
Einführung & Zusammenfassung
Im vorherigen Blog-Beitrag haben wir gelernt, wie Sie eine zweite Drilldown-Ebene (Detaildetail) erstellen und mit OData und ODataModel (v2) interagieren, um einen Datenbankdatensatz zu löschen.
Was wird in dieser Übung behandelt?
In Teil 5 dieser Reihe von Blog-Posts erfahren Sie, wie Sie in einem Dialogfeld eine SimpleForm erstellen, mit der wir die Informationen einer Kundenauftragsposition aktualisieren können.
Bevor wir die Datenbankreihenfolge aktualisieren, müssen wir überprüfen, ob alles, was der Benutzer eingibt, unsere Einschränkungen überprüft.
- ODataModel : Wir haben es bereits verwendet, um serverseitige Informationen zu unseren Geschäftspartnern, Kundenaufträgen und Kundenauftragspositionen anzuzeigen. Wir haben es auch verwendet, um einen Datenbankeintrag zu löschen. Wir werden es jetzt verwenden, um einen Datensatz dank der submitChanges- Methode zu aktualisieren oder das zu entfernen, was wir mit der resetChanges- Methode gemacht haben.
- Ausdrucksbindung : Eine Erweiterung der SAPUI5-Bindungssyntax, mit der Ausdrücke anstelle von benutzerdefinierten Formatierungsfunktionen bereitgestellt werden können
- SimpleForm : Ein Layout, mit dem Benutzer ein pixelgenaues Formular erstellen können
Daher besteht unsere Hauptaufgabe darin, dem Benutzer zu ermöglichen, eine Kundenauftragsposition zu bearbeiten und diese Änderungen (falls vorgenommen) an das Backend-System zu senden.
Hier ist eine Liste der Dinge, die Sie tun müssen, um zum Endergebnis zu gelangen:
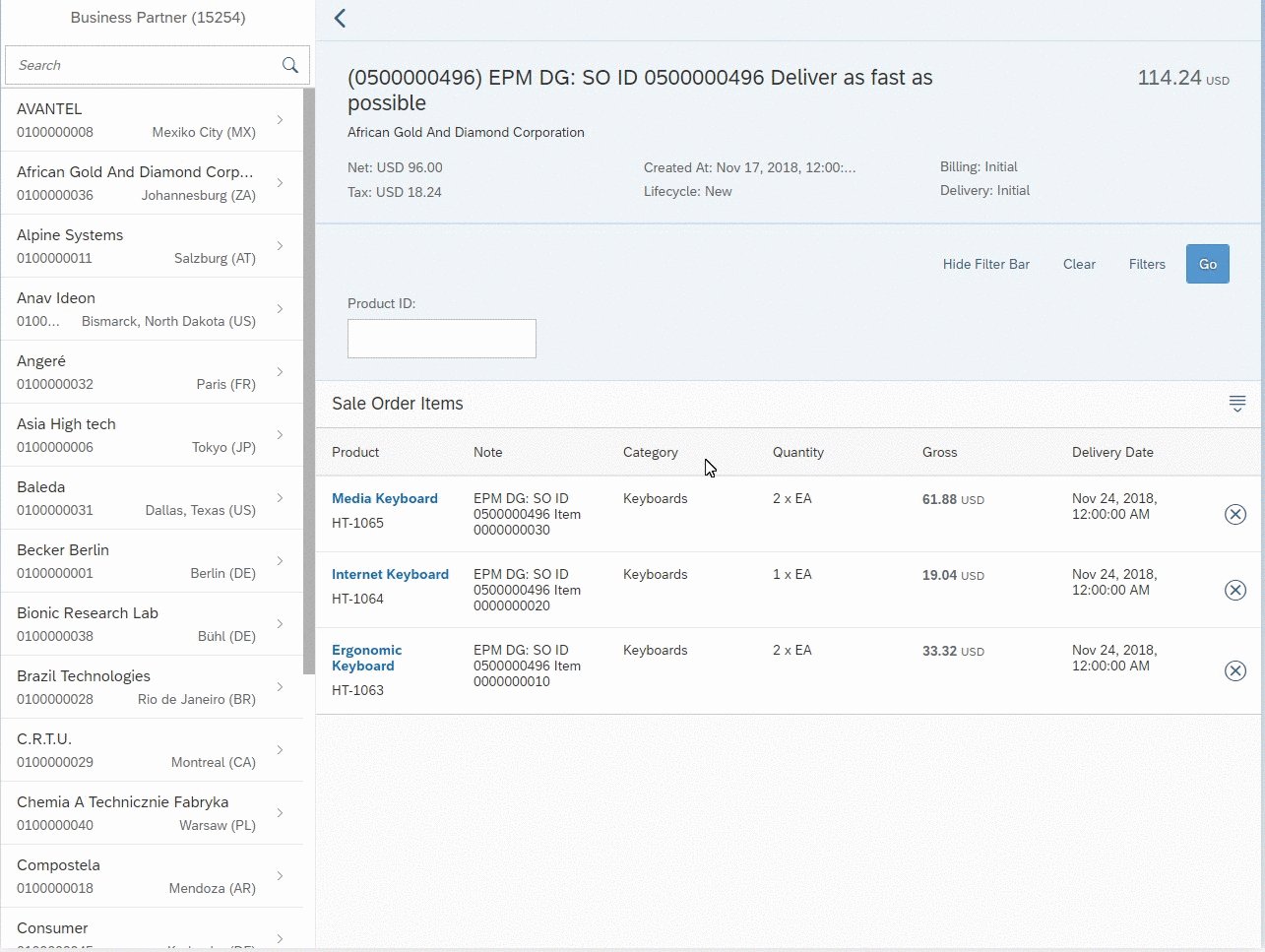
- Fügen Sie der Tabelle eine neue Spalte hinzu, um den Hinweiswert anzuzeigen (das ist das Feld, das wir aktualisieren werden).
- Aktivieren Sie den Produktnamen ( titleActive = ”true” ) und behandeln Sie das titlePress-Ereignis
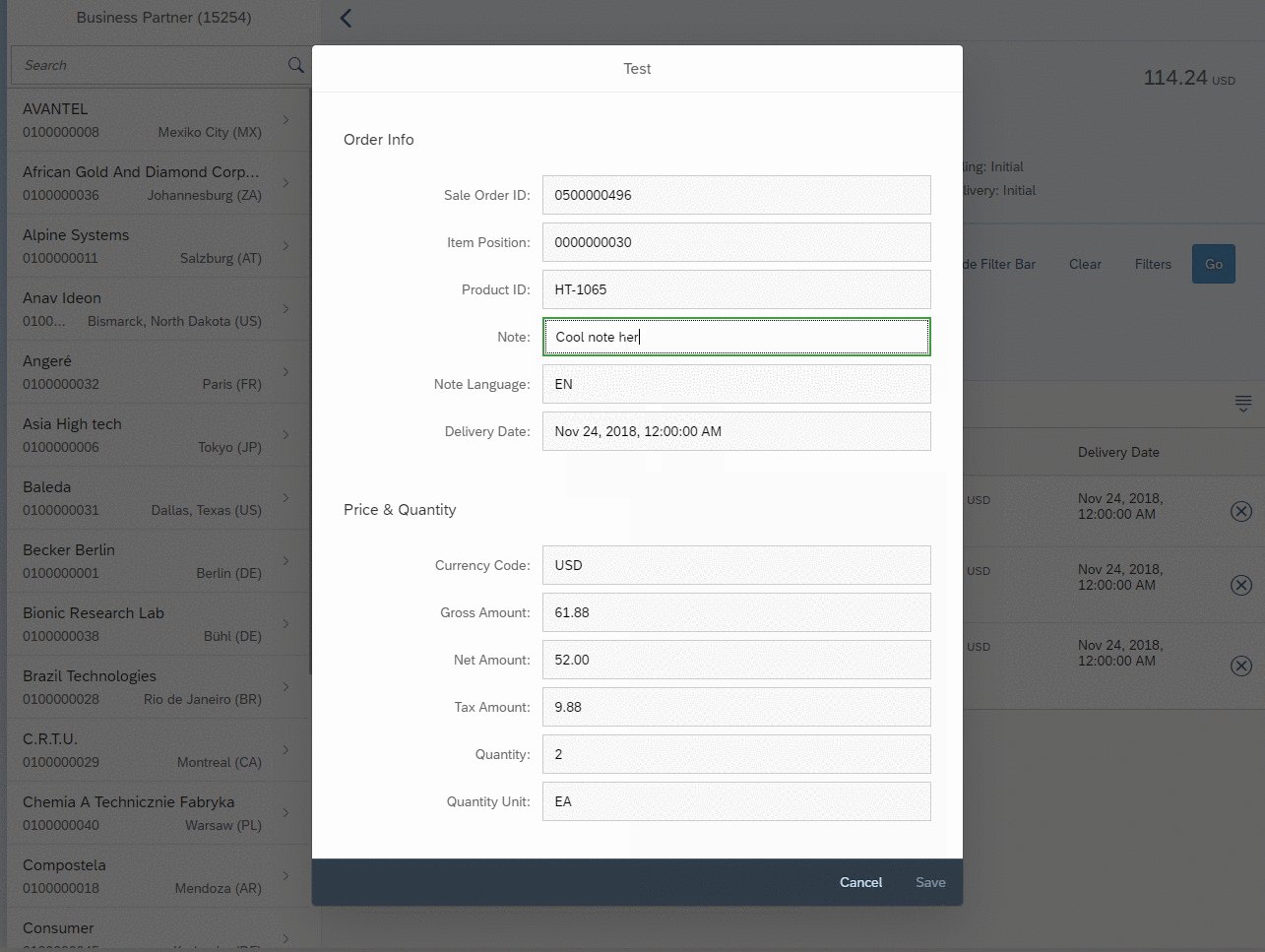
- Erstellen Sie ein Fragment in einem Dialogfeld , das unsere SimpleForm enthält
- Die SimpleForm enthält ein Label / Input-Paar für jedes unserer Felder für Kundenauftragspositionen
- Alle Eingabefelder außer dem Hinweisfeld können nicht bearbeitet werden
- Aktivieren Sie die Schaltfläche Speichern des Dialogfelds nur, wenn die vom Benutzer eingegebene Notiz eine Länge größer als Null hat
- Behandeln Sie die Schaltfläche Speichern, um alle Benutzeränderungen zu übermitteln!

Lassen Sie uns codieren
UI / UX
Wir haben bereits in dieser Reihe von Blog-Beiträgen viel über die Benutzeroberfläche / UX gesprochen. Wie Sie bereits verstanden haben, ist dies ein wichtiges Thema für mich. Eine gute UX kann am Ende des Tages einen großen Unterschied machen, sodass der Endbenutzer seine Leistung steigern und die Gesamtfehler reduzieren kann, die er machen kann.
Deshalb sollten Sie dem Benutzer immer und immer Feedback geben. Klares, intuitives und gut gemachtes Feedback
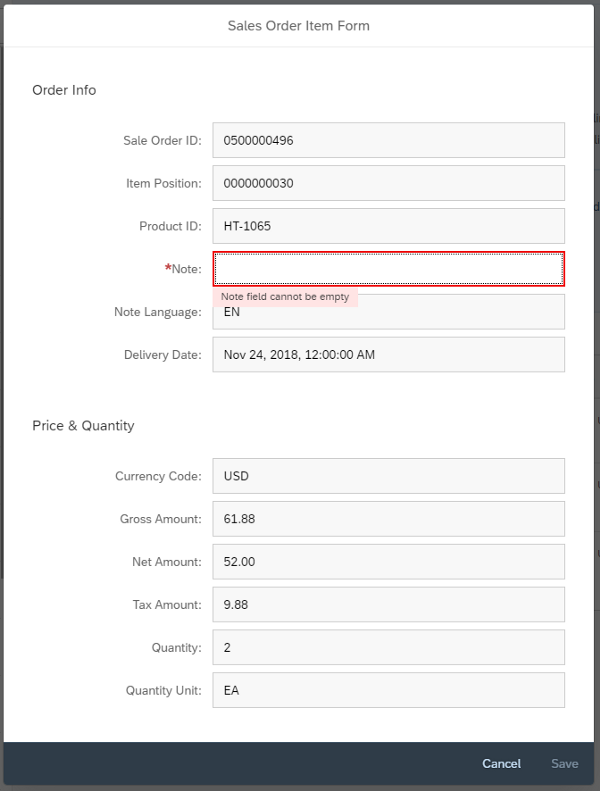
Nehmen Sie zum Beispiel diesen Bildschirm:

Warum ist die Schaltfläche Speichern deaktiviert? Warum kann der Benutzer die Aufgabe nicht ausführen?
Eine gute UX gibt dem Benutzer ein klares Feedback. Sie sollten Ihnen immer folgende Fragen stellen:
- Ist dem Benutzer bekannt, dass ihm einige erforderliche Informationen fehlen?
- Kann der Benutzer verstehen, welche Informationen fehlen oder ungültige Werte haben?
- Ich helfe dem Benutzer, diese Fehler zu beheben?
- Wenn der Benutzer den Fehler behoben hat, gebe ich ihm das Feedback korrekt zurück (grüne Markierung, aktivieren Sie die Schaltfläche Speichern).
Jetzt weiß der Benutzer, was er tun soll. Was passiert, wenn er den richtigen neuen Notenwert eingegeben und auf die Schaltfläche „Speichern“ geklickt hat?
- Wir prüfen, ob der Benutzer einige Änderungen übermittelt hat (geänderte Werte für das Modell). Wenn es keine Änderungen gibt, benachrichtigen wir nur den Benutzer, andernfalls behalten wir unsere Aufzählungsliste der zu erledigenden Aufgaben bei
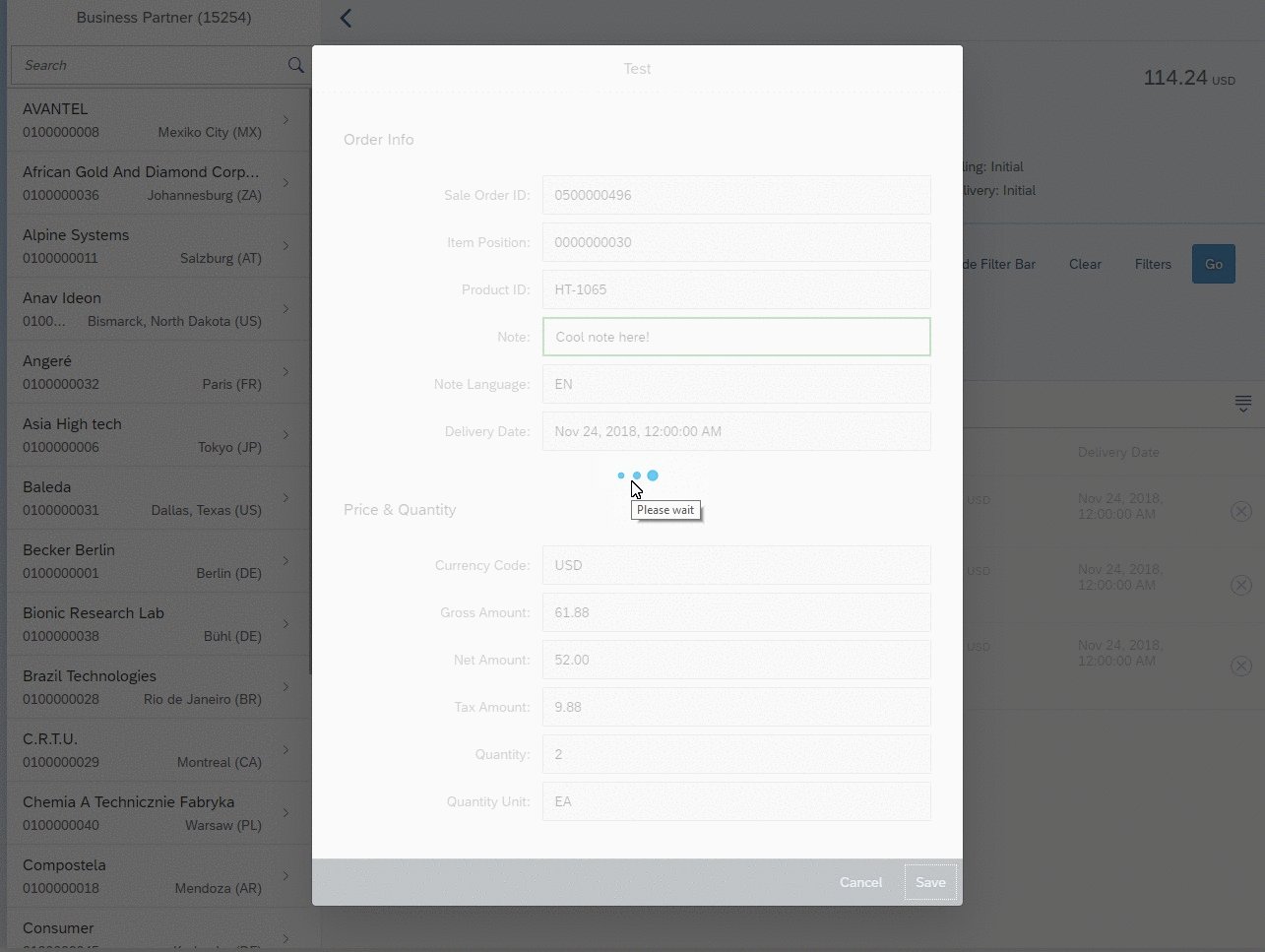
- Setzen Sie den Dialog auf Besetzt
- Bitten Sie das Framework, alle Änderungen mit submitChanges bereitzustellen
- Hören Sie sich die Rückrufe bei Erfolg oder Fehler an
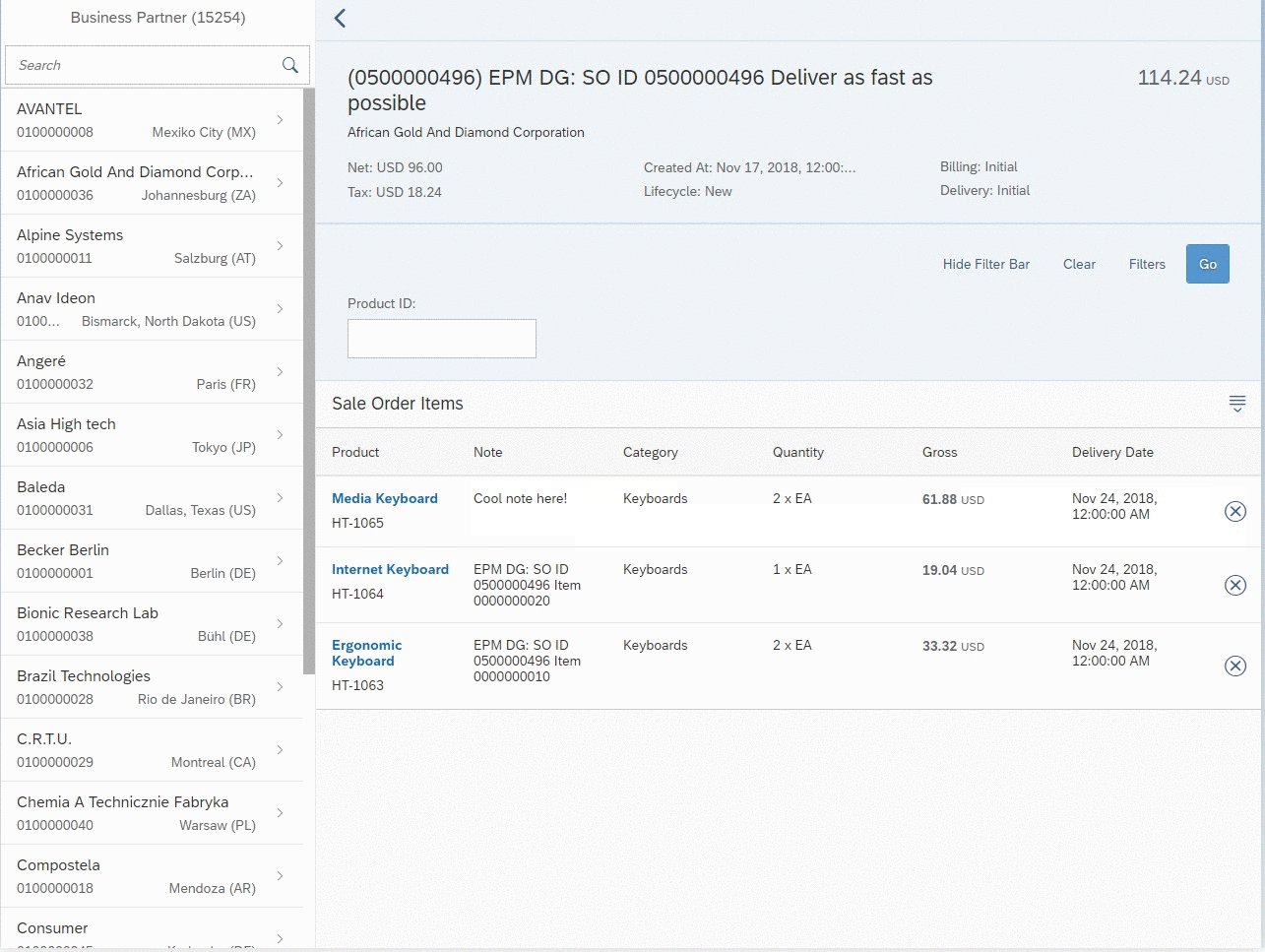
- Geben Sie dem Benutzer visuelles Feedback mit einer OK- oder Fehlermeldung
- Aktualisieren Sie die Tabelle mit den neuen Werten (automatisch von SAPUI5 erstellt).
Benutzerüberprüfung
Es gibt viele Möglichkeiten, Ihrem Feld eine Benutzerüberprüfung hinzuzufügen. In unserem einfachen Beispiel wollte ich einen einfachen Anwendungsfall implementieren, um nur zu überprüfen, ob das Feld Notiz ausgefüllt wurde oder nicht. Wenn das Feld Notiz leer ist, sollten Sie die Schaltfläche Speichern deaktivieren und einen Fehler auslösen, der das Feld Notiz hervorhebt und das Problem erklärt.
Dazu müssen wir das Ereignis liveChange (dieses Ereignis wird jedes Mal ausgelöst, wenn ein Benutzer den Wert ändert) im Feld Note Input abhören und es auf unserem Controller wie folgt implementieren
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
Aktualisieren Sie den OData-Modelldatensatz
Hier kommt der Kern unserer Übung. Wenn der Benutzer auf die Schaltfläche Speichern klickt, führen wir eine Methode auf unserer Controllerseite aus.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
Der Code ist ziemlich einfach und wir müssen nicht zu viele Parameter angeben. Das Einzige, woran Sie sich erinnern sollten, ist, die submitChanges nur auszuführen, wenn das Modell einige Änderungen zu erledigen hat. Andernfalls befindet sich Ihr Dialog unendlich im Besetztzustand, da der Erfolgs- / Fehlerrückruf (ich denke für einen Framework-Fehler) nicht aufgerufen wird.
Fazit und wie geht es weiter?
Wenn Sie das Endergebnis überprüfen möchten, können Sie direkt zum step_5-Zweig unseres GitHub-Projekts gehen .
Der nächste Teil wird meiner Meinung nach den Test behandeln, aber ich denke, dass ich eine kleine Pause von dieser Serie einlegen werde, weil ich einige wichtige Dinge wie SplitApp vs FlexibleColumnLayout behandeln möchte;)
Aber keine Panik, wir reden nur über ein paar Wochen! Sie haben viele Übungen zu beenden!
Feedback erforderlich
Was denkst du über diese Serie? Möchten Sie sich stärker auf einen bestimmten SAPUI5-Aspekt konzentrieren?
Schreiben Sie es in den Kommentarbereich! Viel Spaß beim Codieren an alle!