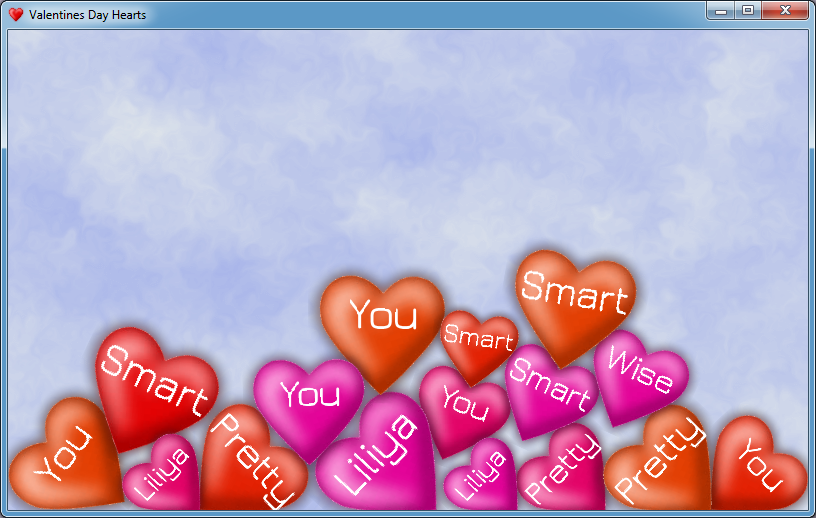
Jedes Jahr gibt es viele Artikel zum Valentinstag. Ich habe mich auch entschlossen, mich mit diesem Thema zu beschäftigen und etwas Originelles und Ungewöhnliches zu schaffen. Die Idee war, eine einfache Android-Anwendung mit Herzen zu erstellen, die ihre physischen Modelle haben und miteinander interagieren. Dann habe ich Text, Sounds, Partikel und einige andere Effekte hinzugefügt. Die resultierende App funktionierte und war ziemlich originell! In diesem Artikel werde ich den Erstellungsprozess sowie die Funktionen und Fallstricke der libgdx- Bibliothek beschreiben.
 .
.
Inhalt
Um diese Idee umzusetzen, habe ich die folgenden Programme und Bibliotheken verwendet:
- IntelliJ IDEA - eine IDE für plattformübergreifende Anwendungen. Alternativ können Sie Android Studio , Eclipse verwenden .
- libgdx - eine plattformübergreifende Java-Bibliothek (PC, Mac, Linux, Android) zur Entwicklung von Spielen und anderen grafischen Anwendungen. Diese Bibliothek wird unter der Apache License 2.0 verteilt. Einige Codefragmente wurden mit JNI optimiert (z. B. Box2d).
- box2d-editor - ein Editor zum Erstellen physischer Modelle, die in der physischen Engine
box2d , die in libgdx . Hier wird es verwendet, um das Bild des Herzens mit seinem physischen Modell abzugleichen. - Hiero-Bitmap-Schriftgenerator - ein Programm zum Konvertieren von Vektorschriftarten in Raster (da in
libgdx nur Rasterschriftarten unterstützt werden). - Partikeleditor - Ein Editor zum Erstellen von Partikelsystemen, der vom Ersteller von
libgdx . Es wird für Partikel im "Explosionseffekt" während der Zerstörung des Herzens verwendet. - Paint.NET - ein Bildeditor, mit dem das Bild des Herzens bearbeitet und der Hintergrund erstellt wurde.
Alle diese Programme und Komponenten sind frei verteilt, und dies ist ein großes Plus. Ich habe libgdx gewählt, weil ich erstens bereits Erfahrung damit habe und zweitens mit libgdx in einem langsamen Android-Emulator keine Notwendigkeit besteht, da es plattformübergreifend ist und das Testen von Anwendungen in einer nativen Java-Umgebung und das anschließende Kompilieren ermöglicht sie für Android.
Hallo Welt
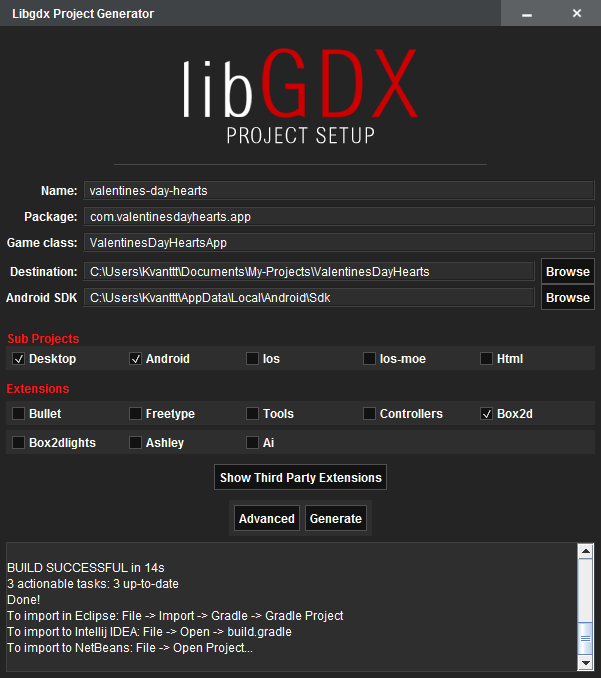
Zunächst erkläre ich Ihnen in wenigen Worten, wie Sie libgdx-Projekte erstellen. gdx-setup.jar mit gdx-setup.jar eine Projektvorlage (basierend auf Gradle), die Zielplattformen angibt. Derzeit werden Desktop , Android , Ios , Html unterstützt. Um ehrlich zu sein, habe ich die letzten beiden nicht ausprobiert, da ich kein iOS-Gerät habe und es einige Probleme mit HTML gibt, die ich noch nicht gelöst habe.

Sie können auch die Erweiterungen auswählen, die Sie verwenden möchten. In unserem Fall ist dies die Box2d-Physikbibliothek.
All dies wird jedoch im Wiki beschrieben: Erstellen eines libgdx-Projekts .
Nach der Generierung werden drei Ordner erstellt:
In den letzten beiden werden DesktopLauncher und AndroidLauncher platziert, die folgendermaßen aussehen:
public class DesktopLauncher { public static void main (String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration(); config.width = 800; config.height = 480; new LwjglApplication(new ValentinesDayHeartsApp(), config); } }
public class AndroidLauncher extends AndroidApplication { @Override protected void onCreate (Bundle savedInstanceState) { super.onCreate(savedInstanceState); AndroidApplicationConfiguration config = new AndroidApplicationConfiguration(); initialize(new ValentinesDayHeartsApp(), config); } }
Es wird keinen Code mehr speziell für die Android-Plattform geben, was ein großer Vorteil der ausgewählten Bibliothek ist. In der Konfiguration von AndroidManifest.xml nur noch Vibrationen zugelassen und der Ruhemodus deaktiviert werden (um zu verhindern, dass der Anwendungsstatus zurückgesetzt wird). Und stellen Sie auch die Landschaftsausrichtung so ein, dass die Welt nicht auf den Kopf gestellt wird:
<uses-permission android:name="android.permission.VIBRATE"/> <uses-permission android:name="android.permission.WAKE_LOCK"/>
und
android:screenOrientation="landscape"
Der allgemeine Code wird im Kernordner gespeichert. Die Hauptklasse mit dem Namen ValentinesDayHeartsApp implementiert die ApplicationListener Schnittstelle (zur Behandlung von Initialisierungsereignissen, Rendering, Finalisierung und anderen Zuständen) und die InputProcessor Schnittstelle (zur Behandlung von Benutzereingaben).
Das ist alles, das Skelett ist fertig! Jetzt läuft unsere Anwendung sowohl auf dem PC als auch auf Android.
Allgemein
Das Projekt hat eine einfache Struktur: In der ValentinesDayHeatsApp Klasse werden die Methoden create , render , touchDown und touchDown überschrieben. Die Methode create initialisiert alle Ressourcen (Texturen, Schriftarten, Partikel, Sounds) und erstellt die physische Welt. Bei der Rendermethode werden alle Objekte der Welt gerendert:
@Override public void render() { updatePhysics(); updateBackground(); updateSprites(); updateParticles(); refresh(); renderBackground(); renderHearts(); renderFonts(); renderParticles(); }
Bei der dispose werden alle Ressourcen freigegeben. Ja, ja, trotz der Tatsache, dass Java über eine automatische Speicherbereinigung verfügt, müssen nicht verwaltete Ressourcen (Box2d-Objekte und einige andere) noch manuell freigegeben werden. Die touchDown Methode wird durch Berühren oder Klicken ausgelöst. Das funktioniert so: Wenn sich ein Berührungspunkt mit einem Herzen schneidet, wird das Herz gelöscht. Andernfalls wird im Berührungspunkt ein neues Herz erstellt. Das Heart Objekt hat die folgenden Eigenschaften:
Body - ein physikalisches Modell.Sprite - ein grafisches Modell (Sprite).String - Ein Text, der auf dem Herzen angezeigt wird.Font - eine Schriftart.ParticleEffect - Partikel, die beim Zerstören des Herzens entstehen.BreakSound - ein Geräusch der Zerstörung des Herzens.
Als nächstes werde ich die Komponenten der Anwendung detaillierter beschreiben.
Texturen
Zuerst musste ich das Herz finden oder zeichnen. Glücklicherweise habe ich es leicht gegoogelt und dann ein wenig bearbeitet: ein Glühen und einen transparenten Hintergrund hinzugefügt. Um Texturen in libgdx zu laden, habe ich die Texture Klasse verwendet. Da dieselbe Textur mehrmals verwendet werden kann, wurden zusätzliche Sprite Objekte verwendet. Sie wurden mit der render gezeichnet. Die Position des Sprites und der Winkel sind die Parameter des Renderns und das physikalische Modell des Herzens. Zur Abwechslung habe ich beschlossen, die Herzen in verschiedenen Farben zu zeichnen. Ich habe die HSL-Palette verwendet, mit der Farbton, Sättigung und Aufhellung manipuliert werden können, nicht Farbkomponenten wie RGB. Die Formel für die Konvertierung von RGB -> HSL und HSL -> RGB ist leicht zu finden, und ich habe die Methoden aus dem Artikel Bearbeiten von Farben in .NET unter Java verwendet. Alle Konvertierungen erfolgen in den Methoden prepareHeartsTextures , prepareHslData und generateHeartTexture . Hier ist das Beispiel:
Pixmap pixmap = new Pixmap(fileHandle); float[][][] result = new float[pixmap.getWidth()][pixmap.getHeight()][4]; for (int i = 0; i < pixmap.getWidth(); i++) for (int j = 0; j < pixmap.getHeight(); j++) { int color = pixmap.getPixel(i, j); float r = (float)((color >> 24) & 0xFF) / 255.0f; float g = (float)((color >> 16) & 0xFF) / 255.0f; float b = (float)((color >> 8) & 0xFF) / 255.0f; float a = (float)(color & 0xFF) / 255.0f; result[i][j] = ColorUtils.RgbToHsl(r, g, b, a); } return result;
Leider startet die Android-App aufgrund der Erzeugung von Texturen mit unterschiedlichen Farbtönen mit einer gewissen Verzögerung.
Schriftarten
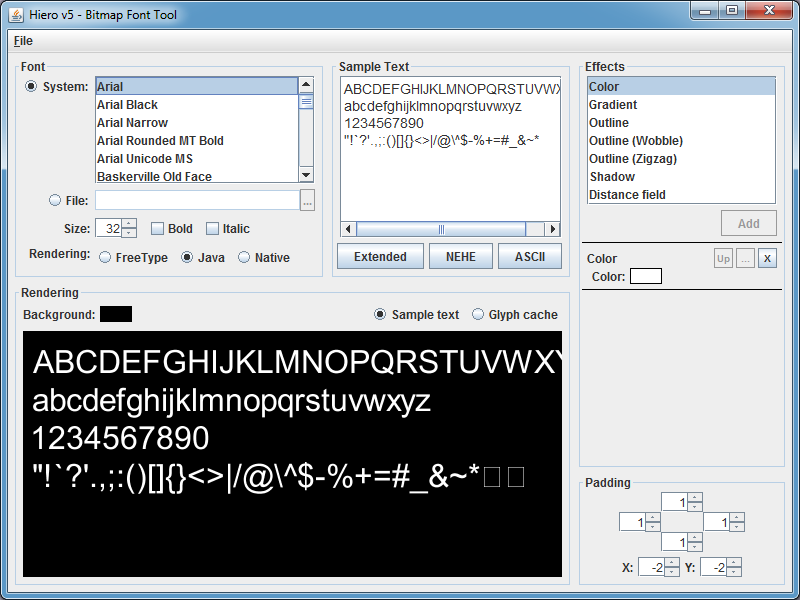
Da libgdx nur mit Raster-Schriftarten arbeiten kann, habe ich den Hiero Bitmap Font Generator (Version 5) verwendet, der Bilder aller Zeichen im PNG-Format erstellt, und die FNT-Datei, die Informationen zu den Koordinaten der einzelnen Zeichen im Bild enthält. Hier ist der Screenshot dieses Programms:

Nachdem die erforderlichen Dateien generiert wurden, kann die Schriftart in der libgdx-Anwendung wie folgt verwendet werden:
font = new BitmapFont( Gdx.files.internal("data/Jura-Medium.fnt"), Gdx.files.internal("data/Jura-Medium.png"), false); font.setColor(Color.WHITE);
Und dann rendern Sie es so:
font.draw(spriteBatch, heart.String, screenPosition.x, screenPosition.y);
Beim Rendern sind einige Schwierigkeiten aufgetreten: Beispielsweise kann die Schriftart nicht in einem Winkel gerendert werden, wie dies mit einem Sprite möglich ist. Um dieses Problem zu lösen, müssen Sie die Projektionsmatrix von SpriteBatch und die Schriftart dann wie folgt rendern:
Matrix4 projection = spriteBatch.getProjectionMatrix(); projection.setToOrtho2D(0, 0, WorldWidth, WorldHeight); projection.translate(tmpVector1.x, tmpVector1.y, 0); projection.rotate(0, 0, 1, body.getAngle() / (float)Math.PI * 180); projection.translate(-tmpVector1.x, -tmpVector1.y, 0); Vector2 stringSize = heart.getStringSize(); tmpVector1.add(heart.Size.x / PhysWorldWidth * WorldWidth * CenterDisplacement.x - stringSize.x * 0.5f, heart.Size.y / PhysWorldHeight * WorldHeight * CenterDisplacement.y + stringSize.y); spriteBatch.begin(); BitmapFont.BitmapFontData fontData = font.getData(); fontData.setScale(heart.Size.x * FontSizeHeartSizeCoef.x, heart.Size.y * FontSizeHeartSizeCoef.y); font.draw(spriteBatch, heart.String, tmpVector1.x, tmpVector1.y); fontData.setScale(1, 1); spriteBatch.end();
Physik
Als Physik-Engine wurde box2d verwendet.
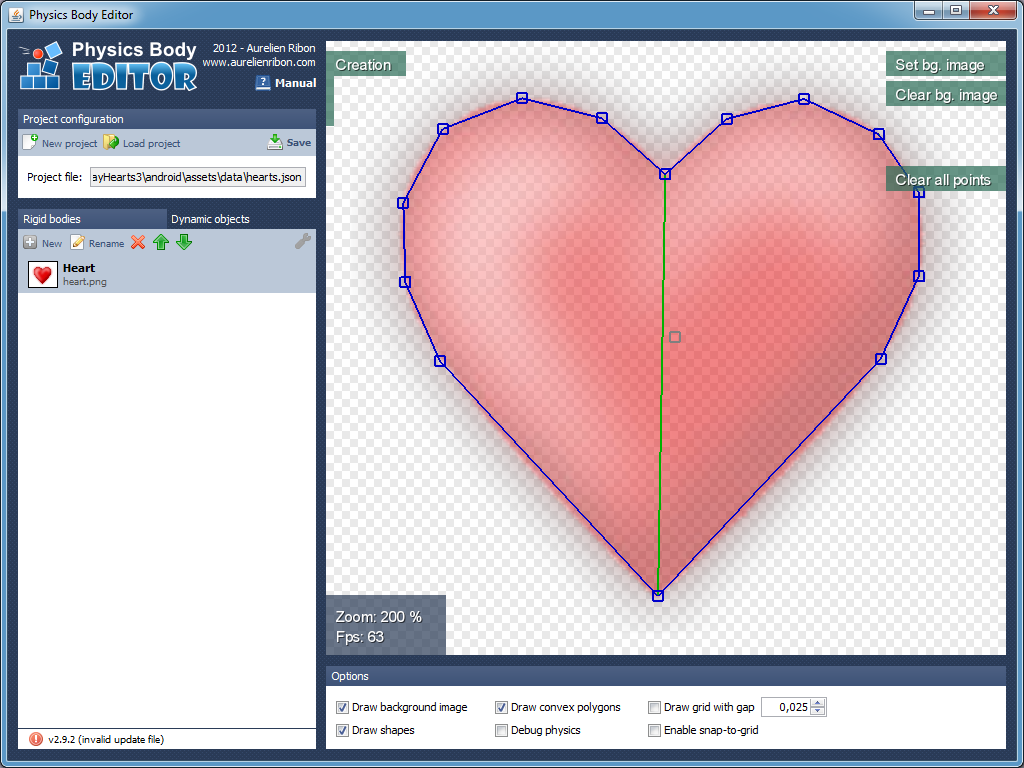
Um das Bild des Herzens mit seinem physischen Modell abzugleichen , habe ich box2d-editor verwendet :
 .
.
Mit diesem Programm habe ich ein Polygon des Herzens erstellt, das automatisch in konvexe Polygone zerlegt wurde. Das physikalische Modell ist ein Satz von Koordinaten dieser Polygone im JSON-Format.
Außerdem wird diese Datei in unserer Anwendung verwendet (das Laden erfolgt in der addHeart Methode). libgdx kann nur Dateien im Binärformat laden. Glücklicherweise wurde die BodyEditorLoader.java- Klasse gefunden, mit der das Modell auch aus JSON (dh Textdarstellung) geladen werden kann.
Vergessen Sie nicht, die Dichte, Reibung und Elastizität des Körpers einzustellen:
FixtureDef fdef = new FixtureDef(); fdef.density = 0.75f; fdef.friction = 1.0f; fdef.restitution = 0.4f; bodyLoader.attachFixture(body, "Heart", fdef, newWidth); body.resetMassData();
Jetzt haben unsere Herzen eine physische Hülle!
Damit die Herzen nicht vom Bildschirm fliegen, können wir vier statische Rechtecke an den Seiten unserer kleinen Welt hinzufügen. Auf Mobilgeräten ist es ratsam, die Schwerkraft basierend auf der Geräteorientierung einzustellen:
if (Gdx.app.getType() == ApplicationType.Android) { gravity.x = -Gdx.input.getPitch() / 90.0f; gravity.y = Gdx.input.getRoll() / 90.0f; gravity.mul(gravityCoef); world.setGravity(gravity); }
Partikelsystem
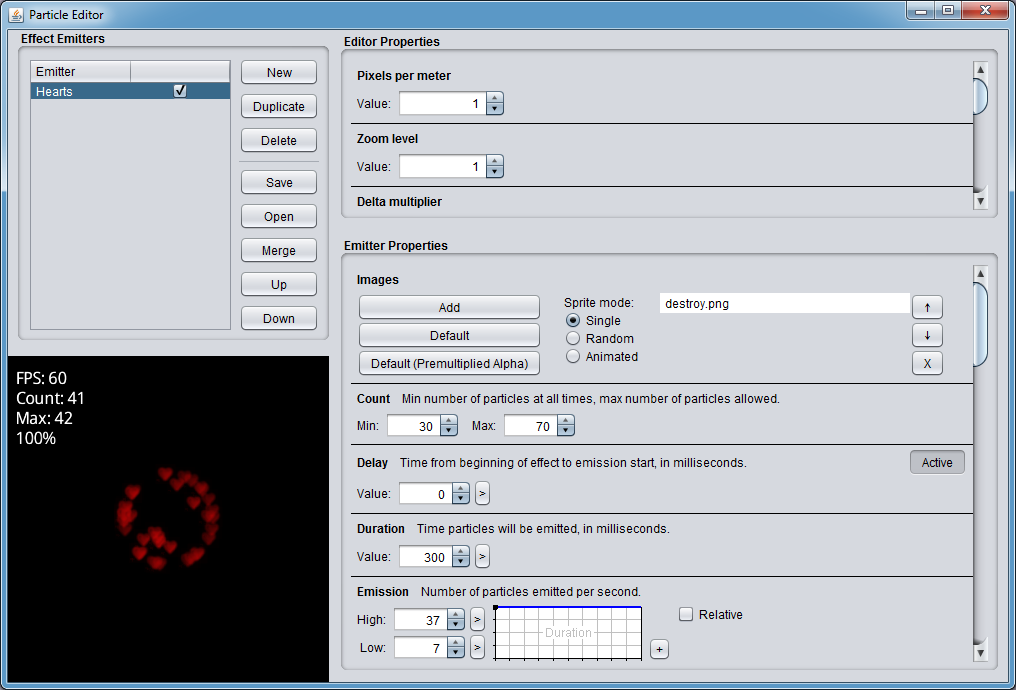
In libgdx wird das Partikelsystem mithilfe spezieller Dateien angegeben, die im Editor generiert werden können:
 .
.
Wie Sie sehen können, verfügt dieser Editor über viele Einstellungen: Sie können verschiedene Texturen laden, die Lebensdauer, die Form der Verteilung, die Transparenz und andere Parameter ändern. Ich habe herzförmige Partikel hergestellt, die erscheinen, wenn Sie auf den Bildschirm tippen und ein großes physisches Herz zerstören. In der Anwendung erfolgt das Arbeiten mit Partikeln wie folgt:
Initialisierung
ParticleEffect effect = new ParticleEffect(); effect.load(Gdx.files.internal("data/destroy.p"), Gdx.files.internal("data"));
Beginn des Lebenszyklus
Es ist wichtig, den start nicht zu vergessen, ohne den die Partikel nicht angezeigt werden:
effect.setPosition(.., ..); effect.start();
Klingt
Sounds werden wie folgt geladen:
sound = Gdx.audio.newSound(Gdx.files.internal("path/to/file"));
Und dann werden so gespielt:
sound.play(1);
Was könnte einfacher sein? Es gibt jedoch auch Fallstricke. Aus irgendeinem Grund können die Dateien nur im OGG-Format und mit einer Bitrate von 96 kbit / s geladen werden.
Fazit
Ich hoffe, dass die in diesem Artikel beschriebenen Techniken vielen von Ihnen bei der Entwicklung von Spielen mit libgdx . Sie können den Quellcode und die Ressourcen verwenden. Senden Sie Bewerbungen für den Valentinstag an Ihre Liebsten :)
Es ist erwähnenswert, dass der auf den Herzen angezeigte Text in der Datei data/words.txt kann. Es funktioniert auch ohne Neukompilierung.
Quellcode und ausführbare Dateien