VR-Spiele waren für uns schon immer eine Bewunderung. Dies ist eine Art Magie in einer digitalen Hülle, die volle Wirkung des Eintauchens in eine andere Welt. Auf allen Konferenzen erhalten VR-Projekte die größte Aufmerksamkeit, große Stände, Hunderte von Zuschauern, die in der Schlange stehen, um in ein frisch geschaffenes Universum einzutauchen. Da es in unserem Unternehmen größtenteils nicht um Unterhaltung geht, sondern um Evolution und fortschrittliche Ansätze, haben wir uns eingehend mit der Frage befasst, wie Blockchain in einem so jungen Spieleentwickler-Genre wie VR nützlich sein kann.
Die Antwort kam sofort - intelligente Verträge und der neueste Netzwerk-Token-Standard ERC1155 von Ethereum, der speziell für die Erstellung von Spielen / digitalen Assets entwickelt wurde. ERC1155 ist ein Token, das die besten Funktionen des beliebten ERC20 und ERC721 kombiniert (technische Details finden Sie in der Readme-Datei des Github-Repositorys ). Stellen Sie sich eine klassische Situation vor - Sie haben einen seltenen und teuren Gegenstand oder eine Haut ausgeknockt. Wie kann man es verkaufen, damit man nicht vom Käufer getäuscht wird oder selbst nicht in der Lage ist, das Geld anderer Leute frei zu nehmen, ohne den Gegenstand zu verschenken? Die richtige Antwort sind intelligente Verträge. Und das ERC1155-Token ist genau das, was Sie benötigen, um solche Funktionen zu implementieren. Ein Gegenstand kann seine eigenen Eigenschaften haben - in Form von Stärke, Schaden, Haltbarkeit, Schutz, zusätzlichem Schaden (charakteristisch für den ERC721-Token) und seinem Wert (charakteristisch für den ERC20-Token) in einer Schale - klingt dies nicht inspirierend? Alle Spiele können sicher und einfach gespeichert, übertragen und ihre digitalen Assets verkauft werden. Versuchen wir, dieses Problem am Beispiel eines von uns konzipierten Spielzeugs zu lösen.
Wir kamen ziemlich schnell auf das Konzept - ein Analogon zum beliebten Brettspiel „Munchkin“, das in das VR-Universum übertragen wurde und intelligente Verträge für den Handel mit Gegenständen, Rüstungen und Waffen enthält, die während des Spiels ausgeschlagen wurden. Die Wahl der Implementierungstechnologie für unsere Indie-Entwickler war nicht einfach, aber wir möchten Ihnen mehr über diese Erfahrung erzählen.
Reagiere 360
Da der größte Teil des Teams über umfangreiche Entwicklungserfahrung mit React verfügte, bestand der Wunsch, React-360 zur Lösung der Aufgabe auszuprobieren. Die Beschreibung des Werkzeugs schien ziemlich funktional zu sein, daher haben wir eine Wahl in seine Richtung getroffen.
Installation und Beschreibung
Die Installation von React-360 beginnt mit der Installation der CLI mit npm, mit der Sie ein Projekt schnell und bequem über die Befehlszeile initialisieren, starten und erstellen können.
Nach der Initialisierung des Projekts haben wir eine vorgefertigte Projektvorlage erhalten, in der die beiden Hauptdateien client.js und index.js sowie der Ordner static_assets sind, in dem alle aset-Dateien zum Rendern, index.html und andere Konfigurationsdateien gespeichert sind.
Rendern
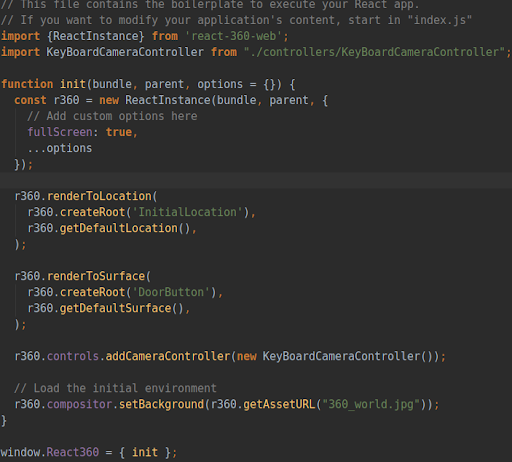
Die erste Datei (client.js) enthält den Rendercode und arbeitet mit der Hauptklasse React360. React360 verfügt über zwei Arten von Rendering-Objekten: renderToLocation, das für das Rendern eines 3D-Objekts verantwortlich ist, und renderToSurface, das für das Rendern eines 2D-Objekts verantwortlich ist. Wir haben auch einen Controller für die Kamera definiert, der ihr Verhalten beschreibt: In unserem Fall wird die Bewegung der Kamera (als Hauptfigur) durch Drücken bestimmter Tastaturtasten beschrieben. Dann haben wir den Standardhintergrund für das gesamte Projekt festgelegt und in der letzten Zeile React360 in das Fensterobjekt geschrieben (das ein globales Objekt für Browseranwendungen ist).

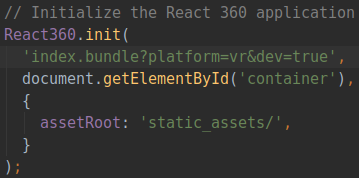
Anschließend wird die init-Methode von React360 in der Datei index.html wie folgt aufgerufen:

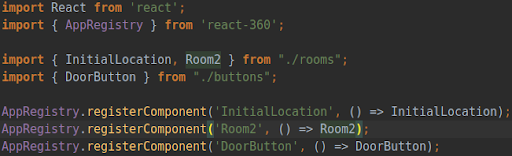
In der zweiten Datei (index.js) werden die Komponenten in der Anwendung registriert, um sie zum Rendern in der Datei client.js weiter zu verwenden.

Das Flow-Rendering der Komponente (des Objekts) sieht also folgendermaßen aus:
a) Erstellung in einer separaten Datei;
b) Registrierung in index.js;
c) Rendern in client.js.
Positionierung
Der nächste Moment ist die Positionierung eines Objekts in einer 3D-Ebene. In React-360 gibt es beim Positionieren wie beim Rendern Unterschiede zwischen 3D- und 2D-Objekten. 3D-Objekte können auf zwei Arten positioniert werden.
- Über den Ort beim Rendern.
- Über Transformieren Sie das Objekt selbst.
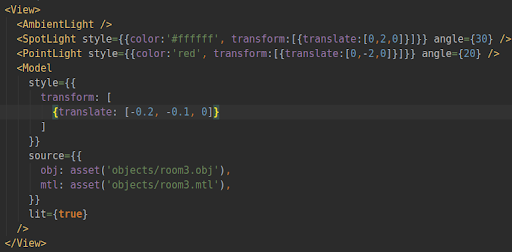
Wir haben Transform am Standardspeicherort ausgewählt, wie auf der offiziellen React-360-Website empfohlen. Translate ist für die Positionierung in der 3D-Ebene verantwortlich.

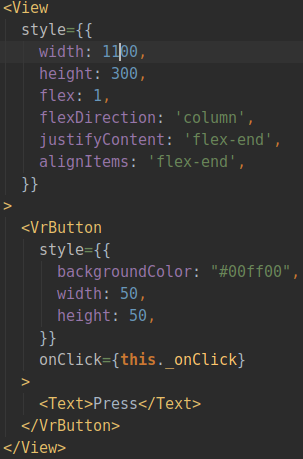
2D-Objekte werden mithilfe des Flex-Systems wie in React Native positioniert, was in unserem Fall recht unpraktisch war:

Um die Schaltfläche rechts von der Kamera zu positionieren, mussten Sie wie in React Native eine Ansicht erstellen und ihre Breite entsprechend dem Abstand vom linken Punkt des Bildschirms zum Ort, an dem sich das Objekt befinden sollte, und die Höhe entsprechend dem Abstand vom oberen Punkt des Bildschirms zum Bereich festlegen. Wo soll das Objekt sein? Es war auch erforderlich, bestimmte Stile so festzulegen, dass sich der interne Inhalt unten rechts in der Ansicht befand. Infolgedessen sieht alles umständlich und unpraktisch aus. Es ist einfacher, die gleiche Übersetzung zum Platzieren solcher Objekte zu verwenden und sie als 3D-Objekte mit einer Tiefe von 0 darzustellen.
Objekte importieren
Das nächste Element ist der Import von 3D-Objekten in React-360. Und hier ist auf den ersten Blick alles einfach und klar. Es gibt eine Standardmodellkomponente mit einer Requisitenquelle, die ein JS-Objekt des Pfads zu den OBJ-Dateien (die Datei des Objekts selbst) und .mtl (die Materialdatei dieses Objekts) akzeptiert:

Aber auch hier gab es interessante Fallstricke. Unter dem Strich hat die .mtl-Datei standardmäßig eine Kartentextur im .tga-Format und den vorgeschriebenen Pfad auf der Festplatte der Person, die sie entwickelt hat. Wir mussten den Pfad zu den Dateien nicht nur manuell ändern, sondern auch in .png, da Dateien im TGA-Format nicht im Browser gerendert wurden. Das PNG-Format ermöglichte es uns, Texturen korrekt zu rendern.
Beleuchtung
Da das Beleuchtungssystem in der Dokumentation überhaupt nicht beschrieben wurde, musste ich in den React-360-Quellcode gehen und dort etwas über Lichter finden und mir dann Beispiele ansehen, wer was tat und wie man mit diesem Zoo arbeitet. Durch Versuch und Irrtum haben wir es herausgefunden und auf die Modelle AmbientLight, SpotLight und PointLight angewendet. Ihre Positionierung entspricht der von 3D-Objekten, es gibt jedoch auch einen Winkel:

Das Licht traf nicht auf das Objekt zu, aber wir zogen uns nicht zurück. Nach einer langen Suche und einem Umgehen verschiedener Probleme im React-360-Repository stießen wir auf die Notwendigkeit, Requisiten richtig zu beleuchten, und erst danach begann das Licht auf das Objekt zu wirken.
Bewegung
Wir haben die Hauptkamera als Hauptdarsteller genommen, mit dem wir Bewegungen und Aktionen ausführen. Zu diesem Zweck haben sie Controller für die Kamera geschrieben und dort die Hauptfunktion der Schnittstelle initialisiert:

die die aktuelle Position der Kamera und ihre Drehung überträgt. Sie können mit ihnen in der Kamera arbeiten, um sie je nach Ereignis zu ändern. Wir hatten die WASD-Tasten als solches Ereignis gedrückt (wie üblich). Später wollten wir sie ersetzen, indem wir die Taste drücken und zu der Koordinate gehen, an der die Taste gedrückt wurde Ersetzen Sie es dann durch den VR-Controller. Für eine Süßigkeit stellen sie die Bewegungsgeschwindigkeit und die Distanz ein, mit der sie arbeiten. Wir haben eine Bewegung mit Zuckungen und einem völligen Mangel an Physik: Wir sind durch Texturen getreten, sind aus dem Rahmen geflogen usw. In der Dokumentation wird der Physiker nicht mit dem Wort "allgemein" beschrieben (und im Prinzip wird ein ähnliches nicht "spielfreundlich" in dieser Phase des Eintauchens bekannt).
Fazit
Obwohl React-360 mit Three.js und WebGL funktioniert, ist es für die Lösung solcher Probleme völlig ungeeignet. Außerdem war es wahrscheinlich nicht für Spieleentwickler gedacht. React-360 leistet hervorragende Arbeit mit 3D-Präsentationen, virtuellen Objekttouren, Betrachtungspanoramen usw.
Aber selbst wenn Sie sich dazu verpflichten, solche Dinge in diesem technologischen Stapel zu tun, werden Sie auf Schwierigkeiten in Form einer schlechten Dokumentation stoßen, die Sie dazu zwingen wird, Stunden damit zu verbringen, eine kleine und scheinbar einfache Aufgabe zu lösen.
JS, React, JSX, ( ), , , React, React Native. - .
Einheit
Nach all den Qualen haben wir uns entschlossen, das zweite Werkzeug innerhalb unserer Kompetenzen einzusetzen. Diesmal fiel die Wahl auf Unity, da das Team C # -Entwickler hat.
Installation und Beschreibung
Die Installation ist ganz einfach - banales Herunterladen und Entpacken des Distributionskits von der offiziellen Website. Es gibt ein "aber": Unity funktioniert bisher nur unter Windows und Mac (ab Version 10). Deshalb mussten wir von Ubuntu auf Mac umsteigen.
Da Unity eine Spiel-Engine ist, die eine gute und bequeme Benutzeroberfläche enthält, wird das Projekt mit einem einfachen Klick auf die Schaltfläche erstellt. Anschließend erhalten Sie eine vollständige Vorlage der erforderlichen Dateien. Grundsätzlich liegt alles im Ordner Assets.
Rendern
Da die Engine selbst gerendert wird, müssen Sie nichts registrieren.
Positionierung
Das Positionieren ist so einfach wie das Rendern. Es reicht aus, das Objekt in das Feld zu ziehen und mit den Schiebereglern in der entsprechenden Form oder in einer praktischen Benutzeroberfläche zu arbeiten. Wie beim Rendern ist die Situation so, dass nichts registriert werden musste.
Objekte importieren
Ein einfaches Drag'n'Drop, zunächst im Asset im entsprechenden Ordner, und dann eine ähnliche Operation im GUI-Feld. Es gibt keinen Code.
Beleuchtung
Das Arbeiten mit Beleuchtung ist so einfach wie in den vorherigen Absätzen. Das Erstellen einer neuen Beleuchtung erfolgt auf der entsprechenden Registerkarte des Projekts. Das System wird auch in der Dokumentation ausführlich beschrieben.
Bewegung
Dies ist der erste Punkt, an dem Sie etwas codieren müssen. Das Verhalten des Players und der Kamera während der Bewegung. Für das Bewegungssystem haben wir das System von NavMesh und seinen Agenten verwendet. Wir haben den Bereich umrissen, in dem Sie in der GUI gehen können, die Kamera und das Modell als Agent im Navigationssystem identifiziert. Dann haben wir ein Skript erstellt, dies geschieht sehr einfach in der GUI:
- Das Objekt ist ausgewählt;
- Die Schaltfläche Komponenten hinzufügen wird gedrückt.
- Wählt neues Skript aus;
- Der Name ist geschrieben.
Und voila - eine Standard-Skriptvorlage im Stammordner wird erstellt. Wir mussten es nur in den Skriptordner übertragen und öffnen (standardmäßig wird es in VS geöffnet, was sehr praktisch ist). Die Standard-Skriptvorlage verfügt über eine intuitive Benutzeroberfläche in Form von zwei Funktionen:
- Start - wird beim Konfigurieren von Komponenten verwendet.
- Update - wird bei jedem Frame aufgerufen.
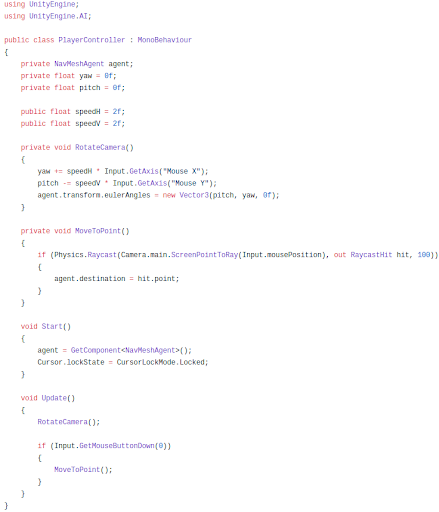
In der Startfunktion haben wir den Cursor in der Mitte des Bildschirms gesperrt und unsere Komponente in der entsprechenden Eigenschaft der Klasse aufgezeichnet sowie Standardparameter für die verbleibenden Eigenschaften deklariert.
In der Funktion Aktualisieren haben wir die Rotationslogik des Objekts hinter dem Cursor sowie die Bewegung des Objekts per Klick geschrieben:

Fazit
Zusätzlich zu der ziemlich offensichtlichen Schlussfolgerung über die Bequemlichkeit von Unity möchte ich darauf hinweisen, dass Sie, um an Unity zu arbeiten, überhaupt kein Programmierer sein können. Unity bietet eine Vielzahl von Tutorials für Anfänger, die sehr einfach und übersichtlich sind, sowie eine qualitativ hochwertige, umfangreiche Dokumentation und eine lebendige, aktive Community.