
Wenn Sie ein neues Produkt erstellen, möchte ich es besser als das vorherige machen. Wählen Sie eine elegante Lösung, um bequeme und flexible Komponenten des
Designsystems in
Figma zu erstellen .
Beim Erstellen einer Reihe von Komponenten-iOS-Vorlagen für Figma habe ich beschlossen, mit der Tab-Leisten-Komponente zu experimentieren. Ich möchte Sie daran erinnern, dass dies in den iOS-Richtlinien die untere Navigation ist. Ich wollte, dass der Inhalt ein logisches und optimales Größenänderungsverhalten aufweist. Ich wollte es für alle iOS-Geräte so anpassungsfähig wie möglich gestalten, soweit Figma und Einschränkungen dies zulassen.
Wenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen und Team-Sprint-Sprints führen schneller durch vorgefertigte Design-Systeme für die Teamarbeit.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Entwurfssystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
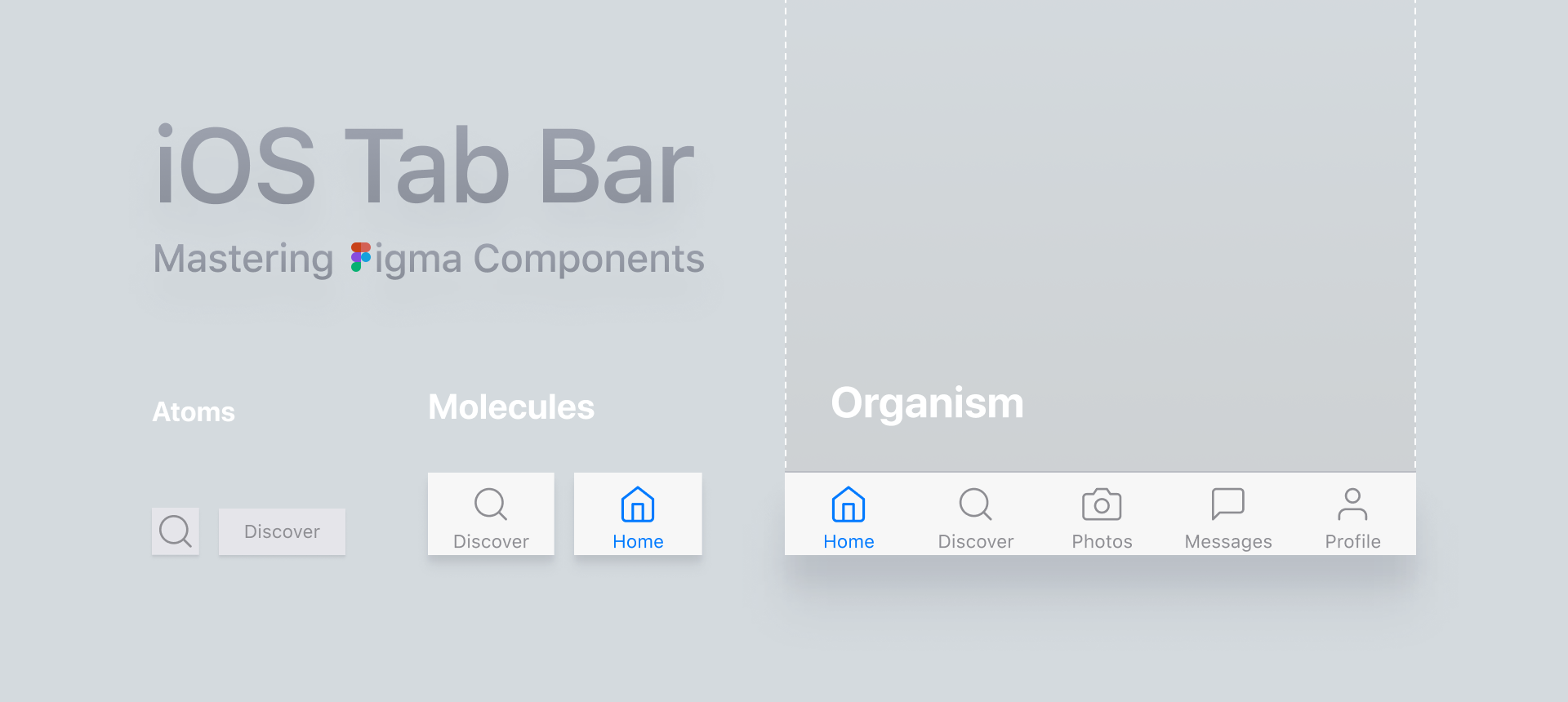
Woraus besteht eine Registerkartenleiste?
Die Registerkartenleiste besteht aus einer Reihe von Symbolen mit oder ohne Signaturen, die beim Drücken zum entsprechenden Abschnitt der Anwendung führen. Der aktive Bereich wird immer farblich hervorgehoben. In den Richtlinien wird empfohlen, drei bis fünf Abschnitte in Anwendungen zu verwenden, wobei die Registerkartenleiste als Hauptnavigationssteuerung verwendet wird.
Adaptive Komponente
Bisher bietet kein einziges Tool für das Interface-Design vollständige Anpassungsfähigkeit. Figma ist keine Ausnahme, es verwendet den klassischen Constraints-Ansatz, aber es kann sogar viel damit getan werden. In der folgenden Animation sehen Sie beispielsweise das ideale und tatsächlich anpassungsfähige Verhalten der Registerkartenleiste auf allen Geräten:
 Elemente bewegen sich proportional zur Einrückung zwischen ihnen. Im Folgenden werde ich darüber sprechen, wie dieses Verhalten auf einfache Weise erreicht werden kann.
Elemente bewegen sich proportional zur Einrückung zwischen ihnen. Im Folgenden werde ich darüber sprechen, wie dieses Verhalten auf einfache Weise erreicht werden kann.Das Problem liegt in den Symbolen.
Ein gutes Designsystem in Figma enthält notwendigerweise eine Bibliothek von Symbolen. Zumindest das Basissystem. Dadurch müssen sie nicht jedes Mal manuell aus SVG-Dateien importiert werden.
In guter Weise sollte für jedes Komponentensymbol, aus dem Sie im Laufe der Zeit eine praktische Bibliothek erstellen, im Skalierungsmodus eine Konstante vorhanden sein. Dann erhalten Sie ein flexibles Symbol, das in allen Dimensionen verwendet werden kann: 16x16, 44x44 und so weiter.
Höchstwahrscheinlich werfen Sie ein solches Symbol durch das linke Bedienfeld von Figma in die Registerkartenleiste und fügen eine Signatur hinzu, wenn Sie mit der Erstellung der Komponente beginnen. Und das Problem ist, dass bei einer solchen Einschränkung das Symbol beim Ändern der Größe immer in der Registerkartenleiste abgeflacht wird, wenn Sie eine adaptive Komponente erhalten möchten:
 Es gibt verschiedene Möglichkeiten, um das Problem zu lösen.
Es gibt verschiedene Möglichkeiten, um das Problem zu lösen.Die erste Möglichkeit besteht darin, die Symbole sofort zu trennen
Ich habe oben angenommen, dass sich in Ihrem Design-System alle Komponenten der Symbole im Skalierungsmodus befinden. Dies bedeutet, dass Sie beim Erstellen der Registerkartenleiste sofort die Verbindung zu diesen trennen und jedem Symbol einzelne Center-Konstanten zuweisen können. Sie bleibt wiederum im Rahmen, der den Skalierungsmodus einstellen muss.
- Plus : Geschwindigkeit.
- Minus : Trennen der Komponente vom System.
 Verwenden Sie die Funktion Instanz trennen im Kontextmenü für die Symbolkomponente
Verwenden Sie die Funktion Instanz trennen im Kontextmenü für die SymbolkomponenteDie zweite Möglichkeit besteht darin, zwei Arten von Symbolen im System zu speichern
Diese Methode funktioniert möglicherweise, wenn das Projekt nicht viele Symbole enthält. Duplizieren Sie einfach den gesamten Skalensatz, lösen Sie ihn auf, ändern Sie die Konstante in der Mitte, erstellen Sie die Komponenten erneut und senden Sie sie an eine neue Seite mit einem anderen Namen. In letzter Zeit scheint es mir eine solide Idee zu sein, dass mehrere hundert Symbole in jedem System für Figma sowohl skalierbar als auch zentriert gespeichert werden können.
- Plus : Flexibilität.
- Minus : Wenn es viele Symbole gibt, ist es schwieriger, sie zu organisieren.
 Das linke Symbol wird proportional gestreckt, während nur der Rahmen um das Symbol rechts gestreckt wird
Das linke Symbol wird proportional gestreckt, während nur der Rahmen um das Symbol rechts gestreckt wirdMethode 3 - Hinzufügen einer Zwischenkomponente
Nach dem Konzept des Atomdesigns wird eine solche Komponente als Molekül betrachtet. Sie packen das Symbol und die Signatur ein, setzen dann die Center-Konstanten mutig auf beide und stellen für das Molekül selbst den Skalierungsmodus ein, wenn Sie sie in Ihre Registerkartenleiste einfügen. Daher wird die Einschränkung des Symbols selbst ignoriert.
Darüber hinaus ist das Signatursymbol ein effektives Navigationsmuster. Warum also diese Komponente nicht an einer anderen Stelle im Projekt wiederverwenden?
- Plus : Effizienz.
- Minus : eine zusätzliche Komponente des Systems.

Persönlich verwende ich die dritte Methode. Ich denke, er ist eleganter und professioneller. Vielleicht hast du deine eigenen Wege? Schreiben Sie in die Kommentare.
Übrigens habe ich kürzlich während einer Designforschung meine Gedanken live auf meinem
Telegrammkanal Useful for Designer geteilt .
Übrigens, wenn Sie westliche Designtrends verstehen, auf Raster, Typografie, horizontalen Rhythmus und allgemein auf jedes Pixel achten, haben Sie die großartige Gelegenheit, sich dem kleinen Setproduct-Team anzuschließen, um gemeinsam den digitalen Markt mit hochwertigen Designvorlagen zu füllen, die andere Teams retten ganze Monate der Entwicklung. Mailen Sie mir per Telegramm .