
Einführung & Zusammenfassung
Im vorherigen Blogbeitrag haben wir gelernt, wie wir unsere Tabelle filtern, sortieren und gruppieren. Dies ist ein grundlegender Aspekt jeder CRUD-Anwendung, da Benutzer die meiste Zeit mit Hunderten von Hunderten von Datensätzen arbeiten müssen.
Was wird in dieser Übung behandelt?
In Teil 3 dieser Reihe von Blog-Posts erfahren Sie, wie Sie eine Master-Detail-Anwendung erstellen, die das SplitApp-UI-Steuerelement nutzt, und wie Sie das Manifest der App für die Verarbeitung von Routen und Zielen korrekt konfigurieren.
- SplitApp : UI-Steuerelement, mit dem Sie eine Master-Detail-Anwendung erstellen können (wird als Ersatz für das App-Steuerelement verwendet).
- Routing : Wir konfigurieren die Datei manifest.json so, dass das Routing der Anwendung korrekt ausgeführt wird
- ObjectHeader : Steuerelement, mit dem der Benutzer ein bestimmtes Objekt leicht identifizieren kann. Der Objektheadertitel ist die Schlüsselkennung des Objekts, und zusätzlicher Text und Symbole können verwendet werden, um es weiter von anderen Objekten zu unterscheiden
- Navigation zu einer Detailansicht und Binden des Elementkontexts: Sie lernen, wie Sie eine Detailseite navigieren und öffnen und die aktuelle Ansicht (des Details) an einen neuen Kontext binden
- Liste : Auf der Masterseite verwenden wir eine Liste, um BusinessPartner anzuzeigen, da wir weniger Speicherplatz haben
Lassen Sie uns codieren
- Erstellen Sie eine App.view.xml, in die wir unser SplitApp-Steuerelement und sonst nichts einfügen
- Konfigurieren Sie die Datei manifest.json für die Verwendung der neuen App-Ansicht und erstellen Sie zwei Routen (mit Zielen), die sowohl für die Master- als auch für die Detailnavigation verwendet werden
- Erstellen Sie eine BusinessPartnerList.xml.view und verschieben Sie hier den gesamten Inhalt des Inhalts der Home.view.xml
- Entfernen Sie die Filterleiste und transformieren Sie eine Tabelle in eine Liste. Keine Panik, alles, was Sie bisher gelernt haben, wird auf der Detailseite verwendet
- Fügen Sie der Detailseite eine Navigation hinzu, wenn der Benutzer auf ein BusinessPartner-Element klickt
- Erstellen Sie eine BusinessPartnerDetail.view.xml-Seite, um die Partnerinformationen (die nicht zum Listenelement hinzugefügt werden konnten) in einem ObjectHeader und SaleOrders (in einer Tabelle) anzuzeigen, die dem ausgewählten Partner zugeordnet sind
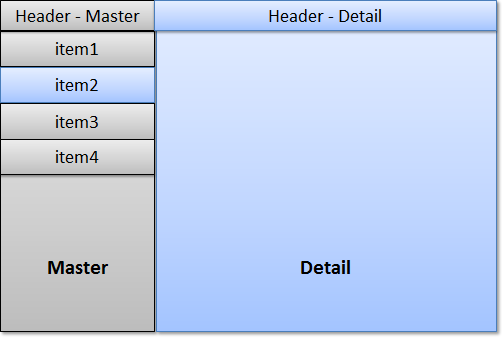
Splitapp
SplitApp ist ein perfektes Steuerelement, das verwendet wird, wenn Sie eine Master-Detail-Anwendung erstellen müssen.

Die SplitApp passt ihr Verhalten basierend auf den Benutzergeräten an. Auf dem Desktop und dem Tablet werden beide Seiten angezeigt, stattdessen wird nur eine Seite pro Mal angezeigt, wenn der Benutzer ein Smartphone verwendet.
manifest.json
Jetzt müssen Sie die Konfigurationsdatei aktualisieren:
- rootView: Wir müssen den viewName aktualisieren, um die gerade erstellte neue App.view.xml zu verwenden
- routing / config: Wir müssen den controlId-Wert mit der aktuellen SplitApp-ID aktualisieren
- Routing: Wir müssen Routen für die Master- und Detailseite hinzufügen. Für jede Route müssen wir auch eine Zielansicht erstellen.
Hier ist ein Beispiel dafür, was Sie als Endergebnis haben sollten

Um jedes Konfigurationsfeld von Route und Zielelement zu verstehen, sollten Sie dem Abschnitt Navigation und Routing der exemplarischen Vorgehensweise folgen.
BusinessPartnerList
Dies ist unsere Masterseite mit den BusinessPartner-Datensätzen, die in einer Liste gerendert werden. Über der Liste sollten Sie immer ein SearchField einfügen, um eine Liste mit Werten zu filtern, die im StandardListItem angezeigt werden.
Wenn der Benutzer auf eines der Elemente klickt, wird die Navigation ausgelöst und der Router (Teil des Frameworks) lädt automatisch die Routenziele, die Sie im Manifest definiert haben. Für jedes Ziel haben Sie eine verwandte Ansicht angegeben, die ebenfalls vom Framework geladen wird.
So sollten Sie damit umgehen:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
Rufen Sie die BusinessPartnerID aus dem Elementbindungskontext ab (diese ID ist der Primärschlüssel des BusinessPartnerSet, daher ist sie wichtig, um auf die Partnerdetails zuzugreifen).
Navigieren Sie über die navTo-Methode des Framework-Routers zu unserer Detailseite und übergeben Sie die BusinessPartnerID als Parameter (Sie haben diese Route in Ihrer manifest.json definiert, erinnern Sie sich?)
BusinessPartnerDetail
Wir sind auf der Detailseite unseres Geschäftspartners. Wenn das Framework die Ansicht und den entsprechenden Controller lädt, ist es wichtig, unsere Logik anzuhängen, wenn die richtige Route geladen wird. Dazu müssen wir folgenden Code in den onInit-Code unseres BusinessPartnerDetail-Controllers implementieren:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
Dies ist wichtig, da wir sonst keinen Zugriff auf die richtige BusinessPartnerID haben, die zum Laden der Partnerdetails über das bindElement erforderlich ist.
Mit dem bindElement kann unsere Ansicht unsere Bindung in den neuen Pfad "/ BusinessPartnerSet ('12345678')" verschieben, der relative Werte für das Partnerdetail enthält.
Auf der Detailseite möchten wir die Partnerdetailinformationen (die wir nicht in der Liste anzeigen konnten) in einem ObjectHeader anzeigen.
Unterhalb des ObjectHeader wird eine Tabelle angezeigt, in der alle an einen BusinessPartner angehängten SaleOrder (siehe NavigationProperty ToSalesOrder im XML-Manifest) angezeigt werden.
Für jeden SaleOrder wird Folgendes angezeigt:
- OrderID mit Hinweis (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus, die Farbe wird von einem Formatierer verarbeitet)
- BillingStatusDescription (ObjectStatus, die Farbe wird von einem Formatierer verarbeitet)
- DeliveryStatusDescription (ObjectStatus, die Farbe wird von einem Formatierer verarbeitet)
- GrossAmount (ObjectNumber, um die Landeswährung korrekt zu behandeln)
- NetAmount (ObjectNumber, um die Landeswährung korrekt zu behandeln)
- TaxAmount (ObjectNumber, um die Landeswährung korrekt zu behandeln)
- CreatedAt (gut formatiert)
Randnotiz zur in der Tabelle verwendeten UI-Steuerung:
- ObjectIdentifier ist ein Anzeigesteuerelement, mit dem der Benutzer ein bestimmtes Objekt leicht identifizieren kann. Der ObjectIdentifier-Titel ist die Schlüsselkennung des Objekts, und zusätzlicher Text und Symbole können verwendet werden, um es weiter von anderen Objekten zu unterscheiden.
- Mit ObjectStatus können Sie den Text basierend auf einem Statuswert einfärben, der Fehler, Warnung, Erfolg oder Keine sein kann.
- Das ObjectNumber-Steuerelement zeigt die Eigenschaften von Zahlen und Zahleneinheiten für ein Objekt an. Die Nummer kann mit semantischen Farben angezeigt werden, um dem Benutzer eine zusätzliche Bedeutung für das Objekt zu verleihen. Es ist sehr nützlich, Preis und Währung oder Zahl und UoM zu kombinieren
Fazit und wie geht es in Teil 4 weiter?
Wenn Sie das Endergebnis überprüfen möchten, können Sie direkt zum step_3-Zweig unseres GitHub-Projekts gehen .
Im nächsten Teil werden wir dem SaleOrderItem unseres SaleOrder eine zweite Drilldown-Navigation hinzufügen und eine DELETE-Operation hinzufügen!