
Freunde, hallo alle zusammen!
Dieser Artikel wird in erster Linie für Front-End-Entwickler von Interesse sein, insbesondere für diejenigen, die sich für das GraphQL-Thema interessieren. Gleichzeitig hoffe ich, dass es nützlich sein wird, Backend-Entwickler zu unterstützen und ihnen zu helfen, die Vorteile von GraphQL mit den Augen des Front-End zu verstehen.
Ein paar Worte zu meiner Person : Ich bin VP of Technology von 8base. Wir entwickeln Tools, mit denen Front-End- und Mobile-Entwickler schnell hochwertige Geschäftsanwendungen erstellen können.
Wir bieten eine Plattform, auf der es ausreicht, ein Datenmodell über unsere Benutzeroberfläche zu definieren und eine vorgefertigte GraphQL-API für die Interaktion mit Daten zu erhalten. Der Benutzer erhält einen konfigurierten Server mit Rollen, Zugriffsrechten, der Möglichkeit, mit Dateien zu arbeiten, Serveless-Funktionen bereitzustellen, CI und vielem mehr. Um die Entwicklung zu beschleunigen, verfügen wir auch über SDKs und vorgefertigte Komponentenbibliotheken für React. Wir schreiben Backend auf Node.jsUnd da die Hauptbenutzer unseres Systems Front-End- und Mobile-Entwickler sind, haben wir uns entschlossen, auf GraphQL zu setzen, das uns anfangs flexibler als REST erschien und an der Front mehr Möglichkeiten bietet. Nun, da wir genug Feedback von Endbenutzern erhalten haben, können wir sagen, dass es in unserem Fall perfekt passt.
Warum schließlich GraphQL?
Im Gegensatz zu REST bietet jede GraphQL-API ein Schema, das Informationen zu den Eingabe- und Ausgabedatentypen, ihren Feldern und den Beziehungen zwischen den Typen enthält. Auf diese Weise können Sie Datenmodelle mit Beziehungen in der API verwenden sowie flexible Abfragen (Abfragen) und Änderungen an Daten (Mutationen) vornehmen, die unabhängig von der Darstellung in einer bestimmten Clientanwendung sind.
Darüber hinaus können Cliententwickler mit der GraphQL-API die zurückgegebenen Daten explizit ermitteln, einschließlich der Referenzierung verwandter Objekte in jeder Abfrage, um ein Über- und Unterabrufen zu vermeiden und die Anzahl der API-Anforderungen zu verringern.
Vergleichen Sie GraphQL und REST
Vergleichen wir GraphQL und REST mit einem einfachen Beispiel - dem Erstellen eines Online-Blogs. Wenn Sie einen separaten Blog-Artikel anzeigen, müssen Sie den Inhalt des Artikels, den Avatar und den Namen des Autors, eine Liste der Kommentare sowie den Avatar und den Namen jedes Kommentators anzeigen.
Wenn Sie REST verwenden, benötigen wir die folgenden API-Anforderungen:
GET /articles/:id — ; GET /users/:id — URL ; GET /articles/:id/comments — ( - , 4); GET /users/:id — URL .
Achten Sie auf das Problem des Unterabrufs (wenn eine Anforderung nicht alles zurückgibt, was benötigt wird) und des Überabrufs (wenn beispielsweise die Anforderung / users /: id mehr Daten zurückgibt, als angezeigt werden) sowie auf komplexeren Code im Front-End erforderlich, um eine Reihe von API-Anforderungen zu organisieren.
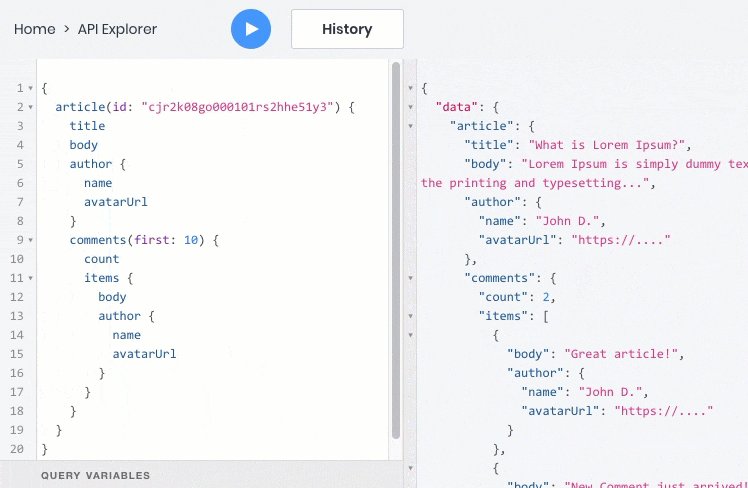
In GraphQL können alle Informationen in einer einzigen Abfrage abgerufen werden, vorausgesetzt, die Entwickler der API haben die Beziehungen zwischen Artikeln, Benutzern und Kommentaren im GraphQL-API-Schema angegeben. Darüber hinaus enthält die Antwort von der API nur die angeforderten Felder, wodurch das Volumen verringert wird.
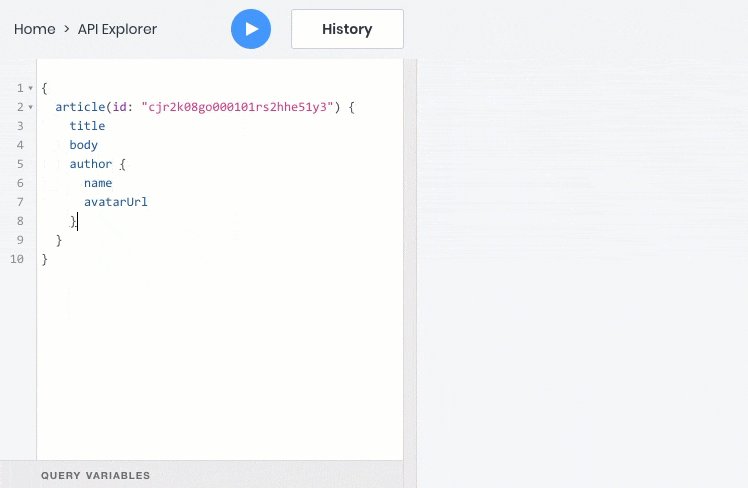
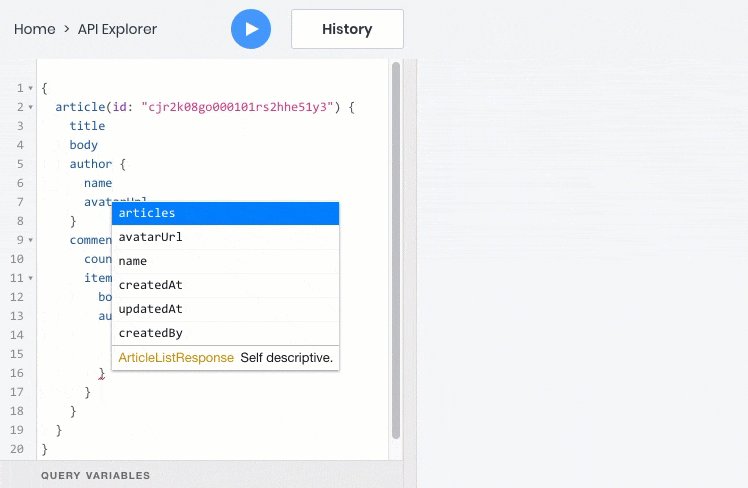
Hier ist ein Beispiel für eine GraphQL-Abfrage, die alle Informationen in einer Abfrage auf einmal zurückgibt:
Um diese Funktion in REST zu implementieren, müssten Backend-Entwickler eine spezielle Endpunkt-API erstellen, die diese Informationen zurückgibt. Für jeden solchen Fall müsste jedoch dasselbe getan werden, indem Daten aus verwandten Tabellen angezeigt werden und gleichzeitig die API aktualisiert wird, sobald das Frontend zusätzliche Felder benötigt.
Dieses Beispiel zeigt, wie GraphQL das „Kräfteverhältnis“ zugunsten von Front-End-Entwicklern ausrichtet, damit diese alle erforderlichen Daten anfordern können, und Backend-Entwicklern die Möglichkeit gibt, die API so zu implementieren, dass sie den gesamten Themenbereich und keine bestimmte Präsentation auf dem Client abdeckt.
All dies, kombiniert mit einer Reihe von Bibliotheken und Tools, bringt die Qualität und Benutzerfreundlichkeit des Front-End-Entwicklers auf ein neues Niveau - weshalb die Popularität von GraphQL bei Entwicklungsteams weltweit wächst.
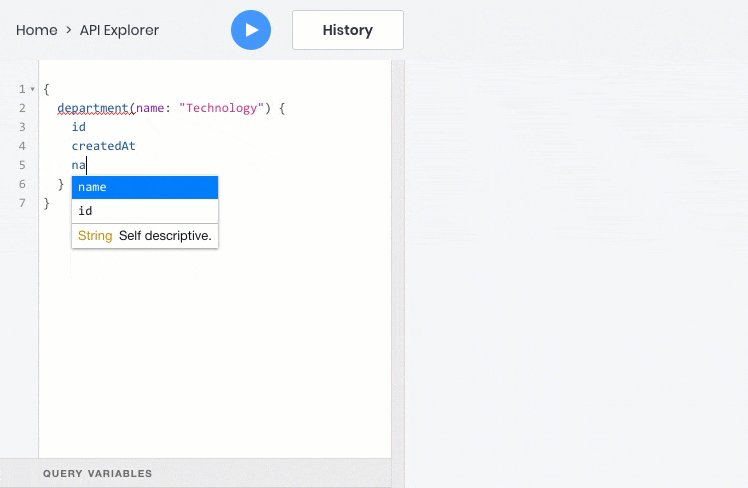
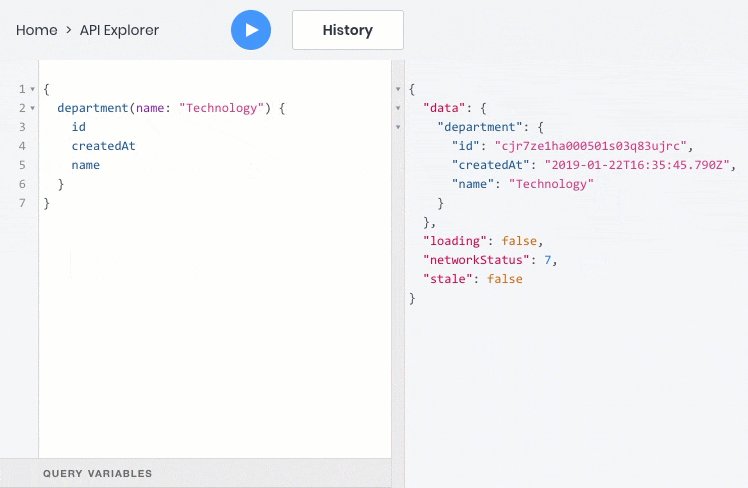
Wie es in der Praxis aussieht
Einer der Nachteile von GraphQL ist seine komplexere Implementierung als REST. Um Daten in einer Form darzustellen, die für eine Vielzahl von Clientanwendungen geeignet ist, ist im Backend viel Arbeit erforderlich. Das Implementieren von CRUD-Operationen, Verknüpfungen, Filtern, Sortieren und Paginieren für jeden Datentyp ist ziemlich mühsam. Das Organisieren so wichtiger Funktionen wie Datenzugriffsrechte und das Anhängen von Dateien an Datenobjekte ist ebenfalls nicht so einfach.
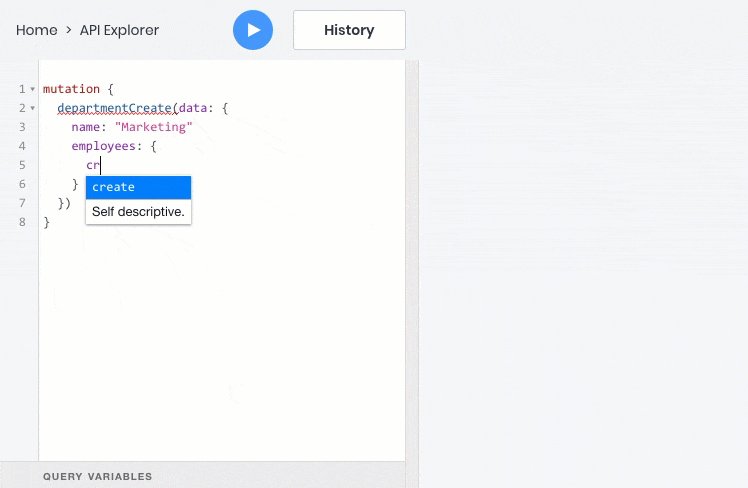
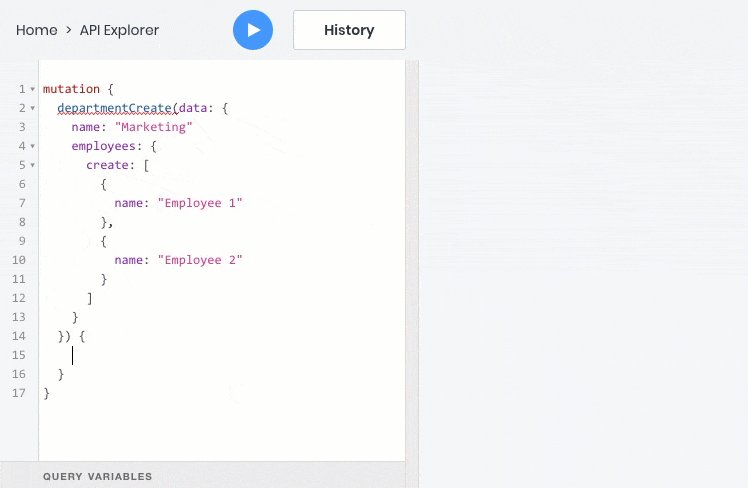
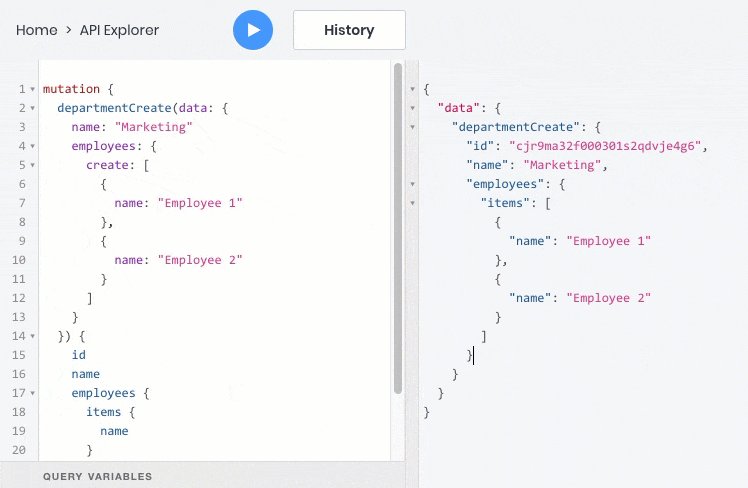
Jetzt werde ich am Beispiel unserer Implementierung zeigen, welche Möglichkeiten die Verwendung von GraphQL bietet:
- Holen Sie sich ein Objekt nach Kennung oder einem eindeutigen Feld

- Erhalten Sie eine Liste von Objekten basierend auf Filtern, Sortier-, Paginierungs- und Volltextsuchkriterien

- ein Objekt erstellen, aktualisieren oder löschen

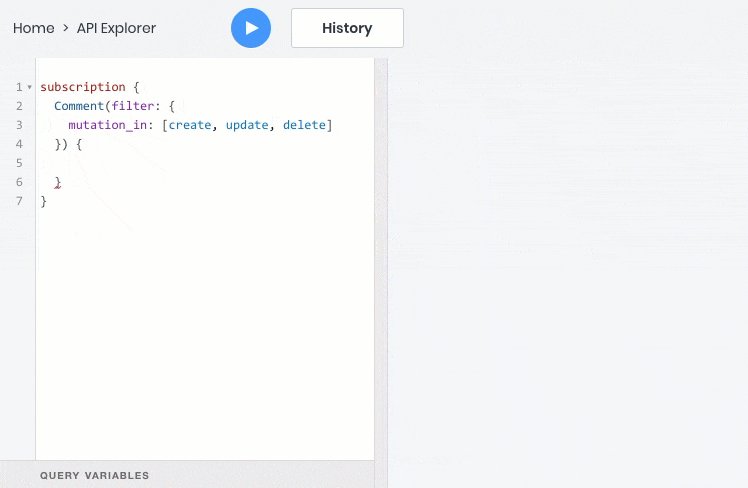
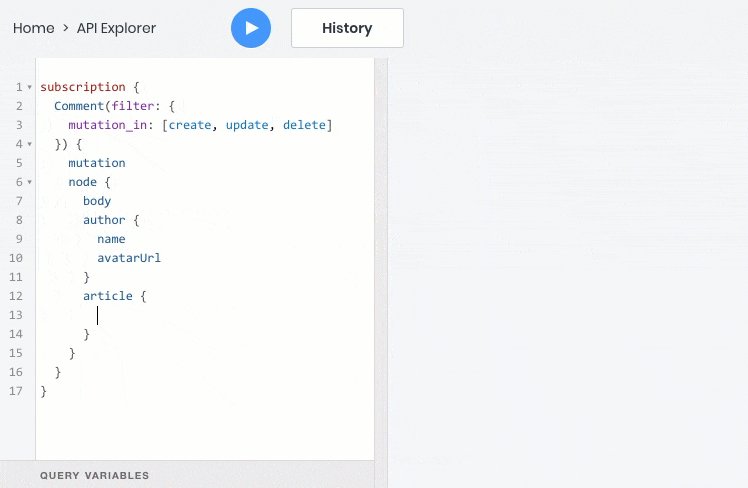
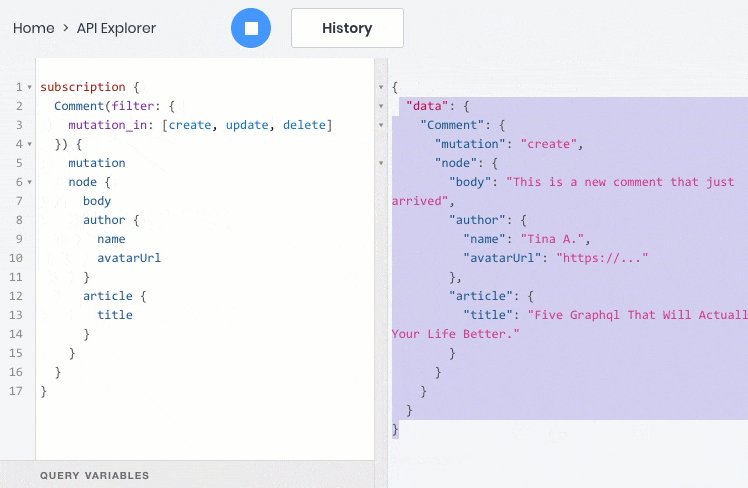
- Abonnieren Sie Echtzeit-Datenereignisse über einen Web-Socket

- Alle diese Vorgänge funktionieren perfekt mit den Beziehungen zwischen Objekten, sodass Sie untergeordnete Objekte mit ihren Eltern abfragen, erstellen und aktualisieren können:

Zusammenfassung
Vielen Dank für Ihre Aufmerksamkeit! Ich würde gerne Ihre Meinung über GraphQL oder seine Erfahrung in der Verwendung, seine Probleme hören, und ich werde auch gerne Fragen beantworten.
Freunde, vielleicht möchten Sie eine Reihe technischer Artikel über unseren Stack lesen, oder vielleicht etwas anderes?
PS In der Rede unseres Backend-Entwicklers Andrei Gorinov erfahren Sie etwas mehr über die Vorteile von GraphQL für Front-End-Entwickler und wie wir GraphQL in einem Video verwenden