Wir haben sechs Produkte, die in Russland und im Ausland verwendet werden. Dies bedeutet, dass sich die Dokumentation für sie an einem Ort befinden sollte, jedoch nach Produkten und Sprachen unterteilt ist.
Früher haben wir MediaWiki verwendet, aber im Laufe der Zeit wurde es veraltet. Von der Plattform erwarteten wir auch ein gutes Layout der Artikel, eine flexible Suche und einen internen Texteditor. Als Alternative wurde Confluence gewählt.
Dabei wurde deutlich, dass die sofort einsatzbereiten Funktionen dieser Plattform auch nicht für alle unsere Aufgaben ausreichen. Ich musste das Scroll Viewport-Plugin kaufen und einige Zeit damit verbringen, es einzurichten.
Sie können sehen,
was am Ende passiert ist , und ich werde Ihnen erzählen, wie ich das Design geändert, die Sprachentrennung, die interne Suche und die Indizierung eingerichtet habe.

Ändern Sie das Design
Das Unternehmen hat vor einem Jahr damit begonnen, Dokumentationen von der MediaWiki-Engine nach Confluence zu verschieben. Aber als ich das Projekt startete, sah Confluence normal aus, der vorherige Entwickler fügte unser Logo hinzu und versteckte unnötige Elemente für einen anonymen Benutzer. Der Start musste Dokumentation in unseren Stil bringen. Designer haben Layouts vorbereitet, und ich musste sie erfinden.
Tatsache ist jedoch, dass Confluence selbst nur sehr wenig Flexibilität bei Stilen und Skripten bietet und die sofort einsatzbereiten Möglichkeiten nicht trivial zu verstehen und zu verwenden sind und für einen Webentwickler ungewöhnlich sind.
Ich stelle fest, dass Confluence eine Java-Anwendung ist und keine Website mit dem üblichen Backend und Frontend. Im Abschnitt Darstellung können Sie ein Stylesheet oder benutzerdefiniertes HTML hinzufügen. Dies reicht jedoch nicht für eine vollständige Neugestaltung aus. Aus diesem Grund haben wir für das Layout das Scroll Viewport-Plugin gekauft. Und dann begann der Spaß.
Scrollen Sie das Ansichtsfenster-Plugin
Scroll Viewport ist ein Plugin für Confluence, mit dem Sie Themen mit dem bekannten Code-Editor und Dateimanager erstellen können. Mit ihm können Sie Stile schreiben, mit Seitenvorlagen arbeiten, Bilder hinzufügen und die Suche anpassen.
Themen werden für Räume erstellt. Bereiche in Confluence sind Inhaltsentitäten, in denen Informationen zu einem einzelnen Projekt gespeichert werden. Wir haben Platz für Produkte: ISPmanager, BILLmanager usw. sowie für die Hauptseite. Der Raum hat einen Schlüssel, einen Titel, eine Reihe von Einstellungen und tatsächlich ein Thema.
Bearbeiten von Themen im Bildlauf-Ansichtsfenster: Layout, Stile und HTML
Beginnen wir mit der Erkundung des Bildlauffensters. Wenn das Plugin installiert und aktiviert ist, müssen Sie auf das Zahnrad klicken und dann -
Grundeinstellungen - Abschnitt
Bildlauffenster -
Themen scrollen .
Wählen Sie ein Thema aus, kopieren Sie es oder erstellen Sie es und klicken Sie auf
Bearbeiten . Der Scroll Viewport-Themeneditor wird geöffnet.
Bitte beachten Sie, dass Scroll Viewport empfiehlt, kein Thema von Grund auf neu zu erstellen, sondern das Scroll WebHelp-Thema als Grundlage zu verwenden.
 Scroll Viewport Theme Editor: Links ist die Theme Struktur, oben ist der Dateiname, im Hauptteil die Dateien selbst
Scroll Viewport Theme Editor: Links ist die Theme Struktur, oben ist der Dateiname, im Hauptteil die Dateien selbstWenn das Thema erstellt wurde, können Sie mit der Konfiguration beginnen. Wir richten das Layout und die Struktur der Seiten ein, fügen Stile und Skripte hinzu und bearbeiten dann das HTML-Layout der Inhaltselemente.
Markup: Bearbeiten, Hinzufügen von Klassen und Anzeigen derselben Art von Elementen in einer Schleife
Seitenstruktur nach TypIm Stammverzeichnis des Themas befinden sich die Hauptvorlagen: page.vm, search.vm, error.vm sowie das Titelbild des Themas thumbnail.png.
Die Vorlage „page.vm“ definiert die Struktur aller Seiten des Themas. Hier können Sie den HTML-Code bearbeiten und mithilfe der Platzhaltervariablen angeben, wo der Inhalt angezeigt werden soll. Platzhalter beziehen sich auf den Inhalt des Bereichs oder auf Benutzerdaten (Titel des Materials, Name des Bereichs, Name des Autors). Ihre vollständige Liste finden Sie
in der Hilfe des Entwickler-Scroll-Ansichtsfensters .
"Page.vm" bezieht sich auf die Vorlagen, die eine Ebene tiefer im Ordner "include" liegen, und umschließt sie mit Tags und Blöcken. In dieser Datei (page.vm) setzen wir die Seite in Teilen zusammen und ergänzen das Markup mit allen erforderlichen Attributen eines HTML-Dokuments. Hier spezifizieren wir den Doktype, schreiben Kopf und Körper vor.
SeitenelementeIm Ordner "Include" befinden sich Teile der Seite. Anhand der Dateinamen können Sie erraten, für welche verantwortlich ist:
- include-htmlhead.vm enthält alles, was wir normalerweise im Kopf eines HTML-Dokuments angeben: Zugriff auf Stylesheets, Schriftdateien, einige Skripte, einschließlich Standard-Confluence- und Scroll Viewport-Skripten;
- include-headerbar.vm legt die Header-Struktur fest.
- include-footer.vm legt die Fußzeilenstruktur fest.
- include-content.vm beschreibt die Struktur des Hauptinhaltsblocks.
- include-sidebar.vm beschreibt das Layout des Seitenmenüs, das normalerweise eine Liste aller Artikel im Bereich enthält.
Die Syntax der Scroll Viewport-Vorlage ist leicht zu verstehen. Operationen beginnen mit einem Gitter wie "#if (Bedingung)" oder "#foreach ($ language in $ language.available)" und enden mit "#end" im Hauptteil des Operators. Alles andere sind HTML-Tags.
Stilisierung: Fügen Sie Stile, Bilder und Skripte hinzu
Im Ordner "Assets" werden JS- und CSS-Dateien gespeichert. Da wir das Thema nicht von Grund auf neu erstellt haben, enthält es bereits Dateien der Entwickler von Scroll Viewport.
Um die Stile anzupassen, ist es besser, eine neue CSS-Datei zu erstellen und diese in den Kopf der Seitenvorlage aufzunehmen. Dateien, die mit einem Thema beginnen, enthalten Regeln für das Scroll Viewport-Thema. Sie sollten für den Fall bearbeitet werden, dass neue Stile auf der Basis ruhen. Seien Sie vorsichtig beim Löschen und Hinzufügen von Regeln. Denken Sie an die Hierarchie der Selektoren. Dies kann hilfreich sein.
In "Assets" habe ich außerdem einen Ordner mit Bildern und einen Ordner mit Schriftdateien hinzugefügt. Der Dateimanager funktioniert nicht perfekt, Sie können dem gewünschten Verzeichnis keinen Ordner hinzufügen, also musste ich schummeln. Ich habe einen Ordner auf meinem Computer erstellt, eine Datei hinzugefügt und sie dann per Drag & Drop in das gewünschte Verzeichnis heruntergeladen. Sobald der Ordner erstellt wurde, ist das Herunterladen von Dateien problemlos möglich.
Bei der Erstellung eines neuen Designs haben wir die Funktionen des Plugins berücksichtigt und uns auf vorhandene Themen in Scroll Viewport konzentriert, sodass ich mich innerhalb von Assets / JS eine Weile aufgehalten habe. Kleine Änderungen an vorhandenen Skriptdateien vorgenommen und Dateien der erforderlichen Bibliotheken hinzugefügt. Wenn die Änderungen bedeutender sind, müssen Sie sich ausführlicher mit den Skripten befassen.
HTML-Inhaltseditor für Artikelinhalte
Bei der Arbeit mit Scroll Viewport stellte sich heraus, dass wir setzen können, aber nicht alle. Die Berechtigungen für Plugin-Vorlagen enden mit der Variablen $ page.renderContent. Wie kann man Elemente mit Hauptklassen und Links gestalten? Unverständlich. Wo ist der HTML-Code? Standardmäßig ist es nicht da. Die Variable sagt uns, dass wir einen Teil des Layouts direkt auf der Artikelseite vervollständigen müssen, bisher kann dort jedoch nur Text bearbeitet werden, keine Tags.

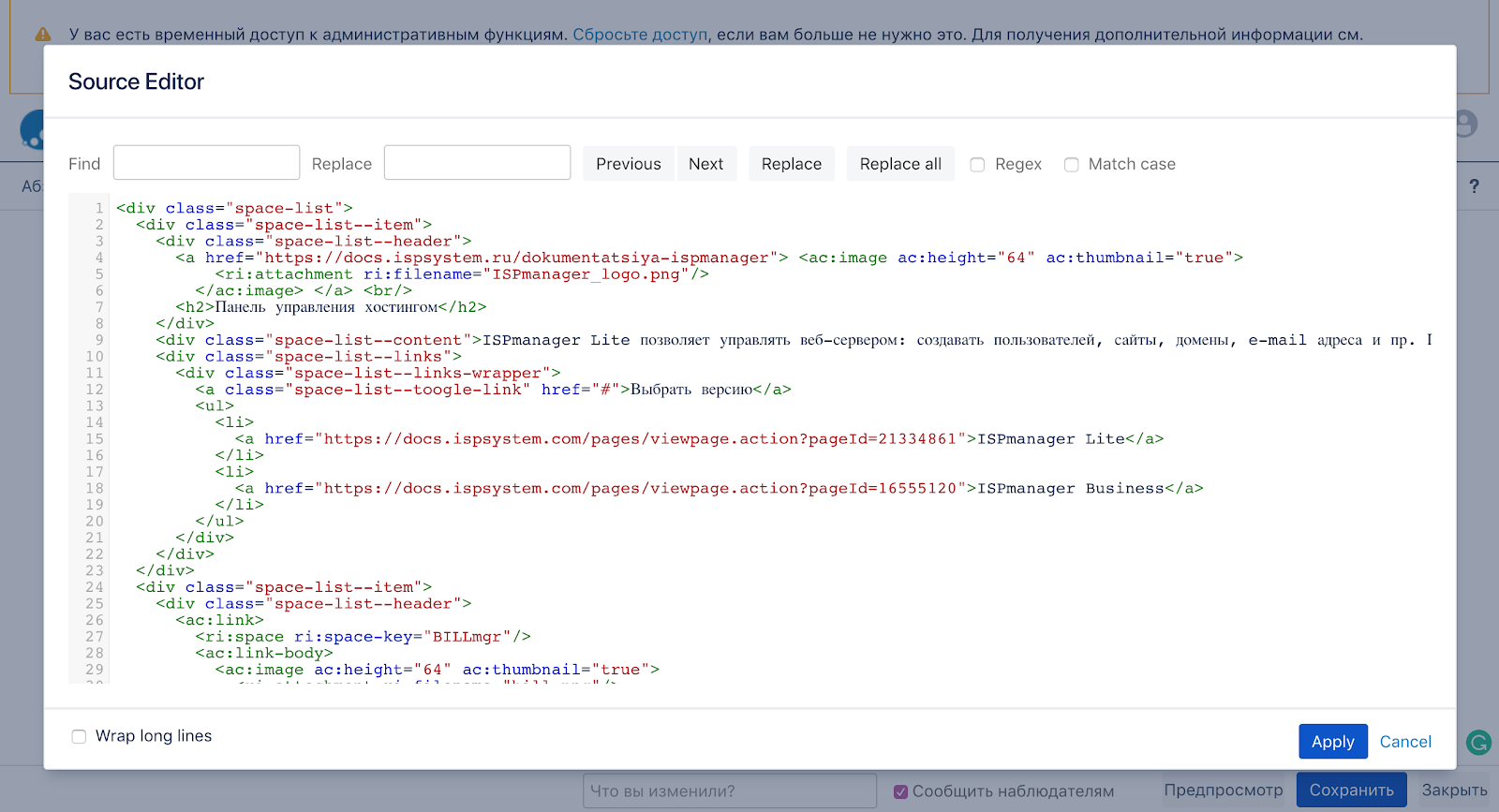
Glücklicherweise können Sie immer nach Plugins suchen, und was für ein Glück, das richtige wurde fast sofort gefunden. Dies ist der Confluence Source Editor. Nach der Installation können Sie den guten alten Hypertext auch im Artikelbearbeitungsmodus zeichnen. Endlich!
 Quellcode-Editor-Plugin
Quellcode-Editor-PluginIm Bildlauf-Ansichtsfenster erstellen wir die Kopf- und Seitenleiste sowie die Fußzeile und legen die Stile fest. Wir legen Inhalte mit dem Quellcode-Editor fest. Insgesamt habe ich zwei Themen erstellt: für Artikelseiten und für die Hauptdokumentationsseite.
Speicherplatzeinstellungen im Ansichtsfenster: Wenden Sie das Thema an
Wenn ein Thema erstellt wird, muss es dem Leerzeichen zugeordnet werden. Dazu müssen Sie in den Raumeinstellungen ein Ansichtsfenster erstellen. Das Ansichtsfenster verbindet Raum und Thema. Nur durch Erstellen dieser Entität können Sie Themenstile auf den Raum anwenden.
Geben Sie den Speicherplatz des gewünschten Produkts ein und öffnen Sie Speicherplatzeinstellungen
- Add-Ons . Hier können Sie Viewport erstellen und verwalten: Legen Sie Themen, Inhaltstypen, Berechtigungen, Domänen und Pfade fest.
 Ein Formular zum Verbinden des Raums mit einem Thema und zum Erstellen eines Ansichtsfensters
Ein Formular zum Verbinden des Raums mit einem Thema und zum Erstellen eines AnsichtsfenstersWählen Sie ein Thema
Auf der Registerkarte "
Themen" werden alle erstellten Themen und ein Standardthema angezeigt, das zusammen mit dem Plugin "Bildlauffenster anzeigen" angezeigt wird. Wählen Sie ein Thema aus und wenden Sie es auf den Raum an.
Auf der Registerkarte
Inhalt können Sie den Inhaltstyp auswählen, für den das Thema gelten soll. Es ist für uns am wenigsten interessant, da der Schlüssel zum Raum automatisch zurückgezogen wird.
Adressen einstellen
Auf der Registerkarte
URL können Sie die Domäne und den Pfad auswählen, entlang dessen der Bereich geöffnet werden soll, und auch die Struktur der Adressen angeben. Es wird auch erforderlich sein, die Dokumentation nach Sprachen in zwei Sprachen aufzuteilen.
Es gibt zwei Arten von URL-Strukturen:
- mehrstufig - Der Pfad spiegelt die Hierarchie von Raumartikeln und Seitennamen wider.
- einstufig - Alle Artikel sind auf derselben Ebene mit numerischen Suffixen verfügbar
Bei Seitenadressen gibt es eine Nuance. Für Artikel in verschiedenen Sprachen generiert Confluence URLs unterschiedlich. Zeigt auf Englisch den Namen und auf Russisch einen inkohärenten Satz von Buchstaben, Zeichen und Zahlen an. Mit dem Bildlauf-Ansichtsfenster können Sie Adressen in ein Formular einfügen. Wenn Sie eine mehrstufige Struktur wählen, wird in der Adresse russischer Artikel der Name des transliterierten Textes angezeigt.
Beachten Sie jedoch, dass bei der Auswahl von mehrstufigen URLs die URL vom Titel des Artikels abhängt. Der Name ändert sich - auch die Adresse des Artikels ändert sich. Wenn Sie eine einstufige Struktur auswählen, ist die Adresse weniger lesbar und verständlich, hängt jedoch nicht mehr vom Seitentitel ab.
Wir haben einen mehrstufigen Strukturtyp und lesbare Adressen ausgewählt, müssen jedoch die Änderung der Artikeltitel überwachen und rechtzeitig Weiterleitungen einrichten. Und wir suchen immer noch nach der perfekten Option. Wir verwenden auch kurze Links, die immer zum Artikel führen und sich nicht ändern. Ein solcher Link befindet sich im Abschnitt
Informationen auf der Seite .
Thema einschließen
Auf der Registerkarte
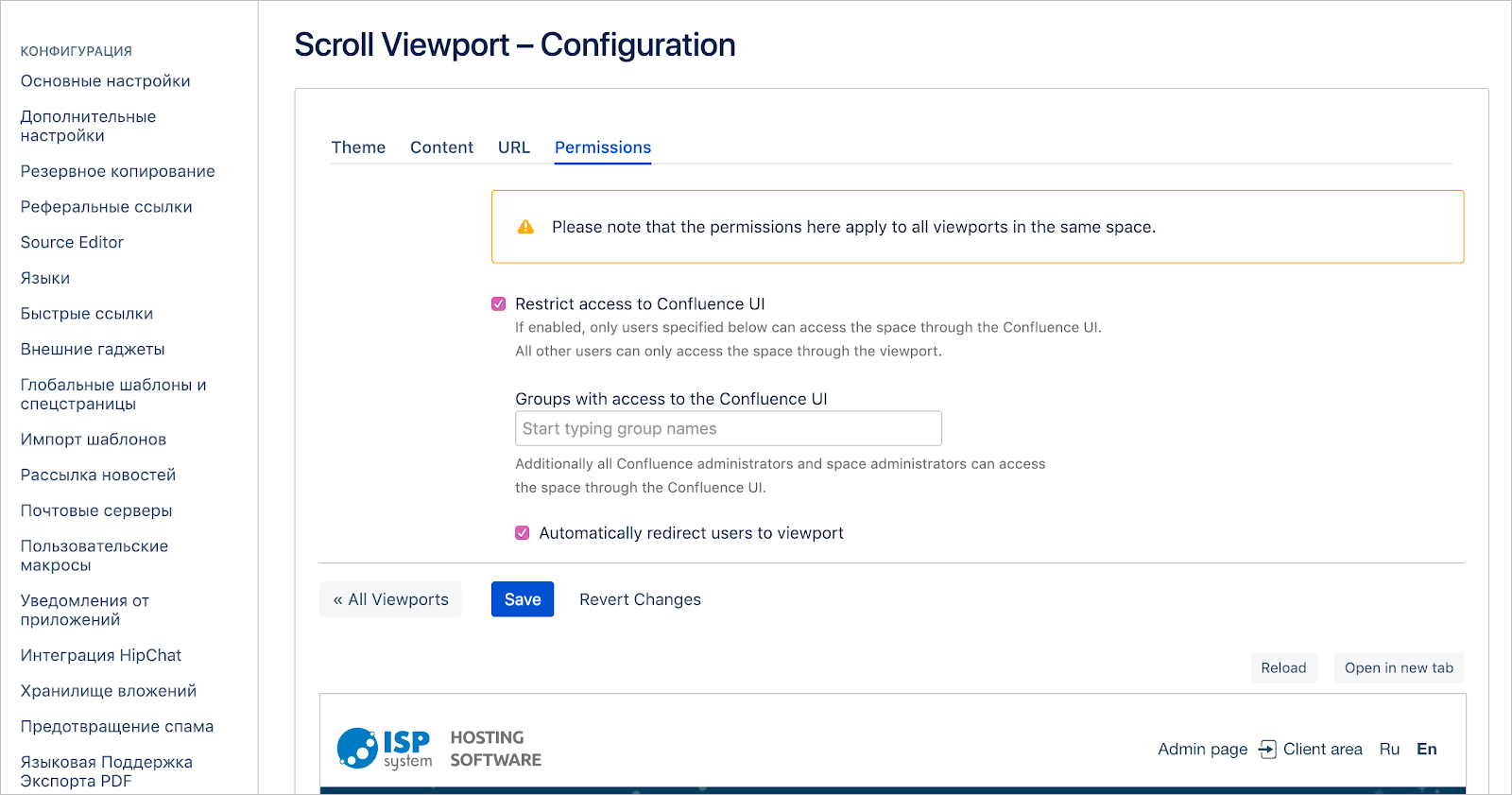
Berechtigungen können Sie angeben, welche Benutzer den Bereich mithilfe des Ansichtsfensters anzeigen können.
Damit anonyme Benutzer die Dokumentation nur in einem bestimmten Design sehen können, müssen Sie zwei Häkchen setzen:
- Beschränken Sie den Zugriff auf die Confluence-Benutzeroberfläche.
- Benutzer automatisch zum Ansichtsfenster umleiten.
 Einstellungen für die Raumansicht auf der Registerkarte Berechtigungen
Einstellungen für die Raumansicht auf der Registerkarte BerechtigungenSprachtrennung einrichten
Wir haben Dokumentationen in Englisch und Russisch, daher müssen wir Leerzeichen in Russisch auf der .ru-Domain und in Englisch auf .com öffnen.
Das Bildlauf-Ansichtsfenster bietet solche Einstellungen. Wenn Sie jedoch einfach eine andere Domäne als die Hauptdomäne auf der Registerkarte
URL im Feld Domänenname eingeben, funktionieren die beiden Domänen nicht. Dies ist eine Funktion des Scroll Viewport-Plugins.
Der Reverse-Proxy muss so konfiguriert werden, dass Benutzeranforderungen von Confluence übertragen und in zwei Domänen aufgelöst werden - siehe
Anweisung Scroll Viewport (Konfigurationen für Nginx und TOMCAT). Danach müssen Sie den Co-Editing-Modus deaktivieren oder
zusätzliche Änderungen vornehmen . Jetzt können Sie eine der beiden Domänen in den Ansichtsfenstereinstellungen angeben.
Themen für verschiedene Sprachen
Es funktioniert nicht, ein Thema auf Leerzeichen in einer anderen Sprache anzuwenden, da das Thema nicht nur Stile, sondern auch Seitenvorlagen enthält. Dies bedeutet, dass sich die Sprache der Elemente, die nicht als Variablen angezeigt werden, nicht ändert. Zum Beispiel ein Textplatzhalter in der Suchleiste, Kontakte in der Fußzeile usw. Also musste ich separate Themen für Leerzeichen in Russisch und Englisch erstellen.
Tatsächlich erstelle ich Themen, die im Stil identisch sind, aber die Vorlagen für sie sind unterschiedlich, hauptsächlich in Bezug auf Text. Dies ist ein Übermaß und eine Verdoppelung, ja, aber ich habe noch keinen anderen Weg gefunden. Darüber hinaus regelt das Thema auch die Suche, und dies ist ein weiteres Argument für die Trennung nach Sprache.
Als Ergebnis erhielt ich vier Themen: zwei für die Hauptseiten in Russisch und Englisch und zwei weitere für Inhaltsseiten für jede Sprache.
Passen Sie die Site-Suche an
Suchparameter werden in Dateien aus dem Ordner "include" konfiguriert. In ihnen stellen wir die Suchparameter ein:
- include-quicksearch.vm ist für das Suchfeld auf allen Inhaltsseiten verantwortlich.
- include-search.vm legt die Struktur der Suchergebnisseiten fest.
Wo soll man suchen?
Standardmäßig funktioniert die Suche nur im aktuellen Bereich. Zum Beispiel im ISPmanager-Bereich - nur für Artikel über ISPmanager. Wenn Sie die Liste der Leerzeichen durchsuchen müssen, müssen Sie deren Schlüssel in den Einstellungen von include-quicksearch.vm angeben.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Suchformular für individuellen Raum <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Suchformular für LeerzeichenSo zeigen Sie Ergebnisse an
Die Liste der Suchergebnisse sieht wie folgt aus: Die Vorlagensätze include-search.vm. In meinem Fall hat jeder gefundene Link einen Titel, eine Beschreibung und einen Namen des Bereichs, zu dem der Artikel gehört. Hier können Sie angeben, was der Benutzer sehen soll, wenn die Suche nichts findet.
Aus dem Vorlagenvorlagenfragment unten ist ersichtlich, dass die Suchergebnisse in einer Schleife unter Verwendung von Platzhaltervariablen angezeigt werden. Die Suchergebnisse können sehr umfangreich sein, daher wurde am Ende der Seite eine Paginierung durchgeführt. Eine ausführliche Anleitung zu Suchseitenvorlagen finden Sie in der
Suchdokumentation zum
Scroll-Ansichtsfenster .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
Wie die Suchseite aussieht
Die Vorlage "search.vm" definiert die gesamte Struktur der Suchseiten ab dem öffnenden Tag. In dieser Vorlage sollten Sie das Suchformular und seine Ergebnisse zusammenführen. Als Ergebnis erhalten wir eine Seite vom Typ "Suche", die ein Suchformular und gefundene Übereinstimmungen enthält und in mehrere Seiten unterteilt ist.
Alle Vorlagen der ersten Ebene in der Struktur neben page.vm definieren die Struktur der Seite je nach Typ neu. Also legt search.vm das Layout der Suchseiten fest und error.vm legt die Fehlerseiten fest.
Es bleibt, Stile für die Elemente festzulegen, es ist möglich, Skripte hinzuzufügen, und unser Thema wird funktionsfähig, führt Aufgaben aus und sieht entsprechend dem Design aus.
Passen Sie die Indizierung an
Um die Indizierung zu konfigurieren, müssen Sie die Sitemap im Stammordner ablegen. Wir haben jedoch keinen Stammordner, da Confluence eine Java-Anwendung und keine Site ist. Was zu tun ist?
Der Hinweis wurde in der
Dokumentation zum
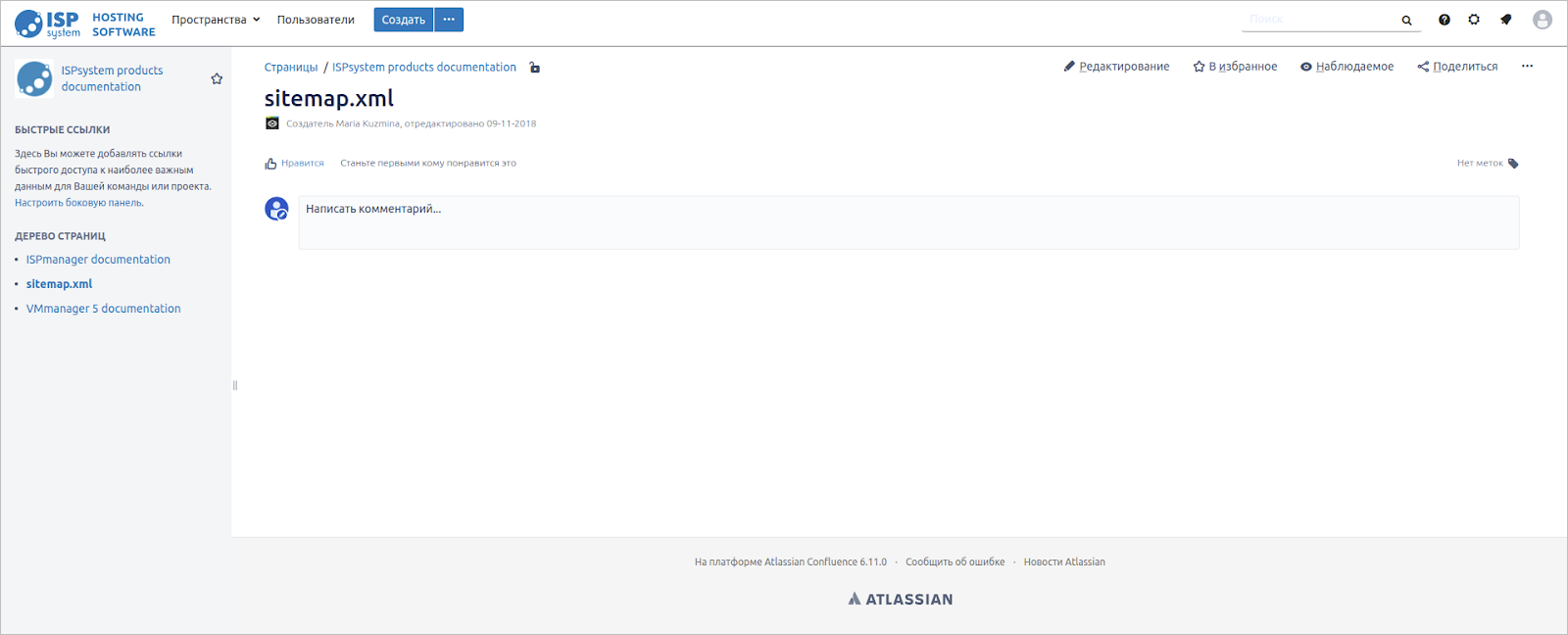
Scroll-Ansichtsfenster gefunden . Innerhalb des Bereichs der verteilten Seiten, in dem die Hauptseite gespeichert ist, müssen Sie einen neuen Artikel erstellen, ihn sitemap.xml nennen und ihn eine Ebene unter der Hauptseite platzieren.
Der Speicherort ist wichtig, da die Kartendatei, wie in der Dokumentation angegeben, für Viewport mit dem Pfadpräfix "/" nicht verfügbar ist. Genau so ein Präfix für den Ansichtsfensterbereich auf der Hauptseite.
 Sitemap.xml Artikel in Raumstruktur
Sitemap.xml Artikel in RaumstrukturWir erinnern uns, dass in Confluence der Titel des Artikels und seine URL zusammenhängen. Wenn die Seite erstellt und bereits unter
docs.ispsystem.com/sitemap-xml geöffnet wird
, kümmern wir uns
um die korrekte Anzeige. Dieses URL-Format ist nicht ganz typisch, passt aber zu uns.
Eine Sitemap sollte keine unnötigen Tags und Stile enthalten, da sie für Suchmaschinen erstellt wurde. Damit die zuvor definierten Stile nicht auf die Sitemap angewendet werden, müssen Sie die Vorlage include-sitemap.vm erstellen und den Inhalt der vorbereiteten Sitemap - sitemap.xml - in diese kopieren. Es wird so aussehen:

Erstellen Sie nun für die Seite sitemap.xml eine separate Bedingung in der Vorlage page.vm, damit die Stile und die Struktur der Vorlagen auf alle Seiten mit Ausnahme der Site Map angewendet werden.
Für die Bedingung ist eine Kennung erforderlich. Sie erkennen es, indem Sie die Seite öffnen und dann auf
Auslassungspunkte - Seiteninformationen klicken. Am Ende der Adressleiste befindet sich eine Kennung. Jetzt schreiben wir die Bedingung:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
Nach den beschriebenen Manipulationen kann der Pfad zur Sitemap in den Bedienfeldern der Yandex- und Google-Webmaster angegeben werden. Die Indizierung beginnt.
Generell bleibt mir das Thema Indexierung offen. Es ist nicht ganz klar, wie Confluence-Inhaltsseiten indiziert werden. Sie müssen darüber nachdenken, wie Sie den Prozess automatisieren können.
Solche Dinge
So habe ich das Design, die Lokalisierung, die Suche und die Indizierung der Dokumentation zu Confluence eingerichtet. Scroll Viewport benötigte Zeit und technischen Support, um mit nicht offensichtlichen Dingen fertig zu werden. Ich hoffe, meine Erfahrung wird für diejenigen nützlich sein, die vor einer ähnlichen Aufgabe stehen.