
Eintrag
Hallo an alle. Vor einiger Zeit habe ich beschlossen, mein Projekt gleichzeitig für Android und iOS zu erstellen. Natürlich stellte sich die Frage nach der Wahl der Technologie. Ein paar Wochen habe ich mir die beliebten Stacks angesehen und Kotlin / Native gewählt. Da ich ein Android-Entwickler bin, bin ich schon lange mit Kotlin vertraut, aber es gab nicht viel Erfahrung mit Swift und ich wollte den größten Teil des Codes für beide Plattformen gemeinsam haben. Daher stellte sich sofort die Frage, wie man eine Benutzeroberfläche für iOS schreibt. Ein kurzer Blick auf den Markt deutete darauf hin, dass es Flutter gibt, mit dem Sie die Benutzeroberfläche für zwei Plattformen gleichzeitig schreiben können. Eigentlich begann diese Geschichte.
Dieser Artikel beschreibt Flatters Build-Erfahrung als Benutzeroberfläche und Kotlin für die Kernlogik.
Wichtig: Unter der Katze befinden sich viele Bilder und Anweisungen zum Zusammenbau des Projekts
Inhaltsverzeichnis
Teil 1
Erstellen einer gemeinsam genutzten Bibliothek auf Kotlin
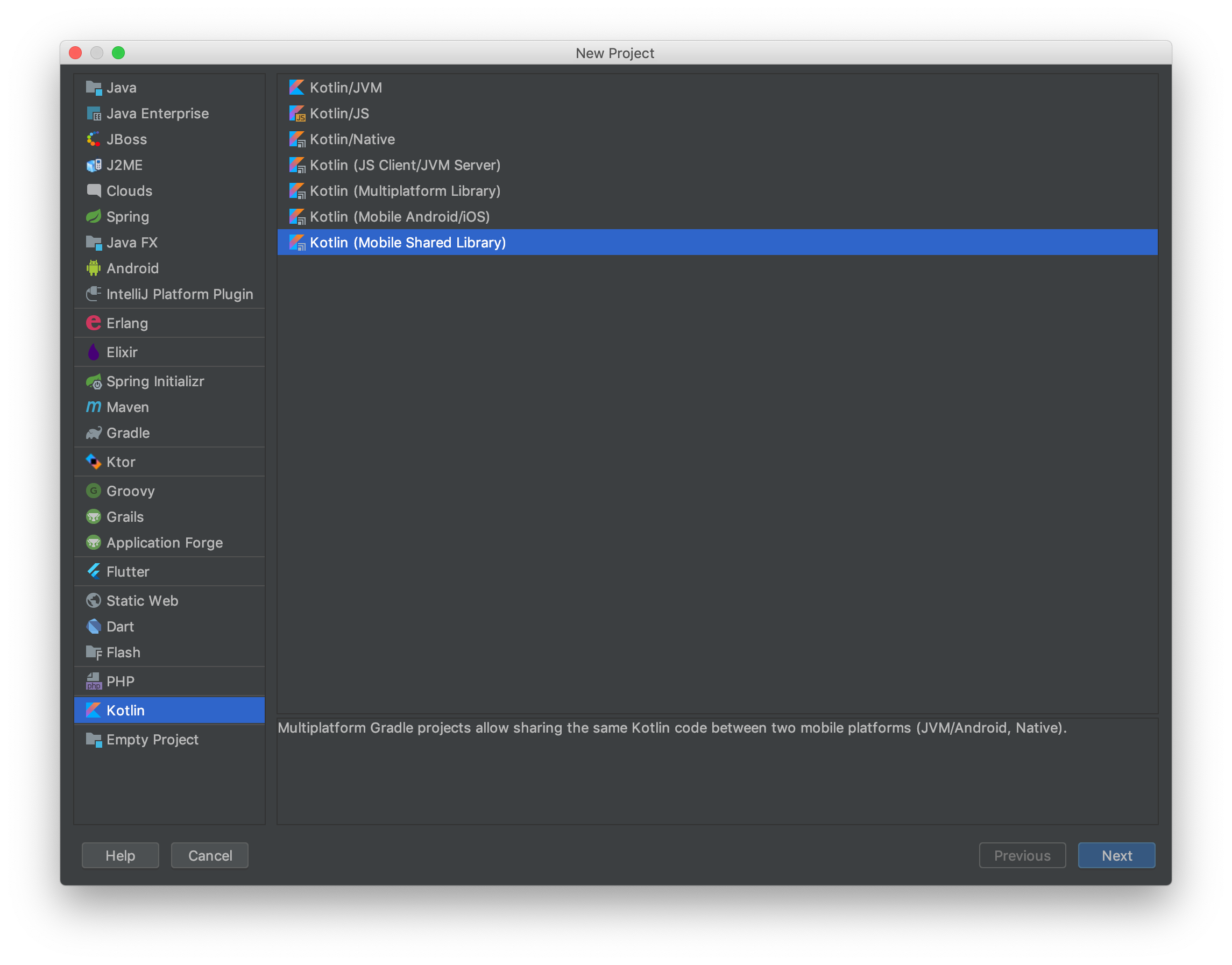
- Wählen Sie Kotlin Mobile Shared Library

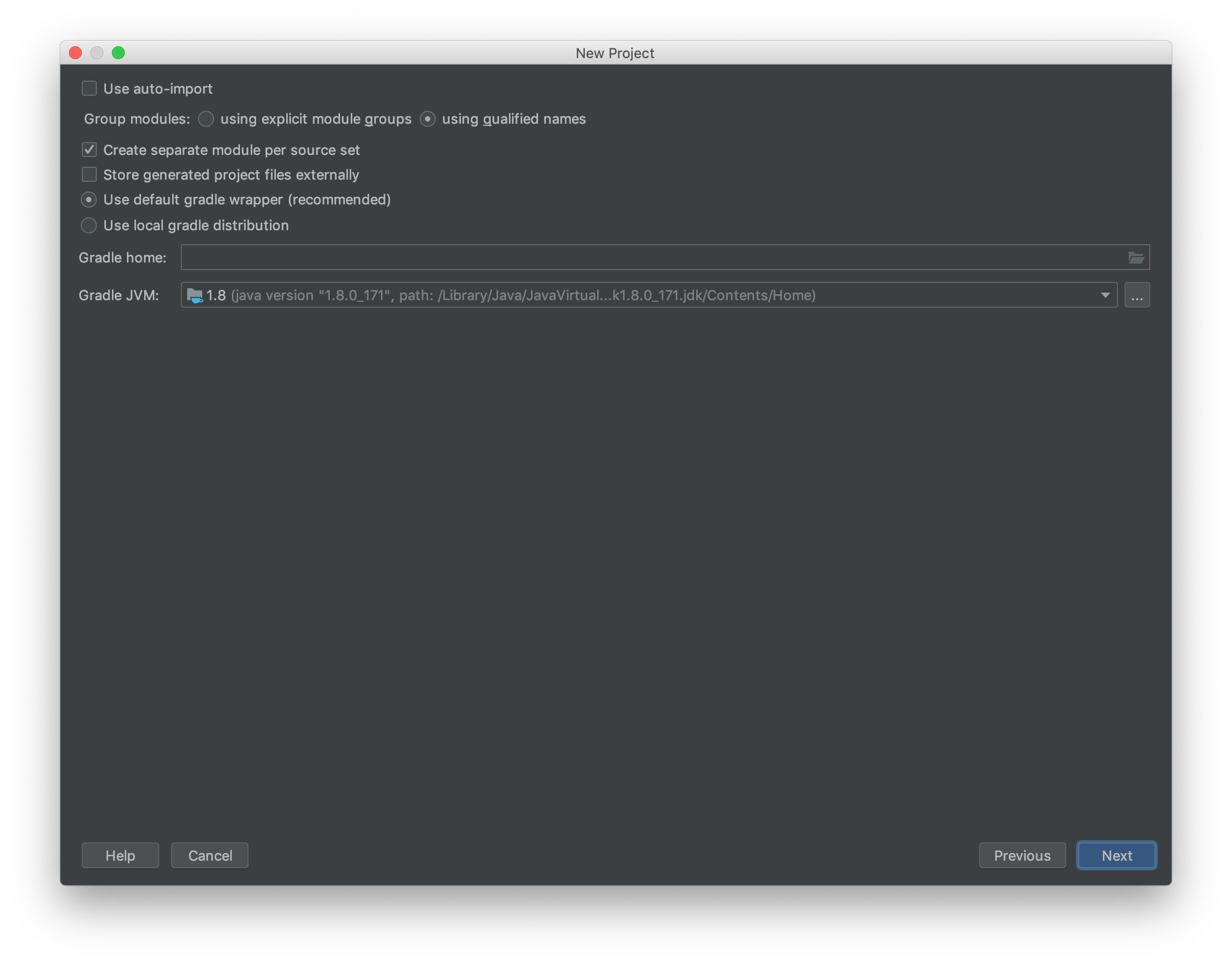
- Weiter

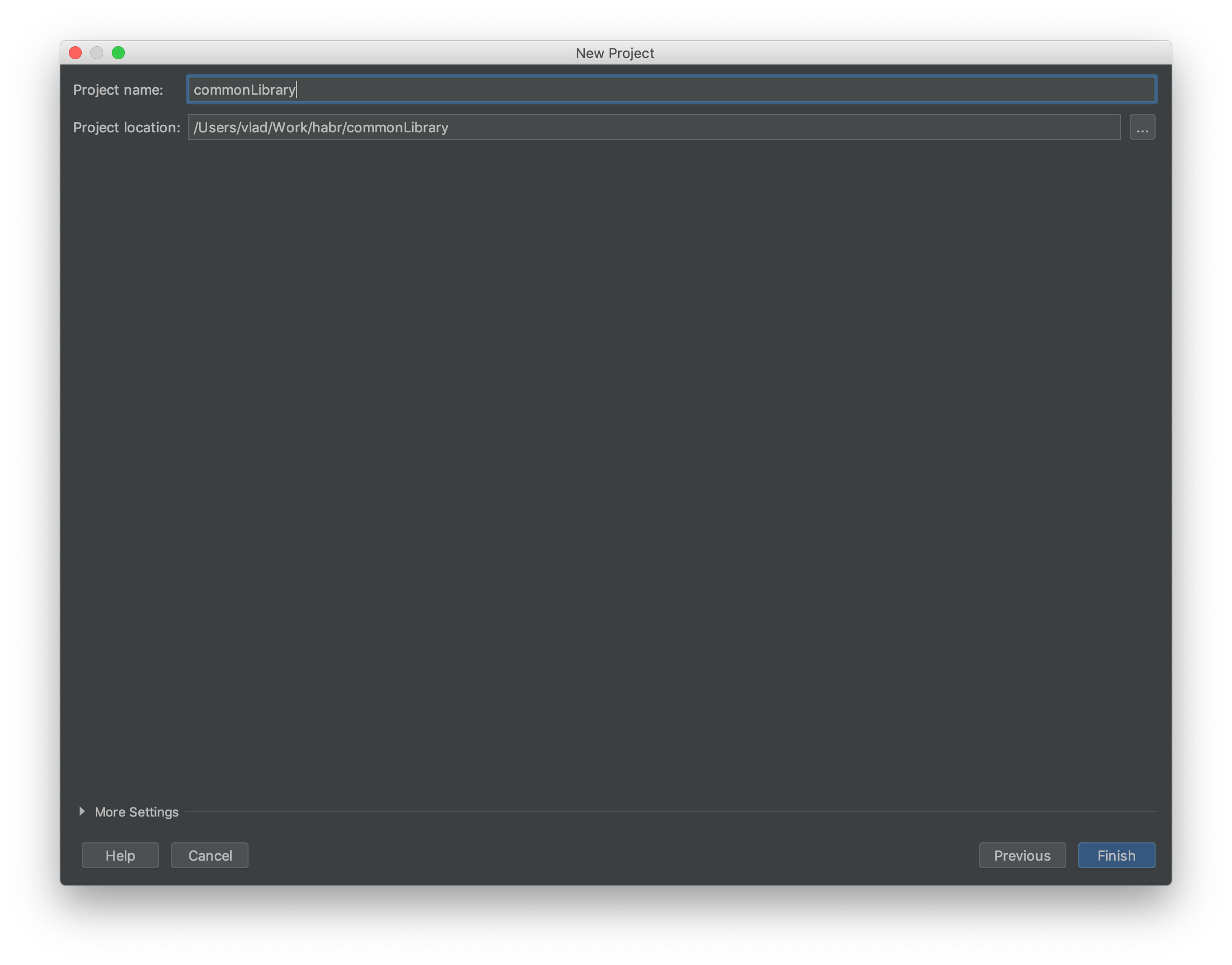
- Geben Sie unseren Arbeitsordner an. Hier habe ich einen separaten Ordner für das Projekt erstellt. Da ich 4 verschiedene Projekte haben werde und es bequemer ist, sie an einem Ort aufzubewahren

- Es bleibt der Pfad zu
sdk.dir in sdk.dir und das Projekt beginnt zu erstellen. Ich habe den Pfad /Users/vlad/Library/Android/sdk

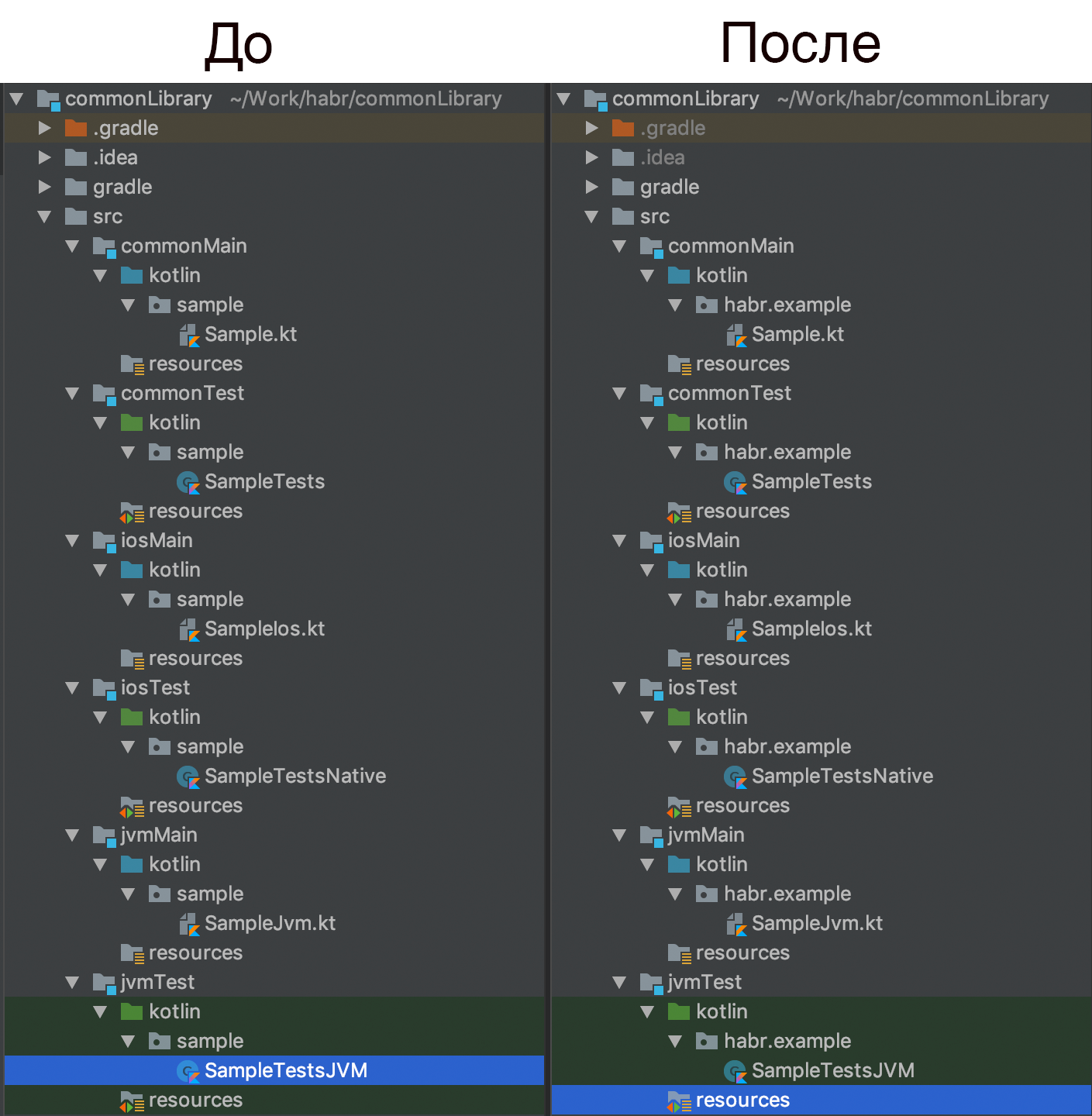
- Projektstruktur, ändern Sie die Paketnamen von
sample habr.example

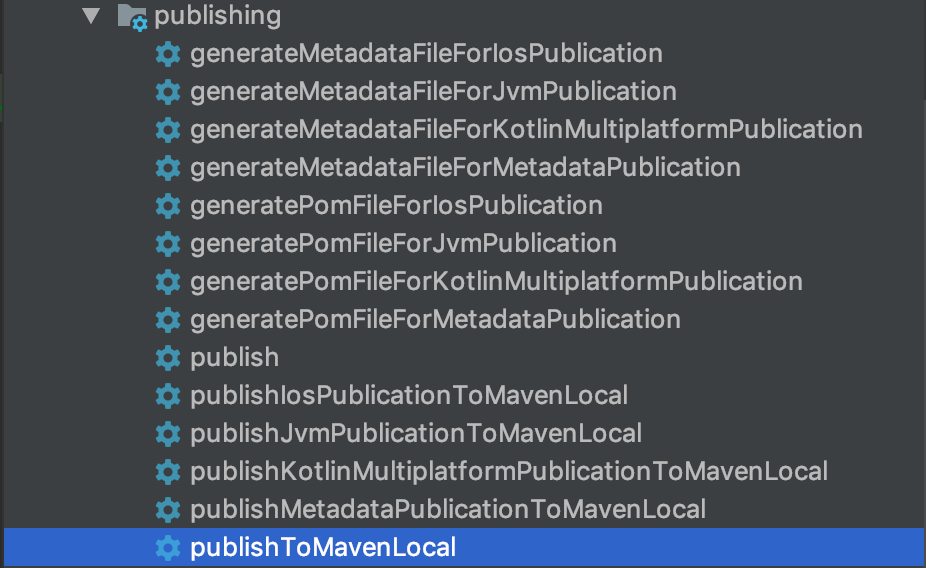
- Es ist Zeit zu veröffentlichen, Call
wrapper . Danach erscheint die .gradlew- .gradlew in unserem Projekt und es ist möglich, vom Terminal aus damit zu arbeiten

- Führen Sie das Terminal aus
./gradlew publishToMavenLocal

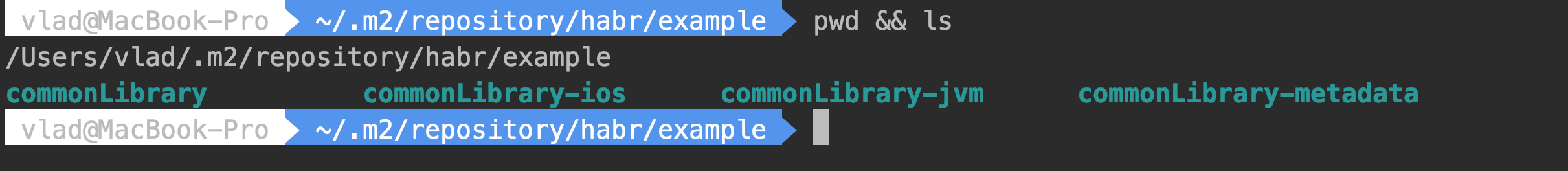
- Danach haben wir im lokalen Maven-Repository 4 Ordner, in denen unsere Bibliotheken liegen

Teil 2
Erstellen einer Android-Anwendung
Erstellen Sie ein Android-Projekt
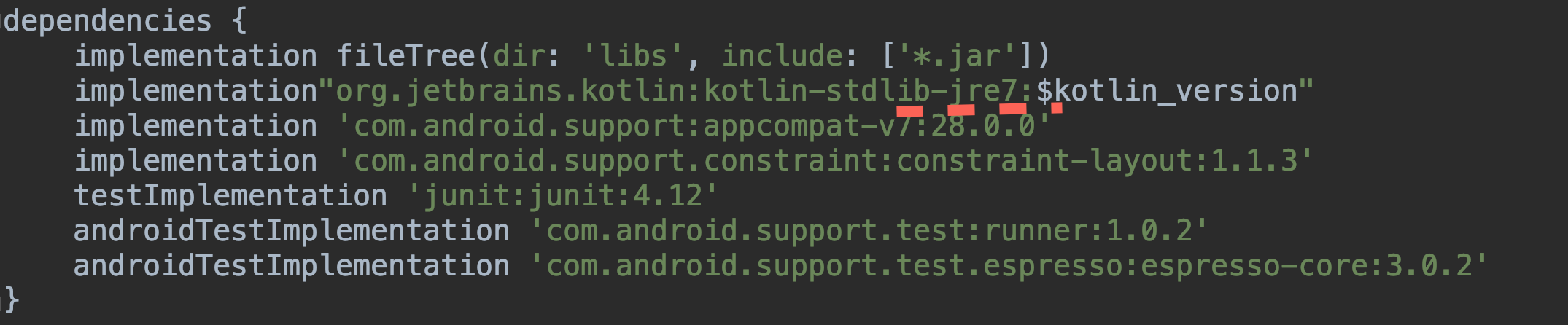
- Zum Zeitpunkt des Schreibens wird das Projekt mit einer "defekten" Abhängigkeit generiert.
jre7 wir es am Ende von jre7 , erhalten wir koltin-stdlib beginnt das Projekt mit der Erstellung

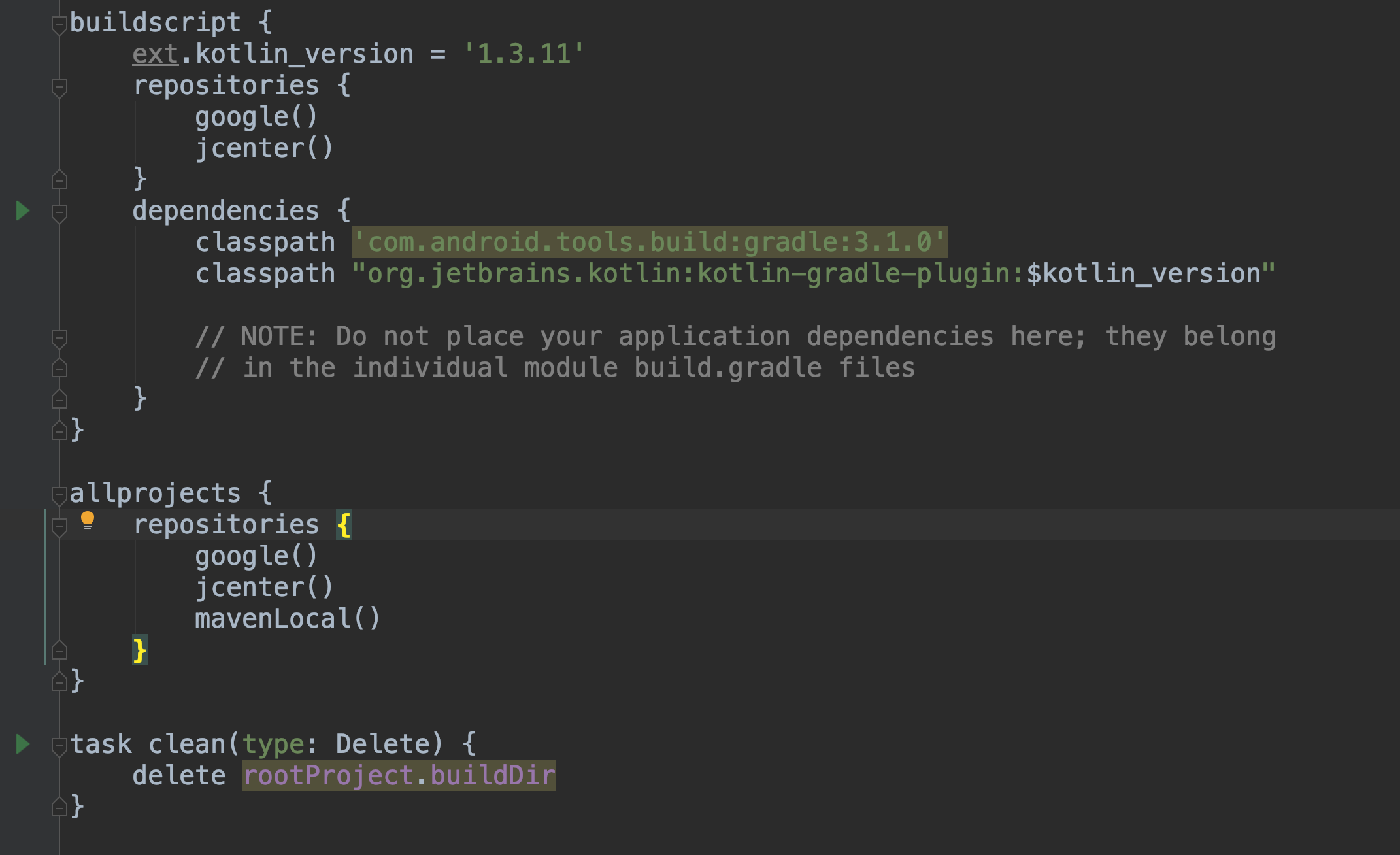
- Öffnen Sie
build.gradle und fügen Sie mavenLocal Abschnitt repositories . Wichtig! Der Abschnitt " repositories " sollte sich in allprojects und nicht in buildScript

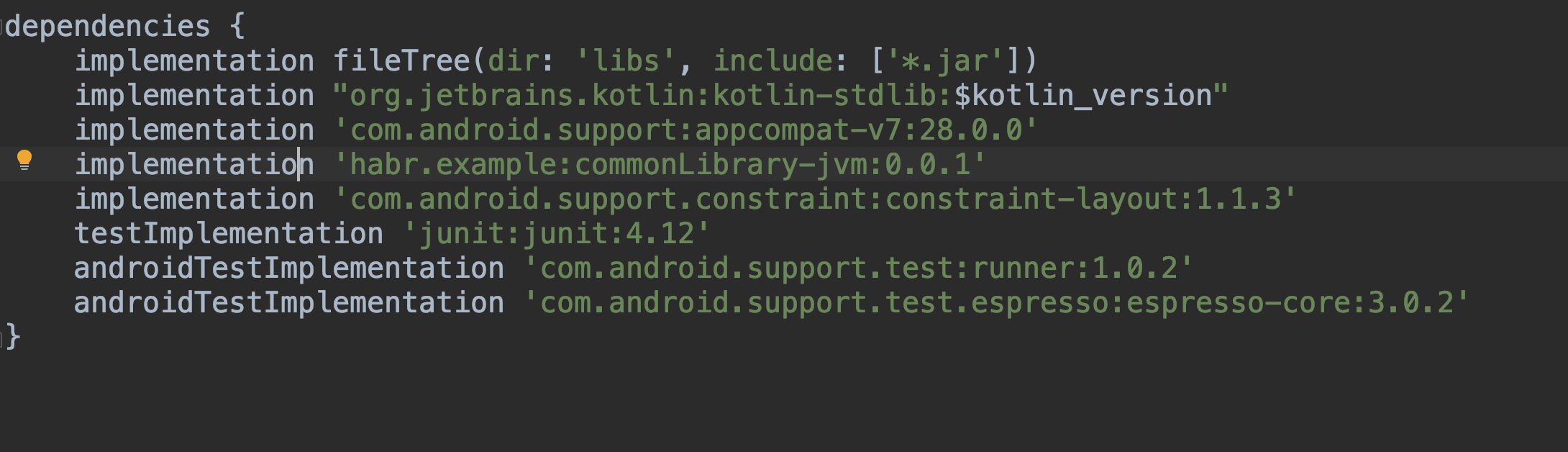
- Jetzt können wir unsere Bibliothek als Abhängigkeit hinzufügen
implementation 'habr.example:commonLibrary-jvm:0.0.1'

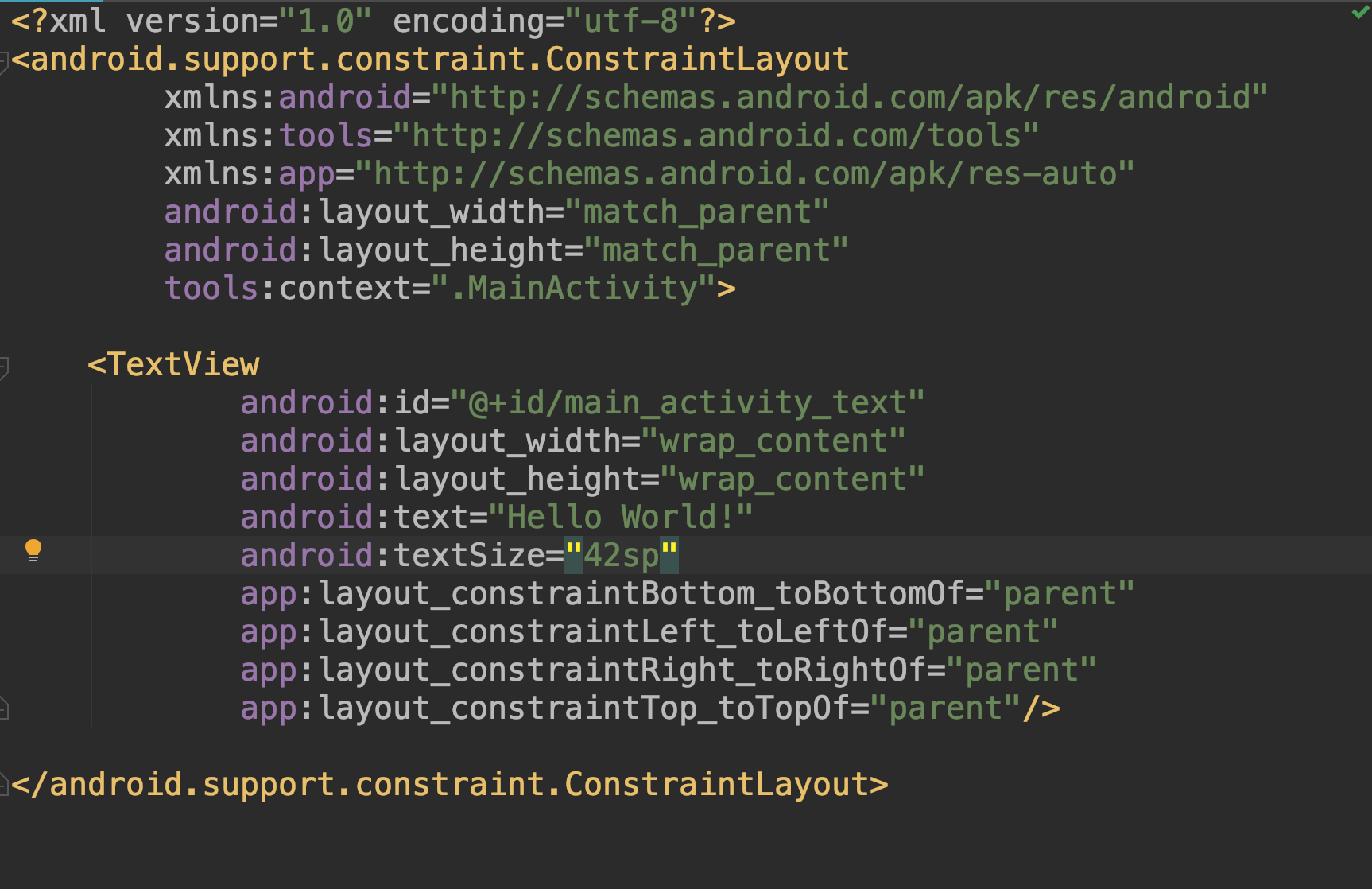
- Wir öffnen
activity_main.xml und geben in der TextView ID main_activity_text

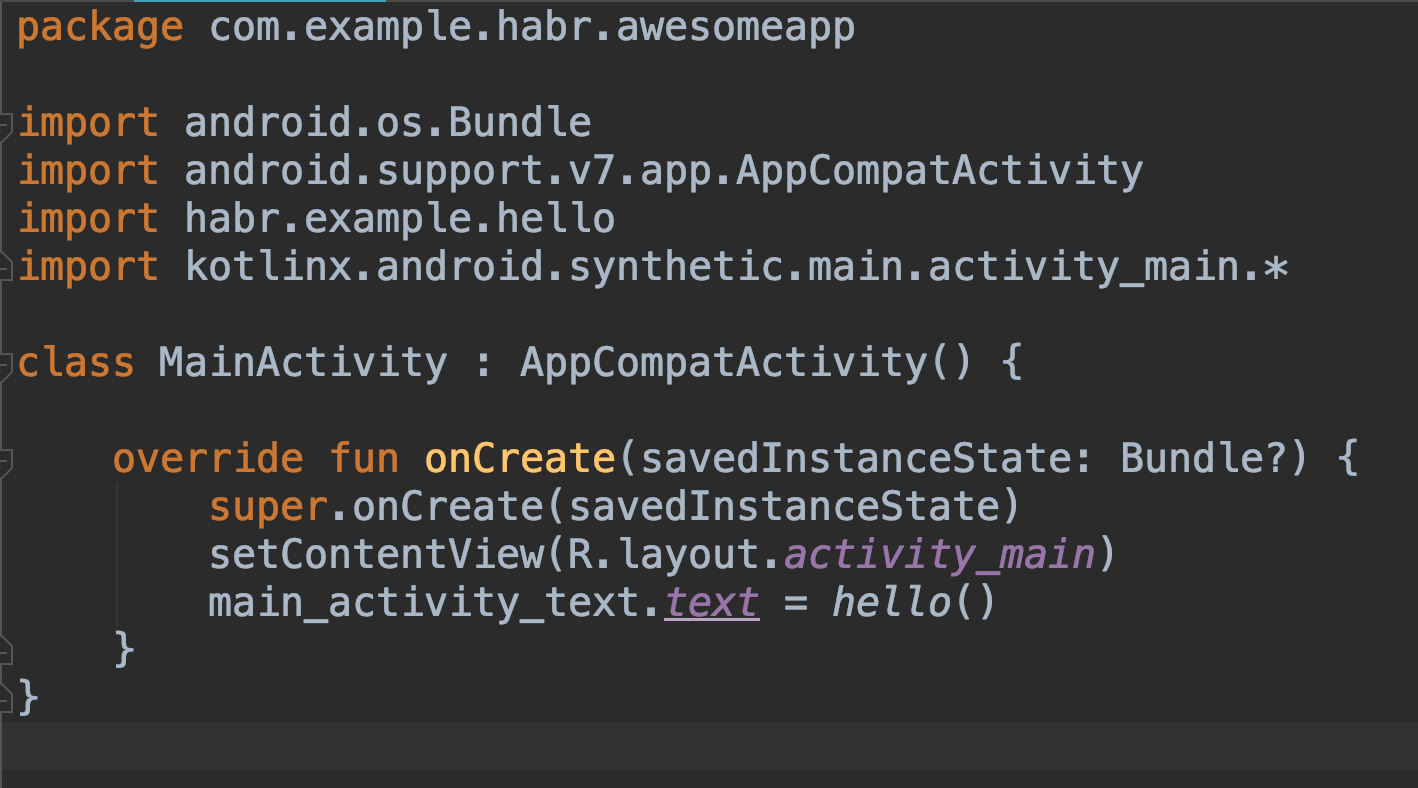
- In
MainActivity.kt legen MainActivity.kt einfach den Text in dieser TextView

- Großartig, zu diesem Zeitpunkt haben wir eine Android-Anwendung, die die Funktion
hello() aus unserer Bibliothek verwenden kannhallo () auf dem emulator
Teil 3
Erstellen Sie ein iOS-Projekt
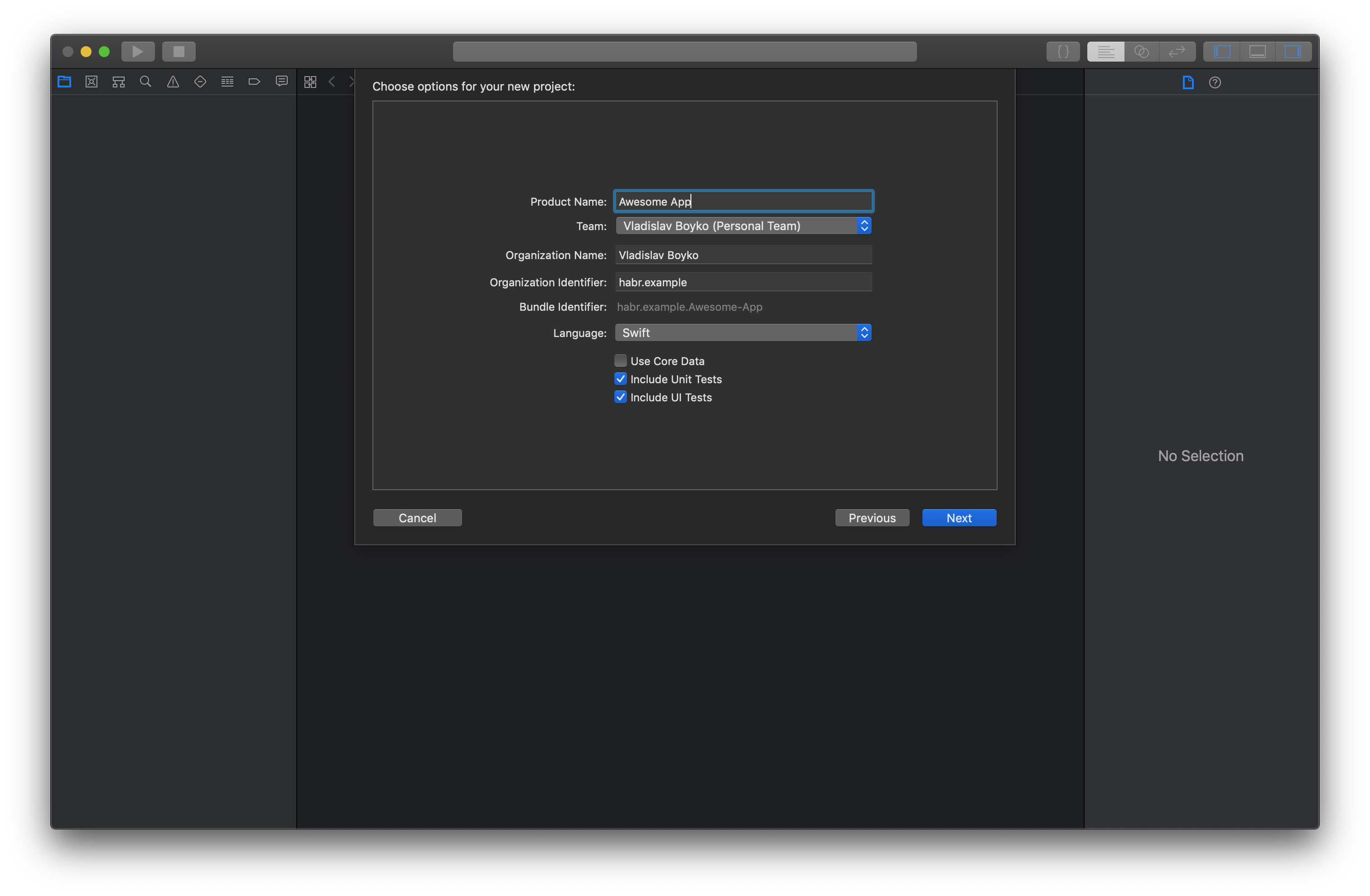
- Auswählen einer Einzelansicht-App

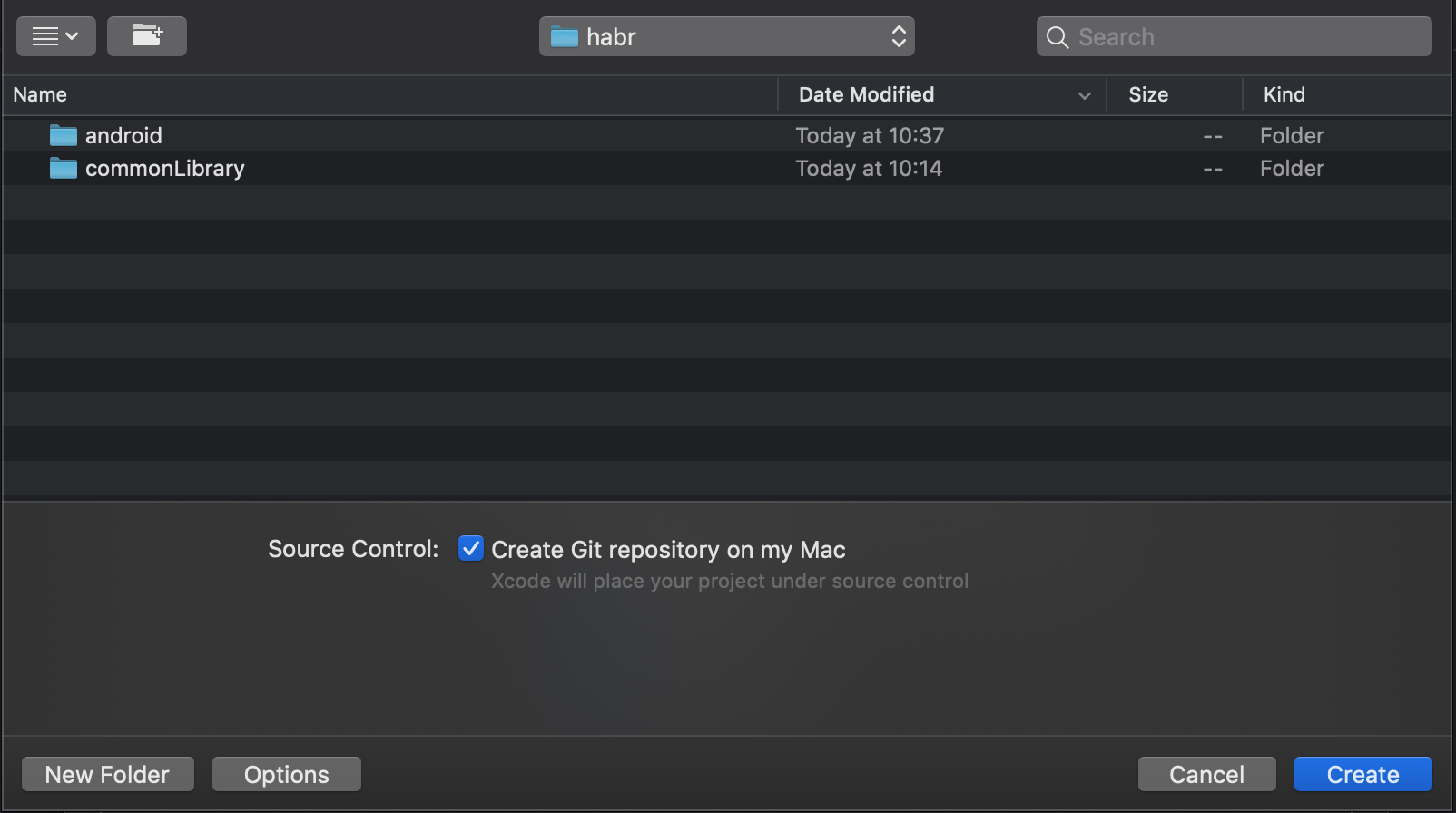
- Geben Sie die grundlegenden Informationen ein und wählen Sie den Ordner aus. Es ist wichtig, den Ordnerstamm für unsere anderen Projekte auszuwählen, da Xcode darin einen Unterordner mit dem Namen des Projekts erstellt


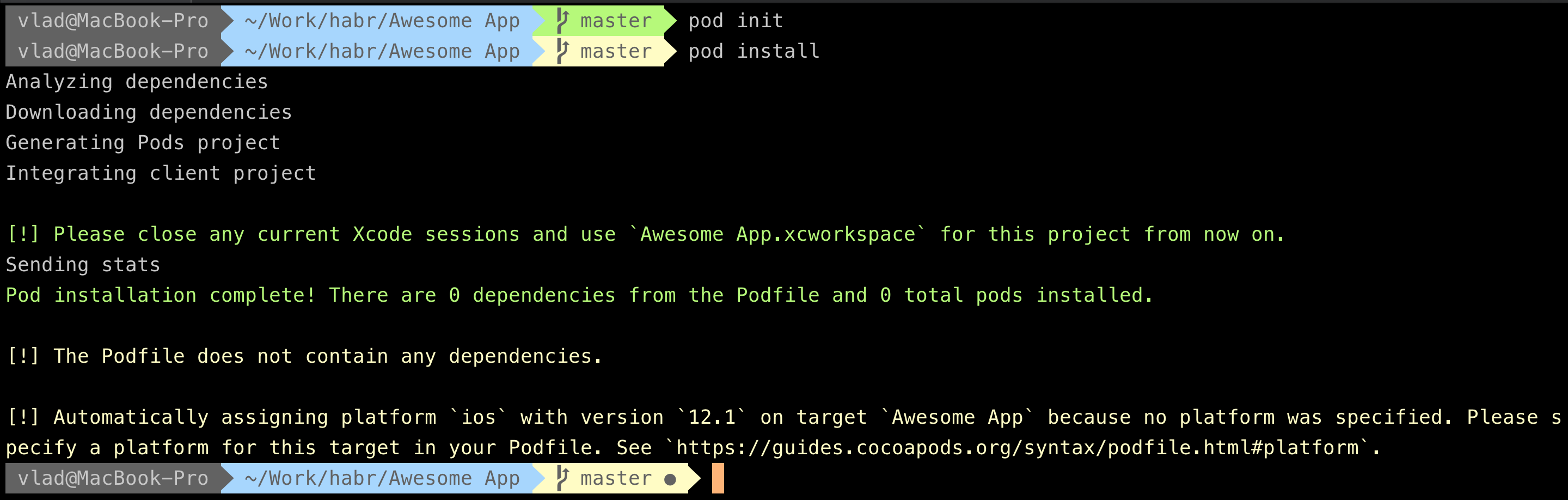
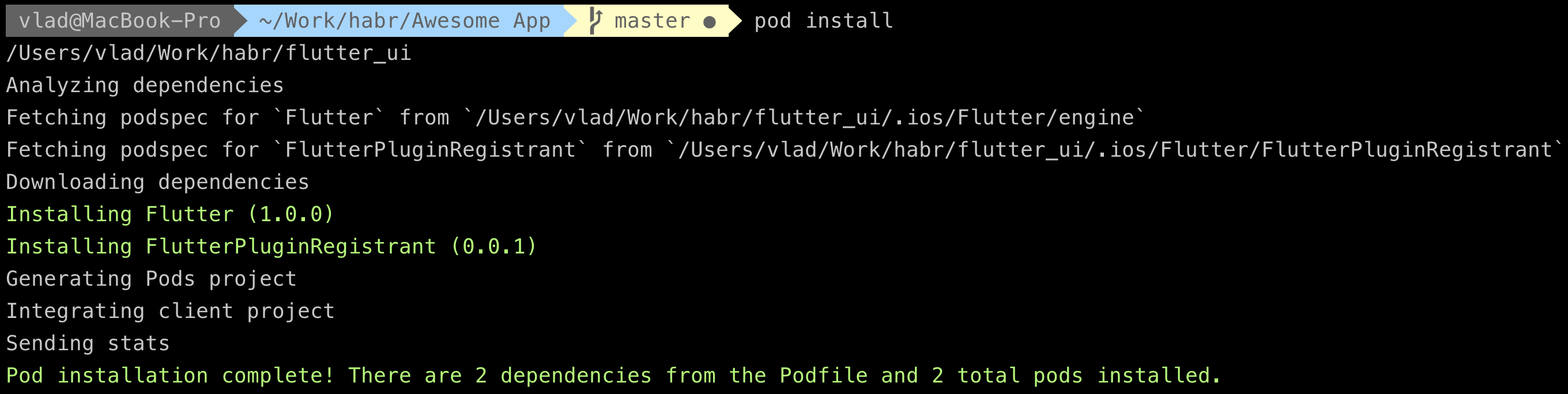
CocoaPods Sie zuerst CocoaPods . Führen Sie dazu pod init im Projektordner aus, schließen Sie das Projekt in Xcode und führen Sie die pod install . Wir sehen, dass die Installation erfolgreich abgeschlossen wurde

- Wichtig!
CocoaPods empfiehlt nicht, den Ordner /Pods zu .gitignore , aber ich habe es trotzdem getan. Da wir nach dem Hinzufügen von flutter Abhängigkeiten für jeden build neu konfigurieren. Bisher gefällt mir diese Lösung mehr als das Verstopfen von .git - Öffnen Sie das Projekt über die Datei
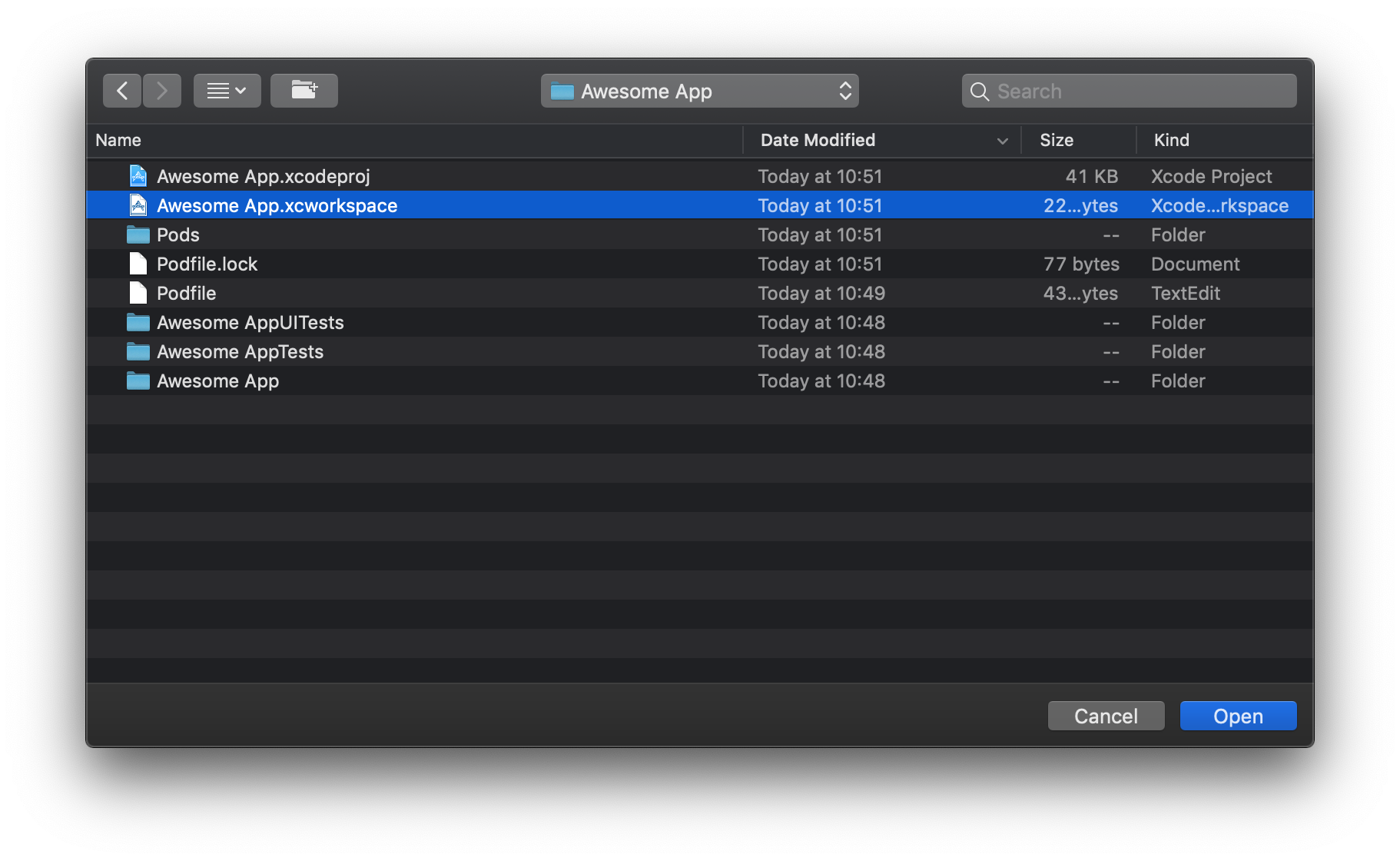
Awesome App.xcworkspace

- Wir öffnen das Terminal, gehen in den Ordner unserer
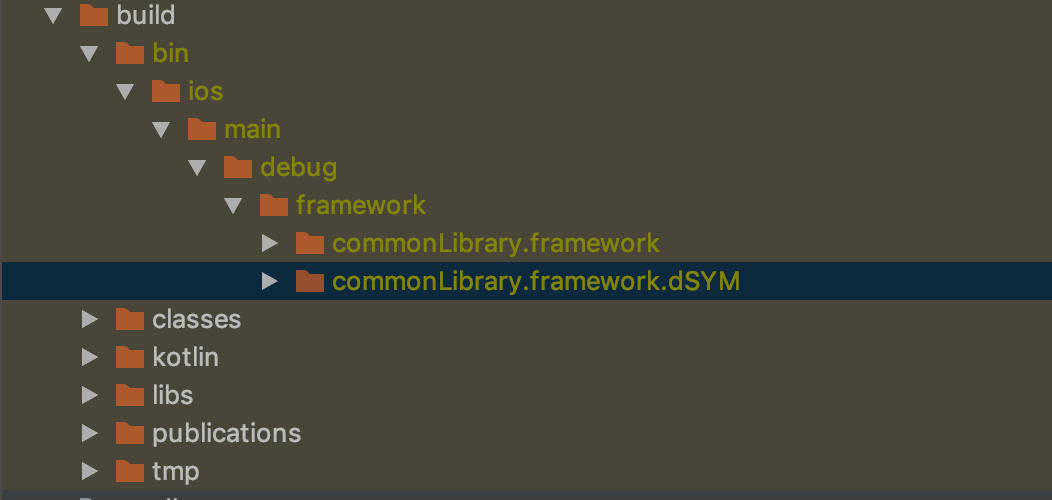
commonLibrary und führen ./gradlew linkDebugFrameworkIos . Danach wird iOSFramework in unserem build Ordner iOSFramework

- Wählen Sie Ziel

- Und für dieses Ziel fügen wir die Binärdatei hinzu

- Wählen Sie Andere hinzufügen

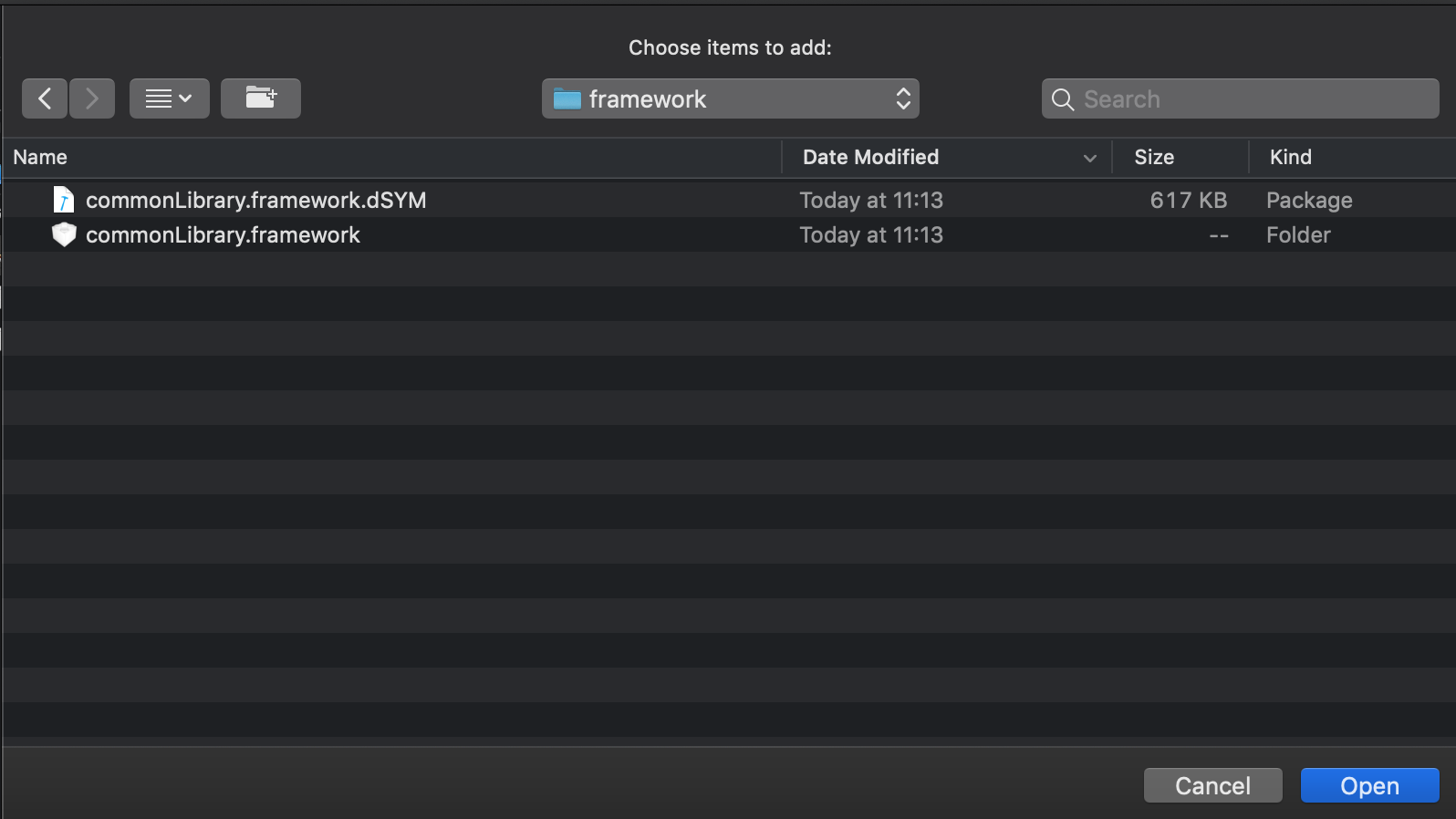
- Geben Sie den Pfad zu dem
framework , das Sie in Schritt 6 erhalten haben ( commonLibrary.framework ).


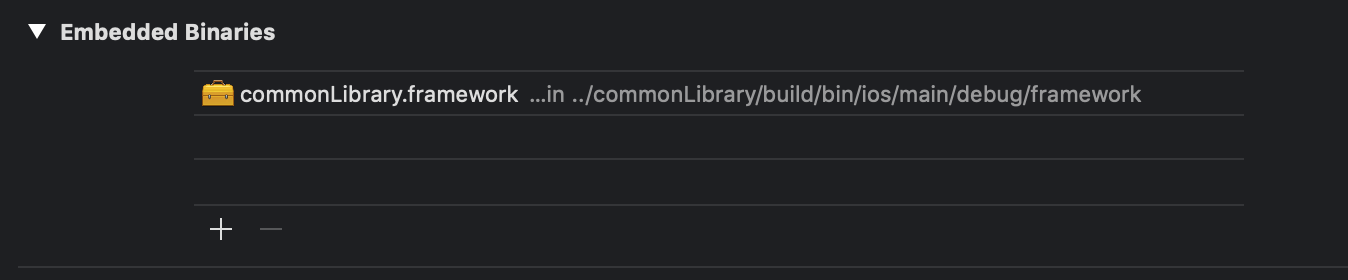
- Jetzt im Projekt sollte dieses
framework angezeigt werden

- Gehen Sie zu
Build Settings und deaktivieren Sie Enable Bitcode

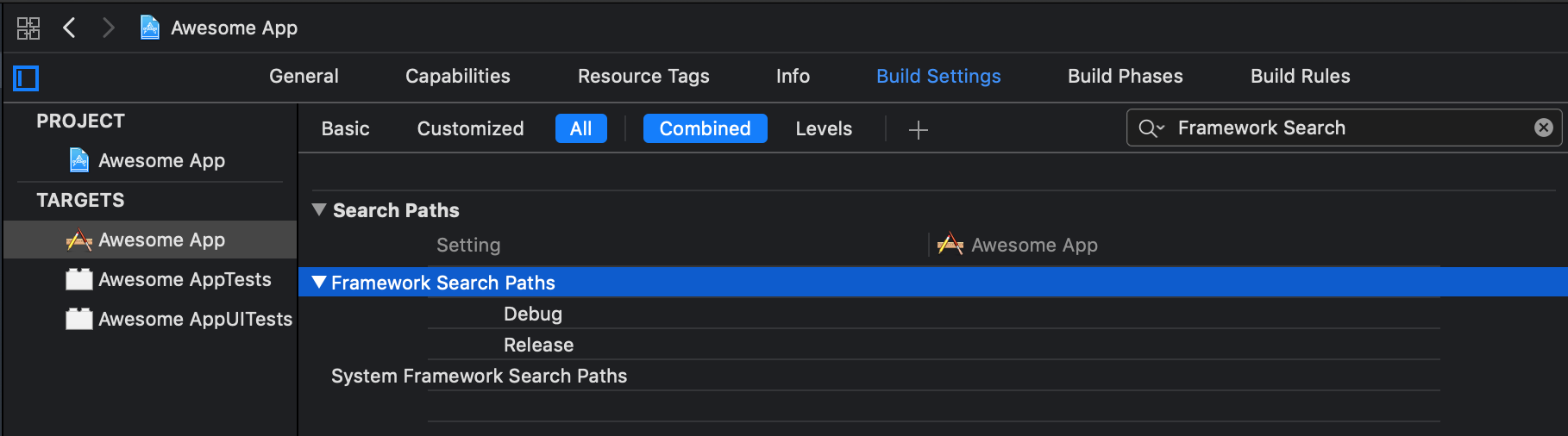
- Jetzt müssen Sie genau angeben, wo nach unserem
framework gesucht werden soll, und den Framework Search Path öffnen

- Geben Sie den Pfad
"${PODS_ROOT}/../../commonLibrary" . Stellen Sie sicher, dass Sie recursive wählen. Natürlich können Sie darauf verzichten, wenn Sie den Pfad genauer konfigurieren. Da dies jedoch nur der Anfang des Projekts ist, ist es jetzt wichtig, dass wir sicherstellen, dass dieser ganze Haufen funktioniert. Und wir können den Weg ändern und dann

- Wir müssen sicherstellen, dass bei jedem
build in Xcode unser framework mit gradle . Öffnen Sie Build Phases

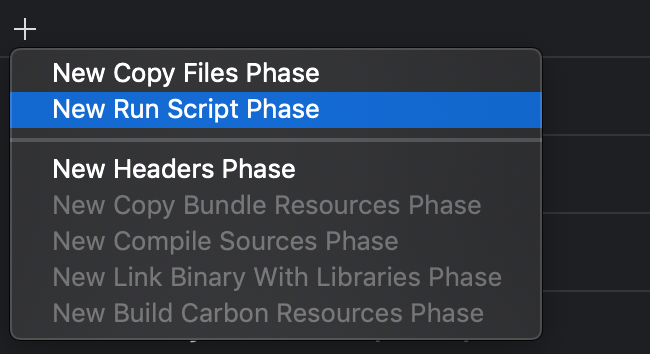
- Fügen Sie eine neue
Script Phase

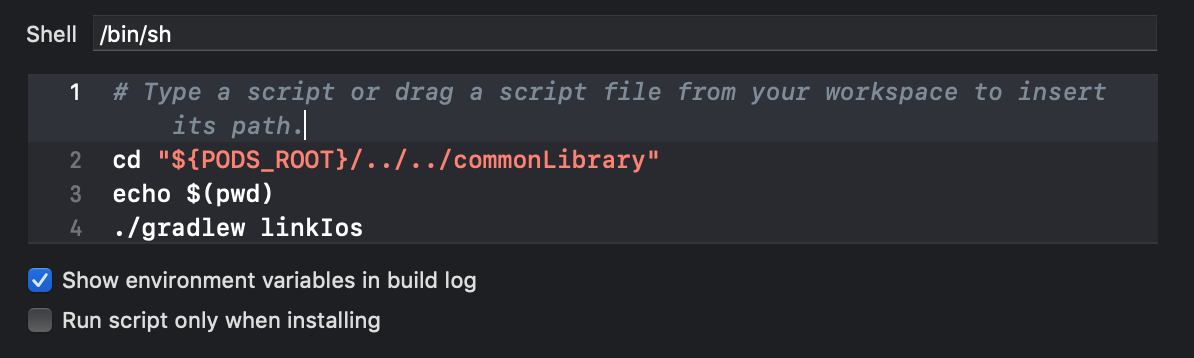
- Fügen Sie den Skriptcode hinzu.
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
Hier gehen wir einfach in den Projektordner unserer Bibliothek und führen ./gradlew linkIos . Der Aufruf von echo $(pwd) wird nur benötigt, um in der Konsole echo $(pwd) , in welchem Ordner wir uns befinden

- Wir verschieben unsere
build phase direkt nach den target dependencies ganz nach oben

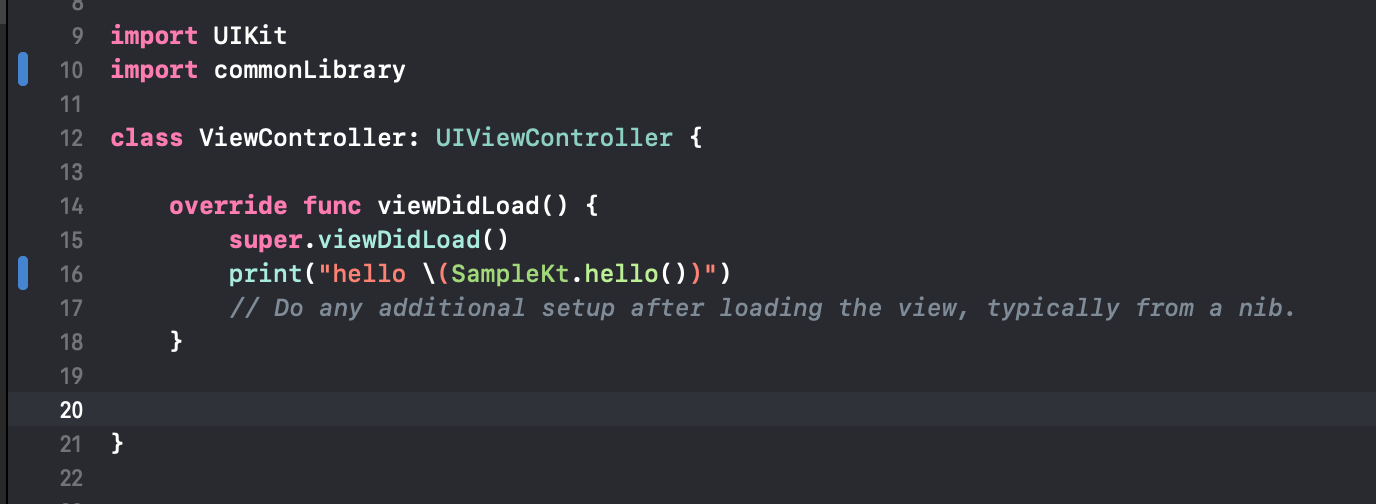
- Öffnen Sie nun den
ViewController und rufen Sie unsere Funktion aus der Bibliothek auf

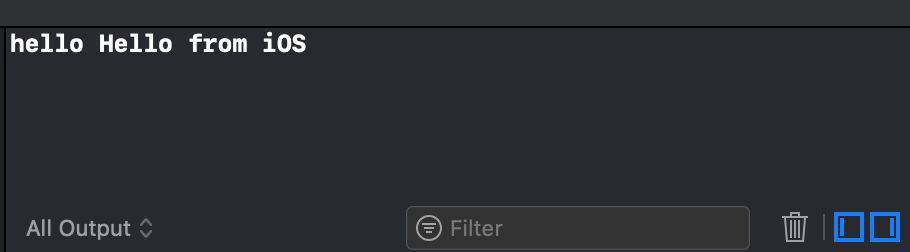
- Wir starten unser Projekt und sehen

Das bedeutet, dass wir die Kotlin-Bibliothek korrekt mit dem iOS-Projekt verbunden haben.
Sie müssen nur noch Flattern als Framework für das Schreiben der Benutzeroberfläche in unsere Anwendungen einfügen, und Sie können mit der Entwicklung des Produkts beginnen
Teil 4
Hinzufügen von Flutter zu einer Android-App
Dann hat mir ein Artikel über
Github sehr geholfen
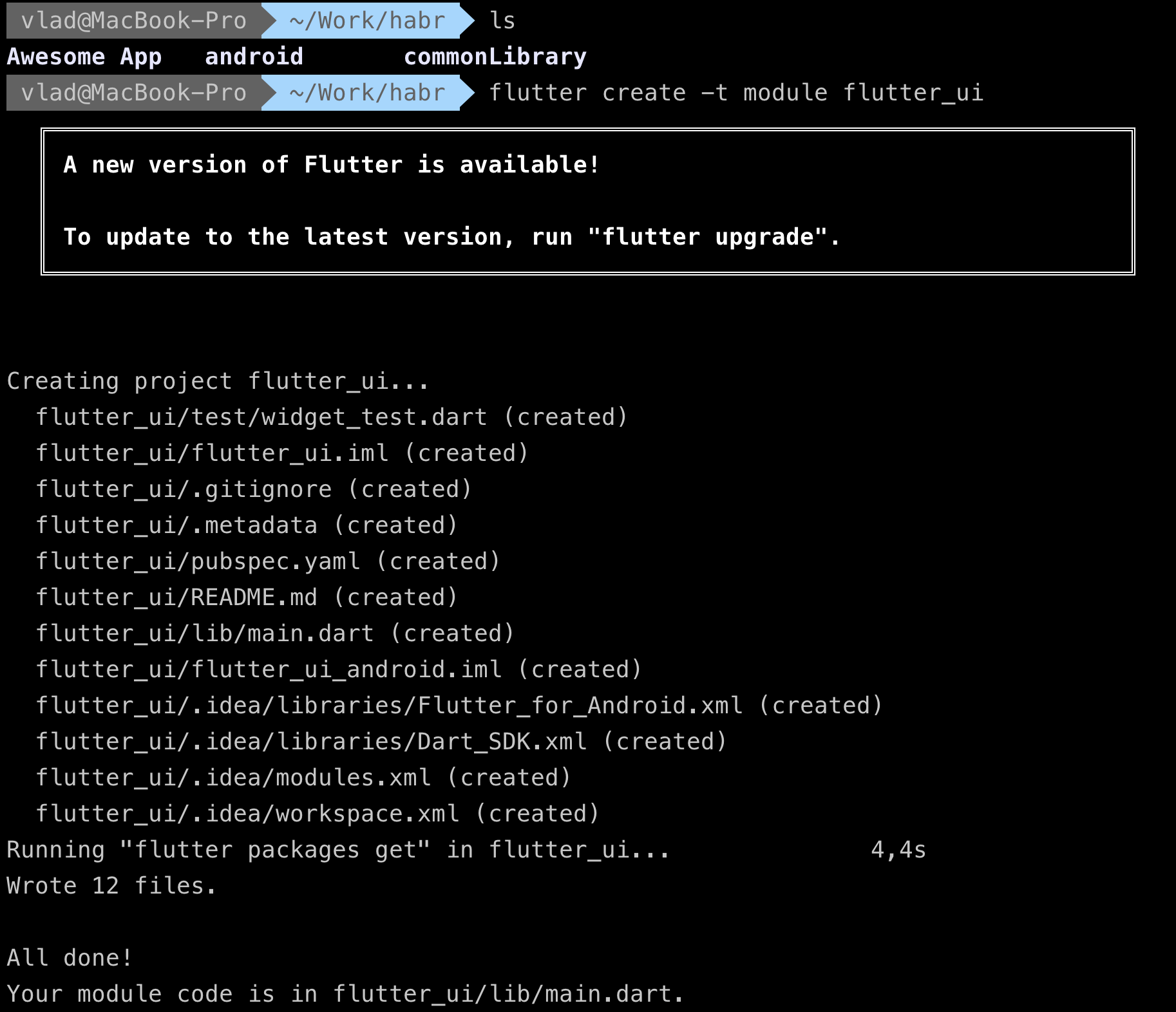
- Gehen Sie zum Stammordner, in dem sich alle unsere Projekte befinden, und
flutter create -t module flutter_ui

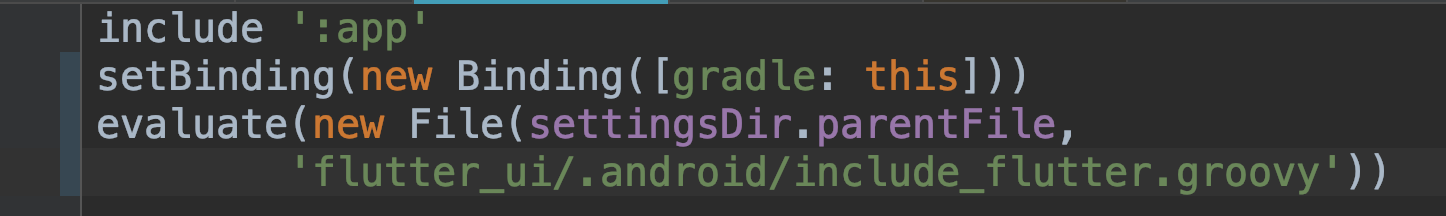
- Öffnen Sie
settings.gradle und aktivieren Sie unser Flattermodul als Teilprojekt

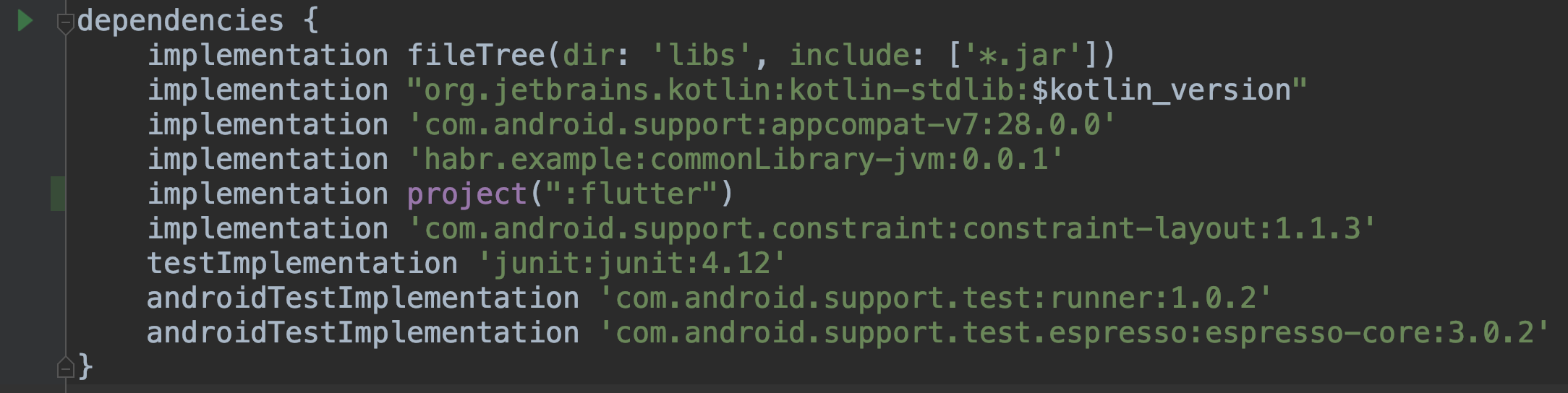
- Öffnen Sie die Datei build.gradle und fügen Sie unser Projekt abhängig hinzu

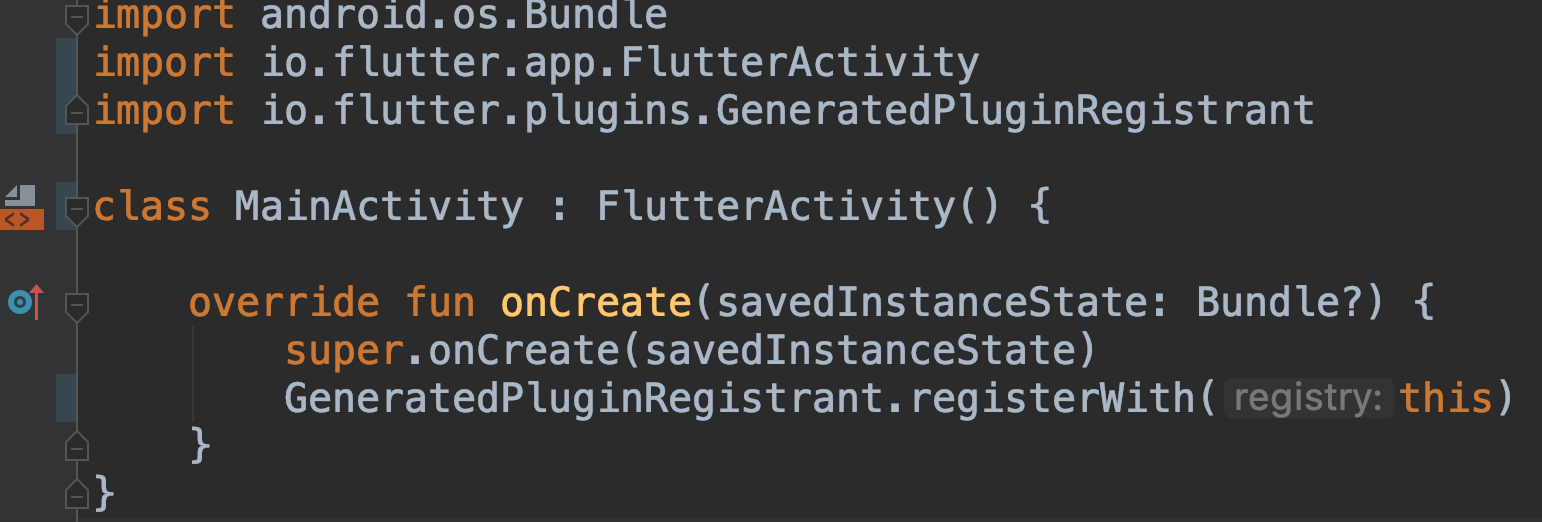
MainActivity.kt in FlutterActivity

- Fügen Sie
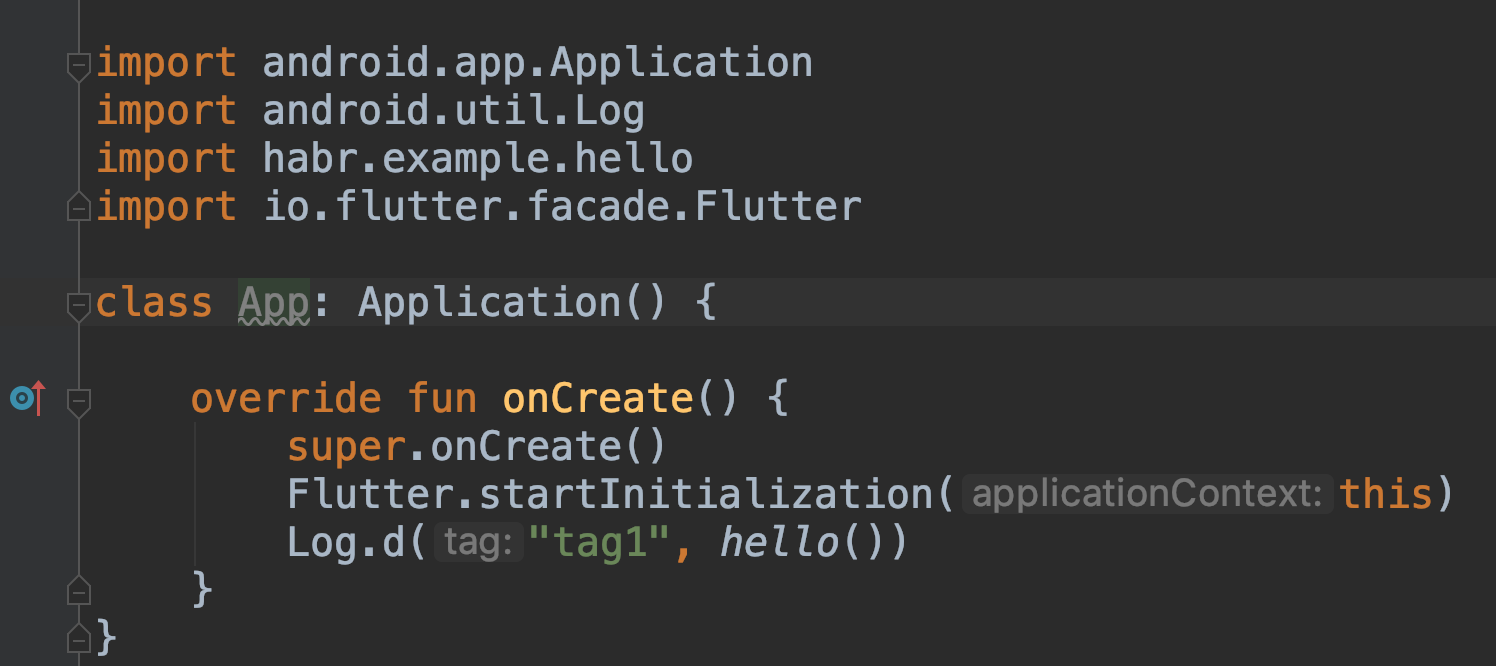
App.kt , in dem wir Flutter beim Start der Anwendung initialisieren

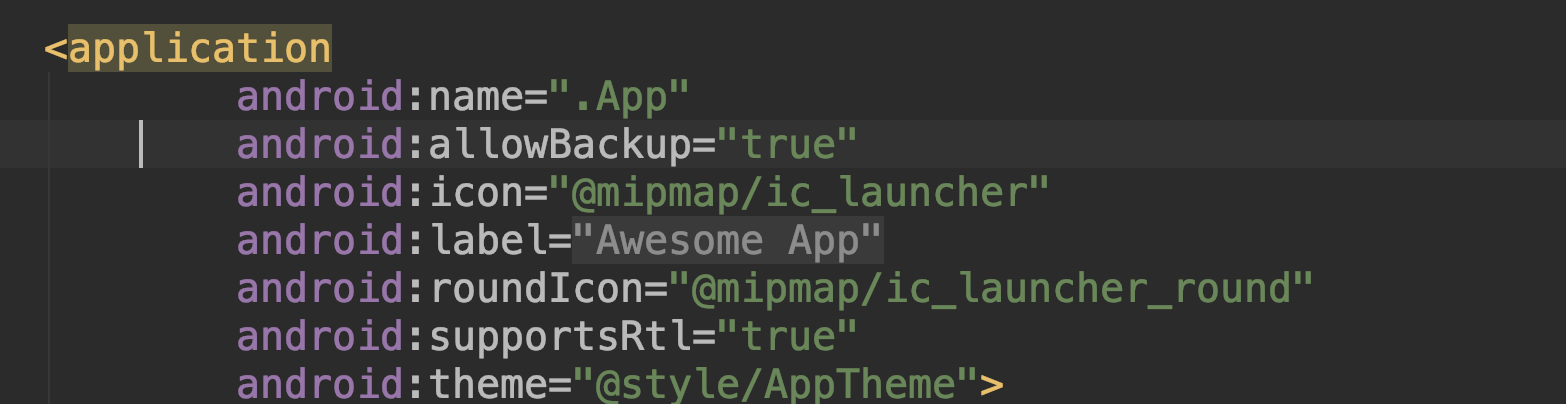
- Ändern Sie das Manifest und sagen Sie, dass wir jetzt eine Klasse für die
Application

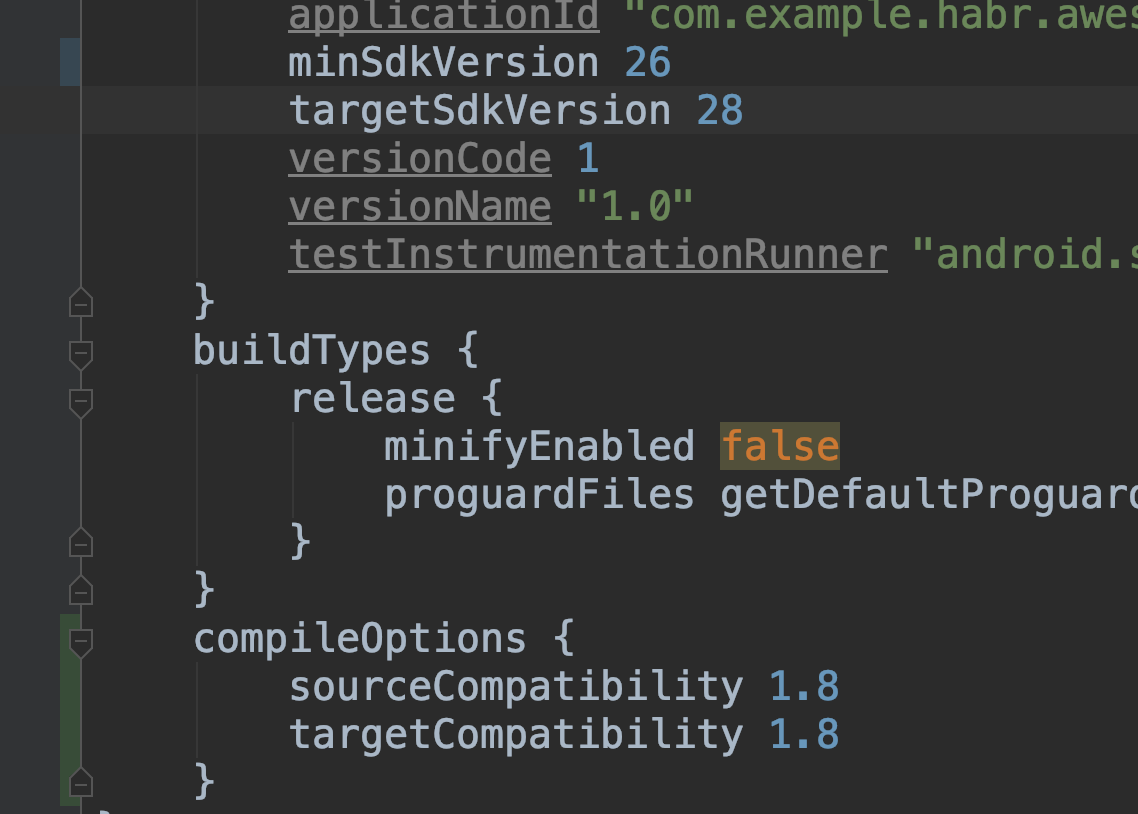
java8 Sie sicher, dass Sie java8 hinzufügen, ohne dass dieses Flattern nicht startet

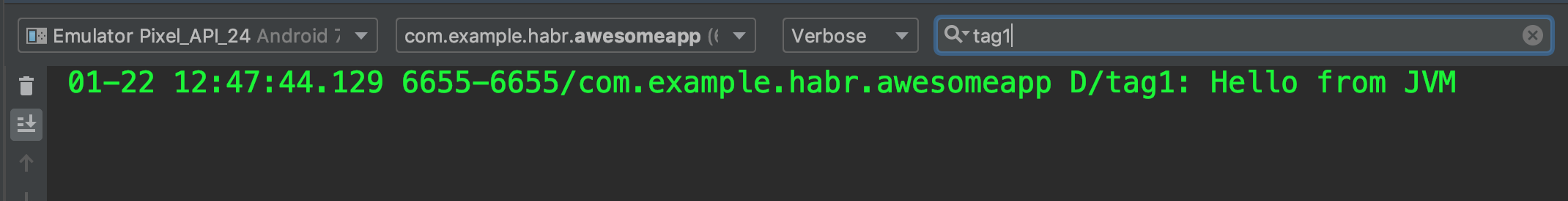
- Wir sehen die Benutzeroberfläche in den Hello from JVM- Protokollen, was bedeutet, dass wir die Benutzeroberfläche in Flutter und die Hauptbibliothek in Kotlin / Native zusammenstellen


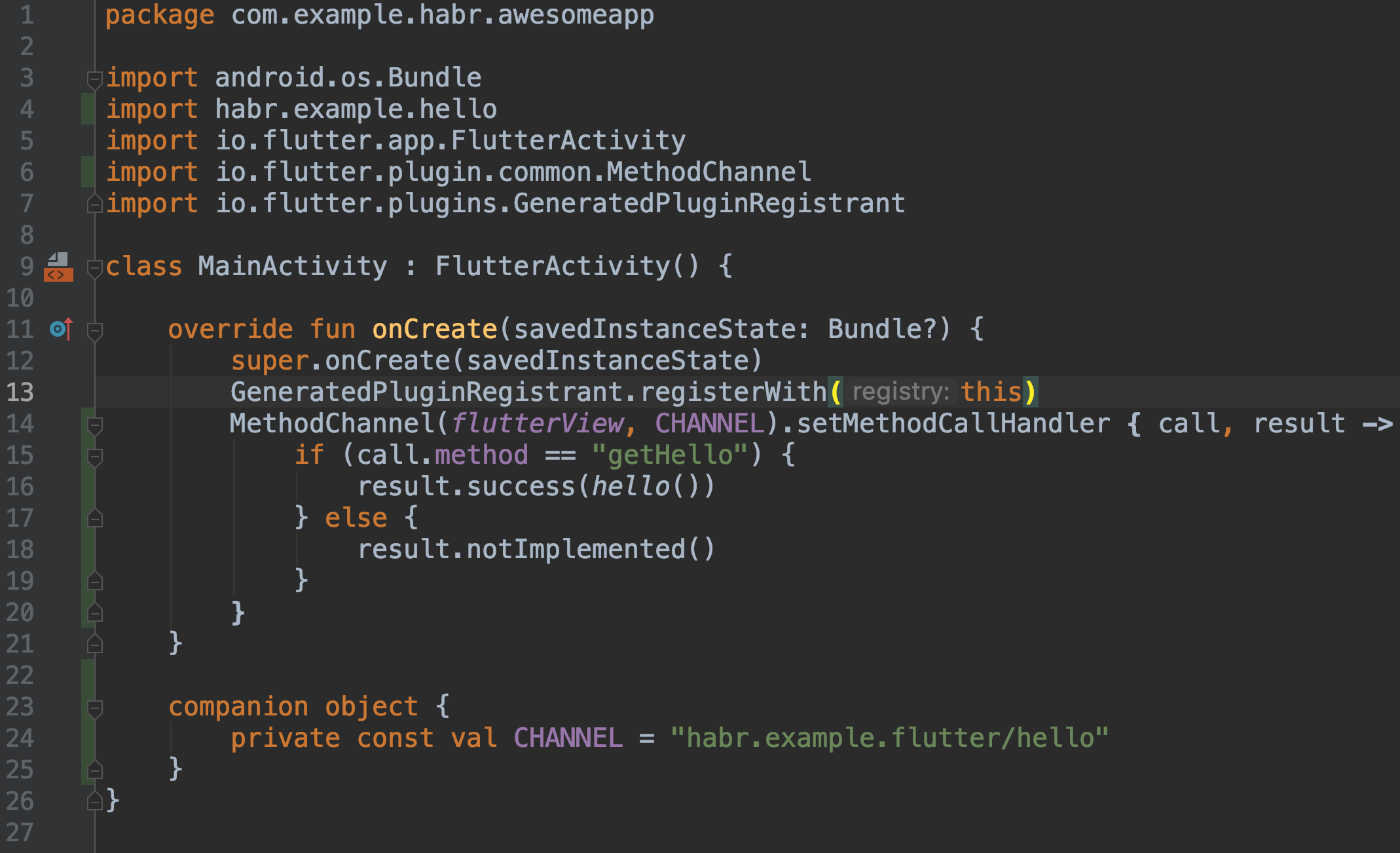
- Fügen Sie
MainActivity.kt eine Methode MainActivity.kt , die wir von Flutter aus aufrufen werden. Hier, auf einer Veranstaltung von Flutter, geben wir unser hello() aus der Kotlin-Bibliothek zurück

main.dart der main.dart Code main.dart , der die Methode im iOS/Android- Anwendung main.dart

- Wir bekommen

Teil 5
Hinzufügen von Flutter zur iOS App
- Aktualisierung unserer
Podfile
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- Es ist wichtig . Fügen Sie
$(inherited) zur ersten Zeile der framework search paths . Stellen Sie sicher, dass Ihre framework search paths nicht leer sind

Wenn Sie die Abhängigkeiten in some/path/my_flutter/pubspec.yaml , müssen Sie flutter packages get from some/path/my_flutter , um die Abhängigkeiten in podhelper.rb zu aktualisieren. Führen Sie danach die pod install unter some/path/MyApp - Füge 1 weitere
Build Phase , nur für Flutter. Über dem, was wir in Teil 3 der Script phase hinzugefügt haben
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

AppDelegate unser AppDelegate durch FlutterAppDelegate

- Aktualisieren Sie
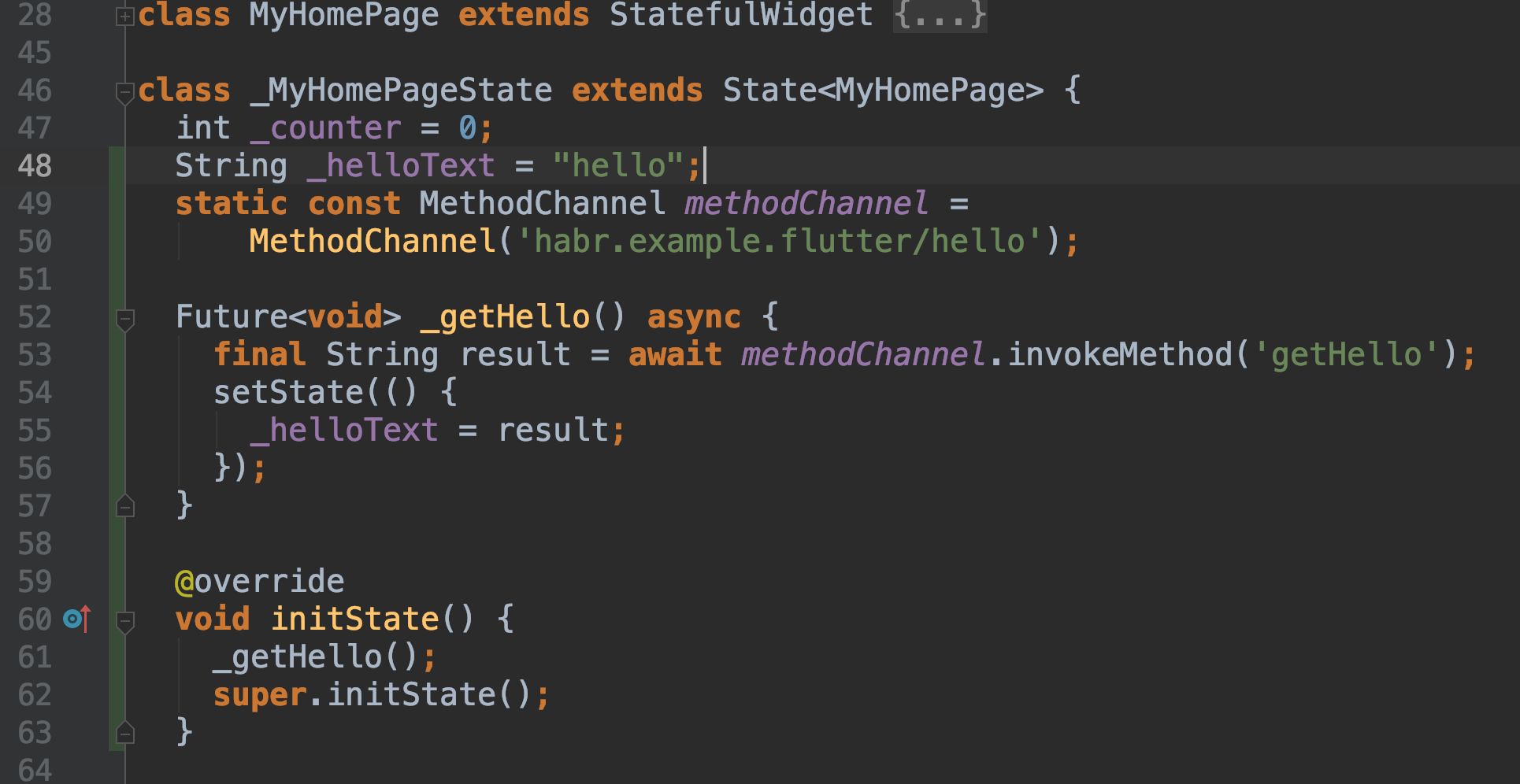
ViewController

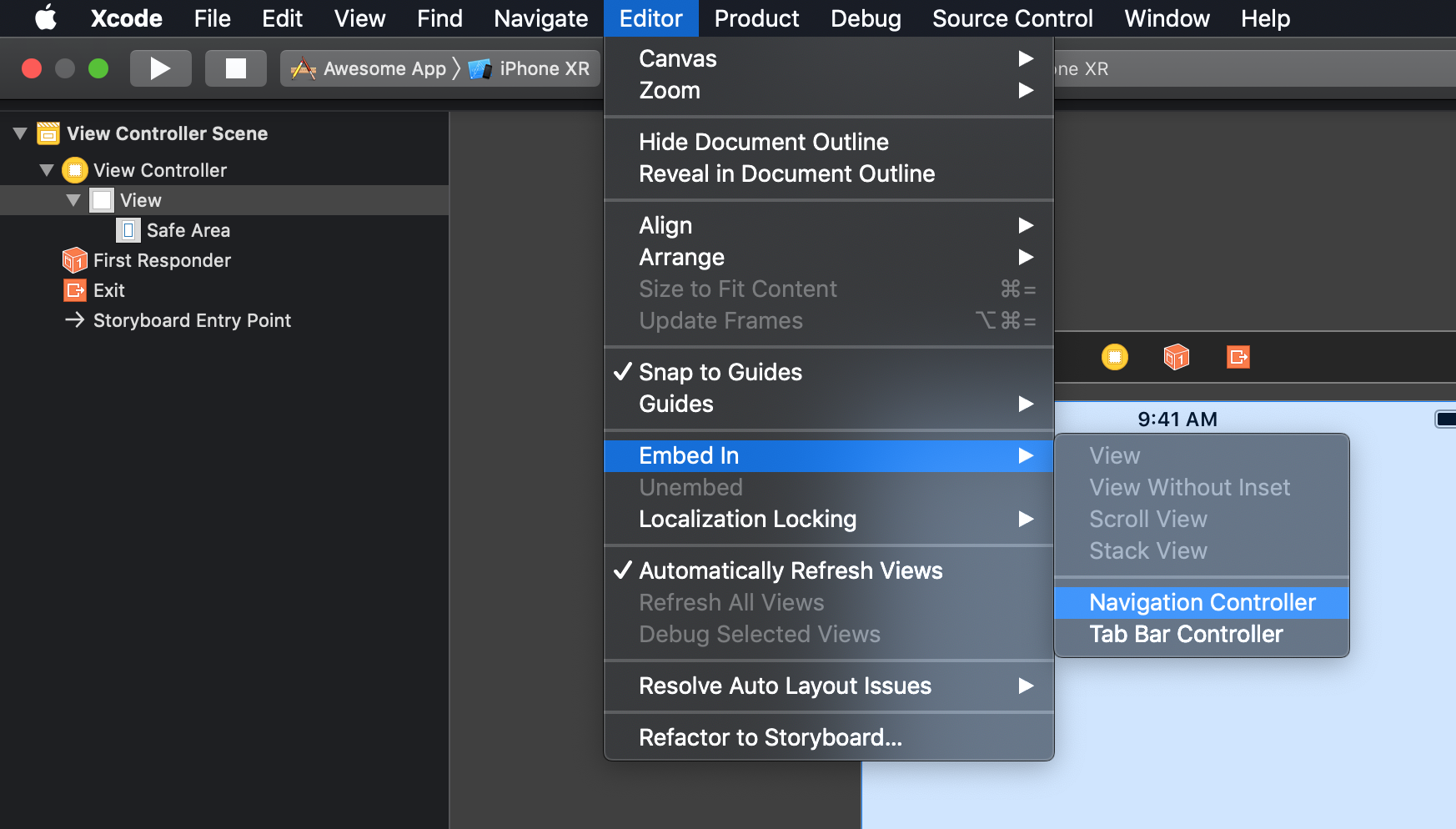
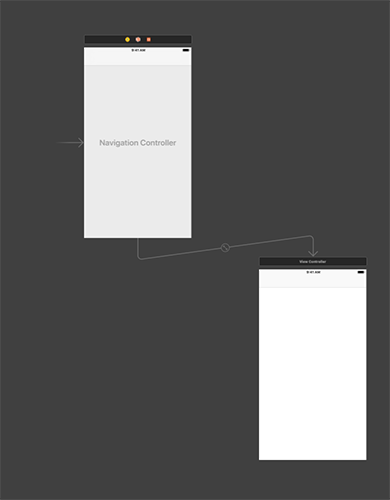
- Wickeln Sie unseren
ViewController in einen NavigatorController


- Jetzt startet die Anwendung. Derzeit haben wir jedoch keine Verbindung zwischen Bibliothek und Flattern

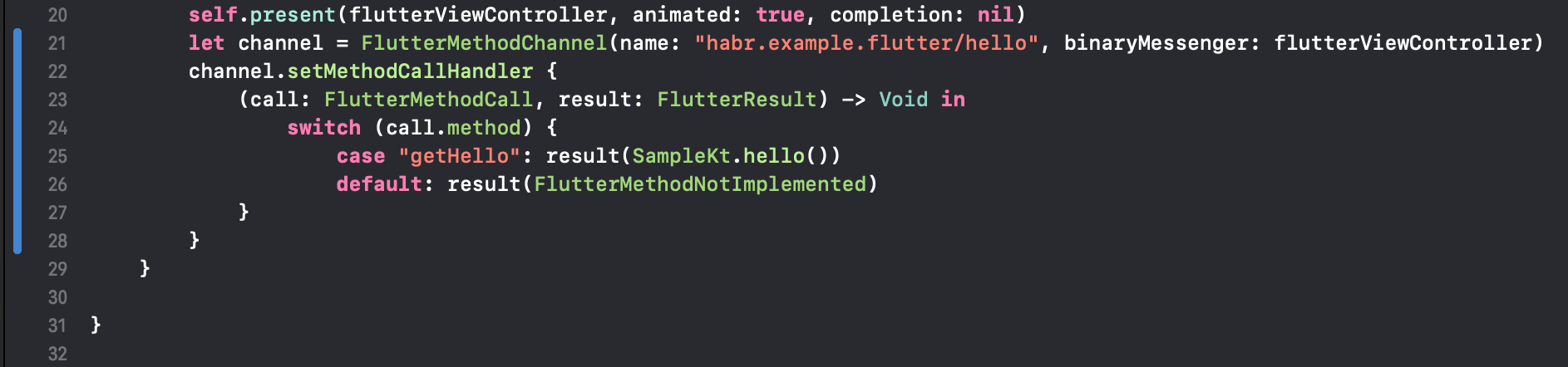
- Fügen Sie diesen Link mit
FlutterMethodChannel

- Großartig, jetzt verwendet die iOS-Anwendung
flutter für die UI und kotlin für die kotlin .

Fazit
Was hier zu sagen ist: Ich behaupte nicht, dass Sie etwas Neues oder Einzigartiges gelernt haben. Ich habe gerade meine Erfahrungen geteilt, weil ich ungefähr 4 Arbeitstage verbracht habe, damit alles zusammenarbeitet. Und ich konnte keine Beispiele für Projektcode finden, der sowohl Kotlin / Native als auch Flutter verwendet
Abschlussprojekte
- Projektgruppe
- flattern-ui
- ios
- android
- gemeinsame Bibliothek
Liste der Links, die mir geholfen haben, aber nicht sofort
- Selbst flattern
- Die Beziehung zwischen nativem Code und UI- Flattern-Plattformkanälen
- Fügen Sie der vorhandenen Github- App ein Flattern hinzu
- Kotlin Native native-Übersicht