
Wenn Sie mit TypeScript nicht vertraut sind, ist dies eine Sprache, die eine statische Typprüfung für JavaScript ermöglicht, damit Sie Probleme erkennen können, bevor Sie Ihren Code ausführen - oder bevor Sie Ihre Datei speichern. Es enthält auch die neuesten JavaScript-Funktionen aus dem ECMAScript-Standard für ältere Browser und Laufzeiten, indem diese Funktionen in einer Form kompiliert werden, die sie verstehen. Neben der Typprüfung und dem Kompilieren Ihres Codes bietet TypeScript auch Tools in Ihrem bevorzugten Editor, mit denen Sie zur Definition einer Variablen springen, herausfinden können, wer eine bestimmte Funktion verwendet, und Refactorings automatisieren und häufig auftretende Probleme beheben können.
Original im BlogTypeScript bietet dies sogar für JavaScript-Benutzer (und kann auch mit JSDoc eingegebenen JavaScript-Code typüberprüfen). Wenn Sie also Editoren wie Visual Studio oder Visual Studio Code für eine .js Datei verwendet haben, unterstützt TypeScript diese Erfahrung.
Um mit TypeScript zu beginnen, können Sie es über NuGet oder über npm mit dem folgenden Befehl herunterladen:
npm install -g typescript
Sie können auch Editor-Unterstützung von erhalten
TypeScript 3.3 ist eine kleinere Version als üblich und enthält keine wesentlichen Änderungen. Daher sollte ein Upgrade einfach sein, wenn Sie eine ältere Version verwenden. Lassen Sie uns untersuchen, was in 3.3 neu ist!
Verbessertes Verhalten beim Aufrufen von Unionstypen
Wenn TypeScript eine Vereinigung hat, geben Sie A | B A | B ermöglicht es Ihnen, auf alle Eigenschaften zuzugreifen, die sowohl A als auch B (d. H. Den Schnittpunkt von Elementen).
interface A { aProp: string; commonProp: string; } interface B { bProp: number; commonProp: number } type Union = A | B; declare let x: Union; x.aProp;
Dieses Verhalten sollte sich intuitiv anfühlen. Sie können eine Eigenschaft eines Unionstyps nur dann abrufen, wenn bekannt ist, dass sie in jedem Unionstyp vorhanden ist.
Was ist mit dem Aufruf von Typen, anstatt auf Eigenschaften zuzugreifen? Wenn jeder Typ genau eine Signatur mit identischen Parametern hat, funktionieren die Dinge einfach und Sie können diese Typen aufrufen.
type CallableA = (x: boolean) => string; type CallableB = (x: boolean) => number; type CallableUnion = CallableA | CallableB; declare let f: CallableUnion; let x = f(true);
Diese Einschränkung war jedoch manchmal zu restriktiv.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
Abgesehen von einem dummen Beispiel und einer schlechten Fehlermeldung sollten sowohl FruitEater als auch FruitEater in der Lage sein, die Zeichenfolge "orange" zu nehmen und entweder eine number oder eine string .
In TypeScript 3.3 ist dies kein Fehler mehr.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
In TypeScript 3.3 werden die Parameter dieser Signaturen zusammengeschnitten, um eine neue Signatur zu erstellen. Im obigen Beispiel werden die Parameter fruit und color zusammen mit einem neuen Parameter vom Typ Fruit & Color geschnitten. Fruit & Color ist wirklich dasselbe wie ("apple" | "orange") & ("red" | "orange") was ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") . Jede dieser unmöglichen Kreuzungen verdunstet und wir haben "orange" & "orange" was nur "orange" .
Es gibt jedoch noch einige Einschränkungen. Dieses neue Verhalten tritt nur ein, wenn höchstens ein Typ in der Union mehrere Überladungen aufweist und höchstens ein Typ in der Union eine generische Signatur hat. Das heißt Methoden auf number[] | string[] number[] | string[] like map (generisch) kann immer noch nicht aufgerufen werden.
Auf der anderen Seite können Methoden wie forEach jetzt noImplicitAny werden, aber unter noImplicitAny können einige Probleme auftreten.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach(animal => {
Während wir die Erfahrung hier weiter verbessern werden, ist dies in TypeScript 3.3 strikt besser möglich, und das Hinzufügen einer expliziten Typanmerkung funktioniert.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach((animal: Dog | Cat) => { if (animal.kind === "pupper") { animal.dogProp;
Inkrementelle Dateiüberwachung für zusammengesetzte Projekte in --build --watch
In TypeScript 3.0 haben wir eine neue Funktion zum Strukturieren von Builds eingeführt, die als "zusammengesetzte Projekte" bezeichnet wird. Ein Teil des Ziels bestand darin, sicherzustellen, dass Benutzer große Projekte in kleinere Teile aufteilen können, die schnell erstellt werden und die Projektstruktur beibehalten, ohne die vorhandene TypeScript-Erfahrung zu beeinträchtigen. Dank zusammengesetzter Projekte kann TypeScript im --build Modus nur die Gruppe von Projekten und Abhängigkeiten neu kompilieren. Sie können sich dies als Optimierung der projektübergreifenden Builds vorstellen.
Um das letzte Jahr herum hat unser Team jedoch auch optimierte Builds für den --watch Modus über eine neue inkrementelle Builder-API ausgeliefert. In ähnlicher Weise besteht die gesamte Idee darin, dass in diesem Modus nur geänderte Dateien oder Dateien, deren Abhängigkeiten sich auf die Typprüfung auswirken können, erneut überprüft und erneut ausgegeben werden. Sie können sich dies als Optimierung der projektinternen Builds vorstellen.
--build --watch Verbundprojekten mit --build --watch diese Infrastruktur tatsächlich nicht genutzt. Ein Update in einem Projekt im Modus --build --watch würde einen vollständigen Build dieses Projekts erzwingen, anstatt zu bestimmen, welche Dateien in diesem Projekt betroffen sind.
In TypeScript 3.3 --build das Flag --build des --build Modus auch die inkrementelle Dateiüberwachung. Das kann bedeuten, dass Builds unter --build --watch deutlich schneller --build --watch . In unseren Tests hat diese Funktionalität zu einer Reduzierung der Build-Zeiten um 50% bis 75% gegenüber den ursprünglichen --build --watch Zeiten geführt. Sie können mehr über die ursprüngliche Pull-Anfrage für die Änderung lesen , um bestimmte Zahlen zu sehen, aber wir glauben, dass die meisten Benutzer von zusammengesetzten Projekten hier signifikante Gewinne sehen werden.
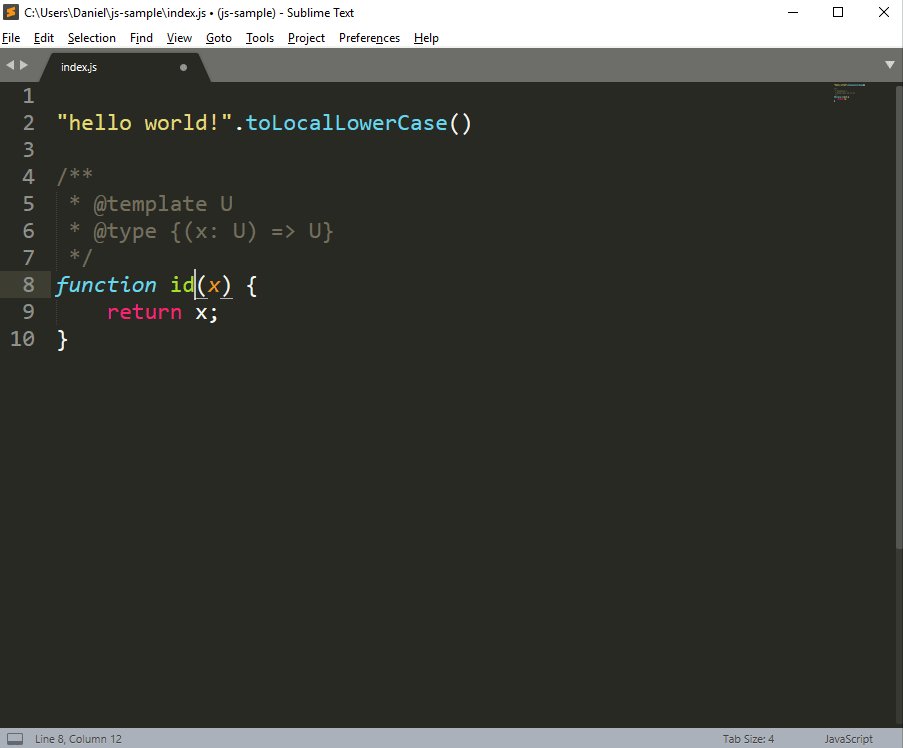
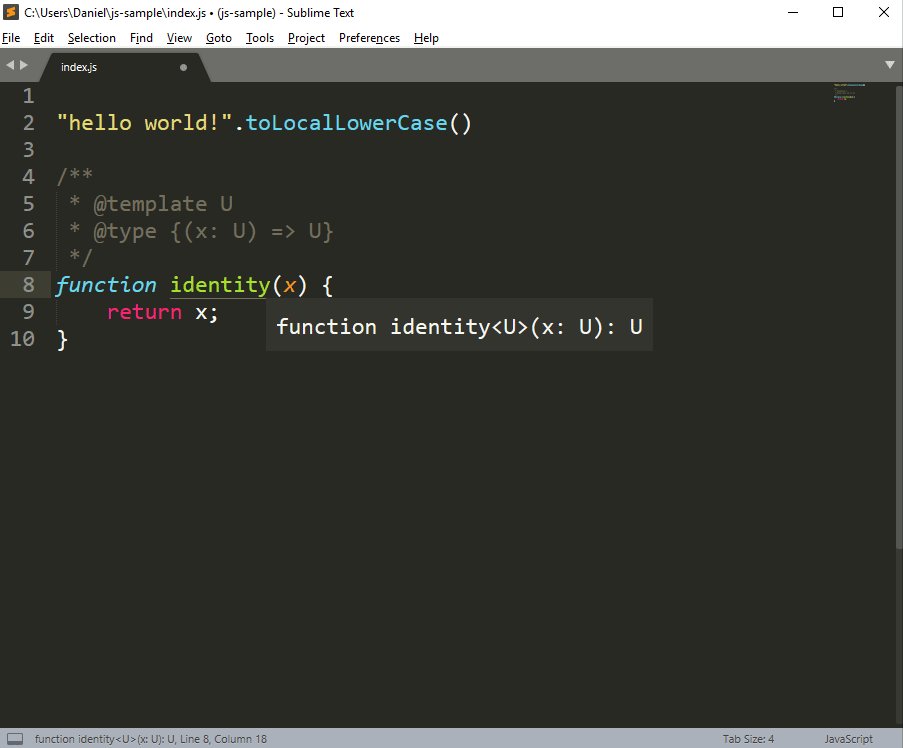
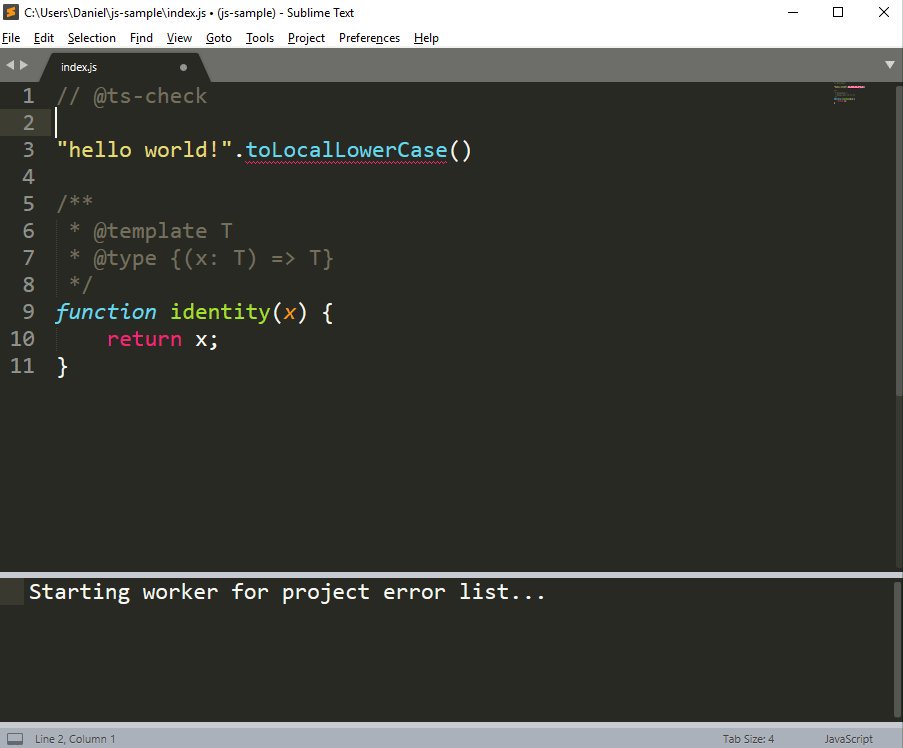
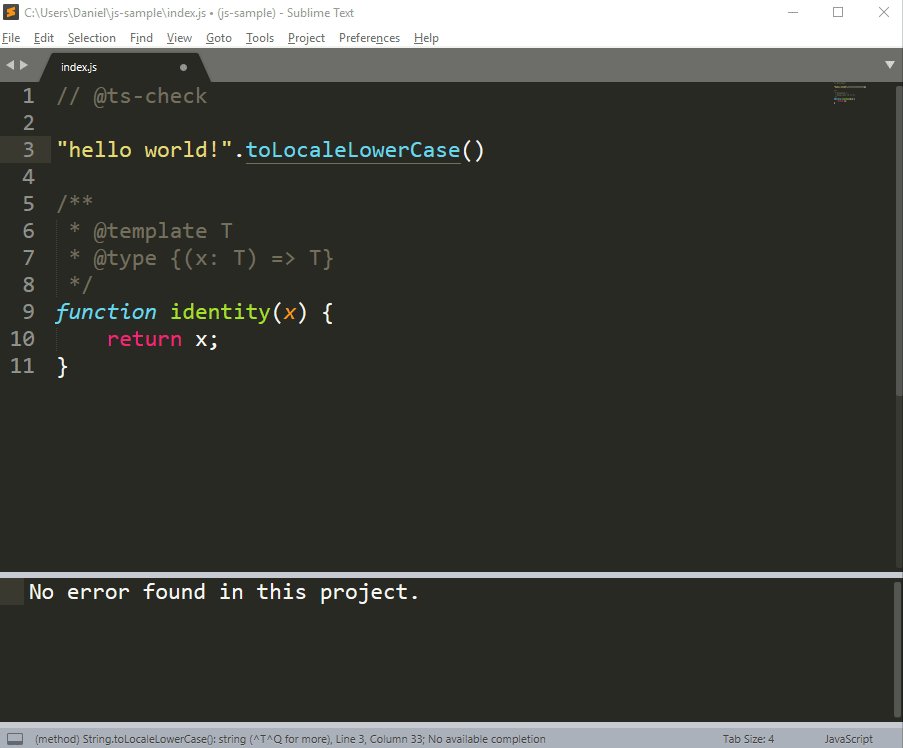
JavaScript-Bearbeitung in Sublime Text
Dank der Arbeit des ehemaligen TypeScript-Teammitglieds Zhengbo Li und des Community-Mitarbeiters @idiotWu unterstützt unser TypeScript-Plugin für Sublime Text jetzt die Bearbeitung in JavaScript-Dateien! Dies bedeutet, dass Benutzer genauere Vervollständigungen, Umbenennungen, Definitionen und mehr in JavaScript-Code erhalten, der JSDoc verwendet und mit TypeScript-Code zusammenarbeitet.

Was kommt als nächstes?
Falls Sie es verpasst haben, hat das TypeScript-Projekt kürzlich unsere 6-Monats-Roadmap veröffentlicht , um die Arbeit zu skizzieren, die wir voraussichtlich zwischen Januar und Juni angehen werden. Um den Überblick über bevorstehende Funktionen in TypeScript 3.4 und höher zu behalten, können Sie unsere Feature-Roadmap-Seite im Auge behalten.
Wir hoffen, dass TypeScript 3.3 Sie weiterhin produktiver macht und Sie beim Codieren glücklicher macht. Wenn es Ihnen gefällt, teilen Sie uns dies auf Twitter mit. Wenn Sie Vorschläge zur Verbesserung haben, melden Sie ein Problem bei GitHub an .
Viel Spaß beim Hacken!
- Daniel Rosenwasser und das TypeScript-Team