Originalartikel - "
So debuggen Sie Javascript in Chrome schnell und einfach ."
Übersicht
In diesem Artikel erfahren Sie, wie Sie JavaScript-Code im Front-End und Back-End mit Chrome DevTools und VS-Code debuggen.
Ziele
- Lernen Sie, Frontend und Angular zu debuggen
- Analysieren Sie, wie Sie Node.js debuggen
Front-End-Debugging (JavaScript, Angular)
Derzeit unterstützen viele Tools wie Chrome DevTools und Firefox Developer Tools das Front-End-Debugging. Während diese beiden die beliebtesten sind, haben andere Browser auch eigene Tools. Betrachten wir Chrome DevTools für unser Abenteuer zur Beseitigung von Fehlern.
Debuggen von JavaScript
Seien wir ehrlich, das Debuggen kann manchmal sehr zeitaufwändig sein. Besonders wenn einfache Befehle wie console.log () oder window.alert ().
Sie müssen zusätzlichen Code schreiben und dann entfernen, und manchmal können Sie sogar Code festschreiben, der diese Methoden enthält (selbst wenn Sie dachten, Sie hätten sie entfernt). Wenn jedoch Linters eingerichtet sind, werden Konsolen- oder Warnmethoden im Code hervorgehoben.
Hier kommt Chrome DevTools auf die Bühne mit der noblen Mission, Code ohne diese langwierigen Instrumente zu debuggen. Unter den anderen Vorteilen sind die CSS- und HTML-Bearbeitung, das Testen des Netzwerks und die Geschwindigkeit der Website unsere Favoriten.
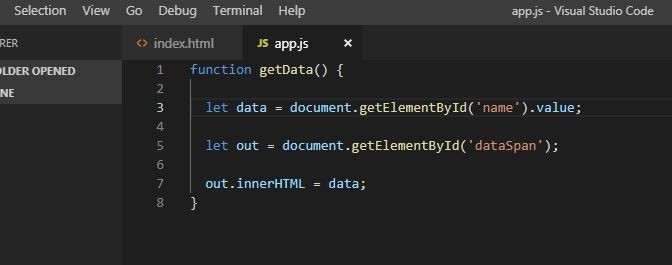
Erstellen wir eine einfache Webseite mit der JavaScript-Methode getData (), die einfach die Daten aus dem Namenseingabefeld sammelt, einen DOM-Knoten mit der dataSpan-ID erstellt und dann den Eingabefeldwert zu diesem DOM-Element hinzufügt.
So sieht unsere Seite aus:
In HTML: In JavaScript:
In JavaScript:
Speichern wir es unter
dem Namen von
app.j.So wird die Seite im Browser angezeigt:

Um zu
überprüfen , wie die Methode funktioniert, bevor sie in
dataSpan gespeichert wird , können Sie das altmodische
console.log (Daten) oder
window.alert (Daten) verwenden . Folgendes sehen wir beim Starten der Datei in VS Code:

Dies ist jedoch der primitivste Ansatz.
Stattdessen verwenden wir Chrome DevTools und überprüfen anhand von Haltepunkten, ob alles so funktioniert, wie wir es planen.
Haltepunkt ist einfach eine Codezeile, an der wir die Ausführung von Code beenden möchten, um zu untersuchen, wie er genau funktioniert (oder nicht funktioniert).
Starten Sie die Seite wieder in Google Chrome und:
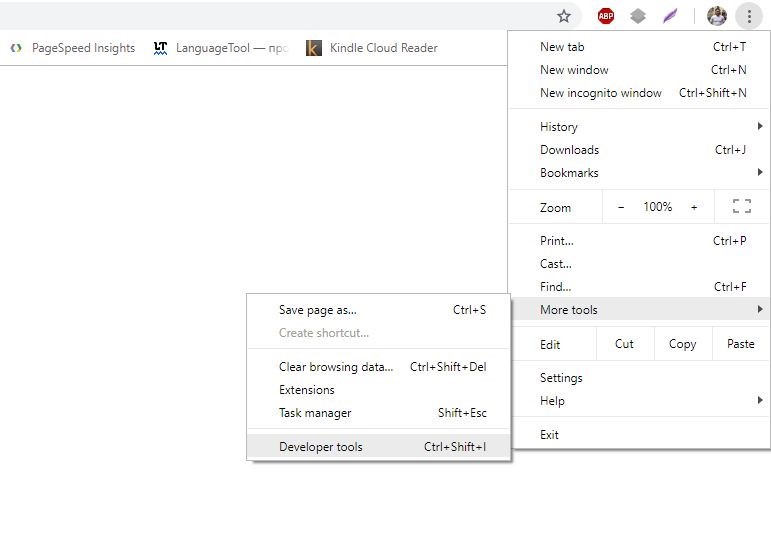
- Klicken Sie zum Öffnen der Chrome-Entwicklungstools in der oberen rechten Ecke des Browsers auf, um das Google Chrome-Menü Anpassen und steuern zu öffnen.
- Wählen Sie im Menü Weitere Tools und dann Entwickler-Tools.
Alternativ können wir die Tastenkombination
Strg + Umschalt + I verwenden (wir bevorzugen diesen Ansatz, aber das liegt bei Ihnen).

Nachdem wir drin sind, lassen Sie uns den Code an einem Haltepunkt anhalten:
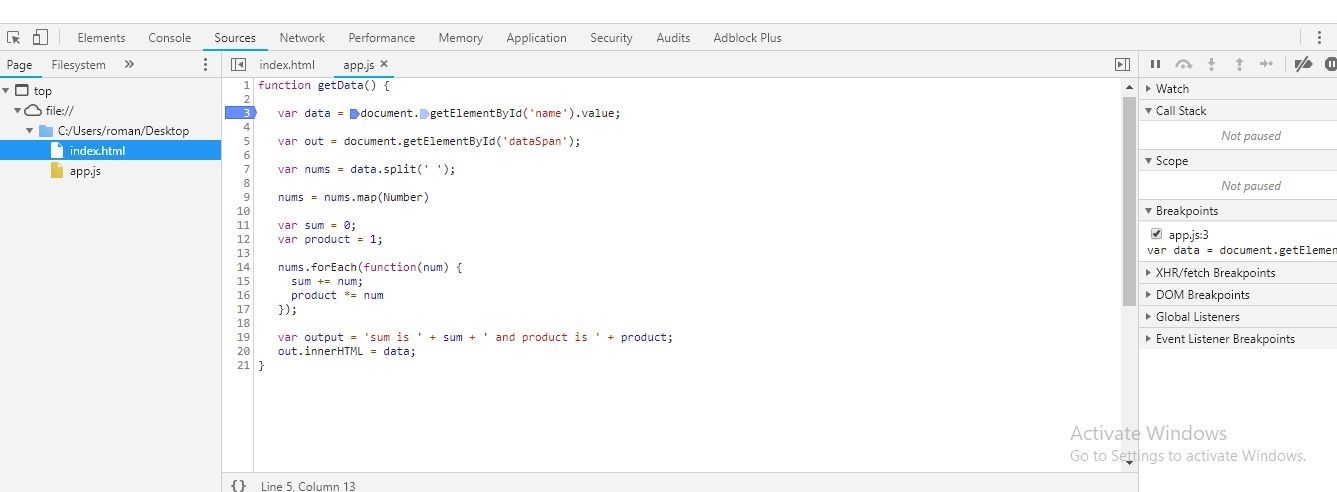
- Wählen Sie beim Starten von Chrome DevTools die Registerkarte Quellen.
- Wählen Sie im Bereich Quellen in der Seitenansicht app.js aus (die zuvor erstellte JavaScript-Datei).
- Im Editorbereich links neben let data = document.getElementById ('name'). Value; Codezeile, klicken Sie auf die Zeilennummer 3.
Wenn dies eingerichtet ist, legen wir einen Codezeilen-Haltepunkt fest, der schön blau hervorgehoben ist, damit wir genau sehen können, wo wir ihn festgelegt haben. Beachten Sie außerdem, dass der Name der ausgewählten Variablen automatisch zum Abschnitt Haltepunkte> Lokal im Bereich JavaScript-Debugging addiert wird.
Verwalten von Inkrementen, bei denen die Funktion ausgeführt wird
Das Festlegen eines Haltepunkts bedeutet, dass die Funktion die Ausführung an diesem Haltepunkt stoppt. Wir müssen dann die zeilenweise Ausführung des Codes aktivieren, um die Änderungen in unserer Variablen zu überprüfen.
Oben links im JavaScript-Debugging-Bereich befinden sich die grundlegenden Befehle zum Ausführen von Haltepunkten:

Die erste Schaltfläche "
Skriptausführung fortsetzen" setzt die Codeausführung fort, bis der Code endet oder bis zum nächsten Haltepunkt.
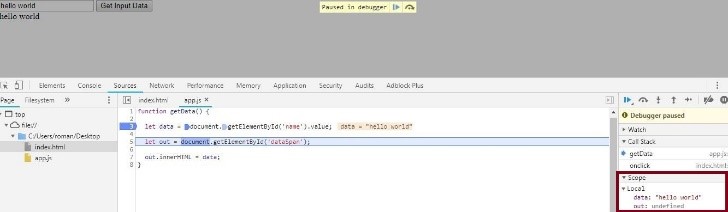
Lassen Sie uns Hallo Welt in unser Namensfeld eingeben. Die Zeile wird mit data = "Hallo Welt" erweitert. Klicken Sie nun
auf die Schaltfläche
Weiter zum nächsten Funktionsaufruf .

Die ausgewählte Haltepunktzeile wird ausgeführt und der Debugger wählt die nächste aus. Erweitern Sie den Bereich Bereich, um den Wert der Datenvariablen anzuzeigen. Es hat sich in "Hallo Welt" geändert, die wir zuvor betreten haben. Es zeigt einfach unsere Variable in einer bestimmten Codezeile an. Klicken Sie erneut auf Schritt über nächsten Funktionsaufruf, um die ausgewählte Methode auszuführen und mit der nächsten Zeile fortzufahren.
Wenn Sie die Seite aktualisieren, wird der Wert der out-Variablen auf das DOM-Element aktualisiert. Links von der Variablen können Sie auf das Symbol Erweitern () klicken, um ihren Wert anzuzeigen. Wenn Sie im Browser auf Schritt über nächsten Funktionsaufruf klicken, wird der Text „Hallo Welt“ erneut zum dataSpan hinzugefügt.
Komplexeres Debugging
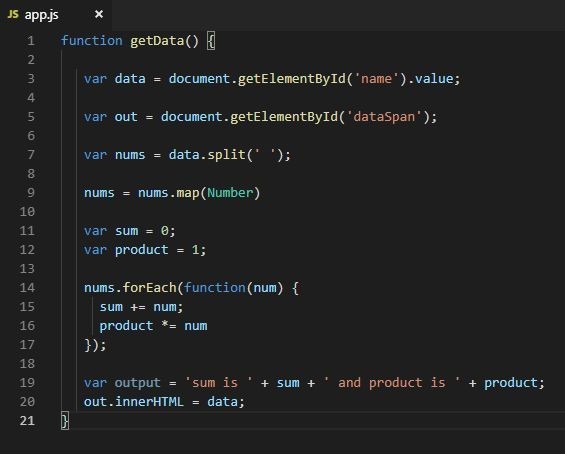
Angenommen, wir möchten eine kompliziertere Funktion ausführen, die definitiv ein gewisses Debugging erfordert. Beispielsweise möchten wir, dass Benutzer durch Leerzeichen getrennte Zahlen eingeben. Die Funktion wertet dann diese Zahlen, ihre Summe und das Multiplikationsergebnis (Produkt) aus und gibt sie aus.

Zu diesem Zweck ändern wir unsere app.js so, dass sie wie im obigen Screenshot aussehen. Lassen Sie uns die Seite aktualisieren und einige Fehlerbehebungen durchführen:

- Klicken Sie auf 3, die Zeilennummer von let data = document.getElementById ('name'). Value ;, um einen Haltepunkt festzulegen.
- Geben Sie im Browser 23 24 e in das Eingabefeld ein. Hier fügen wir absichtlich beide Zahlen und einen Buchstaben hinzu, um einen Fehler zu verursachen - diese können nicht addiert oder multipliziert werden.
- Klicken Sie auf Schritt über nächsten Funktionsaufruf.
Auf dem Screenshot sehen wir, dass sowohl Summe als auch Produkt einen NaN-Wert (keine Zahl) haben. Dies zeigt an, dass wir unseren Code sofort korrigieren müssen.
Eine andere Möglichkeit, Haltepunkte zu setzen
In den meisten Fällen ist Ihr Code viel länger und möglicherweise in einer einzigen Zeile zusammengefasst. Nehmen wir zum Beispiel an, wir haben 1000 Codezeilen. In diesem Fall erscheint es ziemlich unrealistisch, Haltepunkte durch Klicken auf die Zeilennummern jedes Mal festzulegen, nicht wahr?
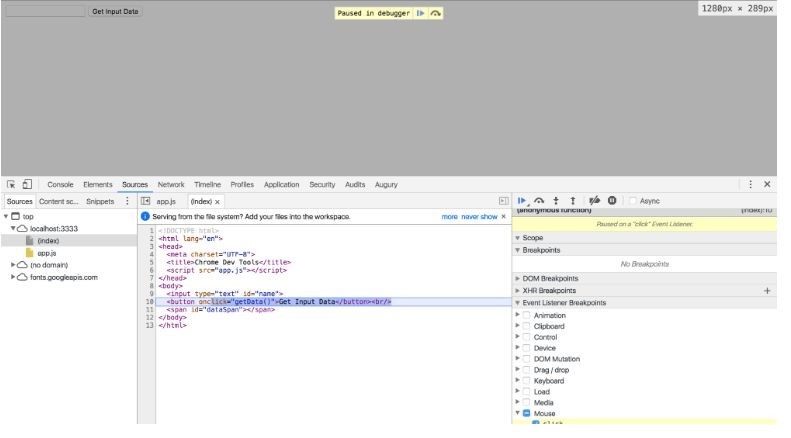
Zu diesem Zweck bietet DevTools ein hervorragendes Tool zum Festlegen von Haltepunkten für Ereignisse, die bei der Interaktion mit dem Browser auftreten. Klicken Sie im Bereich JavaScript-Debugging auf Ereignis-Listener-Haltepunkte, um ihn um Ereigniskategorien zu erweitern.

Wie Sie sehen können, haben wir an einer beliebigen Stelle in unserem Code einen Haltepunkt für
Maus> Klickereignis festgelegt . Wenn Sie also nicht manuell einen Haltepunkt hinzufügen müssen, wird die Ausführung dieses
Onclick- Ereignisses angehalten, wenn Sie auf die Schaltfläche
Eingabedaten abrufen klicken .

Wenn Sie über den nächsten Funktionsaufruf auf Schritt klicken, werden Sie nacheinander durch den Code geführt, der zur Verarbeitung der Klickaktion verwendet wird.
Über Event Listener-Haltepunkte können Sie Haltepunkte für verschiedene Ereignistypen wie Tastatur, Touch und XHR festlegen.
Das Schlüsselwort "Debugger"
Wenn Sie das Debugger-Schlüsselwort an einer beliebigen Stelle in Ihrem Code eingeben, unterbricht Chrome DevTools die Ausführung in dieser Zeile und hebt es ähnlich wie Haltepunkte hervor. Mit diesem Instrument können Sie JavaScript in Chrome oder anderen Browsern debuggen. Denken Sie daran, das Wort aus dem Code zu entfernen, wenn Sie fertig sind.

Der Code im obigen Screenshot wird in der Zeile angehalten, die das Debugger-Wort enthält, und Chrome DevTools wird gestartet. Dies entspricht dem Festlegen eines Haltepunkts in dieser bestimmten Codezeile. Sie können die Codeausführung auch wie zuvor mit den Schaltflächen Schritt in den nächsten Funktionsaufruf und Schritt über den nächsten Funktionsaufruf verwalten.
Um es zusammenzufassen
Zu Beginn haben wir console.log () und window.alert () in Betracht gezogen und fanden sie nicht wirklich nützlich. Wir sollten sie im gesamten Code häufig verwenden, was den Code schwerer und langsamer machen könnte, wenn wir vergessen würden, diese Befehle beim Festschreiben zu entfernen.
Wenn der Code wächst, können Chrome Developer Tools viel effizienter sein, um Fehler zu erkennen und die Leistung im Allgemeinen zu bewerten.
Debugging eckig
Der einfachste Weg, um Angular-Code über Visual Studio-Code (VS-Code) zu debuggen. Um mit dem Debuggen zu beginnen, müssen Sie die Debugger-Erweiterung in Ihrem Chrome-Browser installieren:
- Starten Sie VS Code mit Ihrem aktuellen Projekt und öffnen Sie die Registerkarte Erweiterungen. Oder drücken Sie Strg + Umschalt + X auf Ihrer Tastatur.
- Geben Sie Chrome in das Suchfeld ein.
- Wählen Sie in den Suchergebnissen Debugger für Chrome aus und klicken Sie auf Installieren.
- Nach der Installation der Erweiterung wird die Schaltfläche Neu laden angezeigt. Klicken Sie darauf, um die Installation abzuschließen und den Debugger im Browser zu aktivieren.
Haltepunkte setzen
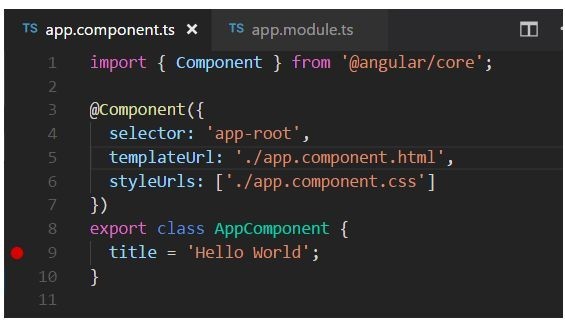
Klicken Sie genau wie zuvor in der Datei app.component.ts auf die Zeilennummer links neben der Zeile. Der eingestellte Haltepunkt wird mit einem roten Kreissymbol gekennzeichnet.

Debugger-Konfiguration
Zuerst müssen wir den Debugger konfigurieren:
- Navigieren Sie im Datei-Explorer zur Debug-Ansicht. Sie können auch die Tastenkombination Strg + Umschalt + D verwenden.
- Klicken Sie auf die Schaltfläche Einstellungen, um launch.json zu erstellen. Das ist die Konfigurationsdatei, die wir verwenden werden.
- Wählen Sie in der Dropdown-Liste Umgebung auswählen die Option Chrome aus. Dadurch wird ein neuer .vscode-Ordner mit der Datei launch.json in Ihrem Projekt erstellt.
- Starten Sie die Datei.
- Ändern Sie den localhost-Port von 8080 in 4200, um die Datei für unseren Zweck anzupassen.
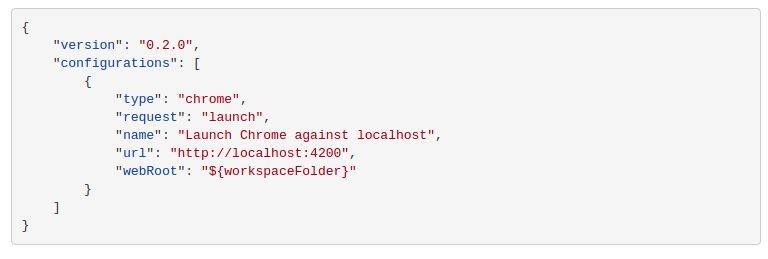
- Änderungen speichern. Ihre Datei sieht folgendermaßen aus:

- Drücken Sie F5 auf der Tastatur oder klicken Sie auf die Schaltfläche Debugging starten, um den Debugger zu starten.
- Starten Sie Chrome.
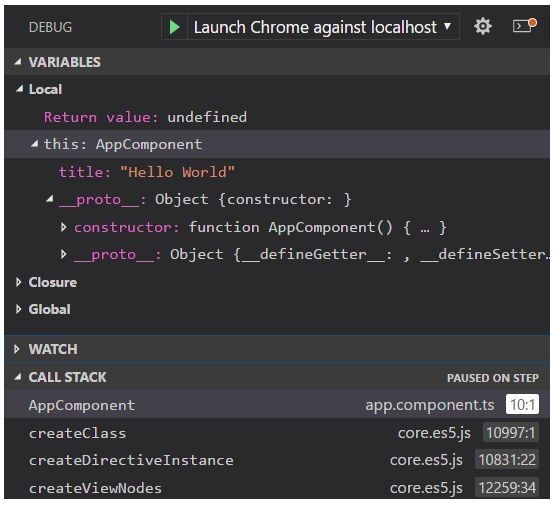
- Aktualisieren Sie die Seite, um den Code am festgelegten Haltepunkt anzuhalten.

Sie können den Code nacheinander mit der Taste F10 durchsuchen, um die Variablen und ihre Änderung zu überprüfen.

Readme
Die Debugger for Chrome-Erweiterung enthält viele Informationen zu zusätzlichen Konfigurationen, zur Arbeit mit Quellkarten und zur Behebung verschiedener Probleme. Sie können sie direkt in VS Code anzeigen, indem Sie auf die Erweiterung klicken und die Registerkarte Details auswählen.

Debuggen des Back End (Node.js)
Hier erfahren Sie, wie Sie Node.js Code debuggen. Hier sind die gängigsten Ansätze:
- Verwenden von Chrome DevTools. Nun, das ist bei weitem unser Favorit.
- Verwenden von IDEs wie Visual Studio Code, Visual Studio, WebStorm usw.
Zur Veranschaulichung verwenden wir VS Code und Chrome DevTools.
Chrome und Node.js verwenden dieselbe JavaScript-Engine, Google V8. Dies bedeutet, dass wir die Tools verwenden können, die wir für das Front-End-Debugging verwendet haben.
Um dies zu tun:
- Starten Sie Ihr Projekt in VS Code.
- Navigieren Sie zur Registerkarte Konsole.
- Geben Sie den Befehl npm start --inspect ein oder fügen Sie ihn ein und drücken Sie die Eingabetaste.
- Ignorieren Sie die vorgeschlagene URL "chrome-devtools: // ..." (es gibt einen besseren Weg).

- Starten Sie Chrome und geben Sie "about: inspect" ein oder fügen Sie es ein. Dadurch werden Sie zur Seite Geräte von DevTools weitergeleitet.
- Klicken Sie auf dedizierten DevTools for Node-Hyperlink öffnen.

Der Debugging-Prozess wird genauso durchgeführt wie auf der Front-End-Seite unter Verwendung von Haltepunkten. Dies ist sehr nützlich, da Sie nicht zur IDE wechseln müssen. Auf diese Weise können sowohl das Back-End als auch das Front-End über dieselbe Schnittstelle debuggt werden.
Vielen Dank fürs Lesen und ich hoffe, Ihnen hat dieser Artikel gefallen. Abonniere unsere Updates, wir haben noch viel mehr coole Sachen im Ärmel :)