Hallo Habr!
Ich bin damit beschäftigt, ONLYOFFICE-Dokumenteditoren sowie die Integration von Editoren in Dienste von Drittanbietern zu testen. Wir werden häufig von Benutzern mit verschiedenen Konfigurationsproblemen kontaktiert, deren Lösungen einfach nicht gefunden werden können.
Eine der beliebtesten Integrationen ist das Open-Source-Nextcloud-System, mit dem Sie Ihren eigenen Cloud-Speicher erstellen können. Sie haben beispielsweise Dokumente, Tabellen und Präsentationen, die Sie mit anderen Benutzern teilen möchten, und einen Server (optional - ein Auto in DigitalOcean). Sie installieren dort Nextcloud (oder ownCloud, von der es tatsächlich gespalten wurde), verbinden Dokumenteditoren und erhalten die Möglichkeit, mit diesen Dokumenten zusammenzuarbeiten.
Die meisten Integrationsoptionen sind in unserer Dokumentation beschrieben. Aber manchmal tauchen interessante Benutzerfälle auf. Beispiel: So konfigurieren Sie einen Proxyserver für Nextcloud und ONLYOFFICE, wenn alle drei Dienste auf verschiedenen Servern (Nextcloud, Editoren, Proxys) installiert sind. Dies kann passieren, wenn es ein komplexes System gibt, in dem sowohl Dokumenteditoren als auch ein Dokumentenverwaltungssystem Teil eines größeren Systems mit vielen Diensten sind.
Hinweis: Nextcloud und Editoren hosten entweder denselben oder mehrere Server. In beiden Fällen ist ein Proxyserver erforderlich, damit die Editoren ordnungsgemäß funktionieren. Dieser kann auf einem dieser Server ausgelöst werden.
Gegeben:
Drei Server: nginx ( http: // nginx ) ist auf dem ersten installiert, Nextcloud auf dem zweiten ( http: // nextcloud ) und Dokumenteditoren auf dem dritten ( http: // onlyoffice ). Alles wurde mit Docker installiert, Port 80 wurde verwendet.
Herausforderung:
Konfigurieren Sie nginx so, dass beim Anfordern von http: // nginx Nextcloud geöffnet wird. Stellen Sie Nextcloud so ein, dass es mit Dokumenteditoren arbeitet, die unter http: // nginx / editors verfügbar sind
Wir dekonstruieren das Problem und lösen es nach folgendem Plan:
- Proxy-Einstellungen für Nextcloud
- Konfigurieren Sie Proxys für Dokumenteditoren so, dass sie unter http: // nginx / editors verfügbar sind
- Installieren eines Connectors in Nextcloud und Konfigurieren
(Connector ist ein kleines Programm, mit dem Nextcloud mit Editoren verbunden werden kann: Es fügt ein neues Einstellungsmenü, Schaltflächen zum Erstellen von Dokumenten, Tabellen und Präsentationen usw. hinzu.)
Proxies für Nextcloud
Um Nextcloud über nginx zu vertreten, müssen Sie die nginx-Einstellungen ändern und die Adresse den vertrauenswürdigen Nextcloud-Domänen hinzufügen.
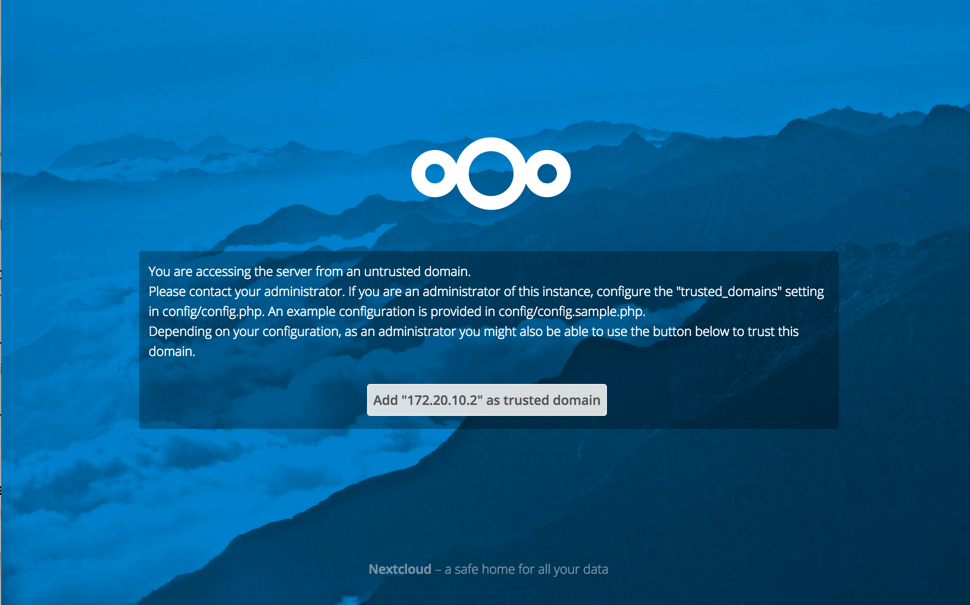
Vertrauenswürdige Domänen sind eine weiße Liste von Domänen, bei denen Sie sich anmelden können. Wenn wir versuchen, Nextcloud über einen Proxy zu öffnen, ohne dessen Domäne zur Liste hinzuzufügen, wird ein Fehler angezeigt.

Die Domäne, von der der Assistent in Nextcloud übergeht, wird dort automatisch hinzugefügt, und der Rest muss registriert werden. Weitere Informationen zu vertrauenswürdigen Domänen finden Sie in der Dokumentation .
Die Einstellungen, die wir benötigen, befinden sich im Nginx-Container entlang des Pfads /etc/nginx/conf.d/default.conf. Wir bringen diese Datei in das folgende Formular:
server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } }
Beachten Sie den Schrägstrich am Ende des Pfads proxy_pass.
Aktualisieren Sie die Nginx-Einstellungen mit dem Befehl
service nginx reload
Jetzt müssen Sie die http: // nginx- Domäne zu den vertrauenswürdigen Nextcloud-Domänen hinzufügen. Dazu müssen Sie die Konfiguration im Nextcloud-Container öffnen, der sich hier /var/www/html/config/config.php befindet. Darin müssen Sie den Abschnitt trust_domain suchen (oder hinzufügen) und dort die Nginx-Adresse hinzufügen. Nach den Änderungen sieht dieser Teil der Konfiguration folgendermaßen aus:
'trusted_domain' => (0 => 'nextcloud', 1 => 'nginx')
Proxies für Dokumenteditoren
Öffnen Sie erneut die Datei default.conf auf dem Nginx-Server und fügen Sie einen weiteren Speicherort hinzu:
location /editors/ { proxy_pass http://onlyoffice/; }
Dies reicht jedoch nicht aus, damit die Redakteure arbeiten können. Standardmäßig generiert der Dokumenteditor Links zu Ressourcen unter Verwendung der in der Anforderung enthaltenen Adresse. Und da der Editor nichts über den Proxyserver weiß, generiert er Links, ohne den virtuellen Pfad zu berücksichtigen (z. B. http: // nginx / apps / files / ). Dies ist nicht der Fall, da sich die Dateien / apps / files / auf dem Server http: // onlyoffice / befinden . Um dies zu beheben, müssen Sie im Anforderungsheader den Pfad angeben, zu dem Links generiert werden sollen. Dies erfolgt über den Header „X-Forwarded-Host“.
Fügen Sie den folgenden Code oben in die Konfigurationsdatei ein:
proxy_set_header X-Forwarded-Host $http_host/editors;
Zwei weitere wichtige Header sind Upgrade und Verbindung. Mit ihnen können Sie das Websocket-Protokoll für die Arbeit von Dokumenteditoren verwenden. Ohne sie funktionieren die Editoren ebenfalls, jedoch nicht so effizient, da xhr anstelle von Websocket verwendet wird.
Die resultierende Datei default.conf sieht folgendermaßen aus:
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $proxy_connection; proxy_set_header X-Forwarded-Host $http_host/editors; server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } location /editors/ { proxy_pass http://onlyoffice/; } }
Installieren eines Connectors in Nextcloud und Konfigurieren
Der Connector befindet sich in Open Source ( Github ) und kann manuell installiert werden. Dies ist jedoch über den Nextcloud App Store einfacher. Unmittelbar nach der Installation wird in den Einstellungen ein neuer Menüpunkt angezeigt, der für die Konfiguration des Connectors verantwortlich ist. Fügen Sie dort die Adresse der Dokumenteditoren hinzu ( http: // nginx / editors / ).
Auf diese Weise können Sie ONLYOFFICE und Nextcloud installieren und konfigurieren.

Abschließend
Es stellte sich etwas zwischen dem Artikel und der Anweisung heraus. Ich hoffe es wird nützlich sein.
Ich habe beim Einrichten einige Details ausdrücklich weggelassen, weil ich nur die notwendigen Dinge beschreiben wollte, damit es ganz einfach und klar war. Aber wenn etwas verwirrend schien - schreibe in die Kommentare, ich werde versuchen zu erklären. Vielen Dank für Ihre Aufmerksamkeit.