Jeder fünfte Einwohner der Vereinigten Staaten besitzt einen intelligenten Lautsprecher, und das sind
47 Millionen Menschen. Der Assistent kann eine Erinnerung, eine Aufgabenliste, einen Wecker, einen Timer erstellen, Nachrichten lesen, Musik einschalten, einen Podcast erstellen, die Lieferung bestellen, Kinokarten kaufen und ein Taxi rufen. Dies sind alles „Fähigkeiten“ oder „Fähigkeiten“ von Assistenten. Sie werden auch als Sprachanwendungen bezeichnet. Für Alexa und Google Assistant wurden für 2018
70.000 Apps entwickelt.
Im Jahr 2017 startete Starbucks die Funktion zum Bestellen von Kaffee zu Hause für Amazon Alexa. Neben der Erhöhung der Lieferaufträge haben alle möglichen Medien darüber geschrieben und eine coole PR geschaffen. Auf Starbucks folgten Uber, Domino's, MacDonald's und sogar Tide Laundry Detergent, die ihre eigenen Alexa-Fähigkeiten entwickelten.
Wie Starbucks hat die Sprachanwendung eine oder zwei Funktionen: Kaffee bestellen, Alarm auslösen oder Kurier anrufen. Um etwas Ähnliches zu entwerfen, ist es nicht notwendig, ein interkontinentales Unternehmen zu sein. Die Idee, das Design, das Testen, die Entwicklung und die Veröffentlichung ähneln ähnlichen Phasen in der Welt der mobilen Entwicklung, bieten jedoch Funktionen für die Sprache.
Pavel Guay sprach ausführlich über den Prozess: von der Idee bis zur Veröffentlichung, mit Beispielen eines echten Spiels, mit historischen Einfügungen und einer Analyse der Welt der Stimmentwicklung.
Über den Lautsprecher :
Pavel Gvay (
pavelgvay ) - entwirft
Sprachschnittstellen im mobilen Entwicklungsstudio KODE. Das Studio entwickelt mobile Anwendungen, zum Beispiel für Utair, Pobeda, RosEuroBank, BlueOrange Bank und Whiskas. KODE hat jedoch eine Abteilung, die sich mit Sprachanwendungen für Yandex.Alice und Google Assistant befasst. Pavel nahm an mehreren realen Projekten teil, tauschte Erfahrungen mit Entwicklern und Designern auf diesem Gebiet aus, auch aus den USA, und spricht auf thematischen Konferenzen. Darüber hinaus ist Pavel der Gründer des
Startups tortu.io , einem Tool zum Entwerfen von Sprachanwendungen.
Was ist eine Konversationsanwendung?
In einer Konversationsanwendung wird der Interaktionskanal mit dem Benutzer durch eine Konversation aufgebaut : mündlich - mit einem intelligenten Sprecher oder durch eine schriftliche, beispielsweise mit Google Assistant. Zusätzlich zur Spalte kann das Interaktionsgerät ein Bildschirm sein, sodass Konversationsanwendungen auch grafisch sind.
Es ist richtig, eine gesprochene Anwendung zu sprechen, keine Sprachanwendung, aber dies ist ein etablierter Begriff, und ich werde ihn auch verwenden.
Sprachanwendungen haben einen wichtigen Vorteil gegenüber mobilen: Sie müssen nicht heruntergeladen und installiert werden. Es reicht aus, den Namen zu kennen, und der Assistent wird alles selbst starten.
Das liegt daran, dass nichts heruntergeladen werden muss - sowohl Spracherkennung als auch Geschäftslogik -, dass die gesamte Anwendung in der Cloud lebt. Dies ist ein großer Vorteil gegenüber mobilen Anwendungen.
Ein bisschen Geschichte
Die Geschichte der Sprachassistenten begann mit
Interactive Voice Response , einem interaktiven System aufgezeichneter Sprachantworten. Vielleicht hat niemand diesen Begriff gehört, aber alle sind auf den technischen Support gestoßen und haben den Roboter gehört: „Drücken Sie 1, um zum Hauptmenü zu gelangen. Klicken Sie auf 2, um mehr zu erfahren. “- Dies ist das
IVR- System. Zum Teil kann IVR als die erste Generation von Sprachanwendungen bezeichnet werden. Obwohl sie bereits Teil der Geschichte sind, können sie uns etwas beibringen.
Die meisten Menschen versuchen bei der Interaktion mit dem IVR-System, den Bediener zu kontaktieren. Dies ist auf eine schlechte UX zurückzuführen, wenn die Interaktion auf harten Teams basiert, was nur unpraktisch ist.
Dies bringt uns zur Grundregel einer guten Konversationsanwendung.
Eine gute Konversationsanwendung interagiert mit dem Benutzer nicht durch strenge Befehle, sondern durch eine lebhafte, natürliche Konversation, ähnlich der Kommunikation zwischen Personen.
Ein Gespräch mit der Anwendung sollte eher dem Anrufen einer Pizzeria für eine Bestellung ähneln als der Kommunikation mit einem Chat-Bot durch Teams. Es wird nicht möglich sein, die gleiche Flexibilität wie bei einem Gespräch zwischen Personen zu erreichen, aber mit der Anwendung in einer komfortablen und natürlichen Sprache zu sprechen, ist durchaus möglich.
Dies ist auch der Vorteil von Voice-over-Grafikanwendungen: Sie müssen
nicht lernen, wie man sie verwendet . Meine Großmutter weiß nicht, wie sie über die Anwendung zu Websites gehen oder Pizza bestellen soll, aber sie kann die Lieferung über die Spalte anrufen. Wir sollten diesen Vorteil nutzen und uns an die Art und Weise anpassen, wie Menschen sprechen, und ihnen nicht beibringen, mit unserer Anwendung zu sprechen.
Wechseln wir von IVR-Systemen in die Gegenwart - zu virtuellen Assistenten.
Virtuelle Assistenten
Die Sprachwelt dreht sich um virtuelle Assistenten:
Google Assistant ,
Amazon Alexa und
Alice .
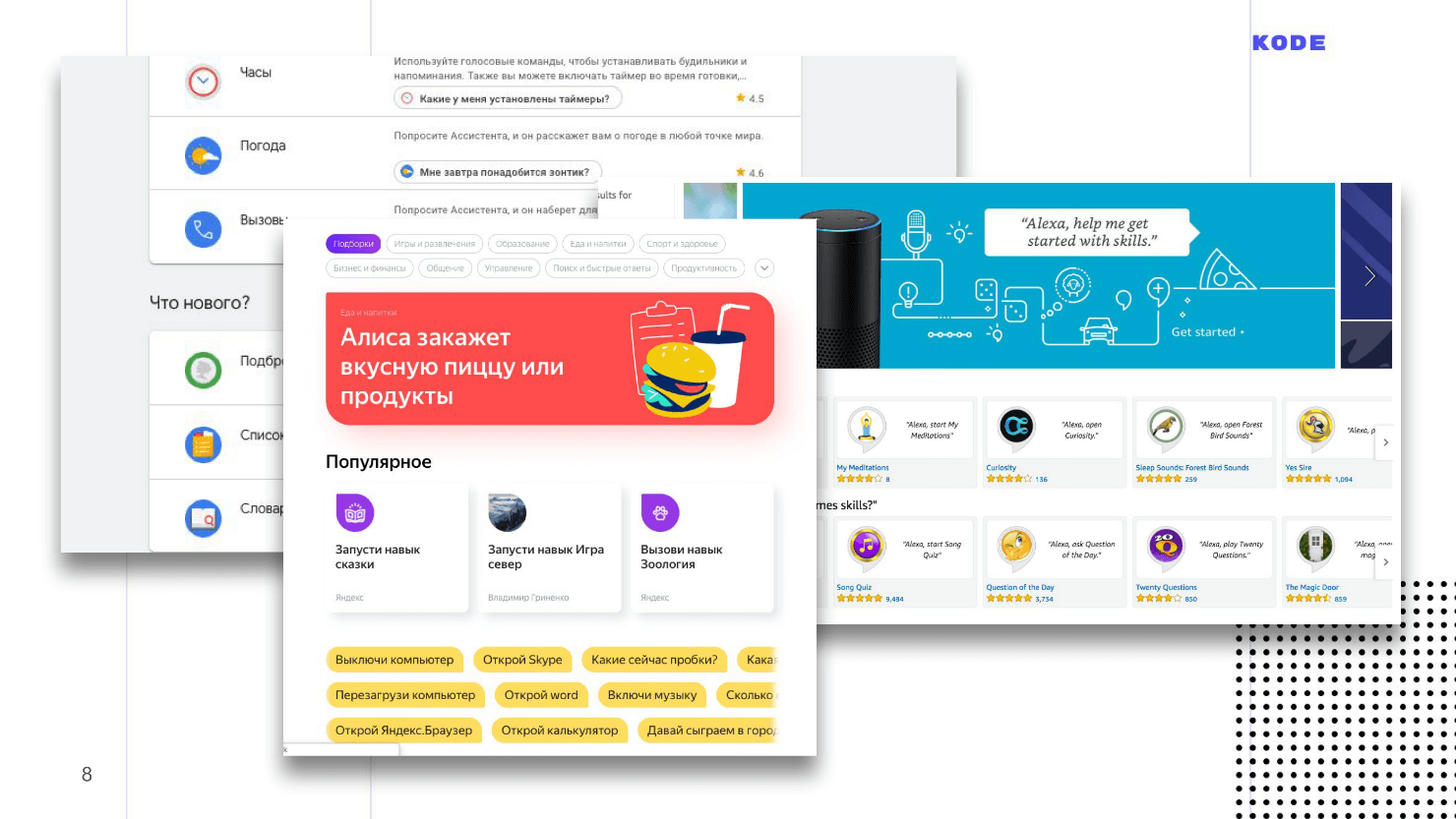
Alles ist fast wie in der mobilen Welt angeordnet, nur anstelle der iOS- und Android-Plattformen gibt es Alice, Google Assistant und Alexa anstelle von grafischen Anwendungen - Sprache mit eigenen Namen oder Namen, und jeder Assistent verfügt über einen eigenen Sprachanwendungsspeicher. Wiederum ist es falsch, "Anwendung" zu sagen, da jede Plattform ihren eigenen Begriff hat: Alice hat "Fähigkeiten", Alexa hat "Fähigkeiten" und Google hat "Aktionen".
Um die Fertigkeit zu beginnen, frage ich den Assistenten: „Alexa, sag Starbucks, dass ich Kaffee möchte!“, Alexa findet die Coffeeshop-Anwendung in ihrem Geschäft und gibt ihm das Gespräch. Dann findet das Gespräch nicht zwischen Alex und dem Benutzer statt, sondern
zwischen dem Benutzer und der Anwendung . Viele sind verwirrt und denken, dass der Assistent weiterhin mit ihnen spricht, obwohl die Anwendung eine andere Stimme hat.
So sehen App Stores aus. Die Benutzeroberfläche ähnelt dem App Store und Google Play.

Entwicklungsschritte für Konversationsanwendungen
Für den Benutzer hat die Anwendung keinen grafischen Teil - alles sieht aus wie ein Dialog. Äußerlich mag es scheinen, dass die Anwendung eine einfache Sache ist, es ist einfach, sie zu erstellen, aber es ist nicht so. Die Entwicklungsschritte sind die gleichen wie für mobile Anwendungen.
- Design. Bei Sprache geht es nicht um das Rendern von Bildschirmen, sondern um die Ausarbeitung von Dialogen.
- Die Entwicklung gliedert sich in zwei Teile: die Entwicklung eines Sprachverständnissystems und das Schreiben von Logik.
- Testen.
- Veröffentlichung
Die ersten beiden Phasen sind spezifisch, da die Anwendungen Konversationsanwendungen sind und die letzten beiden Standard sind.
Wir werden jede der Phasen mit dem
Guess the Price- Spiel durchlaufen, das unter dem Google-Assistenten gestartet wird. Die Mechanik ist einfach: Die Anwendung zeigt dem Benutzer eine Karte mit der Ware und er muss den Preis erraten.
Beginnen wir den Tauchgang von der ersten Phase an: Wir haben uns für die Idee entschieden, Analysen durchgeführt, festgestellt, dass der Benutzer einen Bedarf hat, und eine Sprachanwendung erstellt.
Design
Das Hauptziel besteht darin, die Interaktion zwischen dem Benutzer und der Anwendung zu gestalten. In der mobilen Welt wird diese Phase als Design bezeichnet. Wenn der Designer von Grafikanwendungen Karten von Bildschirmen, Schaltflächen, Formen und Farben zeichnet, arbeitet der VUI-Designer den Dialog zwischen dem Benutzer und der Anwendung aus: Er schreibt verschiedene Zweige des Dialogs vor, denkt über Gabeln und Seitenszenarien nach und wählt Phrasenoptionen aus.
Das Entwerfen erfolgt in drei Schritten.
- Beispiele für Dialoge.
- Ein Flussdiagramm zeichnen.
- Erstellen von Eingabeaufforderungslisten.
Dialogbeispiele
Das erste, was Sie tun müssen, ist zu verstehen, wie die Anwendung funktioniert. Verständnis und Vision müssen an alle anderen weitergegeben werden, insbesondere wenn Sie ein Outsourcing-Unternehmen sind, und Sie müssen dem Kunden erklären, was er letztendlich erhalten wird.
Ein leistungsfähiges Hilfsmittel sind Beispiele für Dialoge: eine
Unterhaltung zwischen einem Benutzer und einer Anwendung über Rollen , wie in einem Spiel.
Ein Beispiel für den Dialog für unser Spiel.

Die Anwendung begrüßt, informiert den Benutzer über die Regeln, bietet das Spielen an und zeigt, wenn die Person zustimmt, eine Karte mit der Ware, damit der Benutzer den Preis errät.
Das Skript hilft dabei, schnell zu verstehen, wie die Anwendung funktioniert und was sie kann. Darüber hinaus helfen Beispiele für Dialoge dabei, den Hauptfehler in der Welt der Sprachschnittstellen zu beseitigen - das
Arbeiten an falschen Skripten .
Es gibt eine einfache Regel: Wenn Sie sich nicht vorstellen können, wie Sie das Skript mit einer anderen Person sprechen, sollten Sie nicht daran arbeiten.
Sprache und Grafik unterscheiden sich erheblich, und nicht alles, was auf grafischen Oberflächen funktioniert, funktioniert gut auf Sprache. Fast jede mobile Anwendung hat eine Registrierung, aber ich kann mir nicht vorstellen, wie Sie sich per Sprache registrieren können. So diktieren Sie einer intelligenten Spalte ein Passwort: "Ein Großbuchstabe, ein kleiner Buchstabe, es ist wie ein Dollar ..." - und das alles laut. Und wenn ich nicht alleine bin, sondern bei der Arbeit? Dies ist ein Beispiel für ein Fehlerszenario. Wenn Sie mit der Entwicklung eines Skripts mit einem Fehler beginnen, treten Probleme auf: Sie werden nicht verstehen, wie es ausgeführt wird, Benutzer werden nicht verstehen, wie es verwendet wird.
Beispiele für Dialoge helfen dabei, ähnliche Momente zu finden. Um Fehler in den Szenarien zu finden, schreiben Sie den Dialog auf, wählen Sie einen Kollegen aus, setzen Sie sich gegenüber und spielen Sie die Rollen: Sie sind der Benutzer, der Kollege ist die Anwendung. Nach dem Lesen der Dialogrolle wird klar, ob die Anwendung klingt oder nicht und ob sie für den Benutzer bequem ist.
Ein solches Problem wird ständig auftreten. Wenn Sie eine Eigenentwicklung haben, entsteht die Versuchung: „Wir haben bereits eine Website, konvertieren wir sie einfach in Sprache und alles wird gut!“ Oder der Kunde kommt und sagt: „Hier ist eine mobile Anwendung. Mach dasselbe, nur mit der Stimme! “ Das kannst du aber nicht. Als Spezialist müssen Sie schnell Szenarien finden, an denen Sie nicht arbeiten sollten, und dem Kunden erklären, warum. Beispiele für Dialoge helfen hier.
Absolut jeder Texteditor, an den Sie gewöhnt sind, eignet sich zum Verschreiben von Dialogen. Die Hauptsache ist, den Text aufzuschreiben und nach Rollen zu lesen.
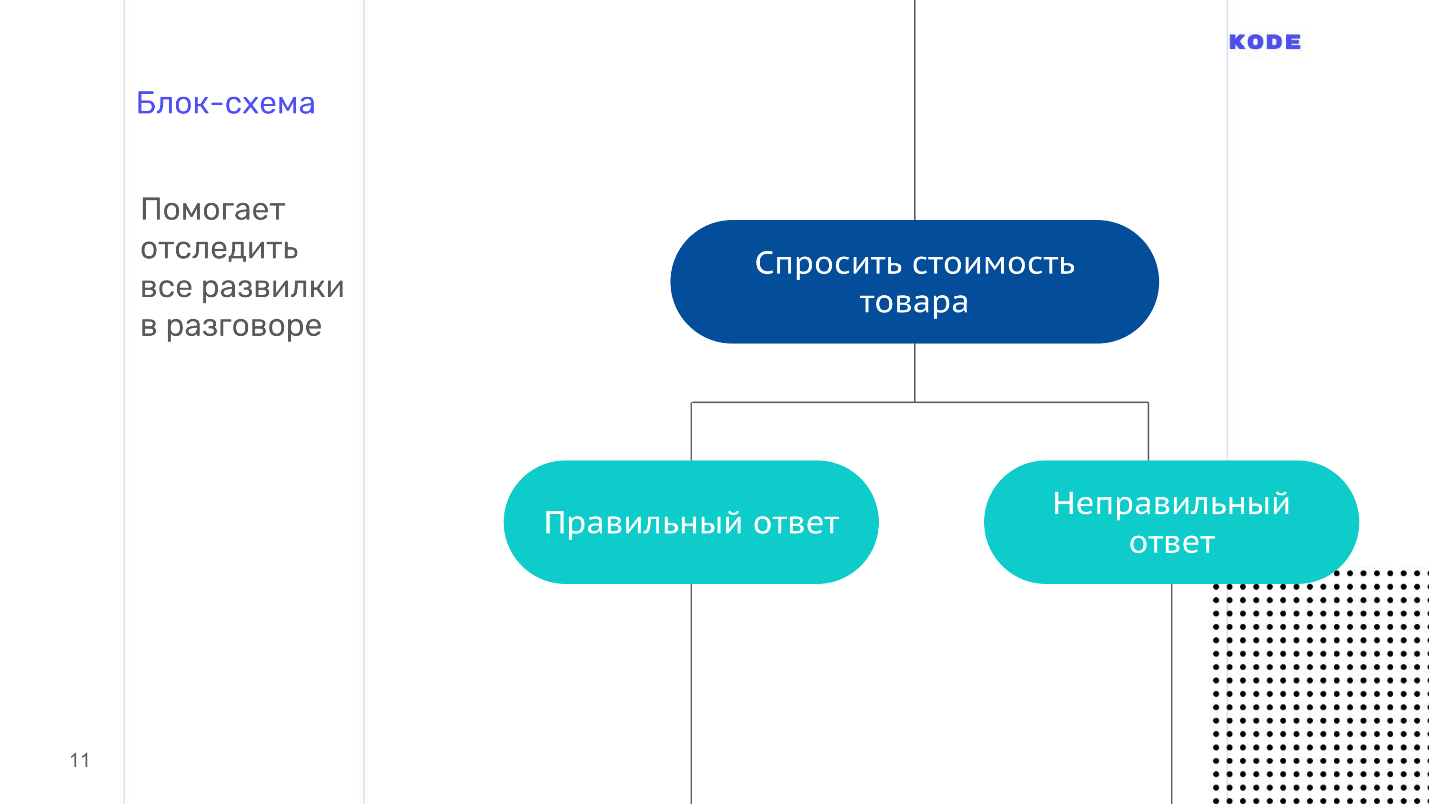
Flussdiagramm
Dialogbeispiele sind ein leistungsfähiges, schnelles und billiges Werkzeug, beschreiben jedoch nur eine lineare Entwicklung von Ereignissen, und
Gespräche sind immer nicht linear . In unserem Spiel „Errate den Preis“ kann der Benutzer die Frage beispielsweise richtig oder falsch beantworten - dies ist die erste Abzweigung im Satz derjenigen, die später auftreten werden.
Erstellen Sie ein Blockdiagramm - Visualisierung des Dialogs, um nicht in allen Bereichen des Dialogs Ihrer Anwendung verwirrt zu werden. Es besteht nur aus zwei Elementen:
- Dialogschritt im Namen des Benutzers.
- Dialogschritt im Namen der Anwendung.

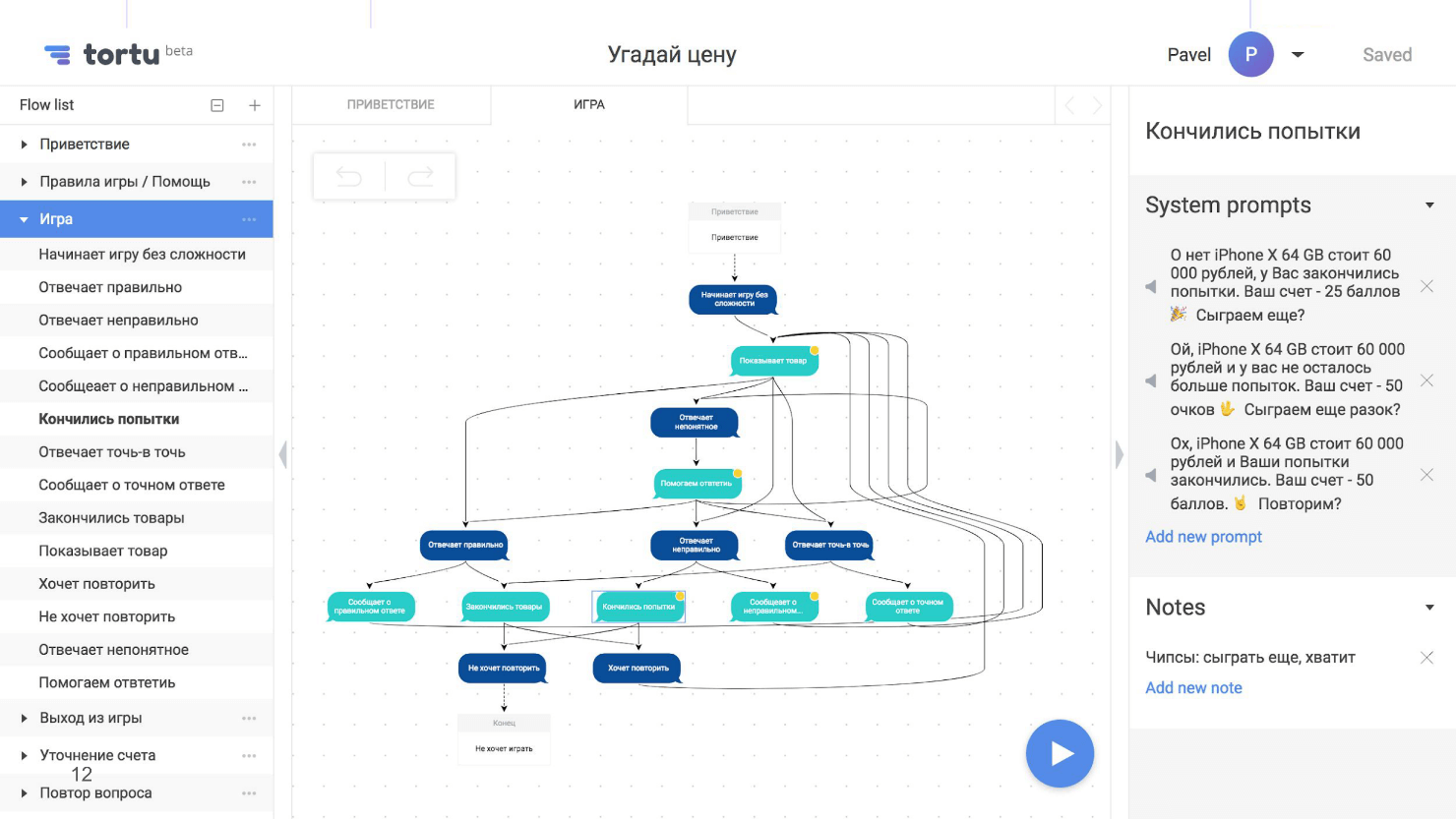
Das Flussdiagramm ist eine Karte unserer Anwendung, aber mit einer unangenehmen Eigenschaft - es wächst stark, wird unlesbar und visuell unverständlich. Hier ist zum Beispiel ein Screenshot mit einem Teil eines Flussdiagramms aus einem Szenario, in dem der Benutzer den Preis mit mehreren Gabeln errät.

Mehrere Gabeln sind nicht die Grenze, es können Dutzende oder Hunderte von ihnen sein. Wir haben uns Fragen gestellt: „Was passiert, wenn eine Person richtig antwortet? Und wenn nicht? Was passiert, wenn die Versuche enden? Was ist, wenn die Ware ausgeht? Und wenn er den Preis sicher errät? Was ist, wenn das Internet bei diesem oder einem anderen Schritt ausfällt? “ Als Ergebnis haben wir ein riesiges unlesbares Schema erstellt.
Damit sind wir nicht allein. Ich sprach mit einem Designer aus den USA, der an einem ernsthaften Projekt arbeitete. Das Projekt hatte gleichzeitig IVR, eine Bank und Fähigkeiten, und all dies führte zu einem Blockdiagramm von bis zu 600 Blättern. Niemand verstand das Schema bis zum Ende, und als die Designerin es sah, war sie einfach entsetzt.
Ich habe Ratschläge, wie ich dies verhindern kann. Das Schema wird immer größer, aber
versuchen Sie niemals, ein großes Blockdiagramm für die gesamte Anwendung zu erstellen - es wird umständlich sein und niemand außer Ihnen wird es verstehen. Gehen Sie vom Gegenteil aus und
teilen Sie das Diagramm in logische Teile : ein separates Szenario der Preisschätzung, ein separates Szenario der Hilfe. Teilen Sie diese Szenarien nach Bedarf in Unterszenarien auf. Das Ergebnis ist nicht eine große Karte mit unverständlichen Verbindungen, sondern viele kleine, lesbare, gut verbundene Schaltkreise, in denen jeder bequem navigieren kann.
Für Blockdiagramme ist jedes Werkzeug geeignet. Ich habe früher
RealtimeBoard verwendet und es gibt auch
Draw.io und sogar
XMind . Aus diesem Grund habe ich meine eigene entwickelt, weil es einfach bequemer ist. Auf dem Bild ist es nur dargestellt. Dieses Tool unterstützt auch Sub-Scripting.
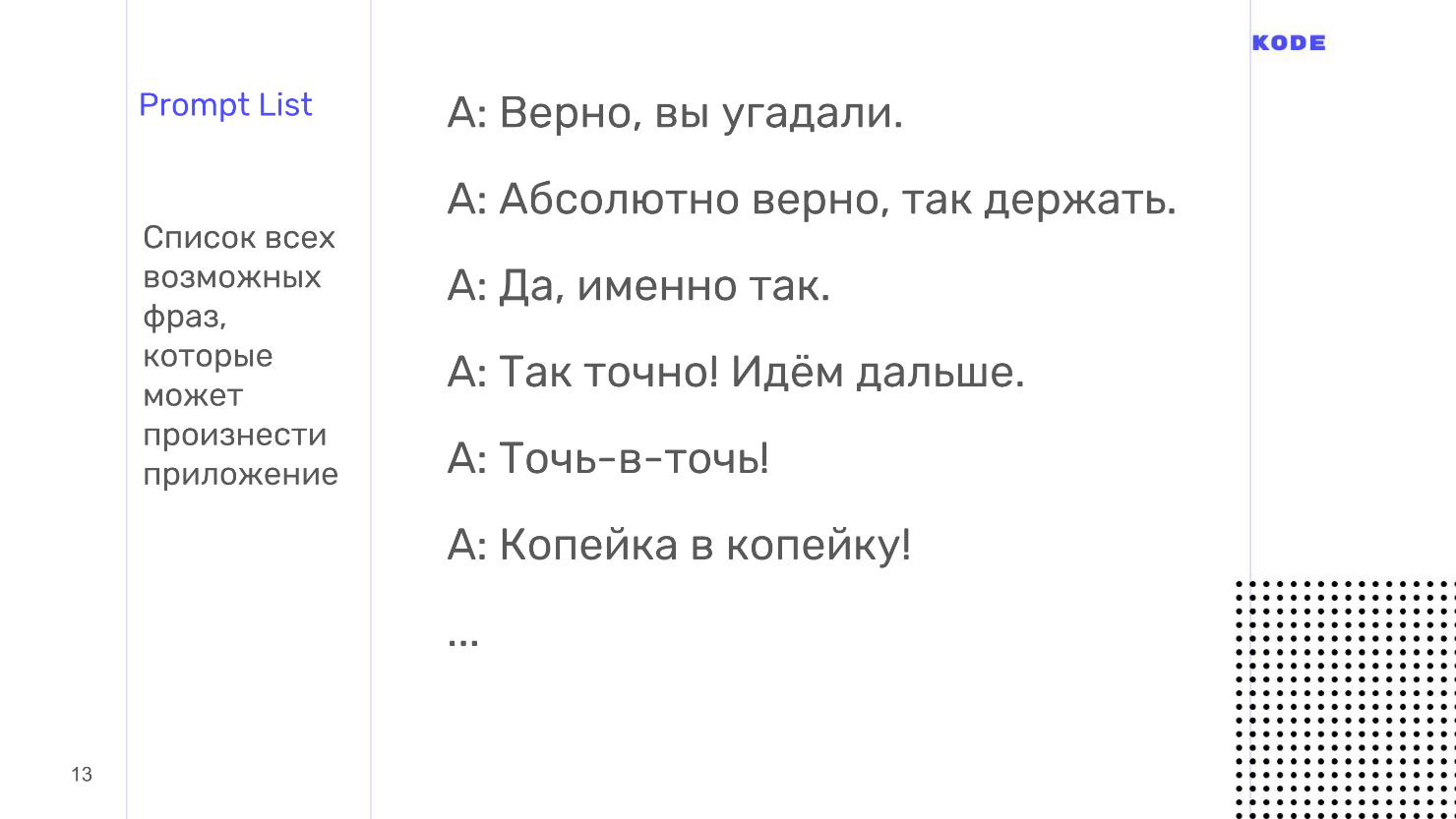
Eingabeaufforderungslisten
Das letzte Artefakt, das wir in der Entwurfsphase bilden werden.
Die Eingabeaufforderungsliste ist eine Liste aller möglichen Phrasen, die die Anwendung aussprechen kann.
Es gibt eine Subtilität. Das Gespräch mit der Anwendung sollte flexibel sein und einem Gespräch mit einer Person ähneln. Dies bedeutet nicht nur die Fähigkeit, verschiedene Zweige zu durchlaufen, wie wir es in der Phase des Flussdiagramms getan haben, sondern auch den Klang des gesamten Gesprächs. Eine Person wird niemals mit demselben Satz antworten, wenn Sie dieselbe Frage stellen. Die Antwort wird immer umschrieben sein und irgendwie anders klingen. Die Anwendung sollte dasselbe tun. Schreiben Sie daher für jeden Schritt des Dialogs im Namen der Anwendung nicht eine Antwortoption, sondern mindestens fünf.

Laut den Eingabeaufforderungsblättern gibt es noch eine andere wichtige Sache. Die Kommunikation sollte nicht nur lebendig und flexibel sein, sondern auch in Bezug auf den Sprachstil und das allgemeine Gefühl der Benutzerinteraktion mit Ihrer Anwendung
konsistent sein . Dafür verwenden Designer eine hervorragende Technik - das
Erstellen eines Charakters . Wenn ich meinen Freund anrufe, sehe ich ihn nicht, aber ich stelle mir unbewusst meinen Gesprächspartner vor. Der Benutzer hat das gleiche bei der Kommunikation mit einem intelligenten Lautsprecher. Dies nennt man
Pareidalia .
In der Phase der Eingabeaufforderungsblätter erstellen Sie einen Charakter, für den die Anwendung sprechen wird. Ihre Benutzer verknüpfen die Marke und die Anwendung mit der Figur - es kann sich um eine reale oder eine fiktive Person handeln. Arbeiten Sie für ihn an Aussehen, Biografie, Charakter und Humor, aber wenn keine Zeit bleibt, bringen Sie einfach alle Ihre Sätze in den Eingabeaufforderungsblättern zu einem einzigen Stil. Wenn Sie begonnen haben, den Benutzer über "Sie" zu kontaktieren, wenden Sie sich nicht an andere Stellen unter "Sie". Wenn Sie einen informellen Kommunikationsstil haben, bleiben Sie überall dabei.
Normalerweise werden Excel- oder Google-Tabellen verwendet, um Eingabeaufforderungsblätter zu erstellen, aber mit ihnen entstehen enorme vorübergehende Verluste bei der Routinearbeit. Das Flussdiagramm und das Tablet mit den Phrasen sind in keiner Weise miteinander verbunden. Änderungen müssen manuell übertragen werden, was zu einer konstanten und langen Routine führt.
Ich verwende nicht Excel, sondern mein Tool, da darin alle Phrasen direkt im Flussdiagramm geschrieben sind und dem Dialogschritt zugeordnet sind. Dies eliminiert die Routine.
Beim Entwerfen erarbeiten wir jedes Szenario: Wir schreiben ein Beispiel für einen Dialog, finden Seitenzweige, Fehler, decken diese mit einem Flussdiagramm ab und arbeiten dann an Sprachstil und Phrasen.
Es scheint, dass jetzt alles fertig ist und Sie den Entwicklern die Aufgabe geben und zum Code gelangen können, aber es bleibt noch eine wichtige Phase - das Testen. Wir müssen sicherstellen, dass wir als Designer alles richtig gemacht haben, dass die Anwendung wie gewünscht funktioniert, dass alle Phrasen den gleichen Stil haben, dass wir alle Seitenzweige abgedeckt und alle Fehler verarbeitet haben.
Testen
Das Testen in diesem frühen Stadium ist besonders wichtig für Sprachanwendungen. In der Welt der grafischen Oberflächen ist der Benutzer durch das, was der Designer gezeichnet hat, eingeschränkt: Er geht nicht über den Bildschirm hinaus, findet keine Schaltfläche, die nicht vorhanden ist, und klickt nur auf ...
In der Welt der Stimmen ist dies nicht der Fall: Der Benutzer kann frei etwas sagen, und Sie wissen erst, wie er mit Ihrer Anwendung arbeiten wird, wenn Sie sie sehen. Es ist besser, dies in einem frühen Stadium des Entwurfs zu tun und sich auf das Unerwartete vorzubereiten, bis die teure Entwicklung begonnen hat.

Anwendungen werden mit der
Wizard of Oz- Methode getestet. Es wird in Grafikanwendungen verwendet, aber weniger häufig, und in der Sprache ist es ein Muss. Dies ist eine Methode, wenn der Benutzer mit dem System interagiert, vorausgesetzt, dass es vorhanden ist und selbstständig arbeitet, Sie jedoch den gesamten Prozess steuern.
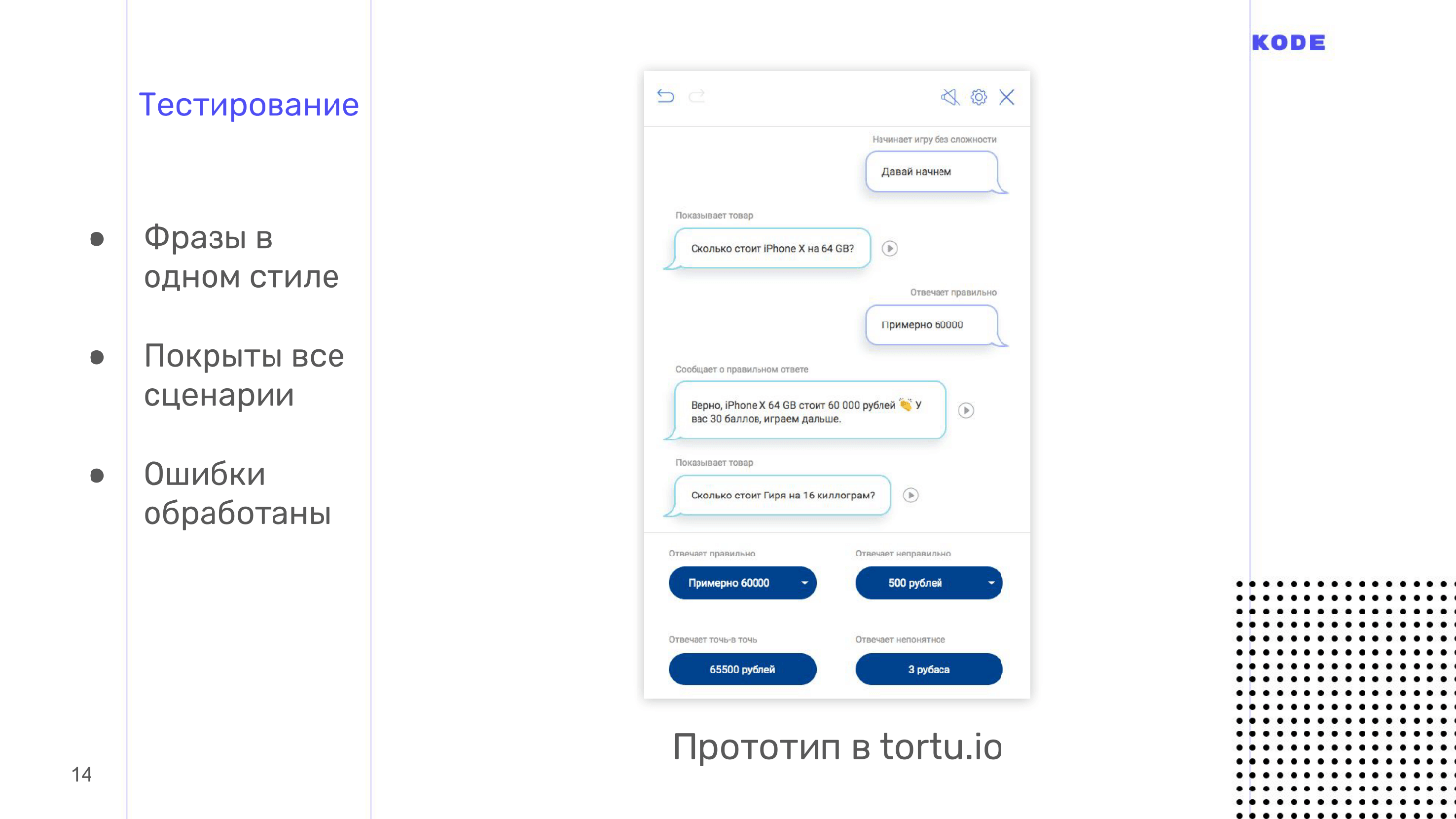
Das Testen erfolgt mit interaktiven Prototypen. Normalerweise muss der Designer die Entwickler bitten, einen Prototyp zu erstellen, aber ich persönlich benutze mein Tool, da alles mit einem Klick erledigt wird und Sie nicht auf jemanden warten müssen. Wir brauchen auch einen Benutzer. Wir rufen eine Person an, die nicht an der Entwicklung beteiligt ist, nichts über die Anwendung weiß und im Idealfall zu Ihrer Zielgruppe gehört. Sie laden eine Person ein, erklären, um welche Art von Anwendung es sich handelt, wie sie verwendet wird, pflanzen sie in einen Raum, schalten einen interaktiven Prototyp ein und der Benutzer beginnt mit ihm zu sprechen. Der Prototyp erkennt keine Sprache, und Sie hören, was die Person sagt, und wählen die Antwortoption, mit der die Anwendung auf jede Phrase reagiert.
Wenn der Benutzer den Bildschirm nicht sieht, scheint es ihm, dass die Anwendung von selbst funktioniert, aber Sie steuern den Prozess. Dies testet Wizard of Oz. Damit hören Sie nicht nur, wie die Anwendung klingt, sondern auch, wie Benutzer sie verwenden. Ich garantiere Ihnen, dass Sie viele ungedeckte Szenarien finden werden.
Als ich das Spiel getestet habe, habe ich meinen Freund angerufen. Er begann den Preis zu erraten und sagte, dass eine Art Salbe "fünf Hütten" wert sei. Ich hatte kein solches Wort erwartet, ich dachte, dass es Optionen von 500 Rubel, tausend Rubel und keine „Fünfhütte“ oder „Mähen“ geben würde. Dies ist eine Kleinigkeit, die beim Testen aufgedeckt wurde. Die Benutzer verwenden die Anwendung anders als Sie sich vorstellen, und Tests zeigen solche Kleinigkeiten und unwirksamen Szenarien.
Testen Sie viel und lange vor der Entwicklung, bis Sie sicher sind, dass die Anwendung funktioniert und die Benutzer wie erwartet mit ihr interagieren.
In dieser Phase endet die Entwurfsphase und wir haben Beispiele für Dialoge zur Hand, ein Blockdiagramm ist eine logische Beschreibung der Anwendung und Aufforderungslisten sind das, was die Anwendung sagt. Wir werden das alles den Entwicklern geben. Bevor ich Ihnen erkläre, wie Entwickler Anwendungen erstellen, werde ich Design-Tipps geben.
Tipps
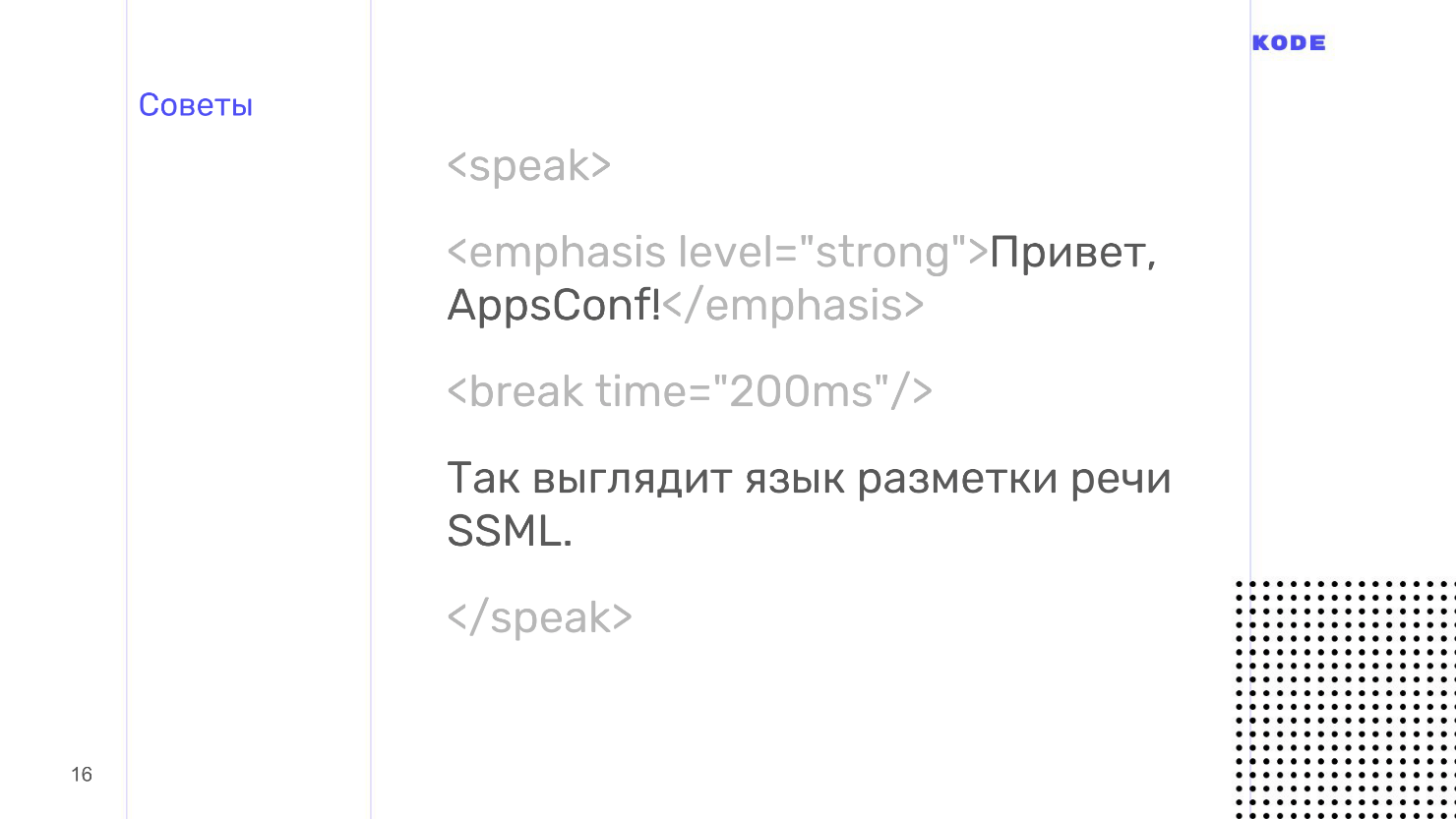
SSML — HTML, . SSML , , , , .

, , , . SSML — .
, . . , . . . , , . — , , , , — .
, , , , , .
.
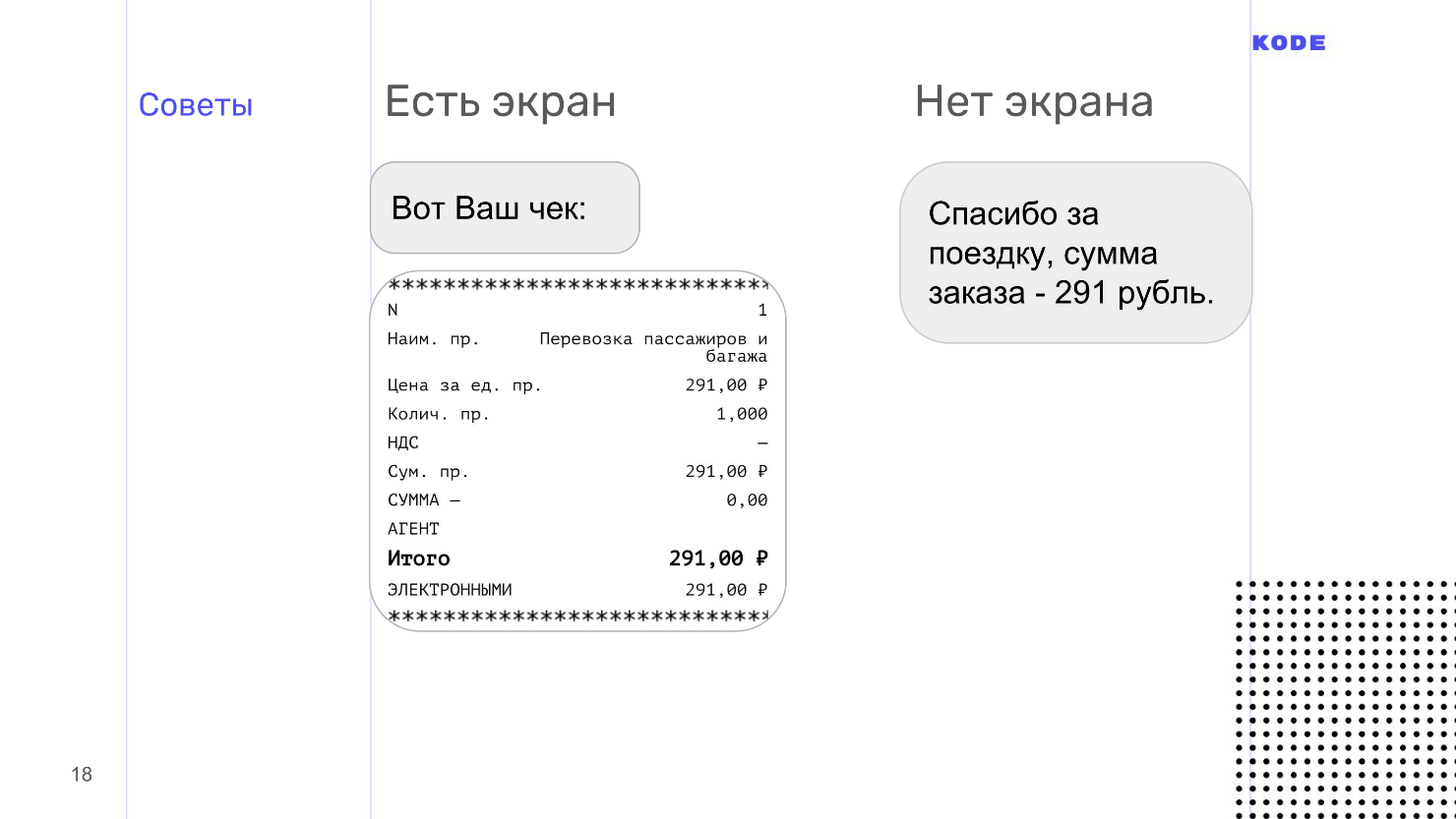
. . — -. . , — . , . , . , .
, . — , , .

, , , , , . , .
. , — , . , , .
Entwicklung
. , Amazon Alexa, Google Assistant.

, . - , .
- — intent , — , : , , webhook , . - webhook, , API.
- .
Dialogflow , , , .
— Natural Language Understanding — NLU.
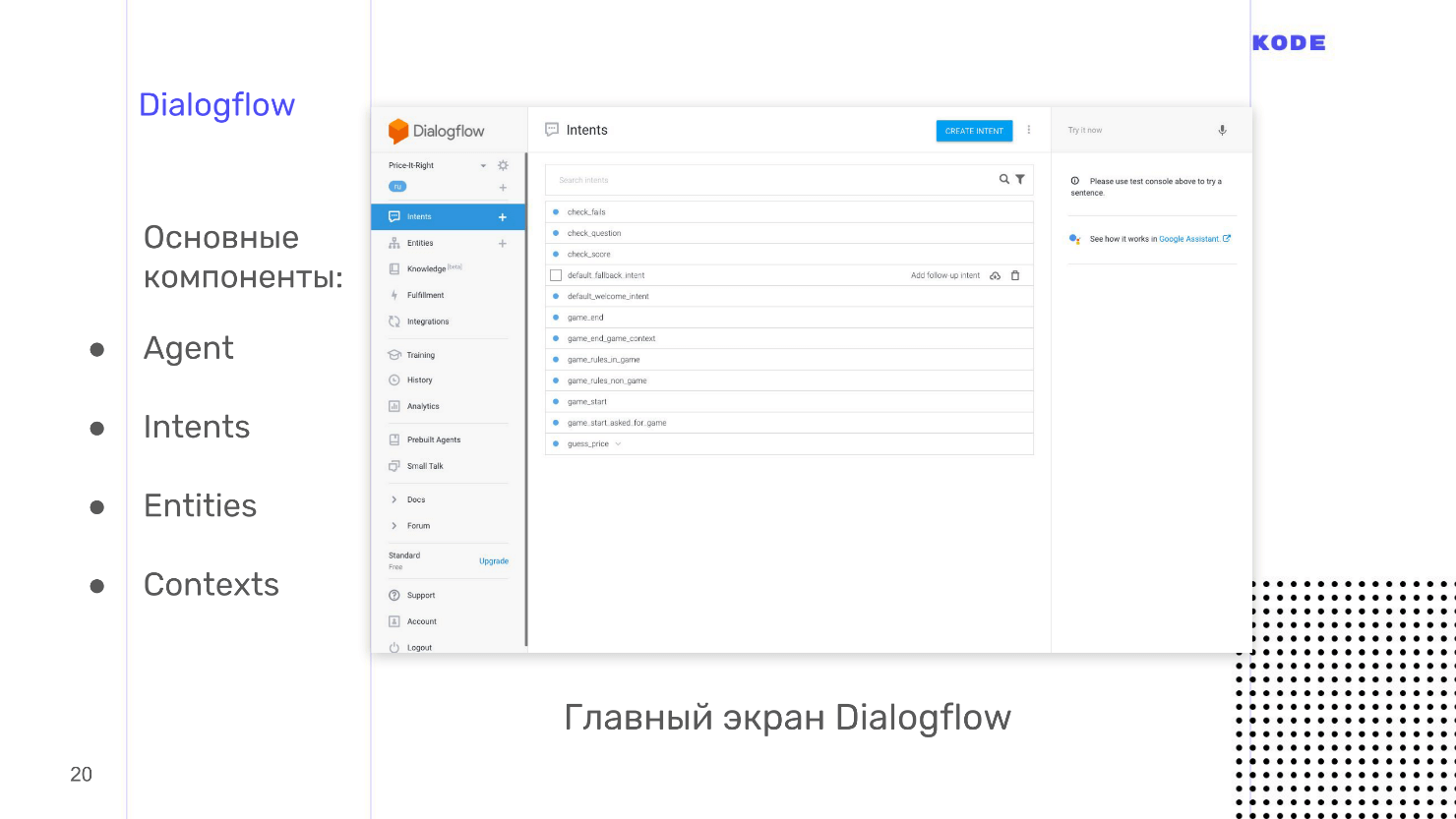
Dialogflow

Dialogflow, , , . Dialogflow : — Google Assistant, -, Amazon Alexa Telegram . — API. , .
Dialogflow.
- Agent — , , .
- Intents — .
- Entities — .
- Contexts — , .
, — Intents.
Intents
, , . . , : « », «, ?», « — » - . , Intent ,
, .
10 . , Dialogflow , 10 , , . , , .
Intent . Dialogflow , , webhook. , — : , .
«» — . , Google Assistant , , , . Google Assistant , .
Entities
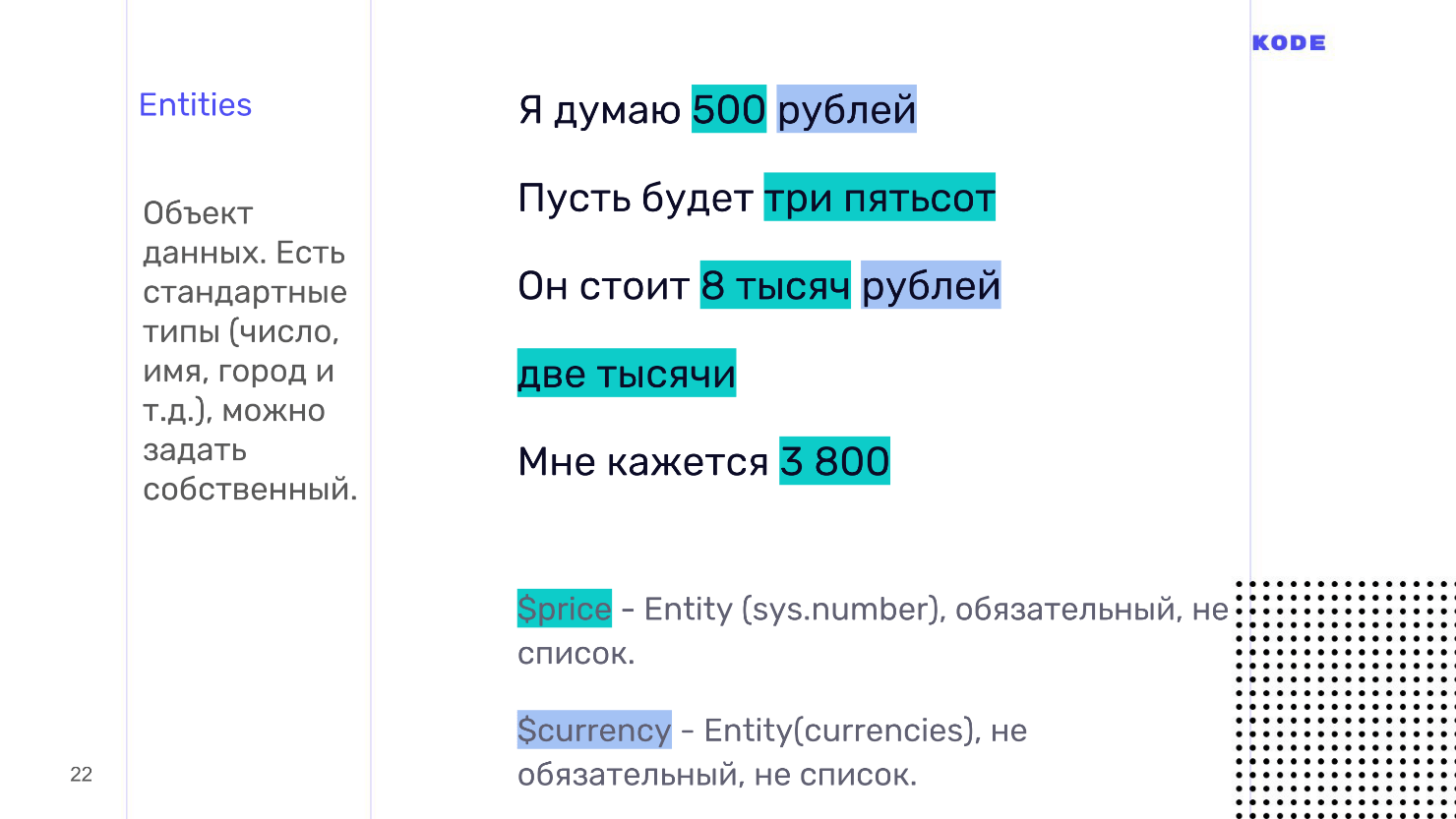
Intent , - . —
, , —
Entities . , , , , . : .

. « », . , — . , :
—
?—
!Dialogflow
re-prompt — , , . . - : « , ...»
— Entities. Dialogflow — , , . , , , , . Dialogflow — . ^ , , , . , , . : «», Dialogflow , «»
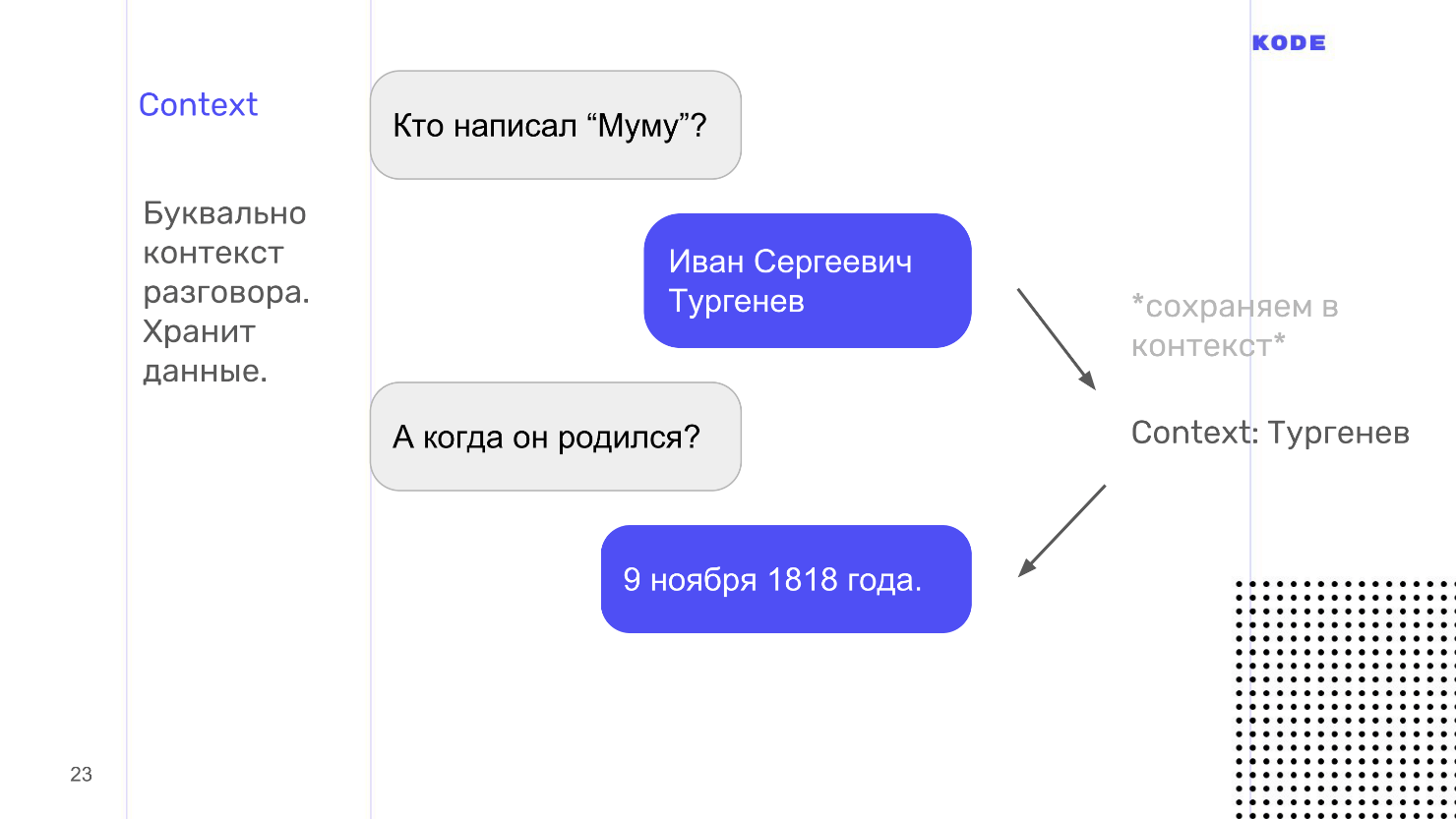
Context
:
context — , . , : « ?» , . , . , : «
», . Google , — .
 context
context —
« — » , . Intent context , -, . context . : , 5 , .
context — : , . , Intent, context , Intent. .

webhook. Dialogflow , JS. Google Assistant webhook — , 5 , fallback. , — 1,5 3 .
, webhook , QA, .
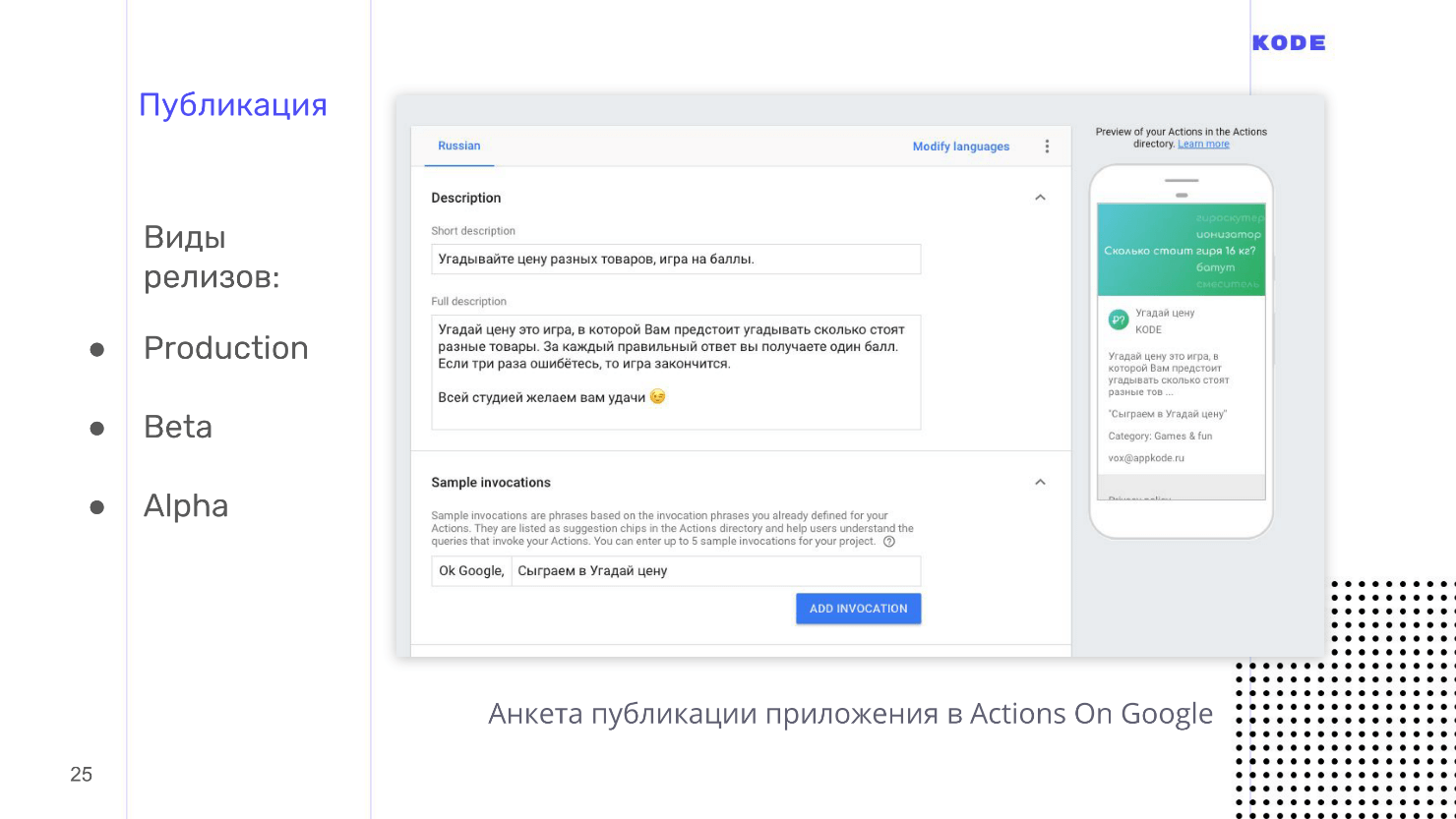
Posting

, , .
,
. . , .
:
Google Assistant
, — «, Google, ...». , , : «, Google, Uber» — , . , : «, Google, Uber !» , .
, . , — . , «
» , «
» . , «» «» Google Assistant. , , .
, . Google Assistant , , .
.
- Alpha — 20 .
- Beta — 200 .
- Production- — store. Production, . Google , , . , . , , .
, , , — .
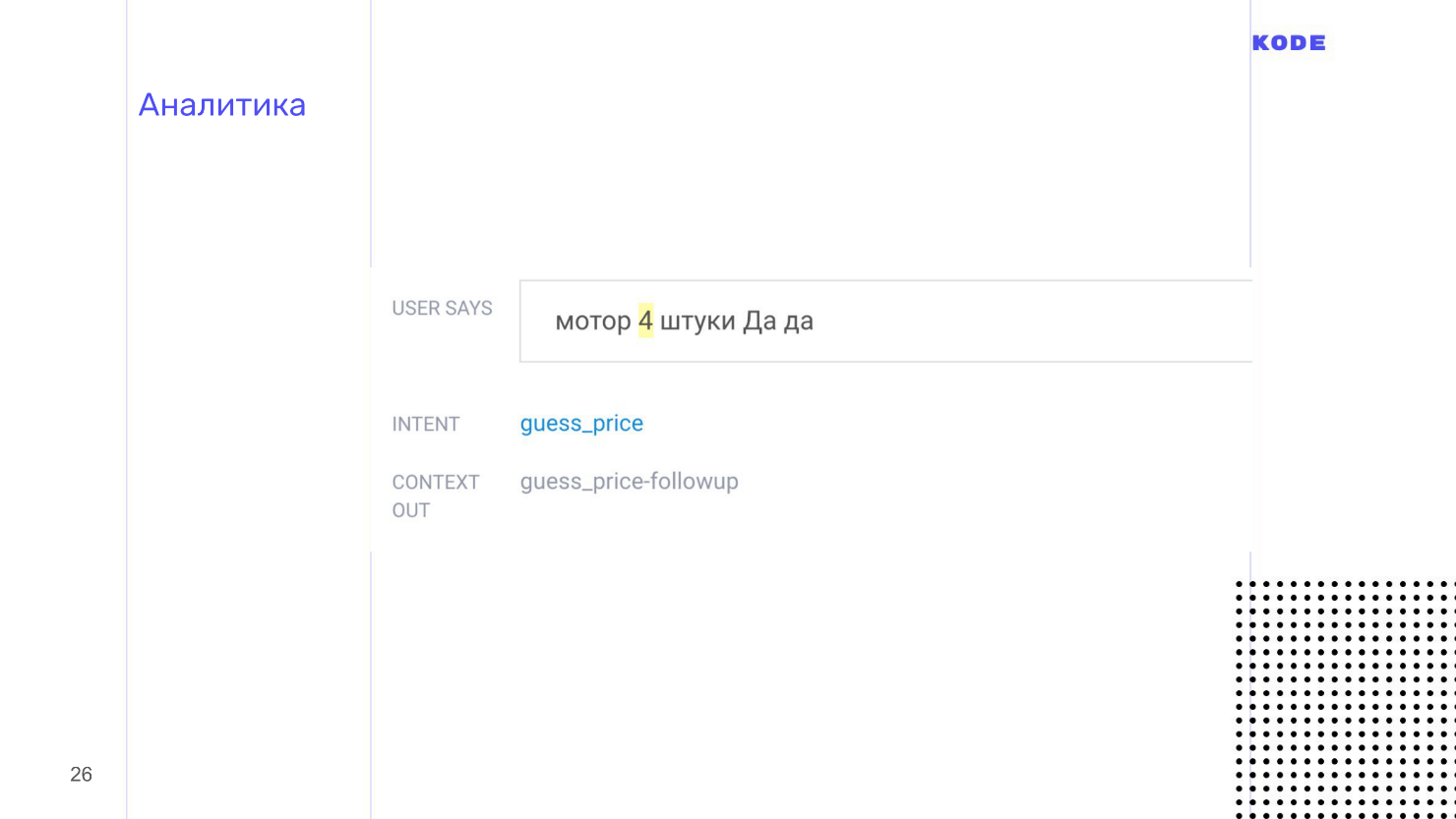
Analytik
. , , — , , .
. , Dialogflow :
, . - : «4 ». «» , «» — .

, , .
. , . , , - .
-- .Slack- Amazon AlexaSlack- Google AssistantGoogle AssistantAmazon Alexa«Designing VUI» Cathy Pearl«VUX best practices, Voicebot»MediumGoogle AssistantAmazon Alexa.,: Twitter Linkedin ,
Medium .
Die AppsConf 2019 findet am 22. und 23. April im Zentrum von Moskau im Infospace statt. Wir versprechen noch mehr Dienstprogramme für die mobile Entwicklung als im letzten Jahr. Buchen Sie also ein Ticket oder hinterlassen Sie eine Anfrage für einen Bericht .
Abonnieren Sie unseren Newsletter und den YouTube-Kanal für die mobile Entwicklung, um über Neuigkeiten und Ankündigungen von Berichten auf dem Laufenden zu bleiben .
Nur AppsConf, nur Hardcore!