Kürzlich bin ich versehentlich auf eine einfache Werbebotschaft gestoßen : "Neutralinojs ist eine Alternative zu Electron, die weniger Speicher verbraucht", die besagt, dass es so eine coole Sache wie Neutralinojs gibt. Die Notiz ist, wie es sein sollte, sehr kurz und enthält keine nützlichen Informationen, außer dem Werbeslogan "Besser als <etwas Populäres>!"
Ich verstand ungefähr, wie Electron und NW.js funktionieren, und fand in dem Artikel keine Erwähnung des Funktionsprinzips dieses neuen und supercoolen "Wundertiers".
Eigentlich präsentiere ich Ihnen die Ergebnisse meiner Mikroforschung!

Da ich jede neue Technologie als mögliches Werkzeug betrachte, stellte ich sofort mehrere Fragen:
- Warum frisst es viel weniger Speicher?
- Welche anderen Brötchen gibt es?
- Warum sollte ich dieses Wunder nutzen?
Warum essen wir keine Erinnerung?
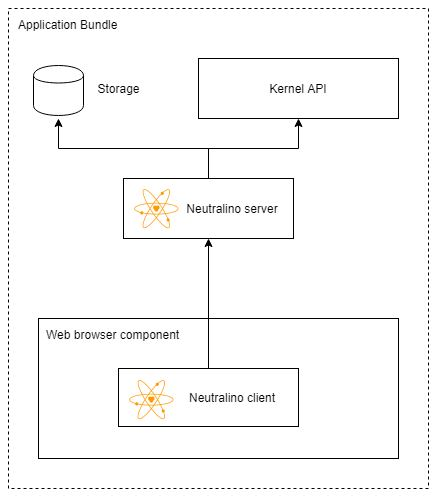
Beim Durchstöbern des Quellcodes und zweier ziemlich informativer Bilder zur Architektur wurde mir klar, dass dieses Projekt genau auf dem UNIX-Weg funktioniert, den alle Linuxoids lieben. Die Philosophie des Projekts ist einfach: Warum ein neues Fahrrad entwickeln, wenn Sie ein fertiges verwenden können?
Was sind die Nachteile von Electron:
- Chrome ziehen
- Tragen von Node.js
- Nehmen Sie eine Schicht mit, damit die beiden vorherigen zusammenarbeiten
Stattdessen wird alles so gemacht:
- Wir ziehen Chrome nicht
- Wir ziehen Node.js nicht
- Wir ziehen nur eine Ebene zwischen einem Browser und einem Betriebssystem
Mal sehen, wie genau dies umgesetzt wird.
Architektur

Das gesamte Projekt besteht aus 2 Teilen: Server und Client.
Der Server startet sofort und ist ein echter Partisan auf der Rückseite des Betriebssystems. Er weiß, wie man Daten speichert, Dateien öffnet, in Dateien schreibt und ausführt Kryptoren Shell-Befehle. Eigentlich macht er alles, was nötig ist, stellt eine API für das Betriebssystem bereit und kommuniziert über HTTP mit dem Client . Er gibt dem Kunden auch alles, was er auf dem Bildschirm anzeigen soll. Ganz Standardfunktionalität für den Server.
Für jedes Betriebssystem wurde der C ++ - Server gegabelt und mit einer Datei geändert. Unter Mac haben sie noch nichts zum Verzweigen gefunden, daher gibt es keine Unterstützung.
Es kann 3 Arten von Kunden geben :
cloud - Jedes Programm, das den Port kennt, auf dem der Server ausgeführt wird, kann Befehle ausführenbrowser - Der Server selbst startet den Prozess eines Standardsystembrowsers mit der gewünschten URL. Hier benötigt der Server bereits ein spezielles TOKEN, das sich selbst in die angegebenen HTML-Seiten einfügt.window - Der Server startet einen speziellen Renderprozess, bei dem einfach das System WebView angezeigt wird. Hier brauchen Sie auch einen Token
Es ist zu beachten, dass der Server gleichzeitig mit nur einem Clienttyp arbeiten kann und Sie den Clienttyp in der Konfiguration über das Modusfeld angeben müssen.
Wie Sie sehen können, nichts mehr. Die Anwendung auf diesem "Framework" selbst besteht aus Quellcodes, die vom Client als statisch empfangen werden, und dem Server selbst, der entweder den Browser oder WebView auf die erforderliche URL einstellen kann. Das bedeutet wahrer TROCKEN!
Was für Brötchen?
Von den Brötchen natürlich weniger Speicherverbrauch. Da weder Node.js noch Chrome mit sich herumtragen, sind die an den Client gelieferten Daten sehr klein. Außerdem bestehen Entwickler darauf, dass Sie keine seltsamen Builder herunterladen müssen, keine Zeit mit dem Kompilieren und all dem verschwenden müssen.
Eigentlich von den Profis, das ist alles, jetzt kommen wir zu den Nachteilen.
Ich möchte sofort reservieren, dass das Projekt sehr jung ist, etwas mehr als 5 Monate lebt, aber bereits stolz die Version 1.1.0 trägt. Daher denke ich, dass ich das Recht habe, das Produkt als fertig zu bewerten und es mit den gleichen Anforderungen wie seine Konkurrenten zu präsentieren.
Wunden NW.js
Hier haben wir sofort einen Fan von Problemen, die sanft von NW.js migriert sind.
Das erste und auffälligste für den Benutzer ist die Bereitstellung der Anwendung. Damit der Client unser Programm auf seinem Computer starten kann, muss er zwei Hauptfunktionen haben: neutralino.exe und die app/ Ordner. Innerhalb des Ordners werden alle Einstellungen (wie der Server-Betriebsmodus und der Fenstertitel) und die index.html gespeichert, die dem Client übergeben wird. Der einfachste Weg ist, dem Benutzer ein Zip-Archiv zu geben und ihm mitzuteilen, auf welches Programm er zugreifen soll. Die Benutzer werden jedoch weiterhin feststellen, was sie anders als in den Anweisungen tun und was sie unterbrechen müssen.
Um dieses Problem zu lösen, hat NW einen Builder erstellt, der zusammen mit ICO und Archiven alles in exe packen konnte. SFX-Archive waren eine weniger offensichtliche Lösung, aber Antivirenprogramme sehen sie schief an, daher ist dies auch keine gute Option. Die Entwickler selbst planen, ihren eigenen Packer zu bauen, aber bisher gibt es nur Gerüchte darüber.
Das zweite Problem ist der Einstiegspunkt. Dies ist immer index.html . Sie können nichts dagegen tun und sogar eine andere Datei angeben. Alle Skripte, die die Anwendung benötigt, müssen in diese index.html geladen werden. Das Problem ist nicht sehr groß, verringert jedoch zeitweise die Flexibilität des Systems.
Eine Art Browser
Es ist immer noch schlimmer als NW.js oder Electron. Wenn wir in letzterem sicher wissen, welche Version des Browsers in unserer Anwendung angezeigt wird, können wir hier im Prinzip nicht sicher sein, dass das Betriebssystem uns eine WebView zur Verfügung stellt, die mit JS funktioniert. Das heißt, wir kehren zu schneidigen Nullen zurück und sind in jeder Hinsicht klug, um in den IE 8 zu gelangen, der das Standard-WebView unter Windows sein wird.
Dies schränkt unsere Anwendung hinsichtlich der Anzeige und Wiedergabe von Mediendateien ein. Dies ist die Hauptfunktion von Anwendungen, die nach dem Prinzip "Web for Desktop" entwickelt wurden.
API
Da die Autoren nach Minimalismus streben, unterscheidet sich die vom Server bereitgestellte API nicht in einer Vielzahl von Methoden. Ich würde sogar sagen, dass es nicht durchdacht ist. All diese Indiskretion wird in derselben mageren Dokumentation beschrieben .
Der einzige, der mit dem System kommunizieren kann, ist der Neutralino-Server, dann müssen wir irgendwie mit ihm kommunizieren. Einweg-Kommunikationskanal - HTTP. Tatsächlich dürfen wir in JS nur den REST-API-Server umschließen.
Die gesamte API kann in drei Teile unterteilt werden: Arbeiten mit Speicher , sehr grundlegende Arbeit mit FS (nur lesen, löschen und erstellen - ohne Schnickschnack) und Aufrufen von Systemfenstern und -befehlen.
Lassen Sie uns nun das Design der API durchgehen, auf die über JS zugegriffen werden kann.
Beginnen wir mit Rückrufen. Da wir einen Browser haben, können wir nicht sowohl ES5 als auch Promise verwenden. Und da die Entwickler von Node.js es nicht aushalten können, möchten sie auch keine Node-ähnlichen Rückrufe verwenden. Daher hat jede Methode zwei Rückrufe: einen für das Ergebnis und einen für die Fehlerbehandlung, deren Format übrigens nicht bekannt ist.
Auf Kosten der Ergebnisse: Bei den meisten Befehlen, z. B. bei der Arbeit mit dem Betriebssystem, wird ein Objekt mit einem stdout , in dem sich eine Zeichenfolge befindet, an den Rückruf übertragen. Wie Sie bereits verstanden haben, schlägt das Lesen großer Dateien und vor allem das Verarbeiten dieser Dateien in einem Puffer-ähnlichen Objekt fehl. Systemfenster haben das Ergebnis in einem anderen Format, dort wird ein Objekt mit dem file verwendet. Die Frage "Warum werden grundsätzlich Objekte mit einem Feld benötigt?" Bleibt unbeantwortet.
Fahren wir nun mit Storage fort. Es enthält Entitäten wie Bucket'es, die als JSON-Dateien neben der Anwendungsquelle gespeichert werden. Gleichzeitig müssen wir zum Schreiben von Daten in einen Bucket ein Objekt mit dem Namen Bucket und seinem neuen Inhalt übergeben. Um die Daten zu erhalten, übergeben wir nur die Zeichenfolge - den Namen des Buckets. Es gibt keinen Hinweis auf Ähnlichkeit mit der Standard-Speicheroberfläche . Warum machen Sie Ihr Fahrrad ...
Lassen Sie uns ein wenig über die Integration in das Betriebssystem sprechen. Denken Sie daran, dass Electron und sogar NW die Möglichkeit boten, ihr Kontextmenü zu erstellen, das Fenster auszublenden und sogar ein Symbol in der Taskleiste zu erstellen. Das ist einfach nicht da. Und angesichts der Architektur der Lösung wird dies niemals der Fall sein. Nur Browser und nur REST API, nur Hardcore.
Wofür kann ich verwenden?
Lange Zeit dachte ich, wenn Sie nur das Registrierungsformular von der Site auf die Desktop-Anwendung übertragen müssen, können Sie NW.js verwenden und kein Dampfbad nehmen. Wenn Sie etwas Komplizierteres benötigen, das eine grafische Integration in das System erfordert, dann ist dies Electron. Ja, jeder hat seine eigenen Nachteile, aber dies sind zumindest einige Produkte, auf denen Sie Ihre eigene Anwendung erstellen können.
Es können aber auch Netralinojs verwendet werden. Beispielsweise funktionieren einige Chats recht gut, nur CORS muss auf dem Server konfiguriert werden. Einige kleine grafische Textkonfigurationen Generator wäre ziemlich gut. Für mich ist dieses Framework nur eine Plattform für kleine Dienstprogramme mit einer grafischen Oberfläche, die nicht oft und nicht lange gestartet werden muss. Ich denke, auch Sie können sich aus Ihrer beruflichen Tätigkeit an mindestens ein kleines Produkt erinnern, das auf einer so minimalistischen Plattform funktionieren könnte.
Fazit
Der Rahmen ist eigentlich sehr, sehr grob. Sein Minimalismus mag seine Stärke sein, aber sobald Funktionen erforderlich sind, die über den Umfang der API hinausgehen, müssen Sie entweder zu Electron oder NW.js wechseln.
Ich hoffe wirklich, dass v1.1.0 nicht die letzte ist und dass Entwickler viele Fehler im Design ihrer API beheben und flexiblere Optionen zum Anpassen und Verhalten der Anwendung bereitstellen. Ich hoffe auch, dass sie immer noch einen statischen Server auf den Profis finden, der gegabelt und auf einem Mac verwendet werden könnte.
Nun, Referenzen, um es klarer zu machen:
UPD: