Wenn ich eine andere Geschichte darüber treffe, wie „innovative“ Startups Millionen zusammenführen, um einen Service zu schaffen, und ihre Website dann wie etwas Unverständliches aussieht, bin ich aufrichtig empört. Und nachdem ich einen Artikel
über Multitasking und Symbiose vom Mitbegründer und operativen Direktor von Tnomer gelesen hatte, war ich begeistert. 3 Millionen Euro wurden erworben, aber der Standort reichte anscheinend nicht aus.

Benutzer verbinden die Erfahrung der Interaktion mit der Website mit den Eindrücken des Unternehmens selbst. Eine einfache, bequeme und verständliche Website bildet eine angemessene Einstellung zum Unternehmen.
Die Website zieht beispielsweise Besucher mit Hilfe teurer kontextbezogener Werbung an und hat nur wenige Sekunden Zeit, um einen Eindruck zu hinterlassen und den Benutzer zu überzeugen, auch nur für einen Moment zu bleiben.
Welchen Eindruck macht der Standort des Unternehmens mit einer Investition von 3 Millionen Euro? Wir werden ihn bei einem Usability-Audit berücksichtigen. Jedes Problem wird von Empfehlungen begleitet, die Ihnen helfen können, Ihr Projekt aus einer anderen Perspektive zu betrachten, sodass es für Benutzer bequemer und angenehmer wird.
Globale Probleme
Betrachten Sie zunächst die Probleme im Zusammenhang mit der gesamten Site als Ganzes.
Das Problem

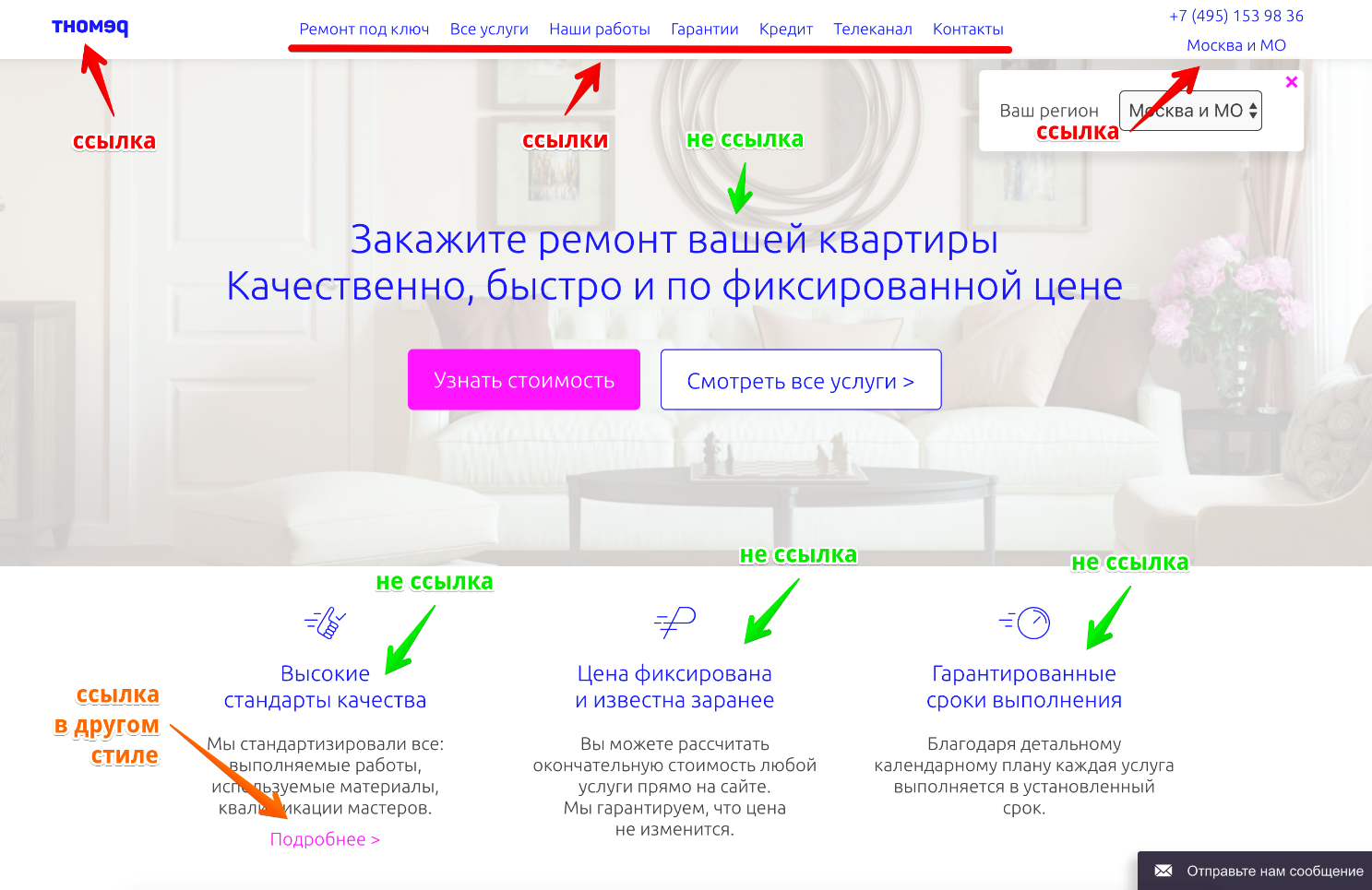
Ein verwandter Stil zum Hervorheben von Links und Überschriften. Fehlen eines einzigen Farbcodierungssystems für Links. Die blaue Farbe des Unternehmens wird verwendet, um Links im "Site-Header" und einigen anderen Oberflächenelementen hervorzuheben und gleichzeitig Header hervorzuheben. Infolgedessen verstehen Benutzer nicht, welches Element der Link und welches die Überschrift oder der Akzentinhalt ist, bis sie mit der Maus über die Maus fahren oder auf das mobile Gerät klicken. All dies führt zu kognitivem Stress, der sowohl den Wunsch nach fortgesetzter Interaktion als auch die Konversion und das Vertrauen in die Marke als Ganzes beeinträchtigen kann. Darüber hinaus wird das Problem durch die Tatsache verschärft, dass das Hervorheben des Links in Blau eine vertraute Lösung ist.
Ein weiteres Problem ist die Zuordnung von Links zur Unternehmensfarbe Fuchsia ohne sichtbare Abhängigkeit.
Empfehlung
Verwenden Sie verschiedene Stile für Überschriften und Links. Bringen Sie alle Links auf der Website zu einem einzigen Stil. Darüber hinaus kann der Stil des Link-Designs im oberen Menü vom allgemeinen Stil abweichen, da dieses Oberflächenelement von Benutzern unabhängig von der Farbe gut erkannt wird.
Das Problem

Verschiedene Arten von Schaltflächen für die Zielaktion. Gleichzeitig gibt es auf der Website Schaltflächen, die mit der Unternehmensfarbe Fuchsia überflutet sind, und Schaltflächen, die mit der Unternehmensfarbe Blau überflutet sind. Eine der Grundregeln einer praktischen Benutzeroberfläche besteht darin, Elemente derselben Wichtigkeitsreihenfolge in einem einzigen Stil zu entwerfen.
Empfehlung
Wenden Sie einen einheitlichen Designstil für die Tasten der Hauptaktion an. In Bezug auf Kontrast und Lesbarkeit ist es besser, die blaue Version der Schaltfläche zu verwenden. Abhängig von der Wichtigkeit der Schaltfläche ist es möglich, ihre Größe zu ändern, während die grundlegende Identifikation beibehalten wird.
Reparaturkostenrechner (Schritt 2: Entwurfsauswahl)
Der zweite Schritt bei der Berechnung der Reparaturkosten ist eine der Schlüsselaktionen auf der Website, die, wie von den Entwicklern konzipiert, leichtgläubige Besucher wahrscheinlich in Leads umwandelt.
Das Problem
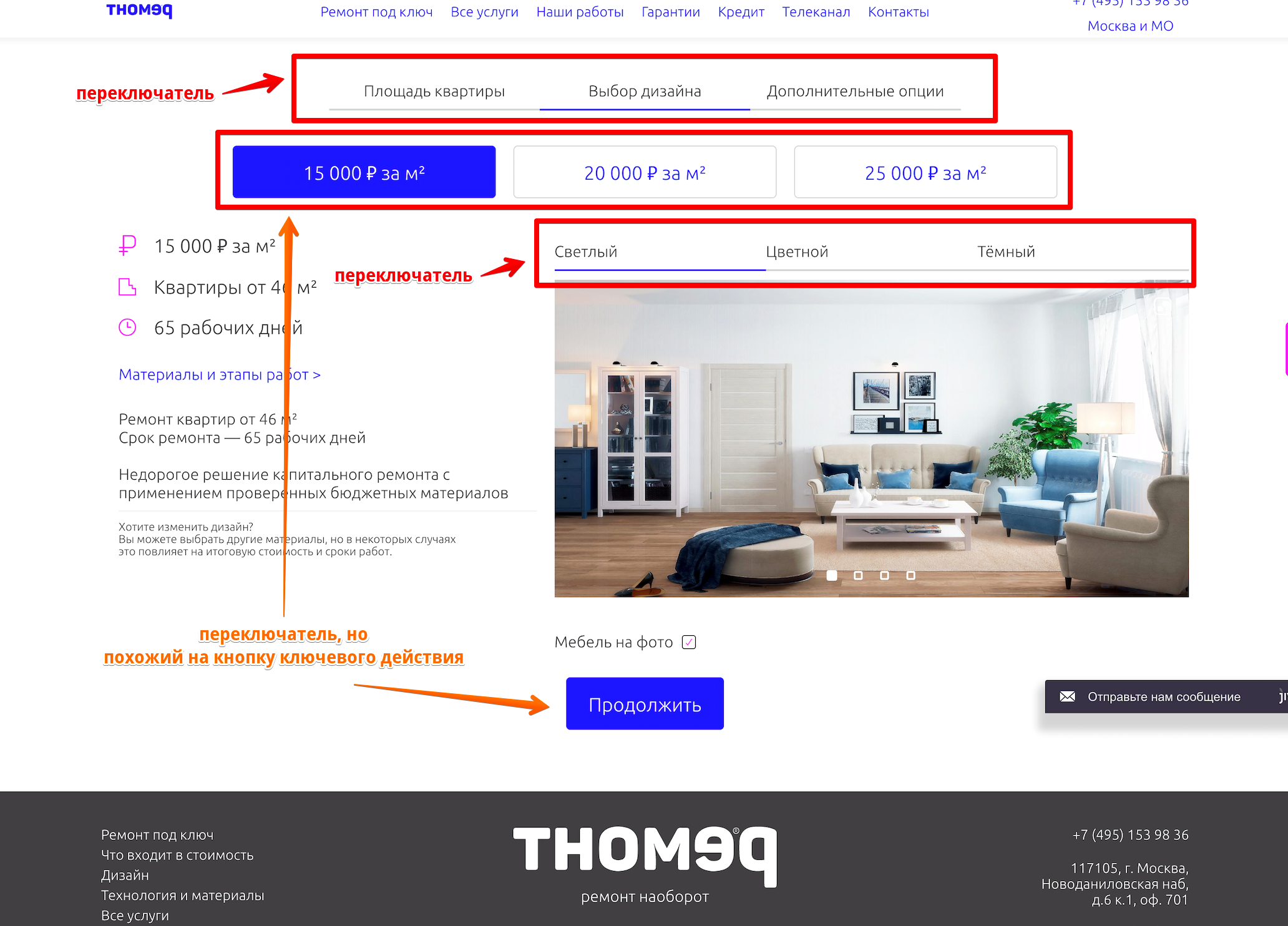
 Falsche Anwendung von Designstilen für Navigationselemente der Benutzeroberfläche.
Falsche Anwendung von Designstilen für Navigationselemente der Benutzeroberfläche.Der obere Schalter ist eigentlich ein Fortschrittsbalken, der die aktuelle Phase des Benutzers und die verbleibenden Schritte widerspiegelt. Die Darstellung dieses Elements in Form eines Fortschrittsbalkens negiert nicht die Fähigkeit, einfach zwischen Schritten zu wechseln, sondern baut eine klare Hierarchie von Elementen auf und macht die Interaktion bewusster.
Der Preisschalter kombiniert visuell die Stile zweier Schnittstellenelemente gleichzeitig: der Zielaktionsschaltfläche und der sekundären Aktionsschaltfläche und weist gleichzeitig ein für diese Schnittstellenelemente völlig ungewöhnliches Verhalten auf. Das Hervorheben des aktiven Elements in Form einer Zielaktionsschaltfläche (blaue Füllung) impliziert die Möglichkeit, auf eine Systemreaktion zu drücken und darauf zu warten.
Empfehlung
Entwerfen Sie den ersten Schalter in dem Stil, der seinen Aufgaben entspricht: Fortschrittsbalken. Bringen Sie den Preisschalter in den Stil der anderen Umschalter auf der Website.
Das Problem
 Sind die Schalter über dem Bild und die Punkte im Bild gleich oder führen sie unterschiedliche Aktionen aus?
Sind die Schalter über dem Bild und die Punkte im Bild gleich oder führen sie unterschiedliche Aktionen aus?Der Wechsel der Innenstile und der Renderschalter des ausgewählten Stils sind nicht ausreichend unterteilt. Vor der Interaktion mit dem Render-Schalter des ausgewählten Stils ist nicht klar, ob der gesamte Stil gewechselt wird oder ein anderes Foto aus dem aktuellen Stil angezeigt wird. Darüber hinaus besteht die allgemein akzeptierte Lösung darin, die grundlegenden Navigationselemente zwischen den Bildern in Form von Pfeilen zu verwenden (normalerweise links und rechts platziert). Ohne Navigationspfeile muss der Benutzer den Mauszeiger auf ein ausreichend kleines Quadrat richten, um das nächste Bild zu wechseln.
Empfehlung
Stärken Sie die visuelle Trennung der Schalter und fügen Sie Pfeile hinzu, um die Bilder des ausgewählten Stils einfacher zu wechseln. Oder wenden Sie eine Schnittstellenlösung an, für die keine aktiven Bildschalter erforderlich sind.
Das Problem

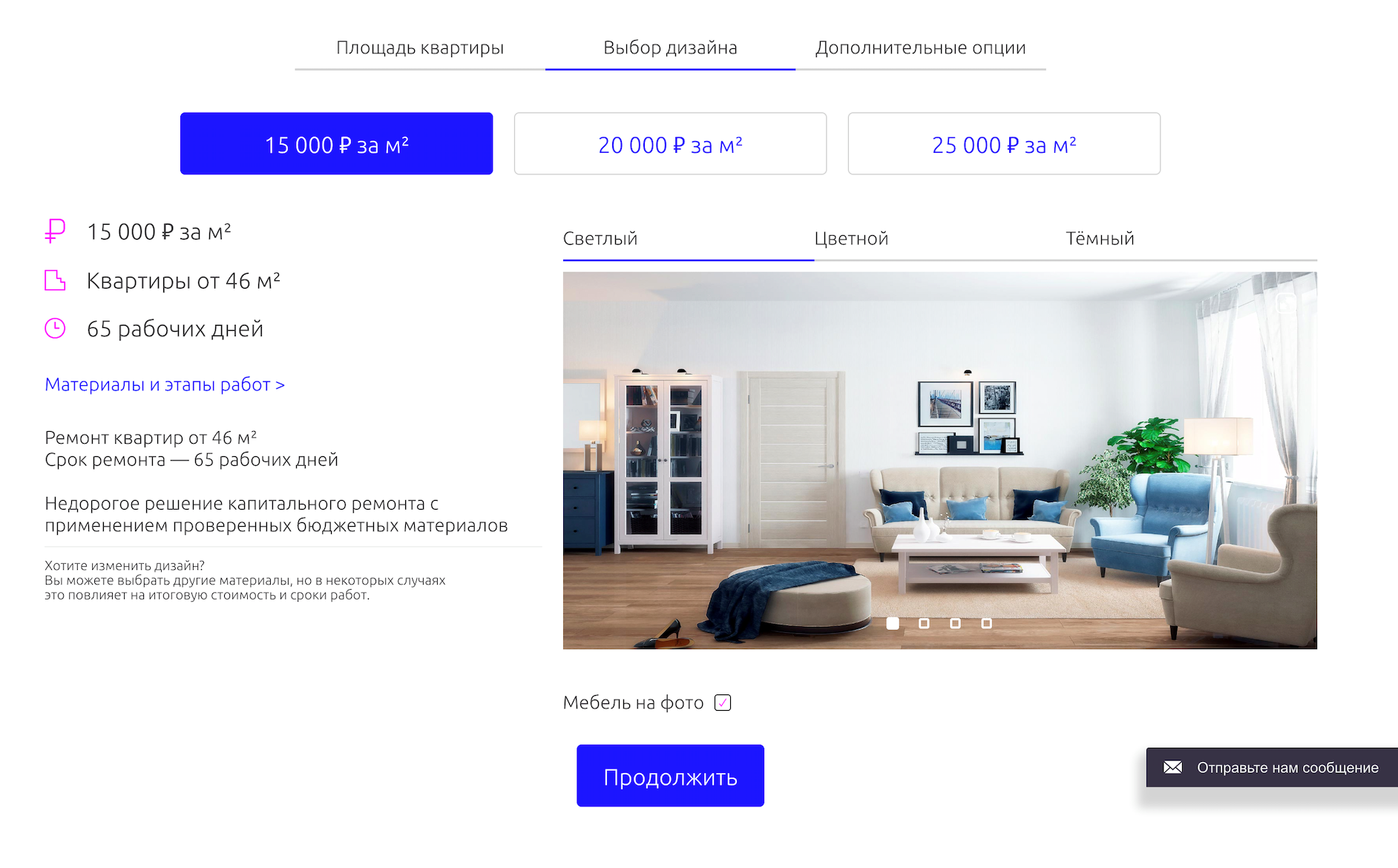
Es ist nicht klar, was genau der Benutzer für die ausgewählten Kosten pro Quadratmeter Reparatur erhält. Die Betonung der Benutzeroberfläche liegt genau auf den Kosten und liegt über dem Marktdurchschnitt, während der Grund für diesen Preis nicht gerechtfertigt ist.
Das Schlüsselkonzept des Projekts: All-inclusive-Reparaturen werden auf dem Rechner nicht erwähnt. Anscheinend wird angenommen, dass der Benutzer dies bereits weiß, aber höchstwahrscheinlich wird dies nicht der Fall sein.
Es stellen sich eine Reihe von Fragen:
- Beispiele für Innenräume sind das tatsächliche Angebot (ich werde eine solche Reparatur erhalten und muss aus den auf der Website vorgestellten auswählen) oder sind dies nur Beispiele (siehe, wie es sein kann)?
- Sind die im Innenraum präsentierten Möbel in den Reparaturkosten enthalten oder als Beispiel aufgeführt?
- Reparatur für 15 Tausend schlimmer als Reparatur für 20? Ist es möglich, eine Reparatur ähnlich den Beispielen für 25 Tausend, aber für 15 zu bekommen?
Teilweise werden Antworten auf diese Fragen in der Benutzeroberfläche über den Link „Materialien und Arbeitsschritte“ gegeben. Die Interaktion mit diesem Link unterbricht jedoch den Prozess der Kostenberechnung und wirft neue Fragen auf.
Empfehlung
Überarbeiten Sie die Seitenoberfläche entsprechend den Anforderungen der Zielgruppe. Konzentrieren Sie sich auf die Schlüsselidee des Projekts: „All Inclusive“. Eine Verlagerung der Betonung vom Wert zum gewünschten Ergebnis kann eine effektivere Lösung sein.
Schließen Sie Unterbrechungsoptionen bei der Berechnung der Reparaturkosten aus (gehen Sie zu anderen Seiten, z. B. „Materialien und Arbeitsschritte“), indem Sie beispielsweise den Inhalt in einem Popup öffnen.
Reparaturkostenrechner (Schritt 3: Erweiterte Optionen)

Der Schritt „Zusätzliche Optionen“ erfordert vom Benutzer ein hohes Maß an Fachwissen, ohne die Reparaturkosten wesentlich zu beeinflussen. Das Fehlen von Visualisierungen und klaren Erklärungen wirft noch mehr Fragen auf. In welchem Fall muss die Oberfläche abgebaut werden? Was passiert, wenn Sie das Element „Eingangstür“ nicht auswählen, es überhaupt nicht vorhanden ist oder etwas „Standard“ installiert ist? Was ist eine Installation? („Warum brauche ich eine Skulptur im Badezimmer?“ - nicht alle Benutzer verstehen die Bedeutung von Fachbegriffen).
Empfehlung
Überprüfen Sie die Wichtigkeit der präsentierten Elemente. Stellen Sie ein ausreichendes Maß an Verständlichkeit für jedes der vorgeschlagenen Elemente sicher, indem Sie Beschreibungen und Bilder hinzufügen, die für den durchschnittlichen Benutzer verständlich sind.
Das Problem
Fehlende Kostenbegründung. Im letzten Schritt erhält der Kunde die Gesamtkosten der Reparatur. Aufgrund des Mangels an ausreichender Transparenz in den vorherigen Phasen versteht er jedoch nicht, was genau in der endgültigen Menge enthalten ist: nur Arbeit; Arbeit und Materialien; Arbeit, Materialien und Möbel? All inclusive oder etwas Grundlegendes? Vor dem Hintergrund dieser Fragen sieht das Antragsformular nicht überzeugend aus und motiviert nicht zur Interaktion.

Empfehlung
Fügen Sie eine klare Begründung für die geschätzten Reparaturkosten hinzu. Um noch einmal an die Schlüsselidee des Projekts zu erinnern: „All Inclusive“. Sorgen Sie für ausreichende Motivation, um mit dem Antragsformular zu interagieren.
Seiten Technologie und Materialien
Das Problem
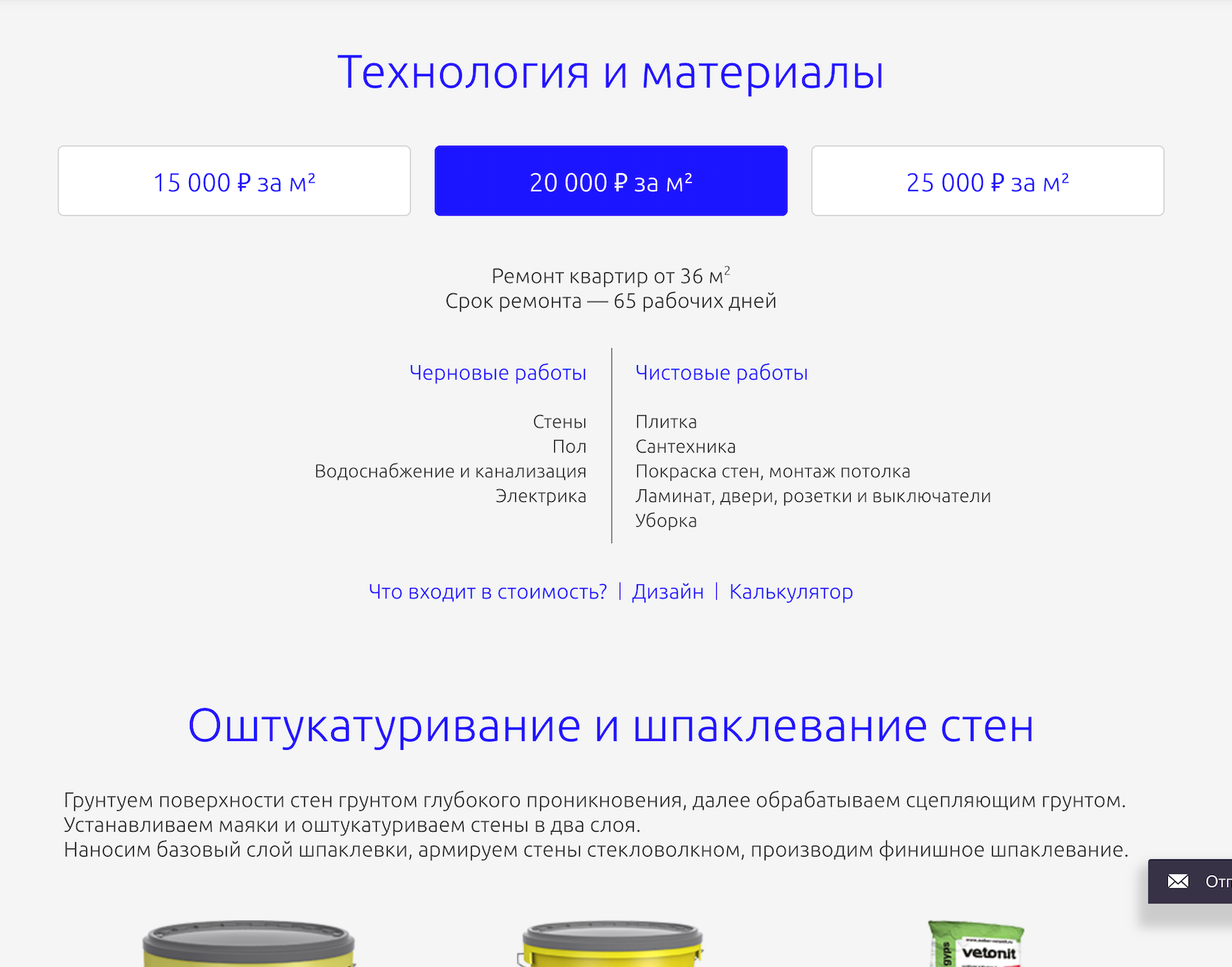
Der Inhalt der Seiten „Technologie und Materialien“ ist Teil der Kostenbegründung im Reparaturrechner, wird jedoch als separate Seiten implementiert, wodurch die Logik des Rechners verletzt und die Integrität des Vorschlags verletzt wird.
Empfehlung
Kombinieren Sie Reparaturrechner und Materialien in einer einzigen Schnittstelle.
Das Problem
 „Worüber reden all diese Banken? Wie unterscheiden sie sich von Dosen in günstigeren / teureren Reparaturoptionen? Muss ich etwas mit ihnen machen? Wählen Sie? "
„Worüber reden all diese Banken? Wie unterscheiden sie sich von Dosen in günstigeren / teureren Reparaturoptionen? Muss ich etwas mit ihnen machen? Wählen Sie? "Der Inhalt der Seite erfordert vom Benutzer ein hohes Maß an Fachwissen. Es wird davon ausgegangen, dass er sich mit der Veredelung von Materialien auskennt, um eine Entscheidung über die Wahl eines bestimmten Leistungspakets zu treffen. Einige Materialien (z. B. Optionen für Fußböden oder Türen) sind recht einfach auszuwählen. Da sie jedoch durch ein einzelnes „Blatt“ mit weniger verständlichen Materialien dargestellt werden (z. B. einige Namen von Erde oder Kitt), bleiben klare Punkte für den Benutzer unbemerkt.
 „Hmm, kann ich hier etwas auswählen? Ist das alles oder gibt es mehr Möglichkeiten? Nur drei graue Fliesen? Und ich will gelb! "
„Hmm, kann ich hier etwas auswählen? Ist das alles oder gibt es mehr Möglichkeiten? Nur drei graue Fliesen? Und ich will gelb! "Empfehlung
Konzentrieren Sie sich zunächst auf klare Materialien, die für den Benutzer verständlich sind. Stellen Sie bei Veredelungsmaterialien, für die eine Auswahl erwartet wird, eine angemessene Darstellung der Schnittstelle bereit.
Das Problem

Preisumstellung verändert das Angebot an Materialien. Gleichzeitig hat der Benutzer keine einfache Möglichkeit, mehrere Sätze zu vergleichen und den signifikanten Unterschied zu verstehen.
Empfehlung
Stellen Sie eine klare Abhängigkeit der Materialoptionen von den Kosten des Pakets sicher. Vielleicht erleichtert die Ablehnung der Aufteilung in Verpackungen in Richtung der Interaktion mit den endgültigen Materialien die Auswahl und Begründung der Gesamtkosten.
Kanalseite und Block auf dem Haupt "Kanal"
Das Vorhandensein eines Kanals im konventionellen Fernsehen kann ein starker Wettbewerbsvorteil sein und verdient eine besondere Positionierung. Mal sehen, wie die Site-Entwickler damit umgegangen sind.
Das Problem
Bei der Interaktion mit der Website ist nicht klar, was genau der Kanal im Fernsehen bedeutet. Wenn der Nutzer zuvor nicht mit diesem TV-Kanal interagiert hat, wird er nicht verstehen, dass das Unternehmen über einen TV-Kanal und keinen klassischeren YouTube-Kanal für das Internet verfügt.
Empfehlung
Es ist expliziter zu positionieren, dass das Unternehmen einen eigenen Fernsehkanal hat, und die Art und Weise der Interaktion mit ihm zu erläutern.
Das Problem

Die aktuelle Broadcast-Ansicht wird nicht richtig gelesen. Es scheint, dass dies Ankerlinks zu Teilen des links gezeigten Videos sind. Das Klicken auf die Liste hat jedoch keine Auswirkung. Funktioniert etwas nicht?
Empfehlung
Ändern Sie die Darstellung des Sendeprogramms, um falsche Interpretationen der Schnittstelle zu vermeiden.
Das Problem

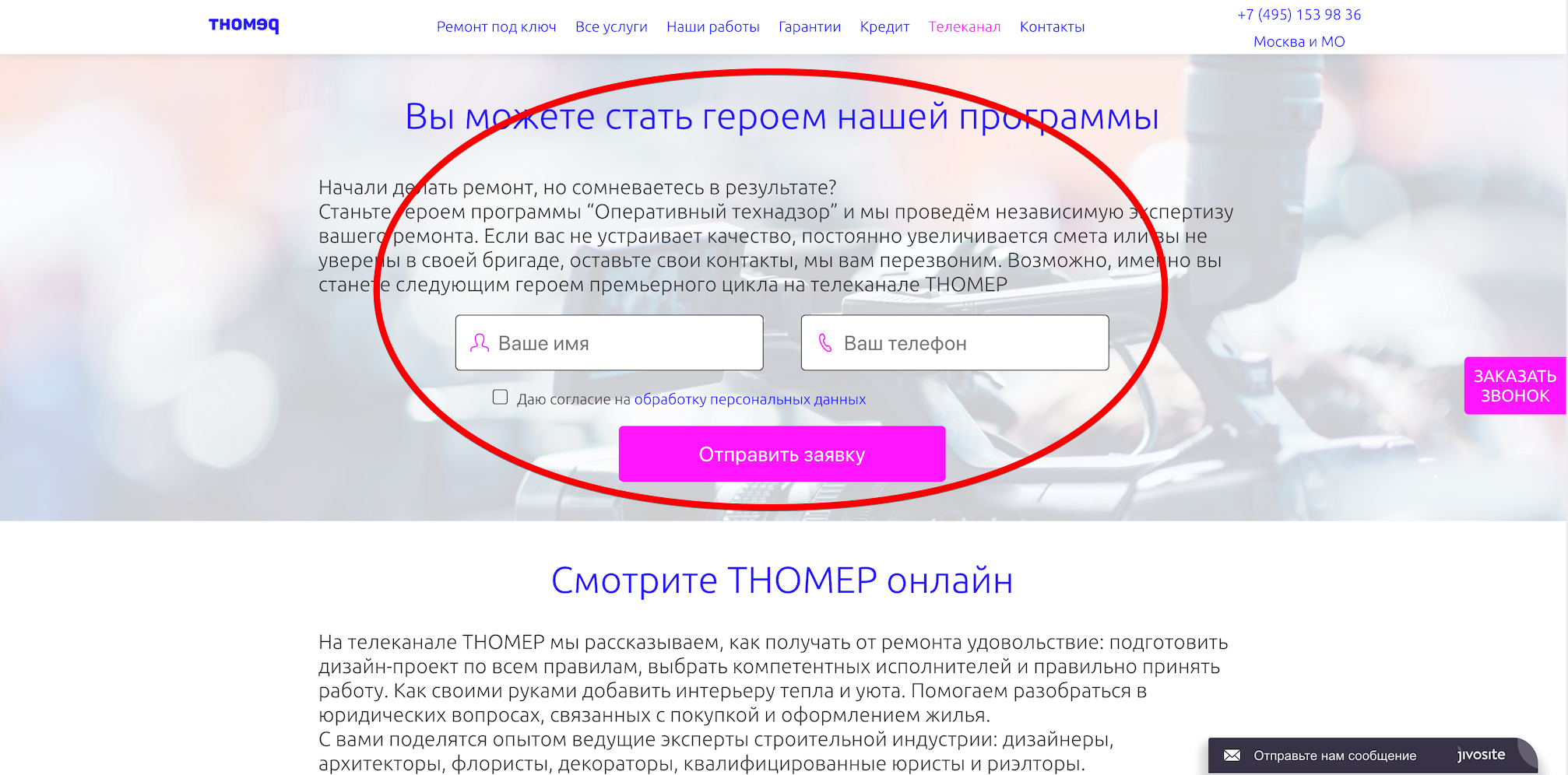
Bieten Sie frühzeitig an, Mitglied des Programms zu werden. Der Benutzer hat noch nicht verstanden, um welche Art von Fernsehkanal es sich handelt.
Empfehlung
Ändern Sie die Darstellung des ersten Bildschirms in Richtung der Darstellung des Fernsehsenders selbst und bieten Sie erst dann an, an den Dreharbeiten teilzunehmen.
Unsere Arbeitsseite
Das Portfolio abgeschlossener Reparaturen ist eine der wichtigsten Möglichkeiten, um das Vertrauen in das Unternehmen zu stärken.
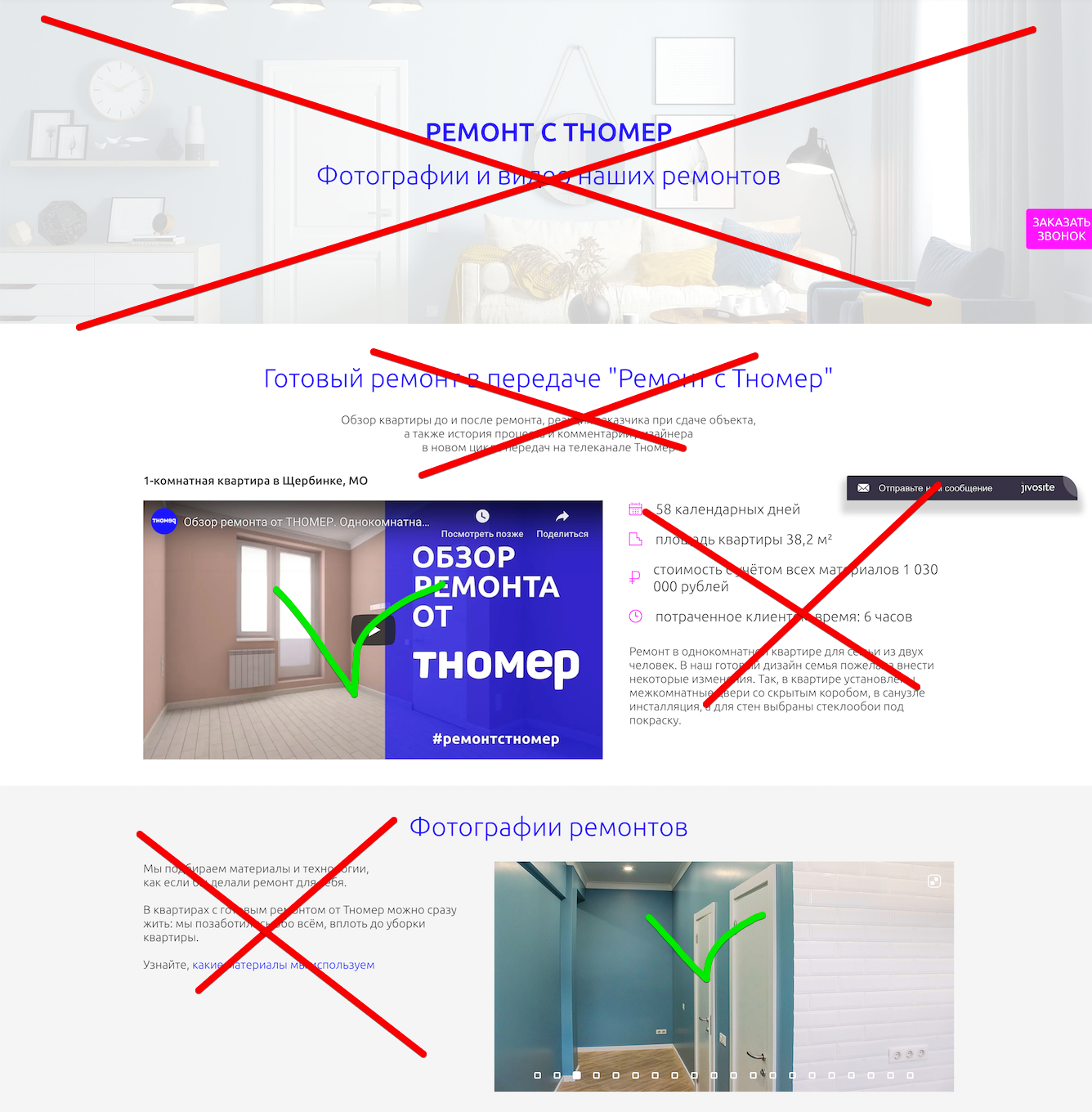
Das Problem

Auf der Seite "Unsere Werke" wird kein Schwerpunkt auf Arbeitsbeispiele gelegt. Die Seite ist mit redundanten Schnittstellenelementen überladen, die die Aufmerksamkeit von den wichtigsten ablenken: Fotos und Videos.
Empfehlung
Verschieben Sie den Fokus auf Inhalte, die das Vorhandensein eines Portfolios bestätigen: Fotos und Videos. Selbst mit einem kleinen oder fehlenden Portfolio können Sie ein Gefühl für dessen Verfügbarkeit in ausreichendem Umfang erzeugen. Vergrößern Sie Fotos und verwandeln Sie sie in Kurzgeschichten. Veröffentlichen Sie weitere Videos - sowohl mit Kundenbewertungen als auch mit Wohnungen im Reparaturprozess.
Alle Services Seite
Der Inhalt der Seite „Alle Dienste“ zeigt die Dienste des Unternehmens in einer neuen Rolle: Es handelt sich nicht mehr um „Reparatur - alles inklusive“, sondern um die Dienste einer Art DES.
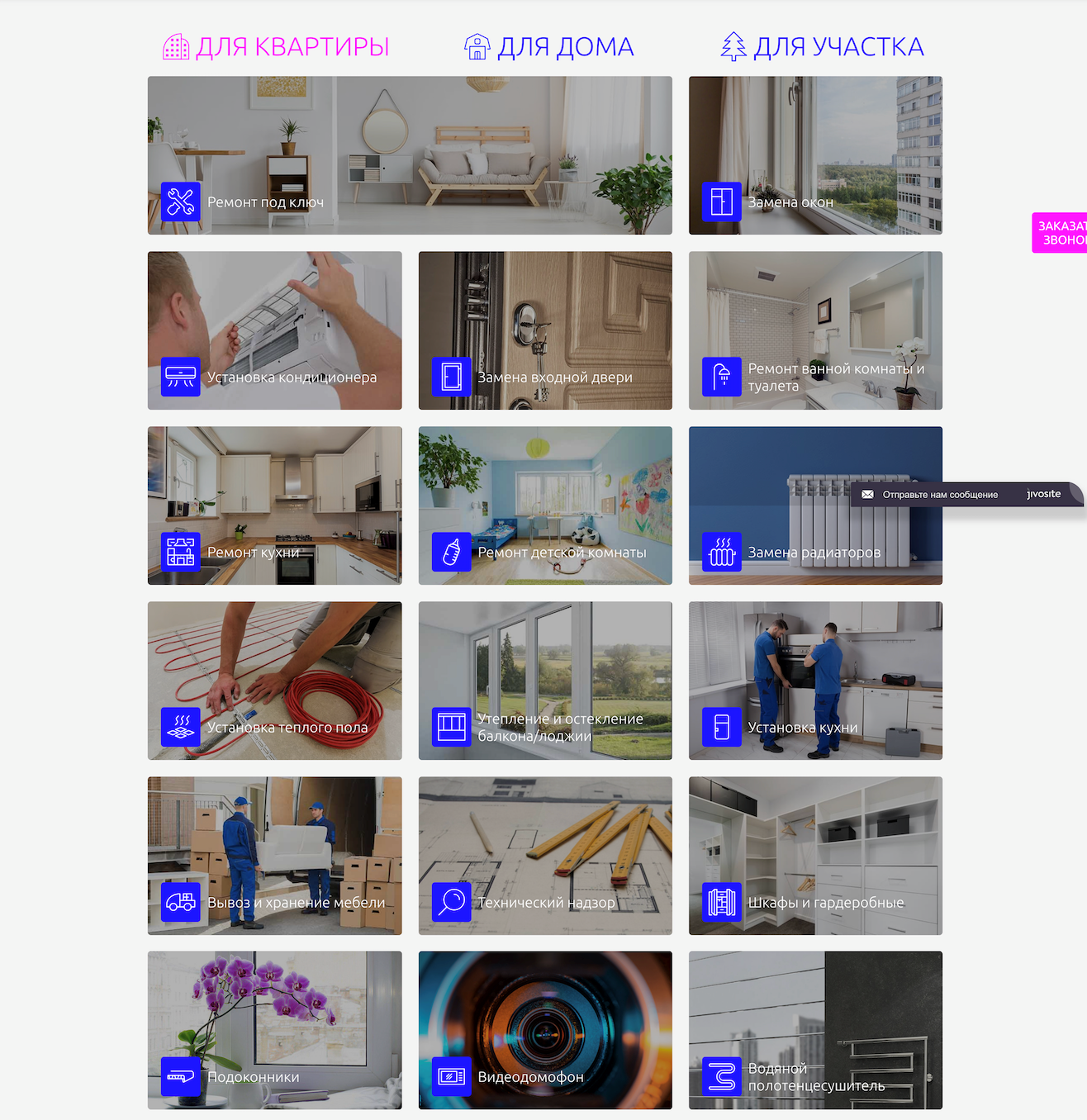
Das Problem
 Komplexe Reparaturdienste „Schlüsselfertige Reparaturen“, „Grobe Reparaturen“ und andere befinden sich zusammen mit Haushaltsreparaturdiensten: „Fensterbänke“, „Klimaanlagen“, „Videotürhörer“ und mehr.
Komplexe Reparaturdienste „Schlüsselfertige Reparaturen“, „Grobe Reparaturen“ und andere befinden sich zusammen mit Haushaltsreparaturdiensten: „Fensterbänke“, „Klimaanlagen“, „Videotürhörer“ und mehr.Dienste unterschiedlicher Ebenen und Volumes befinden sich ohne Systematisierung. Eine solche Platzierung kann es einerseits schwierig machen, mit der Liste zu interagieren und nach der richtigen zu suchen, und andererseits eine falsche Vorstellung über den Dienst selbst erzeugen: "Hmm, was machen sie überhaupt?"
Empfehlung
Segmentieren Sie die Services nach einem der Zeichen, die für die Zielgruppe verständlich sind, und vermeiden Sie gleichzeitig jede andere Interpretation der Idee des Services.
Das Problem
Die mehrdeutigen Namen von Diensten (z. B. „Fensterbänke“, „Video-Türsprechanlage“, „Installation“) bilden keine genaue Vorstellung vom Wesen des Vorschlags und erfordern ein hohes Maß an Beteiligung.
Empfehlung
Benennen Sie die Dienste so, dass sie das richtige Wesen des Dienstes vermitteln: „schlüsselfertige Lösung“
Seiten eines bestimmten Dienstes (z. B. Installation einer Klimaanlage)
Das Problem
 So sehen die meisten Benutzer den ersten Bildschirm. „Wir haben den Markt studiert - frei atmen“ ist kein aussagekräftiges Wertversprechen.
So sehen die meisten Benutzer den ersten Bildschirm. „Wir haben den Markt studiert - frei atmen“ ist kein aussagekräftiges Wertversprechen.Die Seite vermittelt nicht das Wesentliche des Dienstes. Was genau wird angeboten, eine Klimaanlage kaufen, eine Klimaanlage installieren oder etwas anderes? Ein hohes Maß an Engagement ist erforderlich, um das Wesentliche des Dienstes zu verstehen. Und die Idee, den Wert ganz am Ende zu verbergen, sieht vor dem Hintergrund von allem anderen nicht erfolgreich aus.
Empfehlung
Unmittelbar auf dem ersten Bildschirm ist es einfach und klar, das Wesentliche des Dienstes zu erklären, wie er funktioniert und wie hoch seine Kosten sind. Und erst danach, um bestimmte Details und Nuancen zu enthüllen.
Was bedeutet das alles?
Im Allgemeinen ist die Website so schlecht, dass ich sie nicht beachten würde, wenn es keine Informationen über die Höhe der Investition in den Service gäbe. Natürlich ist nicht bekannt, welcher Teil des Budgets auf die Website floss, aber dies bestätigt einmal mehr, dass selbst viel Geld nicht vor der Möglichkeit spart, alles zu verderben.
Warum passiert das? Dies ist ein Versuch, Geld zu sparen und das ganze Haus zu machen? Fehler bei der Auswahl eines Auftragnehmers? Oder nur andere Prioritäten? Was denkst du?
ps Wie interessant sind Sie für Artikel dieses Formats? Manchmal werde ich bombardiert und mache Usability-Audits von zufälligen Projekten. Um meine Energie in eine nützliche Richtung zu lenken, können Sie eine Prüfung Ihrer Website oder mobilen Anwendung anbieten. Ich werde interessante Projekte auswählen und ein kostenloses Audit durchführen. Sie können eine Anfrage über private Nachrichten hinterlassen.
ps 2 Dieses Material wurde zuerst von mir auf vc.ru veröffentlicht und ist jetzt
dank WD-40 auf Habr verfügbar. Vielen Dank, WD-40