
Heute werden wir das sogenannte schaffen
Die Yandex-Funktion (der offizielle Name der
Yandex Cloud-Funktionen ), die nach einer Verschwörung mit dem
SendGrid-Mailingdienst "Seife" an friedlich schlafende Benutzer sendet (
nur ein Scherz - ich weiß, dass wir alle gegen Spam sind).
Ich bin auch ein Gegner (aber ohne Fanatismus) traditioneller Server und ein Anhänger der sogenannten
Serverlose (serverlose) Lösungen, weil ich den Server nicht gerne verwalte (und wirklich nicht weiß, wie) und noch mehr - für die Zeit zu bezahlen, in der sie nicht geladen sind. Funktionen sind eine andere Sache. Jemand bedient sie ohne mich und ich bezahle nur für Anrufe. Anfang Oktober 2019 stellte Yandex seine
Yandex Cloud-Funktionen vor - es scheint das erste ohne
Server in der Russischen Föderation zu sein. Und was besonders schön ist - für Alices Fähigkeiten sind sie im Allgemeinen frei, so dass sie seitdem im Bereich meiner peripheren Sicht sind. Aber fangen wir an.
Stellen Sie sich ein solches Szenario vor. Ihre Anwendung (z. B. Alice's
Remember and Forget- Fähigkeit, die übrigens auch für
Yandex-Funktionen funktioniert ) bietet dem Benutzer die Möglichkeit, digitale Waren zu kaufen, z. B. zusätzliche Optionen, und der Benutzer leistet eine Zahlung. Ein bestimmtes Zahlungssystem (ähnlich dem Grad der Verwechslung mit
Yandex.Money ) verarbeitet die Zahlung und sendet sie an die von Ihnen angegebene Adresse (und wir haben einen Link zum Aufrufen der
Yandex-Funktion ).
HTTP- Anforderung enthält Zahlungsdetails wie Betrag, Name, Telefon und Zahler E-Mail. Wir möchten diese Daten jedoch auf irgendeine Weise verarbeiten, zum Beispiel: Überprüfen Sie den Betrag, nehmen Sie entsprechende Einträge in der Datenbank vor, senden Sie
SMS und
E-Mail an Benutzer mit Bestätigung des Zahlungseingangs und weiteren Anweisungen. Solch ein
Microservice .
Alles über das Aufzeichnen von
Yandex-Funktionen in der
Cloud Firestore- Datenbank wurde bereits im Lernprogramm berücksichtigt.
Alisa merkt sich alles (und ich denke, wir werden in Zukunft ein Beispiel für eine andere Datenbank betrachten - die
Yandex-Datenbank ). Wir werden in naher Zukunft analysieren, wie
SMS an Benutzer
gesendet und unsere Anwendung in
Yandex.Money integriert werden kann. Jetzt werden wir uns nur noch mit dem Versenden von Briefen befassen.
1. Erstellen Sie ein Konto in SendGrid
HinweisSendGrid ist nur meine Wahl, die ich aus irgendeinem Grund getroffen habe, und die wichtigste ist die Verfügbarkeit eines vorgefertigten SDK für Node.js. Sie können einen anderen Mailinglistendienst auswählen.
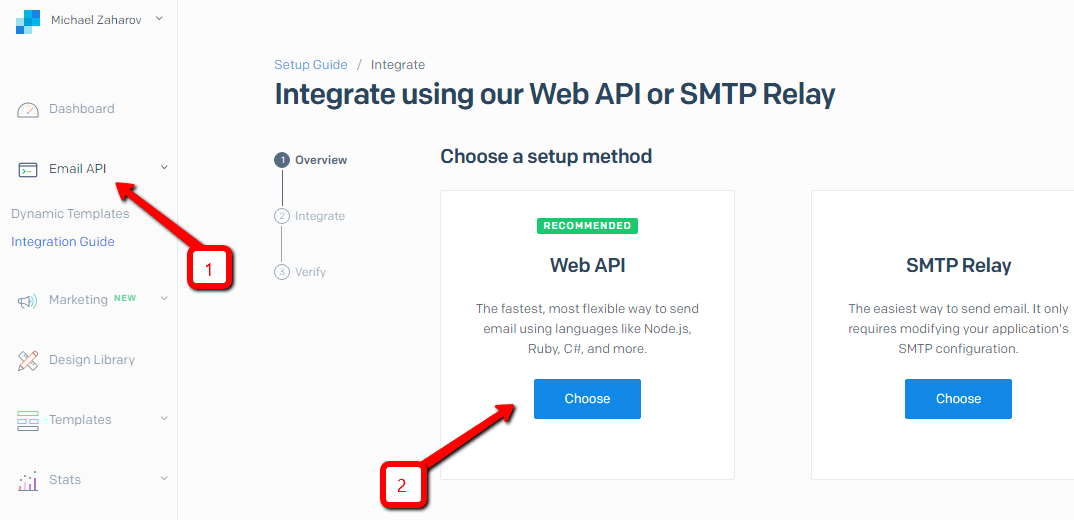
Wir gehen
zur Registrierungsseite des Kontos und füllen dort das Registrierungsformular aus. Gehen Sie dann zum
Dashboard , wählen Sie im Navigationsbereich
E-Mail-API -> Integrationshandbuch und im Hauptfenster
Web-API und klicken
Sie auf die Schaltfläche Auswählen. Alles ist wie auf dem Bild:

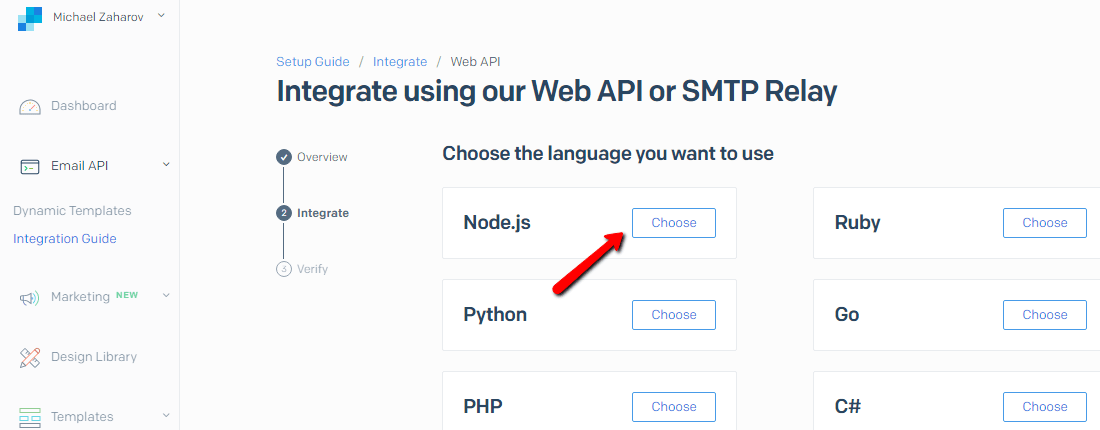
Wählen Sie im nächsten Schritt
Node.js aus :

Als nächstes erstellen wir einen Namen für unseren
API- Schlüssel (er wird nur in der Konsole in der Liste der Schlüssel angezeigt und hat nichts mit unserem zukünftigen Code zu tun; ich habe gerade einen unvergänglichen
Demo-API-Schlüssel erstellt ) und klicken auf die Schaltfläche
Schlüssel erstellen :

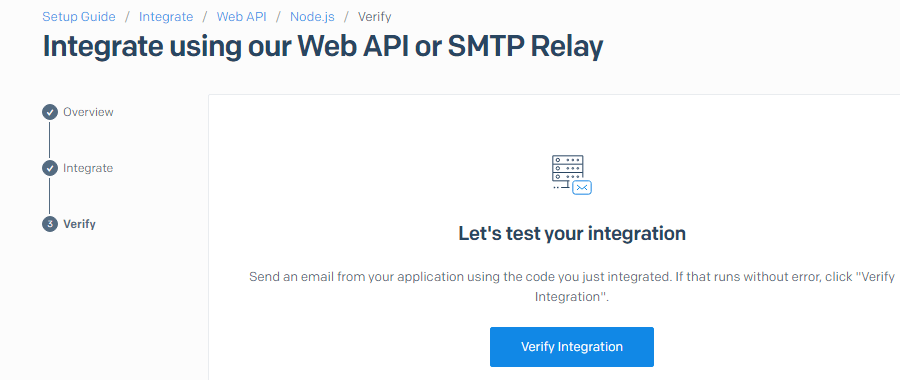
Der Schlüssel wird generiert, wir kopieren ihn und bewahren ihn streng geheim auf. Und wir werden einen Bildschirm mit der Schaltfläche
Integration überprüfen haben, wie im Bild unten, aber im
Moment werden wir ihn nicht drücken, sondern mit dem Schreiben des Codes fortfahren:

2. Code schreiben
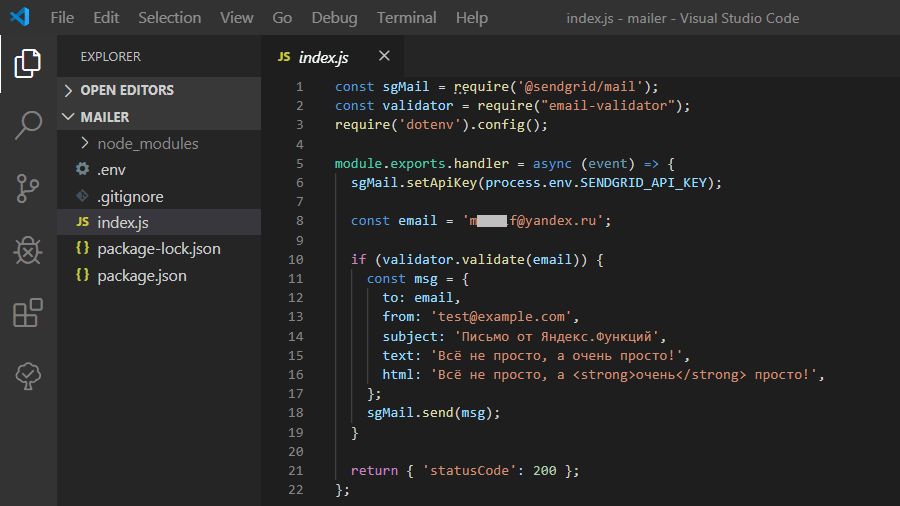
Und der Code selbst ist, wie Sie sehen, lächerlich klein - 22 Zeilen!

In Zeile
8 ist meine Mail mit einem Hardcode registriert (und daher schüchtern abgedeckt) - Sie geben Ihre an. Im wirklichen Leben erhalten wir alle Daten vom
Ereignisobjekt . Wenn beispielsweise die
POST "Content-Type": "application/json" Methode (
"Content-Type": "application/json" ) das
E-Mail- Feld (Eigenschaft) übergibt:
{ ... "email": "user@example.com", ... }
Der Wert dieses Feldes kann wie folgt erhalten werden:
const body = JSON.parse(event.body); const email = body.email;
Und wenn das
E-Mail- Feld eine Eigenschaft eines anderen Feldes ist - des
Benutzerobjekts (Sammlung):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
Der Wert dieses Feldes kann noch einfacher erhalten werden:
const { user } = event; const email = user.email;
Wenn die E-Mail-Adresse an die Funktion in der URL übergeben wird (die sogenannte
URL-Abfragezeichenfolge ), zum Beispiel:
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.comDer Wert des
E-Mail- Parameters lautet:
const email = event.queryStringParameters.email;
Um zu sehen, was genau im
Ereignisobjekt enthalten ist, können Sie eine einfache
Yandex-Funktion erstellen und mit Anforderungen verdrehen:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
Mehr (aber weniger verständlich) ist dies in der offiziellen Dokumentation
hier angegeben .
Erstellen Sie also das Projektverzeichnis (z. B.
Mailer ), gehen Sie dorthin, initialisieren Sie das Projekt und installieren Sie die Abhängigkeiten:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
Hier ist nur das
@ sendgrid / mail- Paket
erforderlich . Das
E-Mail-Validator-Paket überprüft die E-Mail-Adresse auf Gültigkeit (wie ich nicht sofort erraten habe?). Wenn wir uns jedoch sicher sind (es wurde lange Zeit ohne uns überprüft), können wir es nicht installieren (und natürlich den Code nicht überprüfen). Das
dotenv- Paket
dient zum Lesen von Einträgen aus der
ENV- Datei als
Laufzeitvariablen .
Yandex-Funktionen können diese Variablen jedoch direkt in die Ausführungsumgebung einfügen. Wie? - Ich werde es unten zeigen. Daher kann das
dotenv- Paket auch nicht installiert werden, und die
ENV- Datei
sollte nicht erstellt werden, und der Code in der Datei
index.js sollte nicht geändert werden. Aber hier haben wir dieses Paket installiert, also erstellen wir
index.js- und
.env-Dateien :
touch index.js touch .env
In der Datei
index.js schreiben
wir 22 Codezeilen, die im obigen Screenshot gezeigt sind (ändern Sie die E-Mail nur in Zeile
8 ), und geben Sie in der
.env- Datei (ohne Anführungszeichen und Satzzeichen) ein Paar an - den Namen / Wert des
API- Schlüssels, der Wir haben vor kurzem in der
SendGrid- Konsole:
SENDGRID_API_KEY = Ihr sehr geheimer Sendgrid-API-SchlüsselWenn Sie weniger Arbeit benötigen, klonen Sie das Repository und installieren Sie die Pakete:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
Ändern Sie in der Datei
index.js in Zeile
8 die E-Mail. Erstellen Sie die
ENV- Datei im Stammverzeichnis und geben Sie den Namen / Wert des
API- Schlüssels an, wie oben gezeigt.
3. Bereitstellen
Mehr oder weniger deutlich und detailliert über
Yandex.Cloud und wie man
Yandex-Funktionen dort platziert, wird in meinem Artikel
Alice im Land von Bitrix beschrieben - ich sende es an die Unwissenden in diesem Land und für alle anderen (und diejenigen, die zurückgekehrt sind) - im Folgenden einen kleinen Comic (d. H. eine Reihe von Bildern und Texten).
Wir erstellen ein
Zip- Archiv (nennen wir es beispielsweise
mailer.zip ), in das wir das Verzeichnis
node_modules und die
Dateien .env, index.js aufnehmen - alles aus dem Verzeichnis unseres Projekts:

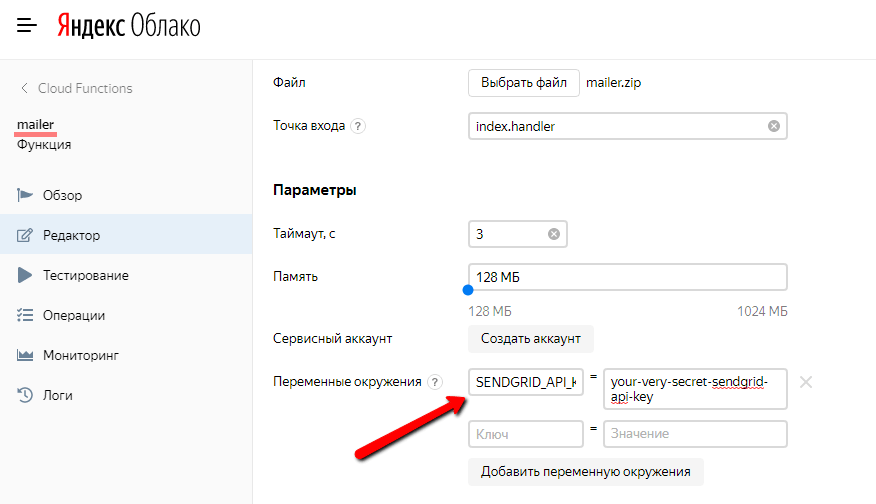
Wir erstellen eine Funktion mit dem Namen ... richtig -
Mailer , wählen den
Editor im linken Navigationsmenü aus, füllen die erforderlichen Felder aus, wechseln zur Registerkarte
ZIP-Archiv und laden unser
Mailer.zip- Archiv:

Und hier ist die zuvor erwähnte Möglichkeit, den
API-Schlüssel direkt hier herunterzuladen und nicht die
.env- Datei im Projekt zu erstellen und das
dotenv- Paket nicht zu installieren. Aber wir haben das alles bereits getan, deshalb zeige ich es nur zur Information. Das heißt - es besteht keine Notwendigkeit zum Duplizieren!

Klicken
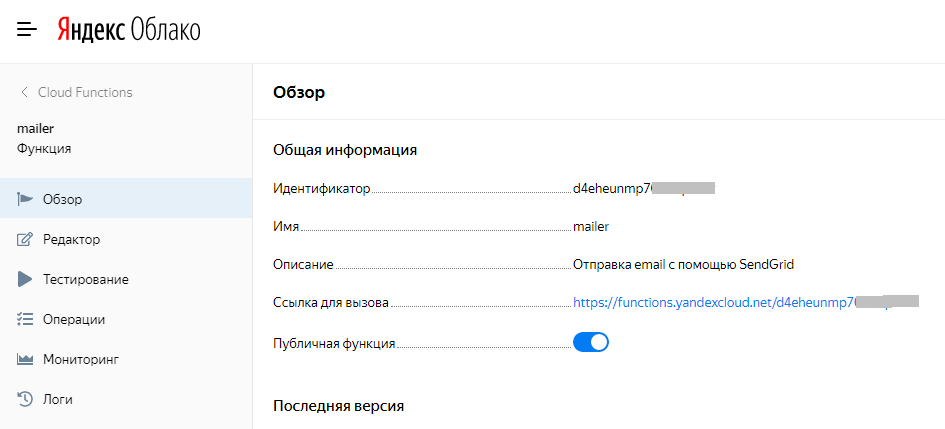
Sie nun in der oberen rechten Ecke auf die Schaltfläche
Version erstellen und warten Sie einige Sekunden. Wenn alles fertig ist, gehen wir automatisch zum Abschnitt
Übersicht . Dort aktivieren wir die Option "
Öffentliche Funktion ", damit Sie von außen mit ihr interagieren können.

Sehen Sie den blauen Link neben
dem Anruflink ? Klicken Sie auf sie. Ein leeres Browserfenster öffnet sich ... Aber warte - ich habe einen Brief erhalten:

Jetzt können Sie zur
SendGrid- Konsole zurückkehren und auf die Schaltfläche
Integration überprüfen klicken. Das System überprüft alles auf seinen Kanälen und sollte daher einen solchen Bildschirm zurückgeben:

Also, Jungs (und natürlich Mädchen) - alles ist wirklich sehr einfach und elegant! Es wird weitere Artikel geben. Für wen es interessant ist zu lesen, abonnieren Sie, um nicht zu verpassen. Sie können hier oder im
Telegramm abonnieren.
4. Donuts