Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Dezember 2018 .
Muster und Best Practices
Eine Sammlung von Beispielen für Interface-Sounds berühmter Dienste. Am Anfang stehen Skype, Slack, Facebook und Apple.

Google Best Practice-Handbücher
Das Unternehmen hat viele bekannte Marken abgebaut:
 ReisenFinanzenNachrichten- und InhaltsseitenMobiles Online-ShoppingImmobilienPromo-Sites
ReisenFinanzenNachrichten- und InhaltsseitenMobiles Online-ShoppingImmobilienPromo-SitesMusterbibliothek mobiler Anwendungen. Jedes Beispiel kann im Code erhalten werden.

Growth Rock erkundete die 40 größten US-Online-Shops und hob wichtige Checkout-Muster in ihren mobilen Versionen hervor. Sie führten einige A / B-Tests an Prototypen durch, was zweifelhaft erscheint. Aber als Checkliste ist es gut.
Raluca Budiu von der Nielsen / Norman Group analysiert Muster guter Support-Chats. Vor- und Nachteile, Fallstricke.

Eine Sammlung von Schnittstellenmustern mit Schwerpunkt auf dem psychologischen Komfort der Benutzer. Bisher füllt es sich nur, aber der Ansatz ist interessant.
Das Codea-Team zeigt ein interessantes Beispiel für ein Menü in iOS für professionelle Tools - es ist näher an Desktop-Produkten.
Teil 2Drew McLellan analysiert die Browserunterstützung für Eingabefelder für verschiedene Datenformate (Telefon, Datum usw.). Es gibt Unterstützung, aber die Qualität ist sehr schwebend und es ist oft besser, die eigene Kontrolle zu übernehmen.
Kim Flaherty und Kate Moran von der Nielsen / Norman Group befassen sich mit den Problemen von Empfehlungssystemen, die den Benutzer in eine Blase mit demselben Inhalt treiben.
Colin Eagan zeigt, wie Sie Services entwerfen können, die Personalisierung beinhalten.
Entwurfssysteme und Richtlinien
Designsystem der inländischen Firma BARS Group (Tochter Rostec).
Ryan Cordell von Deliveroo zeigt, wie Front-End-Autoren die Regeln für die Arbeit mit Texten in ein Designsystem integriert haben.

Benutzerverständnis
Katie Sherwin und Jakob Nielsen setzen die Geschichte der neuen Studie der Nielsen / Norman Group über die Verwendung von Schnittstellen für Kinder unterschiedlichen Alters fort. Dieser Artikel zitiert den Unterschied in der Wahrnehmung typischer Schnittstellenmuster.

Informationsarchitektur, Konzeption, Inhaltsstrategie
Flávia Lacerda, Mamede Lima-Marques und Andrea Resmini bieten ihr Modell der Informationsarchitektur für das Internet der Dinge an.
Neue Tools für das Interface-Design
Mit der Anwendung für Mac können Sie ein Gerät in das Steckbrettmodell einfügen und es bei Bedarf im Handumdrehen in 3D drehen.
Adobe xd
Dezember Update . Cloud-Speicherung von Layouts und ein Hauch von Zusammenarbeit wie in Figma. Sie versprechen auch die Versionierung und Organisation einer kompetenten Bibliothek von Komponenten für das Team.
Figma
Prototypen von Augmented-Reality-Schnittstellen in einer Reihe von Figma- und Torch-Tools .
Im Dezember erschien Beta Sketch 53 (und eine Veröffentlichung wurde gestern veröffentlicht). Genauere Einstellungen für die sich ändernden Eigenschaften von Zeichen und eine bequemere Oberfläche für deren Ersetzung.
Plugins
MakeUI : UI Kit Designer für Sketch. Sie können die Hauptparameter der Schnittstellenelemente (Farben, Verrundungsradius usw.) auswählen. Am Ausgang erhalten Sie eine Zeichenbibliothek.
Pointbreak : Ermöglicht das
Erstellen reaktionsschneller Layouts.
Artikel
Das Designteam von Monzo beschreibt die Layoutstruktur und die Organisation der Zeichenflächen . Es ist spezifisch, aber interessant, wie verschiedene Teams das machen.
Tilda
Übersicht über die neuen Funktionen, die 2018 eingeführt wurden .
Webflow
Eine Sammlung von Vorlagen und anderen unterstützenden Ressourcen .
Die zweite Version des Tools wurde veröffentlicht. Dies ist nicht nur Prototyping, sondern ein einteiliges Designtool mit der Möglichkeit, Code zu exportieren und die Site zu veröffentlichen. Zusammenarbeit ist beigefügt.
Flow
Startete einen Blog über Schnittstellenanimation .
Fackel
Der Befehl zeigt,
was mit dem Tool gemacht werden kann .
Ein unterhaltsames neues Online-Prototyping-Tool. Wählen Sie eine Werbeseite aus der Vorlage, ändern Sie die Texte und sehen Sie sich das Gerät an.
Ein ziemlich flexibler und interessanter Farbpalettengenerator. Ein neuer Ansatz für Tausende anderer Themenentscheidungen, die jede halbe Stunde ausgeführt werden.
Farbpalettengenerator für Benutzer mit Behinderungen.
Und noch ein Service mit Lagerabbildungen, die an Ihre Situation angepasst werden können. Sie geben auch für die Lieferung Vorlagen der Werbeseiten selbst.

Ein weiterer Designer von Werbeseiten. Dient als AI-basiert, aber anscheinend bedeutet es sehr einfache Dinge. Zu den interessanten Funktionen gehört die flexible Anwendung von Designthemen (Sie können die Farbpalette, den Schriftsatz und die Art der Steuerelemente separat und nahtlos ändern).
Staunen
Vorlagen für Design Thinking-Arbeitssitzungen .
Benutzerforschung und -analyse
Service für die Arbeit mit der Wissensbasis der Erkenntnisse. Aggregiert Feedback aus verschiedenen Quellen und hilft bei der Formulierung eines darauf basierenden Produktplans.
Und ein weiterer ähnlicher Service für die Arbeit mit der Wissensbasis der Erkenntnisse. Es gibt jetzt mehr von ihnen.
Der Dienst hilft dabei, eine Datenbank mit Befragten für die Benutzerrecherche zu führen und neue zu finden.
Cooles Online-Tutorial zur Benutzerforschung aus Benutzerinterviews. Es beschreibt die Grundlagen, Explorationsmethoden und Validierung / Tests, Auswahl der Befragten, Tools und Aufbau von Forschungsteams.

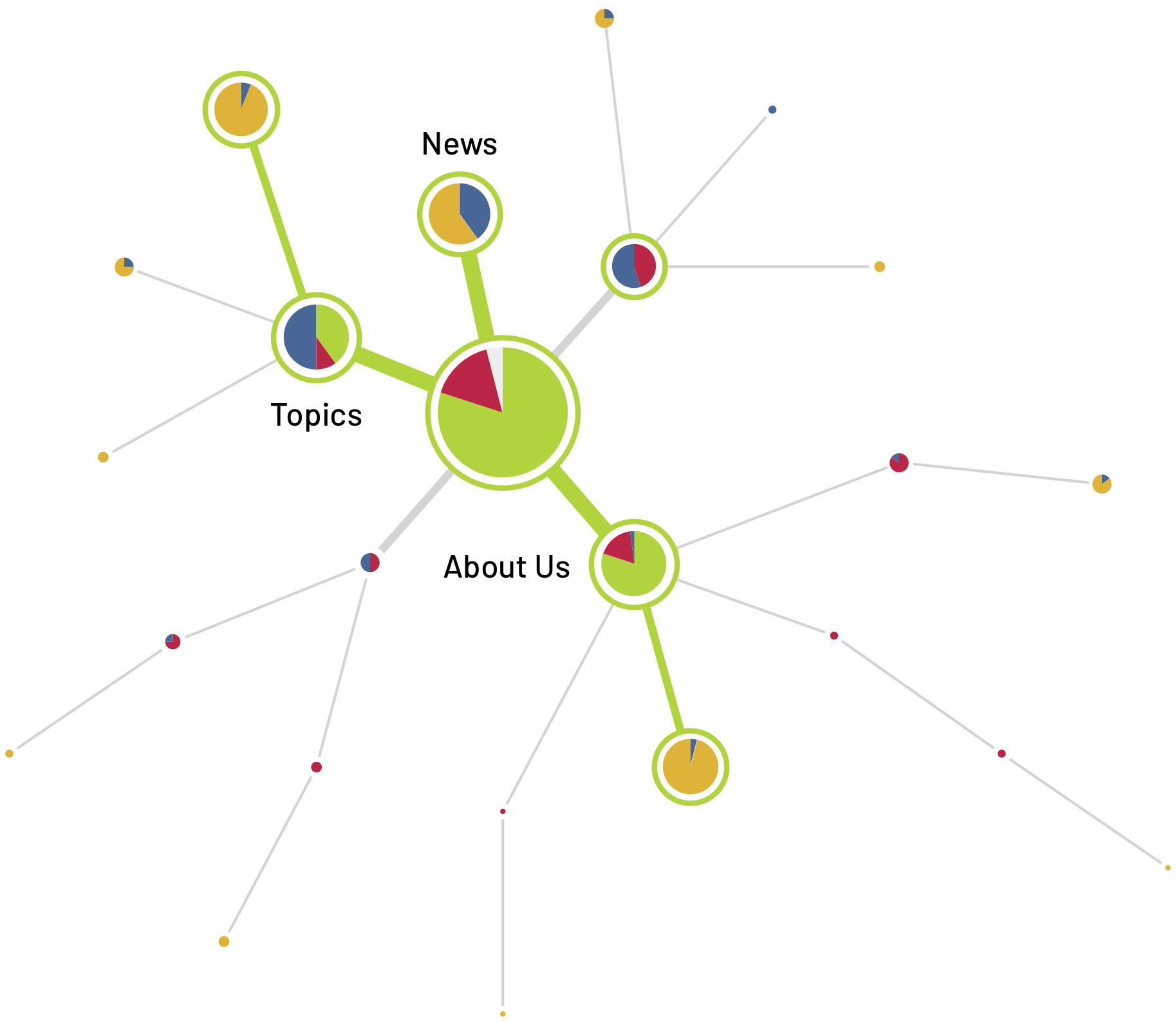
Dan Brown von EightShapes beschreibt typische Aufgaben zum Testen der Site-Navigation.

Andrea Drugay von Dropbox spricht über das Format regelmäßiger schneller Benutzerrecherchen. Alle zwei Wochen laden sie mehrere Befragte ein, die mit Produktteams in einem „Fast Date“ -Format kommunizieren.

Erika Hall zeigt den Unterschied zwischen der Frage der Nutzerforschung selbst und der spezifischen Frage des Interviews mit dem Nutzer. Produktmanager und andere Kunden verwirren sie oft und entwickeln eine bestimmte Methode in ihrem Kopf, obwohl eine korrekt formulierte Forschungsfrage möglicherweise einen völlig anderen Ansatz erfordert.

Jim Ross analysiert häufige Fehler bei der Planung und Durchführung von benutzerdefinierten Recherchen.
Jeff Sauro hat untersucht, warum Benutzer an kostenlosen Umfragen teilnehmen und wie sich ihre Bewertungen von bezahlten unterscheiden.
Kate Moran gibt Ratschläge zu Situationen, in denen sich Daten aus verschiedenen Schnittstellenstudien widersprechen. So überprüfen Sie Daten, Methoden und handeln im Allgemeinen korrekt.
Jeff Sauro zeigt, wie die Qualität einer aus einer Benutzerumfrage (z. B. NPS) erhaltenen Metrik überprüft wird.
Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Die beliebtesten Skripte für die Animation von 2018 auf CodePen .
Ein Skript zur effektiven Animation von Streams basierend auf Linien .
Mit dem Skript können Sie das Objekt in Form von animierten Partikeln präsentieren, die auf Interaktionen reagieren .
anime.js : JavaScript-Framework für Front-End-Animation.
Die beliebtesten Skripte für die Animation von 2018 auf Codrops . Mary Lou hat für Codrops die
besten Experimente des Jahres 2018 mit der Implementierung von Interaktivität im Browser zusammengestellt .
Ein Drehbuch für eine spektakuläre Präsentation einer Fotogalerie .
CSS Grid und Flexbox
CSS Grid Guide für Designer von Johna Paolino von der NY Times .
Arbeite mit SVG
Sara Soueidan beschreibt die Grundlagen der Arbeit mit SVG-Filtern und deren Funktionen .
Teil 2Addy Osmani analysiert die Schritte zum Laden der Seite einer Website und hebt kritische Punkte hervor, an denen der Benutzer nicht nur den Hauptinhalt, sondern auch funktionierende Interaktionstools sehen möchte. Er berechnet den Einfluss dieser Stufen auf die Umwandlung.
Metriken und ROI
Klassische NPS-Studien testen die Auswirkungen von Metriken auf die zukünftigen Gewinne eines vertrauten Unternehmens. Jeff Sauro versuchte es für Softwareprodukte zu zählen. Es besteht ein Zusammenhang (etwa 40% der Genauigkeit der Vorhersage durch NPS und SUS), obwohl es nicht genügend Beispiele für die Stichprobe gibt.

Design Management und DesignOps
Designteams in Lebensmittelunternehmen wachsen schnell, was bedeutet, dass Sie über ihre innere Gesundheit nachdenken müssen. Eines der Hauptanliegen ist es, ein verständliches Schema für die berufliche Weiterentwicklung bereitzustellen, damit Designer interessiert sind und das Gefühl haben, stärker werden zu können. Personalverantwortliche verwenden seit langem Fertigkeitskarten (Kompetenzkarten), mit denen die Stärken und Schwächen eines Mitarbeiters hervorgehoben und dann gezielt gepumpt werden können. Das Tool ist nicht neu, aber die Designer haben erst vor wenigen Jahren davon gehört. Er sammelte Beispiele für Karten von Basecamp, Buzzfeed, Coryndon Luxmoore, Facebook, Figma, Lyst, Mail.ru, Ope, Peter Merholz und Zendesk.
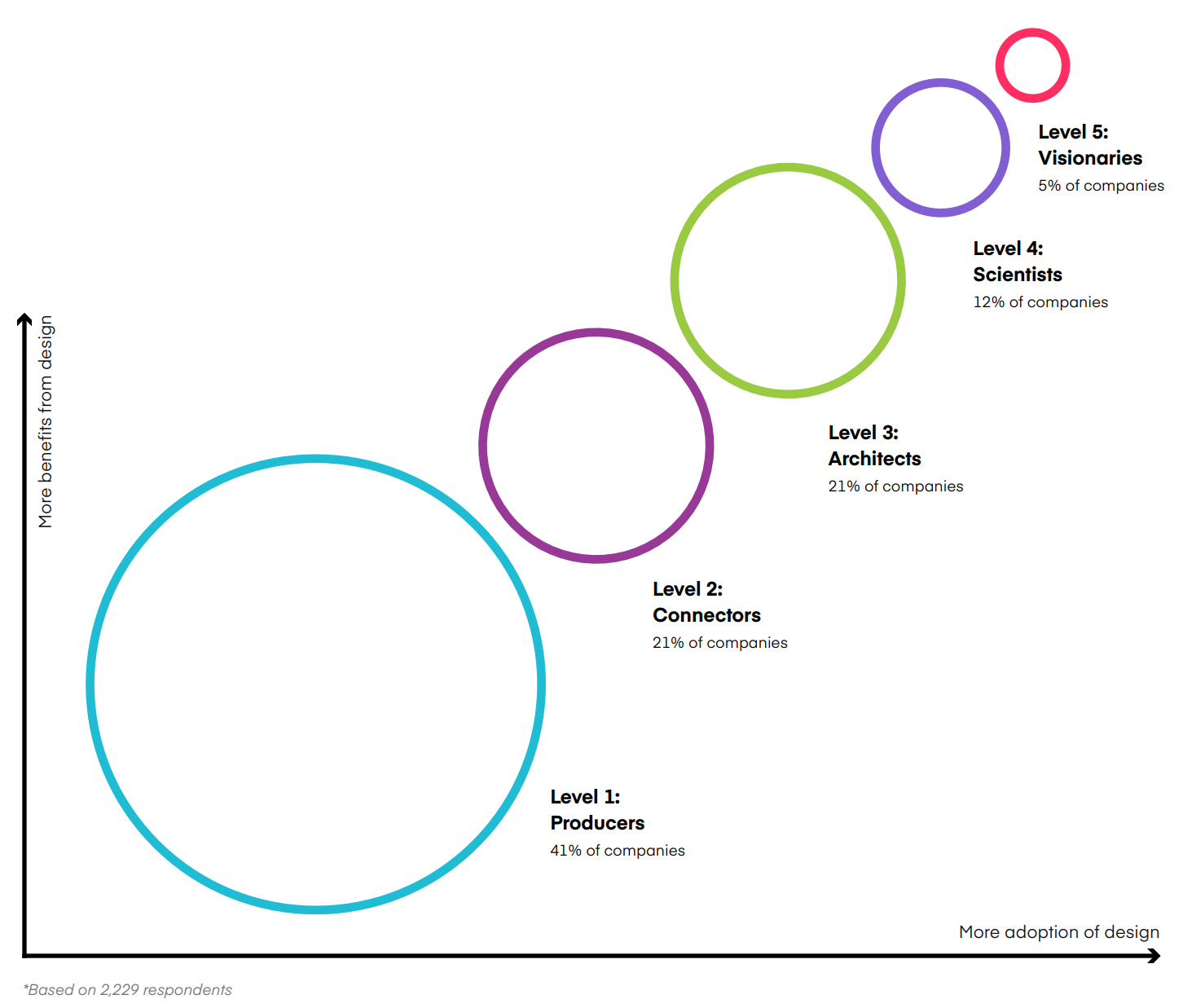
 InVision hat sein Design-Reifegradmodell vorgeschlagen
InVision hat sein Design-Reifegradmodell vorgeschlagen . Dies sind 5 Phasen des Aufwachsens eines Designteams - vom Künstler zum Visionär. Er sammelte andere charakteristische Modelle der Designreife, die über 20 Jahre erschienen: Jonathan Earthy, Rosa Wu und Jess McMullin, Jakob Nielsen, Dänisches Designzentrum, Forrester, Human Factors International, HIMSS, Mail.ru Group, Keikendo, Macadamian, Nomensa, Infosys, Institut für Designmanagement, Richard Banfield, Natalie Hanson, Sabine Junginger, David Service, Stefan Klocek, Gebruiker Centraal. Und dies sind nur die charakteristischsten von fünfzig.

Liam Friedland von Respons Software beschreibt die Kompetenzkarte ihrer Produktdesigner. Es ist sehr detailliert - es wird gezeigt, was ein Spezialist auf jeder Ebene tun sollte.
Cooles Design Management Framework von Katharina Weber. Sie teilte alle Aktivitäten in fünf Ebenen ein: Unternehmen, Strategie, Team, Produkt, Designer.
Wie berühmte Designteams arbeiten
Sasha Grishin über Badoo .
Lena Kulikova über die Raiffeisen Bank .
Bob Thomas und Jen McGinn teilen ihre Erfahrungen bei der Organisation umfangreicher Mentoring-Sitzungen für Anfänger oder diejenigen, die einen Durchbruch in ihrer Karriere erzielen möchten. Sie hielten sie auf Konferenzen ab.
Teaminteraktion
Erin Woo spricht über das Format wöchentlicher Besuche von mobilen Designern MS Outlook. Kollegen aus verschiedenen Städten kommen zusammen und lösen die Probleme von Nutzern, die es schon lange wollten.

James Rotanson von Atlassian gibt Jira-Anpassungstipps für Designer. Er gibt ein Beispiel für die Arbeit seines eigenen Teams.
Jenny Wen vom Dropbox Paper-Team gibt Tipps zur Zusammenarbeit von Designern und Entwicklern. So vereinfachen Sie das Leben Ihrer Kollegen und optimieren die Teamarbeit.
Fälle
Eine gute Geschichte über ein unaufgefordertes YouTube-Redesign von Pramiti R Khan.
Marisa Chan spricht über die Neugestaltung der internen Studenten-Tracking-Tools der RED Academy.
Die Geschichte
Im Januar 2019 wird das 100-jährige Bestehen der legendären Bauhaus-Schule, eines der Begründer des modernen Designs, gefeiert. Auf der offiziellen Website des Jubiläums wurden alle Veranstaltungen und Materialien zum Thema zusammengefasst.

Vergleich beliebter Websites mit Versionen vor 10 Jahren. Vor ein paar Jahren haben sie Versionen von vor 20 Jahren ausgegraben, es war dort interessanter - 2009 war das Internet bereits ziemlich ausgereift und es gab überhaupt kein Spiel.
Bonus:
Eine Sammlung alter Pinterest-Sites .
Trends
Marktstatistik (alle 2018)
100 Millionen
verkaufte Geräte mit Amazon Alexa1B -
Geräte mit installiertem Google Assistant900M -
iPhone zur Hand in der WeltDie jährliche Ausstellung für technische Coolness und Spiel CES 2019 fand vom 8. bis 11. Januar in Las Vegas statt. Wie immer zeigten sie eine Menge Pest und Pest. Das Interessanteste an Schnittstellen: In die Dusche und die Schlüsselanhänger sind Sprachschnittstellen integriert. Sie können bereits das erste Telefon mit einem flexiblen Bildschirm, einer Menge Haushaltsgeräten, Autoschnittstellen, tragbaren Geräten, virtueller und erweiterter Realität, Fernsehgeräten und natürlich Geruchsstrahlern kaufen.

Sprachschnittstellen
Microsoft hat vorgeschlagen, die Möglichkeit hinzuzufügen, Sprachassistenten flüsternd Befehle zu erteilen. Genauer gesagt lesen sie den Atem während der lautlosen Äußerung des Satzes. Dies hilft sehr in Situationen, in denen Sie schweigen müssen - sie wurden immer als Schwachstelle von Sprachschnittstellen angesehen.
Flexible Bildschirme
Es gibt immer mehr Konzepte und Live-Produkte. Und wir haben noch nicht auf die Ausstellung des
Mobile World Congress vom 25. bis 28. Februar gewartet, wo es definitiv mehr davon geben wird. Es scheint, dass endlich eine interessante Bewegung in mobilen Schnittstellen beginnen wird, in denen alles zu vorhersehbar geworden ist.
Royole erhielt den Titel des ersten kommerziellen Produkts von Samsung - es kann bereits gekauft werden. Es kommt mit einer externen Falttastatur, die den Gesamteindruck noch futuristischer macht.
RückblickOffiziell zeigte das
zuvor durchgesickerte Konzept ihres flexiblen Telefons. Es ist in zwei Richtungen angelegt.
Das Patent zeigt eine neue Generation des legendären Mobilteils mit flexiblem Bildschirm.

Die Präsentation von Rupert Platz, obwohl sie vor anderthalb Jahren veröffentlicht wurde, ist frisch wie nie zuvor - sie lehrt Sie, nutzlose Hype-Basiswörter von wirklich nützlichen Methoden und Best Practices zu trennen. Durch diesen Ansatz können Sie jedes heiße Thema vertreiben und selbst verstehen, ob Sie ihm nachlaufen sollen.
Auto-Schnittstellen
Der neue
Mercedes CLA bietet eine sofort einsatzbereite Gestensteuerung .
Don Norman und Eli Spencer sagen, dass der Beruf dazu beitragen sollte, dass lokale Gemeinschaften selbst Designlösungen finden. Designer in dieser Vision spielen die Rolle von Moderatoren, die gewöhnlichen Menschen professionelle Ansätze und Methoden vermitteln.
Thomas Byttebier überlegt auch, warum moderne digitale Produkte und Marken gleich geworden sind. Dies geschieht in anderen Bereichen - Mode, Café usw.
Virtuelle und erweiterte Realität
Gleb Kuznetsov sammelte viele seiner Schnittstellenkonzepte im Kontext des Trends zur Emotionalität .
Ford-Designer entwerfen einige Autos in virtueller Realität .
Nikolai Babich hat eine Auswahl interessanter Anwendungskonzepte mit Augmented Reality zusammengestellt .
Für die allgemeine und berufliche Entwicklung
Curt Arledge von Viget spricht über die Komplexität der Implementierung von Designethik, da unser Einfluss auf die Infrastruktur und die Geschäftsebene äußerst begrenzt ist und die meisten Probleme von dort ausgehen.
Ein Online-Textkurs in der Benutzeroberfläche von Yuval Keshtcher.
Menschen und Unternehmen in der Branche
Phase überprüft, wie Design in verschiedenen Städten auf der ganzen Welt funktioniert, und veröffentlichte eine Geschichte über das professionelle Ökosystem in Moskau. Ich habe fünf Kopeken darüber aufgestellt, warum wir einen ziemlich reifen und starken Markt haben und welche Teams es wert sind, gesehen zu werden.

Über inländisches Design wird im Ausland nicht besonders gehört. Der Markt ist groß genug, damit Unternehmen genug haben, um für ein internes Publikum zu arbeiten, sodass sie nicht dringend auf globaler Ebene glänzen müssen. Infolgedessen geht der größte Teil der aktuellen Coolness nicht an die internationale Gemeinschaft, obwohl es genügend wirklich starke Produkte und Teams gibt. Und was am anstößigsten ist - es bringt die einheimischen Designer dazu, Fäulnis zu stark zu verbreiten. Natürlich gibt es wie anderswo genug schwache Spezialisten. Aber es ist richtiger, das Gesamtbild zu betrachten, und es ist auf einem guten Niveau.
Eine Geschichte über das Forschungslabor der
Future Interfaces Group an der Carnegie Mellon University.
Blog des Yandex-Designteams.
Spotify Design Team Blog.
Tagungsband
Ein guter
Katalog von Designkonferenzen für 2019 wurde veröffentlicht . Mittlerweile gibt es weltweit 117 Veranstaltungen.

Fortgeschrittene PC-Benutzer kennen seit langem
Find UX Events - die beste Quelle und Wissensbasis für Designereignisse, bei denen Daten für ein paar Jahre vorliegen (
ihre Auswahl ). Leider starb ein anderer vernünftiger Katalog,
Lanyrd , den Tod der Tapferen.

Sammlungen, die auf solchen Katalogen basieren, wurden lange Zeit vom Smashing Magazine erstellt, aber vor kurzem wurden sie eingestellt.
Das Banner wurde vom UX Collective abgefangen .
Anscheinend werden die Konferenzlisten mehr als einmal veröffentlicht. Zum Beispiel wurde
designconf.site kürzlich eröffnet. Nicht die vollständigste, aber auf den Haufen.
Die Tabelle, aus der sie Daten entnehmen.
Ich habe in den letzten Jahren eine anständige Anzahl nationaler und internationaler Konferenzen, Festivals, Workshops und Treffen besucht. Ich bin zu dem Schluss gekommen, dass ** es zwei Arten von Inhalten gibt und es sich lohnt, sie für diese Aufgabe zu besuchen:
Generalkonferenz
Hier geht es in erster Linie um Inspiration, da es schwierig ist, ein gezieltes Pumpen einiger Fähigkeiten aus Inhalten über alles auf einmal zu erwarten. Sie erhalten einen guten Überblick über das, worüber im Beruf gesprochen wird, und eine Ladung Lebhaftigkeit, um mit den Trends Schritt zu halten. In dieser Hinsicht mochte ich
Amuse (Budapest),
UXLx (Lissabon) und
OFFF (Barcelona). Interessant war
Google SPAN (London). Von zu
Hause aus funktionieren Designwochenenden (verschiedene Städte) gut und unsere
Mail.ru Design Conference × Dribbble Meetup (Moskau). Ich möchte schon lange zur Awwwards-Konferenz und Interaktion kommen.
Hoch spezialisiert
Designmanagement, Designsysteme, Branding, Typografie usw. Dies ist eine coole Möglichkeit, eine bestimmte Fähigkeit zu fördern und das Wissen in diesem Fach zu vertiefen. Hier kamen
MXConference / LXConference (San Francisco) und
DesignOps Summit (New York) für Designmanagement und
Silver Set (Moskau) für Typografie gut an. Irgendwo an der Kreuzung zwischen den beiden Formaten der
Future London Academy (London). Große Enttäuschung -
Klarheit (San Francisco) angeblich für Design-Systeme. Dieses Jahr komme ich zu
Brand New (USA) für Branding und
Leading Design (London) für Designmanagement.
Daher beantworte ich häufig die Frage „Welche Konferenz empfehlen Sie?“: Je nachdem, was Sie wissen möchten. Ich habe meinen Ansatz oben beschrieben.
Unabhängig davon stelle ich fest, dass es von entscheidender Bedeutung ist, aktiv zuzuhören und Fragen zu stellen. Viele erwarten, dass die Strahlen des Wissens automatisch auf sie gelangen, wenn sie einfach in einem schönen Raum mit schicken Lautsprechern ankommen. Nifiga, Leute - bei Konferenzen ist es wichtig, aufmerksam zuzuhören, sich Notizen zu machen und den Rednern Fragen zu stellen. Ansonsten trinkst du nur ein gutes Getränk und bringst ein paar Souvenirs mit, und dann bist du ein Gundos, sagen sie, du warst nicht überrascht.
Der Design Leadership Summit 2018 Design Management Conference fand am 29. September in Toronto statt. Veröffentlichte Videoaufnahmen von Performances.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.