Die vorgeschlagene Artikelserie " SVG Filtering Effects " von Sara Soueidan, freiberufliche UI / UX-Schnittstellenentwicklerin und Autorin vieler im Libanon ansässiger technischer Artikel, konzentriert sich auf die Arbeit von SVG-Filtern und besteht aus folgenden Artikeln:
SVG-Filtereffekte
- Auswirkungen von SVG-Filtern. Teil 1. SVG-Filter 101.
- Auswirkungen von SVG-Filtern. Teil 2. Konturtext mit feMorphology .
- SVG-Filtereffekte. Teil 3. Der Effekt der Bildposterisierung mit feComponentTransfer .
- SVG-Filtereffekte. Teil 4. Zweifarbige Bilder mit feComponentTransfer .
- SVG-Filtereffekte. Teil 5. Text mit feDisplacementMap an die Oberflächentextur anpassen
Dies ist der erste Artikel in einer Reihe über SVG-Filter. Diese Anleitung hilft Ihnen zu verstehen, was es ist, und zeigt Ihnen, wie Sie sie verwenden können, um Ihre eigenen visuellen Effekte zu erstellen.

CSS bietet uns derzeit die Möglichkeit, Farbeffekte unter anderem auf Bilder wie Sättigung, Helligkeit und Kontrast anzuwenden, indem wir die Filtereigenschaft und die damit verbundenen Funktionen verwenden.
Jetzt haben wir 11 Filterfunktionen in CSS, die eine Reihe von Effekten ausführen, von Unschärfe über Änderung des Farbkontrasts und der Sättigung bis hin zu vielem mehr. Weitere Informationen hierzu finden Sie in der CSS-Referenz .
Obwohl leistungsstark und sehr praktisch, sind CSS-Filter auch sehr begrenzt. Die Effekte, die wir mit ihnen erzielen können, sind häufig auf Bilder anwendbar und beschränken sich auf Farbmanipulation und einfache Unschärfe. Um leistungsstärkere Effekte zu erzielen, die wir auf einen größeren Bereich von Elementen anwenden können, benötigen wir einen größeren Bereich von Funktionen. Diese Funktionen sind heute verfügbar und seit über zehn Jahren in SVG verfügbar. In diesem Artikel, dem ersten einer Reihe von SVG-Filtern, erfahren Sie mehr über die Funktionen von SVG-Filtern, die als „Grundelemente“ bezeichnet werden, und deren Verwendung.
CSS-Filter werden aus SVG importiert. Sie sind ziemlich gut optimierte Versionen einer Teilmenge der in SVG eingeführten und seit vielen Jahren in der SVG-Spezifikation vorhandenen Filtereffekte.
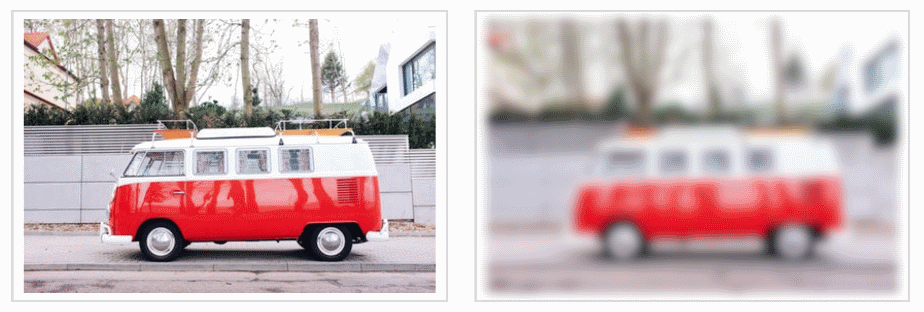
SVG hat mehr Filtereffekte als CSS, und SVG-Versionen sind leistungsfähiger und führen viel komplexere Effekte aus als ihre CSS-Verknüpfungen. Beispielsweise können Sie derzeit ein Element mit der CSS-Filterfunktion blur () verwischen . Durch Anwenden des Unschärfeeffekts mit dieser Funktion wird eine gleichmäßige Gaußsche Unschärfe des Elements erzeugt, auf das es angewendet wird. Die folgende Abbildung zeigt das Ergebnis der Anwendung von 6px-Unschärfe auf ein Bild in CSS:

Abb_1. Die Anwendung der CSS-Funktion blur () bewirkt eine Gaußsche Unschärfe.
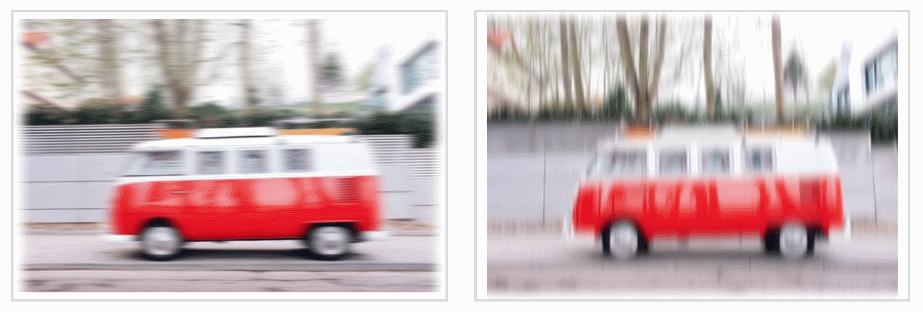
Die Funktion blur () erzeugt einen Unschärfeeffekt, der im Bild gleichmäßig in beide Richtungen (X und Y) angewendet wird. Diese Funktion ist jedoch lediglich eine vereinfachte und begrenzte Reduzierung des in SVG verfügbaren Unschärfefilterprimitivs, wodurch wir das Bild entweder gleichmäßig verwischen oder einen unidirektionalen Unschärfeeffekt entlang der X- oder Y-Achse anwenden können.

Abb_2. Der Effekt der Anwendung der SVG-Funktion blur () separat entlang der Achsen.
SVG-Filter können sowohl auf HTML-Elemente als auch auf SVG-Elemente angewendet werden. Der SVG-Filtereffekt kann mithilfe der Filterfunktion url () auf ein HTML-Element in CSS angewendet werden. Wenn Sie beispielsweise einen Filtereffekt mit dem in SVG definierten Bezeichner myAwesomeEffect haben (wir werden bald über das Definieren von Filtereffekten in SVG sprechen), können Sie diesen Effekt auf ein HTML-Element oder Bild wie das folgende anwenden:
.el { filter: url(#myAwesomeEffect); }
Wie Sie in dieser Artikelserie sehen werden, können SVG-Filter mithilfe einiger Codezeilen Effekte auf Photoshop-Ebene in einem Browser erstellen. Ich hoffe, dass diese Serie dazu beiträgt, die Geheimhaltung zu zerstreuen und einen Teil des Potenzials von SVG-Filtern freizusetzen, was Sie dazu inspirieren wird, sie in Ihren eigenen Projekten zu verwenden.
Aber was ist mit der Browserunterstützung?
Browser-Unterstützung
Die Browserunterstützung für die meisten SVG-Filter ist beeindruckend. Die Methode zum Anwenden des Effekts kann jedoch in einigen Browsern unterschiedlich sein, abhängig von der Unterstützung einzelner Filterprimitive, die im SVG-Filtereffekt verwendet werden, sowie von möglichen Browserfehlern. Die Browserunterstützung kann sich auch unterscheiden, wenn ein SVG-Filter auf SVG-Elemente oder auf HTML-Elemente angewendet wird.
Ich würde empfehlen, Filtereffekte als Erweiterung zu betrachten: Sie können einen Effekt fast immer als Verbesserung zusätzlich zu einer völlig nützlichen Erfahrung ohne Filter anwenden. Viele Leute wissen, dass ich den progressiven Ansatz zur Erstellung einer Benutzeroberfläche unterstütze, wann immer dies möglich ist. Daher werden wir uns in dieser Artikelserie nicht zu sehr um die Browserunterstützung kümmern.
Obwohl die Unterstützung für SVG-Filter im Allgemeinen gut ist, sollten Sie bedenken, dass einige der Effekte, die wir später diskutieren werden, als experimentell angesehen werden können. Ich werde auf größere Probleme oder Fehler hinweisen, wenn und wann sie auftreten.
Wie definiere und erstelle ich einen Filtereffekt in SVG?
<Filter> -Element
Wie lineare Verläufe, Masken, Muster und andere grafische Effekte in SVGs haben Filter ein zweckmäßiges Spezialelement: <Filter> .
Es wird nie direkt angezeigt, sondern nur als Objekt verwendet, auf das mithilfe des Filterattributs in SVG oder der Funktion url () in CSS verwiesen werden kann. Elemente, die nicht ohne explizite Referenz angezeigt werden, werden normalerweise als Vorlagen in <defs> -Elementen in SVG definiert. SVG <Filter> muss jedoch nicht in ein defs- Element eingeschlossen werden. Unabhängig davon, ob Sie den Filter in ein defs- Element einschließen oder nicht, wird er ohnehin nicht angezeigt.
Der Grund dafür ist, dass für den Filter die Verarbeitung des Originalbilds erforderlich ist . Wenn Sie dieses Quellbild nicht explizit definieren, indem Sie den Filter aufrufen, hat der Filter nichts zu rendern und funktioniert daher nicht.
Ein sehr einfaches, minimales Codebeispiel, das einen SVG-Filter definiert und auf das Originalbild in SVG anwendet, sieht folgendermaßen aus:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Der Filter im obigen Codebeispiel macht im Moment nichts, da er leer ist. Um einen Filtereffekt zu erstellen, müssen Sie eine Reihe von einer oder mehreren Filteroperationen definieren, die diesen Effekt innerhalb des Filters erzeugen. Mit anderen Worten, das <filter> -Element ist ein Container für eine Reihe von Filteroperationen, die zusammen einen Filtereffekt erzeugen. Diese Filteroperationen in SVG werden als " Filterprimitive " bezeichnet.
Grundelemente filtern
Daher enthält in SVG jedes <filter> -Element eine Reihe von Filterprimitiven als untergeordnete Elemente. Jedes Filterprimitiv führt eine elementare grafische Operation an einer oder mehreren Eingaben aus und erstellt ein grafisches Ergebnis.
Filterprimitive werden zweckmäßigerweise nach den von ihnen ausgeführten Grafikoperationen benannt. Ein Grundelement , das den Gaußschen Weichzeichnungseffekt auf eine Grafikquelle anwendet, heißt beispielsweise feGaussianBlur . Alle Grundelemente haben das gleiche Präfix: zB, kurz für „ Filtereffekt “. Auch hier sind Namen in SVG praktisch, um zu verstehen, was dieses Element ist oder was es tut.
Der folgende Codeausschnitt zeigt, wie ein einfacher Filter aussieht, wenn Sie eine 5-Pixel-Gauß-Unschärfe auf das Bild anwenden:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
Derzeit definiert die SVG- Filterspezifikation 17 Filterprimitive, die äußerst leistungsstarke Grafikeffekte erzeugen können, einschließlich, aber nicht beschränkt auf Rausch- und Texturgenerierung, Lichteffekte, Farbmanipulation (Kanal zu Kanal) und vieles mehr.
Das Filterprimitiv akzeptiert eine Grafikquelle für die Eingabe und Ausgabe in eine andere. Und die Ausgabe eines Filtereffekts kann als Eingabe für einen anderen verwendet werden. Dies ist sehr wichtig und sehr effektiv, da Sie mit fast unzähligen Kombinationen von Filtereffekten fast unzählige Grafikeffekte erstellen können.
Jedes Filterprimitiv kann eine oder zwei Eingaben akzeptieren und nur ein Ergebnis ausgeben. Die Eingabe des Filterprimitivs wird im Attribut in definiert. Das Ergebnis der Operation wird im Ergebnisattribut definiert. Wenn für den Filtereffekt eine zweite Eingabe erforderlich ist, wird diese im Attribut in2 angegeben. Das Ergebnis der Operation kann als Eingabe für jede andere Operation verwendet werden. Wenn die Eingabe der Operation jedoch nicht im Attribut in angegeben ist, wird das Ergebnis der vorherigen Operation automatisch als Eingabe verwendet. Wenn Sie das Ergebnis des Grundelements nicht angeben, wird das Ergebnis automatisch als Eingabe für das nächste Grundelement verwendet. Dies wird klarer, wenn wir beginnen, Codebeispiele zu studieren.
Das Filterprimitiv kann andere Datentypen als Eingabe verwenden, von denen die wichtigsten sind:
- SourceGraphic : Element, auf das der gesamte Filter angewendet wird; Zum Beispiel ein Bild oder ein Textstück.
- SourceAlpha : Dies ist dasselbe wie SourceGraphic , außer dass diese Grafik nur den Alphakanal des Elements enthält. Bei einem JPEG-Bild ist dies beispielsweise ein schwarzes Rechteck von der Größe des Bildes.
Sie werden feststellen, dass Sie manchmal die Grafikquelle als Eingabe verwenden möchten und manchmal nur den Alphakanal. Die Beispiele, die wir in diesem und den folgenden Artikeln behandeln werden, vermitteln ein klares Verständnis dafür, wann und was zu verwenden ist.
Dieses Code-Snippet ist ein Beispiel dafür, wie ein Filter mit einem Paket von Filterprimitiven als untergeordnete Elemente aussehen könnte. Mach dir keine Sorgen über Primitive und was sie tun. Achten Sie an dieser Stelle nur darauf, wie die Ein- und Ausgänge bestimmter Grundelemente definiert und verwendet werden. Ich habe einige Kommentare zur Hilfe hinzugefügt.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
Das letzte Konzept, das ich kurz erläutern möchte, bevor ich zu unserem ersten Filterbeispiel übergehe, ist das Konzept der Filterregion.
Filtrationsbereich
Für eine Reihe von Filtervorgängen muss ein Bereich verarbeitet werden, auf den sie angewendet werden können. Beispielsweise haben Sie möglicherweise eine komplexe SVG mit vielen Elementen und möchten den Filtereffekt nur auf einen bestimmten Bereich oder auf ein oder eine Gruppe von Elementen innerhalb dieser SVG anwenden.
In SVG haben Elemente „Regionen“, deren Grenzen durch die Kanten des das Element begrenzenden Rechtecks definiert sind. Ein Begrenzungsrahmen (auch als „bbox“ abgekürzt) ist das kleinste umschließende Rechteck um ein Element. In der folgenden Abbildung wird beispielsweise ein solches Rechteck für ein Textstück rosa hervorgehoben.

Abb_3. Das kleinste umschließende Rechteck um ein Textstück.
Bitte beachten Sie, dass dieses Rechteck einige weitere vertikale Leerzeichen enthalten kann, da die Höhe der Textzeile bei der Berechnung der Höhe des Begrenzungsrechtecks berücksichtigt wird.
Standardmäßig ist der Elementfilterbereich der angrenzende Elementrahmen. Wenn Sie daher einen Filtereffekt auf unser Textfragment anwenden, wird der Effekt auf dieses Rechteck beschränkt und alle Filterergebnisse, die außerhalb des Rechtecks liegen, werden abgeschnitten. Obwohl dies vernünftig ist, ist es nicht sehr praktisch, da viele Filter einige Pixel außerhalb des Begrenzungsrahmens beeinflussen und diese Pixel standardmäßig letztendlich abgeschnitten werden.
Wenn Sie beispielsweise einen Unschärfeeffekt auf unser Textfragment anwenden, können Sie sehen, dass es am linken und rechten Rand des den Text begrenzenden Rechtecks zugeschnitten ist:

Abb_4. Der auf den Text angewendete Unschärfeeffekt wird sowohl auf der rechten als auch auf der linken Seite des den Text begrenzenden Rechtecks zugeschnitten.
Wie verhindern wir das? Die Antwort lautet: durch Erweitern des Filterbereichs. Wir können den Bereich, auf den der Filter angewendet wird, erweitern, indem wir die Attribute x , y , width und height des <filter> -Elements ändern.
Gemäß der Spezifikation,
Oft ist es notwendig, Felder im Filterbereich bereitzustellen, da der Filtereffekt einige Bits außerhalb des Begrenzungsrahmens für ein bestimmtes Objekt beeinflussen kann. Zu diesem Zweck können Sie den X- und Y- Eigenschaften negative Werte in Prozent und den Eigenschaften width und height Werte über 100% zuweisen.
Standardmäßig haben Filter Bereiche, die 10% der Breite und Höhe des Begrenzungsrahmens in alle vier Richtungen erstrecken. Mit anderen Worten, die Standardwerte für die Attribute x , y , width und height sind:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
Wenn Sie diese Attribute nicht in das <filter> -Element aufnehmen, werden die Standardwerte verwendet. Sie können sie auch überschreiben, um den Bereich nach Bedarf zu erweitern oder zu verkleinern.
Beachten Sie, dass die in den Attributen x , y , width und height verwendeten Einheiten davon abhängen, welcher Attributwert filterUnits verwendet wird. Es definiert das Koordinatensystem der Attribute x , y , width und height und kann einen von zwei Werten annehmen:
- objectBoundingBox . Dies ist der Standardwert. Wenn filterUnits auf objectBoundingBox festgelegt ist , sind die Attributwerte x , y , width und height Prozentsätze oder Brüche der Größe des Begrenzungsrahmens des Elements. Dies bedeutet auch, dass Sie Bruchwerte anstelle von Prozentsätzen verwenden können, wenn Sie dies bevorzugen.
- userSpaceOnUse Wenn filterUnits auf userSpaceOnUse festgelegt ist, beziehen sich die Koordinaten der Attribute x, y, width und height auf das aktuelle vom Benutzer verwendete Koordinatensystem. Mit anderen Worten, dies bezieht sich auf das in SVG verwendete aktuelle Koordinatensystem, das Pixel als Maßeinheiten verwendet, und in der Regel auf die Größe des SVG selbst, vorausgesetzt, die viewBox- Werte entsprechen den Werten des ursprünglichen Koordinatensystems.
Alles, was Sie über Koordinatensysteme in SVG wissen müssen, finden Sie in diesem Artikel, den ich vor einigen Jahren geschrieben habe.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
Kurztipp: Visualisierung des aktuellen Filterbereichs mit feFlood
Wenn Sie jemals die Grenzen eines Filterbereichs sehen müssen, können Sie ihn visualisieren, indem Sie ihn mit etwas Farbe füllen. Praktischerweise gibt es ein Filterprimitiv namens feFlood , dessen einziger Zweck genau dies ist: den aktuellen Filterbereich mit der im Flutfarbenattribut angegebenen Farbe zu füllen.
Wenn wir also davon ausgehen, dass wir einen Text haben, dessen Filterbereich wir sehen möchten, sieht der Code möglicherweise folgendermaßen aus:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Wie Sie dem obigen Codeausschnitt entnehmen können, akzeptiert das Grundelement feFlood auch das Attribut " Flutopazität" , mit dem die Transparenz der Füllfarbenebene erstellt werden kann.
Das obige Snippet füllt den Filterbereich mit Pink. Aber hier ist die Sache: Wenn Sie den Bereich mit Farbe füllen, füllen Sie ihn buchstäblich mit Farbe, was bedeutet, dass die Farbe alles im Filterbereich abdeckt, einschließlich aller Elemente und Effekte, die Sie zuvor erstellt haben, sowie den Text selbst. Das ist doch das Konzept der Füllung, oder?

Abb_5. Vor und nach dem Füllen des Textbereichs des Filters mit Farbe.
Um dies zu ändern, müssen wir die Farbebene unten verschieben und die ursprüngliche Textebene oben anzeigen.
Wenn Sie mehrere Kontextebenen haben, die im SVG-Filter übereinander angezeigt werden sollen, können Sie das Filterprimitiv <feMerge> verwenden . Wie der Name schon sagt, wird das Grundelement feMerge verwendet, um Ebenen von Elementen oder Effekten miteinander zu kombinieren.
Das Grundelement hat kein in-Attribut. Zum Zusammenführen der Ebenen in <feMerge> werden zwei oder mehr <feMergeNode> verwendet , von denen jede ein eigenes Attribut hat, das die Ebene darstellt, die wir hinzufügen möchten.
Die Schichtung der Schicht (oder des „Knotens“) hängt von der Reihenfolge der Quelle <feMergeNode> ab. Der erste <feMergeNode> wird „hinter“ oder „unter“ der zweiten angezeigt. Der letzte <feMergeNode> repräsentiert die oberste Ebene. Usw.
In unserem Beispiel mit Text ist die Farbfüllung eine Ebene, und die Textquelle (Grafikquelle) ist eine andere Ebene, und wir möchten den Text über die Farbfüllung setzen. Unser Code sieht folgendermaßen aus:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
Beachten Sie, wie ich das Ergebnis von feFlood im Ergebnisattribut benannt habe , damit ich diesen Namen in der Ebene <feMergeNode> als Eingabe verwenden kann. Da wir den Quelltext über der Farbe des Streams anzeigen möchten, verweisen wir mit SourceGraphic auf diesen Text. Die folgende Demo zeigt das Ergebnis:
Wenden Sie einen Schatten auf ein Bild an
Lassen Sie mich mit einer kurzen Warnung beginnen: Erstellen Sie besser einen einfachen Schatten mit der CSS-Filterfunktion drop-shadow () . Der SVG-Filterpfad ist viel ausführlicher. Wie bereits erwähnt, sind CSS-Filterfunktionen praktische Verknüpfungen. Ich möchte dieses Beispiel dennoch als einfachen Einstiegspunkt für komplexere Filtereffekte betrachten, auf die wir in zukünftigen Artikeln eingehen werden.
Wie entsteht der Schatten?
Ein Schatten ist normalerweise eine hellgraue Schicht hinter oder unter einem Element, die dieselbe Form (oder Form) wie das Element selbst hat. Mit anderen Worten, Sie können dies als eine verschwommene graue Kopie des Elements betrachten.
Wenn Sie SVG-Filter erstellen, müssen Sie schrittweise argumentieren. Welche Schritte sind erforderlich, um diesen oder jenen Effekt zu erzielen? Für einen Schatten kann eine unscharfe graue Kopie eines Elements erzeugt werden, indem eine schwarze Kopie des Elements verwischt und dann diese schwarze Kopie eingefärbt wird, d. H. mach sie grau. Diese neu erstellte unscharfe graue Kopie wird dann hinter dem Originalelement platziert und leicht in beide Richtungen verschoben.
Wir werden also zunächst eine schwarze Kopie unseres Elements erhalten und es verwischen . Eine schwarze Kopie kann mithilfe des Alphakanals des Elements erstellt werden, wobei SourceAlpha als Filtereingabe verwendet wird.
Das Grundelement feGaussianBlur wird verwendet, um Gaussian Blur auf diese SourceAlpha-Ebene anzuwenden. Die erforderliche Unschärfe wird im Attribut stdDeviation (kurz für Standardabweichung) festgelegt. Wenn Sie einen Wert für das Attribut stdDeviation festlegen , wird dieser Wert verwendet, um die Eingabedaten gleichmäßig zu verwischen. Sie können auch zwei numerische Werte angeben. Der erste wird verwendet, um das Element in horizontaler Richtung zu verwischen, und der zweite wird für vertikale Unschärfe verwendet. Für den Schatten müssen wir eine einheitliche Unschärfe anwenden, damit unser Code damit beginnt:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
Das obige Codefragment führt zu folgendem Effekt, bei dem derzeit nur der unscharfe Alphakanal des Bildes angezeigt wird:

Abb_6. Schwarze Kopie des Bildes mit Unschärfe (Schatten) erstellt.
Dann wollen wir die Farbe des Schattens ändern und ihn grau machen . Dazu wenden wir eine Farbfüllung auf den Filterbereich an und kombinieren diese Farbfüllungsebene mit der von uns erstellten Schattenebene.
Ausrichtung ist die Verbindung eines grafischen Elements mit einem unscharfen Hintergrund. Der unscharfe Hintergrund ist der Inhalt hinter dem Element, an dem das Element ausgerichtet ist. In unserem Filter ist die Füllfarbe die oberste Ebene und der verschwommene Schatten der Hintergrund, da er dahinter liegt. Wir werden das feComposite-Grundelement in den folgenden Artikeln ausführlicher behandeln. Wenn Sie also mit der Komposition und ihrer Funktionsweise nicht vertraut sind, empfehle ich Ihnen, einen ausführlichen Artikel zu diesem Thema in meinem Blog zu lesen.
Das Grundelement feComposite verfügt über ein Operatorattribut , mit dem angegeben wird, welche zusammengesetzte Operation verwendet werden soll.
Bei Verwendung des Operators " In Composite " wird die Farbfüllungsebene "abgeschnitten" und nur der Farbbereich angezeigt, der unserer Schattenebene entspricht. Beide Schichten werden dort gemischt, wo sie sich schneiden, d.h. graue Farbe wird verwendet, um unseren schwarzen Schatten zu färben.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
Fazit
. , . , . , , , , , . , . , , , . .
, SVG- , . Bleib bei uns.