
Einen Benutzer in einer mobilen Anwendung zu halten, ist eine Wissenschaft. Die Grundlage in unserem Artikel über VC.ru wurde vom Autor des
Growth Hacking- Kurses beschrieben
: Mobile App Analytics Maxim Godzi, Leiter Maschinelles Lernen bei App in the Air. Maxim spricht über die vom Unternehmen entwickelten Tools am Beispiel der Arbeit an der Analyse und Optimierung einer mobilen Anwendung. Dieser systematische Ansatz zur Produktentwicklung, der bei App in the Air entwickelt wurde, wird als Retentioneering bezeichnet. Sie können diese Tools in Ihrem Produkt verwenden: Einige davon sind auf GitHub
frei verfügbar .
App in the Air - eine Anwendung mit mehr als 3 Millionen aktiven Benutzern auf der ganzen Welt, mit der Sie Flüge verfolgen, Informationen über sich ändernde Abflug- / Landezeiten, Registrierung und Flughafenmerkmale erhalten können.
Vom Trichter zur Flugbahn
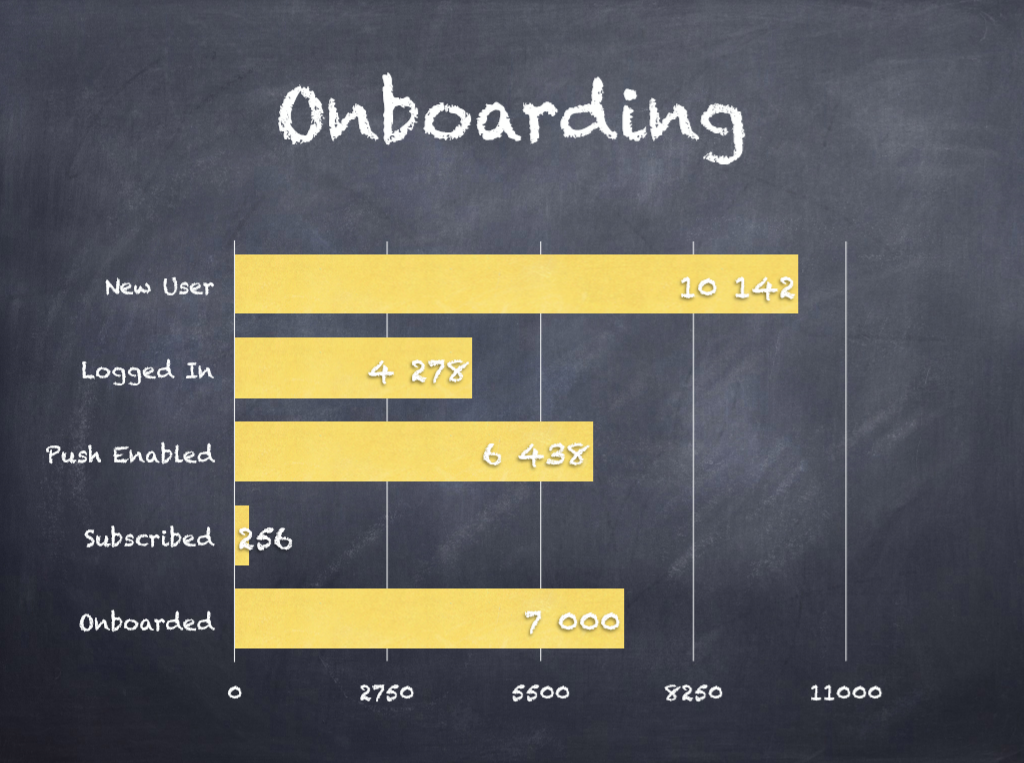
Alle Entwicklungsteams bauen einen Onboarding-Trichter (ein Prozess, der auf die Benutzerakzeptanz eines Produkts abzielt). Dies ist der erste Schritt, mit dem Sie das gesamte System von oben betrachten und Anwendungsprobleme finden können. Während sich das Produkt entwickelt, werden Sie die Grenzen dieses Ansatzes spüren. Mit einem einfachen Trichter können Sie keine nicht offensichtlichen Wachstumspunkte für das Produkt erkennen. Das Ziel des Trichters ist es, einen allgemeinen Überblick über die Phasen der Benutzer in der Anwendung zu geben und Ihnen die Metriken der Norm zu zeigen. Der Trichter verbirgt jedoch umsichtig Abweichungen von der Norm in Bezug auf offensichtliche Probleme oder im Gegenteil spezielle Benutzeraktivitäten.

Wir haben in App in the Air unseren eigenen Trichter gebaut, aber aufgrund der Besonderheiten des Produkts haben wir eine Sanduhr bekommen. Dann haben wir beschlossen, den Ansatz zu erweitern und die umfangreichen Informationen zu verwenden, die uns die Anwendung bietet.
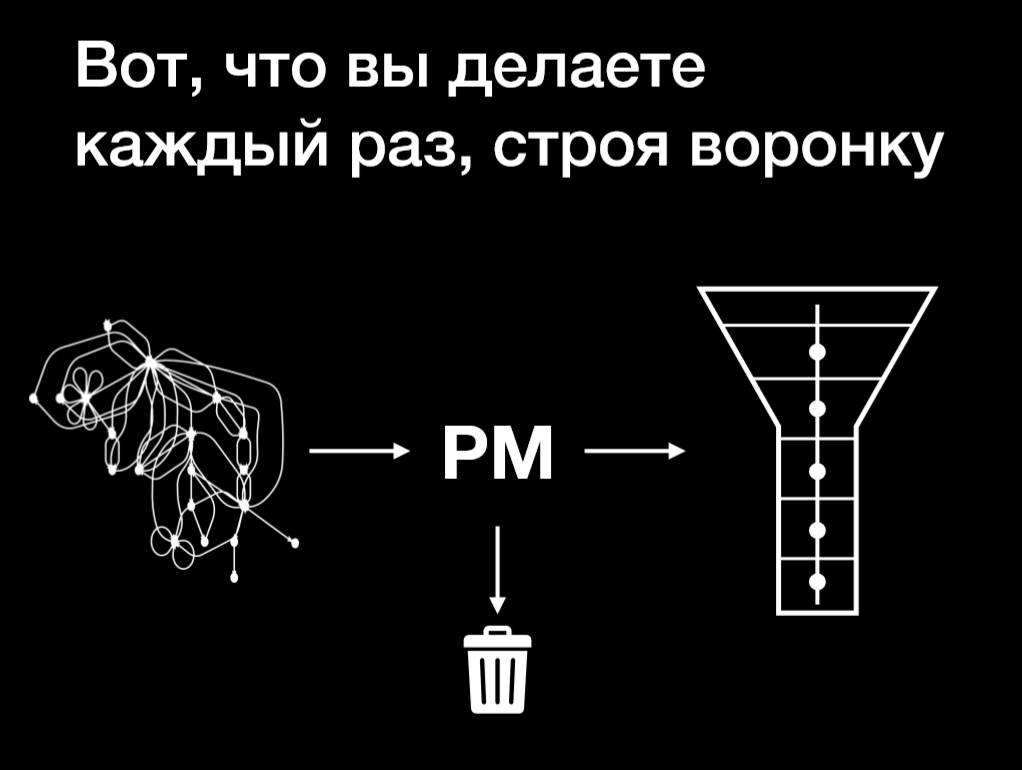
Wenn Sie einen Trichter bauen, verlieren Sie die Flugbahnen des Onboarding durch Benutzer. Trajektorien bestehen aus einer Folge von Aktionen des Benutzers und der Anwendung selbst (z. B. Senden einer Push-Benachrichtigung).

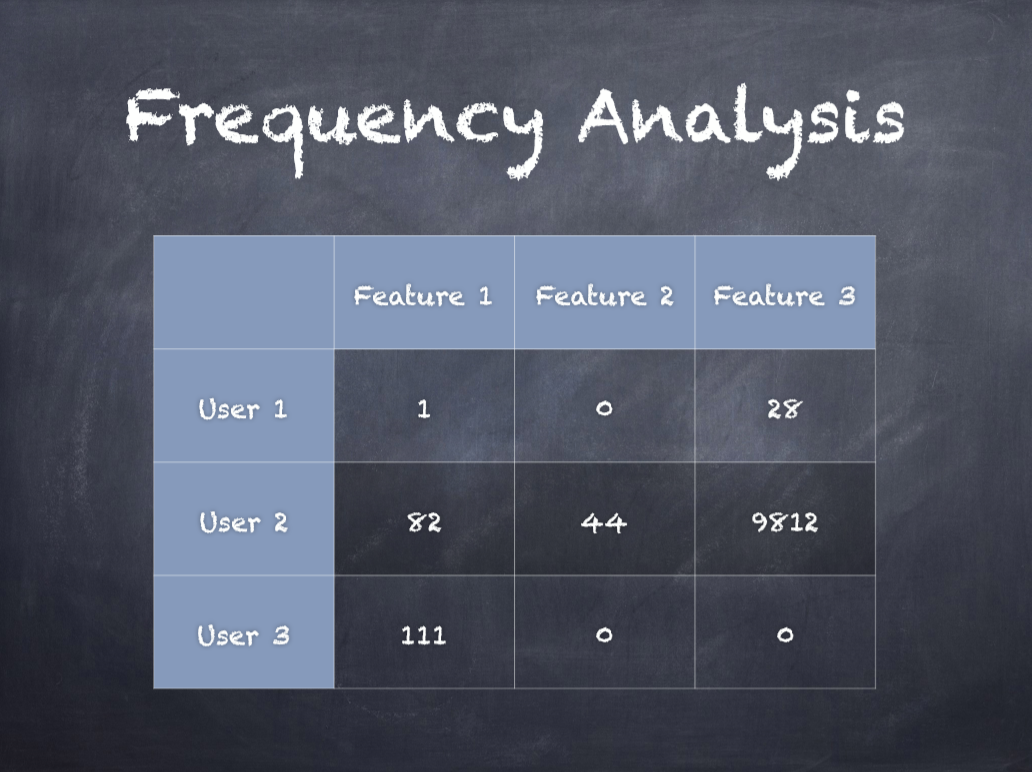
Mithilfe von Zeitstempeln können Sie ganz einfach die Flugbahn eines Benutzers wiederherstellen und für jeden von ihnen ein Diagramm erstellen. Natürlich gibt es viele Grafiken. Daher müssen Sie ähnliche Benutzer gruppieren. Sie können beispielsweise alle Benutzer in den Zeilen der Tabelle anordnen und malen, wie oft sie eine Funktion verwenden.

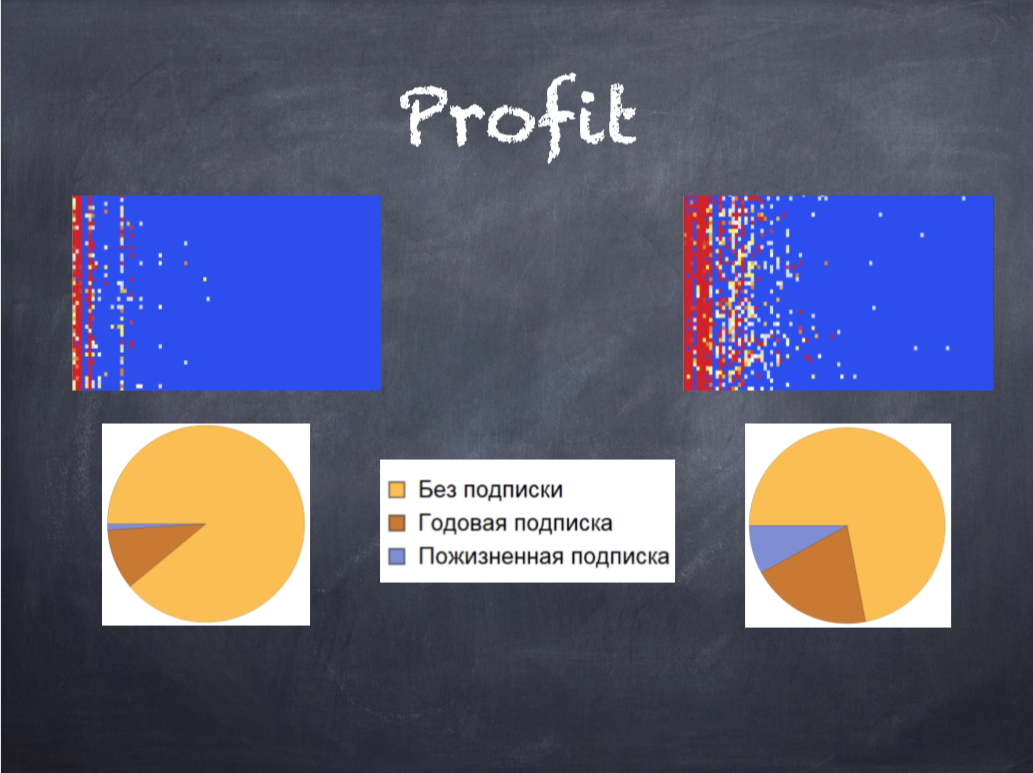
Basierend auf einer solchen Tabelle haben wir eine Matrix erstellt und Benutzer nach der Häufigkeit der Verwendung von Funktionen, dh nach Knoten in der Grafik, gruppiert. Normalerweise ist dies der erste Schritt zu Erkenntnissen: Beispielsweise werden Sie bereits in dieser Phase feststellen, dass einige Benutzer einen Teil der Funktionen überhaupt nicht verwenden. Als wir die Frequenzanalyse durchgeführt haben, haben wir begonnen zu untersuchen, welche Knoten des Diagramms die „größten“ sind, dh welche Seiten Benutzer am häufigsten besuchen. Die Kategorien, die sich durch ein für Sie wichtiges Kriterium grundlegend unterscheiden, werden sofort unterschieden. Hier sind zum Beispiel zwei Benutzercluster, die wir aufgrund einer Abonnemententscheidung aufgeteilt haben (insgesamt gab es 16 Cluster).

Wie man es benutzt
Wenn Sie Ihre Benutzer auf diese Weise betrachten, können Sie sehen, mit welchen Funktionen Sie sie halten oder beispielsweise ein Abonnement erhalten. Natürlich zeigt die Matrix auch offensichtliche Dinge. Zum Beispiel befanden sich diejenigen, die ein Abonnement gekauft hatten, auf dem Abonnementbildschirm. Abgesehen davon können Sie Muster finden, die Sie sonst nie kennen würden.
So haben wir versehentlich eine Gruppe von Benutzern gefunden, die den Flug hinzufügen, ihn tagsüber aktiv verfolgen und dann für eine lange Zeit verschwinden, bis sie wieder irgendwohin fliegen. Wenn wir ihr Verhalten mit gewöhnlichen Tools analysieren würden, würden wir denken, dass die Funktionalität der Anwendung einfach nicht zu ihnen passt: Wie könnte man sonst erklären, dass sie sie einen Tag lang verwendet haben und nie wieder zurückkehren? Aber mit Hilfe der Grafiken haben wir gesehen, dass sie sehr aktiv sind, nur ihre gesamte Aktivität passt in einen Tag.
Jetzt besteht unsere Hauptaufgabe darin, einen solchen Benutzer dazu zu bringen, das Treueprogramm seines Netzbetreibers zu verbinden, während er unsere Statistiken verwendet. In diesem Fall importieren wir alle Flüge, die er kaufen wird, und versuchen, ihn zum Abonnieren zu bewegen, sobald er ein neues Ticket kauft. Um dieses Problem zu lösen, haben wir auch begonnen, mit Aviasales, Svyaznoy.Travel und anderen Anwendungen zusammenzuarbeiten. Wenn der Benutzer ein Ticket kauft, bietet ihm die Anwendung an, der App in the Air einen Flug hinzuzufügen, und wir sehen ihn sofort.
Dank der Grafik haben wir gesehen, dass 5% der Personen, die den Abonnementbildschirm aufrufen, dies ablehnen. Wir haben begonnen, solche Fälle zu analysieren, und festgestellt, dass ein Benutzer zur ersten Seite wechselt, die Verbindung seines Google-Kontos initiiert und diese dann abbricht, zur ersten Seite zurückkehrt und so viermal. Zuerst dachten wir: "Mit diesem Benutzer stimmt eindeutig etwas nicht." Und dann haben wir festgestellt, dass die Anwendung höchstwahrscheinlich einen Fehler aufweist. Auf einem Trichter würde dies wie folgt interpretiert: Der Benutzer mochte den von der Anwendung angeforderten Berechtigungssatz nicht und ging.
In einer anderen Gruppe gingen 5% der Benutzer auf dem Bildschirm verloren, auf dem die Anwendung die Auswahl einer aller Kalenderanwendungen auf dem Smartphone anbietet. Benutzer wählten immer wieder verschiedene Kalender aus und verließen dann einfach die Anwendung. Es stellte sich heraus, dass es ein UX-Problem gab: Nachdem eine Person einen Kalender ausgewählt hatte, musste sie oben rechts auf Fertig klicken. Nur nicht alle Benutzer haben es gesehen.

Erste Bildschirm-App in der Luft
In unserer Grafik haben wir gesehen, dass etwa 30% der Benutzer nicht über den ersten Bildschirm hinausgehen. Dies liegt an der Tatsache, dass wir den Benutzer aggressiv zum Abonnieren drängen. Auf dem ersten Bildschirm bietet die Anwendung die Registrierung über Google oder Triplt an. Es gibt keine Informationen, über die Sie die Registrierung überspringen können. Von denen, die den ersten Bildschirm verlassen, klicken 16% der Benutzer auf "Mehr" und kehren erneut zurück. Wir haben herausgefunden, dass sie nach einer Möglichkeit zur internen Registrierung in der Anwendung suchen, und wir werden sie im nächsten Update veröffentlichen. Außerdem drücken 2/3 derjenigen, die sofort abreisen, überhaupt nichts. Um herauszufinden, was mit ihnen passiert, haben wir eine Heatmap erstellt - eine Heatmap. Es stellte sich heraus, dass Clients auf die Liste der Anwendungsfunktionen klicken, die keine aktiven Links sind.
Fangen Sie den Moment ein
Oft sieht man Menschen, die neben einer Asphaltstraße auf Wegen trampeln. Retentioneering ist ein Versuch, diese Wege zu finden und wenn möglich die Straße zu wechseln.
Natürlich ist es schlecht, dass wir von echten Benutzern lernen, aber zumindest haben wir begonnen, automatisch Muster zu verfolgen, die auf das Problem eines Benutzers in der Anwendung hinweisen. Jetzt erhält der Produktmanager Benachrichtigungen per E-Mail, wenn es eine große Anzahl von "Schleifen" gibt - wenn der Benutzer immer wieder zu einem Bildschirm zurückkehrt.
Schauen wir uns an, nach welchen Mustern in Benutzerverläufen im Allgemeinen interessant ist, um Probleme und Anwendungswachstumspunkte zu analysieren:
- Schleifen und Schleifen. Die oben genannten Schleifen - wenn ein Ereignis im Pfad des Benutzers wiederholt wird, z. B. Kalender-Kalender-Kalender-Kalender. Eine Schleife mit einer großen Anzahl von Wiederholungen ist ein offensichtlicher Hinweis auf ein Problem mit der Schnittstelle oder ein unzureichendes Markup von Ereignissen. Der Zyklus ist ebenfalls ein geschlossener Pfad, enthält jedoch im Gegensatz zur Schleife mehr als ein Ereignis, z. B. Anzeigen des Flugverlaufs - Hinzufügen eines Flugs - Anzeigen des Flugverlaufs.
- Flowstopper - Wenn der Benutzer aufgrund eines Hindernisses seine gewünschte Bewegung nicht durch die Anwendung fortsetzen kann, z. B. einen Bildschirm mit einer für den Kunden nicht offensichtlichen Oberfläche. Solche Ereignisse hemmen und verschieben die Flugbahn der Benutzer.
- Bifurkationspunkte - wichtige Ereignisse, nach denen die Trajektorien von Clients verschiedener Typen getrennt werden. Dies sind insbesondere Bildschirme, die keinen direkten Übergang oder Handlungsaufruf zur Zielaktion enthalten, wodurch einige Benutzer effektiv dazu gedrängt werden. Beispielsweise verhält sich ein Bildschirm, der nicht in direktem Zusammenhang mit dem Kauf von Inhalten in der Anwendung steht, auf dem Kunden jedoch dazu neigen, Inhalte zu kaufen oder nicht zu kaufen, anders. Bifurkationspunkte können Einflusspunkte auf die Aktionen Ihrer Benutzer mit einem Pluszeichen sein - beeinflussen Sie die Kaufentscheidung oder den Rechtsklick oder Minus - sie können bestimmen, dass der Benutzer die Anwendung nach einigen Schritten verlässt.
- Abgebrochene Konvertierungspunkte sind potenzielle Bifurkationspunkte. Sie können sich diese als Bildschirme vorstellen, die die Zielaktion vorantreiben könnten, dies jedoch nicht. Es kann auch ein Zeitpunkt sein, an dem ein Benutzer ein Bedürfnis hat, aber wir befriedigen es nicht, weil wir einfach nichts darüber wissen. Die Analyse der Flugbahn sollte es ermöglichen, dies zu identifizieren.
- Ablenkungspunkt - Bildschirme / Popups, die für den Benutzer keinen Wert haben, wirken sich nicht auf die Konvertierung aus und können gleichzeitig die Flugbahn „verwischen“ und den Benutzer von den Zielaktionen ablenken.
- Blinde Flecken - versteckte Punkte der Anwendung, Bildschirme und Funktionen, die für den Benutzer sehr schwer zu erreichen sind.
- Abflüsse - Verkehrsleckstellen
Im Allgemeinen ermöglichte uns der mathematische Ansatz zu verstehen, dass der Kunde die Anwendung auf eine völlig andere Art und Weise verwendet, als es Produktmanager normalerweise denken, und versucht, für den Benutzer einen eigenen Standardanwendungsfall zu planen. Wenn man im Büro sitzt und an den coolsten Konferenzen für Produkte teilnimmt, ist es immer noch sehr schwierig, sich die ganze Vielfalt der realen Feldbedingungen vorzustellen, unter denen der Benutzer seine Probleme mit der Anwendung lösen wird.
Es erinnert an einen coolen Witz. Der Tester betritt die Bar und bestellt: einen Bierkrug, 2 Bierkrüge, 0 Bierkrüge, 999999999 Bierkrüge, eine Eidechse in einem Glas, –1 Bierkrug, Qwertyuip-Bierkrüge. Der erste echte Kunde kommt in die Bar und fragt, wo die Toilette ist. Die Bar geht in Flammen auf, alle sterben.
Nachdem Produktanalysten tief in dieses Problem eingetaucht waren, begannen sie, das Konzept des Mikromoments einzuführen. Der moderne Benutzer benötigt eine sofortige Lösung für sein Problem. Vor einigen Jahren begann Google darüber zu sprechen: In der Firma wurden solche Benutzeraktionen als Mikromomente bezeichnet. Der Benutzer ist abgelenkt, schließt versehentlich die Anwendung, versteht nicht, was von ihm verlangt wird, meldet sich nach 24 Stunden erneut an, vergisst erneut und klickt dann auf den Link, den ihm ein Freund im Messenger gesendet hat. Und all diese Sitzungen können nicht länger als 20 Sekunden dauern.
Daher haben wir versucht, den Support-Service so zu konfigurieren, dass die Mitarbeiter das Problem fast in Echtzeit verstehen können. Wenn eine Person auf die Support-Seite kam und mit dem Schreiben ihrer Frage begann, können wir die Essenz des Problems bestimmen und dessen Verlauf - die letzten 100 Ereignisse - kennen. Zuvor haben wir die Verteilung aller Anrufe an den Support-Service nach Kategorien mithilfe der ML-Analyse der Texte von Anfragen an den Support-Service automatisiert. Trotz des Erfolgs der Kategorisierung ist es die Arbeit mit Trajektorien, die automatisch die am besten geeignete Lösung für die Situation des Benutzers findet, wenn 87% aller Anrufe korrekt in einer von 13 Kategorien verteilt sind.
Wir können Updates nicht schnell veröffentlichen, aber wir können das Problem auch dann feststellen, wenn der Benutzer dem Szenario folgt, das wir bereits gesehen haben, und ihm eine Push-Benachrichtigung senden.
Wir sehen, dass die Aufgabe der Optimierung der Anwendung umfangreiche Tools zum Studium der Benutzerverläufe erfordert. Wenn Sie alle Pfade kennen, auf denen Benutzer gehen, können Sie die richtigen Pfade ebnen und mithilfe von benutzerdefinierten Inhalten Push-Benachrichtigungen und adaptive UI-Elemente „am Griff“ den Benutzer zu gezielten Aktionen führen, die seinen Anforderungen am besten entsprechen und Geld bringen. Daten und andere Werte für Ihr Unternehmen.
Was zu beachten ist
- Untersuchen Sie Benutzer-Conversions nur am Beispiel von Trichtern - verlieren Sie die umfangreichen Informationen, die uns die Anwendung bietet.
- Die Retentioneering-Analyse von Benutzerverläufen in Diagrammen hilft zu erkennen, welche Funktionen Sie verwenden, um Benutzer zu binden oder sie beispielsweise zum Abonnieren anzuregen.
- Mithilfe von Retentioneering-Tools können Sie automatisch Echtzeitmuster verfolgen, die auf das Problem eines Benutzers in der Anwendung hinweisen, und Fehler finden und schließen, bei denen es schwierig war, sie zu bemerken.
- Sie helfen dabei, nicht offensichtliche Muster des Benutzerverhaltens zu finden.
- Retentioneering-Tools bieten die Möglichkeit, automatisierte ML-Tools zur Vorhersage von Schlüsselereignissen mit dem Benutzer und Metriken zu erstellen: Benutzerverlust, LTV und viele andere Metriken, die in der Grafik leicht identifiziert werden können.
Wir schaffen eine Community rund um Retentioneering für einen freien Gedankenaustausch. Sie können die von uns entwickelten Tools als eine Sprache wahrnehmen, in der Analysten und Produkte aus verschiedenen Mobil- und Webanwendungen Erkenntnisse, die besten Techniken und Methoden austauschen können.
Wie Sie diese Tools verwenden, erfahren Sie im Growth Hacking- Kurs : Binary District Mobile App Analytics .