
(ursprünglich auf Medium veröffentlicht )
Ich schreibe gerne React Code. Dies mag eine seltsame Einführung in eine Geschichte über Vue sein, aber Sie müssen meinen Hintergrund verstehen, um zu verstehen, warum ich hier über Vue diskutiere.
Ich schreibe gerne React Code und ich hasse es, ihn zu lesen. JSX ist eine gute Idee, um die Teile schnell zusammenzusetzen. Material-UI ist eine erstaunliche Lösung für das Bootstrapping der Benutzeroberfläche Ihres nächsten Startups. Durch die Berechnung von CSS aus JS-Konstanten können Sie sehr flexibel sein. Das Lesen Ihrer alten JSXs fühlt sich jedoch schrecklich an - selbst bei gewissenhaften Methoden zur Codeüberprüfung können Sie sich nicht ein einziges Mal am Kopf kratzen, wenn Sie versuchen, die komplizierte Verschachtelung der Komponenten herauszufinden.
Ich habe viele Dinge über Vue gehört - das nicht so neue Kind auf dem Block - und ich habe mich schließlich entschlossen, meine Füße nass zu machen; Ich bringe mein ganzes geistiges Gepäck mit React and Polymer (und Angular, aber lass uns nicht darüber reden) mit.
Vue ist Polymer sehr ähnlich, mehr noch, die Autoren nennen es als eine der Inspirationsquellen . Die Struktur der *.vue Dateien schien die besten Teile von Polymer zu sein, und ich tauchte direkt ein. Ein paar Tage später kroch ich aus dem Sumpf von Typoskript, UI-gesteuerter Entwicklung und zahlreichen Best Practices und bin bereit zu teilen, was ich gefunden hatte.
Lass uns gehen!
Wir werden npx verwenden , um die Befehle auszuführen. Wenn Sie noch kein npx haben, gehen Sie wie npm install -g npx : npm install -g npx . Npx ist ein Lebensretter, wenn Sie mit npm cli-Paketen arbeiten und nicht npm install -g Dutzende von Apps npm install -g möchten. Sie benötigen auch Garn, wenn Sie es nicht haben - npm install -g yarn sollte Sie auf den neuesten Stand bringen.
$ npx vue create not-a-todo-app Vue CLI v3.3.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript for auto-detected polyfills? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS ? Pick a linter / formatter config: TSLint ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save ? Pick a unit testing solution: Jest ? Pick a E2E testing solution: Cypress ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
Vue Cli hat einen netten Assistenten, der Sie durch die Sache führt. Für dieses Tutorial verwenden wir den manuellen Modus und aktivieren alle Funktionen . Overkill? Vielleicht, aber wir wollen sehen, wie Vue mit allem funktioniert, was es sofort bieten kann. Schauen wir uns dennoch die Optionen und Gründe an, wie und warum.
Wir müssen sowohl Babel als auch TypeScript aktivieren. TS wird die primäre Sprache der Wahl sein und Babel wird den Umgang mit externem Code unterstützen, der transpiliert werden muss. Sie könnten argumentieren, dass TypeScript auch JS-Code transpilieren kann, und das ist tatsächlich der Fall, aber in meinen Experimenten (insbesondere im Zusammenhang mit Unit-Tests und Vuetify) dachte ich, es ist viel besser, TS für *.ts zu behalten und Babel für alles andere zu verwenden.
CSS- Vorprozessoren sind für Vuetify nützlich. Während es mit vorminimiertem CSS geliefert wird, möchten Sie möglicherweise die ursprünglichen styl , um mit Stilen zu arbeiten. Linter / Formatter ist eine offensichtliche Voraussetzung für jedes neue Projekt (Sie müssen sich an einen einzelnen Codestil halten und können sich in einem Jahr bei mir bedanken, wenn Sie Ihren alten Code lesen). Wir aktivieren sowohl Unit-Tests als auch E2E-Tests. Obwohl Sie möglicherweise nicht die vollständigen e2e-Testfälle durchführen möchten, ist es hilfreich zu wissen, wie diese behoben werden können, nachdem wir mit Vuetify fertig sind.
Progressive Web App (PWA) -Unterstützung , Router und Vuex sind für dieses Lernprogramm nicht unbedingt erforderlich, und wir werden diese nicht verwenden, aber wenn Sie diese aktivieren, wird Ihr Leben in einem realen Projekt vereinfacht.
Komponentensyntax im Klassenstil verwenden? Ja Klassen machen Code etwas umfangreicher, aber lesbarer und leichter zu verstehen. Sie erleichtern auch Ihr TypeScript-Leben.
Verwenden Sie Babel neben TypeScript für automatisch erkannte Polyfills? Ja Wir wollen sowohl Babel als auch TS für den Fall, den wir später untersuchen werden.
Verlaufsmodus für Router verwenden? Ja (aber YMMV). Wir werden kein Backend schreiben, um dies in der Produktion zu ermöglichen, aber es ist im Allgemeinen eine gute Idee, die Verlaufs-API zu verwenden.
Wählen Sie einen CSS-Vorprozessor aus (PostCSS-, Autoprefixer- und CSS-Module werden standardmäßig unterstützt): In diesem Lernprogramm werden nur CSS-Module verwendet, sodass Sie sass / less / stylus nach Ihren Wünschen auswählen können.
Wählen Sie eine Linter / Formatierer-Konfiguration: TSlint ist eine naheliegende Wahl, da wir TypeScript so oft wie möglich verwenden möchten.
Wählen Sie zusätzliche Flusenfunktionen: Aktivieren Sie beide ( a ). Flusen ist gut.
Wählen Sie eine Unit-Test-Lösung: Dieses Tutorial konzentriert sich auf Jest, daher müssen Sie es auswählen.
Wählen Sie eine E2E-Testlösung: Dieses Tutorial konzentriert sich auf Cypress.
Wo bevorzugen Sie die Konfiguration für Babel, PostCSS, ESLint usw.? package.json du es nicht seltsam, dass jeder versucht, noch mehr Dinge in package.json zu package.json ? Die Datei ist kaum lesbar wie sie jetzt ist. Verwenden Sie dedizierte Konfigurationsdateien - sie sind viel einfacher zu bearbeiten und Ihr Git-Verlauf wird schöner.
Zeit, um das Setup zu überprüfen, Garnaufschlag ausführen:

Die Konsole sollte keine Fehler enthalten. Wenn Sie zu http: // localhost: 8080 / navigieren, werden Sie begrüßt mit:

Überprüfen Sie die Funktion der Komponententests und führen Sie den Garntest durch yarn test:unit :

Und e2e Testarbeit ( yarn test:e2e --headless ):

Großartig! Weiter zur Benutzeroberfläche.
Das materielle Dilemma
Es gibt einige Material UI-Bibliotheken für Vue mit einem anderen Grad an Flexibilität und Politur. Sicherlich gibt es Dutzende anderer Komponentenbibliotheken, sodass Sie Bootstrap Vue verwenden können, wenn Sie Lust dazu haben. Dieses Tutorial konzentriert sich aus mehreren Gründen auf Vuetify :
- Es ist die am meisten markierte Materialbibliothek auf GitHub.
- Es war ein königlicher Schmerz, es zum Laufen zu bringen, also ist es eine großartige Demo aller Randfälle, in die man stolpern kann.
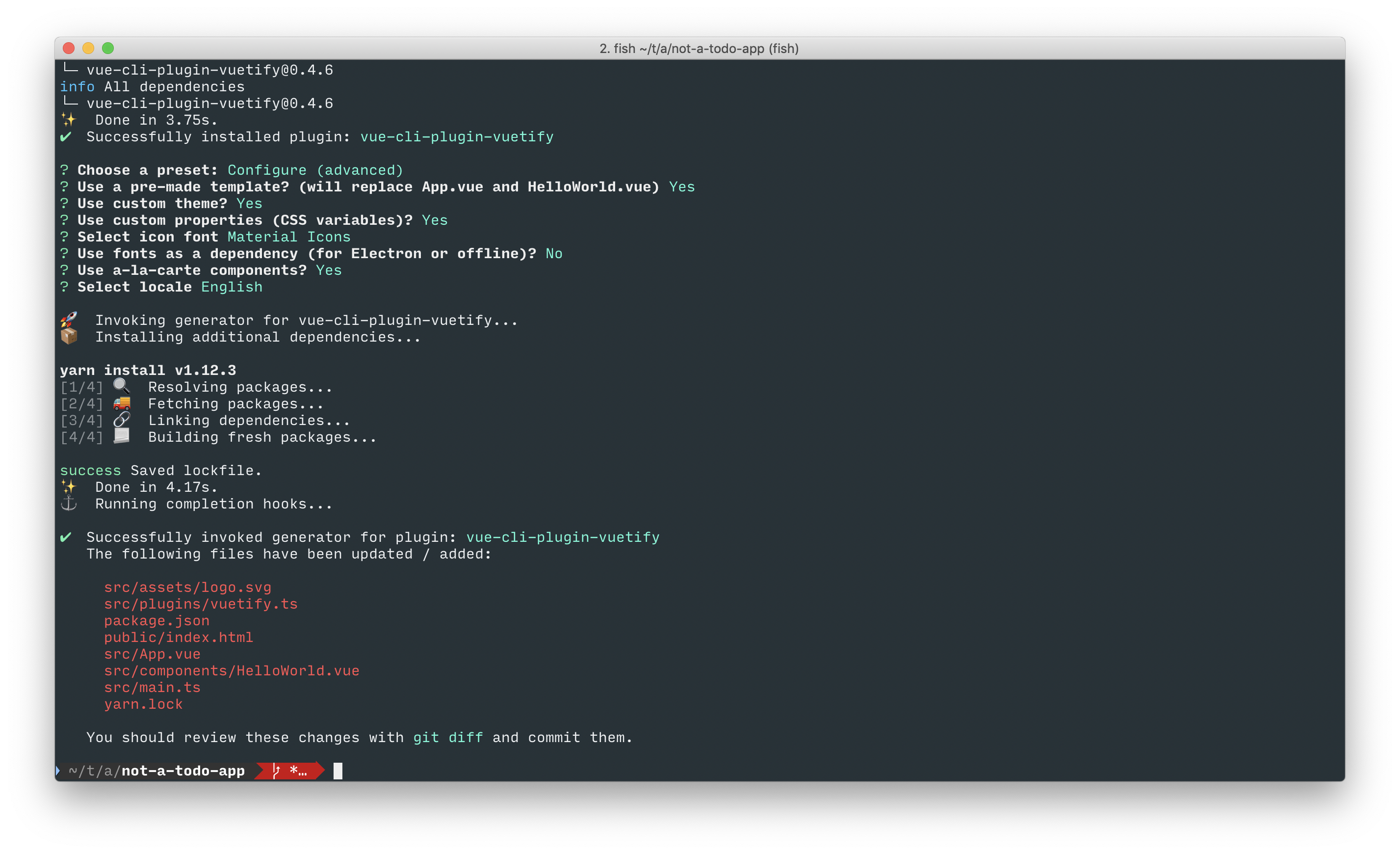
Überzeugt? Fahren Sie dann mit der Installation fort: vue add vuetify . Wählen Sie die Option Konfigurieren (erweitert) .
Eine vorgefertigte Vorlage verwenden? Vuetify überschreibt Standard-App.vue und HelloWorld.vue. Antworten Sie mit Ja, da es sich um ein neues Projekt handelt.
Benutzerdefiniertes Thema verwenden? Ja Sie werden sowieso früher oder später eines benötigen, also lassen Sie es uns konfigurieren. Antworten Sie aus den gleichen Gründen mit Ja, um benutzerdefinierte Eigenschaften (CSS-Variablen) zu verwenden. .
Wählen Sie die Symbolschriftart: Material Icons (aber ich werde Ihnen später auch zeigen, wie Sie das Problem für Font Awesome beheben können). Schriftarten als Abhängigkeit verwenden? Nein, nein. Wir werden die Schriftarten von CDN erhalten.
A-la-carte-Komponenten verwenden? Ja Dies scheint der einfachste Weg zu sein, Vuetify zu verwenden.

Es gibt eine Reihe von Änderungen, aber am wichtigsten ist, dass Sie beim Ausführen des yarn serve ein anderes Bild sehen:

(Sie erhalten auch ein paar Dutzend Warnungen von Ihrem Linter).
Lassen Sie uns die Unit-Tests überprüfen ...

Damit Vuetify mit Unit- und e2e-Tests funktioniert
Lassen Sie uns ./tests/unit/example.spec.ts überprüfen. Der Test überprüft, ob msg " Neue Nachricht " anzeigt, aber die mit Vuetify gelieferte Vorlage unterstützt diese Requisite nicht mehr. In einer realen Situation würden Sie sowohl die HelloWorld-Komponente als auch ihren Test entfernen, aber hier aktualisieren wir die Nachricht, um nach etwas zu suchen, das sich in der Komponente befindet:
const msg = 'Welcome to Vuetify';
Jetzt besteht der Test (überprüfen Sie mit yarn test:unit ), aber es gibt immer noch ein gutes Dutzend ähnlicher Warnungen
[Vue warn]: Unknown custom element: <v-layout> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
Bei der Funktionsweise von Vuetify wird ./src/plugins/vuetify.ts , mit dem Vuetify als Teil der Anwendung konfiguriert wird. Diese Datei stammt aus ./src/main.ts . Leider wird main.ts übersprungen, wenn Sie Unit-Tests ausführen.
Lassen Sie uns als erstes die Fehler und Warnungen in der generierten vuetify.ts .
Öffnen Sie Ihre ./tsconfig.json und fügen Sie vuetify zum Abschnitt compilerOptions.types :
"types": [ "webpack-env", "vuetify", "jest" ],
Dies teilt dem TypeScript-Compiler mit, woher Vuetify-Typen stammen sollen, und der Fehler in ./src/plugins/vuetify.ts . Lassen Sie uns ein paar Stilwarnungen korrigieren, um es zu bereinigen:
import Vue from 'vue'; import Vuetify from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Jetzt müssen wir Vuetify im Rahmen unserer Unit-Tests laden. Erstellen Sie unter ./tests/jest-setup.js eine neue Datei mit folgendem Inhalt:
import '@/plugins/vuetify';
und aktualisieren Sie ./jest.config.js , um es zu laden:
module.exports = { ... setupFiles: ['./tests/jest-setup.js'], }

Die Tests schlagen immer noch fehl, aber auf ziemlich kryptische Weise. Was ist passiert?
vuetify/lib ist eine unverarbeitete Rohquelle von Vuetify, die Dinge wie ES-Module enthält. Jest führt Transformationen standardmäßig nur für Ihren Quellcode aus, was bedeutet, dass alles in node_modules ignoriert node_modules . Angesichts der Tatsache, dass wir Vue angewiesen haben, TypeScript zu verwenden, ist der Scherz nicht zum Transpilieren von JS konfiguriert.
Um dies zu beheben, müssen wir zwei Änderungen an ./jest.config.js :
module.exports = { ... transform: { '^.+\\.vue$': 'vue-jest', '.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub', '^.+\\.tsx?$': 'ts-jest', '^.+\\.jsx?$': 'babel-jest', // <-- (1) }, transformIgnorePatterns: [ 'node_modules/(?!(vuetify)/)', // <-- (2) ], }
In (1) *.js wir Jest an, eine *.js oder *.jsx Datei mit Babel zu transformieren (und Babel ist von Vue Cli für uns vorkonfiguriert), aber was ist (2) ? transformIgnorePatterns gibt die Pfade an, die Jest beim Transpilieren von Code ignoriert. Wie bereits erwähnt, enthält der Standardwert node_modules . Hier ersetzen wir die Standardeinstellung durch einen kryptischen node_modules/(?!(vuetify)/) was bedeutet, dass "alle Pfade ignoriert werden, die mit node_modules/ sei denn, es folgt vuetify ":

Beachten Sie, dass die ersten beiden Pfade übereinstimmen, der dritte jedoch nicht. Dieser Trick wird nützlich sein, wenn wir Storybook hinzufügen, aber vorerst.
Führen Sie die Tests erneut aus ...

Unbekannte benutzerdefinierte Elemente sind zurück. aber zumindest wird es kompiliert und erfolgreich ausgeführt. Vuetify ist transpiliert, aber wir müssen die Komponenten noch manuell registrieren. Es gibt einige Optionen, wie das geht ( überprüfen Sie die Dokumente auf andere Optionen ); Wir werden hier die erforderlichen Komponenten in den globalen Bereich von Vue importieren. Öffnen Sie ./src/plugins/vuetify.ts erneut und aktualisieren Sie es auf:
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Schließlich bestehen die Tests:

E2E-Tests yarn test:e2e --headless fehl ( yarn test:e2e --headless ), aber es liegt daran, dass ./tests/e2e/specs/test.js nach einer Zeichenfolge sucht, die nicht mehr vorhanden ist. E2E-Tests starten Ihre reale Anwendung in einem realen Browser, sodass kein Code repariert werden muss. Vuetify ist in Ihrer App festgelegt. test.js die test.js , um nach dem neuen Header zu suchen:
cy.contains('h1', 'Welcome to Vuetify')
und es wird wieder grün.
Lassen Sie uns noch einmal zusammenfassen. Wir haben Vuetify hinzugefügt, die Unit- und e2e-Tests behoben, um mit einer neuen Vorlage fertig zu werden, und Jest aktualisiert, um den Quellcode von Vuetify zu transpilieren und zu laden. Unsere Anwendung ist funktional und wir können verschiedene Materialkomponenten verwenden. Weiter zu den Geschichten!
Bilderbücher
Storybooks sind eine brillante Idee: Sie schreiben Ihre Testfälle aus der Sicht des Designers: kleine Komponenten bis zur vollständigen App. Sie können mit dem Datenfluss argumentieren, sicherstellen, dass alles genau so aussieht, wie es Ihr UI-Designer in Photoshop angelegt hat, und Ihre Komponenten isoliert testen. Fügen wir Storybook-Unterstützung hinzu!
Es gibt ein Vue-Storybook-Plugin, aber ich habe festgestellt, dass sb init eine schönere Standardvorlage bietet, sodass wir sie stattdessen verwenden. Führen Sie npx -p @storybook/cli sb init Nach einigen Minuten sollten Sie aufgefordert werden, das yarn storybook auszuführen. Lass es uns tun:

Fügen wir eine neue Geschichte hinzu! Erstellen Sie ./src/components/LoveButton.stories.ts mit den folgenden Inhalten:
import { storiesOf } from '@storybook/vue'; import LoveButton from './LoveButton.vue'; storiesOf('LoveButton', module) .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
(Beachten Sie, dass Sie LoveButton.stories.js hier verwenden LoveButton.stories.js , wenn Sie beim Eingeben Ihrer Geschichten LoveButton.stories.js sein möchten.)
TypeScript warnt Sie vor fehlenden Typen, die Sie mit dem yarn add -D @types/storybook__vue beheben können.
Erstellen ./src/components/LoveButton.vue nun ./src/components/LoveButton.vue mit den folgenden Inhalten:
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; export default Vue.extend({ props: ['love'], }); </script>
Das Storybook untersucht standardmäßig ./stories für Ihre Storys, aber es ist oft einfacher, Storys näher an Ihren Komponenten zu halten (genau wie wir). Um dem Storybook mitzuteilen, wo nach diesen ./.storybook/config.js aktualisieren Sie Ihr ./.storybook/config.js :
import { configure } from '@storybook/vue'; const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
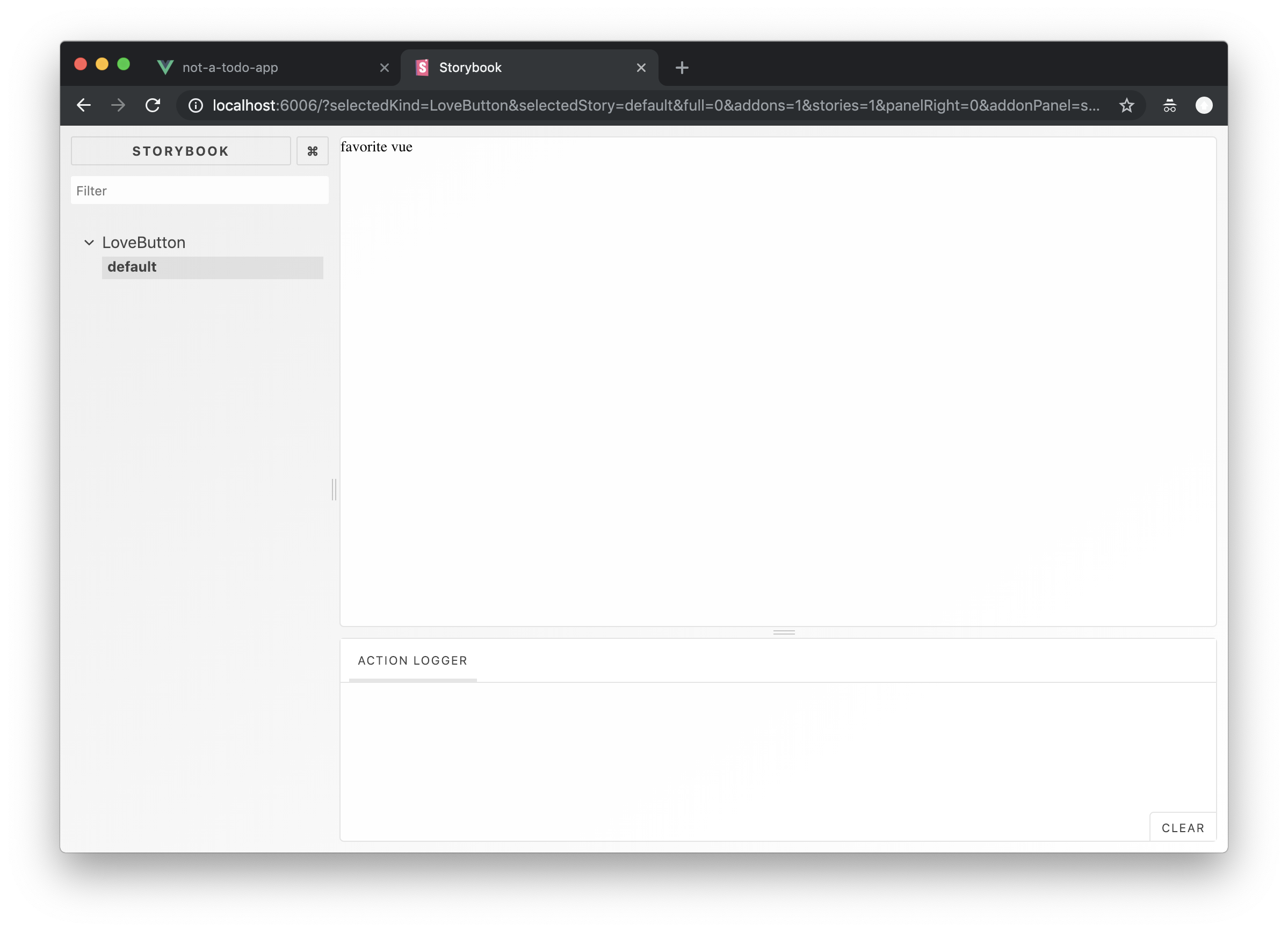
Führen Sie nun das yarn storybook erneut aus:

Nicht zu aufregend. Die Konsole ist voller Warnungen:

Wir wissen jedoch, worum es jetzt geht. Das Storybook ist ein weiterer „Root“ -Kontext mit einem eigenen Einstiegspunkt. es verwendet nicht main.ts und lädt daher Vuetify nicht, daher müssen wir es anweisen, dies zu tun. Update ./.storybook/config.js :
import { configure } from '@storybook/vue'; import '../src/plugins/vuetify'; // <-- add this const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
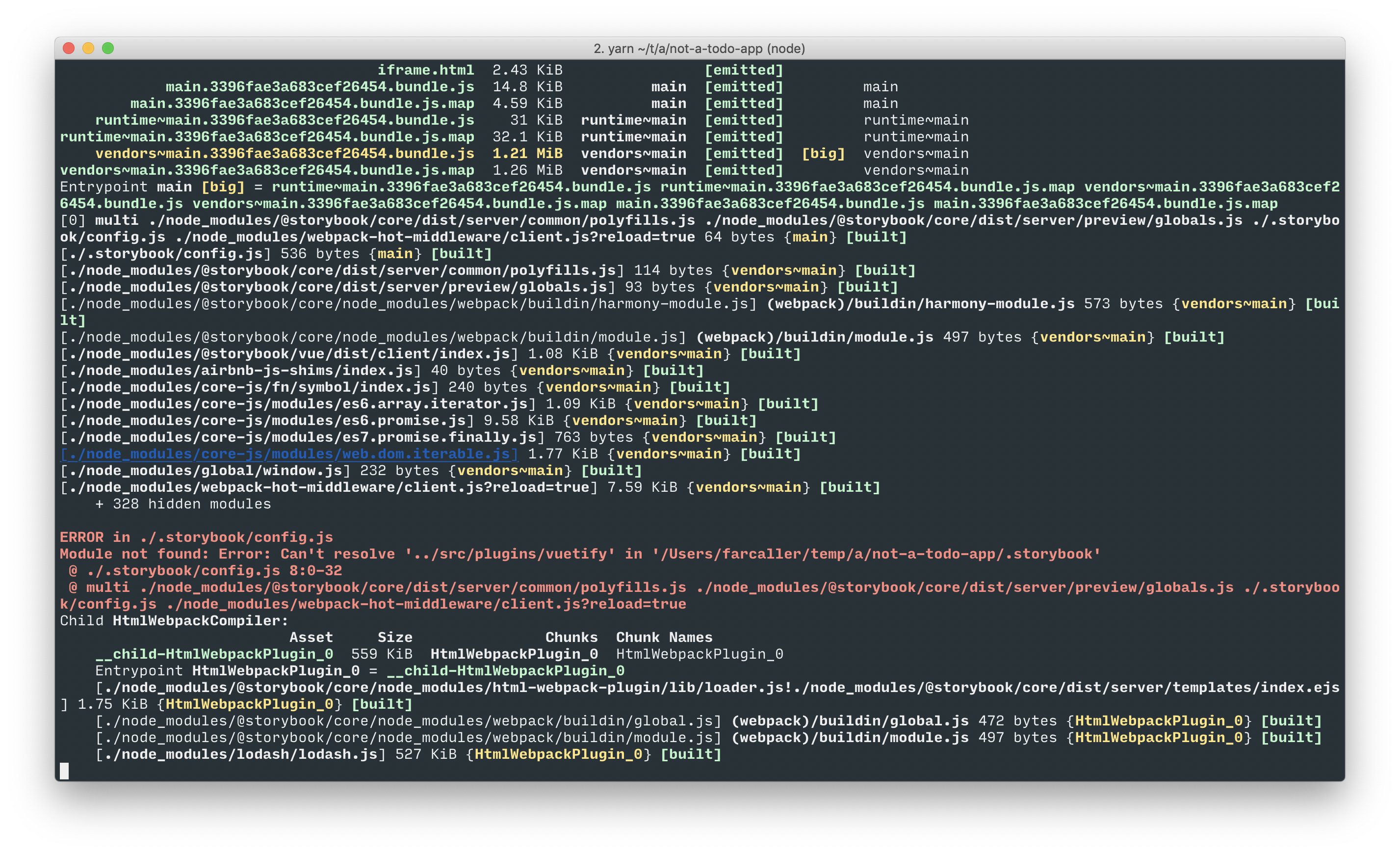
Wir laden unsere vorhandene Konfiguration erneut, wodurch sichergestellt wird, dass Storybook dasselbe Thema wie die eigentliche App verwendet. Leider wird das yarn storybook jetzt scheitern:

Storybook weiß nicht, dass wir TypeScript verwenden, daher kann die Datei vuetify.ts nicht vuetify.ts werden. Um dies zu beheben, müssen wir die Storybook-eigene Webpack-Konfiguration aktualisieren. Erstellen Sie ./.storybook/webpack.config.js mit den folgenden Inhalten:
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin'); module.exports = (baseConfig, env, defaultConfig) => { defaultConfig.resolve.extensions.push('.ts', '.tsx', '.vue', '.css', '.less', '.scss', '.sass', '.html') defaultConfig.module.rules.push({ test: /\.ts$/, exclude: /node_modules/, use: [ { loader: 'ts-loader', options: { appendTsSuffixTo: [/\.vue$/], transpileOnly: true }, } ], }); defaultConfig.module.rules.push({ test: /\.less$/, loaders: [ 'style-loader', 'css-loader', 'less-loader' ] }); defaultConfig.module.rules.push({ test: /\.styl$/, loader: 'style-loader!css-loader!stylus-loader' }); defaultConfig.plugins.push(new ForkTsCheckerWebpackPlugin()) return defaultConfig; };
Dadurch wird die Standardkonfiguration geladen, der ts-loader für TypeScript-Dateien hinzugefügt und die Unterstützung für weniger und Stil (die Vuetify verwendet) hinzugefügt.
Die Warnungen sind immer noch vorhanden, da wir die von uns verwendeten Komponenten registrieren müssen. Verwenden wir diesmal lokale Komponenten, damit Sie den Unterschied erkennen können (in einer echten Produktions-App ist es jedoch viel einfacher, sie alle in vuetify.ts zu registrieren). Update ./src/components/LoveButton.vue :
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; import { VBtn, VIcon } from 'vuetify/lib'; </script>
Das Bilderbuch wird beim Speichern aktualisiert:

Etwas besser. Was fehlt? Das Vuetify-Installationsprogramm hat die CSS-Schriftarten direkt in ./public/index.html aber Storybook verwendet diese Datei nicht. ./public/index.html müssen wir die fehlende Material Icons-Schriftart hinzufügen. Erstellen Sie ./.storybook/preview-head.hmtl folgt (Kopieren von ./public/index.html ):
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
(Es gibt andere Möglichkeiten, dasselbe zu tun, z. B. mit CSS @import ).
Sie müssen Ihr yarn storybook neu starten, damit es richtig gerendert wird:

Viel besser, aber immer noch unterdurchschnittlich: Die Textschrift ist falsch, da Vuetify erwartet, dass alle seine Komponenten in der v-app verschachtelt sind, die die Seitenstile anwendet. Sicherlich können wir unserer Schaltfläche keine v-app hinzufügen. Lassen Sie uns stattdessen die Geschichte dekorieren. Aktualisieren Sie Ihre ./src/components/LoveButton.stories.ts :
import { storiesOf } from '@storybook/vue'; import { VApp, VContent } from 'vuetify/lib'; // <-- add the import import LoveButton from './LoveButton.vue'; // add the decorator const appDecorator = () => { return { components: { VApp, VContent }, template: ` <v-app> <div style="background-color: rgb(134, 212, 226); padding: 20px; width: 100%; height: 100%;"> <v-content> <story/> </v-content> </div> </v-app> `, }; }; storiesOf('LoveButton', module) .addDecorator(appDecorator) // <-- decorate the stories .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
Sie müssen VApp und VContent im globalen Bereich registrieren und Ihre ./src/plugins/vuetify.ts aktualisieren:
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg, VApp, VContent } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg, VApp, VContent }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Schließlich ist das Ergebnis spektakulär:

Hinzufügen von Storybook-Tests
Lassen Sie uns abschließend sicherstellen, dass unsere Geschichten durch Unit-Tests abgedeckt werden. Fügen Sie die erforderlichen Abhängigkeiten hinzu: yarn add -D @storybook/addon-storyshots jest-vue-preprocessor babel-plugin-require-context-hook und erstellen Sie ./test/unit/storybook.spec.js :
import registerRequireContextHook from 'babel-plugin-require-context-hook/register'; import initStoryshots from '@storybook/addon-storyshots'; registerRequireContextHook(); initStoryshots();
Die Storybook-Konfiguration verwendet require.context , um alle Quellen zu sammeln. Diese Funktion wird vom Webpack bereitgestellt und wir müssen babel-plugin-require-context-hook um sie in Jest zu ersetzen. ./babel.config.js Ihre ./babel.config.js :
module.exports = api => ({ presets: ['@vue/app'], ...(api.env('test') && { plugins: ['require-context-hook'] }), });
Hier fügen wir das require-context-hook Plugin hinzu, wenn Babel für Unit-Tests ausgeführt wird.
Schließlich müssen wir Jest erlauben, die *.vue Dateien des Storybooks zu *.vue . Denken Sie daran, dass Lookahead Regex in ./jest.config.js ? Lassen Sie es uns jetzt noch einmal betrachten:
module.exports = { ... transformIgnorePatterns: [ 'node_modules/(?!(vuetify/|@storybook/.*\\.vue$))', ], }
Beachten Sie, dass wir dort nicht einfach eine zweite Zeile hinzufügen können. Denken Sie daran, dass es sich um ein Ignoriermuster handelt. Wenn also das erste Muster alles außer Vuetify ignoriert, werden Storybook-Dateien bereits ignoriert, wenn Jest zur zweiten Regex gelangt.
Die neuen Tests funktionieren wie erwartet:

Bei diesem Test werden alle Ihre Storys ausgeführt und ./tests/unit/__snapshots__/ lokaler Snapshots in ./tests/unit/__snapshots__/ . Um es in Aktion zu sehen, können Sie <v-icon>favorite</v-icon> aus Ihrer Schaltflächenkomponente entfernen und den Test erneut ausführen, um festzustellen, ob er fehlschlägt:

yarn test:unit -u aktualisiert Ihren Schnappschuss für das neue Tastenlayout.
Rückblick
In diesem Tutorial haben wir gelernt, wie Sie eine neue Vue-Anwendung mit aktiviertem TypeScript erstellen. Hinzufügen einer Vuetify-Bibliothek mit Material UI-Komponenten. Wir haben sichergestellt, dass unsere Unit-Tests und e2e-Tests wie erwartet funktionieren. Schließlich haben wir die Unterstützung für Storybooks hinzugefügt, eine Beispielstory erstellt und sichergestellt, dass Änderungen an der Benutzeroberfläche durch unsere Komponententests abgedeckt werden.
Gedanken schließen
JS ist eine Welt in Bewegung, Dinge ändern sich ständig, neue Muster entstehen, alte werden vergessen. Dieses Tutorial ist möglicherweise in nur wenigen Monaten veraltet. Hier finden Sie einige hilfreiche Tipps.
Kennen Sie Ihre Werkzeuge. Es ist in Ordnung, Zeilen vom Stapelüberlauf zu kopieren und einzufügen, bis Ihr Code funktioniert, aber Sie müssen untersuchen, warum die Änderung später funktioniert hat. Lesen Sie die Dokumente und stellen Sie sicher, dass Sie verstehen, was genau die Änderung bewirkt.
Wenn Sie auch nur teilweise etwas zum Arbeiten haben - machen Sie eine Verpflichtung. Selbst wenn es sich um eine laufende Arbeit handelt, können Sie auf etwas zurückgreifen, falls Ihre weiteren Änderungen etwas beschädigen.
Experimentieren Sie! Wenn etwas nicht so funktioniert, wie Sie denken und die Dokumente etwas anderes sagen, experimentieren Sie! Die Frontend-Welt ist größtenteils Open Source. Sehen Sie sich also die Quellen von Drittanbietern an und prüfen Sie, ob Sie von innen an Ihren Instrumenten basteln können, um die Debug-Protokollierung hinzuzufügen.