Bevor ich mit dem Schreiben dieses Artikels begann, habe ich mich entschlossen, die
Seite zu besuchen, auf der das Google Übersetzer-Widget generiert wird, um Informationen zu möglichen Änderungen zu erhalten, und diese Meldung angezeigt:
Sie können nicht mehr auf den Site-Übersetzer zugreifen. Dies hat keine Auswirkungen auf diejenigen, die das entsprechende Plugin bereits installiert haben.
Wir empfehlen Benutzern, Webseiten mit Browsern zu übersetzen, die über eine integrierte Übersetzungsfunktion verfügen.
Es ist nicht schwer zu erraten, welchen Browser Google bedeutet, aber darum geht es nicht. Am wichtigsten ist, dass das
Plugin weiterhin funktioniert und wir es verwenden können. Darüber hinaus wird dieses Thema aufgrund der fehlenden Möglichkeit, ein Widget zu generieren, noch relevanter, da der Bedarf an maschineller Übersetzung nicht verschwunden ist und Google Translate meiner Meinung nach eines der leistungsstärksten Tools dafür ist.
Wie unser Beispiel aussehen wird:

Demo-Seitenlayout<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
Für den korrekten Betrieb unseres benutzerdefinierten Widgets müssen Sie die Dateien verbinden:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Inhalt von
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
Verwendete Flaggen:





Benutzerdefiniertes Widget-Layout:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
Inhalt
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
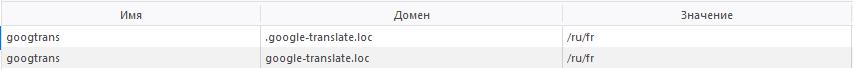
Beim Ändern der Sprache werden
Cookies mit dem Schlüssel googtrans und einem Wert des Formulars
/ ru / en hinzugefügt
- / ru ist die Sprache, die wir übersetzen
- / en ist die Sprache, in die wir übersetzen

Dies ist Standardverhalten, daher habe ich es verwendet, um das Widget anzupassen. Durch Klicken auf die Flags der erforderlichen Sprachen wird der entsprechende Wert des Formulars
/ auto / selected_language aus dem Attribut
data-google-lang in das Cookie geschrieben. Dann erfolgt ein Neustart und
Auto wird durch eine Sprache ersetzt, die separat in der Konfiguration geschrieben wurde:
const googleTranslateConfig = { lang: "ru", };
Dies geschieht, damit wir nicht an eine Sprache gebunden werden. Wenn die Site zum Beispiel in zwei Sprachen übersetzt wird, Russisch und Englisch, können wir die aktuelle Sprache in die Konfiguration übertragen und korrekt verarbeiten. Alle verfügbaren Sprachen und deren ISO-639-1-Code finden Sie
hier .
Ich habe die Funktionen zum separaten Hinzufügen und Löschen von Cookies hinzugefügt, damit ich zusätzliche Überprüfungen durchführen und sie an anderen Stellen aufrufen kann. Ein wichtiger Punkt: Cookies müssen für die Hauptdomain und alle Subdomains geändert werden.
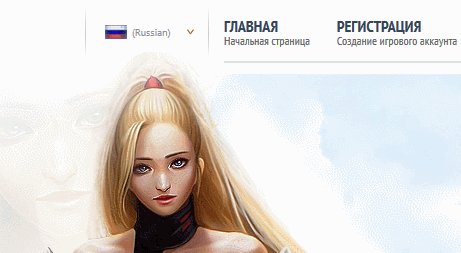
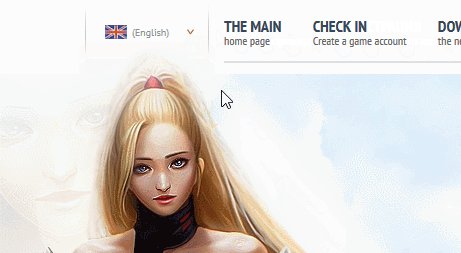
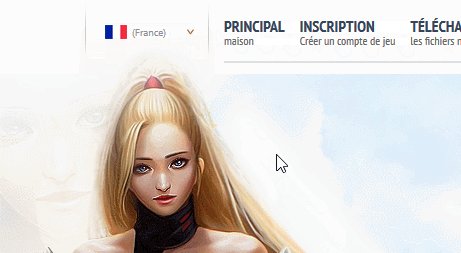
Jetzt haben wir die Kontrolle über unser Widget und können problemlos komplexere Designs implementieren:
 Repository mit einem Projekt auf GitHub
Repository mit einem Projekt auf GitHub