
Sie übersetzten
einen Artikel von Amit Solanka über das Debuggen von JavaScript-Code mithilfe von Konsolenbefehlen. Laut dem Autor werden diese Befehle dazu beitragen, die Produktivität des Programmierers bei der Suche nach Fehlern erheblich zu steigern und viel Zeit zu sparen.
Schauen wir uns die Befehle an, die das Leben eines jeden Programmierers wirklich vereinfachen können.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Skillbox empfiehlt: Der Online-Kurs Frontend Developer Profession .
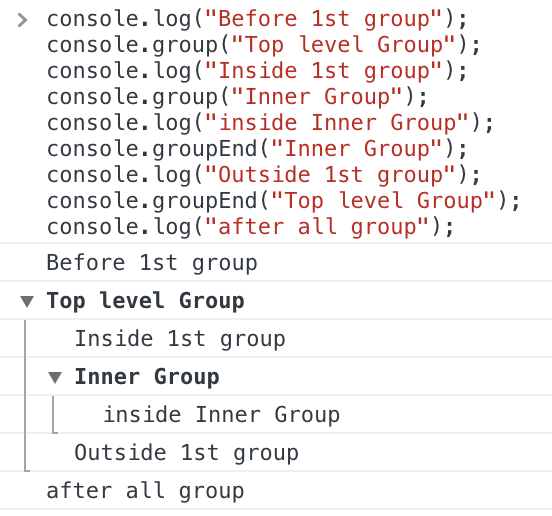
Gruppieren von Protokollen mit console.group ('name') und console.groupEnd ('name')
Die Konsolenbefehle console.group ('name') und console.groupEnd ('name') bieten eine Gruppierung mehrerer unterschiedlicher Protokolle in einem einzigen Dropdown-Baum, der einen schnellen Zugriff auf alle Protokolle ermöglicht. Darüber hinaus können Sie mit diesen Befehlen verschachtelte Bäume für die nachfolgende Gruppierung erstellen.
Insgesamt gibt es drei Methoden. Die erste, console.group ('name'), markiert den Beginn der Gruppierung, die zweite, console.groupEnd ('name'), markiert das Ende und console.groupCollapsed () bildet die Gruppe im reduzierten Baummodus.

Trace console.trace ()
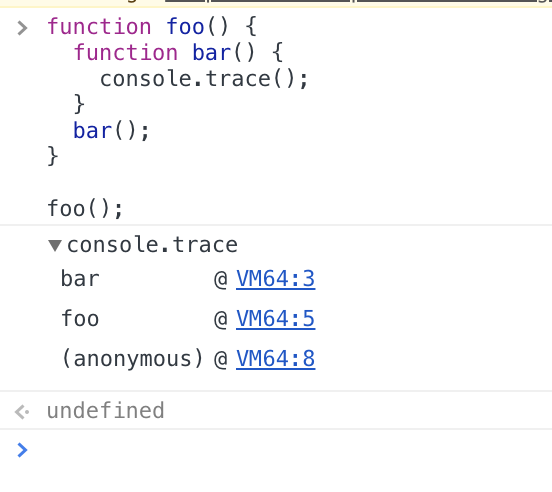
Wenn der Programmierer einen vollständigen Stapel von Funktionsaufrufen benötigt, sollten Sie den Befehl console.trace () verwenden. Ein Beispiel für die Arbeit damit:
function foo() { function bar() { console.trace(); } bar(); } foo();
Und das Ergebnis.

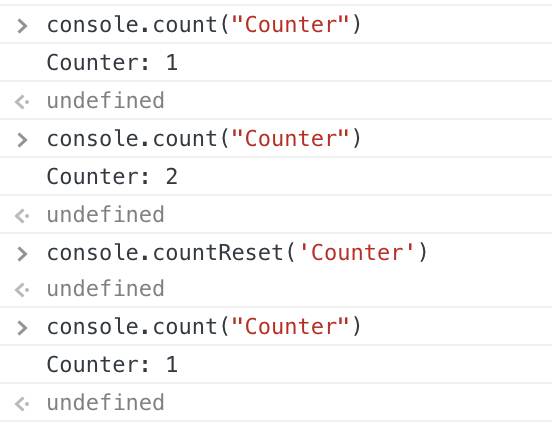
Anrufe zählen mit console.count ()
Mit dem Befehl console.count () können Sie anzeigen, wie oft es aufgerufen wurde. Denken Sie daran: Wenn Sie die Protokollzeile ändern, die dem Team zugewiesen wird, wird der Countdown auf eine neue gesetzt. Falls gewünscht, können Sie den Zähler mit dem Befehl console.countReset () zurücksetzen.

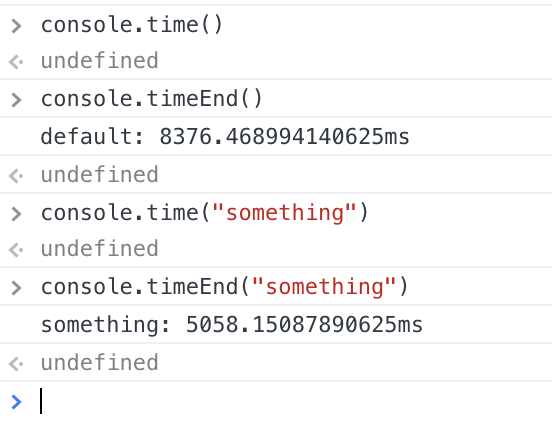
Starten und Stoppen des Timers mit console.time () und console.timeEnd ()
Hier ist alles einfach. Beide Befehle steuern den Timer, sodass Sie ihn starten oder stoppen können. Sie werden normalerweise zum Testen der Leistung verwendet. Wenn Sie möchten, können Sie außerdem einen bestimmten Timer erstellen. In diesem Fall müssen Sie eine Zeichenfolge an einen der Befehle übergeben.

Logische Ausdrücke und console.assert ()
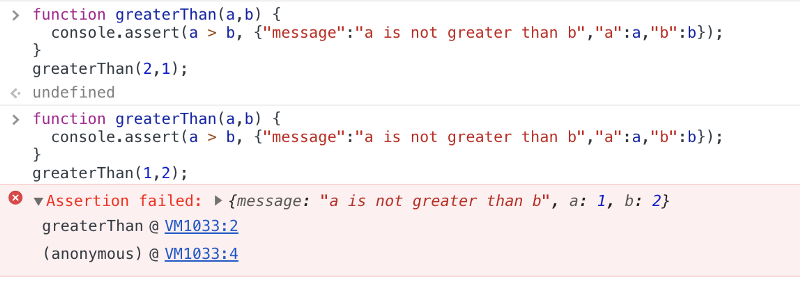
Die Funktion console.assert () ist für die Arbeit mit logischen Ausdrücken unverzichtbar. Hier können Sie überprüfen, ob ein Ausdruck falsch ist. Das Ergebnis wird protokolliert. Im Prinzip können Sie if verwenden, aber die Konsole ist bequemer. Ein Beispiel für die Arbeit mit einem Team:
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b}); } greaterThan(2,1);
Ergebnis

Profilerstellung mit console.profile ()
Mit dem Befehl console.profile () können Sie die Profilerstellung problemlos ausführen. Handarbeit ist in diesem Fall nicht erforderlich, da das Team alles selbst erledigt.
function thisNeedsToBeProfiled() { console.profile("thisNeedsToBeProfiled()");
Timeline und console.timeStamp ()
Eine weitere nützliche Funktion, console.timeStamp (), fügt einen Zeitstempel für bestimmte Ereignisse hinzu. Es kann verwendet werden, um den Zeitpunkt der Rückgabe eines API-Aufrufs oder den Zeitpunkt des Abschlusses der Datenverarbeitung aufzuzeichnen. Tatsächlich gibt es hier viele Fälle.
console.timeStamp ('benutzerdefinierter Zeitstempel!');
Löschen der Konsole console.clear ()
Hier ist alles einfach. Wenn Sie die Konsole löschen möchten, verwenden Sie console.clear ().
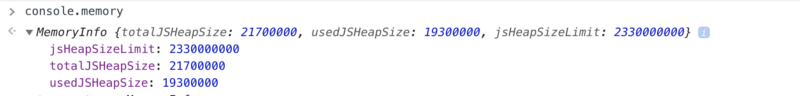
Eigenschaft console.memory
Hier können Sie die Größe des Puffers anzeigen. Es lohnt sich, es zu verwenden, wenn die Leistungsstatistiken nicht sehr klar sind, aber keine Zeit bleibt, sich mit den Zeitplänen vertraut zu machen.

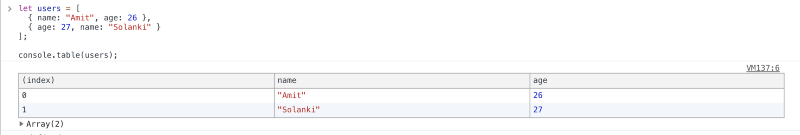
Tabellenausgabe mit console.table ()
Mit der Funktion console.table () können Sie eine kleine Tabelle anzeigen, mit der der Entwickler interagieren kann. Hier wird ein Array als Argument verwendet, das zum Aufrufen übergeben werden muss.

Das ist eigentlich alles für heute. Wenn Sie Ihre eigenen Debugging-Life-Hacks haben, teilen Sie diese in den Kommentaren mit - wir werden Ihnen dankbar sein.
Skillbox empfiehlt: