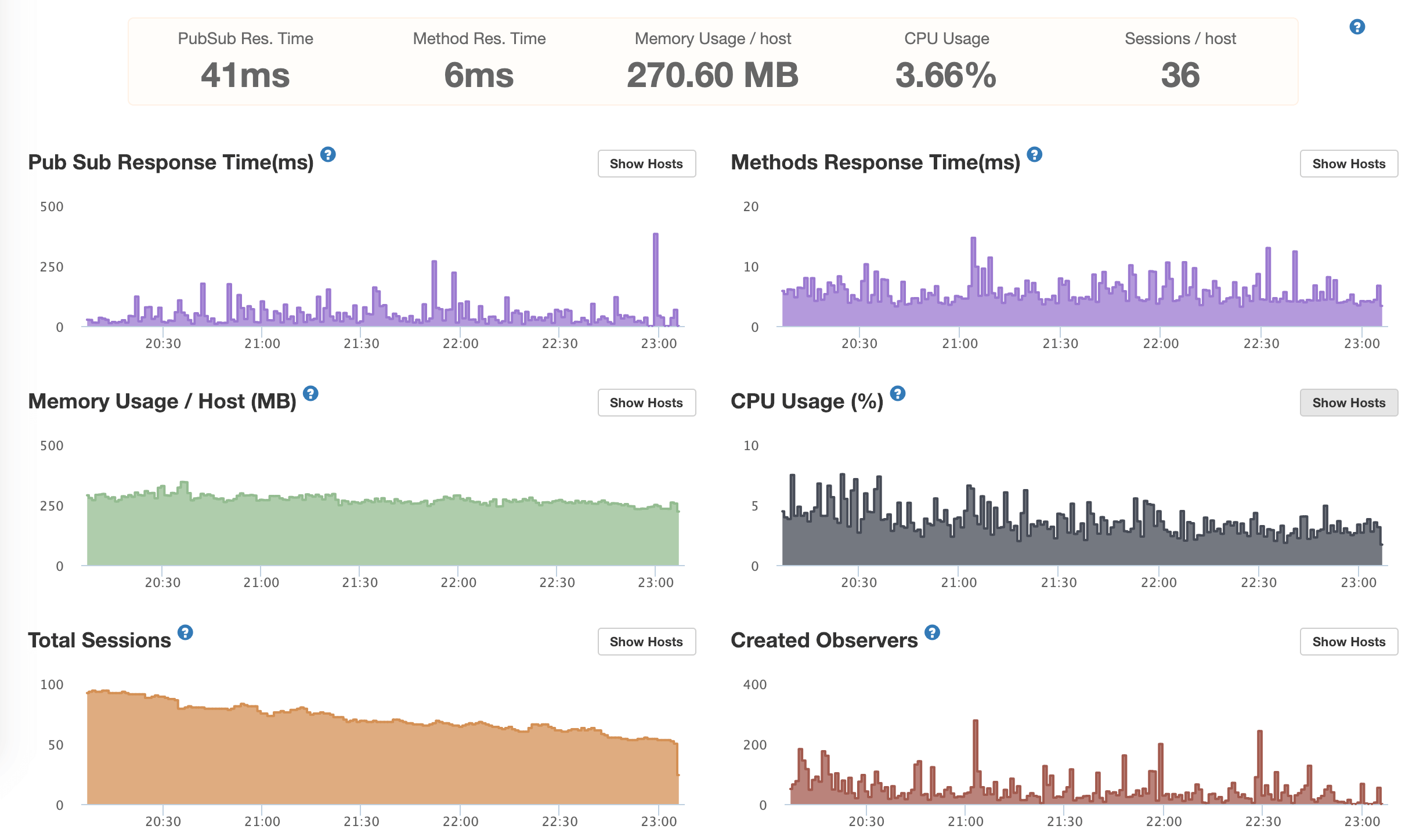
Wir beobachten Gena durch
Kadira (Bild am Anfang des Beitrags). Ich musste ein wenig mit einem Tamburin tanzen, um in meinen Einrichtungen zu laufen, aber es hat sich gelohnt. Alles ist klar und verständlich.
Es gab noch keine Probleme mit der Stabilität. Versehentliche Abstürze oder Speicherlecks werden nicht beobachtet.
Fazit
Wir haben das Gen ein halbes Jahr nach dem Start gestartet. Das Team ist gewachsen, ebenso wie Gene. Höchstwahrscheinlich werden wir aus dem Monolithen herauswachsen und es wird Microservices, Warteschlangen, einzelne Pakete usw. geben. Aber das ist eine ganz andere Geschichte ...
Der Meteor verändert sich. Für diejenigen, die es mit Version 1.4 und niedriger ausprobiert haben, empfehle ich, sich die
Liste der Änderungen anzusehen . Ich hoffe, Sie werden angenehm überrascht sein.
Liste nützlicher Materialien zum Meteor:
Wer mit einem Meteor arbeitet oder interessiert ist - nehmen Sie in einem Telegramm
an unserem Chatraum teil.
Ich entschuldige mich, wenn ich keine wichtigen Themen offengelegt habe, ich werde versuchen, in den Kommentaren zu antworten.