In diesem Artikel möchte ich meine Ideen zur Automatisierung des Schreibens von Komponententests in React / Redux-Anwendungen teilen. Diese Ideen wurden in einer der Diskussionen mit Kollegen während des Schreibens von Tests geboren, und meiner Meinung nach hat die vorgeschlagene Lösung das Recht auf Leben.
Über das Problem
Ich möchte den Gedanken an die Notwendigkeit von Unit-Tests weglassen und auf den Punkt kommen. Wie testen wir jetzt Selektoren?
Der Redux-Selektor ist eine Funktion, die den Status der Anwendung (des Speichers) übernimmt und das Ergebnis zurückgibt. Selbst wenn ein Selektor mit reselect createSelector () erstellt wird und mehrere Selektoren kombiniert, wird der Speicher als Eingabe akzeptiert.
Um den Selektor endgültig zu testen, müssen Sie dementsprechend den Punkt darauf übertragen. Das Erstellen eines Scheingeschäfts kann natürlich unnötige Bereiche eliminieren. Wenn wir jedoch einen komplexen Selektor testen, der andere Selektoren aus verschiedenen Teilen des Geschäfts kombiniert, müssen wir den vollständigen oder fast vollständigen Status neu erstellen. Und so für jeden Fall.
Hier können Sie auf verschiedene Arten vorgehen:
- So erstellen Sie den Status der Anwendung in einer Testumgebung neu und entladen den Status, indem Sie beispielsweise die Erweiterung redux devtools verwenden;
- Erstellen Sie einfach ein Objekt, wie sie sagen, mit Stiften. Wenn die Anwendung groß ist und ihr Status viele „Zweige“ enthält, kann dies ein ziemlich komplizierter und sorgfältiger Prozess sein.
Idee zur Prozessautomatisierung
Stellen Sie sich vor, Sie haben Middleware, die unter anderem alle Selektoren der Anwendung kennt. Eine solche Middleware kann nach jeder Aktion alle Selektoren berechnen und einen Testfall vorbereiten, der besteht aus:
- Ereignis (Aktion);
- Anwendungsstatus (Speicher);
- Das Ergebnis der Ausführung aller Selektoren mit diesem Status;
Somit haben wir für jede Aktion einen Datensatz: den Status des Antrags auf Übertragung an die Selektoren und die erwarteten Ergebnisse - tatsächlich zu vergleichen.
Das heißt, Wir haben Datensätze aus einer realen Anwendung, deren Erstellung nur ein Minimum an Zeit in Anspruch nahm.
Es bleibt nur zu lernen, wie man diese Daten speichert und irgendwie automatisch Selektoren ausführt und das Ergebnis vergleicht, aber diese Aufgabe ist einfach, technisch und ich habe sie für Sie gelöst. In diesem Kapitel wollte ich nur die Idee vermitteln.
Wie funktioniert es
Wenn die Idee im Allgemeinen klar ist (und Ihnen angemessen erscheint :)), schlage ich vor, mit der Implementierung fortzufahren. Zunächst benötigen wir die Browser-Erweiterung
Redux CheckState .
Diese Erweiterung ruft alle Aktionen Ihrer Anwendung ab, führt Selektoren aus und speichert Testfälle. Am Ende klicken Sie dort auf die Schaltfläche und laden die Datei mit den resultierenden Testfällen herunter.
Es sieht ungefähr so aus:

Damit die Erweiterung Daten zu den laufenden Aktionen empfängt und den Silector ausführen kann, müssen Sie kleine Manipulationen am Projekt vornehmen.
Schritt 1. Selektoren exportieren
Im Stammverzeichnis des Projekts müssen Sie die Datei checkState.config.js erstellen und alle Selektoren exportieren, die Sie daraus testen möchten. In meinem Testprojekt sieht es so aus:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
Siehe ein Beispiel auf Github .Schritt 2. Middleware-Implementierung
Jetzt müssen Sie Middleware hinzufügen, die alle Aktions- und anderen Daten an die Erweiterung überträgt.
Der Code ist sehr einfach:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
In meiner Testanwendung sehen Sie auch die Implementierungsoption für Typoskript.Das war's, die Codierung hierfür ist abgeschlossen. Jetzt starten wir die Anwendung, öffnen die Erweiterung und verwenden die Anwendung als Benutzer. Sie müssen so viele Actionspiele wie möglich absolvieren. Jede perfekte Aktion sehen Sie in der Erweiterung. Sie können auch auf eine beliebige Aktion klicken und die Ergebnisse der Selektoren anzeigen.
Wenn alle Aktionen perfekt sind, laden Sie einfach die Datei herunter und fügen Sie sie in das Projekt ein. Jetzt müssen nur noch die Tests ausgeführt werden. Es ist immer noch einfacher.
Ausführen von Tests
Um die Tests auszuführen, habe ich das CLI-Tool vorbereitet. Installieren Sie das Paket:
npm ich check-state -g
Führen Sie danach im Projektordner den folgenden Befehl aus:
Check-State-Start
Überprüfen Sie, ob die CLI die Datei mit den von der Browsererweiterung generierten Testfällen findet, die exportierten Selektoren findet und kompiliert (während Javascript und Typoskript unterstützt werden).
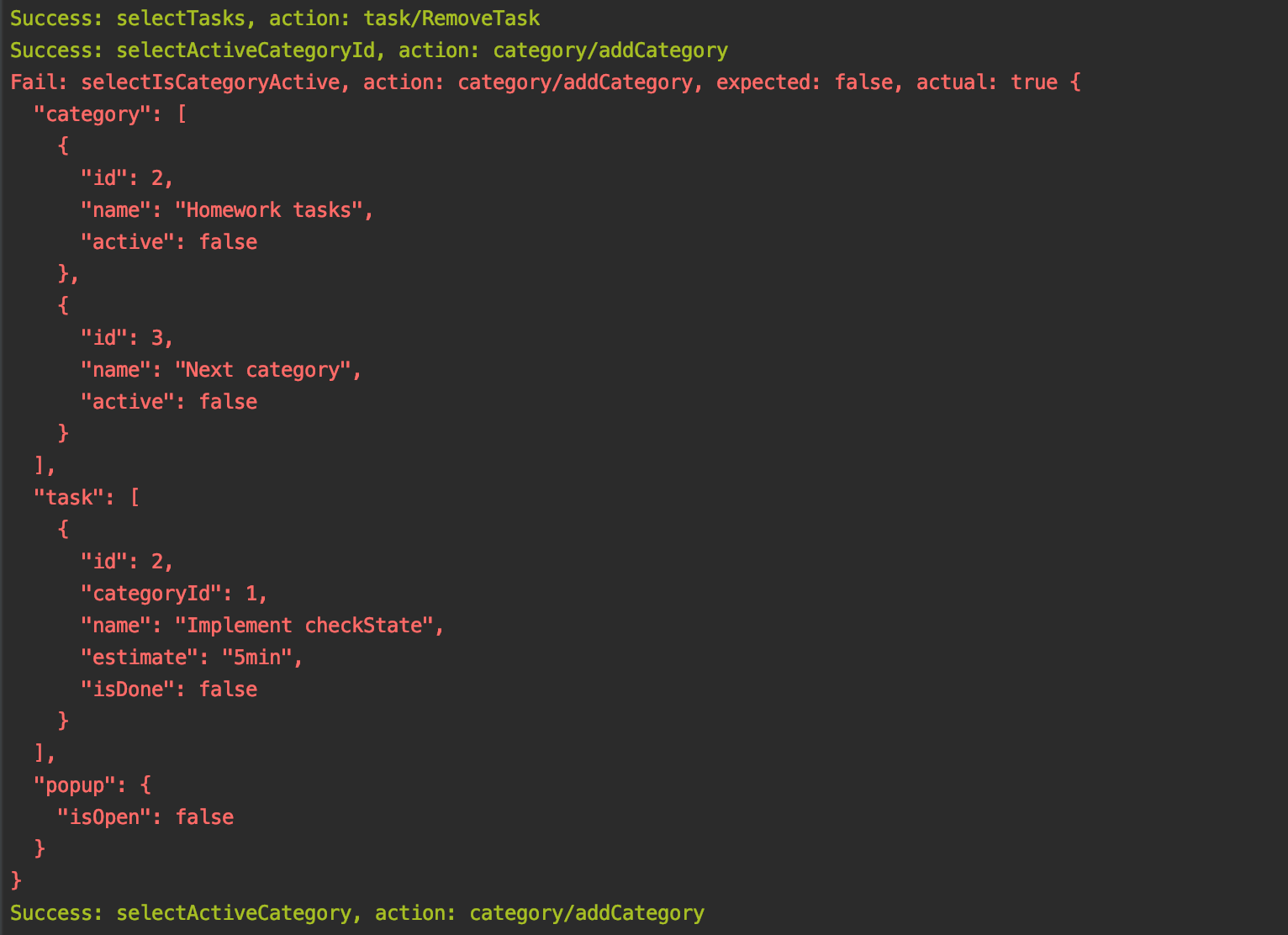
Danach werden alle Testfälle nacheinander bestanden, jeder Selektor wird mit dem Anwendungsstatus aus dem Testfall ausgeführt und der berechnete Wert wird mit dem erwarteten (auch aus dem Testfall) verglichen. Wenn es keinen Unterschied gibt, sehen wir eine grüne Linie, wenn es eine rote Linie gibt, mit Informationen, die bei der Diagnose des Problems helfen:
- Der Name des Selektors, der das falsche Ergebnis zurückgegeben hat.
- Erwartetes Ergebnis
- Aktuelles Ergebnis;
- Eine Momentaufnahme des Anwendungsstatus aus dem Testfall.
 Ein Beispiel für einen "gefallenen" Test.
Ein Beispiel für einen "gefallenen" Test.Damit Sie mit dem Tool experimentieren können, habe ich eine Testanwendung vorbereitet, die mehrere Selektoren enthält und bereits implementiert ist. Status überprüfen:
BeispielanwendungFazit
Ich hoffe, Ihnen hat die Idee gefallen, das Schreiben von Autotests zu automatisieren, und vielleicht werden Sie diesen Ansatz in Ihrem Projekt implementieren :)
Wenn Sie an der technischen Implementierung der Tools interessiert sind:
Ich freue mich über Ideen und Kommentare :)