Die persönliche Meinung des UX-Designers zu den Tricks der "Growers-Hacker" des Online-Shops Maxidom vor dem Hintergrund von Müll- und Schnittstellenproblemen, unter denen Benutzer leiden.

Kürzlich ist mir ein Fall von der nächsten "Growers-Hackers" - "Growers-Hackers" -Website von Maxid aufgefallen. Die Jungs, die Standardlösungen für das E-Commerce-Segment implementiert hatten, wie beispielsweise eine Liste beliebter Produkte, bewunderten aufrichtig die Zunahme der Conversion, blickten jedoch durch das "Log in the Eye" und zogen heraus, was ohne unnötige Kosten oder irreführende Mechaniker-Benutzer zu deutlich beeindruckenderen Ergebnissen hätte führen können.
Die Maksidom-Website ist vollgepackt mit allerlei Tricks von Vermarktern, die darauf aus sind, die Erlaubnis zu erhalten, Sie mit Pushs im Browser zu spammen oder Ihre E-Mail-Adresse herauszufinden, um diesen Spam auch an Sie zu senden. Wenn Sie versuchen, die Website zu verlassen, werden Sie sorgfältig gefragt, was Sie plötzlich beschlossen haben, die Website zu verlassen, ohne etwas zu kaufen. Und Sie könnten Ihre Augen vor all diesen aggressiven Tricks verschließen, wenn es nicht die vielen Probleme gäbe, die Benutzer daran hindern, bequem die richtigen Produkte zu finden und Einkäufe zu tätigen.
Bei diesem Usability-Audit habe ich nur signifikante Fehler im Pfad des Benutzers untersucht.
Inhalt:- Navigation: Interaktion mit dem Produktkatalog
- Navigation: Suche auf der Website
- Kategorieseiten der zweiten Ebene
- Produktkarte
- Wagen und Kasse
- Ein wenig über Barrierefreiheit
- Liste der Wachstumsmarketing-Tricks
Navigation: Interaktion mit dem Produktkatalog
Die Hauptsache in jedem E-Commerce-Projekt ist die Ware. Es gibt viele Schnittstellenlösungen für den bequemen Zugriff darauf, aber der Katalog ist immer noch der wichtigste.
Das Problem
Das Finden eines Produktkatalogs bei der Interaktion mit der Hauptseite ist eine weitere Aufgabe. Einerseits haben die Entwickler einen großen hellen Knopf direkt in den Site-Header eingefügt, andererseits haben sie alles getan, um ihn mit den übrigen Elementen zu verschmelzen und verloren zu gehen.

Übermäßige Verwendung der roten Unternehmensfarbe in der Kopfzeile der Website verringert die schnelle Identifizierung der Schaltfläche "Produktkatalog".
Wie zu behebenReduzieren Sie die Kontrastbelastung durch statische Elemente (z. B. das Hauptmenü) und sorgen Sie für eine ausreichende Identifizierung der Schaltfläche "Produktkatalog".
Das Problem
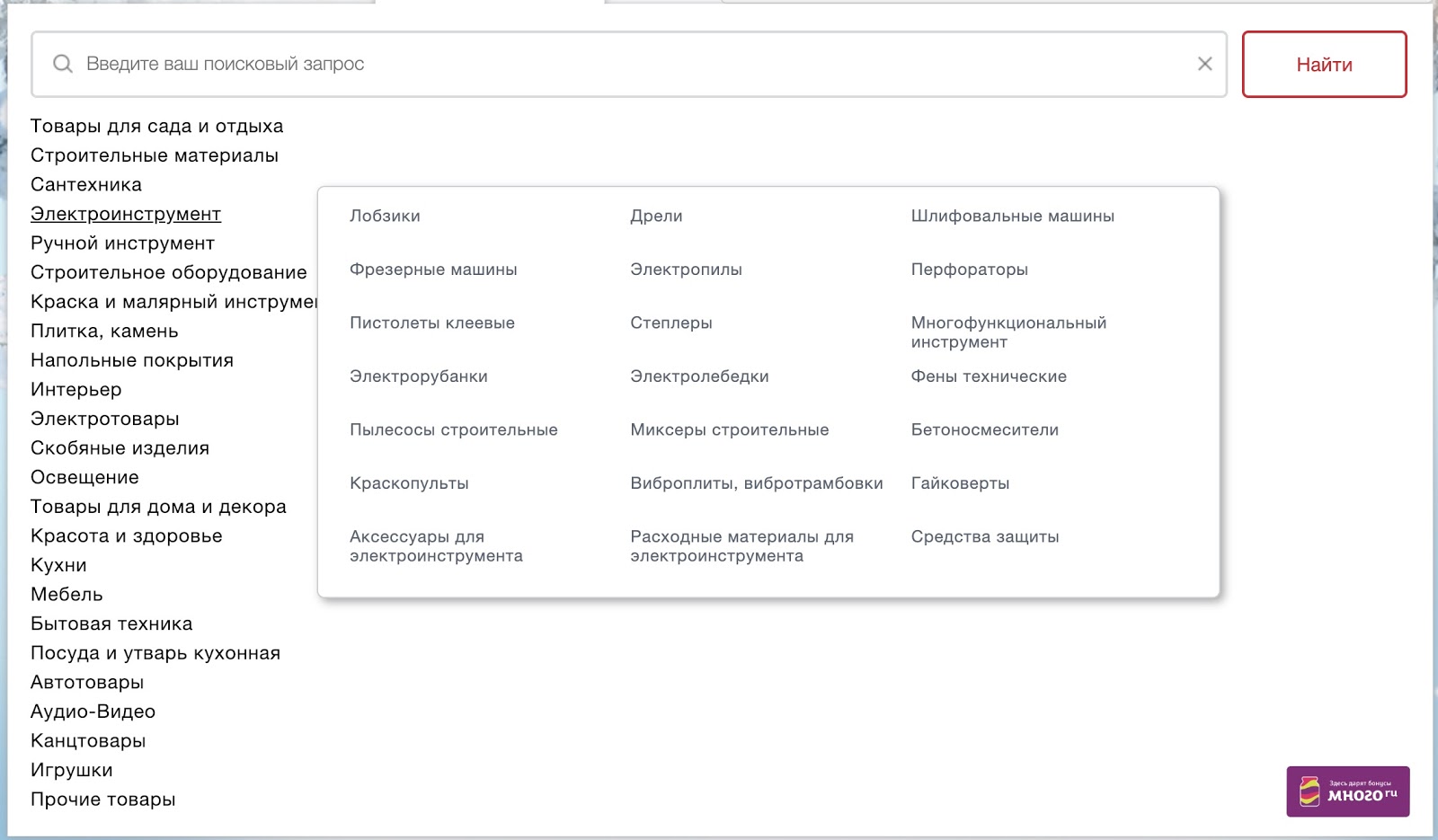
Suboptimale Darstellung des Menüs, das nach dem Klicken auf die Schaltfläche "Produktkatalog" angezeigt wird.

Die Liste von 24 Artikeln enthält Warengruppen, die sich in Bedeutung und Volumen unterscheiden (zum Beispiel: „Hardware“ und „Spielzeug“). Das Menü wird als vertikale Liste von Links ohne Sortierung dargestellt und ist sehr schwer wahrzunehmen und mit Besuchern zu interagieren.
Sie können auf jeden der Links klicken und zur Kategorieseite wechseln. Wenn Sie jedoch den Mauszeiger bewegen, wird ein anderes Popup-Menü mit einer Liste von Unterkategorien angezeigt.

Die Angemessenheit, Unterkategorien in das Popup-Menü zu verschieben, wirft rechts ein großes "Loch" auf. Die Interaktion mit einem solchen Menü erfordert eine hohe Genauigkeit bei der Bewegung der Maus - die geringste Verschiebung nach oben und unten öffnet eine weitere Liste von Unterkategorien. Aufgrund des Mangels an ausreichender Identifikation der ausgewählten Kategorie (der Link wird zum Zeitpunkt des Bewegens einfach darüber unterstrichen) verstehen Benutzer möglicherweise nicht, dass sie den Mauszeiger bewegt haben, und versuchen, in einer anderen Liste nach der gewünschten Unterkategorie zu suchen.
Die Interaktion wird auch durch technische Implementierungsfehler erschwert, wodurch das Unterkategoriemenü nicht nur durch direktes Bewegen des Mauszeigers über einen Kategorielink angezeigt wird, sondern auch durch einfaches Bewegen des Zeigers rechts von der Menüliste.
Wie zu behebenÜberarbeiten Sie den gesamten Ansatz für die Darstellung des Hauptmenüs des Produktkatalogs, und identifizieren Sie schnell und einfach Abschnitte der ersten Ebene sowie die gleiche Interaktion mit Abschnitten der zweiten Ebene.
Ich beschäftige mich nur mit dem technischen Teil der Lösung, während der Katalog auch eine Überprüfung der Struktur und Logik benötigt. Um eine solche Aufgabe zu erfüllen, wäre ein viel umfangreicheres Studium erforderlich.
Das Problem
In einigen Browsern (z. B. Safari) wird die Interaktion mit dem Produktkatalog durch Umschalten des Schiebereglers auf der Hauptseite erschwert.
Wie zu behebenTesten Sie die technische Implementierung aller interaktiven Elemente der Website in verschiedenen Browsern auf mögliche Fehler, die zu Schwierigkeiten bei der Interaktion führen.
Das Problem
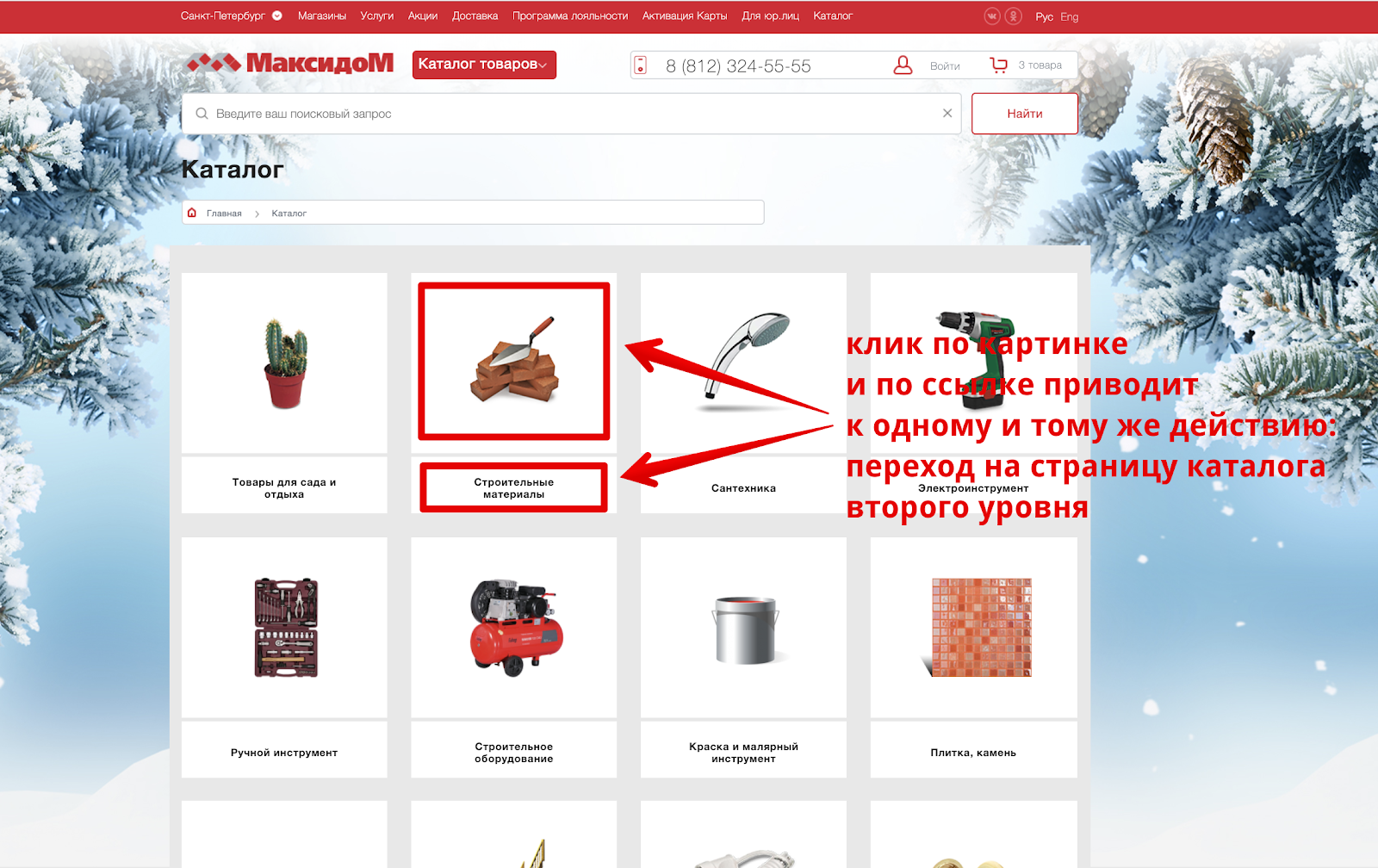
Für jede Verzeichnisebene gibt es eine separate Seite. Für ein Verzeichnis der ersten Ebene sieht es beispielsweise folgendermaßen aus:

Jede Kategorie wird von einem thematischen Bild begleitet. Das Klicken auf das Bild und den Namen der Kategorie führt zu einer identischen Aktion - Aufrufen der Katalogseite der zweiten Ebene.
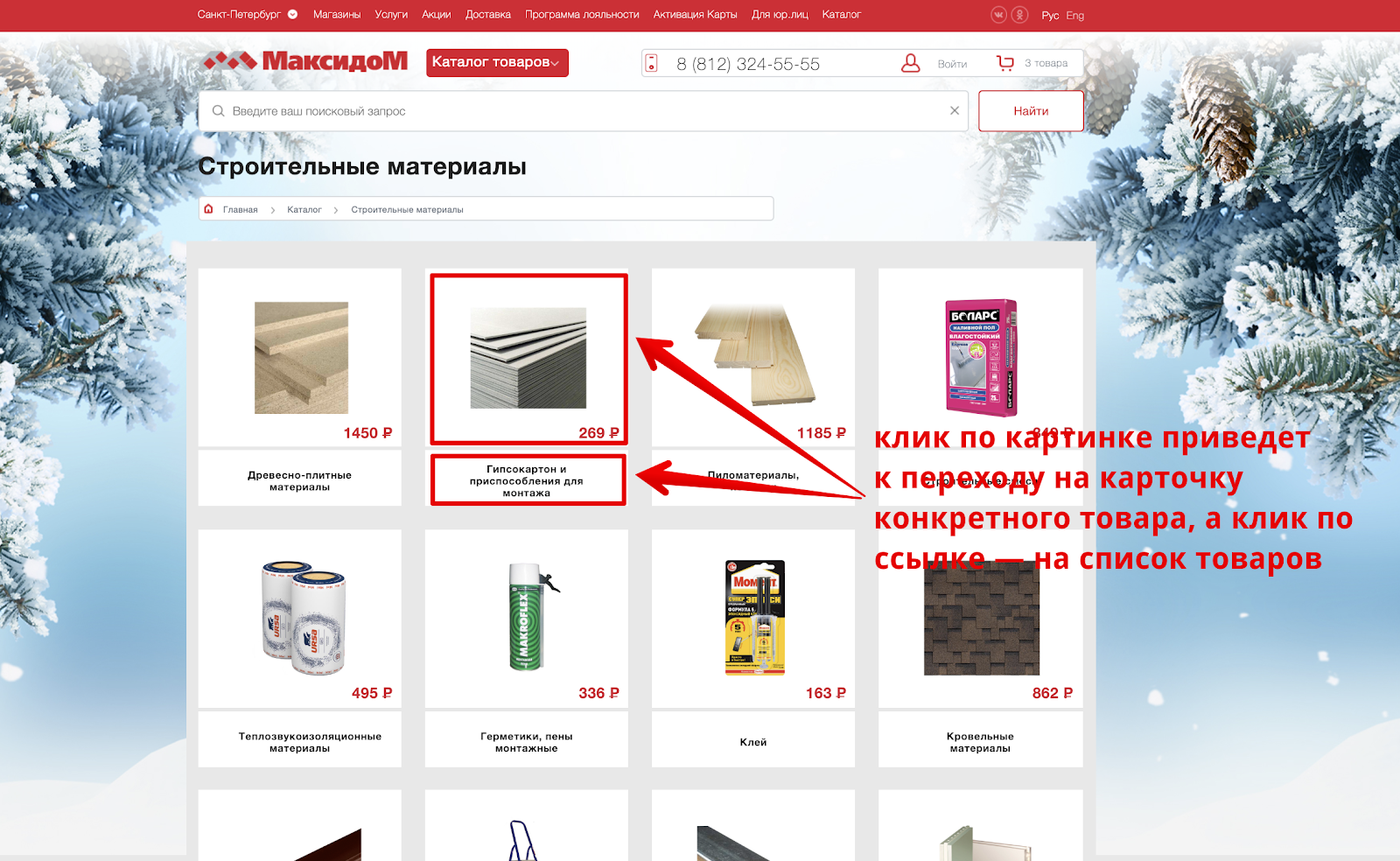
Dies ist die Verzeichnisseite der zweiten Ebene:

Auf den ersten Blick ist die Schnittstellenlösung für den Katalog der ersten und zweiten Ebene identisch. Tatsächlich führt das Klicken auf das Bild im Katalog der zweiten Ebene zum Übergang direkt zur Produktkarte. Um die gesamte Liste der Produkte in einer Unterkategorie anzuzeigen, müssen Sie auf den Namen unter dem Produktbild klicken.
Die Situation wird auch durch die Tatsache kompliziert, dass einige Benutzer eine Seite einer Kategorie der zweiten Ebene möglicherweise nicht als Liste möglicher Unterkategorien wahrnehmen, dies jedoch als eine bestimmte Auswahl von Produkten betrachten und sich darauf beschränken, nur mit dieser zu interagieren.
Wie zu behebenSeien Sie konsistent und halten Sie sich an identische Schnittstellenlösungen in denselben Interaktionskontexten. Beseitigen Sie falsche Interpretationen der Schnittstelle.
Navigation: Suche auf der Website
Einige Benutzer, die auf Produkte zugreifen möchten, bevorzugen die Suche auf der Website. In diesem Bewusstsein haben die Entwickler offenbar eine große Suchzeile direkt in den Header der Site eingefügt und deren Verfügbarkeit während der weiteren Interaktion sichergestellt.
Das Problem
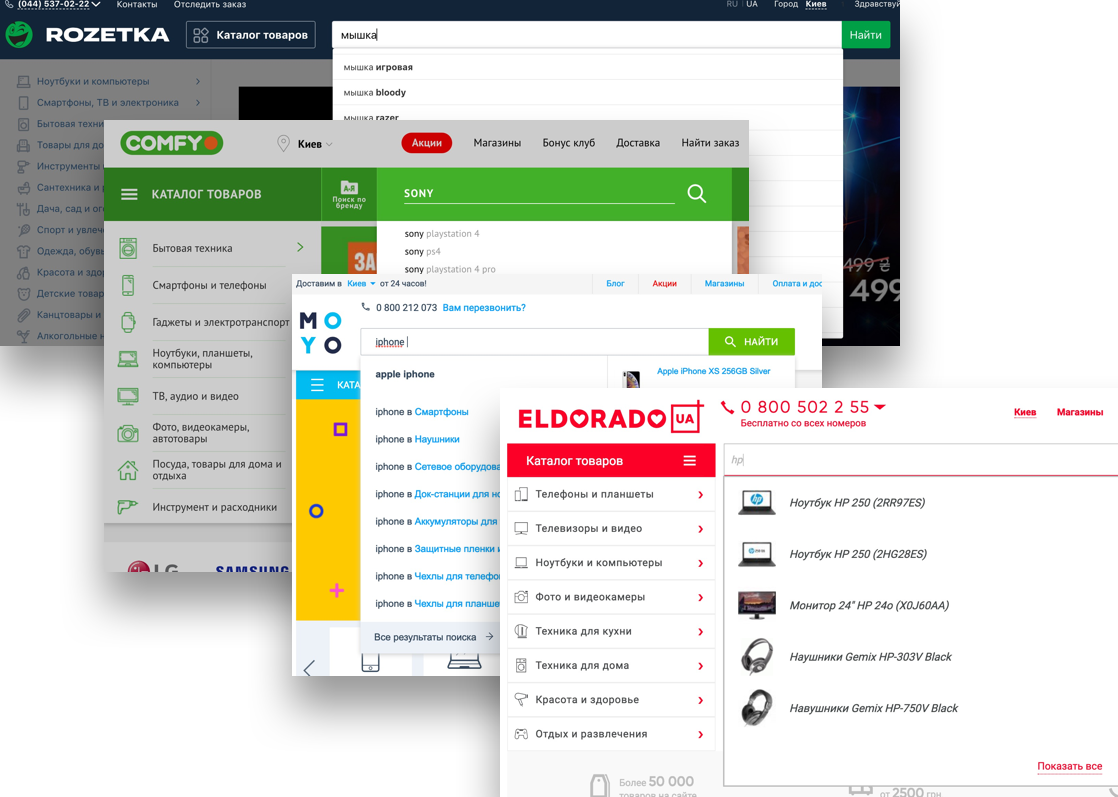
Bei der Interaktion mit der Suchleiste werden keine Suchhinweise verwendet, die zum Standard für E-Commerce-Projekte geworden sind.

Solche Tipps vereinfachen und beschleunigen die Interaktion mit der Suche erheblich, sodass Sie direkt zur gewünschten Kategorie oder zum gewünschten Produkt wechseln können, ohne die Seite "Suchergebnisse" zu besuchen. Ihre Abwesenheit kann für einige Benutzer ein Signal sein, dass auf der Website etwas nicht funktioniert, weil die üblichen Tipps nicht angezeigt werden oder einfach kein Produkt im Sortiment enthalten ist.
Wie zu behebenEinbetten von Hinweisen bei der Interaktion mit der Suchleiste.
Kategorieseiten der zweiten Ebene
Auf der Ebene der Kategorien der zweiten Ebene wird es möglich, mit der Warenliste zu interagieren.
Das Problem
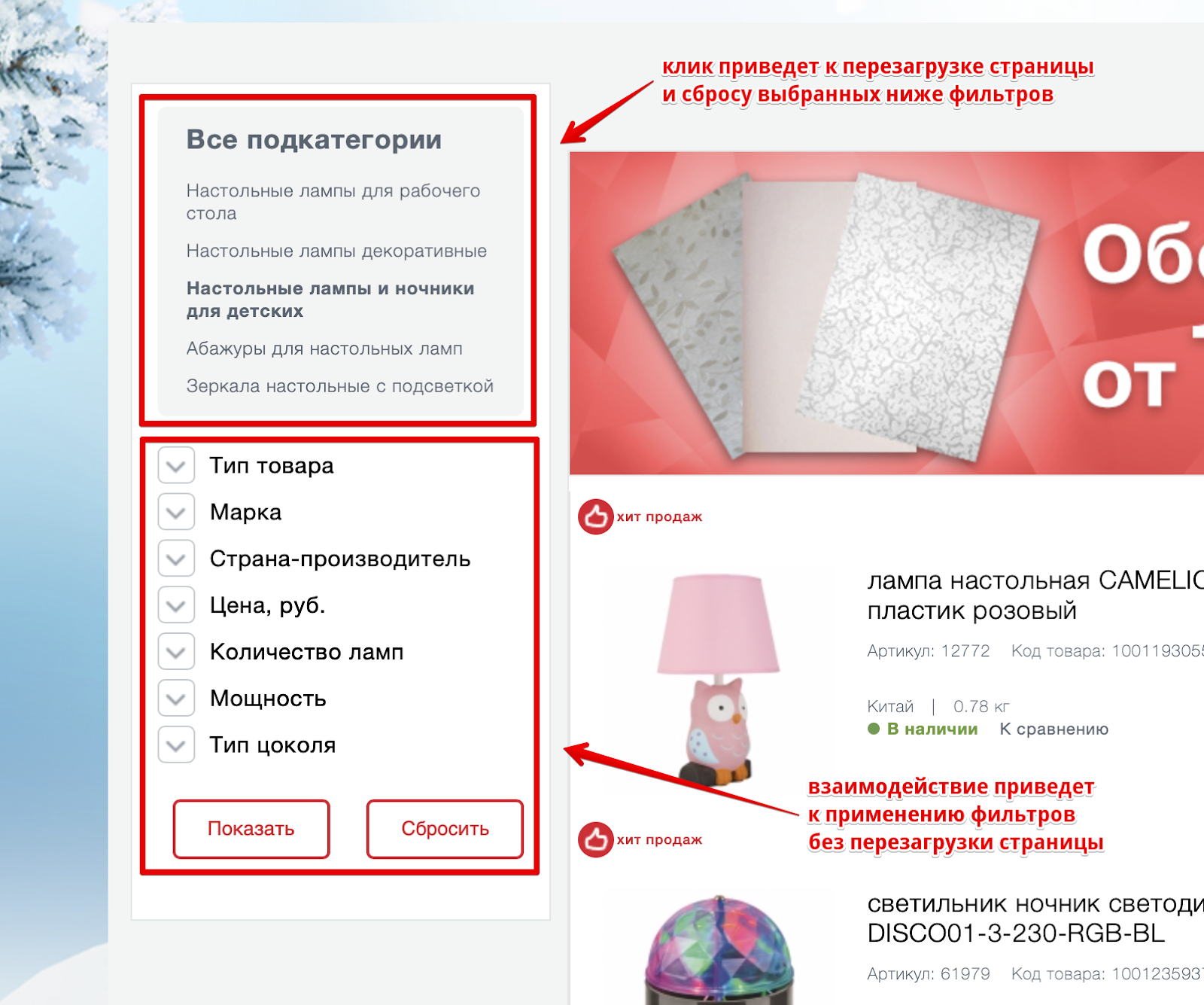
Ein Produktfilter enthält mehrere Entitäten mit unterschiedlichem Verhalten gleichzeitig: eine Liste von Unterkategorien der dritten Ebene und eine Reihe von Merkmalen in Abhängigkeit von der ausgewählten Unterkategorie.

Zwei verschiedene Einheiten, visuell kombiniert, erzeugen einen falschen Eindruck des Filters. Eine solche Lösung kann auch ärgerlich sein, wenn der Benutzer mehrere Filterparameter angewendet und dann beschlossen hat, die Unterkategorie zu klären. Dadurch wird die Seite neu geladen und alle Filtereinstellungen werden zurückgesetzt. Zusätzlich wird abhängig von der Unterkategorie eine neue Liste möglicher Filteroptionen angezeigt, was weiter verwirrt.
Wie zu behebenTrennen Sie Entitäten mit unterschiedlichem Verhalten, um falsche Interpretationen möglicher Benutzerinteraktionen zu vermeiden.
Das Problem
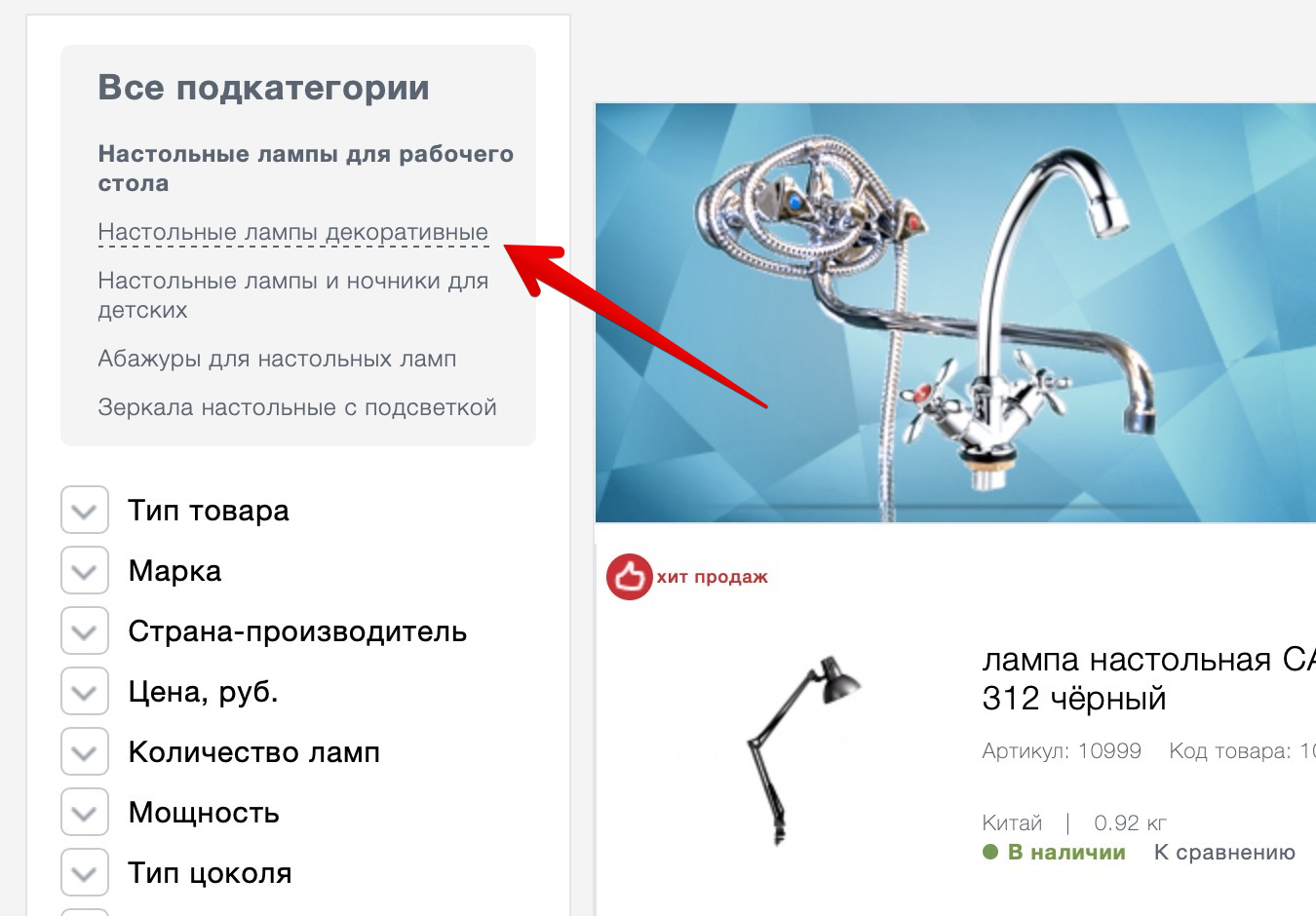
Falsche Verwendung der Linkhervorhebung beim Bewegen des Mauszeigers im Block "Alle Unterkategorien".

Ein gepunkteter Unterstreichungslink bedeutet, dass Sie eine Aktion ausführen, ohne die Seite neu zu laden (z. B. ein Popup öffnen). In diesem Fall gelangen Sie beim Klicken auf den Link zu einer anderen Seite. Da andere Links auf der Website während des Schwebens durch eine durchgezogene Linie unterstrichen sind, stellt die Lösung eine falsche Erwartung für Benutzer dar.
Wie zu behebenVerwenden Sie eine Standardmethode für die Site, um Links hervorzuheben, oder überarbeiten Sie im Allgemeinen den Ansatz für die Interaktion mit dem Block.
Das Problem
Falsche Verwendung des Kontrollkästchens zum Hervorheben von Filterparametern.

Die Verwendung des ausgewählten Kontrollkästchens kann vom Benutzer als bereits ausgewählter Filterparameter wahrgenommen werden. Wenn Sie das Kontrollkästchen hellgrau anzeigen, kann dies darauf hinweisen, dass die Einstellung nicht bearbeitet werden kann.
Wenn Sie den Mauszeiger über den Filter bewegen, ändert sich nur der Mauszeiger. Es gibt jedoch kein zusätzliches Signal, dass jedes Element seinen eigenen Parametersatz enthält.
Die Schaltflächen "Anzeigen" und "Zurücksetzen" haben das gleiche visuelle Gewicht. Um zu verstehen, mit welcher Taste interagiert werden soll, ist ein zusätzlicher Fokus erforderlich, der zu übermäßigem kognitiven Stress führt.
Wie zu behebenVerweigern Sie die Verwendung von Elementen, die von Benutzern unterschiedlich interpretiert werden können. Zeigen Sie deutlicher, dass jedes Filterelement eine Gruppe mit eigenen Parametern ist. Wenden Sie unterschiedliche Designstile für die Schaltflächen "Anzeigen" und "Zurücksetzen" an. "Zurücksetzen" wird möglicherweise überhaupt nicht angezeigt, bevor Filterparameter angewendet werden.
Das Problem
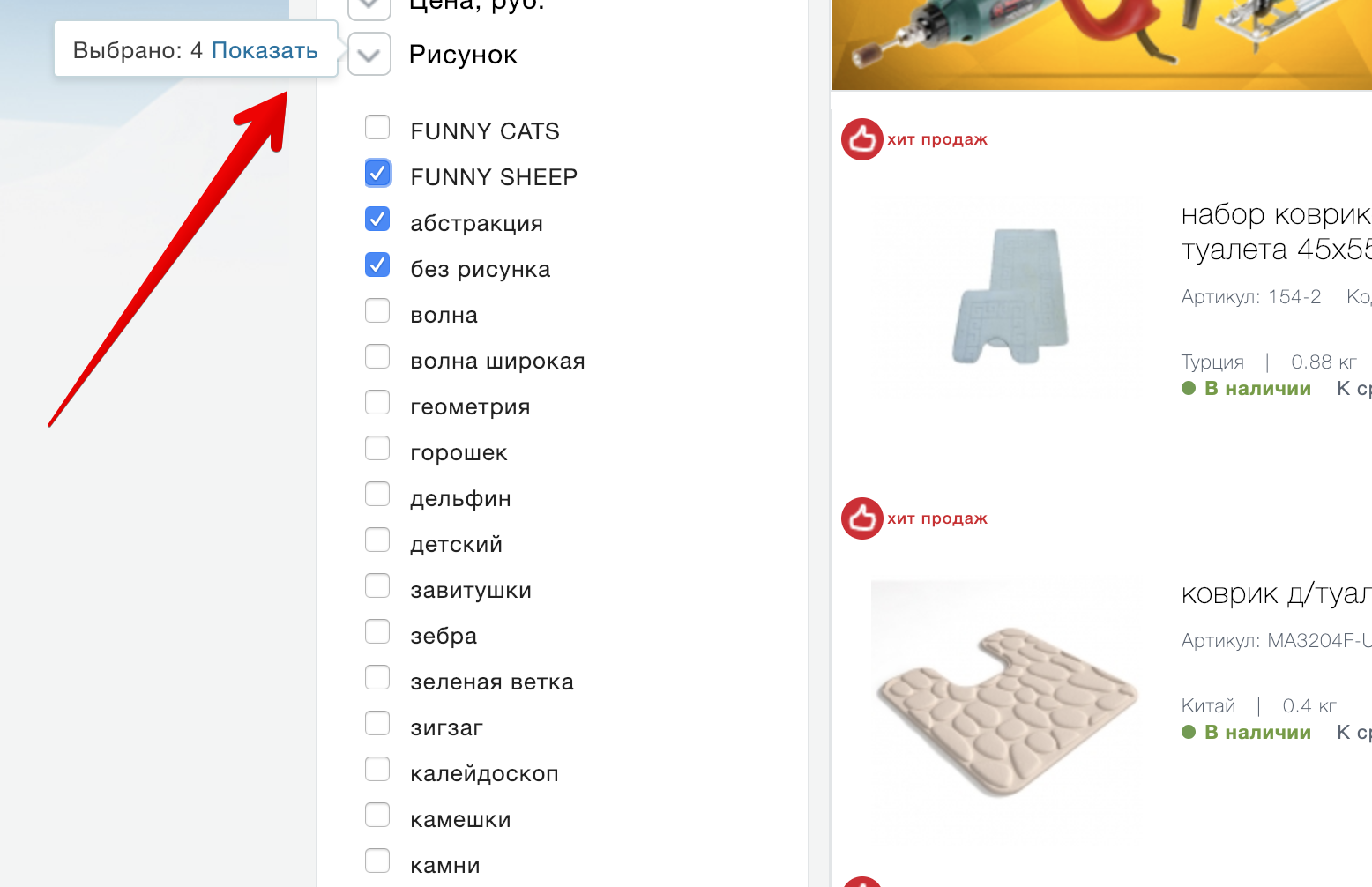
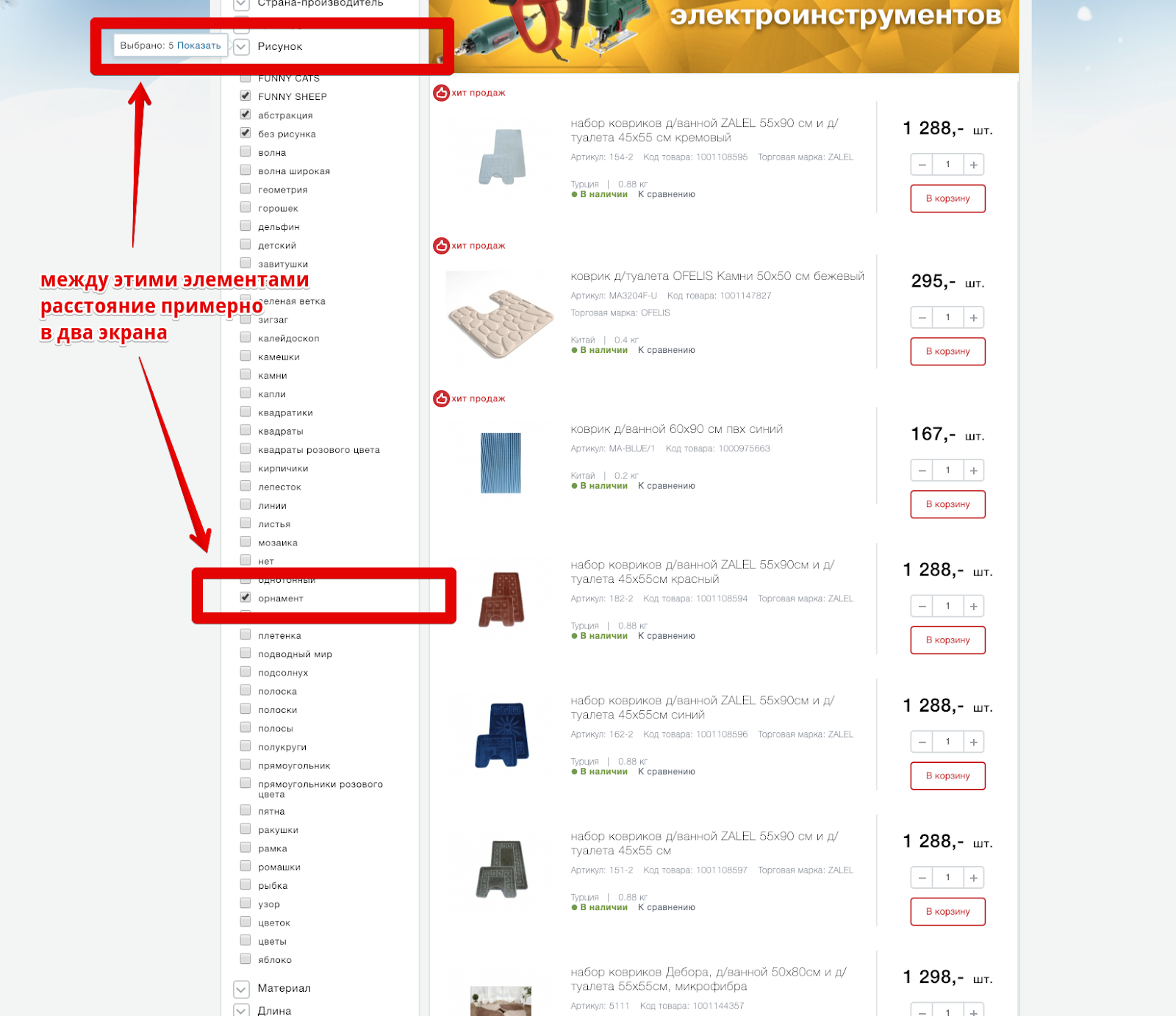
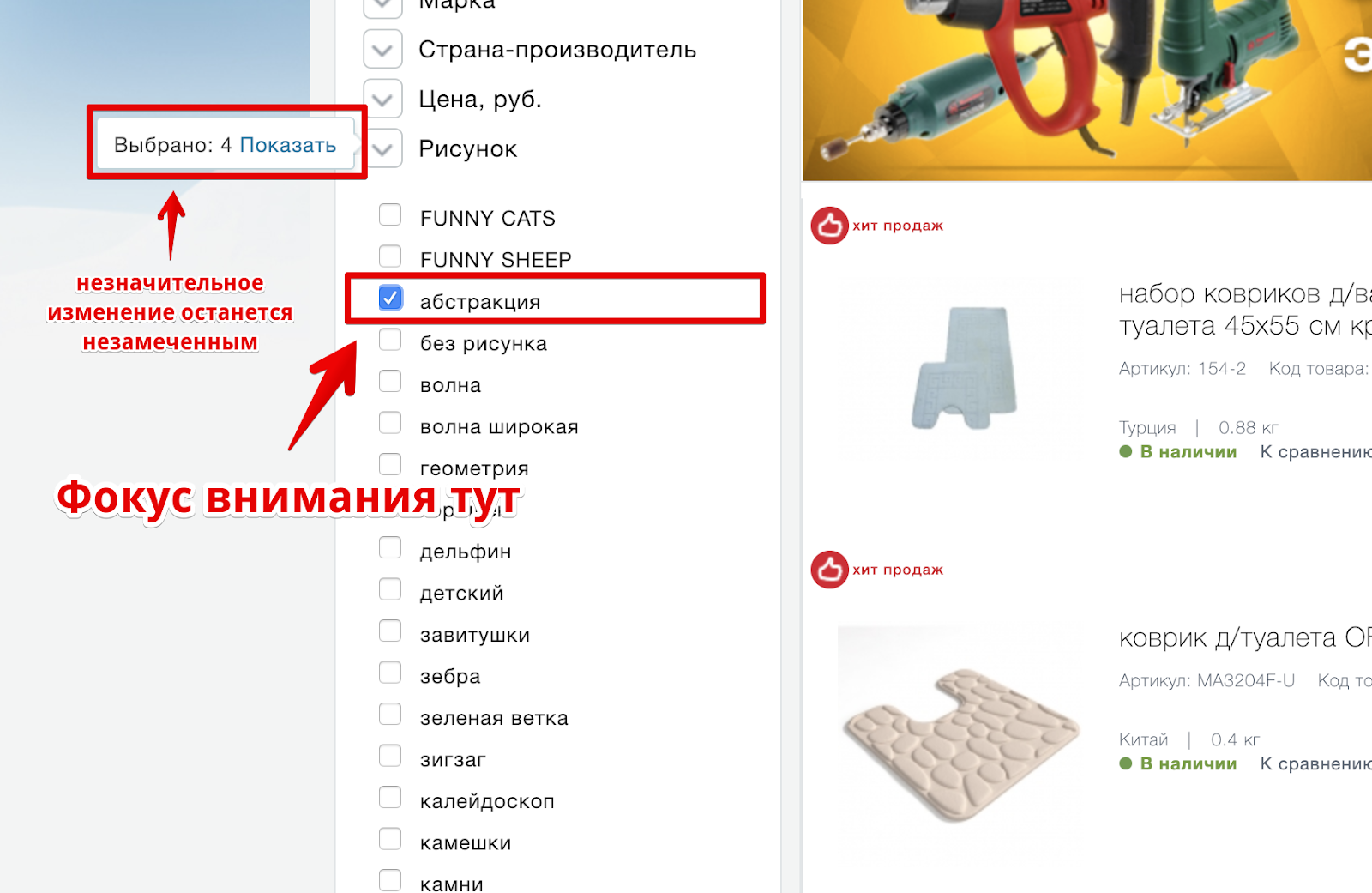
Bei der Interaktion mit Filterparametern wird eine Beschriftung angezeigt, die die Anzahl der Produkte angibt, die dem angewendeten Filter entsprechen.

Dies ist ein Standardmuster, das für Benutzer, die mit dem Filter interagieren, sehr praktisch ist. Durch die Anzeige eines solchen Labels auf der Ebene der Parametergruppe haben die Entwickler den meisten Benutzern jedoch die Möglichkeit genommen, mit ihm zu interagieren, insbesondere in Gruppen mit einer großen Anzahl von Parametern - es ist einfach nicht zu sehen.

Obwohl bei einer kleinen Anzahl von Parametern oder Interaktionen im oberen Teil der Gruppe die Wahrscheinlichkeit, dieses Etikett zu bemerken, eher gering ist, konzentriert sich die Aufmerksamkeit des Benutzers auf den Ort, an dem der Parameter direkt ausgewählt wird, und alle (insbesondere solche geringfügigen Änderungen) in der Peripherie des Sehens können übersprungen werden.
 Wie zu beheben
Wie zu behebenZeigen Sie mit dem angewendeten Filterparameter ein Etikett mit der Anzahl der Produkte an, die den ausgewählten Filtern in unmittelbarer Nähe entsprechen.
Das Problem
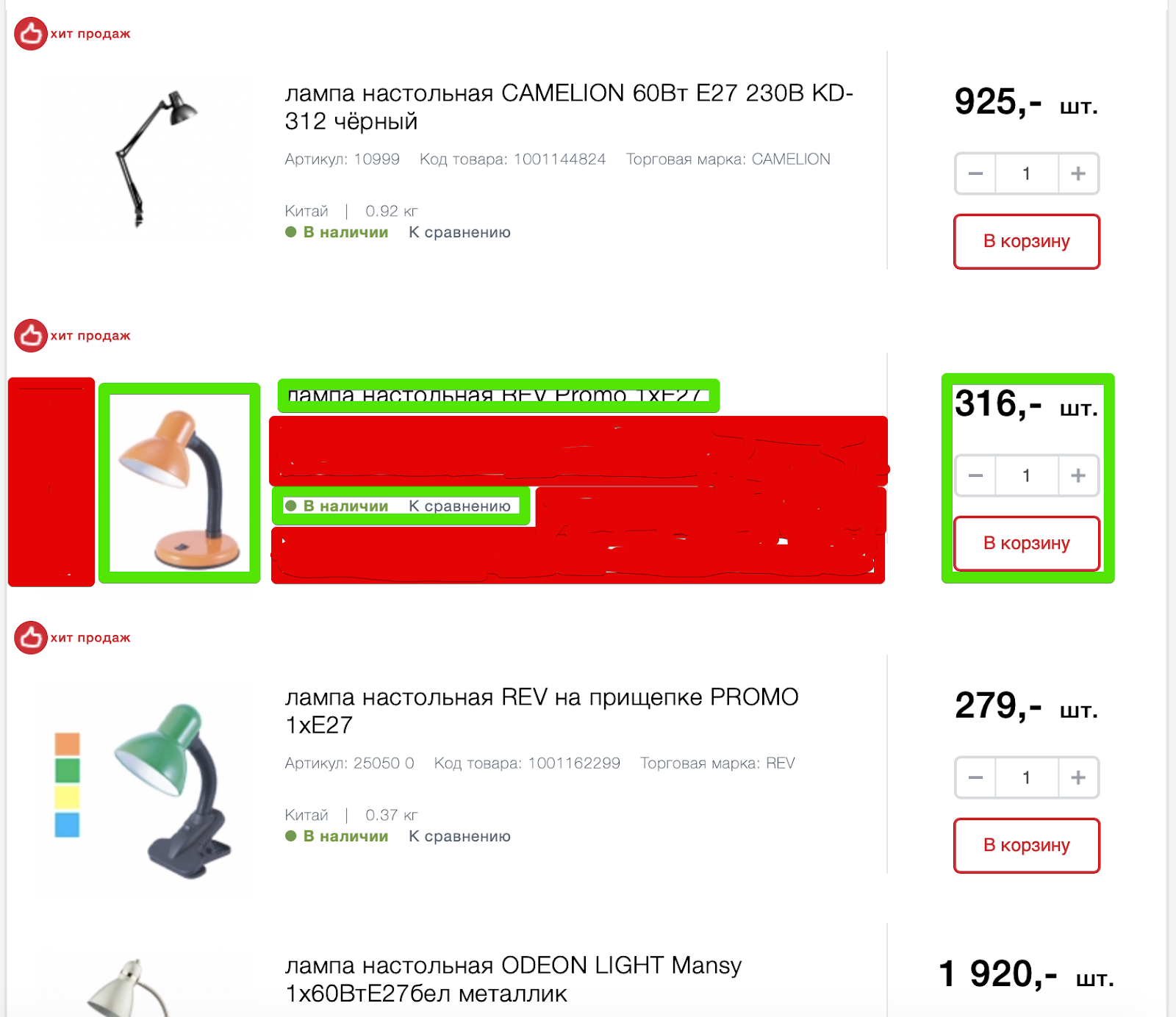
Die Liste der Produkte in der Anzeigeoption enthält standardmäßig redundante Informationen zum Produkt. Dies hilft nicht zu verstehen, ob das Produkt die Erwartungen erfüllt, und erschwert gleichzeitig die Interaktion.

Grün hervorgehobene Elemente reichen für die Interaktion und Auswahl von Waren aus dem Sortiment aus. Die rot hervorgehobenen Zonen enthalten keine wertvollen Informationen (unter Berücksichtigung des Kontexts).
Die Artikelnummer, der Produktcode, die Marke, das Gewicht und das Herstellungsland können auf der Produktkarte eine Rolle spielen, sind jedoch bei der Interaktion mit der Liste überflüssig. Gleichzeitig nehmen die Elemente im Vergleich zu wirklich wertvollen Informationen viel mehr Platz ein.
Informationen zu Verfügbarkeit, Preis, Kaufen und Vergleich sind Elemente derselben Bestellung und müssen visuell kombiniert werden.
Wie zu behebenFühren Sie eine Studie darüber durch, wie Benutzer mit Regalen in Maxidoma-Offline-Stores interagieren, verstehen Sie, wie sie nach Produkten suchen, worauf sie achten, und übertragen Sie diese Erfahrung auf die Website. Zumindest können Fotos des Produkts erheblich vergrößert werden, um ihre Identifizierung zu erleichtern.
Kombinieren Sie in einer Gruppe Elemente derselben Bestellung, z. B.: Informationen zur Verfügbarkeit von Waren, Kosten, Schaltfläche Kaufen und Vergleich.
Das Problem
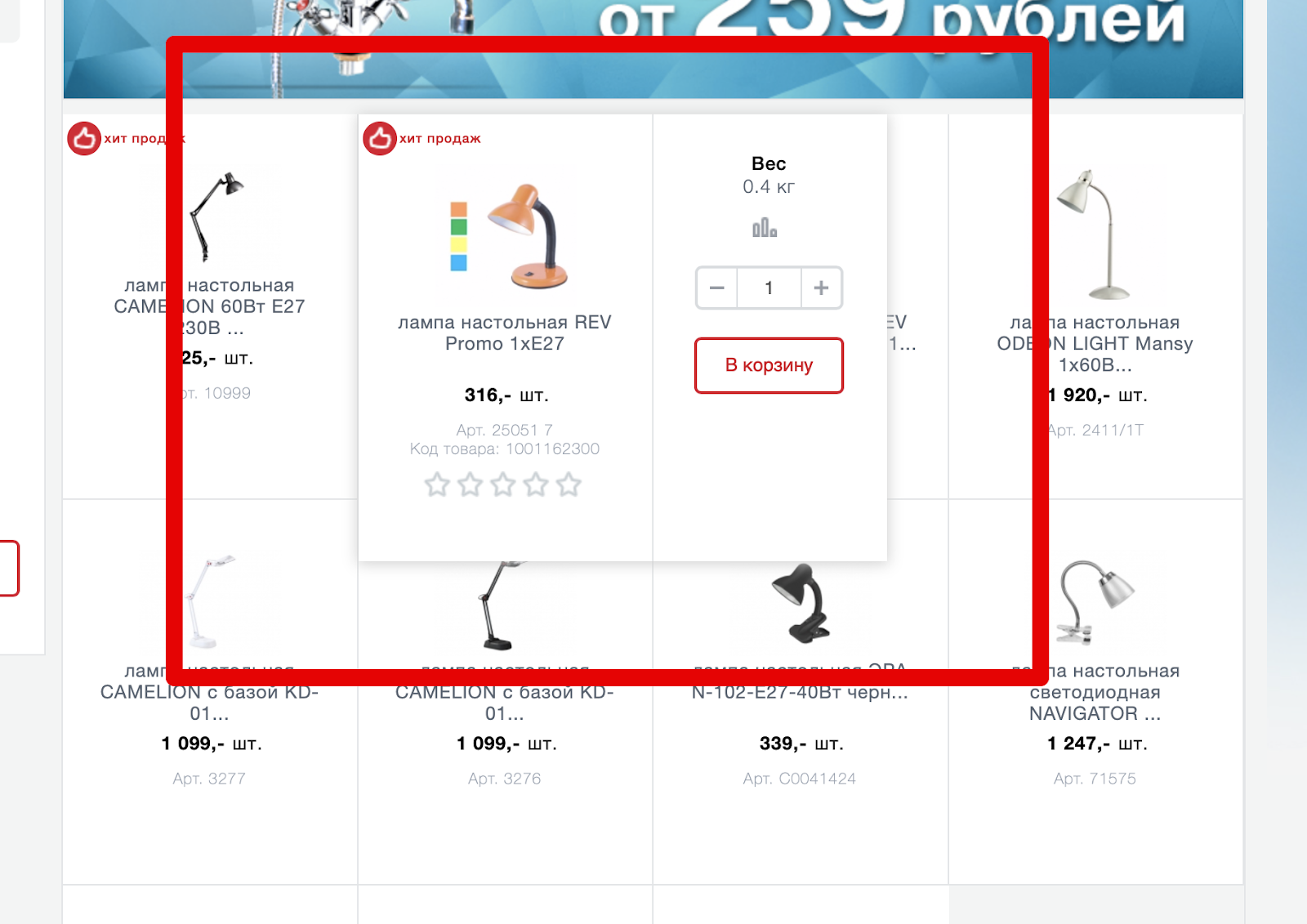
Die Site-Oberfläche bietet auch eine alternative Darstellung der Warenliste.

In dieser Version ist die Darstellung des Produktfotos jedoch noch kleiner, und gleichzeitig verschwindet ein Teil der Produktinformationen. Also war sie wirklich nicht so wichtig? Nein! Es ist nur so, dass die Entwickler eine brillante Lösung gefunden haben - sie in einer vergrößerten Produktkarte anzuzeigen, wenn Sie mit der Maus darüber fahren, gleichzeitig einen Teil benachbarter Produkte blockieren und gleichzeitig die Interaktion mit ihnen erschweren.

Das Interessanteste ist, dass ein Teil der Daten in dieser Ansicht immer noch verschwindet, z. B. "Produktionsland", aber auch neue - "Bewertung". Der Link „Vergleichen“ wird unerwartet zu einem Symbol, wodurch erneut eine zusätzliche kognitive Belastung entsteht.
Das Erweitern der Produktkarte nach rechts ist nur durch das Hinzufügen der Schaltfläche "In den Warenkorb" gerechtfertigt. Aber ist dies eine Schnittstellenlösung, die die zusätzliche Unannehmlichkeit der Interaktion mit benachbarten Produkten wert ist?
Wie zu behebenBereitstellung der erforderlichen Interaktion, ohne die Grenzen des Produkts zu überschreiten, oder Implementierung so, dass die Entstehung zusätzlicher Schwierigkeiten bei der Interaktion mit anderen Waren ausgeschlossen wird.
Verweigern Sie redundante Informationen im Kontext der Interaktion. Produktfotos vergrößern.
Produktkarte
Der Ort, an dem die endgültige Entscheidung über den Kauf von Waren getroffen wird. Eine gute Produktkarte sollte Fragen zum Produkt selbst sowie Fragen zu Liefer-, Zahlungs- und Rückgabebedingungen beantworten.
Das Problem
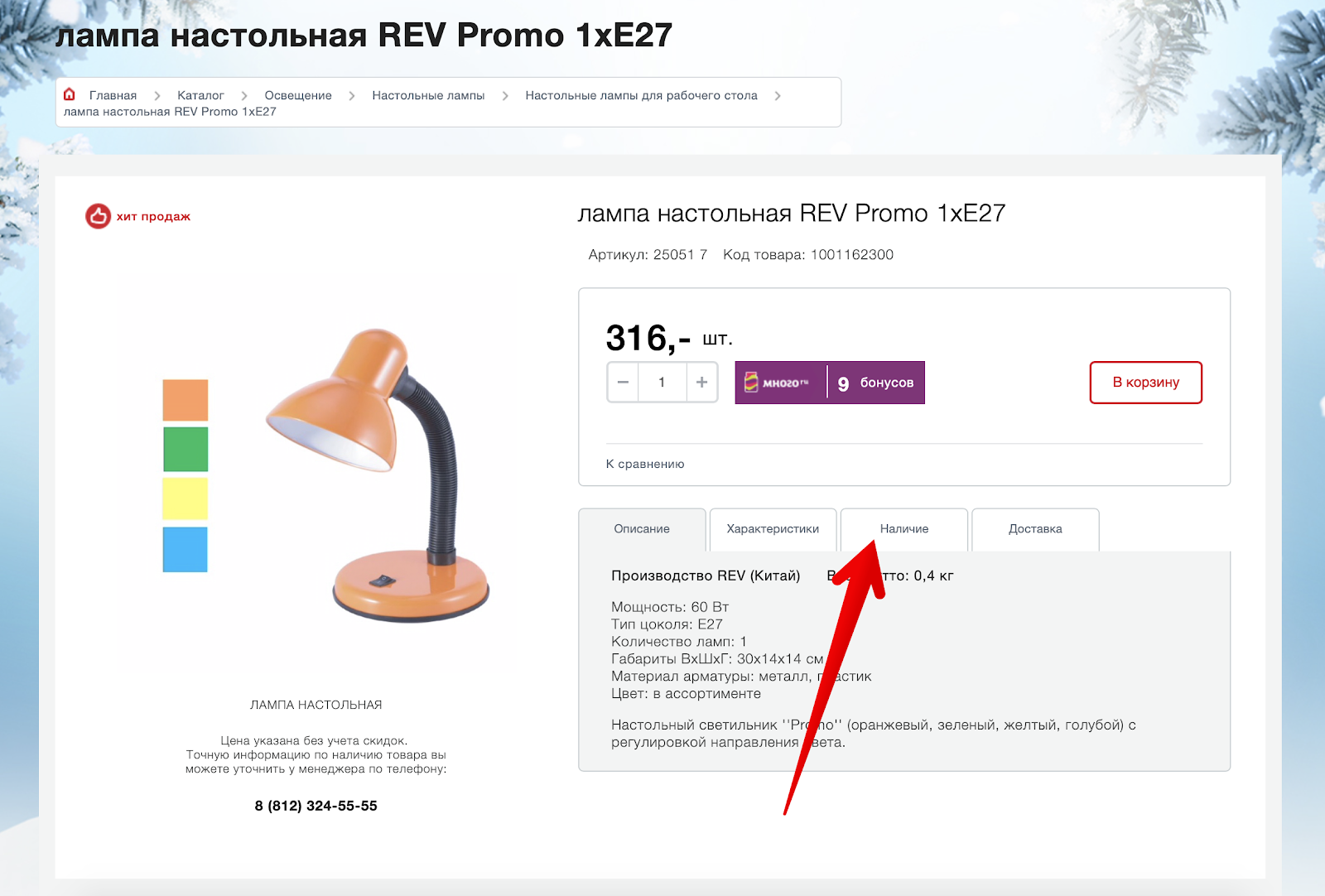
Nicht ausreichend informative Anzeige von Informationen über die Verfügbarkeit von Waren.

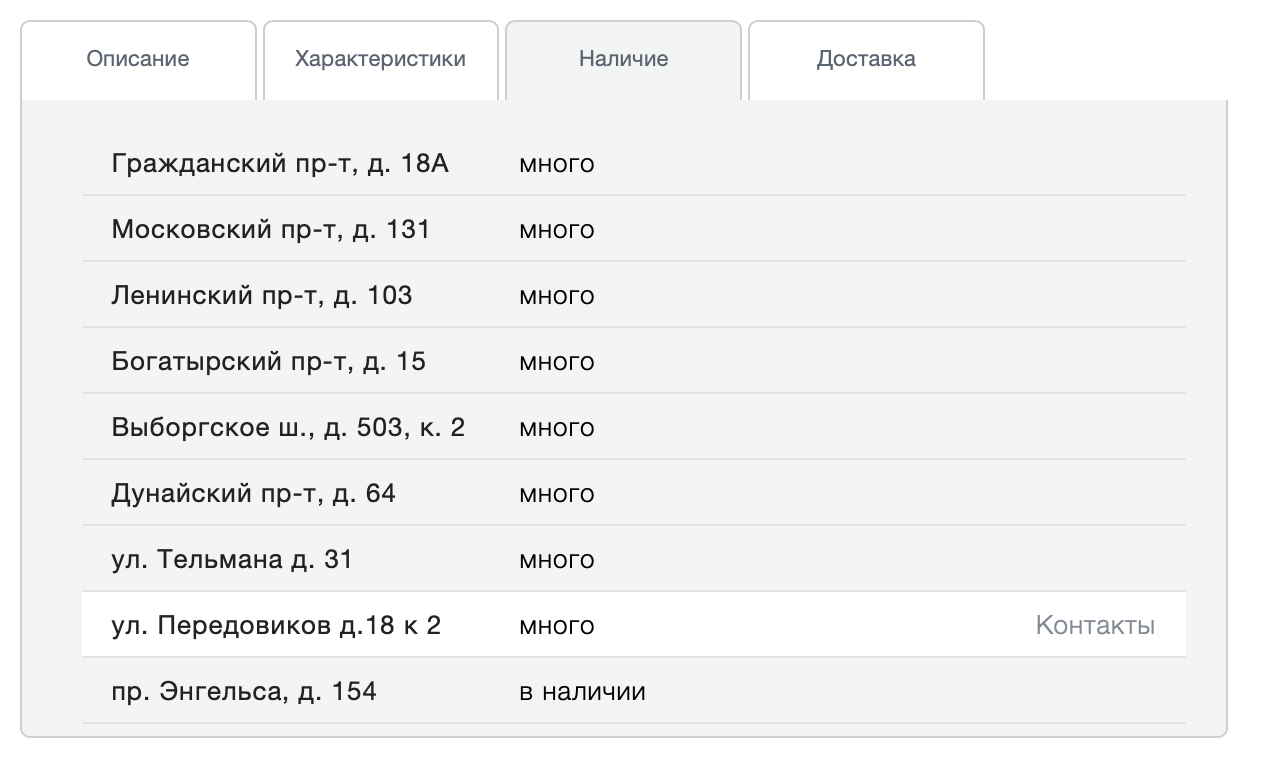
Wenn die Verfügbarkeitsinformationen in der Warenliste ausdrücklich angegeben sind, fehlen diese Informationen standardmäßig auf der Produktkarte. Um die Verfügbarkeit zu überprüfen, müssen Sie zu einer separaten Registerkarte "Verfügbarkeit" wechseln.
Gehen Sie und verstehen Sie, dass dies Informationen über die Verfügbarkeit in bestimmten Geschäften sind:

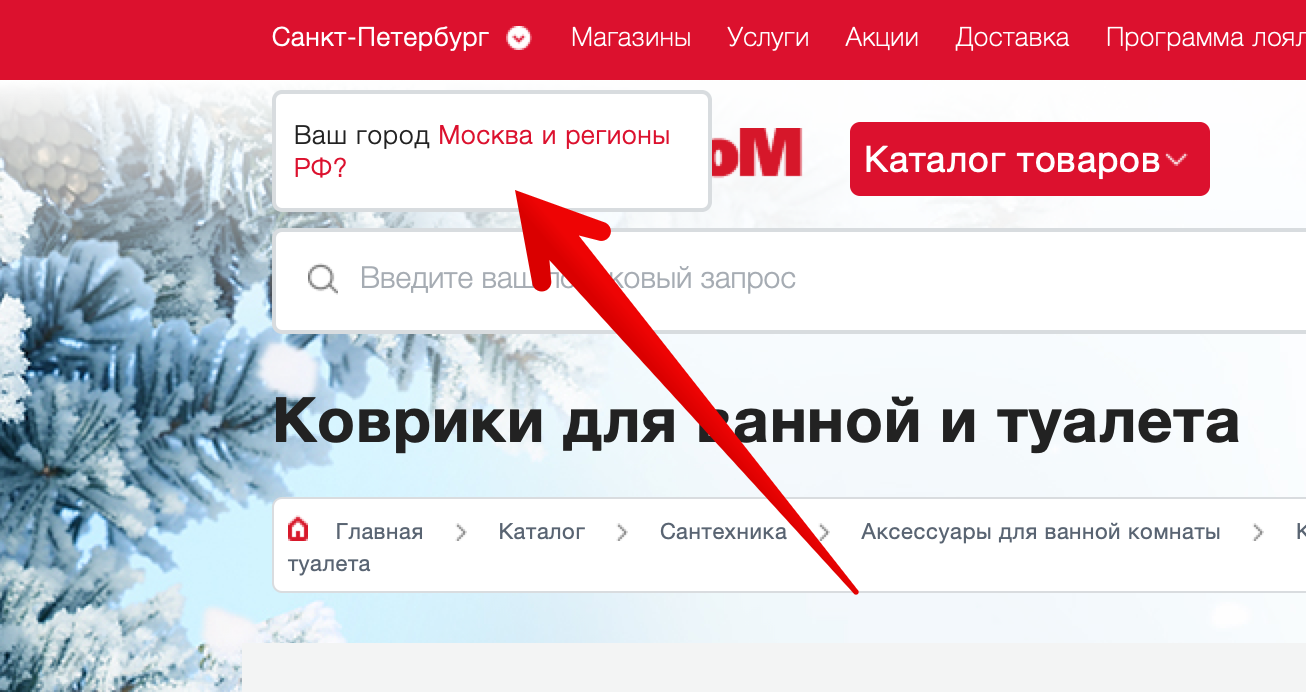
Haben Sie dieses Produkt auf der Website? Und wie lauten diese Adressen? Ja, wenn Sie zum ersten Mal eine Website besuchen, wird versucht, Ihre Region herauszufinden, aber dies ist nicht sehr überzeugend:

Wenn Sie diese Meldung überspringen, werden Informationen zur Verfügbarkeit in Geschäften in St. Petersburg auf der Produktkarte angezeigt. Und die Fähigkeit, dies irgendwie zu beeinflussen, wenn Sie oben links keine subtile Botschaft sehen, nein.
Wie zu behebenGeben Sie explizit Informationen über den Status des Produkts und die Möglichkeit an, es online zu kaufen. Benennen Sie die Registerkarte "Verfügbarkeit" in "Verfügbarkeit in Geschäften" um und stellen Sie die Schnittstelle zur Stadtauswahl direkt über der Adressliste bereit.
Das Problem
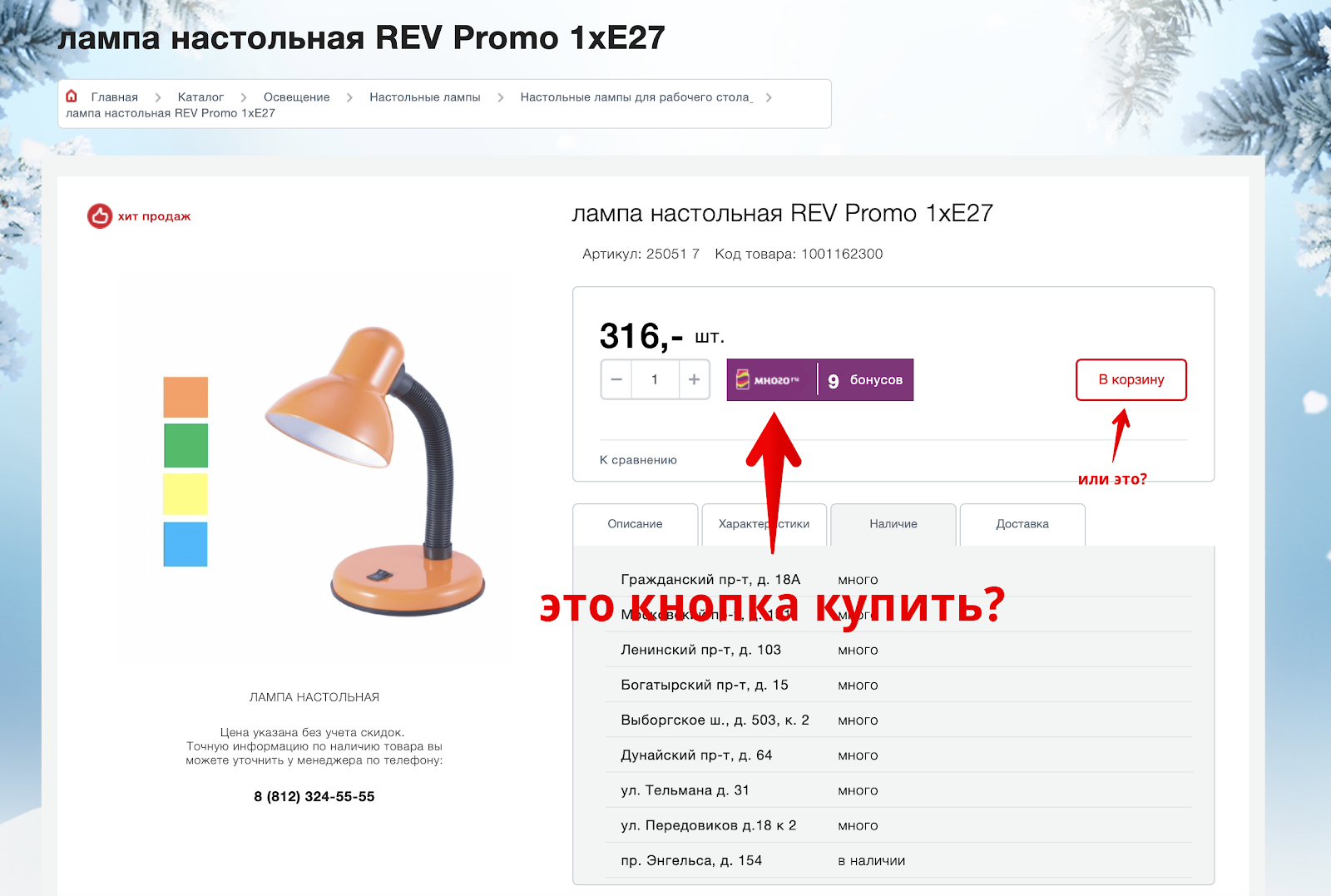
Die Schaltfläche "Kaufen" ist vom Preis abgerissen und hat ein nicht vorrangiges Design. Versuchen Sie, Ihr Sehvermögen zu entspannen und finden Sie sofort die Schaltfläche Kaufen im folgenden Screenshot:

Nachdem Sie eine bestimmte Menge Energie aufgewendet haben, befindet sich die Schaltfläche Kaufen auf der rechten Seite der Seite. An der am meisten erwarteten Stelle befindet sich ein Schild mit Informationen zu Boni, das aufgrund der massiven Zuweisung die höchste Priorität auf der Seite hat.
Wie zu behebenKombinieren Sie logisch verwandte Elemente visuell: Verfügbarkeitsinformationen, Preis und die Schaltfläche Kaufen. Gestalten Sie die Schaltfläche Kaufen so, dass falsche Interpretationen ausgeschlossen werden. Reduzieren Sie die visuelle Belastung bei der Gestaltung von Informationen zu Boni.
Das Problem
Es gibt keine klaren Informationen über die Bedingungen und Versandarten. Bei der Interaktion mit der Produktkarte bleibt unklar, wie, wann und unter welchen Bedingungen die Ware geliefert werden kann. Die auf der Registerkarte "Lieferung" veröffentlichten Informationen enthalten viel Text, beantworten jedoch keine der folgenden Fragen:

Dieser Text mag völlig autark erscheinen, wirft jedoch noch mehr Fragen auf als Antworten.
Wie zu behebenGeben Sie mögliche Optionen, Bedingungen und Lieferkosten direkt auf der Produktkarte an.
Das Problem
Fehlende Garantie-, Rückerstattungs- und Zahlungsinformationen. Auf der Produktkarte trifft der Benutzer eine Kaufentscheidung. Sie müssen ihn nicht zwingen, auf der gesamten Website nach Antworten auf grundlegende Fragen zu suchen. Der Benutzer ist leicht abzulenken und noch leichter zu verlieren. Und die Schwierigkeit, Antworten auf grundlegende Fragen zu finden, wird auf den Eindruck des gesamten Geschäfts übertragen: "Oh, alles ist so kompliziert, ich werde es woanders kaufen."
Wie zu behebenInformieren Sie die Bedingungen der Garantie-, Rückgabe- und Zahlungsmethoden direkt auf der Produktkarte.
Das Problem
Fehlende Information, dass sich das Produkt bereits im Warenkorb befindet. Das Hinzufügen von Waren zum Warenkorb wird mit dem Vorschlag bestätigt, mit der Kaufabwicklung fortzufahren.
Nachdem Sie das Popup-Fenster mit diesem Angebot geschlossen haben, ist es unmöglich zu verstehen, ob sich dieses Produkt bereits im Warenkorb befindet oder nicht. Wie gehe ich zur Kasse?
Wie zu behebenErsetzen Sie für Waren im Warenkorb die Schaltfläche "In den Warenkorb" durch eine explizite Meldung, dass sich die Waren bereits im Warenkorb befinden, und bieten Sie einen Übergang zur Bestellung an.
Wagen und Kasse
Fehler in der Warenkorboberfläche und im Bestellvorgang belegen den ersten Platz in der Rangfolge der Gründe für die Ablehnung von Einkäufen. Die Maxidom-Site hat sie alle gesammelt, wobei auf ein separates großes Material zurückgegriffen wird, daher werde ich nur auf eines von ihnen achten.
Das Problem
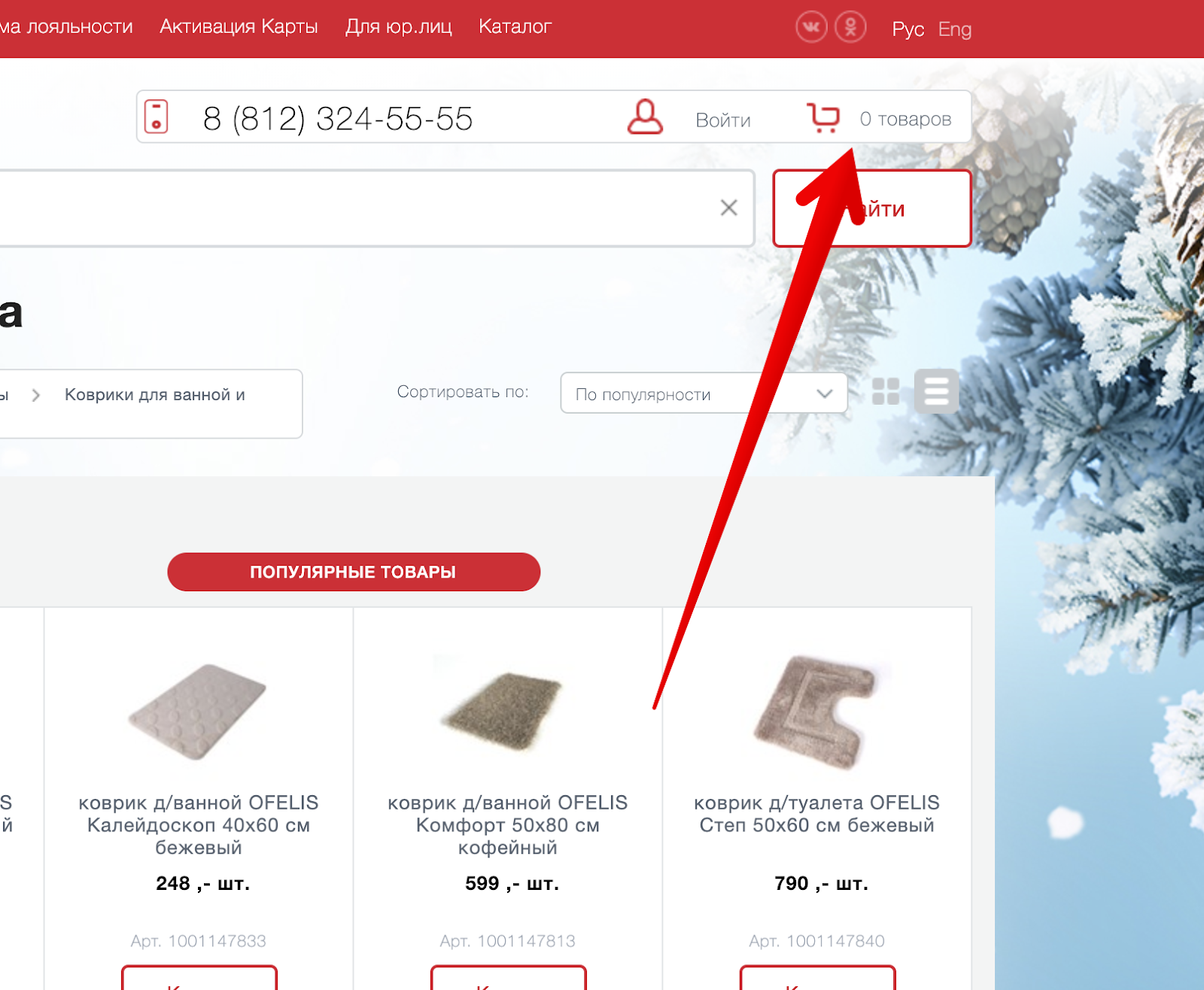
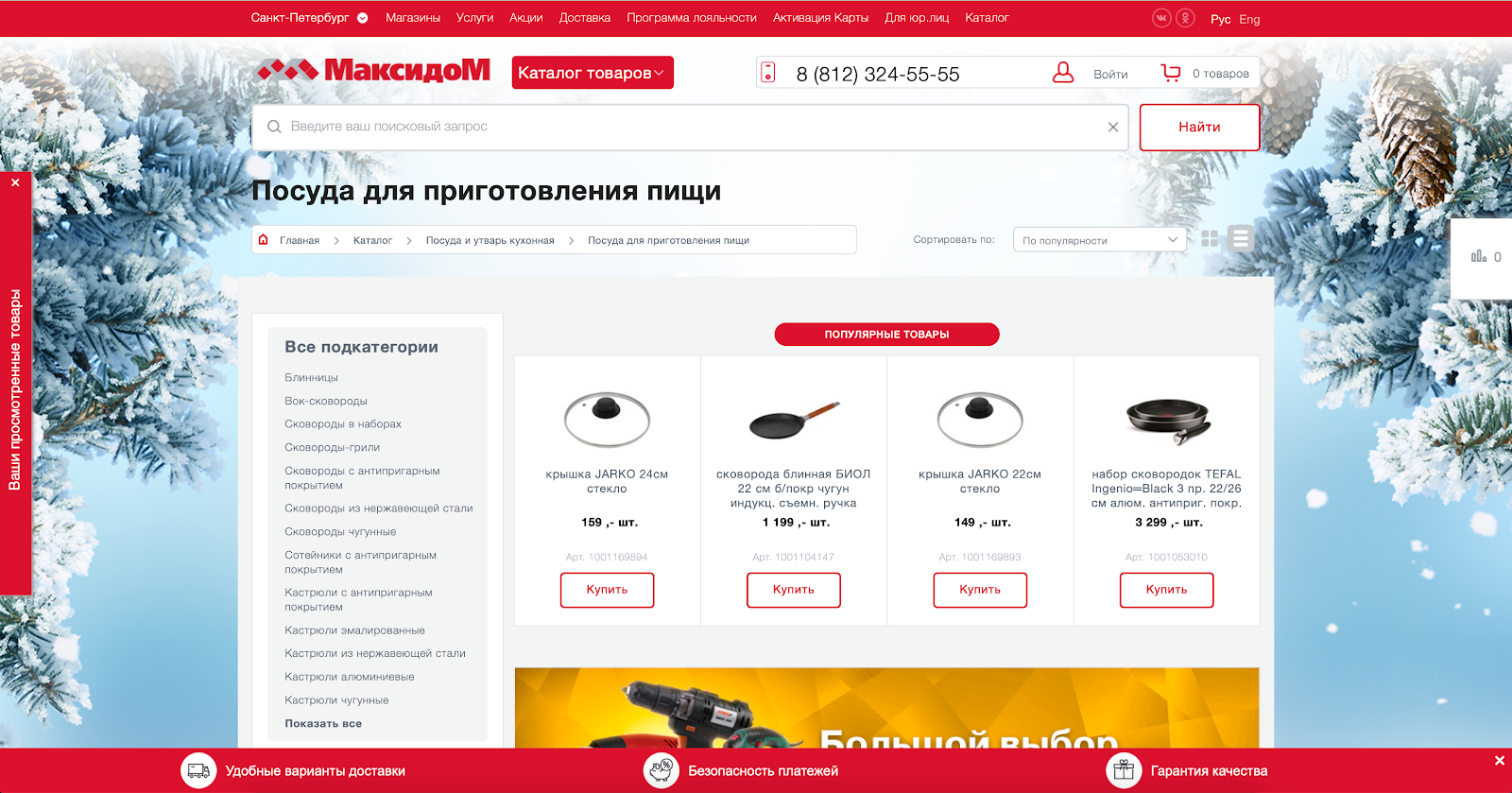
Schwache Identifikation der Waren im Warenkorb. So sieht der Warenkorb aus, wenn sich keine Produkte darin befinden:

Und so sieht der Korb aus, wenn sich Waren darin befinden:

Optisch ändert sich nur die Nummer. Ansonsten bleibt der Korb gleich schwach ausgedrückt und kaum wahrnehmbar. Vor allem, wenn Sie ein neuer Benutzer sind. Die Situation wird etwas gerettet, indem das traditionelle Muster des Korbs in der oberen rechten Ecke beobachtet wird. Aber gleichzeitig müssen Sie sich anstrengen, um es zu finden.
Wie zu behebenTrennen Sie den Korb visuell von anderen Elementen der Benutzeroberfläche, um ihn isolierter zu machen. Ändern Sie das Erscheinungsbild des Warenkorbs, wenn Produkte darin angezeigt werden. Benutzer sollten den Warenkorb leicht finden und die nächsten Schritte nach dem Hinzufügen von Produkten verstehen.
Wer sind Ihre Kunden?
Laut der Beschreibung der Werbemöglichkeiten für Lieferanten im Netzwerk betrachtet Maxidom selbst mehr als 60% seiner Kunden als wohlhabende reife Menschen im Alter von 35 bis 55 Jahren. In diesem Alter kommt es häufig zu verschwommenem Sehen. Wie haben die Site-Entwickler dies berücksichtigt?

Die Website bietet sehr kleine Bilder von Produkten, und wichtige Informationen werden in extrem kleinem Druck mit geringem Kontrast angezeigt. Im Allgemeinen ist alles für Menschen.
Tricks statt Entscheidungen
Natürlich interessiert sich niemand für diese obskure Benutzerfreundlichkeit. Viel interessanter ist der "Grow-Hack".
Daher werden Besucher der Website von einer Reihe von Tricks begrüßt, deren Hauptzweck darin besteht, Ihre E-Mail-Adresse zu erhalten oder das Abonnieren von Benachrichtigungen im Browser zu erzwingen.Unmöglich abzulehnen
 Die Benutzeroberfläche stellt eine Frage, die Sie nicht ablehnen können. Die einzige Möglichkeit, diese Nachricht zu entfernen, besteht darin, sie zu akzeptieren und zu vergeben.
Die Benutzeroberfläche stellt eine Frage, die Sie nicht ablehnen können. Die einzige Möglichkeit, diese Nachricht zu entfernen, besteht darin, sie zu akzeptieren und zu vergeben."Che" ist hier unverständlich?
 Ihnen wird eine Benachrichtigungsanfrage angezeigt, die Sie akzeptieren müssen.
Ihnen wird eine Benachrichtigungsanfrage angezeigt, die Sie akzeptieren müssen. Okay?
Nein, willst du wirklich?
 Es lohnt sich, auf eine andere Seite zu gehen, da ein neues, kaum wahrnehmbares Formular am Ende der Seite beginnt, um Ihre E-Mail zu bitten.
Es lohnt sich, auf eine andere Seite zu gehen, da ein neues, kaum wahrnehmbares Formular am Ende der Seite beginnt, um Ihre E-Mail zu bitten.Noch ein paar Seiten gesehen?
 Und jetzt sieht die Seite so aus. Es ist ein bisschen roter, oder? Bei der Analyse von Fehlern auf der Produktkarte schrieb ich über den Mangel an Informationen zu Zahlungsmethoden, Garantie und Rücksendung. Hier sind sie also unten in Form eines roten Würfels. Nicht bemerkt? Ich habe es auch nicht sofort getan. Ist es möglich, mit diesem Element etwas zu tun, um beispielsweise die Merkmale der Lieferung zu kennen?
Und jetzt sieht die Seite so aus. Es ist ein bisschen roter, oder? Bei der Analyse von Fehlern auf der Produktkarte schrieb ich über den Mangel an Informationen zu Zahlungsmethoden, Garantie und Rücksendung. Hier sind sie also unten in Form eines roten Würfels. Nicht bemerkt? Ich habe es auch nicht sofort getan. Ist es möglich, mit diesem Element etwas zu tun, um beispielsweise die Merkmale der Lieferung zu kennen? Nein!
Schau dir den Würfel an und wenn du müde wirst, verstecke ihn einfach.Sie müssen das Vertrauen stärken und sich etwas einfallen lassen!
 Um zu zeigen, dass nicht nur Sie auf dieser Website leiden, werden Informationen über andere Personen angezeigt. Später wird diese Nachricht durch die Behauptung geändert, dass jemand gerade einen Kauf getätigt hat.
Um zu zeigen, dass nicht nur Sie auf dieser Website leiden, werden Informationen über andere Personen angezeigt. Später wird diese Nachricht durch die Behauptung geändert, dass jemand gerade einen Kauf getätigt hat.Wie haben Sie Benachrichtigungen im Browser nicht abonniert?
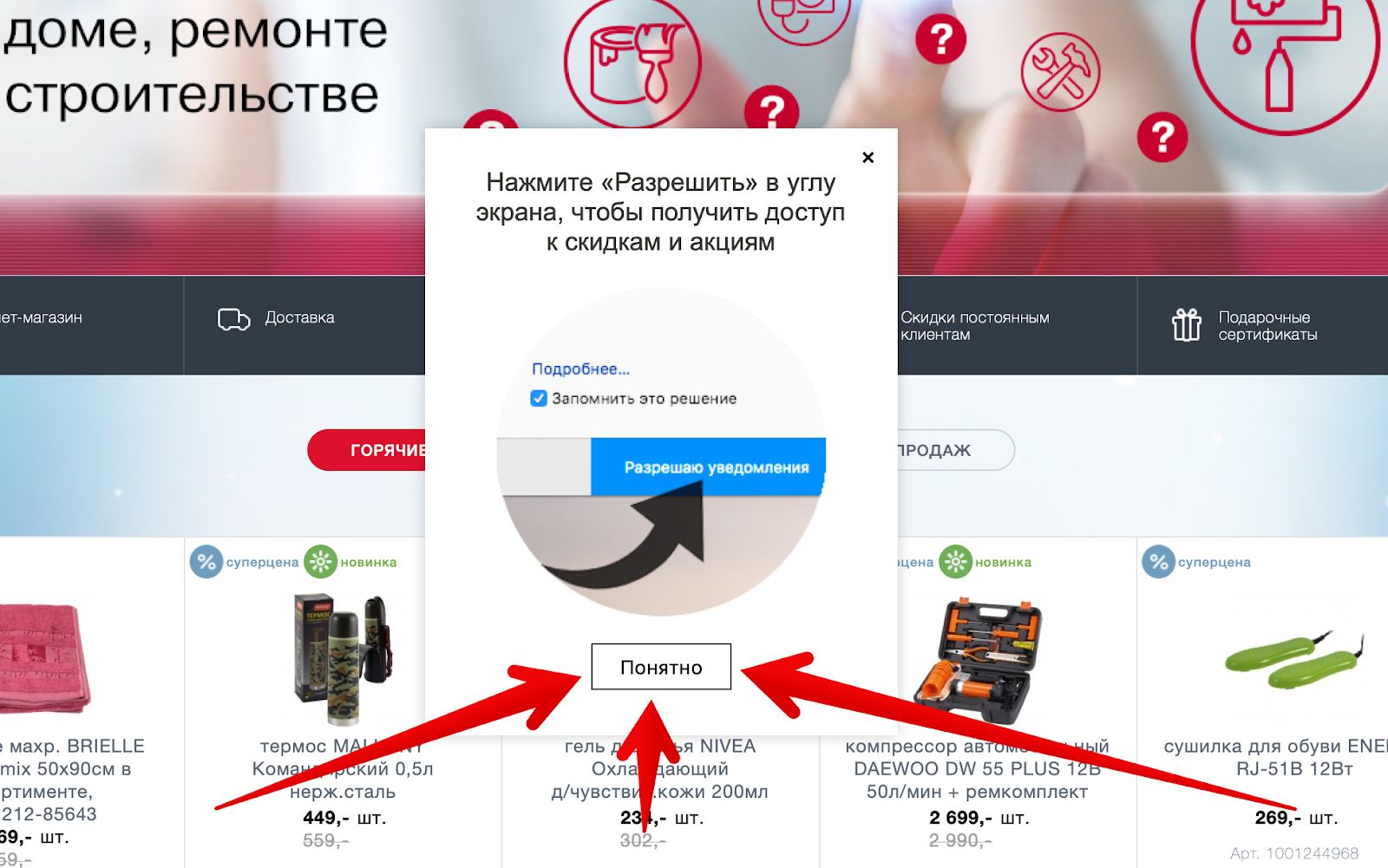
 Die erscheinende Glocke wird Sie daran erinnern, aber warum sie benötigt wird, wird Sie nicht bereits daran erinnern. Es öffnet sich einfach das Popup, in dem der Pfeil anzeigt, wo Sie klicken müssen.
Die erscheinende Glocke wird Sie daran erinnern, aber warum sie benötigt wird, wird Sie nicht bereits daran erinnern. Es öffnet sich einfach das Popup, in dem der Pfeil anzeigt, wo Sie klicken müssen.Und haben Sie nicht einmal die E-Mail hinterlassen? Wir werden sofort nach dem Push daran erinnern

Ein Kontrollschuss für völlig nicht konform
 Wenn Sie nicht alle vorherigen Tricks begeistert haben, gibt es ein spezielles Popup. Der Name ist nicht mehr wichtig. Hinterlassen Sie einfach eine E-Mail und gehen Sie in Ruhe.
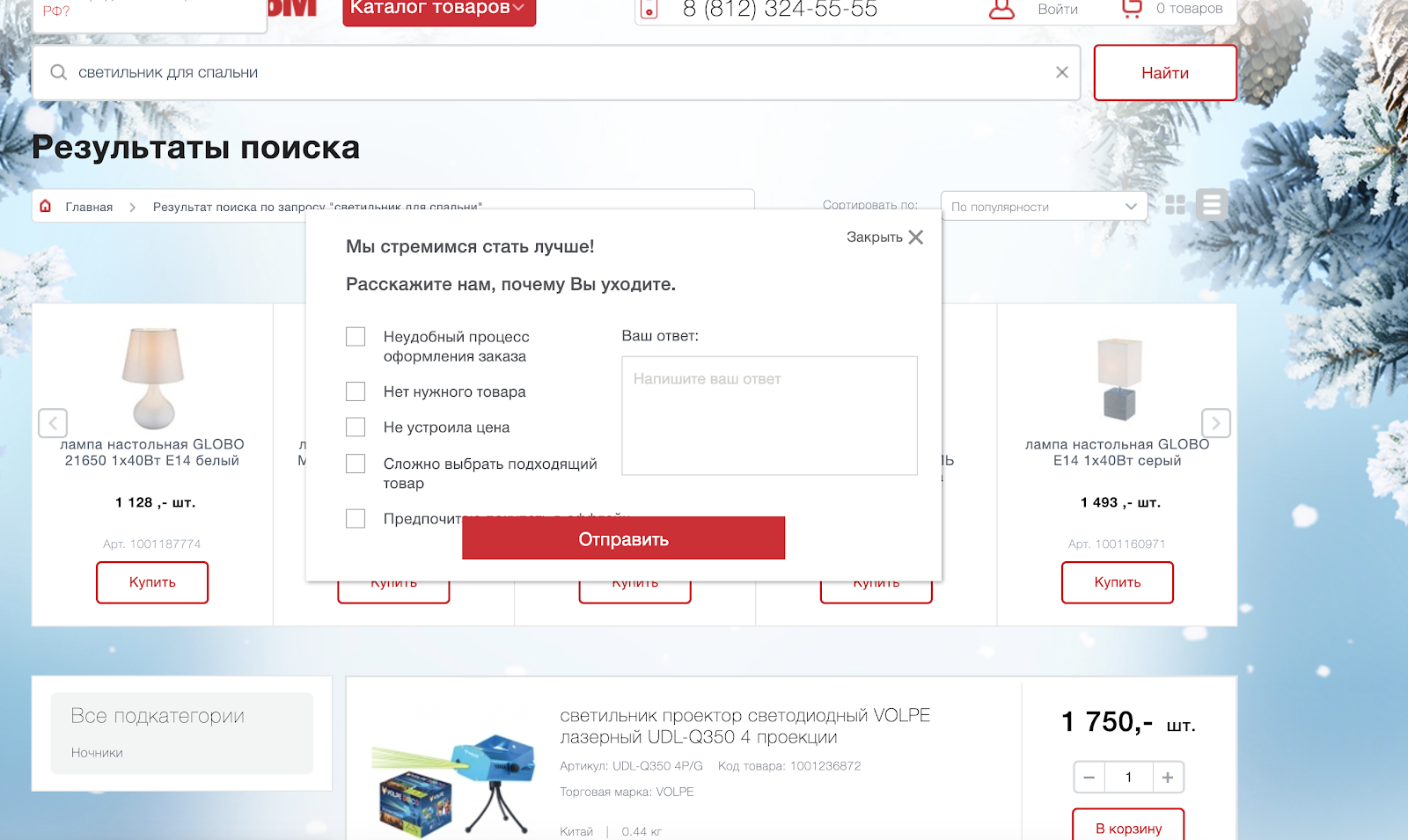
Wenn Sie nicht alle vorherigen Tricks begeistert haben, gibt es ein spezielles Popup. Der Name ist nicht mehr wichtig. Hinterlassen Sie einfach eine E-Mail und gehen Sie in Ruhe.Warum haben Sie sich entschieden, die Website zu verlassen?
 Wir verstehen ehrlich gesagt nicht, was wir falsch gemacht haben. Füllen Sie also vor Ihrer Abreise das Formular aus und helfen Sie uns bei der Suche nach einer Verbesserung.
Wir verstehen ehrlich gesagt nicht, was wir falsch gemacht haben. Füllen Sie also vor Ihrer Abreise das Formular aus und helfen Sie uns bei der Suche nach einer Verbesserung.Was tun?
All diese Tricks können Unternehmen im Allgemeinen dabei helfen, mehr zu erreichen. Aber nur auf ihre Kosten werden Sie nicht weit kommen, und die Unzufriedenheit der Benutzer der Website wird zwangsläufig zu einer Steigerung des Umsatzes der nächsten Wettbewerber führen.Sie können weiterhin im "Lebensmittelmarketing" spielen und die Conversion "hacken", oder Sie können das Projekt einfach mit den Augen der Benutzer betrachten und aufgrund kleiner, gezielter, aber bedeutenderer Verbesserungen der Benutzeroberfläche ein signifikanteres Wachstum erzielen.***.
Wie interessiert sind Sie an Artikeln dieses Formats? Manchmal werde ich bombardiert und mache Usability-Audits von zufälligen Projekten. Kürzlich habe ich bereits über das Usability-Audit der Site für drei Millionen geschrieben . Um meine Energie in eine nützliche Richtung zu lenken, können Sie eine Prüfung Ihrer Website oder mobilen Anwendung anbieten. Schreiben Sie mir einfach in PM. Ich werde interessante Projekte auswählen und ein kostenloses Audit durchführen.Was halten Sie von der Maxid-Site? Hast du etwas drauf gekauft? Schreiben Sie in die Kommentare.