Haftungsausschluss: Ich bin nicht mit Google Play, Chrome oder einem der genannten Unternehmen verbunden. Dies ist keine offizielle Erklärung. Das Logo und die Namen werden nur zu Illustrationszwecken verwendet.Chrome 72 für Android verfügt über die lang erwartete Funktion "Vertrauenswürdige Webaktivität". Dies bedeutet, dass wir jetzt PWA über das Google Play-Verzeichnis verteilen und Chrome ohne Benutzeroberfläche für native Pakete offline ausführen können! Ich habe eine Weile mit dieser Funktion herumgespielt und mich mit der API befasst, aber hier werde ich Ihnen sagen, worum es geht, was Sie erwartet und was heute verfügbar ist.
PWA im Play Store-Katalog
Chrome 72 für Android ist jetzt für alle Benutzer verfügbar, und in dieser Version ist Trusted Web Activity (TWA) implementiert. Kurz gesagt, Chrome wird für native Android-Pakete offline (ohne Symbolleiste und Benutzeroberfläche) gestartet.
Das Veröffentlichen in einem Verzeichnis ist zunächst nicht so einfach wie es sein sollte (z. B. Eingabe einer URL in Google Play - und die Anwendung wird gestartet). Darüber hinaus können Sie das verfügbare WebAPK nicht verwenden und die Anwendung nicht in einem Verzeichnis veröffentlichen. Es verwendet die Java-API, die über Dienste mit Chrome interagiert und sich in einem frühen Entwicklungsstadium zu befinden scheint. Daher gibt es viel manuell zu tun.
Ich sehe das als ersten Schritt. Sicherlich wird bald das beste Toolkit (möglicherweise aus der Community) mit Unterstützung für alle verfügbaren APIs und Start per Mausklick erscheinen. Auf der aktuellen API können Sie sie jedoch im PWA-Startverzeichnis veröffentlichen. Ich werde meine Erfahrungen darüber teilen, wie das geht.
Aus irgendeinem Grund wurde diese Funktion noch nicht im
Chrome Platform-Status angezeigt , und die Dokumentation wurde noch nicht aktualisiert (sie wurde seit mehr als 15 Monaten überhaupt nicht mehr aktualisiert).
5. Februar Update . Der Chromium-Blog hat einen
kurzen Hinweis zur TWA-Unterstützung und einigen der in diesem Artikel erwähnten technischen Details veröffentlicht.
1. Februar Update . Paul Kinlan, führender Chrome-Entwickler bei Google, hat
die Veröffentlichung der TWA-Funktion bestätigt und festgestellt, dass sich die Dokumentation verzögert. Der Grund für die Verzögerung ist, dass die Genehmigung für die neue Chrome 72-Funktion in letzter Minute akzeptiert wurde.
Ein einjähriges Video von Pete Le Page, in dem die TWA erklärt wirdWarum PWA in einem Verzeichnis veröffentlichen?
Dies ist eine Webplattform, Karl! Warum ein Verzeichnis verwenden?
Nun, dies ist ein langes Gespräch, aber ich berate große und kleine Unternehmen seit vielen Jahren. Wenn wir über die Entwicklung von PWA nachdenken, wird der Anwendungskatalog ständig erwähnt: "Unsere Benutzer werden dort nach einer Anwendung suchen", "Wir haben bereits eine eigene Anwendung und möchten nicht verlieren." Benutzer, "" Wir benötigen Zugriff auf unsere eigene API "oder" Ich möchte PWA monetarisieren. "
Von nun an war es möglich, PWA im Verzeichnis zu veröffentlichen und über den Browser zu arbeiten. Dies ist natürlich eine separate Operation. Der Play Store emuliert den Microsoft Store nicht: Ihre PWA wird nur dann im Store angezeigt, wenn Sie die APK kompilieren und veröffentlichen.
Vorteile gegenüber Standard-PWA
Neben dem neuen Verteilungsmechanismus und neuen Nutzern aus dem Katalog (und sogar aus einer Google-Suche im Abschnitt "Anwendungen") ergeben sich weitere Vorteile:
- Die Möglichkeit, das Widget auf dem Hauptbildschirm zu platzieren.
- Anwendungsverknüpfungen (mit einem langen Druck auf das Anwendungssymbol) und andere tiefe Integration in das Betriebssystem.
- Arbeiten Sie mit einem „Begleiter“ auf tragbaren Geräten oder der Android Auto-Erweiterung.
- Neuinstallation nach einem Hard-Reset oder Backup auf einem neuen Telefon.
- Hintergrunddienste, die auf ihre eigenen Funktionen zugreifen (die Kommunikation mit PWA ist noch begrenzt - weitere Details siehe unten).
- Monetarisierung (bisher begrenzt, weitere Details unten).
- Einige native Bildschirme gemischt mit PWA-Inhalten.
- Verteilung von mehr als einem PWA-Symbol im Launcher und / oder auf dem Startbildschirm, das auf verschiedene URLs (innerhalb desselben Hosts) verweist.
- Bessere Unterstützung bei der Internationalisierung.
Was ist die Innovation?
 Es gab bereits einige PWAs im Katalog, aber jetzt sind sie viel einfacher vorzubereiten und zu veröffentlichen.
Es gab bereits einige PWAs im Katalog, aber jetzt sind sie viel einfacher vorzubereiten und zu veröffentlichen.Es gibt bereits einige PWAs im Google Play Store, z. B. Google Maps Go, Instagram Lite und Twitter Lite. Die erste Anwendung verwendet eine private Version von Pre-TWA, und die letzten beiden verwenden WebView, was nicht die ideale, aber die einzige Möglichkeit war, so etwas vor TWA zu tun. Anwendungen haben viel nativen Code für einige Dinge, wie z. B. Benachrichtigungen. Wir möchten PWAs als Webentwickler veröffentlichen und nicht viel Java-Code schreiben.
TWA ist ein spezieller Modus, der auf
benutzerdefinierten Chrome-Registerkarten basiert. Mit dieser Version von Chrome 45 können Sie den in die Anwendung integrierten Browser starten.
Ist TWA ein Hybrid-Framework ähnlich wie Cordova?
Nein. Mit Cordova und anderen Hybridlösungen stellen Sie normalerweise Ressourcen bereit (HTML, JS, CSS usw.). im APK-Paket.
Außerdem unterscheidet sich die Engine dort, sie ist vom Browser des Benutzers isoliert, sodass keine Sitzungen oder Cache-Freigabe unterstützt werden.So sieht PWA mit Trusted Web Activity aus. Ich sehe die Implementierung von Farbschemata noch nichtBei Verwendung von Trusted Web Activity müssen Sie keine Ressourcendateien packen (bei Bedarf nur native Komponenten). Alle Ressourcen werden von einem Servicemitarbeiter im laufenden Betrieb heruntergeladen und aktualisiert. Ihre PWA wird immer von der installierten Version von Chrome mit Speicher, Cache und Sitzungen gerendert. Wenn ein Benutzer eine Sitzung auf einer Website öffnet und dann die Anwendung aus dem Play Store installiert, ist er bereits am System angemeldet.
Play Store-Anforderungen
Die für einen vertrauenswürdigen Webvorgang verwendete URL muss die folgenden Anforderungen erfüllen:
- Übertragung von PWA-Kriterien (HTTPS, Servicemitarbeiter mit Abrufereignishandler, Webanwendungsmanifest mit 512px-Symbol, Hintergrundfarbe und einem grundlegenden Satz anderer Eigenschaften).
- Lighthouse mindestens 80/100 Leistungsbewertung (verfügbar in Chrome Developer Tools oder als NPM-CLI).
- Alle aktuellen Play Store-Regeln.
In
einem Chromium-Blogbeitrag heißt es: „Anwendungen, die nicht den TWA-Qualitätsanforderungen oder den Play Store-
Richtlinien entsprechen, wird möglicherweise die Zulassung verweigert oder ausgeschlossen.“
Ich bin mir noch nicht sicher, ob das Play Store QA-Team alle diese Anforderungen beim Veröffentlichen der Anwendung überprüft.
PWA-Sicherheitsmodell im Play Store
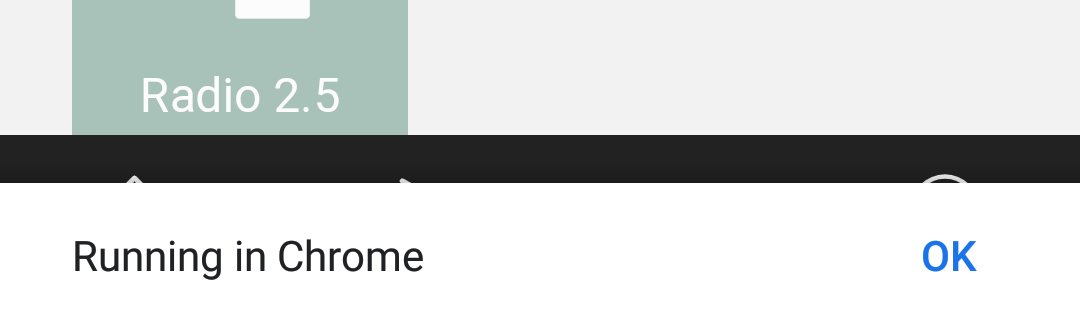
Ihre PWA befolgt das Sicherheitsmodell des Browsers und nicht die native Anwendung, bis Sie den nativen Code direkt zur APK hinzufügen. Da alles unter der Kontrolle des Browsers steht, sollte der Benutzer wissen, dass selbst wenn er die Anwendung gerade installiert hat, Sitzungsdaten, lokaler Speicher und Berechtigungen für diesen Host bereits im Browser festgelegt sind. Aus diesem Grund wird beim ersten Start die
Mini-Nachricht "Works in Chrome" angezeigt :

Wenn der Benutzer die Anwendung deinstalliert, erhält er außerdem eine
Warnung, dass der Status und die Daten der Anwendung in Chrome noch verfügbar sind. Löschen Sie daher bei Bedarf den Cache. Zu diesen Spuren gehört beispielsweise die Web-Push-Berechtigung: Selbst wenn der Benutzer die Anwendung deinstalliert, erhält er weiterhin Push-Benachrichtigungen. Die Nachricht wurde von Henry Lim bemerkt:

Die Notwendigkeit solcher Benachrichtigungen wurde
von Paul Kinlan vom Chrome-Team
mitgeteilt .
Entwicklungsmethoden
Um ein Paket mit TWA zu erstellen, benötigen Sie zunächst
Android Studio . Bisher sind alle Optionen experimentell und werden nur anhand von
Codebeispielen im Chrome-Repository auf GitHub beschrieben.
Anwendungsentwicklungsoptionen mit TWA:
- Verwenden der Java-Supportbibliothek auf hoher Ebene des Chrome-Teams: In diesem Fall müssen Sie keinen eigenen Java- oder Kotlin-Code schreiben. Sie erstellen ein Android Studio-Projekt (oder klonen ein Beispiel), richten einige Metadaten in AndroidManifest.xml aus dem Manifest der Webanwendung ein und sind fertig.
Das Framework bietet eine Verbindung mit TWA und zusätzliche Funktionen zum Erstellen eines Einstellungsdatensatzes auf einem Android-Gerät sowie zur Bereitstellung von Push-Benachrichtigungen. Jetzt befindet sich die Bibliothek im temporären Jitpack-Repository. Ich denke, dass sie in Zukunft an einen anderen Ort ziehen wird.
- Manuelle Verwaltung vertrauenswürdiger Webaktivitäten . Wenn Sie Erfahrung mit der Entwicklung von Android-Anwendungen in Java oder Kotlin haben, können Sie PWA einfach manuell verbinden. Sie können also einige native Aktionen belassen und Trusted Web Activity nur zum richtigen Zeitpunkt öffnen. In diesem Fall schlage ich vor, die Support-Bibliothek zu studieren und zu verstehen, wie Sie über das Projekt eine Verbindung zu Chrome herstellen.
Update vom 5. Februar : Die Dokumentation für
TrustedWebUtils , den TWA-
Helfer , ist jetzt auf der Android-Site verfügbar.
Manifestverteilung
PWA im App Store akzeptiert das Manifest der Webanwendung nicht. Sie müssen einige Werte manuell kopieren. Symbole werden aus dem Ordner "res" übernommen, wie in jeder nativen Android-Anwendung. Die Blockierung der Ausrichtung sollte im AndroidManifest-Aktivitätsdatensatz usw. definiert werden.
Bei Verwendung der Unterstützungsbibliothek wird automatisch ein Begrüßungsbildschirm erstellt, andere Eigenschaften des Manifests werden jedoch nicht verwendet. Tatsächlich konnte ich bei meinen Tests das Farbthema nicht anwenden, als die PWA auf dem Bildschirm geöffnet wurde.
URL-Validierung
TWA funktioniert nur nach einem Handshake der digitalen Domäne mit der Anwendung. Der Mechanismus wird als
Digital Assets Links bezeichnet . Es baut eine vertrauensvolle Beziehung zwischen Ihrem Host und der APK auf und beweist, dass Sie PWA besitzen und keine Anwendungen im Play Store veröffentlichen, die Sie nicht besitzen. Außerdem wird ein digitaler Kanal zwischen der Site und der nativen Anwendung eingerichtet, über den sie theoretisch private Daten austauschen können (dies scheint jedoch mit der heutigen TWA-API nicht möglich zu sein).
Bei Digital Assets Links müssen Sie die Datei
<Ihre-Domäne> /.well-known/assetlinks.json auf Ihre Domain hochladen. Diese JSON-Datei enthält Informationen zum Android-Paket (z. B. die Paketkennung) und einen Hash des Zertifikats Ihrer Anwendung, den Sie mit dem Befehl in der Konsole ermitteln können. Das Android-Paket enthält eine doppelte Host-URL. Es gibt einen
Online-Validator , der überprüft, ob alles in Ordnung ist.
Wenn Sie nicht die Hand geschüttelt haben, wird TWA nicht aktiviert, und Ihre Anwendung verwendet nur normale benutzerdefinierte Chrome-Registerkarten mit einer minimalen Chrome-Oberfläche, als ob
Anzeige: minimal-ui in PWA enthalten ist. Ich bin mir nicht ganz sicher, aber wahrscheinlich lehnt der Play Store Anwendungen ab, die einfach auf reguläre Registerkarten ohne TWA-Validierung verweisen. Ich weiß nicht genau, zu welchem Zeitpunkt Chrome die Überprüfung von Digital Asset Link durchführt. Wenn Sie jedes Mal auf die Anwendung zugreifen, kann dies zu einem Leistungsproblem werden. Ich denke, Caching ist möglich, und der Play Store kann eine Überprüfung durchführen, bevor der Antrag genehmigt wird, während er in den Katalog aufgenommen wird. Mal sehen, was in der Dokumentation geschrieben wird.
Es gibt einen (nicht so einfachen) Mechanismus zur Umgehung des Digital Asset Link-Zertifizierungsprozesses für Entwicklungszwecke, der unten beschrieben wird.Anwendung veröffentlichen
Um ein PWA-Label mit TWA zu veröffentlichen, müssen Sie alle Regeln des Play Store befolgen. Weitere Informationen finden Sie im
Developer Policy Center . Sie müssen außerdem ein
Publisher-Konto mit einer einmaligen Gebühr von 25 USD, Metadaten, Screenshots und Marketingmaterialien für die Anwendung erstellen.

Bereitstellen
Wenn Sie die Entwicklung in Android Studio abgeschlossen haben und ein Konto für die Entwicklerkonsole haben, müssen Sie ein APK für die Produktion erstellen und es mit dem in Android Studio erstellten Schlüssel signieren. Sie können auf den
App Signing by Google Play-Dienst zurückgreifen, um den Vorgang in Zukunft zu vereinfachen.
Google Play Console
Es gibt keine spezifischen Regeln oder Prozesse zum Herunterladen dieser Anwendungen, aber die Revisionsabteilung kann feststellen, dass Sie TWA verwenden, und überprüfen, ob: 1) Digital Assets Link funktioniert; 2) Die URL erfüllt die PWA-Kriterien (hauptsächlich für den Abrufereignishandler im Service Worker).
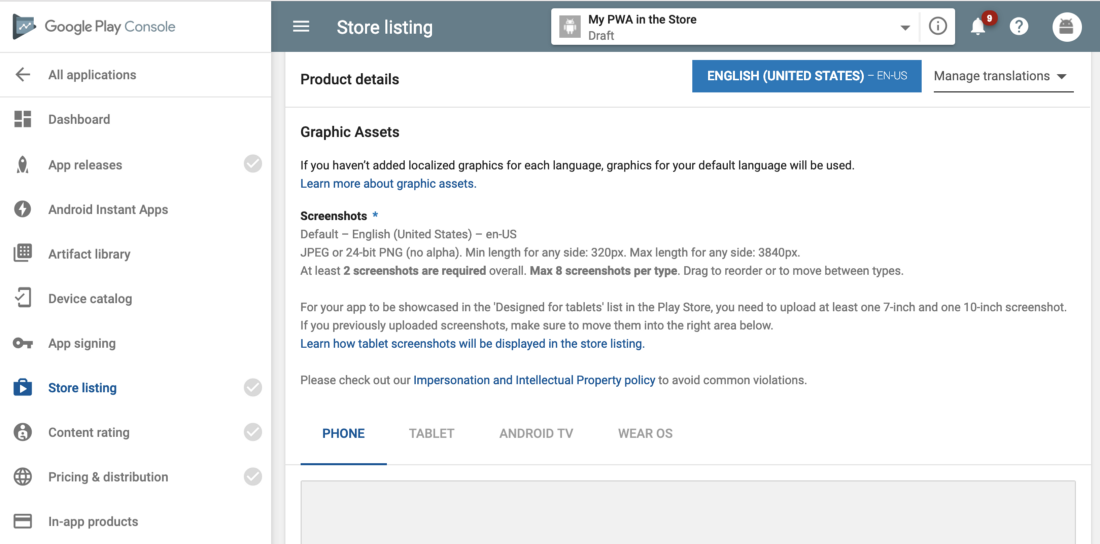
 Um im Play Store zu veröffentlichen, müssen Sie viele Metadaten und grafische Ressourcen angeben.
Um im Play Store zu veröffentlichen, müssen Sie viele Metadaten und grafische Ressourcen angeben.Anwendungsaktualisierung
Wenn Sie den Inhalt ändern, müssen Sie die Anwendung nicht erneut herunterladen, es sei denn, Sie ändern die Anwendung vollständig (gemäß den Katalogregeln). Aktualisieren Sie es weiterhin über Servicemitarbeiter und Updates auf dem Server. Das neue APK muss nur heruntergeladen werden, wenn Sie Metadaten, nativen Code oder Symbole ändern möchten.
Einschränkungen
Jetzt hat die Plattform bestimmte Einschränkungen, aber dies ist nur der Anfang. Hoffentlich werden sie im Laufe der Zeit entfernt.
PWA in Unterordnern
Wenn Sie Ihre PWA in einem Host-Unterordner veröffentlichen, treten verschiedene Probleme auf.
- Digital Asset Link verbindet die gesamte Domäne, nicht nur den Ordner.
- Die aktuelle Support-Bibliothek scheint den gesamten Host als Absicht zu behandeln (Link Capturing), selbst wenn sich die PWA in einem Unterordner befindet.
Keine internen Anwendungen
Dies ist eine Einschränkung des Play Store selbst (Sie können keine Anwendungen für das lokale Netzwerk oder Anwendungen veröffentlichen, die nur für Sie und Ihr Unternehmen bestimmt sind). Sie können TWA verwenden und apk erstellen, das außerhalb des Geschäfts bereitgestellt wird.
Digital Asset Link funktioniert nur mit öffentlichen URLs, da Chrome überprüfen muss, ob wir Eigentümer der Domain sind, was mit internen URLs nicht möglich ist.
Erster Start
Wenn Sie eine kürzlich installierte Anwendung zum ersten Mal öffnen, befinden sich noch keine Anwendungsdateien auf dem Gerät (Service Worker wurde noch nicht registriert, wenn der Benutzer PWA noch nicht geöffnet hat). Im Offline-Modus wird dem Benutzer daher ein leerer weißer Bildschirm angezeigt. Ich denke, in zukünftigen Versionen wäre es nützlich, nach der Installation der Anwendung eine Art Austausch durch Chrome zu implementieren. Wenn Sie die TWA-API anstelle der Support-Bibliothek verwenden, finden Sie diese Situation und informieren den Benutzer korrekt über die nativen APIs.
Native Code aufrufen
Es gibt bereits einen bidirektionalen Kanal zwischen dem TWA-Server (Chrome) und dem TWA-Client (unsere APK). Dieser Kanal wird derzeit nur zum Senden und Anzeigen von Push-Benachrichtigungen in der nativen Anwendung und nicht in Chrome verwendet.
Es besteht ein gewisses Potenzial für die einfache Verbindung von nativem Code und JavaScript, wodurch PWA Zugriff auf den nativen Code erhält, ähnlich wie beim APPX / PWA-Mechanismus im Microsoft Store.
Vielleicht wird es in Zukunft möglich sein, Java / Kotlin-Klassen im TWA-Client zu registrieren, damit wir sie tatsächlich über die JavaScript-API aufrufen können, wenn unsere PWA im TWA-Modus gerendert wird.
Heutzutage besteht die einzige Möglichkeit, nativen Code auszuführen, darin, mit Absichten andere native Aktionen zu öffnen und dann die TWA erneut zu öffnen und Argumente über URI-Parameter zu senden und zu empfangen.
Darüber hinaus können Sie im nativen Code eine Art Webserver oder WebSocket-Server erstellen und PWA an diesen senden. Dies ist jedoch seltsam, kompliziert und verbraucht möglicherweise zu viel Batterie. Aber wir haben eine ganz neue Welt voller Möglichkeiten. Mal sehen, was sich die Community einfallen lässt!
Monetarisierung aus dem Play Store
Wenn Sie eine kostenpflichtige Anwendung haben, können Sie nicht einfach überprüfen, ob der Benutzer tatsächlich dafür bezahlt hat (schließlich ist der Inhalt nur eine URL). Wenn Sie digitale Ressourcen oder Abonnements über die Play Store-Brieftasche verkaufen möchten, ist es außerdem schwierig, ein solches Schema ohne eine tatsächliche Brücke mit einem nativen Code zu implementieren.
Debuggen
Ich bin nicht sicher, ob dies ein Fehler oder ein Problem mit meiner IDE ist, aber das Remote-Debugging von Servicemitarbeitern von TWA funktioniert nicht. Ich kann den Fensterkontext überprüfen, aber nicht den Servicemitarbeiter.
Andere Motoren
TWA funktioniert derzeit nur unter Chrome. In Zukunft können andere Browser die API klonen: beispielsweise Samsung Internet, Edge oder Firefox.
4. Februar Update : TWA läuft auf dem Android Custom Tab-Protokoll, das derzeit von anderen Browsern implementiert wird. Wenn daher ein anderer Standardbrowser auf dem System installiert ist, kann er TWA mit dem Inhalt der PWA öffnen. Es sind jedoch zusätzliche Tests erforderlich, um zu verstehen, wie dies funktioniert.
Was passiert, wenn der Benutzer eine ältere Version von Chrome hat und die Anwendung aus dem Play Store installiert? In diesem Fall wird PWA als benutzerdefinierte Chrome-Registerkarte und nicht in einem vollständig Offline-Modus angezeigt.
 Google Maps Go im Play Store hat bereits etwas Ähnliches wie TWA verwendet, und Chrome wird als Voraussetzung für die Arbeit aufgeführt
Google Maps Go im Play Store hat bereits etwas Ähnliches wie TWA verwendet, und Chrome wird als Voraussetzung für die Arbeit aufgeführtWas passiert, wenn ein Nutzer überhaupt kein Chrome hat? Wenn Sie heute die Support-Bibliothek verwenden, funktioniert die Anwendung überhaupt nicht (wenn es keinen anderen Browser gibt, der das Protokoll "Benutzerdefinierte Registerkarten" unterstützt). Wenn Sie die TWA-API in nativem Java / Kotlin-Code verwenden, können Sie die Verfügbarkeit des Browsers überprüfen und eine alternative Lösung wie WebView herunterladen oder den Browser öffnen.
Obwohl Android-Geräte ohne Chrome selten sind, wird es auf einigen Geräten nicht standardmäßig installiert, auch nicht
auf allen neuen Geräten in Europa .
Andere Plattformen
PWA funktioniert nicht mit tragbaren Betriebssystemen (Uhren), aber ich bin mir nicht ganz sicher, was auf anderen Android-Plattformen passiert. Es gibt wahrscheinlich noch keinen Support, aber probieren Sie es aus. Ich spreche von Android TV oder Chromebooks aus dem Play Store. Wenn Sie diese Plattformen nicht getestet haben, ist es sinnvoll, sie in der Verzeichnisliste zu deaktivieren.
Konflikt mit WebAPK
Wenn Sie PWA von Chrome aus installiert haben, haben Sie bereits eine APK für diese URL, die vom Play Store signiert wurde. Das Verzeichnis belässt die Anwendung jedoch weiterhin in der Liste und ermöglicht dem Benutzer, sie ebenfalls zu installieren. Und umgekehrt: Die Installation der Anwendung aus dem Verzeichnis hindert Chrome nicht daran, den Benutzer aufzufordern, sie über den Browser hinzuzufügen. Ich denke, dies kann vermieden werden, wenn WebAPK auch Digital Asset Link erhält oder wir irgendwie mit der WebAPK-Anwendungskennung übereinstimmen können, aber dies ist in naher Zukunft unwahrscheinlich. Mal sehen.
Zwei Starbucks-Apps werden gleichzeitig ausgeführt: WebAPK und unser eigenes APKSie können das Chrome-Angebot zur Installation des WebAPK blockieren und stattdessen Ihre Anwendung aus dem Verzeichnis mithilfe
des Attributs "
related_applications" und des Attributs "
selected_related_applications" des Webanwendungsmanifests
anzeigen .
Die API "Get Installed Related Apps" kann dazu beitragen, diesen Konflikt in Zukunft zu beheben.
Erstellen des ersten PWApk
Ich weiß, ich habe gerade das Wort PWApk erfunden, aber das klingt gut, oder?
Vor einigen Jahren habe ich einen
Videokurs über native Android-Webanwendungen durchgeführt . Obwohl dies für PWA nicht ganz zutrifft, hilft es, das Android-Ökosystem zu verstehen.
Der einfachste Weg, TWA-basierte APKs zu erstellen, besteht darin, das SVGOMG-Repository-Beispiel aus dem ChromeLabs-Repository auf GitHub zu klonenSie können
das Git-Repository klonen oder ein neues Projekt starten. In unserem Fall starten wir ein neues Projekt nur, um das Thema besser zu verstehen.
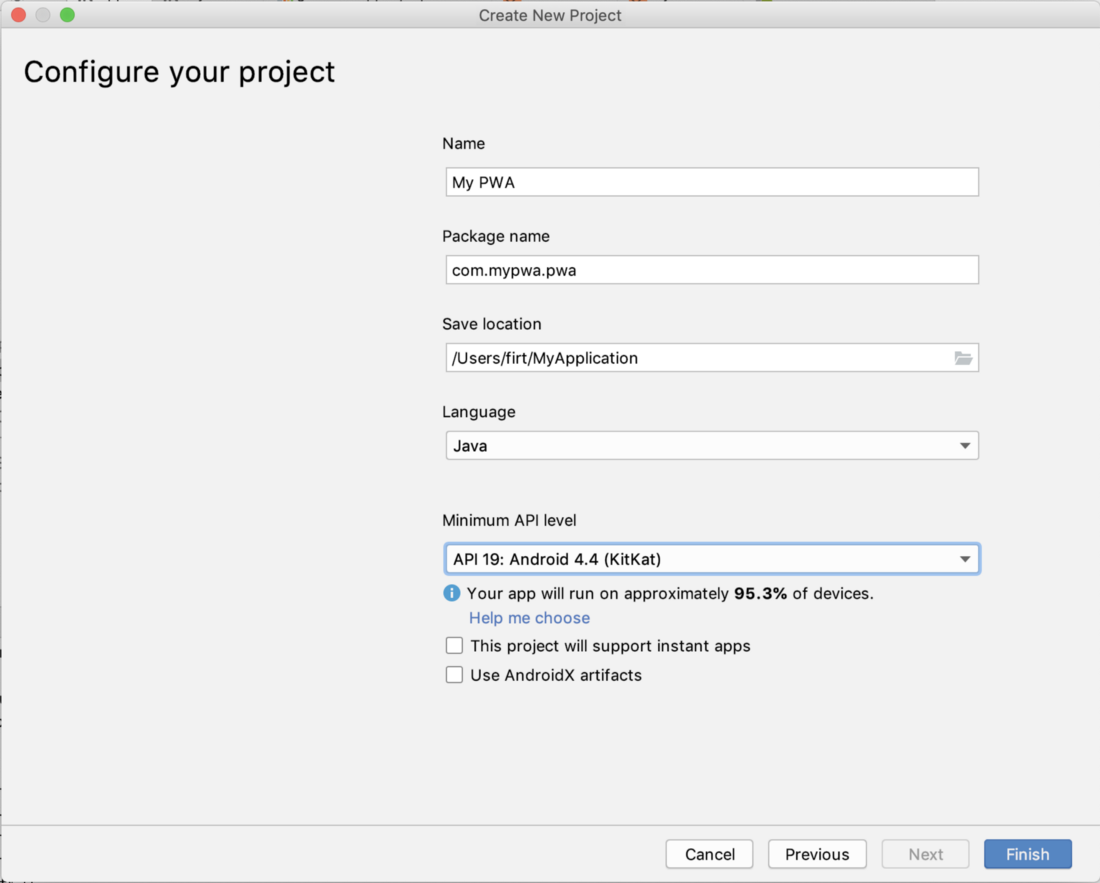
Erstellen Sie ein neues Projekt in Android Studio und wählen Sie
Keine Aktivität : Wir verwenden nur vertrauenswürdige Webaktivität aus der Support-Bibliothek.
 Beginnen wir mit einem leeren ProjektGeben Sie die Daten ein, wählen Sie den Namen des Projekts (wir werden es später ändern) und den Namen des Pakets: Dies ist die Kennung unserer Anwendung in Android sowie im Katalog. Ich empfehle, den Hostnamen in umgekehrter Reihenfolge und einen beliebigen Namen am Ende zu verwenden. Wenn Sie beispielsweise den Host mypwa.com/calculator haben , kann das Paket com.mypwa.calculator heißen .Als Basis ist API 19 (Android 4.4) geeignet. Es scheint, dass es bald die für Chrome erforderliche Mindestversion sein wird . Einige TWA-Funktionen funktionieren nur mit API 23 (Android 6.0), die Support-Bibliothek kümmert sich jedoch darum.5. Februar Update: Chrome hat offiziell angekündigt, dass TWA nur mit Android 4.4 KitKat funktioniert. Daher ist diese Funktion für ungefähr 5% der aktiven Android-Benutzer nicht verfügbar: Sie werden mit einer benutzerdefinierten Registerkarte und Adressleiste auf die Version zurückgesetzt.
Beginnen wir mit einem leeren ProjektGeben Sie die Daten ein, wählen Sie den Namen des Projekts (wir werden es später ändern) und den Namen des Pakets: Dies ist die Kennung unserer Anwendung in Android sowie im Katalog. Ich empfehle, den Hostnamen in umgekehrter Reihenfolge und einen beliebigen Namen am Ende zu verwenden. Wenn Sie beispielsweise den Host mypwa.com/calculator haben , kann das Paket com.mypwa.calculator heißen .Als Basis ist API 19 (Android 4.4) geeignet. Es scheint, dass es bald die für Chrome erforderliche Mindestversion sein wird . Einige TWA-Funktionen funktionieren nur mit API 23 (Android 6.0), die Support-Bibliothek kümmert sich jedoch darum.5. Februar Update: Chrome hat offiziell angekündigt, dass TWA nur mit Android 4.4 KitKat funktioniert. Daher ist diese Funktion für ungefähr 5% der aktiven Android-Benutzer nicht verfügbar: Sie werden mit einer benutzerdefinierten Registerkarte und Adressleiste auf die Version zurückgesetzt. Durch Auswahl einer Mindest-API-Stufe wird die Liste der Geräte begrenzt, für die PWA im Play Store-Verzeichnis angeboten wird
Durch Auswahl einer Mindest-API-Stufe wird die Liste der Geräte begrenzt, für die PWA im Play Store-Verzeichnis angeboten wirdAbhängigkeit hinzufügen
Der nächste Schritt besteht darin, die TWA-Unterstützungsbibliothek als Abhängigkeit hinzuzufügen. Öffnen Sie daher zwei Dateien mit dem Namen build.gradle : Zwei Konfigurationsdateien: für das Projekt und für die Android-AnwendungBeginnen wir mit der Projektdatei. Fügen Sie dem Abschnitt allprojects> repositories die folgende Zeile hinzu :
Zwei Konfigurationsdateien: für das Projekt und für die Android-AnwendungBeginnen wir mit der Projektdatei. Fügen Sie dem Abschnitt allprojects> repositories die folgende Zeile hinzu :maven { url "https://jitpack.io" }
Im nächsten Schritt öffnen wir das Modul
build.gradle und fügen es hinzu, abhängig von:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
TWA-Setup
Der nächste Schritt besteht darin, die PWA-Parameter für vertrauenswürdige
Webaktivität in der Moduldatei
festzulegen und den Abschnitt
defaultConfig hinzuzufügen:
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
Hier werde ich als Beispiel Starbucks PWA verwenden. Informationen aus dem Digital Asset Link-Prozess werden vom AssetStatements-Schlüssel benötigt. Wir werden diesen Teil vorerst überspringen. Die Eigenschaft mit dem Namen
launcherName muss mit dem
Kurznamen im Manifest der Webanwendung
übereinstimmen .
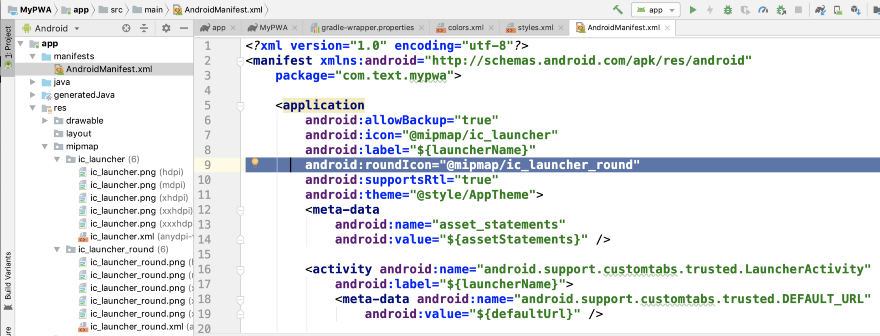
Manifest-Setup
Android-Anwendungen haben ein eigenes Manifest. Sie akzeptieren das Manifest der Webanwendung nicht. Die gewünschte Datei befindet sich im Abschnitt
App> Manifeste und heißt AndroidManifest.xml. Dort finden Sie ein selbstschließendes Application XML-Element.
 Standard-Android-Manifestdatei
Standard-Android-ManifestdateiDort ändern wir den Wert von android: label in
$ {launcherName} , den wir zuvor in den Metadaten festgelegt haben, damit wir die einzige Wahrheitsquelle für den Anwendungsnamen haben.
Der nächste Schritt besteht darin, diese Datei zu konfigurieren, beginnend mit dem <application> -Tag, um ihr untergeordnete Elemente hinzuzufügen, die folgendermaßen aussehen:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
Mit dem folgenden Code wird TWA mithilfe der Unterstützungsbibliothek und des Absichtsfilters so konfiguriert, dass die Anwendung Links zu PWA und Digital Asset Link erhält. Ich werde die Details überspringen, was in Bezug auf die Android-Anwendung passiert.
 Es ist Zeit zu synchronisieren
Es ist Zeit zu synchronisierenZu diesem Zeitpunkt müssen Sie Android Studio anweisen, alle Ihre Änderungen zu akzeptieren, indem Sie auf
Jetzt synchronisieren klicken. Wenn alles richtig gemacht wurde, werden keine Fehler angezeigt.
Symbol ersetzen
Derzeit verwendet die Anwendung nur das Standard-Android-Symbol.
Daher müssen Sie alle Dateien in
app> res> mipmap in verschiedenen Unterordnern für unterschiedliche Pixeldichten ersetzen. Es gibt zwei Versionen: quadratische und abgerundete Symbole. Rounded wurde in Android 7.1 angezeigt. Wenn Sie sie ignorieren möchten, löschen Sie den Link
android: roundIcon in AndroidManifest.xml.
 Sie müssen die Symbole aus dem Manifest entnehmen und in die Unterordner von mipmap mit den entsprechenden Namen kopieren
Sie müssen die Symbole aus dem Manifest entnehmen und in die Unterordner von mipmap mit den entsprechenden Namen kopierenTheme-Setup
Öffnen Sie
abschließend app / res / values / styles.xml und nehmen Sie einige Änderungen am Thema vor, sodass es wie PWA aussieht:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
Sie können die Farben in
app / res / values / colours.xml ändern , aber ich habe diese Arbeit in TWA noch nicht gesehen.
Wenn Sie die Ausrichtung im Manifest einschränken, können Sie diese Einschränkung dem Element <activity> in AndroidManifest.xml hinzufügen.
Bereit zum Testen?
Wir sind bereit, unser PWApk zu testen, müssen jedoch zuvor den TWA-Entwicklungsmodus für Chrome auf einem Android-Testgerät oder in einem Emulator (mit Chrome 72+) konfigurieren.
Chrome-Setup
Stellen Sie sicher, dass Sie Chrome Stable Version 72 haben und
chrome: // flags öffnen. Suchen Sie die Option
Befehlszeile auf nicht gerooteten Geräten aktivieren und
aktivieren Sie das Kontrollkästchen . Starten Sie Ihren Browser neu.
Dann müssen wir Chrome so konfigurieren, dass Digital Asset Link für den Host, den wir testen möchten,
umgangen wird . In unserem Beispiel ist es
app.starbucks.com .
Um die Befehlszeilenoptionen für Chrome für Android zu ändern, müssen Sie eine Textdatei in das Android-Dateisystem schreiben. Der einfachste Weg, dies zu tun, ist über
adb (android debug bridge), das im Pfad registriert sein sollte (google, falls dies der Fall ist), und führen Sie den folgenden Befehl aus:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
Sie können ein
einfaches Bash-Skript von Google verwenden.
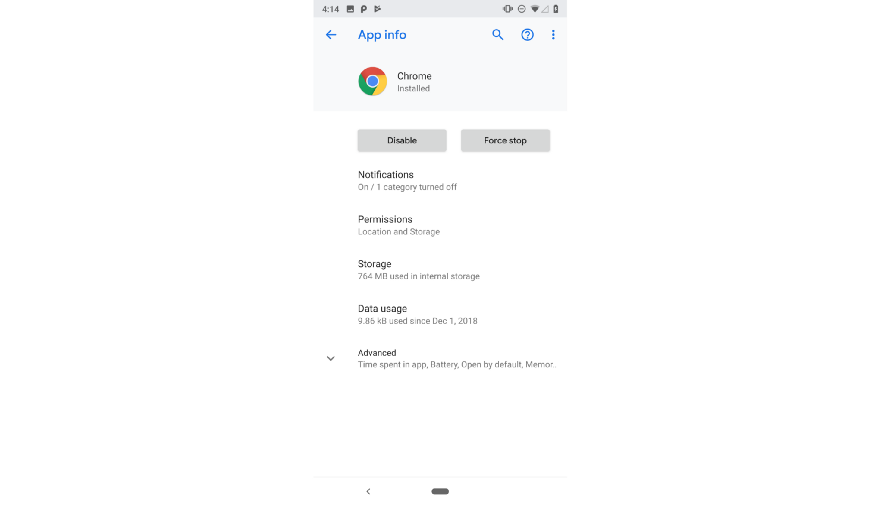
 Sie müssen Chrome stoppen, damit beim Start neue Einstellungen akzeptiert werden
Sie müssen Chrome stoppen, damit beim Start neue Einstellungen akzeptiert werdenUnd starten Sie Chrome neu. Entfernen Sie jedoch nicht nur die Anwendung aus der Liste der Aufgaben, sondern auch aus den Einstellungen, um den gesamten Vorgang abzuschließen (Stopp erzwingen). Ich musste das ein paar Mal machen, bevor es funktionierte.
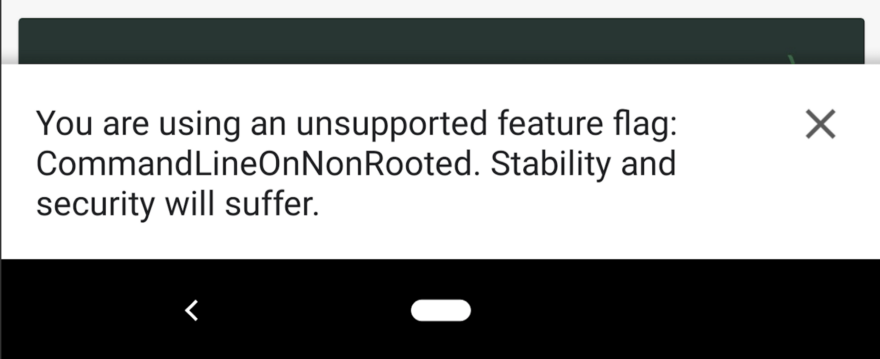
 Warnung, dass die Flagge leuchtet und alles gut gelaufen ist
Warnung, dass die Flagge leuchtet und alles gut gelaufen istWenn alles erledigt ist, wird jedes Mal, wenn Sie Chrome öffnen, eine Warnung vor einem nicht unterstützten Flag angezeigt. Wenn Sie die Anwendung von Android Studio aus ausführen, wird Ihre PWA schließlich unter dem Symbol und dem Namen Ihrer APK gestartet und arbeitet offline.
Fazit
Die Möglichkeit, PWA im Google Play-Verzeichnis zu veröffentlichen, ändert die Spielregeln erheblich. Es scheint, dass wir jetzt eine sehr frühe Version der API haben und definitiv etwas Arbeit brauchen. Ich möchte wirklich in der Lage sein, die URL unserer PWA einzugeben und die APK-Datei daraus abzurufen. Dies ist aufgrund des Digital Asset Link-Verifizierungssystems nicht sehr einfach. Nur der Play Store kann dies mit demselben WebAPK tun, das er generiert.
Früher habe ich mich gefragt, ob
Google PWA-Apps gutheißt oder Krieg gegen sie führt . Aber jetzt haben sie ihren Verdacht zumindest in Bezug auf die TWA beseitigt.
Hoffen wir, dass TWA in Chrome 72 der erste Schritt auf einer langen Reise ist!