
Neue Auswahl mit Links zu Nachrichten und Materialien.
Viel Spaß beim Lesen!
Veröffentlichungen
Winkelig
Angular 7.2.2 - verbesserte Bazel-Unterstützung
Angular CLI
Angular CLI 7.2.3 - Fehler behoben, verbesserte Stabilität
Angular CLI 7.3.0-beta.0 - viele Verbesserungen in Bezug auf Ivy, experimentelles Ivy-Flag hinzugefügt, um eine neue Anwendung mit Ivy zu generieren
Angular CLI 7.3.0-rc.0
Ionisch
4.0.0 Neutronium - Viel Spaß!
NGRX
NGRX 7.1.0
TypeScript
TypeScript 3.2.4
TypeScript 3.3 RC - verbesserte Unterstützung für Union Types und beschleunigte die inkrementelle Erstellung von Verbundprojekten um das Vierfache.
Zusammengesetzte Projekte wurden bereits in TypeScript 3 veröffentlicht und können hier gelesen werden .
Weitere Informationen zur neuen Version finden Sie auf der offiziellen Website .
Die Werkzeuge
Die Angular Console , die eine Benutzeroberfläche für die Angular CLI hinzufügt, verfügt jetzt über ein eigenes Plugin für VS-Code.
ngx-quicklink von mgechev verwendet die Intersection Observer-API für die Preloading-Strategie und beschleunigt das Laden von Angular-Anwendungen.
Ähnlich wie der Befehl rxjs-operator-counter hat Rustam das Dienstprogramm cool ng-app-counter für Angular geschrieben .
rx-handler ist ein großartiges ReactiveX- Tool, das die Boilerplate reduziert.
rxjs-watcher ist eine einfache Erweiterung für Chrome DevTools, die RxJS rendert.
serverx-ts ist ein experimentelles Node.js-HTTP-Framework, das RxJS verwendet.
Denken Sie, Sie kennen RxJS gut? Testen Sie Ihr Wissen im RxJS Puzzles- Minispiel !
TweetDeck ist eine Anwendung zum Verfolgen von GitHub-Repositorys.
fx ist ein fantastisches CLI-Tool zum bequemen Anzeigen und Bearbeiten von JSON im Terminal.
Spectator ist ein nützliches Werkzeug zum Testen von Angular-Anwendungen, das das Testen erleichtert und die Menge an Boilerplate reduziert.
NgxFormly ist ein einfaches Tool zum Erstellen und dynamischen Anzeigen reaktiver Formulare.
Prettier ist ein Code-Formatierungswerkzeug. Es hat eine minimalistische Konfiguration, ist in alle IDEs integriert und unterstützt viele Sprachen.
Für eine einfachere Prettier- Installation in Angular gibt es ein fertiges Schema
HTTP-Client Karin verwendet ungewöhnlich Vorlagenliterale.
(Es wird nicht empfohlen, Standardmechanismen zu verwenden.)
RunJS - Notizblock für Ihre Experimente mit Node.JS (nur MacOS)
Interessante Artikel

Stellen Sie vor der Durchführung von Mikrooptimierungen sicher, dass alle oben genannten Schritte bereits für Ihre Angular- Anwendung ausgeführt wurden:
- Verwenden Sie die Angular CLI
- Komprimieren Sie Ihr Vermögen brotli / gzip
- Verwenden Sie die Code-Aufteilung mit loadChildren
- Routen vorladen
- Verwenden Sie den Angular Service-Mitarbeiter
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

Alles, was Sie über ExpressionChangedAfterItHasBeenCheckedError wissen müssen
https://blog.angularindepth.com/jedes - alles, was Sie wissen müssen, um den Ausdruck zu ändern, nachdem Sie den Fehler überprüft haben - Fehler-e3fd9ce7dbb4
Winkelinjektor
Um eine schnelle Suche nach Anbietern zu ermöglichen, verwendet Angular Bloom-Filter unter der Haube. Es gibt einen wunderbaren Artikel, der diese Datenstruktur im Detail erklärt:
https://llimllib.imtqy.com/bloomfilter-tutorial/
Organisieren einer Anwendung mit NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Fehlerbehandlung mit Angular und NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Winkel Monorepo

Nrwl veröffentlichte das Buch " Angular Enterprise Monorepo Patterns ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Experimenteller Efeu

Sie können Ivy jetzt ausprobieren, dafür können Sie die vorgefertigte Anwendung verwenden.
https://github.com/thekiba/angular-experimental-ivy
Oder machen Sie selbst ein paar Schritte:
- Aktualisieren Sie angle / cli auf 7.3.0-beta.0
- Erstellen Sie eine neue Anwendung
- Aktualisieren Sie Angular manuell auf 8.0.0-beta.0
- Entfernen Sie den Parameter es5BrowserSupport aus angle.json
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

Kliment Ru hat die Leistung von Ivy wunderbar recherchiert und unerwartete Ergebnisse erzielt.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar auf AngularNYC beantwortet Fragen zu IVY .
https://youtu.be/a3j5U5WVmUo
Angular und Bazel

Minko Gechev beantwortet Fragen zu Angular und Bazel und spricht über interessante Funktionen des neuen Sammlers.
https://youtu.be/vlIhnYnMAX0
Bazel

Inkrementeller und Remote-Build von Angular auf Servern mit Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Einführung in Ionic 4

Heute freue ich mich, die Veröffentlichung von Ionic Framework 4.0 bekannt zu geben , das leicht als "Ionic für alle" bezeichnet werden kann.
Max Lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX hat eine Website https://ngrx.io mit detaillierter Dokumentation.
Die neue Version fügte die lang erwartete Typunterstützung für Aktionen hinzu und führte uns in Selector Requisiten , Lebenszyklusmethoden OnInitEffects und OnIdentifyEffects ein . Verbesserte Unterstützung für Entity , Router Store und Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

Netanel Basal erläutert, wie Sie mithilfe von Anweisungen Fehler in Angular einfacher anzeigen können.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
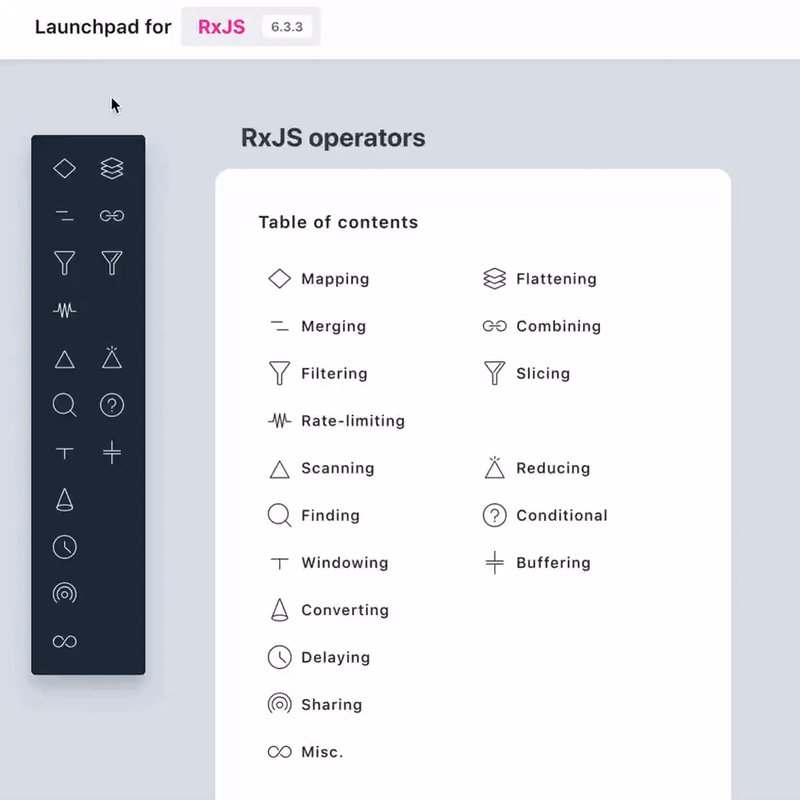
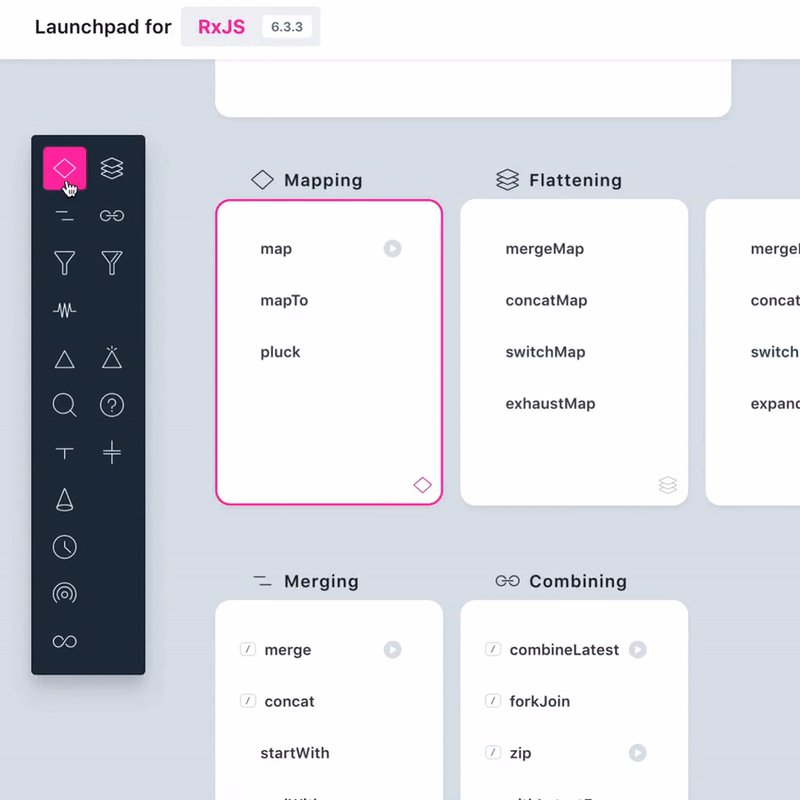
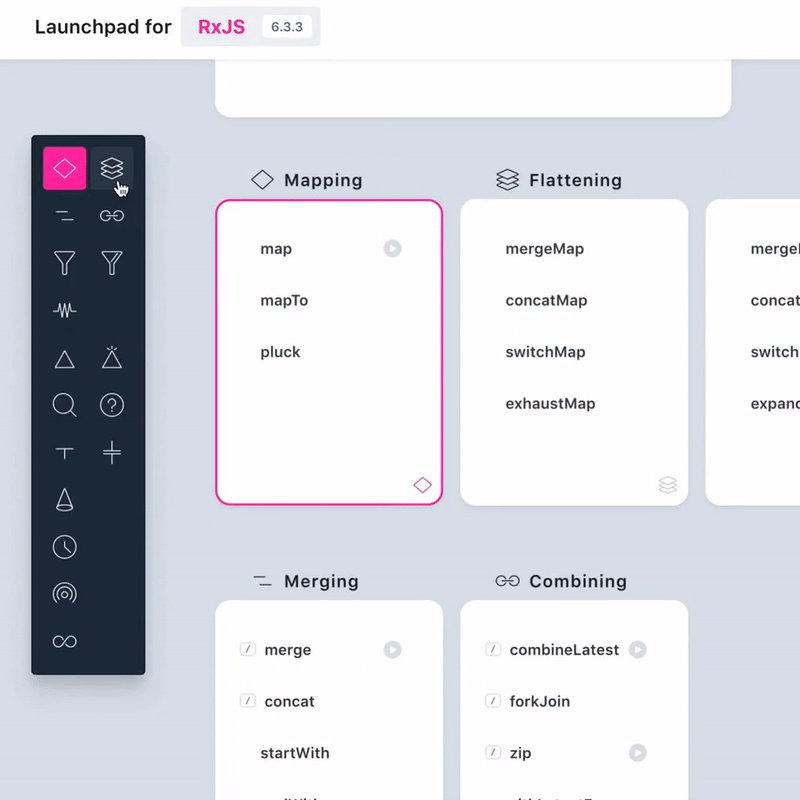
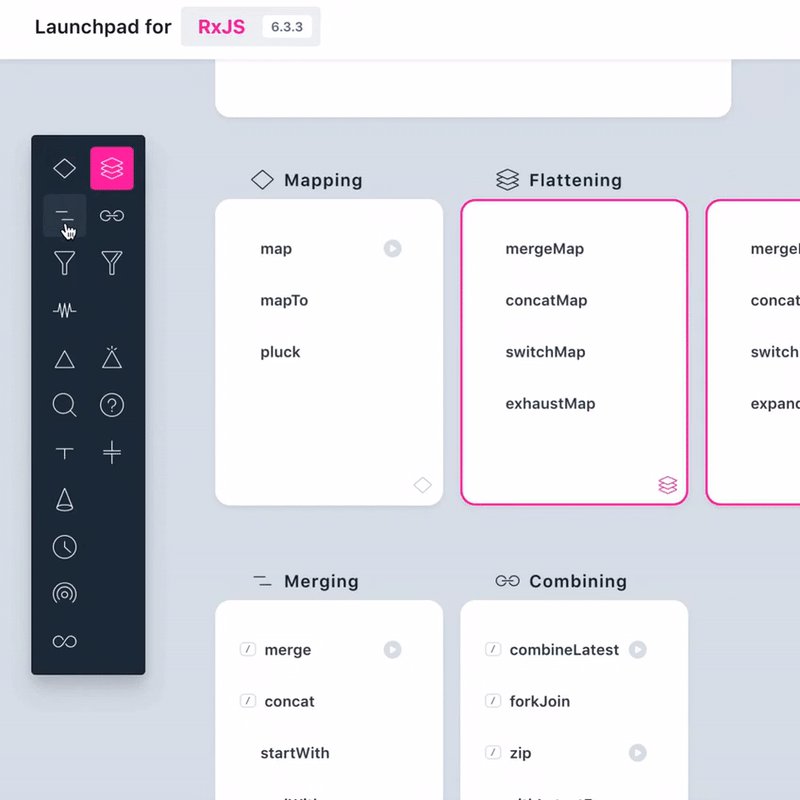
Launchpad für RxJS

Cédric Soulas hat reactive.how aktualisiert und ein praktisches Launchpad hinzugefügt, um nach den erforderlichen Operatoren in verschiedenen Kategorien zu suchen.
- Kategorien erkunden
- Suchen Sie nach Operatoren
- Studiere sie
https://reactive.how/rxjs/
Wenn Sie sich noch nicht angemeldet haben, abonnieren Sie meinen Twitter- und Telegrammkanal und schließen Sie sich der Telegrammgruppe an , um über die neuesten Entwicklungen in der Angular-Welt auf dem Laufenden zu bleiben.