
Haben Sie von dem neuen JAMstack-Ansatz gehört? Die Möglichkeit, Webanwendungen in Ihrem bevorzugten Framework zu schreiben, Inhalte über das Admin-Panel zu verwalten und vollständig gültige HTML-Seiten auszugeben, die gemäß den neuesten Empfehlungen von SEO, PWA und a11y erstellt wurden.
Interessant? Dann ist hier eine Liste von Themen, die in diesem Artikel berücksichtigt werden müssen:
- Was ist dieser neue Stapel und warum wird er benötigt?
- Wie führe ich eine Basisanwendung mit Gatsby aus?
- Arbeiten mit Inhalten und Erstellen des ersten Datenblocks
- Wie verknüpfe ich Contentful und Gatsby mit GraphQL?
- Richten Sie die automatische Bereitstellung mit Netlify ein
Jamstack
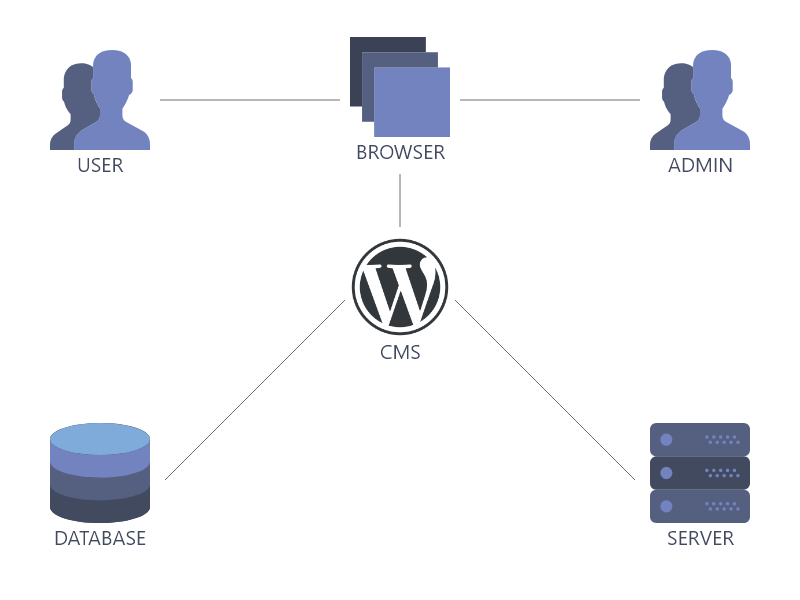
Wie du weißt: "Alles Neue ist längst vergessen Altes" und hier ist eine weitere Bestätigung - der Mod kehrt zu statischen Sites zurück. Was war das Internet vor zehn Jahren? Es war ein PHP-Server-Rendering, der Daten aus der Datenbank in HTML-Vorlagen ersetzte und an den Client sendete.

Dieser Ansatz wurde durch JavaScript-Frameworks ersetzt, die in den letzten Jahren durch die heilige Dreifaltigkeit des React Angular Vue- Webs dargestellt werden. Amen . Was war der grundlegende Unterschied? Die Geschwindigkeit und Reaktionsfähigkeit der Benutzeroberfläche, da jetzt die gesamte Logik der Site auf dem Client lag und Sie für jede Bewegung mit der Maus schöne Animationen mit sich ändernden Inhalten aufrufen und Anforderungen an die API senden können.

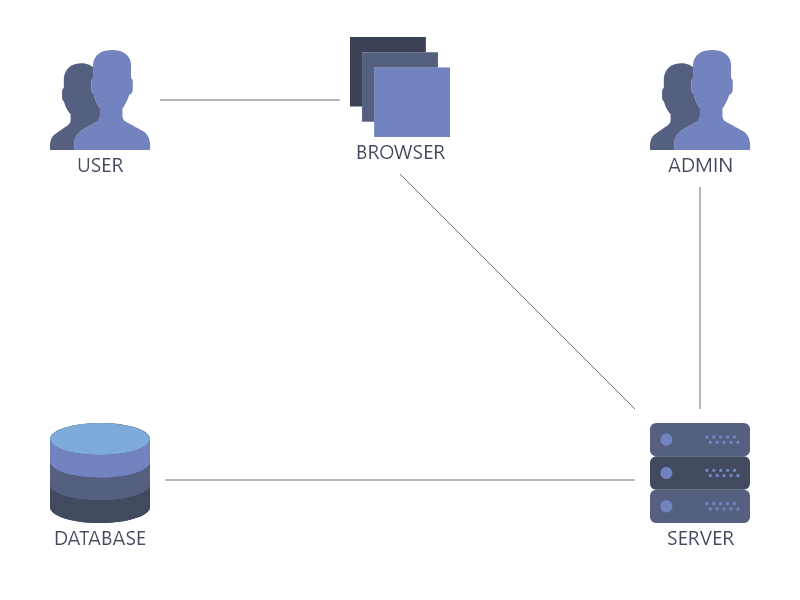
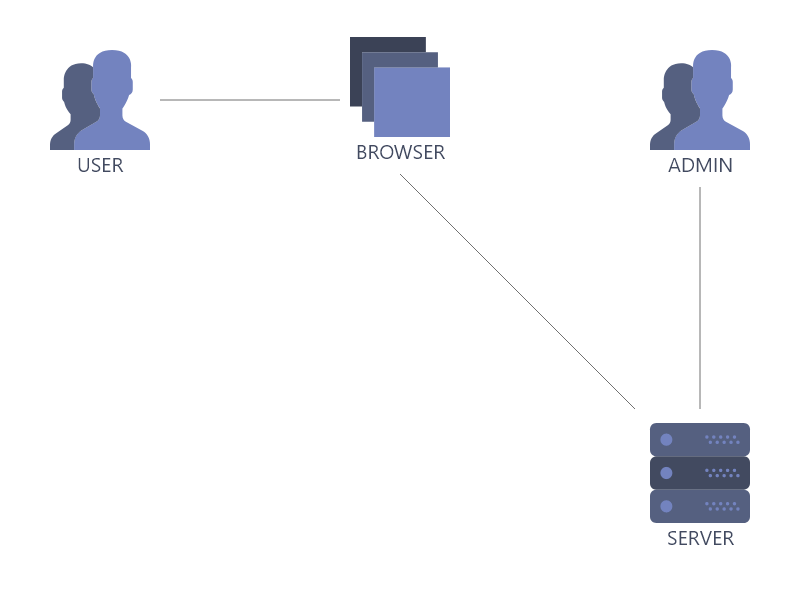
Was weiter? JAM bietet:
- Kein serverseitiges Rendern, und entfernen Sie den Server selbst
- Kein clientseitiges Rendering mit
<div id=”root”></div> - Kompilieren Sie die Site zum Zeitpunkt der Inhaltsänderung einmal in regulären HTML-Code
- Site-Hosting auf jedem Datei-Hosting

Der Kunde erhält immer eine vorgerenderte Seite mit einem vollständig gültigen Layout, und die Frage der Leistung betrifft nur noch die Geschwindigkeit der Internetverbindung (aber vergessen Sie natürlich nicht den Direktheitskoeffizienten der Hände der Entwickler).
Toolkit
JAM ist nur ein Ansatz, für den es bereits genügend Mittel auf dem Markt gibt, aber wie Sie wissen, können Nägel mit allem gehämmert werden, aber ich bevorzuge einen Hammer.

Liste der besten Tools für 2019:
Gatsby ist ein statischer Site-Generator aus React + GraphQL- Anwendungen. Warum es so eine Wahl ist und nicht Angular oder Vue, fällt mir schwer zu beantworten, aber höchstwahrscheinlich liegt der Punkt in der bösen Statistik, die besagt, dass React trotz aller Streitigkeiten der beliebteste Rahmen der letzten drei Jahre ist (werfen Sie in den Kommentaren für diese Aussage keine Steine auf mich). hat mich tatsächlich bezahlt). Für eine visuellere Darstellung kompiliert create-react-app den Code in einem JavaScript-Build. Zum weiteren Rendern beim Start der Seite generiert Gatsby vollwertige HTML-Seiten mit gültigem Layout, die auch bei deaktiviertem JS so angezeigt werden, wie sie sind.
Contentful - Content Management System auf statischen Seiten. Dies ist WordPress , das die Beziehung zwischen Vorlagen und Daten in der Datenbank nicht beibehält, sondern die Daten direkt in HTML-Dateien ändert.
Netlify ist ein sehr benutzerfreundliches Bereitstellungssystem, mit dem Sie die gängigsten Datei-Hosting-Dienste mit einer JAM-Anwendung und sogar mit dem HTTPS-Protokoll verbinden können.
Von der Theorie zur Praxis
Nachdem Sie sich für die Tools entschieden haben, können Sie fortfahren.
Zufrieden
Wir erstellen ein Konto und stellen fest, dass der Dienst standardmäßig ein Modellprojekt generiert, das ich sofort löschen möchte, da es meiner subjektiven Meinung nach eher im Weg steht, als es herauszufinden. Wir erstellen ein neues kostenloses Projekt, ohne Beispiele zu generieren.
Das Content-Management-System basiert auf zwei Entitäten - dem Content-Modell , das die Struktur und die Datentypen beschreibt, und dem Content selbst . Erstellen Sie zunächst ein einfaches Modell für unseren Blog. Das Inhaltsmodell besteht aus Datentypen, z. B. für ein Blog. Die Datentypen sind: Artikel , Person .

Natürlich können Sie eine beliebige Abstraktionsebene auswählen. Sie können beispielsweise Person entfernen und Informationen zum Autor in Article angeben, z. B. Article.author_name
Die Struktur meines Modells article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
Fügen Sie als Nächstes mithilfe der bereits erstellten Datentypen Inhalte hinzu. Für Texte können Sie SaganIpsum for Unsplash- Bilder verwenden.

Gatsby
Wir öffnen das Terminal und schaffen eine Arbeitsumgebung
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
Projektstruktur personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
Was ist passiert? Eine React + GraphQL- Anwendung wird mit Gatsby erstellt. Dies bedeutet, dass Sie jedes alte Projekt konvertieren können, dessen Übersetzung in eine statische HTML-Site viel Zeit in Anspruch nimmt und die Geschwindigkeit um ein Vielfaches erhöht.
Gatsby + zufrieden
## npm install gatsby-source-contentful dotenv
Erstellen Sie die ENV- Datei im Stammverzeichnis der Anwendung mit den folgenden Inhalten:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Erweitern der Konfiguration in gatsby-config.js :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
Wir starten den Gatsby-Server neu und wenn die Konsole keine Fehler anzeigt, wurde die Verbindung zu Contentful hergestellt und Sie können fortfahren.
Gatsby + GraphQL + Contentful
Wenn Sie mit GraphQL nicht vertraut sind, machen Sie sich keine Sorgen, da dies recht einfach ist. Unsere Website befindet sich jetzt unter:
http: // localhost: 8000 /
Aber jetzt lassen wir es und öffnen die zweite Registerkarte:
http: // localhost: 8000 / ___ graphql
Vor uns liegt die IDE für GraphQL direkt im Browser. Damit ist es sehr bequem, Abfragen zu erstellen und zu testen. Klicken Sie oben rechts auf "Dokumente", um die Seitenleiste mit der Dokumentation zu erweitern. Überraschenderweise handelt es sich hierbei nicht um eine GraphQL- Dokumentation, sondern um Ihre API-Dokumentation. Erweitern Sie die Abfrageliste , um alle verfügbaren Schemas für Abfragen mit ihren Datentypen anzuzeigen.
Die Schaltungen, an denen wir interessiert sind, haben ungefähr den folgenden Namen:
Inhaltlich YourDataType - eine Instanz
allContentful YourDataType - Instanzliste
Beispiel meiner Daten- contentfulArticle
- contentfulPerson
- allContentfulArticle
- allContentfulPerson
Über das linke Feld erstellen wir die richtige Abfrage für unsere Daten (versuchen Sie es mit der automatischen Vervollständigung, sehr praktisch).
Beispiel für die Anforderung einer Instanz vom Typ Person und einer Liste aus Artikel { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
Was kann aus der Abfragestruktur festgestellt werden:
- Um die URL für die Datei zu erhalten, müssen Sie zum Pfad
typeName.file.url - Um Text vom Typ
typeName.typeName dem Pfad typeName.typeName - Um eine Liste von Instanzen eines bestimmten Typs zu erhalten, müssen Sie den folgenden Pfad
allContentfulName.edges
Wir übertragen das Anforderungsschema auf das Projekt und rendern es wie normale Daten in einer React-Anwendung. Es wird allgemein <StaticQuery /> die <StaticQuery /> -Komponente aus dem Gatsby- Paket zu verwenden, das bereits im Projekt installiert ist.
Beispieldatei index.js import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
Wie funktioniert es Das graphQL- query wird an die Abfrage übergeben und unser bevorzugtes JSX zum render . Verwenden Sie die Destrukturierung, um den Code besser lesbar zu machen.
Restrukturierung am Beispiel von components / article.js import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
Nachdem klar geworden ist, wie die Daten abgerufen und gerendert werden, können Sie mit der Entwicklung beginnen. Da es in diesem Artikel jedoch nicht darum geht, wie eine Site auf eine Reaktion reagiert, werden wir diesen Moment weglassen und uns vorstellen, dass die Site bereit ist.
Wir werden unser Projekt auf GitHub veröffentlichen, von wo aus es im nächsten Schritt bereitgestellt werden kann.
Für diejenigen, die noch nicht wissen, wie es geht ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
Konfigurieren Sie Netlify
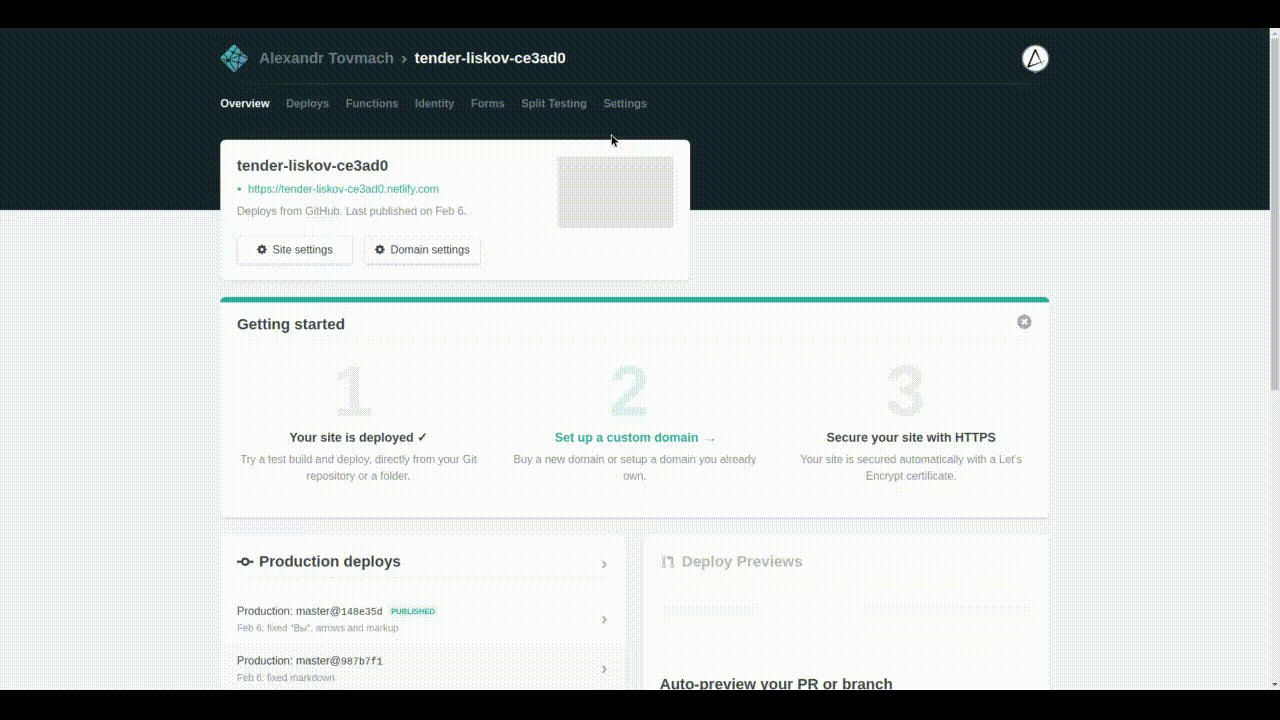
Wir erstellen ein Konto mit dem Service, auf dem Sie Projekte platzieren möchten. Ich habe mich für GitHub entschieden. Nach erfolgreicher Autorisierung konfigurieren wir ein neues Projekt. Klicken Sie auf Neue Site von Git . Wir verbinden unser Repository und Netlify stellt automatisch fest, dass es sich um ein Gatsby- Projekt handelt, und konfiguriert alle Skripte für die Assembly.
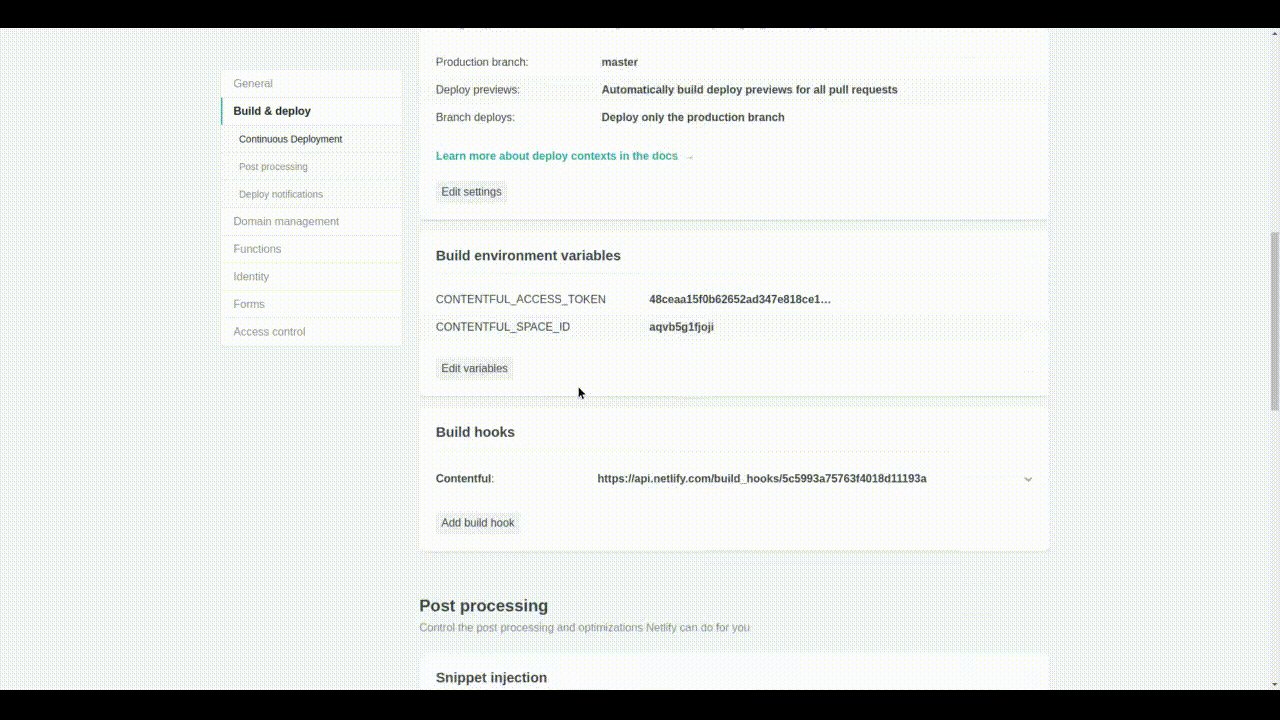
Wir wählen den gewünschten Zweig aus und vergessen die Umgebungsvariablen nicht. Öffnen Sie dazu das Menü Erweiterte Einstellungen, fügen Sie den Inhalt der lokalen ENV- Datei hinzu und bestätigen Sie die Einstellungen.
Ein paar Minuten Magie und ein Ort an Ort und Stelle:
https://tender-liskov-ce3ad0.netlify.com
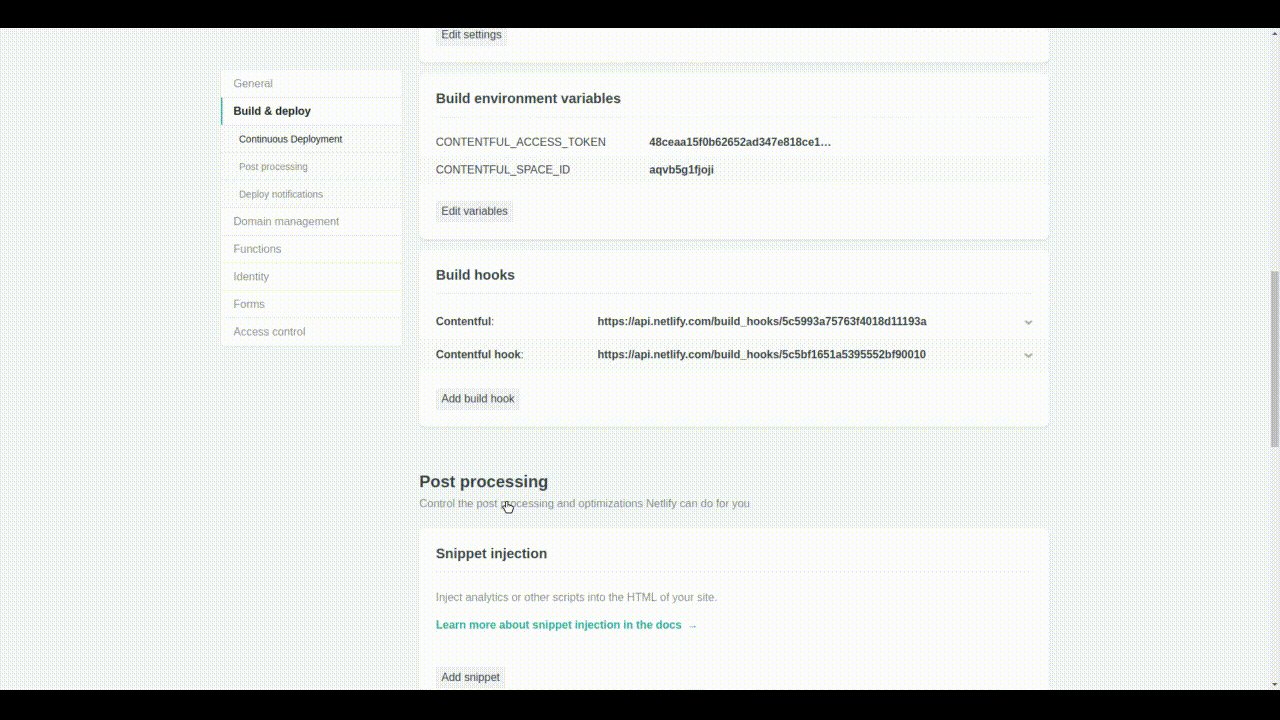
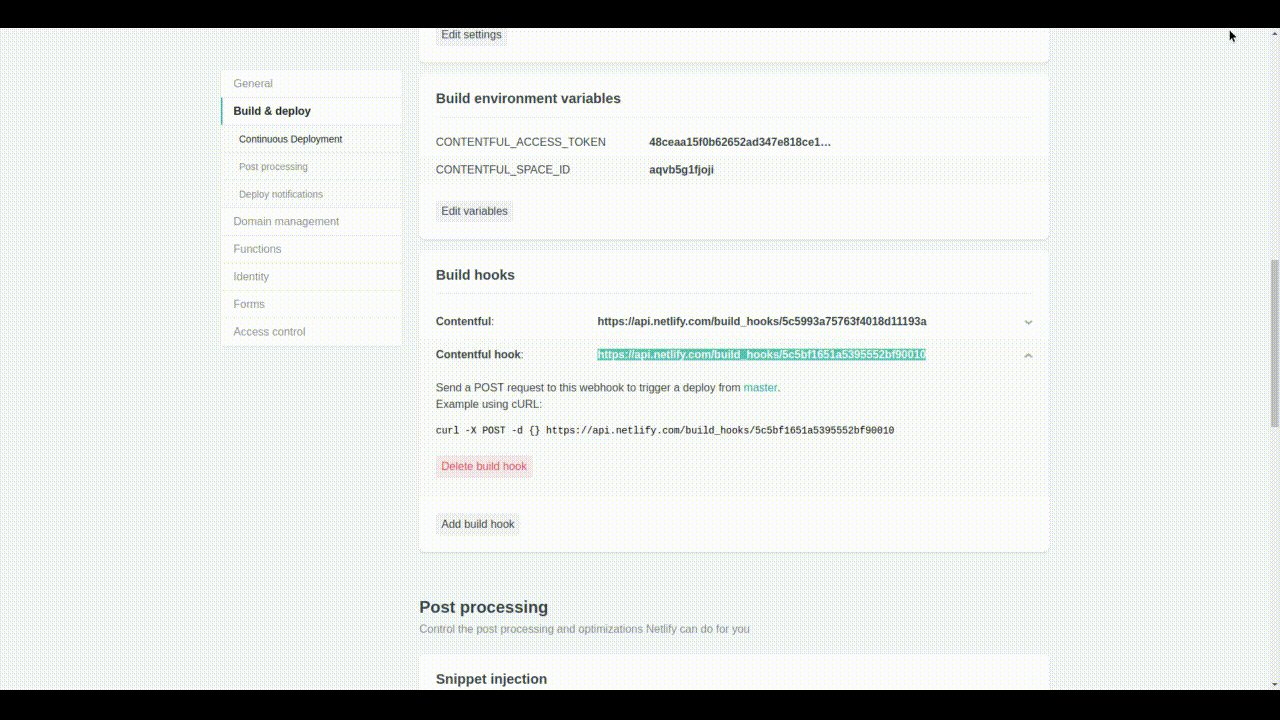
Es bleibt ein Hook hinzuzufügen, um den Inhalt zu aktualisieren. Gehen Sie zu den Einstellungen:
Stellen Sie Einstellungen bereit → Build-Hooks → Build-Hook hinzufügen

Wir setzen einen beliebigen Anzeigenamen , zum Beispiel "Contentful Hook" , wählen den Zweig aus, mit dem wir erstellen und bestätigen möchten . Das Ergebnis ist ein Link, kopieren Sie und gehen Sie zum Inhaltsbereich :
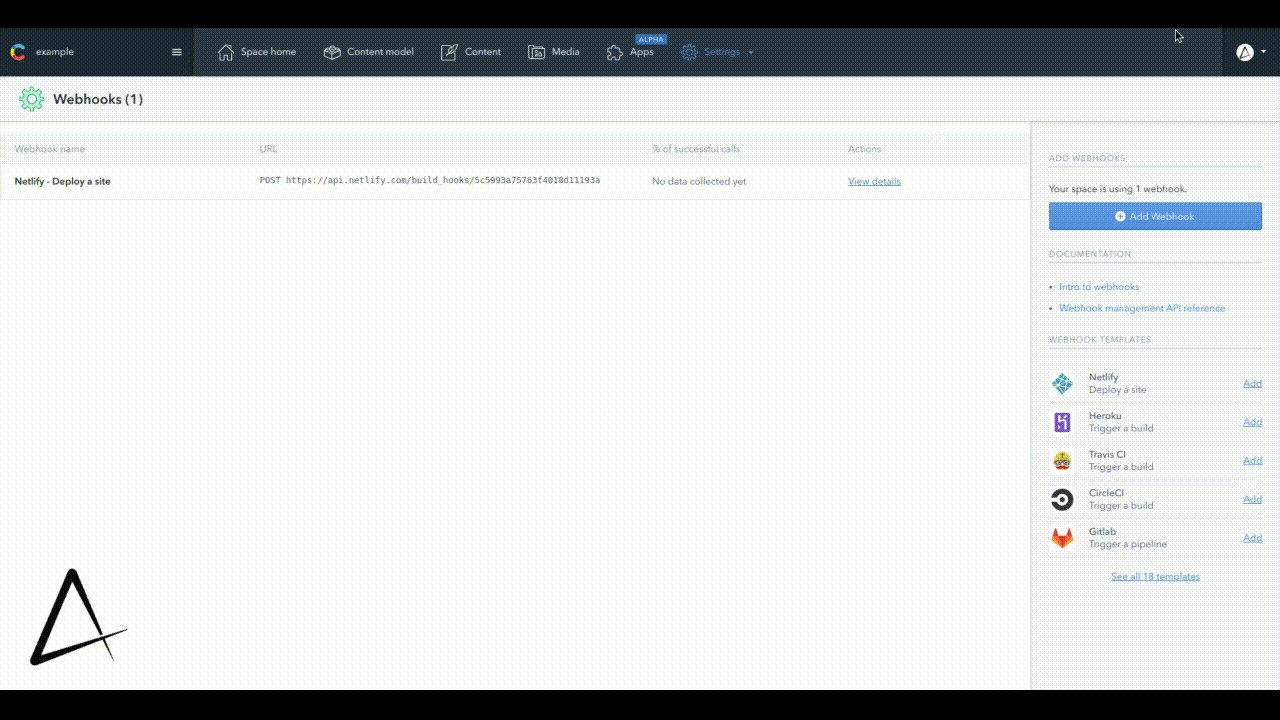
Einstellungen → Webhooks

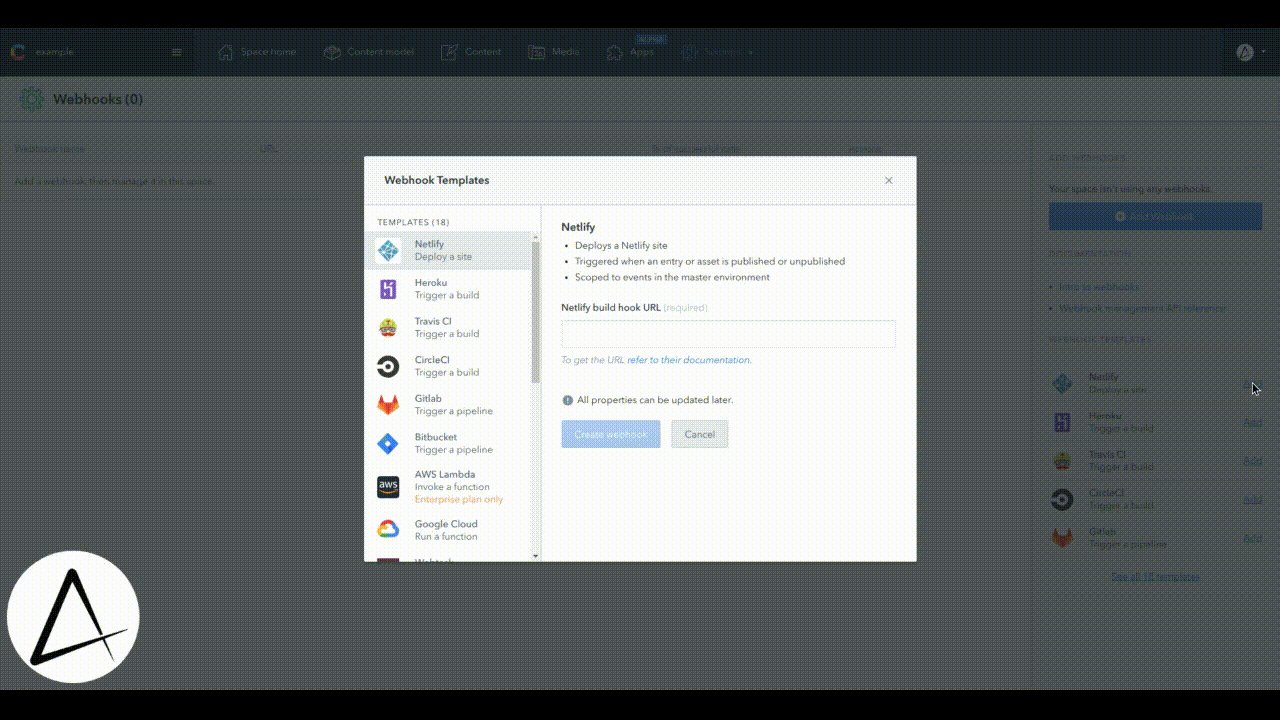
Wir suchen nach einer Vorlage für Netlify auf der rechten Seite und verbinden die beiden Systeme mit zwei Klicks. Wir versuchen, den Inhalt zu ändern und zu sehen, wie neue Daten auf der Website angezeigt werden.
Insgesamt
JAM-Stack kombiniert die Lösung der Probleme früherer Ansätze und scheint vorzugeben, Macht und weltweite Popularität zu ergreifen. Aber ist dies eine Revolution? Es gibt nichts Neues und Besonderes, aber dies ist die fortschrittlichste Methode der letzten zwei Jahre, dort, in einem fremden Land und bei uns? Wir haben gerade damit begonnen, Projekte von WordPress auf React zu übertragen, und dies ist definitiv ein Fortschritt. Sollten wir jedoch entschlossenere Schritte unternehmen, um nicht wie das legendäre indische Outsourcing zurückgelassen zu werden?
Link zum Repository mit dem Projekt