Hallo Habr! Ich präsentiere Ihnen die Übersetzung des Artikels "
Wie man Javascript in Chrome schnell und einfach debuggt ".
In diesem Beitrag erfahren Sie, wie Sie JavaScript im Front- und Backend mit Chrome DevTools und VS Code debuggen.
Ziele:
- Lernen Sie, Frontend und Angular zu debuggen
- Analysieren Sie den Debugging-Prozess von Node.js.
Fehler im Frontend abfangen (JavaScript, Angular)
Viele Dienste ermöglichen jetzt das Abladen von Code über das Frontend. Chrome DevTools und Firefox Developer Tools sind unter ihnen am beliebtesten, aber andere Browser haben auch ihre eigenen Tools. Wir werden Chrome DevTools als Beispiele verwenden.
JavaScript-Debugging
Ehrlich gesagt kann das Debuggen von Code zeitaufwändig sein. Besonders wenn Sie so einfache Befehle wie
console.log () oder
window.alert () verwenden .
Sie müssen den zusätzlichen Code schreiben und dann löschen, und manchmal werden diese Befehle trotzdem in das Commit übernommen (selbst wenn Sie dachten, dass alle sie übernommen haben). Wenn Sie Lints (statische Debugger) verwenden, werden die Konsolen- oder Warnbefehle im Code hervorgehoben.
Und an diesem Punkt kommt Chrome DevTools ins Spiel, mit dem wir Code ohne langwierige Befehle debuggen können. Zu den Funktionen dieses Tools gehören das Bearbeiten von CSS und HTML, das Testen des Netzwerks und das Überprüfen der Geschwindigkeit der Website.
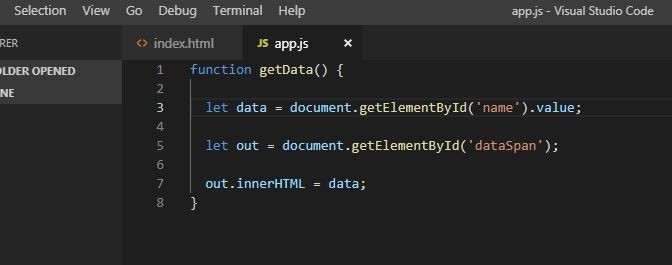
Um dieses Tool in der Praxis kennenzulernen, erstellen wir eine einfache JavaScript-Seite mit der Methode
getData () . Diese Methode sammelt einfach Daten aus dem Eingabefeld, erstellt ein DOM-Element mit der
dataSpan-ID und fügt diesem Element einen Wert aus dem Eingabefeld hinzu.
So wird unsere Seite aussehen:
In HTML: In JavaScript:
In JavaScript:
Speichern Sie es als
app.js.So sieht unsere Seite im Browser aus:

Um zu überprüfen, wie die Methode funktioniert, bevor Sie Daten in
dataSpan speichern, können Sie das altmodische
console.log (Daten) oder
window.alert (Daten) verwenden . Folgendes wird beim Ausführen der Datei in VS Code angezeigt:

Dies ist der primitivste Ansatz.
Stattdessen verwenden wir Haltepunkte (Haltepunkte) in Chrome DevTools, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
Haltepunkt ist eine Codezeile, in der die Codeausführung angehalten werden soll, um zu erfahren, wie sie funktioniert (oder nicht funktioniert).
Kehren wir zum Beispiel zurück, starten wir die Seite in Google Chrome und gehen Sie wie folgt vor:
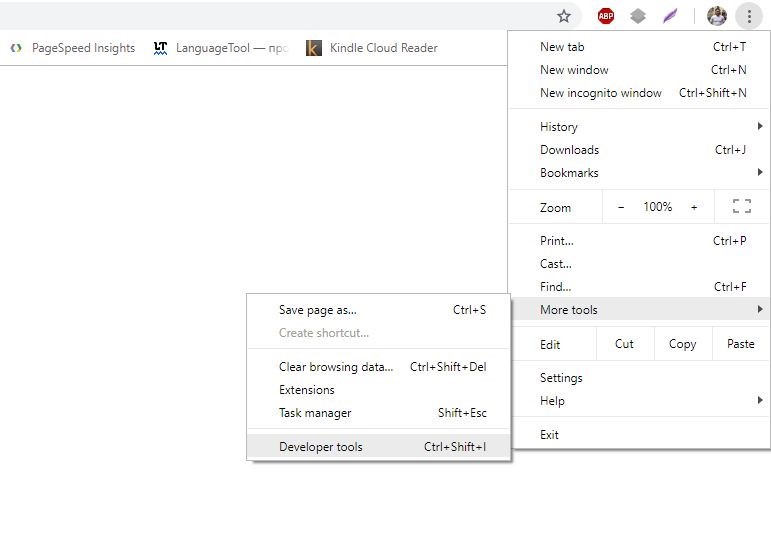
- Klicken Sie zum Öffnen der Chrome Developer Tools in der oberen rechten Ecke des Browsers auf, um das Einstellungsmenü zu öffnen.
- Wählen Sie in diesem Menü Zusätzliche Tools (im englischen Menü - Weitere Tools) und dann Entwickler-Tools (Entwickler-Tools).
Darüber hinaus können Sie die Tastenkombination
Strg + Umschalt + I verwenden (wir verwenden sie, aber es liegt an Ihnen =).

Lassen Sie uns bei geöffneter Entwickler-Symbolleiste den Haltepunktcode anhalten:
- Wählen Sie die Registerkarte Quellen.
- Wählen Sie unter Quellen im Bedienfeld Seite die Option app.js aus (die wir etwas früher erstellt haben).
- Klicken Sie im Code-Editor auf die Zeilennummer
let data =document.getElementById('name').value;
Daher setzen wir einen Haltepunkt (der Einfachheit halber weist das Programm einen Ort mit einem Haltepunkt mit einer blauen Flagge zu). Beachten Sie außerdem, dass die Caved-Variable automatisch zum Abschnitt
Haltepunkte> Lokal hinzugefügt wird (im Bereich JavaScript-Debugging).
Steuern der Codeausführungsintervalle
Nachdem wir einen Haltepunkt gesetzt haben, unterbrechen wir die Ausführung der Funktion darauf. Daher müssen wir die zeilenweise Codeausführung fortsetzen, um die Änderungen an unserer Variablen zu untersuchen.
In der oberen linken Ecke des
JavaScript-Debugging- Fensters befinden sich die Hauptbefehle zum Ausführen von Haltepunkten:

Die erste Schaltfläche,
Skriptausführung fortsetzen () , führt den Code bis zum Ende oder bis zum nächsten Haltepunkt weiter aus.
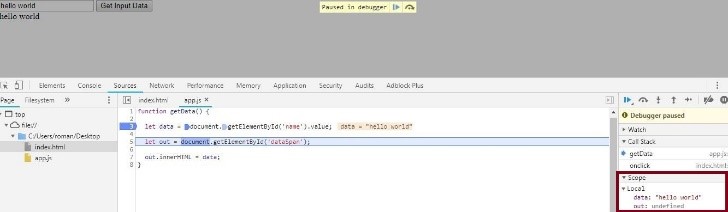
Lassen Sie uns Hallo Welt in das Eingabefeld eingeben. Daten = "Hallo Welt" werden der Zeile hinzugefügt. Klicken Sie nun auf die Schaltfläche
Schritt über nächsten Funktionsaufruf ().

Die ausgewählte Zeile mit einem Haltepunkt wird ausgeführt und der Debugger wählt die nächste aus. Klicken Sie auf die Registerkarte Bereich, um den Wert der Datenvariablen anzuzeigen. Es wurde in "Hallo Welt" geändert, das wir zuvor eingeführt haben und das einfach den Wert unserer Variablen in einer bestimmten Codezeile anzeigt. Klicken Sie erneut auf Schritt über nächsten Funktionsaufruf, um die ausgewählte Methode auszuführen und zur nächsten Zeile zu wechseln.
Wenn Sie die Seite aktualisieren, wird der Wert der out-Variablen auch im DOM-Element aktualisiert. Um den Wert einer Variablen anzuzeigen, klicken Sie links davon auf Expand (). Wenn Sie erneut auf Schritt über nächsten Funktionsaufruf klicken, wird der Text "Hallo Welt" erneut zum dataSpan hinzugefügt.
Komplexeres Debugging
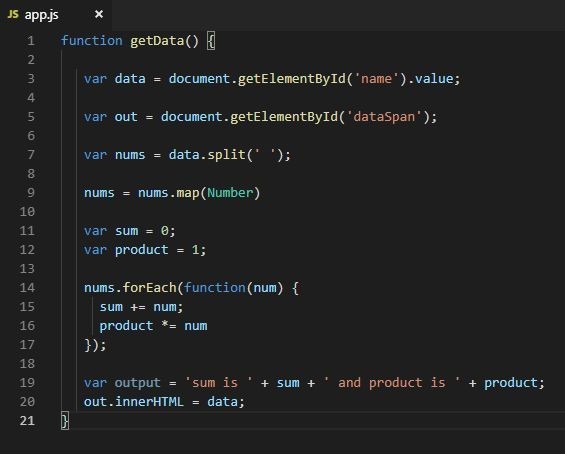
Nehmen wir an, wir führen eine kompliziertere Funktion aus, die beim Debuggen sicherlich nicht schadet. Beispielsweise möchten wir, dass Benutzer durch Leerzeichen getrennte Zahlen eingeben. Die Funktion verarbeitet und gibt diese Zahlen, ihre Summe und das Ergebnis der Multiplikation aus.

Dazu aktualisieren wir den app.js-Code wie im obigen Screenshot. Wir aktualisieren die Seite und fahren direkt mit dem Debuggen fort.

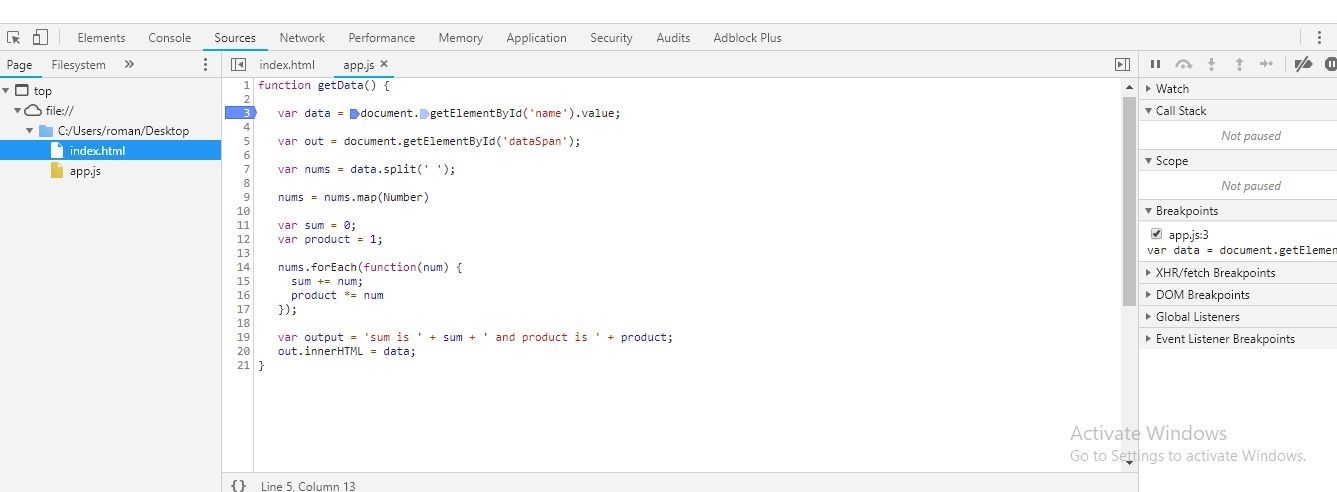
- Klicken Sie auf 3 (Zeilennummer von let data = document.getElementById ('name'). Value;), um einen Haltepunkt festzulegen.
- Geben Sie 23 24 e in die Eingabezeile des Browsers ein.
- Klicken Sie auf Schritt über nächsten Funktionsaufruf.
Der Screenshot zeigt, dass sowohl die Summe als auch das Produkt der Zahlen den Wert NaN (keine Zahl) haben. Dies zeigt, dass Sie den Code sofort korrigieren müssen.
Wie sonst kann ich Haltepunkte setzen
In den meisten Fällen ist Ihr Code viel länger und möglicherweise in einer Zeile verkettet. Angenommen, Sie haben 1000 Codezeilen. In diesem Fall scheint es keine so gute Idee zu sein, Haltepunkte durch Klicken auf Zeilennummern jedes Mal festzulegen, oder?
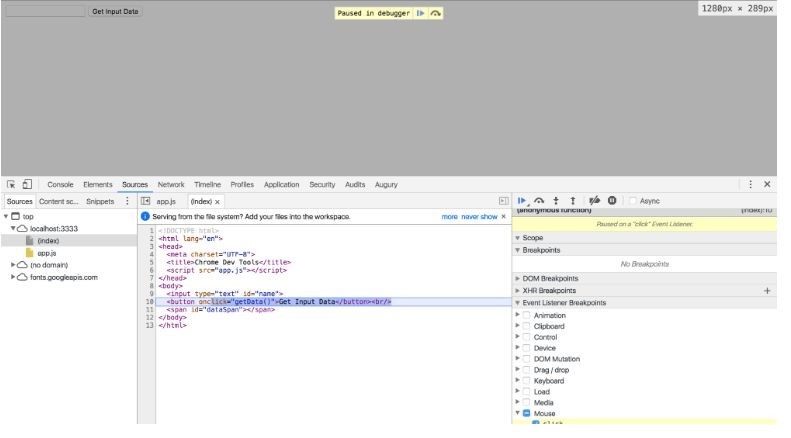
Zu diesem Zweck verfügt DevTools über ein cooles Tool zum Festlegen von Haltepunkten für verschiedene Arten von Browserinteraktionen. Klicken Sie im Bereich JavaScript-Debugging auf Ereignis-Listener-Haltepunkte, um die verfügbaren Kategorien anzuzeigen.

Wie Sie sehen können, können Sie an einer beliebigen Stelle in unserem Code einen Haltepunkt für das Ereignis
Maus> Klick (Mausklick) setzen. Wenn Sie also auf
Eingabedaten abrufen klicken, wird die
Codeausführung beim Ereignis
onclick gestoppt . Und Sie müssen nichts manuell hinzufügen.

Wenn Sie über den nächsten Funktionsaufruf auf Schritt klicken, werden Sie nacheinander durch den Code geführt, der zum Verarbeiten von Klicks verwendet wird.
Mithilfe von Ereignislistener-Haltepunkten können Sie Haltepunkte für eine Reihe verschiedener Ereignistypen festlegen, z. B. Tastatur, Berührung und XHR.
Schlüsselwort "Debugger"
Wenn Sie den Debugger an einer beliebigen Stelle im Code eingeben, unterbricht Chrome DevTools die Codeausführung in dieser Zeile und hebt sie sowie die Haltepunkte hervor. Mit diesem Tool können Sie JavaScript in Chrome oder anderen Browsern debuggen. Denken Sie daran, es zu entfernen, wenn Sie mit dem Debuggen fertig sind.

Der Code im obigen Screenshot stoppt in der Zeile, die das Debugger-Schlüsselwort enthält, und startet Chrome DevTools automatisch. Dies entspricht in der Tat dem Setzen eines Haltepunkts in dieser Zeile. Die Codeausführung kann auch über die Schaltflächen
Schritt in nächsten Funktionsaufruf und
Schritt über nächsten Funktionsaufruf gesteuert werden
.
Drücken Sie
Am Anfang haben wir uns die Befehle console.log () und window.alert () angesehen und festgestellt, dass sie nicht sehr praktisch sind. Wir mussten sie häufig im gesamten Code verwenden, was den Code „schwerer“ und langsamer machen könnte, wenn wir vergessen hätten, sie vor dem Festschreiben zu löschen.
Mit zunehmender Anzahl von Zeilen können Chrome Developer Tools Fehler viel effizienter erkennen und die Gesamtleistung bewerten.
Debit Angular
Der einfachste Weg, um Angular-Code zu debuggen, ist die Verwendung von Visual Studio-Code (VS-Code). Um mit dem Debuggen zu beginnen, müssen Sie die Debugger-Erweiterung für Chrome installieren:
- Führen Sie das Projekt in VS Code aus und öffnen Sie die Registerkarte Erweiterungen. Oder drücken Sie Strg + Umschalt + X auf der Tastatur.
- Geben Sie in der Suchleiste Chrome ein.
- Wählen Sie Debugger für Chrome und klicken Sie auf Installieren.
- Nach der Installation der Erweiterung wird die Schaltfläche Neu laden angezeigt. Klicken Sie darauf, um die Installation abzuschließen und den Debugger zu aktivieren.
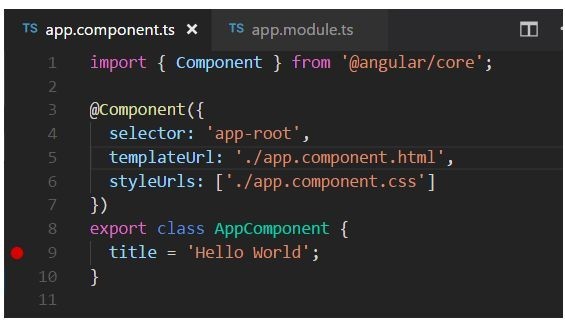
Wie setze ich einen Haltepunkt?
Klicken Sie wie in DevTools auf die Zeilennummer in app.component.ts. Eine Linie mit einem Haltepunkt wird in einem roten Kreis (links von der Zeilennummer) hervorgehoben.

Debugger konfigurieren
Um zu beginnen, müssen wir den Debugger konfigurieren:
1. Wechseln Sie im Datei-Explorer zur Registerkarte Debug.
Sie können hierfür auch Strg + Umschalt + D verwenden.
2. Klicken Sie auf das Symbol Einstellungen, um launch.json zu erstellen.
Dies ist die Einstellungsdatei, die wir verwenden werden.
3. Wählen Sie im Einblendmenü "Umgebung auswählen" die Option "Chrome".
Dadurch wird ein neuer .vscode-Ordner und die Datei launch.json für Ihr Projekt erstellt.
4. Führen Sie diese Datei aus.
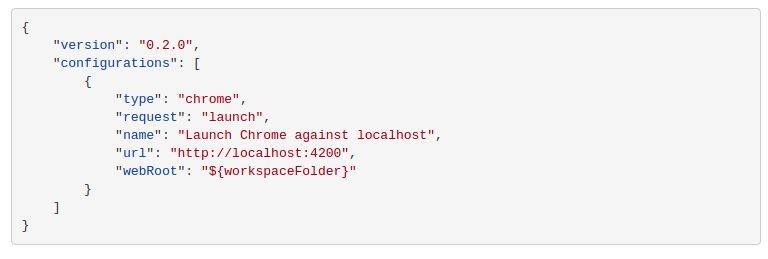
5. Um diese Datei für unsere Zwecke zu verwenden, ersetzen Sie in der URL-Methode den localhost-Port von 8080 auf 4200.
6. Speichern Sie die Änderungen.
So sollte die Datei aussehen:

7. Drücken Sie F5 oder klicken Sie auf die Schaltfläche Debugging starten, um den Debugger zu starten.
8. Starten Sie Chrome.
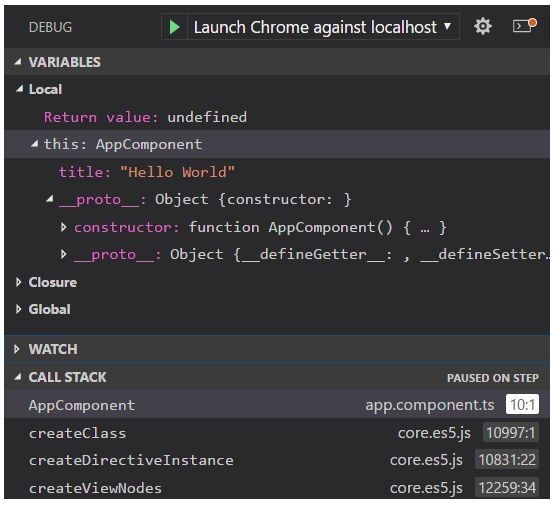
9. Um die Ausführung des Codes am Haltepunkt anzuhalten, aktualisieren Sie die Seite.

Verwenden Sie die Taste F10, um die Codeausführung und die Änderung von Variablen nacheinander anzuzeigen.

Readme
In der Debugger-Erweiterung für Chrome gibt es viele zusätzliche Konfigurationen, die mit Quellzuordnungen und der Fehlerbehebung arbeiten. Um sie direkt in VS Code anzuzeigen, klicken Sie auf die Erweiterung und wählen Sie die Registerkarte
Details .

Backend-Debugging (Node.js)
Hier erfahren Sie, wie Sie Code auf Node.js debuggen. Hier sind die gängigsten Ansätze:
• Verwenden von Chrome DevTools
Im Moment ist dies unser Lieblingsansatz.
• Verwenden von IDE-Shki wie Visual Studio Code, Visual Studio, WebStorm usw.
Zum Beispiel werden wir VS Code und Chrome DevTools verwenden.
Chrome und Node.js verwenden dieselbe JavaScript-Engine, Google V8. Dies bedeutet, dass wir für das Backend dieselben Tools wie für das Frontend verwenden.
Dafür:
1. Führen Sie Ihr Projekt in VS Code aus.
2. Klicken Sie auf die Registerkarte Konsole.
3. Geben Sie npm start --inspect ein und drücken Sie die Eingabetaste.
4. Ignorieren Sie die vorgeschlagene URL "chrome-devtools: // ..." (es gibt eine bessere Methode).

5. Starten Sie Chrome und geben Sie "about: inspect" ein.
Dadurch werden Sie auf die Registerkarte Geräte in DevTools weitergeleitet.
6. Klicken Sie auf den Link Offene DevTools für Knoten öffnen.

Der Debugging-Prozess ist der gleiche wie für das Frontend, dh die Verwendung von Haltepunkten. In der Tat ist es sehr praktisch, dass Sie nicht zu einer IDE wechseln müssen. Somit können Sie sowohl das Frontend als auch das Backend auf derselben Schnittstelle debuggen.
Vielen Dank fürs Lesen und ich hoffe, Ihnen hat dieser Beitrag gefallen. Abonnieren Sie Updates - wir haben noch viele nützliche Dinge im Ärmel :-)