
In einem früheren Artikel habe ich bereits erklärt, was ARCore ist und wie es Entwicklern hilft, erstaunliche Augmented-Reality-Anwendungen zu erstellen, ohne Mathematik und OpenGL verstehen zu müssen.
Wenn Sie es noch nicht gelesen haben, empfehle ich dringend, dies zu tun, bevor Sie mit diesem Artikel fortfahren und mit der Entwicklung von ARCore-Anwendungen beginnen.
Erste Schritte
Um mit der Entwicklung von ARCore-Anwendungen zu beginnen, müssen Sie Ihrem Projekt zunächst ARCore-Unterstützung hinzufügen. Es ist sehr einfach, da wir das Android Studio und das Sceneform SDK verwenden werden. Es gibt zwei Hauptvorgänge, die von Sceneform automatisch ausgeführt werden:
- Suchen Sie nach ARCore.
- Fordern Sie die Erlaubnis zur Verwendung der Kamera an.
Sie müssen sich nicht um diese beiden Schritte kümmern, wenn Sie eine ARCore-Anwendung mit dem Sceneform SDK erstellen. Sie müssen lediglich das Sceneform SDK zu Ihrem Projekt hinzufügen.
Erstellen Sie ein neues Android Studio-Projekt mit einer leeren Aktivität.
Fügen Sie der Datei build.gradle auf Projektebene die folgende Abhängigkeit build.gradle :
dependencies { classpath 'com.google.ar.sceneform:plugin:1.5.0' }
build.gradle Sie diese Abhängigkeit der Datei build.gradle auf Anwendungsebene hinzu:
implementation "com.google.ar.sceneform.ux:sceneform-ux:1.5.0"
Synchronisieren Sie nun das Projekt mit den Gradle-Dateien und warten Sie, bis der Build abgeschlossen ist. Daher werden das Sceneform SDK und das Sceneform-Plugin für Android Studio zum Projekt hinzugefügt. Auf diese Weise können Sie .sfb , bei denen es sich um 3D-Modelle handelt, die in Ihrer Kamera gerendert werden, und Sie können 3D-Ressourcen importieren, anzeigen und erstellen.
Erstellen Ihrer ersten ARCore-Anwendung
Nachdem das Android Studio-Setup abgeschlossen und das Sceneform SDK installiert ist, können wir mit der Erstellung unserer ersten ARCore-Anwendung beginnen.
Zuerst müssen wir unserem Layout ein Sceneform-Fragment hinzufügen. Dies ist die sogenannte Szene, in der alle unsere 3D-Modelle platziert werden. Das Fragment kümmert sich darum, die Kamera zu initialisieren und die Berechtigungen selbst zu verarbeiten.
Gehen Sie zu Ihrer Hauptlayoutdatei. In meinem Fall ist dies die Datei activity_main.xml . Und fügen Sie dort das Sceneform-Fragment hinzu:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:name="com.google.ar.sceneform.ux.ArFragment" android:id="@+id/ux_fragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
Ich habe die Breite und Höhe von match_parent so eingestellt, dass die Szene im Vollbildmodus angezeigt wird. Sie können die Größen entsprechend Ihren Anforderungen auswählen.
Kompatibilitätsprüfung
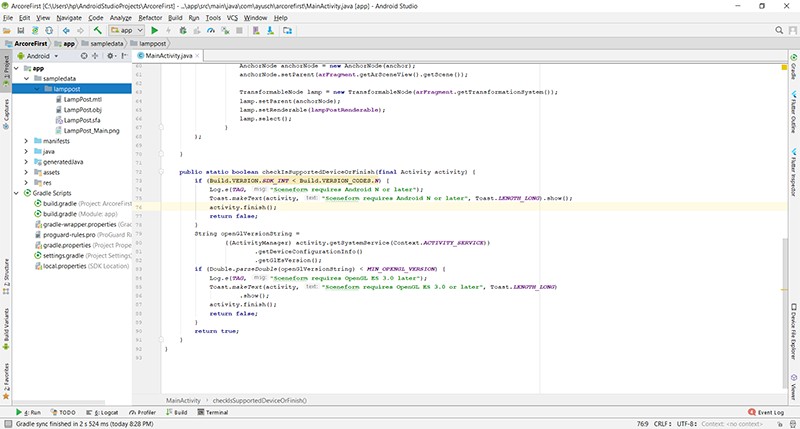
Dies ist alles, was Sie in der Layoutdatei tun müssen. Jetzt gehen wir zu Aktivität über, in meinem Fall ist es MainActivity . Fügen Sie der Aktivität eine Methode hinzu:
public static boolean checkIsSupportedDeviceOrFinish(final Activity activity) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N) { Log.e(TAG, "Sceneform requires Android N or later"); Toast.makeText(activity, "Sceneform requires Android N or later", Toast.LENGTH_LONG).show(); activity.finish(); return false; } String openGlVersionString = ((ActivityManager) activity.getSystemService(Context.ACTIVITY_SERVICE)) .getDeviceConfigurationInfo() .getGlEsVersion(); if (Double.parseDouble(openGlVersionString) < MIN_OPENGL_VERSION) { Log.e(TAG, "Sceneform requires OpenGL ES 3.0 later"); Toast.makeText(activity, "Sceneform requires OpenGL ES 3.0 or later", Toast.LENGTH_LONG) .show(); activity.finish(); return false; } return true; }
Diese Methode prüft, ob Ihr Gerät das Sceneform SDK unterstützt oder nicht. Das SDK erfordert Android API Level 27 oder höher und OpenGL ES Version 3.0 oder höher. Wenn das Gerät diese beiden Parameter nicht unterstützt, wird die Szene nicht geladen und Ihre Anwendung zeigt einen leeren Bildschirm an.
Sie können jedoch weiterhin alle anderen Funktionen Ihrer Anwendung implementieren, für die das Sceneform SDK nicht erforderlich ist.
Nachdem wir die Kompatibilität überprüft haben, können wir unser 3D-Modell erstellen und an die Szene anhängen.
Assets hinzufügen
Jetzt müssen Sie dem Projekt 3D-Modelle hinzufügen, die auf Ihrem Bildschirm angezeigt werden. Sie können diese Modelle selbst erstellen, wenn Sie mit dem Erstellungsprozess vertraut sind. Oder du kannst zu Poly gehen.
Dort finden Sie ein riesiges Repository mit 3D-Ressourcen zur Auswahl. Darüber hinaus können sie kostenlos heruntergeladen werden.

Öffnen Sie in Android Studio Ihren Anwendungsordner im linken Bereich. Sie benötigen einen Sampledata- Ordner. Dieser Ordner enthält alle Ihre 3D-Modelle. Erstellen Sie in diesem Ordner einen Ordner mit dem Namen Ihres Modells.
In dem Archiv, das Sie von Poly herunterladen, finden Sie höchstwahrscheinlich 3 Dateien:
.mtl Datei.obj Datei.png Datei
Die wichtigste dieser drei Dateien ist die .obj Datei. Das ist dein Modell. Legen Sie alle 3 Dateien in Sampledata -> "Ihr Modellordner" .

Klicken Sie nun mit der rechten .obj auf die .obj Datei. Die erste Option wäre " Sceneform Asset importieren" . Klicken Sie darauf, ändern Sie die Standardeinstellungen nicht, klicken Sie im nächsten Fenster einfach auf Fertig stellen . Synchronisieren Sie danach das Projekt mit den Gradle-Dateien.
Der Import der 3D-Ressource, die in Ihrem Projekt verwendet wird, ist abgeschlossen. Als nächstes verwenden wir das 3D-Modell in unserem Code und fügen es in die Szene ein.
Modellerstellung
Fügen Sie Ihrer Aktivität den folgenden Code hinzu, und ich werde ihn Zeile für Zeile erklären:
private static final String TAG = MainActivity.class.getSimpleName(); private static final double MIN_OPENGL_VERSION = 3.0; ArFragment arFragment; ModelRenderable lampPostRenderable; @Override @SuppressWarnings({"AndroidApiChecker", "FutureReturnValueIgnored"}) protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (!checkIsSupportedDeviceOrFinish(this)) { return; } setContentView(R.layout.activity_main); arFragment = (ArFragment) getSupportFragmentManager().findFragmentById(R.id.ux_fragment); ModelRenderable.builder() .setSource(this, Uri.parse("LampPost.sfb")) .build() .thenAccept(renderable -> lampPostRenderable = renderable) .exceptionally(throwable -> { Toast toast = Toast.makeText(this, "Unable to load andy renderable", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show(); return null; }); }
Zuerst finden wir arFragment , das wir zuvor zum Layout hinzugefügt haben. Dieses Fragment ist für die Speicherung und den Betrieb der Szene verantwortlich. Sie können es sich als Container für unsere Szene vorstellen.
Als Nächstes verwenden wir die ModelRenderable Klasse, um unser Modell zu erstellen. Mit der setSource Methode laden wir unser Modell aus der .sfb Datei, die beim Import der Ressourcen generiert wurde. Die thenAccept Methode thenAccept das Modell ab, nachdem es erstellt wurde, und wir setzen das geladene Modell auf unsere Variable lampPostRenderable .
Für die Fehlerbehandlung haben wir eine exceptionally , die aufgerufen wird, wenn eine Ausnahme auftritt.
All dies geschieht asynchron, sodass Sie sich keine Gedanken über Multithreading machen müssen.
lampPostRenderable das Modell in die Variable lampPostRenderable geladen und gespeichert wurde, fügen wir es unserer Szene hinzu.
Hinzufügen eines Modells zur Szene
Unsere Szene befindet sich in arFragment und empfängt Benutzer-Touch-Ereignisse. Daher müssen wir einen onTap Listener für unser Fragment installieren, um Berührungen zu verarbeiten und Objekte dort zu platzieren, wo sie benötigt werden. Fügen Sie der onCreate Methode den folgenden Code onCreate :
arFragment.setOnTapArPlaneListener( (HitResult hitresult, Plane plane, MotionEvent motionevent) -> { if (lampPostRenderable == null){ return; } Anchor anchor = hitresult.createAnchor(); AnchorNode anchorNode = new AnchorNode(anchor); anchorNode.setParent(arFragment.getArSceneView().getScene()); TransformableNode lamp = new TransformableNode(arFragment.getTransformationSystem()); lamp.setParent(anchorNode); lamp.setRenderable(lampPostRenderable); lamp.select(); } );
Wir setzen den onTapArPlaneListener Listener für unser AR-Fragment. Die folgende Syntax wird für Lambda-Ausdrücke verwendet. Wenn Sie damit nicht vertraut sind, lesen Sie diese kleine Anleitung zu diesem Thema.
Zuerst erstellen wir mit hitresult.createAnchor() einen Anker aus HitResult und speichern ihn im Anchor Objekt.
Dann erstellen wir einen Knoten aus diesem Anker. Es heißt AnchorNode und wird mit der setParent Methode an die Szene setParent .
Als nächstes erstellen wir einen TransformableNode , der unser Modell sein wird, und binden ihn an unseren Knoten. TransformableNode enthält noch keine Informationen zu dem Objekt, das angezeigt werden soll. Wir werden dieses Objekt mit der Methode setRenderable , die ein Objekt vom Typ ModelRenderable als Parameter verwendet (denken Sie daran, wir haben ein solches Objekt erhalten und es lampPostRenderable ?). Und schließlich rufen wir die Methode lamp.select() .
Ooh! Zu viel Terminologie. Mach dir keine Sorgen, ich werde jetzt alles erklären:
Szene : Hier werden alle Ihre 3D-Objekte angezeigt. Diese Szene befindet sich in dem AR-Fragment, das wir dem Layout hinzugefügt haben.
HitResult : Dies ist eine imaginäre Linie (oder ein Strahl) aus dem Unendlichen, die den Schnittpunkt von sich selbst mit einem Objekt der realen Welt angibt .
Anker : Dies ist ein fester Ort und eine feste Orientierung in der realen Welt. Es kann als die Koordinaten (x, y, z) im dreidimensionalen Raum verstanden werden. Pose ist die Position und Ausrichtung eines Objekts auf der Bühne. Es wird verwendet, um den lokalen Koordinatenraum eines Objekts in einen realen Koordinatenraum umzuwandeln.
Ankerknoten : Dies ist ein Knoten, der sich automatisch in der realen Welt positioniert. Dies ist der erste Knoten, der installiert wird, wenn eine Ebene erkannt wird.
TransformableNode : Dies ist der Knoten, mit dem Sie interagieren können. Es kann verschoben, skaliert, gedreht usw. werden. In diesem Beispiel können wir unser Objekt skalieren und drehen. Daher der Name Transformable.
Es gibt keine Raketenwissenschaft. Es ist wirklich relativ einfach. Die gesamte Szene kann in Form eines Diagramms angezeigt werden, in dem das übergeordnete Element die Szene ist und die untergeordneten Knoten Ankerknoten sind, die dann in verschiedene andere Knoten und Objekte verzweigen, die auf dem Bildschirm angezeigt werden.
Daher sollte Ihre Aktivität folgendermaßen aussehen:
package com.ayusch.arcorefirst; import android.app.Activity; import android.app.ActivityManager; import android.content.Context; import android.net.Uri; import android.os.Build; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.Gravity; import android.view.MotionEvent; import android.widget.Toast; import com.google.ar.core.Anchor; import com.google.ar.core.HitResult; import com.google.ar.core.Plane; import com.google.ar.sceneform.AnchorNode; import com.google.ar.sceneform.rendering.ModelRenderable; import com.google.ar.sceneform.ux.ArFragment; import com.google.ar.sceneform.ux.TransformableNode; public class MainActivity extends AppCompatActivity { private static final String TAG = MainActivity.class.getSimpleName(); private static final double MIN_OPENGL_VERSION = 3.0; ArFragment arFragment; ModelRenderable lampPostRenderable; @Override @SuppressWarnings({"AndroidApiChecker", "FutureReturnValueIgnored"}) protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (!checkIsSupportedDeviceOrFinish(this)) { return; } setContentView(R.layout.activity_main); arFragment = (ArFragment) getSupportFragmentManager().findFragmentById(R.id.ux_fragment); ModelRenderable.builder() .setSource(this, Uri.parse("LampPost.sfb")) .build() .thenAccept(renderable -> lampPostRenderable = renderable) .exceptionally(throwable -> { Toast toast = Toast.makeText(this, "Unable to load andy renderable", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show(); return null; }); arFragment.setOnTapArPlaneListener( (HitResult hitresult, Plane plane, MotionEvent motionevent) -> { if (lampPostRenderable == null){ return; } Anchor anchor = hitresult.createAnchor(); AnchorNode anchorNode = new AnchorNode(anchor); anchorNode.setParent(arFragment.getArSceneView().getScene()); TransformableNode lamp = new TransformableNode(arFragment.getTransformationSystem()); lamp.setParent(anchorNode); lamp.setRenderable(lampPostRenderable); lamp.select(); } ); } public static boolean checkIsSupportedDeviceOrFinish(final Activity activity) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N) { Log.e(TAG, "Sceneform requires Android N or later"); Toast.makeText(activity, "Sceneform requires Android N or later", Toast.LENGTH_LONG).show(); activity.finish(); return false; } String openGlVersionString = ((ActivityManager) activity.getSystemService(Context.ACTIVITY_SERVICE)) .getDeviceConfigurationInfo() .getGlEsVersion(); if (Double.parseDouble(openGlVersionString) < MIN_OPENGL_VERSION) { Log.e(TAG, "Sceneform requires OpenGL ES 3.0 later"); Toast.makeText(activity, "Sceneform requires OpenGL ES 3.0 or later", Toast.LENGTH_LONG) .show(); activity.finish(); return false; } return true; } }
Glückwunsch! Sie haben gerade die Erstellung Ihrer ersten ARCore-Anwendung abgeschlossen. Fügen Sie Objekte hinzu und Sie werden sehen, wie sie in der realen Welt zum Leben erweckt werden.
Dies war Ihr erster Blick darauf, wie Sie eine einfache ARCore-Anwendung in Android Studio von Grund auf neu erstellen. In der nächsten Lektion werde ich mich eingehender mit ARCore befassen und der Anwendung weitere Funktionen hinzufügen.