Die JS-Standardisierung wurde auf einen einjährigen Aktualisierungszyklus umgestellt, und der Jahresbeginn ist eine gute Zeit, um herauszufinden, was uns zum Jubiläum erwartet - die zehnte Ausgabe von EcmaScript!
ES 9 ist die aktuelle Version der Spezifikation .
ES 10 ist noch ein Entwurf .
Bisher enthält Stage 4 # nur einige Vorschläge.
Und in Stufe 3 # - ein ganzes Dutzend!
Von diesen sind meiner Meinung nach die interessantesten Klassenfelder # , Shebang-Grammatik für Skripte # , Zahlen beliebiger Genauigkeit # , Zugriff auf den globalen Kontext # und dynamische Importe # .

Foto von: kasper.green; Gelber Magnet: elfafeya.art & kasper.green
Inhalt
• catch - das Argument ist optional geworden # ;
• Symbol().description - Zugriff auf die Beschreibung des Symbols # ;
• ' EcmaScript' - verbesserte Kompatibilität mit dem JSON- Format # ;
• .toString() - Prototypmethode aktualisiert # .
• Object.fromEntries() - Erstellen eines Objekts aus einem Array von Paaren - key \ value # ;
• .flat() und .flatMap() sind Prototyp-Array-Methoden .
• # - alles ist privat im Unterricht, durch octotorp # ;
• #!/usr/bin/env node - Shebang-Grammatik für Skripte # ;
• BigInt() - ein neues BigInt() für Zahlen mit beliebiger Genauigkeit # ;
• globalThis - eine neue Möglichkeit, auf den globalen Kontext zuzugreifen # ;
• import(dynamic) - dynamischer Import # ;
• import.meta - Metainformationen über das geladene Modul # ;
• JSON.stringify() - Korrektur der # -Methode ;
• RegExp - veraltete Funktionen # ;
• .trimStart() und .trimEnd() - Prototyp-String-Methoden # ;
• .matchAll() - .match() mit dem globalen Flag # ;
Fünf Stufen
Stufe 0 ↓ Strawman Basting Eine Idee, die über das Babel- Plugin umgesetzt werden kann.
Stufe 1 ↓ Vorschlag Vorschlag Überprüfung der Realisierbarkeit der Idee .;
Stufe 2 ↓ Entwurf Entwurf Beginn der Spezifikationsentwicklung .;
Stufe 3 ↓ Spezifikation der Kandidatenvorschau ;
Stufe 4 ֍ Abgeschlossen Die endgültige Version der Spezifikation für dieses Jahr ist abgeschlossen.
Wir werden nur Stufe 4 betrachten - den De-facto-Standard.
Und Stufe 3 - die bald Teil davon wird.
֍ Stufe 4
Diese Änderungen sind bereits Standard.
Optionales Argument zum catch
https://github.com/tc39/proposal-optional-catch-binding
Vor ES 10 benötigte der catch ein erforderliches Argument, um Fehlerinformationen zu sammeln, auch wenn es nicht verwendet wurde:
function isValidJSON(text) { try { JSON.parse(text); return true; } catch(unusedVariable) {

Edge wurde noch nicht auf ES 10 aktualisiert und wird voraussichtlich mit einem Fehler abstürzen.
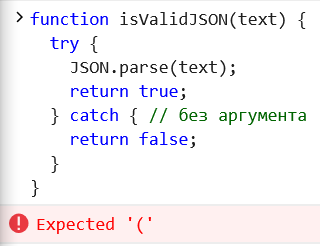
Ab der ES 10-Edition können Klammern weggelassen werden, und der catch wird wie beim try zu zwei Wassertropfen.

Mein Chrome wurde bereits auf ES 10 und an einigen Stellen auf Stufe 3 aktualisiert. Weitere Screenshots stammen von Chrome
Quellcode function isValidJSON(text) { try { JSON.parse(text); return true; } catch {
Greifen Sie auf symbolische Linkbeschreibungen zu
https://tc39.imtqy.com/proposal-Symbol-description/
Eine symbolische Linkbeschreibung kann indirekt mit der toString () -Methode erhalten werden:
const symbol_link = Symbol("Symbol description") String(symbol_link)
Ab ES 10 haben Zeichen eine schreibgeschützte Beschreibungseigenschaft. Sie können eine Beschreibung des Symbols erhalten, ohne mit einem Tamburin zu tanzen:
symbol_link.description
Wenn die Beschreibung nicht angegeben wird, wird sie zurückgegeben - undefined :
const without_description_symbol_link = Symbol() without_description_symbol_link.description
Mit JSON kompatible EcmaScript-Zeichenfolgen
https://github.com/tc39/proposal-json-superset
EcmaScript behauptet vor seiner zehnten Ausgabe, dass JSON eine Teilmenge von JSON.parse , aber dies ist nicht wahr.
JSON- Zeilen können ungeschirmte Zeilentrennzeichen U+2028 LINE SEPARATOR und Absätze U+2029 PARAGRAPH SEPARATOR enthalten .
ECMAScript steht bis zur zehnten Version - Nr.
Wenn Sie eval() in Edge mit der Zeichenfolge "\u2029" ,
Es verhält sich so, als hätten wir einen Zeilenumbruch gemacht - genau in der Mitte des Codes:

Mit ES 10-Linien ist alles in Ordnung:

Verfeinerung der Prototyp-Methode .toString()
http://tc39.imtqy.com/Function-prototype-toString-revision/
Ziele ändern- rückwärts inkompatible Anforderung entfernen:
Wenn die Implementierung keine Quellcodezeichenfolge erstellen kann, die diese Kriterien erfüllt, muss sie eine Zeichenfolge zurückgeben, für die eval eine Ausnahme mit einem Syntaxfehler auslöst.
eine „funktional äquivalente“ Anforderung klären;
Standardisieren Sie die Zeichenfolgendarstellung von integrierten Funktionen und Hostobjekten.
Klärung der Präsentationsanforderungen anhand der „tatsächlichen Eigenschaften“ eines Objekts;
Stellen Sie sicher, dass das Parsen der Zeichenfolge denselben Funktionskörper und dieselbe Parameterliste wie das Original enthält.
Für Funktionen, die mit ECMAScript-Code definiert wurden, sollte toString ein Fragment des Quelltextes vom Anfang des ersten Tokens bis zum Ende des letzten Tokens zurückgeben, das der entsprechenden grammatikalischen Konstruktion entspricht.
Für integrierte Funktionsobjekte sollte toString nur eine NativeFunction zurückgeben.
Für aufgerufene Objekte, die nicht mit ECMAScript-Code definiert wurden, muss toString eine NativeFunction zurückgeben.
Für dynamisch erstellte Funktionen (Funktions- oder Generatorkonstruktoren) muss toString den Quelltext synthetisieren.
Für alle anderen Objekte sollte toString eine TypeError-Ausnahme auslösen.
Erstellen eines Objekts mit der Object.fromEntries() -Methode
https://github.com/tc39/proposal-object-from-entries
arbeitet in Chrom
Analog von _.fromPairs from lodash :
Object.fromEntries([['key_1', 1], ['key_2', 2]])
Eindimensionale Arrays mit .flat() und .flatMap()
https://github.com/tc39/proposal-flatMap
arbeitet in Chrom
Das Array hat die Prototypen .flat() und .flatMap() , die im Allgemeinen den lodash- Implementierungen ähnlich sind , jedoch noch einige Unterschiede aufweisen. Optionales Argument - Legt die maximale Baumdurchquerungstiefe fest:
const deep_deep_array = [ '≥0 — ', [ '≥1 — ', [ '≥2 — ', [ '≥3 — ', [ '≥4 — ' ] ] ] ] ]
.flatMap() entspricht dem aufeinanderfolgenden Aufruf von .map().flat() . Die an die Methode übergebene Rückruffunktion sollte ein Array zurückgeben, das Teil eines gemeinsamen flachen Arrays wird:
['Hello', 'World'].flatMap(word => [...word])
Mit nur .flat() und .map() kann das Beispiel folgendermaßen umgeschrieben werden:
['Hello', 'World'].map(word => [...word]).flat()
Beachten Sie auch, dass .flatMap() im Gegensatz zu .flat() keine Einstellungen für die .flat() hat. Es wird also nur die erste Ebene geklebt.
֍ Stufe 3
Vorschläge, die aus dem Entwurfsstatus hervorgegangen sind, aber noch nicht in die endgültige Fassung des Standards eingegangen sind.
Private \ statische \ öffentliche Methoden \ Eigenschaften \ Attribute von Klassen
https://github.com/tc39/proposal-class-fields
https://github.com/tc39/proposal-private-methods
https://github.com/tc39/proposal-static-class-features
In einigen Sprachen gibt es eine Vereinbarung, private Methoden mit einem sichtbaren Leerzeichen aufzurufen (" _ " - ein solches Stück, Sie kennen dieses Zeichen möglicherweise unter dem falschen Namen - Unterstrich) .
Zum Beispiel so:
<?php class AdultContent { private $_age = 0; private $_content = '…is dummy example content (•)(•) —3 (.)(.) only for adults…'; function __construct($age) { $this->_age = $age; } function __get($name) { if($name === 'content') { return " (age: ".$this->_age.") → ".$this->_getContent()."\r\n"; } else { return 'without info'; } } private function _getContent() { if($this->_contentIsAllowed()) { return $this->_content; } return 'Sorry. Content not for you.'; } private function _contentIsAllowed() { return $this->_age >= 18; } function __toString() { return $this->content; } } echo "<pre>"; echo strval(new AdultContent(10));
Ich möchte Sie daran erinnern, dass dies nur eine Vereinbarung ist. Nichts hindert Sie daran, das Präfix für andere Zwecke zu verwenden, ein anderes Präfix zu verwenden oder es überhaupt nicht zu verwenden.
Persönlich bin ich beeindruckt von der Idee, einen sichtbaren Raum als Präfix für Funktionen zu verwenden, die this . So können sie zu einer Anrufkette zusammengefasst werden.
Die Entwickler der EcmaScript- Spezifikation gingen noch weiter und machten das Präfix Octotorp („ # “ - Gitter, Hash) Teil der Syntax.
Das vorherige Beispiel für ES 10 kann wie folgt umgeschrieben werden:
export default class AdultContent {
Das Beispiel ist unnötig kompliziert, um private Eigenschaften, Methoden und Attribute gleichzeitig zu demonstrieren. Aber im Allgemeinen erfreut JS - das Auge mit seiner Prägnanz im Vergleich zur PHP-Version. Keine private Funktion _... für Sie, keine Semikolons am Ende der Zeile und ein Punkt anstelle von "->", um tiefer in das Objekt einzudringen.
Benannte Getter. Für dynamische Namen Proxy-Objekte.
Es scheint Kleinigkeiten zu sein, aber nach dem Wechsel zu JS besteht immer weniger der Wunsch, zu PHP zurückzukehren.
Private Accessoren sind übrigens nur mit Babel 7.3.0 und höher verfügbar.
Zum Zeitpunkt des Schreibens ist die neueste Version von npmjs.com 7.2.2
Ich freue mich auf Stufe 4!
Shebang Grammatik
https://github.com/tc39/proposal-hashbang
Hashbang ist eine Methode, mit der Unix einen Interpreter für eine ausführbare Datei angibt:
#!/usr/bin/env node // 'use strict'; console.log(1);
#!/usr/bin/env node // export {}; console.log(1);
Chrome wirft SyntaxError: Invalid or unexpected token einen SyntaxError: Invalid or unexpected token auf eine ähnliche SyntaxError: Invalid or unexpected token
Große Zahlen mit BigInt
https://github.com/tc39/proposal-bigint
Die maximale Ganzzahl, die in JavaScript sicher verwendet werden kann (2⁵³ - 1):
console.log(Number.MAX_SAFE_INTEGER)
BigInt wird benötigt, um Zahlen mit beliebiger Genauigkeit zu verwenden.
Dieser Typ wird auf verschiedene Arten deklariert:
Dies ist ein neuer primitiver Typ:
typeof 123;
Es kann mit gewöhnlichen Zahlen verglichen werden:
42n === BigInt(42);
Mathematische Operationen müssen jedoch innerhalb eines Typs ausgeführt werden:
20000000000000n/20n
Unäres Minus wird unterstützt, unäres Plus gibt einen Fehler zurück:
-2n
globalThis - eine neue Möglichkeit, auf den globalen Kontext zuzugreifen
https://github.com/tc39/proposal-global
arbeitet in Chrom
Da globale Bereichsimplementierungen von einer bestimmten Engine abhängen, mussten Sie zuvor Folgendes tun:
var getGlobal = function () { if (typeof self !== 'undefined') { return self; } if (typeof window !== 'undefined') { return window; } if (typeof global !== 'undefined') { return global; } throw new Error('unable to locate global object'); };
Und selbst diese Option garantierte nicht, dass alles sicher funktionieren würde.
globalThis ist eine gemeinsame Methode für alle Plattformen, um auf den globalen Bereich zuzugreifen:
Dynamischer import(dynamic)
https://github.com/tc39/proposal-dynamic-import
Ich wollte Variablen in den Importzeilen Mit dynamischen Importen wurde dies möglich:
import(`./language-packs/${navigator.language}.js`)
Der dynamische Import ist eine asynchrone Operation. Gibt ein Versprechen zurück, dass das Modul nach dem Laden an die Rückruffunktion zurückgegeben wird.
Daher können Sie Module laden - bei Bedarf zurückgestellt:
element.addEventListener('click', async () => {
Syntaktisch sieht dies wie ein Aufruf der Funktion import() aus, erbt jedoch nicht von Function.prototype , was bedeutet, dass es nicht gelingt, über call oder apply :
import.call("example this", "argument")
https://github.com/tc39/proposal-import-meta
arbeitet in Chrom
Im Code des geladenen Moduls wurde es möglich, Informationen darüber zu erhalten. Dies ist nur die Adresse, unter der das Modul geladen wurde:
console.log(import.meta);
JSON.stringify() -Methode
https://github.com/tc39/proposal-well-formed-stringify
Gemäß Abschnitt 8.1 von RFC 8259 muss JSON- Text, der außerhalb eines geschlossenen Ökosystems ausgetauscht wird, mit UTF-8 codiert werden. JSON.stringify kann jedoch Zeichenfolgen zurückgeben, die Codepunkte enthalten, die in UTF-8 nicht dargestellt sind (insbesondere Ersatzcodepunkte) von U + D800 bis U + DFFF)
Die Zeile \uDF06\uD834 nach der Verarbeitung von JSON.stringify () wird also zu \\udf06\\ud834 :
JSON.stringify('\uDF06\uD834') '"\\udf06\\ud834"' JSON.stringify('\uDEAD') '"\\udead"'
Dies sollte nicht sein, und die neue Spezifikation behebt dies. Edge und Chrome wurden bereits aktualisiert.
Veraltete RegExp-Funktionen
https://github.com/tc39/proposal-regexp-legacy-features
Spezifikation für ältere RegExp- Funktionen wie RegExp.$1 und RegExp.prototype.compile() .
Prototyp-String-Methoden .trimStart() und .trimEnd()
https://github.com/tc39/proposal-string-left-right-trim
arbeitet in Chrom
.padStart() Analogie zu den Methoden .padStart() und .padEnd() das Leerzeichen am Anfang bzw. Ende der Zeile ab:
const one = " hello and let "; const two = "us begin. "; console.log( one.trimStart() + two.trimEnd() )
.matchAll () ist eine neue Prototyp-String-Methode.
https://github.com/tc39/proposal-string-matchall
arbeitet in Chrom
Funktioniert wie die .match() -Methode mit .match() g Flag, gibt jedoch einen Iterator zurück:
const string_for_searh = 'olololo'
Das Argument muss ein regulärer Ausdruck sein, andernfalls wird eine Ausnahme ausgelöst:
'olololo'.matchAll('o')
Zusammenfassung
Stufe 4 brachte weitere kosmetische Veränderungen. Das Interesse ist Stufe 3 . Die meisten Vorschläge in Chrome sind bereits implementiert, und die Eigenschaften von Objekten freuen sich sehr darauf.
Korrekturen im Artikel
Wenn Sie eine Ungenauigkeit im Artikel, einen Fehler oder eine Ergänzung festgestellt haben, können Sie mir eine persönliche Nachricht schreiben. Es ist jedoch besser, das Artikel-Repository selbst zu verwenden: https://github.com/KasperGreen/es10 . Für den aktiven Beitrag werde ich mit KDPV eine gelbe Magnetmedaille vergeben.
Verwandte Materialien
 Aktuelle Version des Ecma-262-Standards
Aktuelle Version des Ecma-262-Standards
 Entwurf der nächsten Version des Ecma-262-Standards
Entwurf der nächsten Version des Ecma-262-Standards
ECMAScript
Neue # private Klassenfelder in JavaScript
 Übersicht über die ES7-, ES8- und ES9-Standards
Übersicht über die ES7-, ES8- und ES9-Standards
Shebang
 BigInt - lange Arithmetik in JavaScript
BigInt - lange Arithmetik in JavaScript
 JavaScript-Modulpfad
JavaScript-Modulpfad
 Warum nicht privat x
Warum nicht privat x
 ECMAScript-Vorschlag: Array.prototype. {Flat, flatMap}
ECMAScript-Vorschlag: Array.prototype. {Flat, flatMap}
Öffentliche und private Klassenfelder
JavaScript: Das große Ganze gut warum
UPD (März):
Der Status wurde in Stufe 4 geändert:
• .trimStart() und .trimEnd() - Prototyp-String-Methoden # ;
• .matchAll() - .match() mit dem globalen Flag # ;

Foto von: kasper.green; Gelber Magnet: elfafeya.art & kasper.green