Google und Facebook sind die digitalen Giganten, die immer miteinander konkurrieren. Ihre Lösungen für die Entwickler Angular und React scheinen ebenfalls Rivalen zu sein. Indeema hilft, beide zu vergleichen. Der Artikel wurde ursprünglich
hier veröffentlichtZu Beginn der Entwicklung fehlte den SPA-Webplattformen ein flexibles, aber einfaches System zum Erstellen von Projekten, mit denen sowohl mobile als auch Desktop-Apps geändert und in einigen Fällen ersetzt werden konnten. Zu dieser Zeit musste ein Benutzer, dessen Problem recht einfach war, eine Anwendung finden, die das Problem lösen konnte. Im Laufe der Zeit wurden die Technologien weiterentwickelt, sodass Webdienste immer beliebter wurden, da letztere nicht installiert werden mussten. Was benötigt wurde, ist nur eine Website zu besuchen, um auf den einen oder anderen Dienst zuzugreifen. Bisher konnten solche Aufgaben über Websites gelöst werden, die entweder in ActionScript oder Java geschrieben waren. Diese Systeme, die für die Installation von Flash oder Java erforderlich sind, sind jedoch gleichzeitig weit von der von den Benutzern erwarteten Geschwindigkeit entfernt.
Zu diesem Zeitpunkt hat sich JavaScript aufgrund der hohen Geschwindigkeit, der einfachen Entwicklung und der kontinuierlichen Unterstützung der Browserentwickler so weit entwickelt, dass es seine Konkurrenten hinter sich lässt. Die Ära von JavaScript führte zu Definitionen wie SPA (Single Page Application), die einen neuen Ansatz für die Entwicklung von Webplattformen darstellten. Im Gegensatz zu seinem Vorgänger MPA (Multi-Page Application) ermöglichte SPA einem Webdienst, viel schneller zu arbeiten und ihm eine ausgefeiltere Funktionalität bereitzustellen, die sich je nach den Anforderungen der Benutzer dynamisch ändern kann. Der größte Nachteil war reines JavaScript, das keine schnelle Entwicklung ermöglichen konnte, wenn selbst ein primitiver SPA-Webdienst viel Zeit für die Erstellung benötigte. Aus diesem Grund hat Google beschlossen, den Ansatz mit einem Framework zu unterstützen, mit dem verschiedene Unternehmen komplizierte Webdienste entwickeln können, ohne zu viel Zeit dafür aufzuwenden.
AngularJS war der erste Schritt in der SPA-Entwicklung, mit dem komplizierte SPA-Webplattformen erstellt werden konnten. Darüber hinaus wurden hybride mobile Anwendungen sowie Desktop-Programme entwickelt. Nach dem Erscheinen von AngularJS beschlossen einige andere Unternehmen, sich ebenfalls an der Entwicklung von SPA-Websystemen zu beteiligen. Auf der anderen Seite hat Facebook einen eigenen Ansatz für die Entwicklung von Webplattformen gefunden. React gehörte zu den ersten Bibliotheken, die mit so starken Konkurrenten wie AngularJS konkurrieren konnten. Trotzdem unterscheiden sich beide Systeme in Bezug auf die Bewältigung ähnlicher Herausforderungen erheblich. Im Gegensatz zu AngularJS, das nur als SPA-Framework dargestellt wird, kann React sowohl mit MPA als auch mit SPA arbeiten. Angular ist ein JavaScript-Framework, das auf der Basis von TypeScript erstellt wurde.
Google ist das Unternehmen, das das Framework ständig weiterentwickelt und unterstützt. Ganz am Anfang erschien die Version von Angular 1, die auch als AngularJS bekannt war. In der ersten Version wurde reines JavaScript als Testansatz für die Entwicklung leistungsfähigerer Funktionen verwendet. Angular 2 oder ng2 + nach AngularJS wurde kritisch verbessert. Das wichtigste Update von Angular implizierte einen Übergang zu einer neuen TypeScript-Plattform. Seitdem funktionierte das Framework viel schneller als die erste Version. Außerdem wurde die Eintrittsbarriere viel niedriger. Funktionen wie Schnittstellen, Klassen und starke Typisierung wurden in Angular angezeigt. Eines der entscheidenden Merkmale ist
Angular / Cli, das die Projektentwicklung erleichtert. Es bietet die Möglichkeit, ein Projekt zusammen mit Modulen, Diensten und Komponenten zu erstellen. Mit dieser Funktion kann das Projekt auch bereitgestellt und anschließend über die eingebetteten e2e-Tests debuggt werden. Eine Version von Angular 6 ist übrigens bereits verfügbar. Dies ist eine aktualisierte, fehlerbehebte Version von Angular 2 mit vielen neuen Funktionen. Derzeit wird Angular auf Google, Wix, weather.com, Healthcare.gov, Forbes angewendet.
Zum Zeitpunkt des Schreibens dieses Artikels ist die neueste Version von Angular 6 das schnellste Framework für die Entwicklung von SPA-Webplattformen. Die Syntax von TypeScript, die verschiedene Funktionen für die Entwicklung darstellt, ist JavaScript am nächsten. Folgende Updates sind verfügbar:
- statische Eingabe
- Dekorateure
- Schnittstellen
- Namespaces
React ist eine von Facebook entwickelte JavaScript-Bibliothek, die sie weiterhin unterstützt und neue Versionen herausbringt. Der Ansatz von React impliziert die Verwendung von Komponenten, die dennoch auf derselben Seite angezeigt werden können, ohne SPA zu sein. Facebook verwendet React in seinen eigenen Projekten proaktiver als Google mit Angular. Der Hauptunterschied zu Angular besteht in der Verwendung von JSX und Virtual DOM. Die grundlegende Funktion von JSC ermöglicht die Erstellung gerenderter Komponenten durch Einfügen von HTML-ähnlichem Code in JS-Dateien. Infolgedessen rendert React den Code, um schließlich einen dynamischen HTML-Code anzuzeigen, der je nach Situation geändert werden kann. React wird in Airbnb, Uber, Netflix, Twitter, Pinterest, Reddit, Udemy, Wix, Paypal, Imgur, Feedly, Stripe, Tumblr und Walmart verwendet.
Die Besonderheit von React liegt in der Verwendung von JavaScript, das für den Start der Entwicklung ausreicht. Durch die dynamische Eingabe in JavaScript kann nicht herausgefunden werden, ob ein korrekter Datentyp an eine Komponente geliefert wird. Eine solche Überprüfung fällt auf die Schultern eines Entwicklers, der die Situation einer solchen Art in einem Code nachverfolgen muss. Der Hauptvorteil von React ist die Verwendung der neuesten Version von JavaScript, mit der Entwickler nur React lernen können.
Kernentwicklung
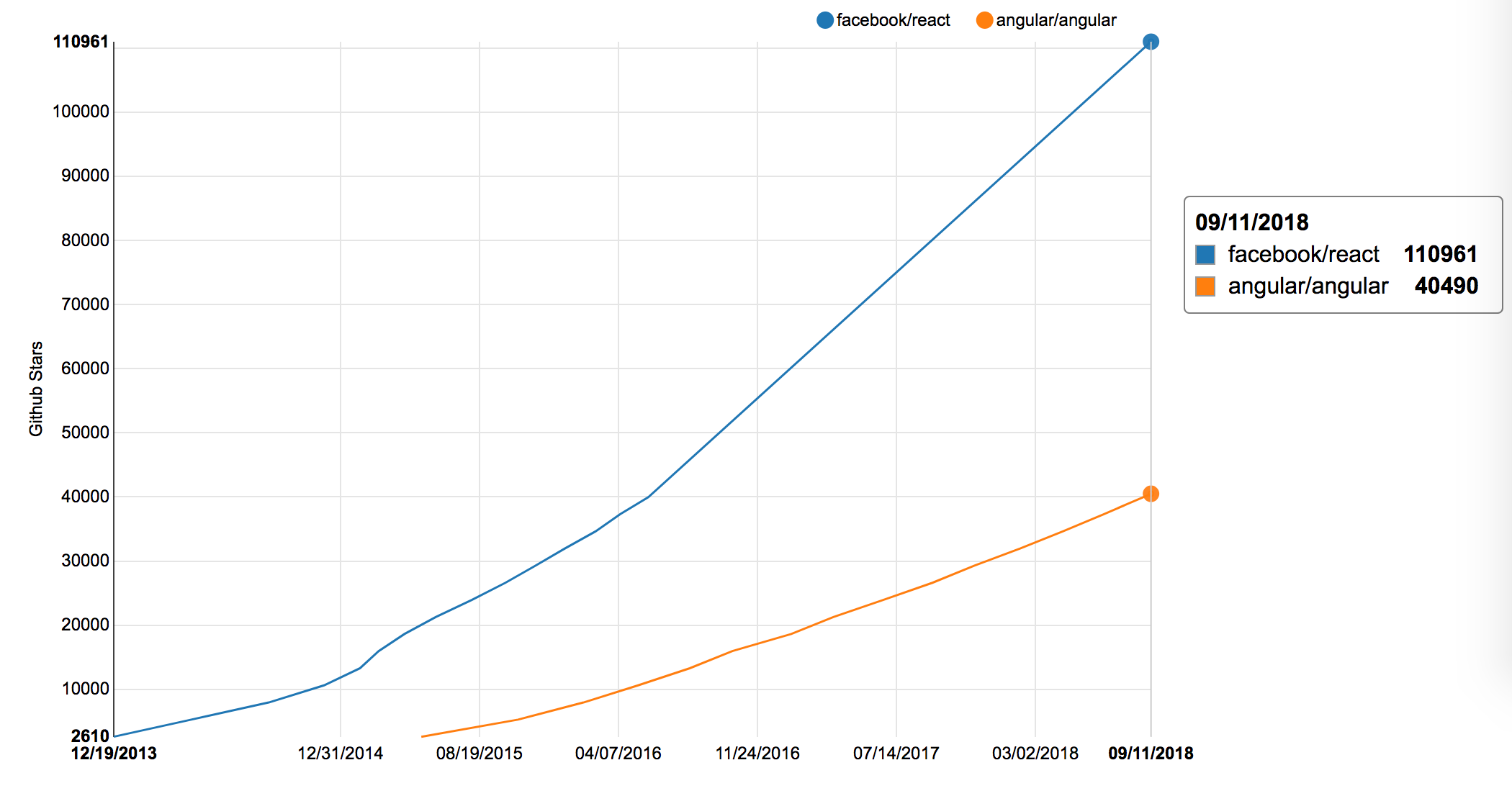
Um die Gründe für die Beliebtheit von Angular und React zu untersuchen, sollten die detaillierten Statistiken berücksichtigt werden. Die Team-Seite von Angular enthält 36 Entwickler, während React überhaupt keine Team-Seite hat. Die beliebte Webressource GitHub für Open Source-Projekte repräsentiert 40.490 hochrangige Stars sowie 1.714 Mitwirkende für Angular. React wiederum hat 110 961 Sterne und 1.200 Mitwirkende. Die folgende Tabelle zeigt die Statistiken für die Ranglistensterne, die sowohl zu Angular als auch zu React gehören.

Wie wir sehen können, hat React viel mehr Sterne als Angular und die Lücke wächst kontinuierlich.
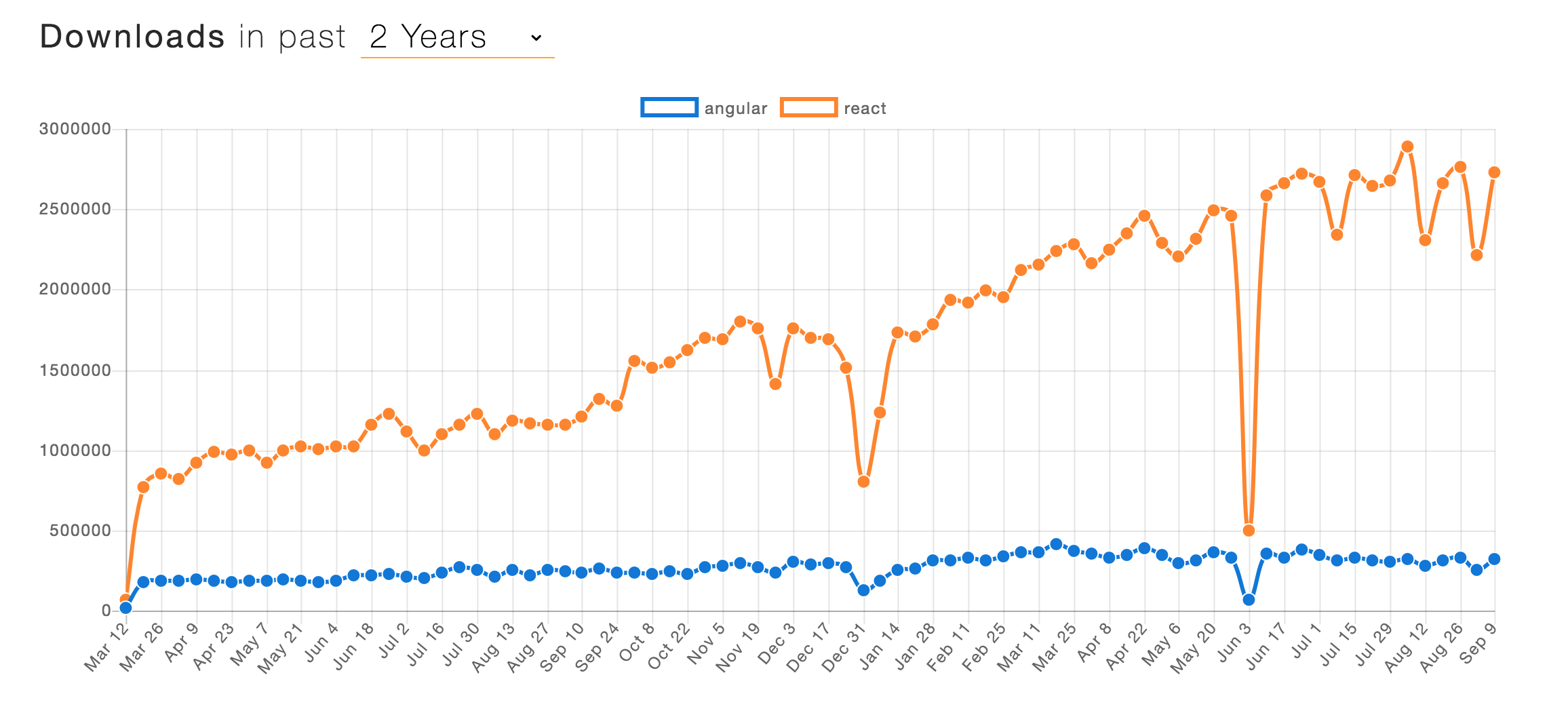
Eine weitere Statistik liefert der Paketmanager npm, der die Anzahl der Downloads für Angular und React angibt.

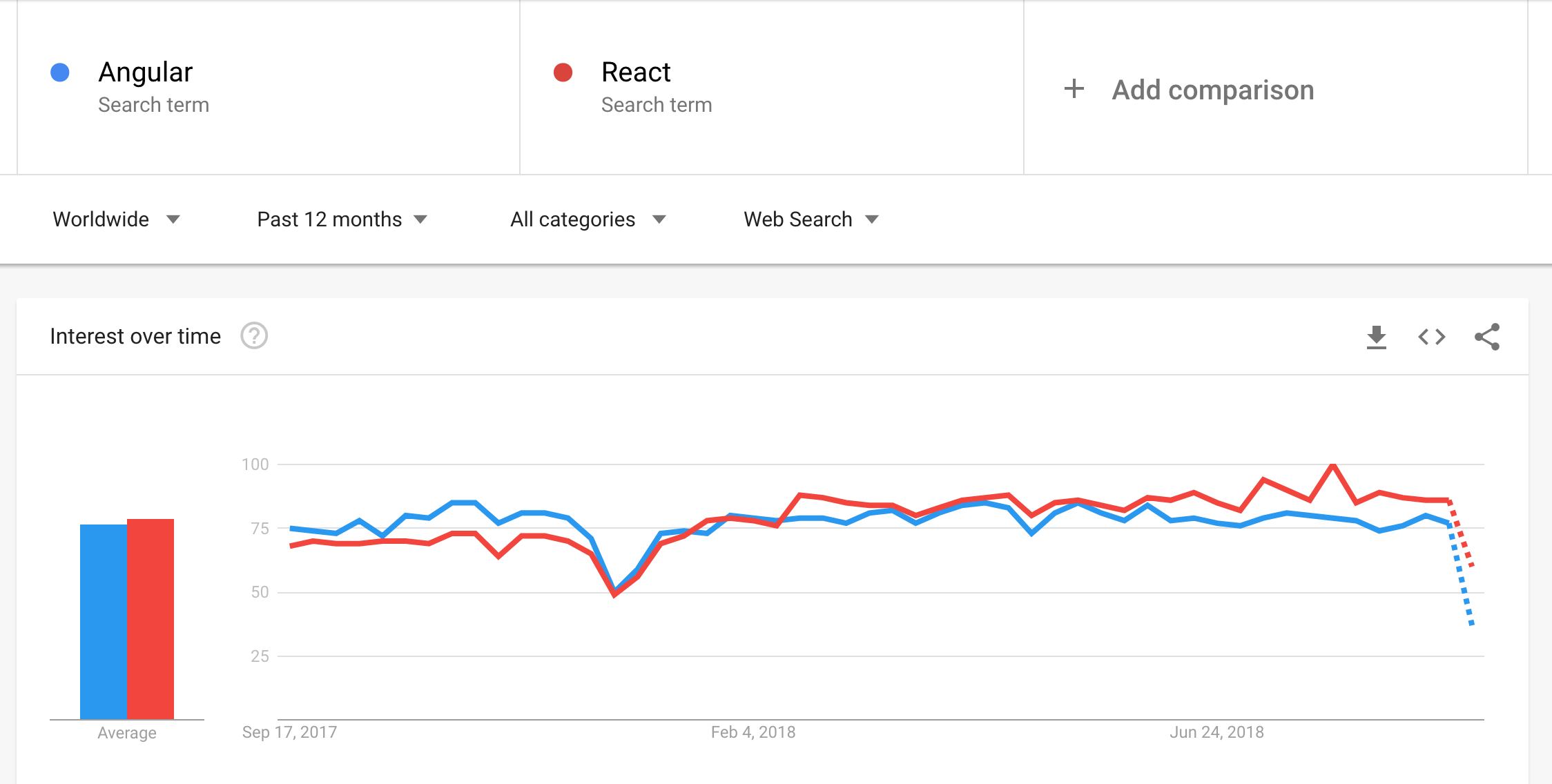
Wieder sehen wir, wie aktiv React Angular auch bei Downloads übertrifft. Das letzte Diagramm, das Sie überprüfen sollen, ist Google Trends, das die Beliebtheit anhand der Anzahl der im Google-Suchsystem verfügbaren Anfragen ermittelt.

Die Situation ist hier etwas anders. Anfangs war Angular bei der Suche beliebter, später hat sich der Trend umgekehrt. Nach den neuesten Daten steht React jetzt ganz oben auf der Suche, während Angular dennoch genau verfolgt.
Wir dürfen einen beliebten Ressourcen-Stapelüberlauf nicht ignorieren, der eine Umfrage darüber durchgeführt hat, wer was in Bezug auf Winkel und Reaktion bevorzugt. AngularJS (die Angular 2-Version war leider jenseits der Umfrage) erhielt 52% der Stimmen, während React 67% erreichte. Als Antwort auf die Frage nach dem mangelnden Interesse an einer weiteren Entwicklung erhielt das Framework von Google 48% der Stimmen, während sein Konkurrent nur 33% erreichte. Die wichtige Frage nach der Absicht, das Framework später wieder zu verwenden, stellte React mit 92% der Stimmen dar, während Angular nur 65% erreichte. Basierend auf den oben genannten Daten können wir zu dem Schluss kommen, dass React bei Entwicklern beliebter ist als Angular. In jedem Fall nehmen sowohl React als auch Angular zusammen 100% der Popularität auf dem Markt ein, was ihre lange Führungsrolle impliziert.
TypeScript vs ES6 & JSX
Um zwei verschiedene Systeme möglichst objektiv zu untersuchen, müssen wir zuerst ihre Hauptunterschiede überprüfen. Dieses Mal werden nur "Out-of-the-Box" -Versionen berücksichtigt. Jeder kann jedoch JSX mit Angular sowie TypeScript mit React koppeln.
Warum TypeScript?
TypeScript ist eine spezielle Erweiterung von JavaScript, die von
Microsoft entwickelt wurde. Es ermöglicht das Arbeiten mit statischer Eingabe zusammen mit zuverlässigen Werkzeugen. Die Entwickler, die mit JavaScript arbeiten, können dank der Lösung zahlreiche Fehler vermeiden. TypeScript informiert über die Fehler, bevor die Datei gespeichert wird, sodass Code um ein Vielfaches schneller geschrieben werden kann. Eine solche Praxis ermöglicht es Entwicklern, sich auf die tatsächlich wichtigen Themen zu konzentrieren.
Außerdem bietet eine weitere wichtige Funktion von TypeScript die Einrichtung eines Entwicklungsteams. Normalerweise sind 1-2 Personen an der Entwicklung mit JavaScript beteiligt, während die Grundfunktionalität ein Team auf 5 Entwickler beschränkt. Vieles bleibt noch unerfüllt, während der Rest nicht richtig funktioniert. Die Optimierung in JavaScript hängt von den Entwicklern ab, die selbst entscheiden müssen, ob sie etwas optimieren möchten oder nicht. React hat fast keine Verbesserungen an den Nachteilen vorgenommen, die bereits mit TypeScript behoben wurden.
Tatsächlich gehören die Entwickler zwei gegenüberliegenden Lagern an. Einige glauben, dass TypeScript nur die Version von JavaScript ist, die von Anfang an erscheinen würde. Die anderen betrachten die dynamische Eingabe als genau das, was sie in JavaScript benötigen. Es ist schwer herauszufinden, welche Meinung am besten geeignet sein sollte. Viele moderne Programmiersprachen unterstützen sowohl eine dynamische als auch eine statische Typisierung. In einer solchen Situation hängt vieles von den persönlichen Vorlieben jedes einzelnen Entwicklers ab. Schauen wir uns einen beispielhaften Fall an, wie viel besser sich TypeScript im Vergleich zu JavaScript verhält, um zu verstehen, wie gut TypeScript in Bezug auf die Entwicklung berücksichtigt wird
Es ist klar ersichtlich, dass ein Entwickler einen Fehler gemacht hat, da er anstelle eines Strings einen Booleschen Wert geliefert hat. Daher wird ein Fehler erstellt, der nicht zurückverfolgt werden kann und zu einem Fehler führen kann, den ein anderer Entwickler machen könnte, da der Fehler nicht sofort erkannt wurde.
So wird der gleiche Code in TypeScript geschrieben:
Wir haben den Datentyp ermittelt, der für die Argumente einer Funktion erwartet wird, sowie die Rückgabe. Nach dem Kompilieren haben wir sofort einen Fehler in einem Code gefunden.
Dies war einer der einfachen Fälle, die die Qualität eines Projekts belegen. Außerdem wird gezeigt, wie zeitaufwändig nach Fehlern gesucht wird, während TypeScript sie ablehnt, indem es die Kompilierung verbietet.
React denkt anders
Jeder React-Entwickler hat die Möglichkeit, mit einer speziellen HTML-ähnlichen Syntax JSX zu arbeiten, um Komponenten zu rendern. Leider können TypeScript in Angular und React nicht ohne JSX auskommen. Da TypeScript fast als separate Programmiersprache betrachtet wird, muss ein TypeScript-Kurs absolviert werden, bevor Sie zu Angular wechseln. Die React-Entwickler müssen jedoch nur eine kurze JSX-Dokumentation durchsehen, um mit dem Codieren zu beginnen. Die einzigen Neuerungen, die durch das System der Entwicklung hoch belasteter SPA-Systeme hinzugefügt wurden, sind oben erwähnt. Tatsächlich bietet React nur eine Funktion zum Rendern von Vorlagen. Daher ist ein in React geschriebener Code kaum besser als ein reiner JavaScript-Code. Einige Entwickler glauben, dass React in der Lage sein könnte, einige Probleme mit JavaScript zu lösen oder zumindest seine Funktionen zu verbessern.
Facebook- und SPA-Entwicklung
Die Entwickler von Programmiersprachen bemühen sich, View von Code zu trennen, um das Teilen eines Projekts zu erleichtern. Facebook hingegen glaubte, dass das Zusammenhalten alles ein angemessener Ansatz für die Entwicklung von Komponenten sei. Die Befürworter von React haben eine ambivalente Vision eines solchen Ansatzes. Einige von ihnen versuchen, JSX auf ein Minimum zu beschränken. Die anderen Entwickler verwenden JSX aktiv und haben keine Ahnung, warum sie es ablehnen sollen. Die Syntax ermöglicht das Entwickeln und Hinzufügen von Komponenten auf einfache Weise, wobei jedoch einige unbedeutende Probleme sowohl bei der Entwicklung von HTML-Vorlagen als auch bei der weiteren Integration in React auftreten. Eine mehr oder weniger korrekte Lösung für ein React-basiertes Projekt ist die sofortige Integration eines Designs in React-Komponenten.
In einem ähnlichen Fall folgt Angular einem traditionelleren Ansatz, wenn die Logik von der Ansicht getrennt wird. Sobald die Angular-Lösung auf der bidirektionalen Datenbindung sowie auf einer eigenen Vorlagen-Engine basiert, können wir eine HTML-Vorlage problemlos in View for Angular-Komponenten integrieren. Obwohl die Syntax der Angular-Template-Engine ihre eigenen Vor- und Nachteile hat, wird die Integrationsdynamik in View auf einfache Weise verbessert. Es ermöglicht das Hinzufügen eines Modells für die Verwendung solcher Komponenten in den anderen Komponenten, die daher zur Erstellung hochentwickelter SPA-Systeme führen.
Schauen wir uns einige Beispiele mit Angular und React an. Der Ansatz von Angular für Komponenten impliziert mehrere Dateien:
component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
Im angegebenen Beispiel zeigt eine Komponente "Hallo Welt" in der Mitte ihrer Ansicht an. Bei der Arbeit mit React ist es einfacher: Eine Datei reicht aus, um eine neue Komponente zu erstellen.
component.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
Jedes System hat einen anderen Ansatz für die Erstellung von Komponenten mit eigenen Vor- und Nachteilen. Und jeder Entwickler muss entscheiden, welcher Ansatz für die Projektentwicklung relevanter ist.
Was Entwickler am Anfang sehen
Sobald React die Bibliothek ist, die keine leistungsstarken Out-of-the-Box-Lösungen bietet, müssen die Entwickler die benötigten Module selbst finden. Auf der anderen Seite stehen die Angular-Entwickler vor einer Reihe von Lösungen, die sie nicht von Anfang an ablehnen können. Jeder einzelne Ansatz impliziert nicht die beste Lösung. Die React-Entwickler müssen die Kompatibilität mit der neuesten React-Version überprüfen, wenn viele neue Bibliotheken beteiligt sein sollen. Sie müssen Updates manuell durchführen. Viele Bibliotheken werden nicht von Facebook erstellt. Aus diesem Grund müssen die Entwickler hoffen, dass die Ersteller ihrer Lieblingsbibliothek ihre Kompatibilität mit einer neuen React-Version rechtzeitig aktualisieren. Die Angular-Entwickler haben weniger Bedenken, da die meisten Tools von Google erstellt werden und daher parallel zu einer neuen Version von Angular aktualisiert werden. Natürlich verwenden die Entwickler die Bibliotheken von Drittanbietern für die eine oder andere Aufgabe, aber die Anzahl solcher Bibliotheken liegt deutlich unter der Anzahl, die React anbietet. Außerdem sind weniger davon für den korrekten Betrieb eines Systems wichtig.
Während ein React-Entwickler standardmäßig nur einen Systemkern erhält, der für die Arbeit mit JSX konfiguriert ist, kann ein Angular-Entwickler Folgendes finden:
- Angular CLI
- E2E-Tests
- Formulare
- Module für Animation, Lokalisierung etc.
- TypeScript-Funktionen
- Winkelelemente usw.
Ein Spektrum der Angular-Tools wird kontinuierlich erweitert, um immer mehr Lösungen zu unterstützen, mit denen in Zukunft die Notwendigkeit verringert werden kann, Angular bei voller Kapazität sofort in den Bibliotheken von Drittanbietern zu verwenden.
Größe und Leistung
Sobald Angular ein Framework ist, ist seine Größe erheblich größer als die Größe einer leichten Reaktion. In Bezug auf die Größe ist Angular seinem Konkurrenten unterlegen. Einige zusätzliche Megabyte können jedoch in der heutigen Welt kaum eine entscheidende Rolle spielen. Was für die Entwickler wirklich wichtig ist, ist sowohl die Leistung als auch die Geschwindigkeit, die eine angenehme Arbeit mit einem System ermöglichen.
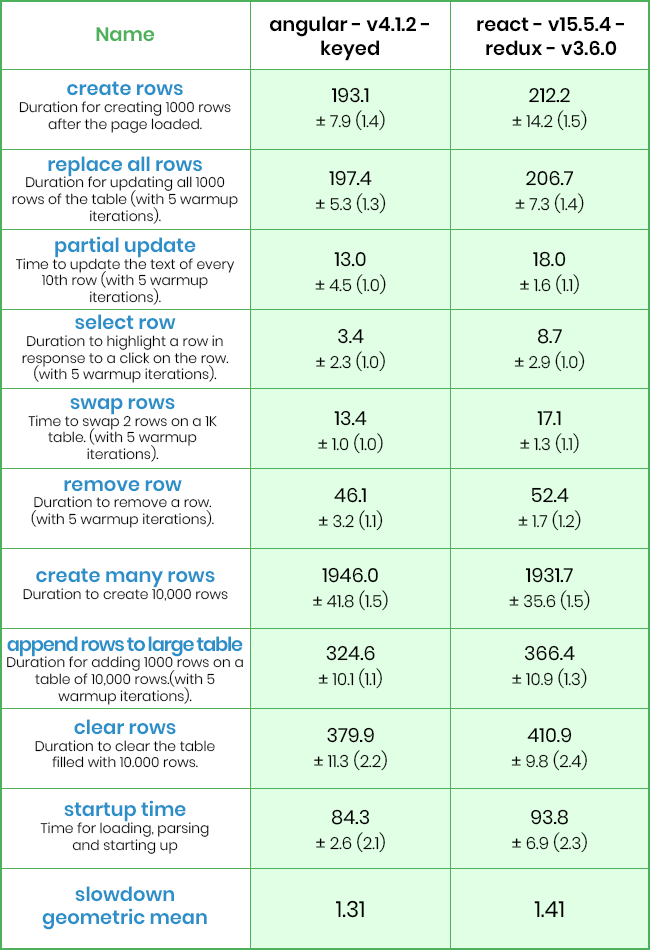
Das Folgende ist ein Benchmark-Vergleich von Angular und React.

Wie die Statistiken zeigen, arbeitet Angular etwas schneller als React. Angular 6 hat eine bessere Leistung als Angular 4, aber selbst die vorherige Version schlägt seinen Konkurrenten.
Natürlich ist der Unterschied nicht zu groß, aber Angular kann eine bessere Leistung bieten, wenn ein hoch entwickeltes System entwickelt wird. Schließlich sollten die Entwickler selbst herausfinden, welches System für ihre Aufgaben relevanter ist.
Universelle und native Lösungen
Sowohl universelle als auch native Lösungen werden aktiv in verschiedenen Arten von Anwendungen wie Web, Mobile und Desktop implementiert. Sowohl React als auch Angular bieten unterstützende native Lösungen. Angular verfügt über NativeScript (unter Unterstützung von Telerik) für native Lösungen sowie das Ionic-Framework für die Entwicklung von Hybrid-Apps. React bietet React-Native-Rendering für die Entwicklung plattformübergreifender Lösungen sowie React Native für native Apps. Beide Varianten werden gleichermaßen aktiv eingesetzt und haben für einen durchschnittlichen Benutzer im Betrieb fast keinen Unterschied. Die Lösungen ermöglichen eine Reduzierung des Arbeitsaufwands, wenn ein System mit Web- und nativen Apps erstellt wird. Die Hybridlösungen bieten leider weder eine hohe Geschwindigkeit noch Stabilität im Betrieb. Für einfache Aufgaben reichen sie jedoch aus.
Lernprozess
Es ist ziemlich erklärbar, dass das Beherrschen von Angular einen schwierigeren Lernprozess impliziert. Die Dokumentation ist umfangreich und schwer zu erlernen, was erheblich mehr Zeit für die Schulung erfordert. Außerdem soll das Erlernen von TypeScript zu dem Prozess hinzugefügt werden, der die Entwickler bezweifeln lässt, ob die Angular-Theorie ihre Zeit wert ist.
Obwohl Google versucht, den Lernprozess sowohl mit Tutorials als auch mit Artikeln zum Starten zu vereinfachen, kann die Belastung der Entwickler kaum verringert werden. Im Gegensatz dazu können Sie mit React sofort arbeiten, wenn Sie nur JavaScript kennen müssen.
Beide Systeme bieten ihre spezifischen Ansätze für die Entwicklung. So oder so, aber die Entwickler müssen entscheiden, was für sie wichtiger ist. Es ist wichtig zu wissen, dass sowohl Angular als auch React unterschiedliche Methoden implizieren, denen die Entwickler folgen müssen, wenn sie das eine oder andere System für die Arbeit auswählen.
Fazit
Sowohl Angular als auch React sind großartige Systeme zur Ausführung verschiedener Aufgaben in der Webprojektentwicklung. Angular ist besser für Entwickler geeignet, die alles Notwendige sofort haben möchten und weder an manuelle Updates noch an Bibliotheken von Drittanbietern denken möchten. React wiederum ermöglicht es, ein Projekt flexibler gemäß seinen Zielen zu konfigurieren.
Beide Lösungen haben ihre spezifischen Vor- und Nachteile. Und das Verständnis von ihnen sollte berücksichtigt werden, wenn eine endgültige Entscheidung über die Wahl getroffen werden soll. Die Endbenutzer können einen Ansatz kaum von einem anderen unterscheiden, wenn beide korrekt und qualitativ hochwertig entwickelt sind.
Ein Entwickler, der Erfahrung mit TypeScript hat, wird höchstwahrscheinlich Angular als Basisframework wählen. Wer es vorzieht, eine Reihe von Bibliotheken innerhalb eines Projekts zu steuern, entscheidet sich für React.
Es ist keine vollständig universelle Lösung verfügbar - die Wahl liegt in Übereinstimmung mit den von Ihnen verfolgten Projektzielen.
Originalartikel -
React vs Angular: Wie eine Bibliothek mit einem Framework konkurrieren kann