Die vorgeschlagene Artikelserie " SVG Filtering Effects " von Sara Soueidan, freiberufliche UI / UX-Schnittstellenentwicklerin und Autorin vieler im Libanon ansässiger technischer Artikel, konzentriert sich auf die Arbeit von SVG-Filtern und besteht aus folgenden Artikeln:
SVG-Filtereffekte
- SVG-Filtereffekte. Teil 1. SVG-Filter 101 .
- SVG-Filtereffekte. Teil 2. Gliederungstext mit feMorphology
- SVG-Filtereffekte. Teil 3. Der Effekt der Bildposterisierung mit feComponentTransfer .
- SVG-Filtereffekte. Teil 4. Zweifarbige Bilder mit feComponentTransfer .
- SVG-Filtereffekte. Teil 5. Text mit feDisplacementMap an die Oberflächentextur anpassen
Im zweiten Teil der Serie über SVG-Filter stellt Sara Soueidan uns den feMorphology- Filter vor und gibt einige Beispiele für seine Verwendung zur Erzeugung interessanter Effekte.

Im ersten Teil dieser Serie zu SVG-Filtereffekten haben wir die Grundlagen von SVG-Filtern vorgestellt - wie man sie erstellt und wie man sie verwendet. Wir haben auch einige der am häufigsten verwendeten Filteroperationen untersucht, d.h. Grundelemente filtern. Weil Wir werden diese Informationen wiederverwenden. Ich empfehle dann, diesen Artikel anzuhalten und zu lesen, bevor Sie mit diesem fortfahren.
<feMorphology> ist eine meiner bevorzugten SVG- Filteroperationen . Es ist auch eine der einfachsten Operationen, und die Ergebnisse seiner Anwendung auf verschiedene Elemente sind immer vorhersehbar.
Was ist Morphing?
Morphing bedeutet, die Form oder das Erscheinungsbild eines Objekts zu transformieren oder zu ändern.
Der morphologische Filter wirkt auf die Form des Objekts ein. Es stellt zwei vordefinierte Formtransformationen bereit: Erosion (d. H. Ausdünnen oder Schrumpfen) und Ausdehnung (d. H. A. Verdicken oder Ausdehnen). Mit anderen Worten kann das Grundelement feMorphology verwendet werden, um ein Element zu komprimieren oder zu erweitern.
Technisch gesehen arbeiten beide Operationen auf Pixelebene, erweitern das Pixel auf benachbarte Pixel ( erweitern ) oder zerstören benachbarte Pixel an den Rändern des gesteuerten Pixels ( erodieren ), während der Umriss am Rand dieses Pixels beibehalten wird. Der Wert, um den sich das Pixel ausdehnt, oder die Anzahl benachbarter Pixel, die zum "Strecken" oder "Erweitern" des Pixels verwendet werden, wird durch den Radiusparameter bestimmt.
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
Der Morphing-Radius kann als Radius eines Kreises oder einer Ellipse dargestellt werden. Alle benachbarten Pixel, die ausgehend vom Eingabepixel in einem Kreis dieses Radius eingeschlossen sind, werden als eine einzelne Pixelgemeinschaft betrachtet und für den Effekt der Expansion oder Erosion verwendet.
Tatsächlich kennzeichnet der Radius jedoch tatsächlich die Größe des Kerns, der als Strukturierungselement bezeichnet wird und eher einer Matrix ähnelt. Im Moment reicht es aus, es als kleines Rechteck darzustellen, dessen Breite und Höhe durch die im Radiusattribut angegebenen Pixel angegeben werden.

Um einen Filter zu verwenden, müssen wir nicht auf die mühsamen kleinen Dinge eingehen, die das Morphing auf Pixelebene macht. Es reicht zu wissen, dass Sie in feMorphology einen oder zwei Radiuswerte angeben können , die den Betrag bestimmen, um den das Element komprimiert oder erweitert wird. Wenn im Radiusattribut zwei Zahlen angegeben sind, entspricht die erste dem x-Radius und die zweite dem y-Radius.
Bild Morph
Wenn die Operation feMorphology auf Bilder angewendet wird, folgen in der Regel zwei vorhersehbare Ergebnisse:
- Die Bildgröße nimmt ab, wenn der Erodieroperator verwendet wird , oder nimmt zu, wenn der Dilatationsoperator verwendet wird .
- Bei jedem Bediener sieht das Bild so aus, als wäre es mit einem großen Pinsel mit einer kleinen Menge kleiner Details gemalt worden.
Um den Morphing-Effekt auf das Bild anzuwenden, sollte unser Code ungefähr so aussehen:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>
In diesem Fragment verwischen (komprimieren) wir das Bild (in Pixel) um 3 Pixel. Die folgende Abbildung zeigt das Ergebnis dieses Codes. Beachten Sie, dass die Bildgröße rechts etwas kleiner ist:

Abb_2. Rechts das Ergebnis der Anwendung des Unschärfeeffekts des Morphings auf das Bild links.
Wenn wir nun den gleichen Morphing-Radius beibehalten und den Operator von Erodieren zu Dilatieren ändern, ist der Effekt ähnlich, aber auch deutlich unterschiedlich:

Abb_3. Rechts das Ergebnis der Anwendung der Dilate-Morph- Operation auf das Bild links.
In beiden Fällen sieht das Bild wie eine abstrakt gemalte Version von sich selbst aus, und seine Gesamtgröße ändert sich, wenn sich die Pixel ausdehnen oder zusammenziehen.
Zusätzlich zu diesen Ergebnissen bemerken Sie wahrscheinlich als erstes den Farbunterschied, der sich aus jedem dieser beiden Effekte ergibt: Durch Erodieren wird ein Bild mit vielen dunklen Pixeln erstellt, während durch Erweitern das Ergebnis aufgehellt wird. Dies liegt an der Tatsache, dass:
- Erodieren (dieser Wert wird standardmäßig verwendet) legt für jedes Pixel die niedrigste Helligkeit bzw. die höchste Opazität seiner Community für jeden der Kanäle R, G, B und A fest.
- dilate setzt für jeden Kanal jedes Pixels die Werte, die dem hellsten oder am wenigsten transparenten Wert seiner Community entsprechen.
Abgesehen von technischen Details führt das Anwenden von feMorphology auf Bilder fast immer zum gleichen Ergebnis: Komprimieren oder Strecken kleiner Teile eines Bildes als Kopie eines Bildes mit einem dunklen oder hellen Hauptumriss.
Wenn Sie jedoch feMorphology auf monochrome Elemente wie Text anwenden, wird es nur komprimiert oder gedehnt, ohne dass sich die Pixelfarbe merklich ändert, da wir immer noch nur eine Farbe haben, mit der wir arbeiten können ...
Hinzufügen eines Farbumrisses zu Text mit feMorphology
Jetzt können wir dem Text in der SVG mithilfe des Strichattributs für diesen Text eine Gliederung hinzufügen.
<!-- Adding an outline to SVG text using strokes --> <text font-size="80px" dx="100" dy="200" font-weight="700" stroke="deepPink" stroke-width="3px">Stroked Text</text>
Durch Hinzufügen eines Pfads, der normalerweise um die Kanten des Texts zentriert ist, sodass die Hälfte seiner Dicke vom Text selbst überlappt wird, wird der Text dünner, auch wenn er nicht beabsichtigt war. Stattdessen können wir den Text mithilfe von feMorphology auf die Dicke des Umrisses oder Strichs erweitern .
Sofern nicht anders angegeben, hat der Text normalerweise eine Farbe. Wenn Sie also auf den Text angewendet werden, können Sie mit feMorphology die Dicke des Textes verringern oder erhöhen. Sobald der Text mit feMorphology erweitert wurde, kann er als Eingabe für andere Filterprimitive verwendet werden, um eine Textkontur zu erstellen, die wir benötigen.
Bevor wir uns damit befassen, werfen Sie einen Blick auf die Grafik, die den Unterschied zwischen dem Text mit dem eingekreisten Umriss und dem mit feMorphology hinzugefügten Umriss zeigt .

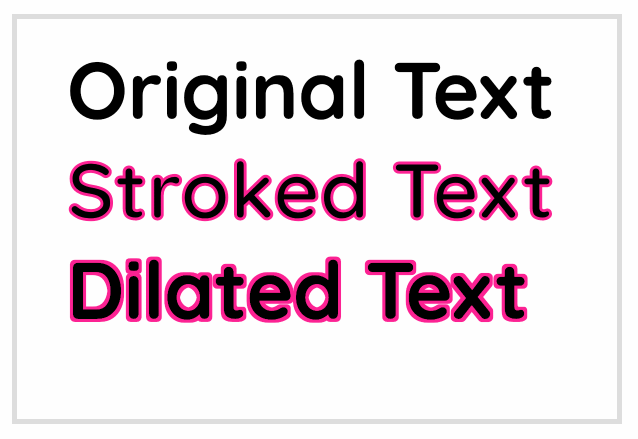
Abb_4. Vergleich des Quelltextes mit dem Text mit einem Strich und der mit feMorphology erstellten Gliederung .
Bitte beachten Sie, dass der Quelltext in der zweiten Zeile nach dem Hinzufügen eines glatten Umrisses dünner geworden ist als der Text der dritten Zeile, der mit feMorphology erweitert wurde.
Lassen Sie uns also Schritt für Schritt ein farbiges Textfragment mit einem Umriss erstellen. Hier ist das Ergebnis, das wir anstreben werden:

Abb_5. Das Endergebnis.
Also werden wir eine SVG erstellen, die unseren Text und einen Filter enthält, der eine einfache Erweiterungsoperation startet. Die Größe der Texterweiterung hängt von der Dicke der Kontur ab, die wir erhalten möchten.
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
Der obige Code erhält den Alphakanal des Textes, bei dem es sich nur um eine schwarze Version des Textes handelt, und erhöht die Schriftstärke um 4 Pixel. Das Ergebnis des Codes in dieser Phase ist wie folgt:

Abb_6. Text nach dem Eindicken.
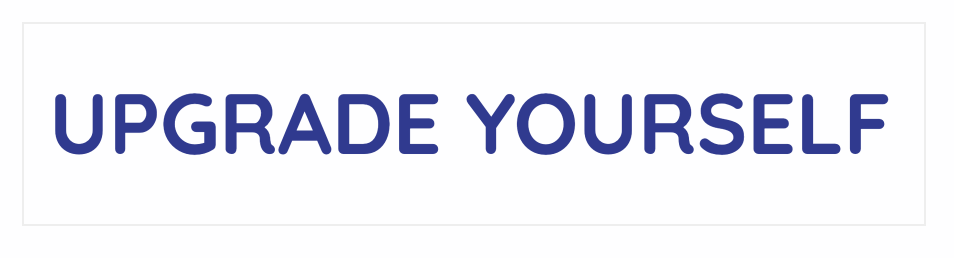
... im Vergleich zum Quelltext, der eine dunkelblaue Füllfarbe hat:

Abb_7. Quelltext.
Um einen Kontureffekt zu erzielen, überlagern wir den Quelltext mit dem erweiterten Text, wobei nur die Ränder des erweiterten Texts (unsere zusätzlichen 4 Pixel) um den Quelltext sichtbar bleiben und sie wie ein Pfad aussehen. Die Textüberlagerung über dem Umriss (erweiterter Text) erfolgt mit feMerge . Wie dies gemacht wird, haben wir in einem früheren Artikel untersucht .
Bevor wir den Umriss um den Text platzieren, müssen wir den Umriss selbst einfärben. Füllen Sie wie im vorherigen Artikel den Filterbereich mit der gewünschten Farbe und fügen Sie dann die Farbebene mit der bereits erweiterten Textebene hinzu, d. H. unsere Schaltung mit dem in- Operator. Infolgedessen werden nur die Teile der Farbfüllung angezeigt, die sich mit dem erweiterten Text überschneiden, wodurch dieser gefärbt wird. Anschließend kombinieren wir den resultierenden Farbumriss mit dem Quelltext, um das gewünschte Ergebnis zu erzielen.
Jetzt sieht unser Code so aus:
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
Der Prozess zum Erstellen von Filtereffekten in SVG besteht darin, das Endergebnis in Form kleiner sequentieller Operationen darzustellen, wobei das Ergebnis einer Operation als Eingabe für eine andere verwendet wird und schließlich alle von ihnen erstellten Ebenen kombiniert werden, um das Endergebnis zu erzielen.
Und hier ist die Demo des obigen Codes:
Die Füllfarbe des Textes kann entweder in Ihrem CSS oder im Textelement mithilfe des Füllattributs angegeben werden. Die Umrissfarbe kann im Flood-Color- Attribut des feFlood-Grundelements festgelegt werden .
Großartig! Und wenn Sie die Farbe der Kontur ändern möchten? Sie müssen das Grundelement feFlood erneut verwenden und die Farbfüllung mit dem Umriss kombinieren. Und jedes Mal, wenn Sie die Farbe der Kontur ändern möchten, müssen Sie immer wieder dasselbe tun. Das ist zugegebenermaßen zu anstrengend. Zum Glück gibt es einen einfacheren Weg.
Text ausschalten
Zusätzlich zum Hinzufügen einer Kontur zum Text können wir auch eine Kontur erstellen, d. H. Geprägter Text, was bedeutet, dass die Innenseite des Textes „ausgeschnitten“ wird, sodass Sie den Hintergrund dahinter durch den Umriss sehen können. Ein Beispiel für diesen Effekt sieht möglicherweise aus wie der Text im nächsten GIF, der die Änderung der Hintergrundfarbe zeigt und wie dieser Hintergrund in unserem Text sichtbar ist. Hier ist die Demo, die wir in diesem Abschnitt erstellen werden:

Abb_8. Ein Beispiel für geprägten Text.
Dieser Effekt ist einfacher zu erstellen und der zur Ausführung erforderliche Code ist deutlich kürzer. Der Hauptunterschied besteht darin, dass wir den Quelltext nicht über den erweiterten Text legen, sondern denselben Quelltext verwenden, um die inneren Teile des erweiterten Textes auszuschneiden. Dies bedeutet, dass nur die hinzugefügte Dicke des erweiterten Textes übrig bleibt und der innere Teil gelöscht wird, wodurch nur der Umriss übrig bleibt.
Wenn Sie anstelle des Alpha-Kanals des Texts (der standardmäßig schwarz ist) den Quelltext selbst (der eine beliebige Füllfarbe haben kann!) Erfassen und erweitern, ihn erweitern und dann den Text erneut verwenden, um das Innere des erweiterten Textes auszuschneiden, erhalten Sie eine Gliederung. das kommt aus dem Quellcode selbst. Dies bedeutet, dass die Farbe dieses Pfads immer mit der Farbe des Quelltextes übereinstimmt. Und da wir die Füllfarbe des Quelltextes in CSS bestimmen können, bedeutet dies, dass Sie eine Textkontur haben, die von den Stilen getrennt ist. (Hurra Trennung der Sorgen!) Dann können Sie diesen Filter auf jeden Text anwenden und die Farbe dieses Textes in CSS jederzeit ändern, ohne den Filtercode konfigurieren zu müssen. Unser verbesserter Code sieht jetzt so aus:
<svg width="900" height="450" viewBox="0 0 900 450"> <filter id="outliner"> <!-- Start by grabbing the alpha channel of the text and dilating it--> <feMorphology operator="dilate" radius="8" in="SourceAlpha" result="THICKNESS" /> <!-- Next, grab the original text (SourceGraphic) and use it to cut out the inside of the dilated text --> <feComposite operator="out" in="THICKNESS" in2="SourceGraphic"></feComposite> </filter> <text dx="100" dy="300" filter="url(#outliner)" letter-spacing="10px">SVG Rocks</text> </svg>
Mit einer guten Schrift sieht unsere Demo jetzt folgendermaßen aus:

Abb_9. Das Ergebnis unserer Arbeit.
In unserem Stylesheet können wir sowohl die Umrissfarbe als auch die Hintergrundfarbe der SVG auswählen. Sie können das Bild auch innerhalb der SVG-Datei nach Text auswählen. Im folgenden Code verwende ich CSS-Animationen ohne Grund, um die Hintergrundfarbe zu ändern, außer dass sie schön ist.
svg text { font-family: 'Bangers', cursive; font-size: 150px; letter-spacing: 13px; fill: #000; /* This fill color determines the color of the outline */ } svg { background-color: gold; animation: colorsssss 2s linear infinite; animation-delay: 3s; } @keyframes colorsssss { 50% { background-color: deepPink; } }
Der obige SVG-Filter kann wie HTML über SVG wiederverwendet werden. Wenn Sie es auf ein HTML-Element anwenden möchten, können Sie dies mithilfe der Filtereigenschaft tun. Setzen Sie den Filter einfach in HTML ein und rufen Sie ihn in CSS auf:
h2 { filter: url(#outliner); /* You can change the color of the outline here by changing the color of the heading */ color: deepPink; }
Und unsere fertige Demo, die einen HTML-Header mit einem darauf angewendeten Filter enthält:
Meine Lieblingssache an diesem Filterrezept ist, dass es als visuelle Verbesserung verwendet werden kann. Wenn der Browser keine SVG-Filter oder CSS-Filter unterstützt oder keine SVG-Filter auf HTML-Elemente anwendet, erhält der Benutzer den Quelltext ohne Umrisse und den darauf angewendeten durchscheinenden Effekt. Oh, und die Kirsche auf dem Kuchen oben drauf? Sowohl SVG- als auch HTML-Text können vollständig durchsucht und bearbeitet werden. Hurra progressive Verbesserung! Es lebe die SVG!
Fazit
Mit nur zwei Filtervorgängen in SVG können Sie den Effekt des ausgewählten Texts auf den Textinhalt von SVG oder HTML anwenden. Fügen Sie diesen Filter in HTML ein und verwenden Sie ihn bei Bedarf.
Im nächsten Artikel dieser Reihe werden wir uns feComponentTransfer , eines meiner Lieblingsfilterprimitive, ansehen und sehen, wie es funktioniert und welche Effekte wir damit erzeugen können. Bleib bei uns.