Hallo Habr!
Mein Name ist Eugene, ich bin ein Full Stack JS-Entwickler, der aktuelle Stack ist Node.js + React + React Native. Ich bin seit über 10 Jahren in der Entwicklung. In der mobilen Entwicklung habe ich verschiedene Tools von Cordova bis React Native ausprobiert. Nachdem ich Erfahrungen mit Cardova gesammelt hatte, wurde mir klar, dass ich native Schnittstellen erstellen möchte. Meiner Meinung nach sollte WebView nicht die gesamte Anwendung sein. Dies bedeutet jedoch nicht, dass es überhaupt nicht verwendet werden sollte.
Auf Einladung von Kollegen der Sberbank möchte ich in diesem Beitrag über hybride mobile Anwendungen sprechen. Mit dem richtigen Ansatz ist dies eine großartige Möglichkeit, die Idee eines gut funktionierenden Produkts schnell umzusetzen, das für den ersten Start Ihres Startups ausreicht.
 Quelle: srishta.com
Quelle: srishta.comIch werde Ihnen auch ein wenig darüber erzählen, wie Sie WebView verwenden können und wie Angreifer es gegen Sie verwenden können. Die Beispiele in diesem Artikel werden unter Verwendung des React Native-Frameworks gezeigt, aber die gleichen Ideen können auch ohne dieses Framework implementiert werden.
Ein bisschen über Startups
Ich beginne mit den grundlegenden Unterschieden beim Start von Startups in unserem Land und im Westen. Ich werde Ihnen erklären, wie WebView hier helfen kann. Ich werde Arbeitsbeispiele für die Interaktion von Web- und nativen Elementen sowie Sicherheitstipps bei der Interaktion mit Anwendungen von Drittanbietern geben.
Damit ein Startup erfolgreich ist, muss es in der Regel schnell gestartet werden. Wenn Sie Zeit verlieren, werden Ihre Konkurrenten Sie umgehen. Dies wird sowohl in unserem Land als auch im Westen verstanden. Aber der russische Ansatz zum Start ist in der Regel viel gründlicher - im schlechten Sinne des Wortes.
Alle erfolglosen
russischen Startups beginnen und entwickeln sich in ungefähr demselben Szenario. Die häufigsten Fehler beziehen sich auf die strategische Planung der Softwareproduktentwicklung. Das Management ist der Ansicht, dass der Start erst nach 110% iger Implementierung aller Funktionen und Nuancen möglich ist. Bei diesem Ansatz entsteht schnell ein Haushaltsdefizit, da die Entwicklungskosten hoch sind und es keine Einnahmen aus einem Startup gibt. Die Suche nach zusätzlichen Investitionen, einem endlosen Kreis von Genehmigungen und Überarbeitungen nimmt viel Zeit in Anspruch, das Produkt erscheint beim Wettbewerber. Das war's, der Marathon ist verloren.
Europäische und amerikanische Startups verhalten sich unterschiedlich. Für den Anfang sind sie nur auf die mobile Webversion mit einem minimal ausreichenden Funktionsteil beschränkt. Es kann sowohl von Desktops als auch von Mobilgeräten angezeigt werden. Und zu diesem Zeitpunkt ist das Projekt startbereit! Nach dem Start wird die Anwendung für mobile Geräte erstellt.
In der Regel unterscheidet sich die Anwendung in den Grundfunktionen nicht von der Webversion. Es erweitert die Möglichkeiten der Interaktion mit dem Benutzer, beispielsweise durch Push-Benachrichtigungen. Dieser Ansatz stellt die Erfüllung der Hauptbedingung sicher - schneller Start, schneller erster Gewinn. Einnahmen aus der ersten Phase können in die Entwicklung investiert werden. In Zukunft kann das Projekt ohne Budgetdefizit wie gewünscht skaliert und entwickelt werden, wobei endlos ein iterativer Ansatz durchgeführt wird, um neue Funktionen hinzuzufügen und die Benutzeroberfläche zu entwickeln.
Ich schlage vor, die Phase, in der es bereits eine mobile Version der Website gibt und Sie eine Anwendung für mobile Geräte entwickeln müssen, genauer zu betrachten. Also haben wir eine Site erstellt, was bedeutet, dass wir die Server-API, die Schnittstelle und die Geschäftslogik entwickelt haben. Zwei der drei Komponenten sind
- Schnittstelle und Logik - sind in der mobilen Anwendung vorhanden. Ich stimme zu, ich möchte sie nicht noch einmal schreiben.
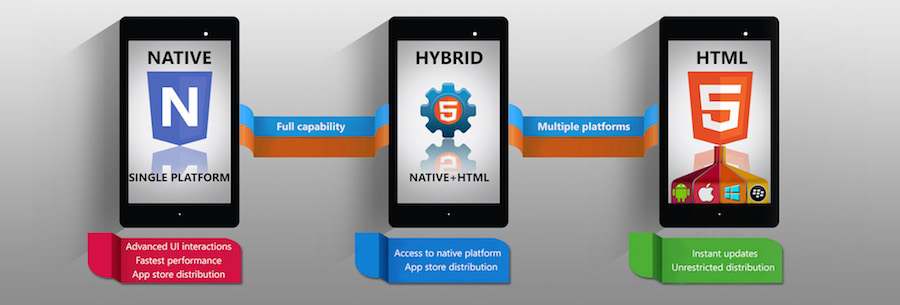
Kombinieren Sie das Beste aus nativen und Webanwendungen
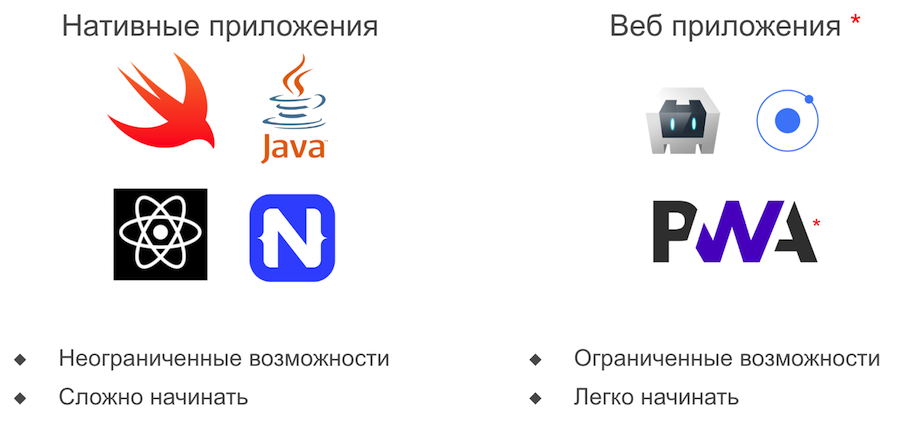
Es gibt Tools, die sich auf die Entwicklung nativer Anwendungen konzentrieren. Andere sind für das Web. Der Vorteil nativer Anwendungen besteht darin, dass sie das volle Funktionspotential des Telefons nutzen können. Die Entwicklung im Vergleich zu Webanwendungen ist jedoch recht schwierig. Das Web bietet einen einfachen Start, schränkt jedoch die Funktionen der Anwendung erheblich ein.
 * Um die Tautologie von Webanwendungen zu verringern, werde ich mobile Anwendungen aufrufen, deren Logik und Benutzeroberfläche größtenteils auf der Browserseite implementiert sind
* Um die Tautologie von Webanwendungen zu verringern, werde ich mobile Anwendungen aufrufen, deren Logik und Benutzeroberfläche größtenteils auf der Browserseite implementiert sindMit der WebView-Komponente erstellte Hybridanwendungen ermöglichen die Kombination aller Vorteile nativer Anwendungen und des Webs. Natürlich gibt es akribische Entwickler, die in jeder ihrer Erscheinungsformen kategorisch gegen WebView sind. Sie argumentieren dies mit der Tatsache, dass die Anwendung sofort vollständig nativ sein sollte, damit Sie alle Funktionen eines mobilen Geräts nutzen und eine komfortable Leistung der Benutzeroberfläche bieten können. In vielen Fällen können Sie jedoch die Zeit für den ersten Start verkürzen, indem Sie eine Hybridanwendung erstellen und diese schrittweise durch eine native ersetzen, wenn die Funktionen der mobilen Version der Website ausreichend sind.
Hybridanwendungen sind nicht immer schlecht und nicht erweiterbar. Sie können bequem und produktiv sein. Bei ordnungsgemäßer Verwendung hilft dieser Ansatz, genügend Zeit für die Entwicklung einer Qualitätsanwendung zu gewinnen und eine native Anwendung nicht in Eile freizugeben.
Es gibt verschiedene Situationen, in denen es ratsam ist, Hybridanwendungen zu verwenden. Sie eignen sich gut als temporärer Stub für einen schnellen Start - wenn wir eine mobile Version der Site bereit haben und die mobile Anwendung „gestern“ benötigt wurde. Eine solche Anwendung kann in wenigen Stunden erstellt und in der Produktion ausgeführt werden. Benutzer haben die Möglichkeit, mit einer mobilen Anwendung zu arbeiten, und Sie haben die Möglichkeit, in weniger engen Zeiträumen (falls erforderlich) an einer vollständigeren Version zu arbeiten.
Hier ist ein Beispiel. Vor kurzem brauchten Kollegen dringend eine mobile Anwendung. In der Webversion gab es acht Menüelemente, die wir über WebView angezeigt haben. Und dann haben sie einen Artikel ersetzt. Es kam also vor, dass die Anwendung nicht in ein oder drei Monaten, sondern in nur wenigen Tagen veröffentlicht wurde. Nach allmählich auf den Eingeborenen übertragen.
Eine hybride Lösung ist nicht immer vorübergehend. Mit seinen Funktionen können Sie die zuvor für die Webversion erstellte Codebasis in der Anwendung wiederverwenden. Zum Beispiel bestimmte Animationen, die bereits auf Canvas erstellt wurden. WebView ist auch praktisch, wenn Sie einen Dienst eines Drittanbieters verwenden. Eine andere Option ist, wenn Sie eine komplexe Oberfläche haben, die einfacher über WebView zu verbinden ist.
So verwenden Sie Webview
Nehmen Sie ein beliebtes Skript. Wir möchten die mobile Version der Site und das native Menü verwenden. Wir erstellen eine native Anwendung mit einem Menü, verbinden jedoch anstelle von Inhalten die mobile Version der Website über WebView (bisher ohne Änderungen).
Auf dem GIF sehen Sie 2 Menüs. Das rechte Menü ist Teil der im Web implementierten Site, das linke ist das native Menü, das in der mobilen Anwendung implementiert ist. Um die erste Annäherung an die native Anwendung zu erhalten, müssen wir nur das im Web implementierte Menü ausblenden. So viel
Code wird benötigt, um die Webversion in der Anwendung über WebView anzuzeigen:
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
Im nächsten Beispiel geht es darum, wie der native Teil mit dem Web interagieren kann.
Der Roboter ist auf Leinwand gezeichnet, dies ist Teil der Website. Der Wechsel dazu basiert auf der nativen Benutzeroberfläche. Auf verschiedenen Handys sieht es anders aus. Wir können die Bewegungen des Roboters mit einem Schalter steuern. Sie können und umgekehrt - mit einigen Elementen der Weboberfläche die Anwendung beeinflussen. React Native bietet hierfür eine spezielle API für die Interaktion zwischen dem Web und dem nativen Teil.
Unten finden Sie den
Code zur Verwendung dieser Animation. Layout - der ganze Raum. Picker ist ein nativer Teil, der aus den Dropdown-Optionen für den Status des Roboters auswählen kann. WebView - ein Container zum Anzeigen des Webs, in dem ein Roboter gezeichnet wird.
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
Solche Fälle treten häufig auf. Zum Beispiel haben wir einen Antrag auf Prüfung und Zertifizierung von Zahnärzten gestellt. Für jede Antwort im Test wurde eine Animation in die Fragen gezeichnet, die mithilfe von Canvas im Web implementiert wurde. Die Herausforderung bestand darin, mit diesen Tests eine mobile Anwendung zu erstellen. Mit WebView konnten wir Animationen aus dem Web anzeigen, während wir den Rest der Benutzeroberfläche nativ erstellten. Die Animation funktionierte auch auf älteren Smartphones einwandfrei.
Wie werden Injektionen gemacht?
Bis 2013 verwendete der Opera-Browser eine eigene Presto-Engine, die dann von Google an die Blink-Engine übertragen wurde. Viele Benutzer sind sehr verärgert. Das Video
„Why Opera Webkit“ beleuchtet die Gründe für diesen Übergang. Die Hauptschuldigen sind große Unternehmen wie Google oder Facebook, die den Code ihrer Produkte in Opera nicht getestet und die Anzeige von Seiten in diesem Browser verboten haben, da sie bei Nutzern nicht beliebt genug sind.
Sie wechseln beispielsweise über Opera zu Google Mail und sehen: "JavaScript-Fehler". Wenn Sie an den Support schreiben, erhalten Sie die Antwort: "Opera wird bei uns nicht unterstützt, wir werden keinen Code dafür schreiben." Zunächst beauftragte Opera Entwickler mit dem Schreiben von Injektionen, einem speziellen Code, der in Google Mail eingebettet war und in Opera funktionieren konnte. Aber nach und nach wurden Websites wie Google Mail größer. Opera gab auf und wechselte den Motor.
Also wovon rede ich? Ah ja, es ist Zeit, über Injektionen zu sprechen:
Auf dem GIF - ein Beispiel für eine Injektion, die das Verhalten von Stellen ändert. Angenommen, wir haben die Website einer anderen Person und fügen Stile ein. Wir verbergen das richtige Menü und den Schieberegler, der nach rechts ausgeht. Dies ist eine Injektion von Stilen. Die Logik der Site ändert sich nicht, nur die Anzeige.
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
Der grün geschriebene
Code ist Injektion. Es verbirgt die Elemente, Sie können nicht darauf klicken, Sie können nicht mit ihnen interagieren. Es sieht aus wie eine vollständig native Anwendung ohne Websteuerelemente.
Die nächste Injektion ist interessanter. Angenommen, wir haben eine mobile Anwendung und einen integrierten mobilen Browser.
Eine Person folgt dem Link und wir ersetzen ihn leicht durch die Facebook-Seite, auf der Sie einen Benutzernamen und ein Passwort eingeben müssen. Wenn eine Person es betritt, fängt die Anwendung es ab. Hier ist der
Code :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
Ein solcher Code wird als Logikinjektion bezeichnet. Normalerweise ist es schwieriger, aber nicht viel. Das heißt, ein Passwort zu stehlen ist einfacher als Steuerelemente auszublenden.
Minute der Paranoia: Browser in Anwendungen eingebettet
Wie Sie wissen, verfügen viele Anwendungen über integrierte Browser (WebView), z. B. VKontakte, Telegramm, Google Mail, WhatsApp usw. Wir können großen Unternehmen vertrauen, aber WebView wird auch von einer großen Anzahl von Anwendungen mit einer kleinen Anzahl von Stars und zweifelhaften Autoren verwendet - zum Beispiel QR-Readern, Dateimanagern, Shells für Kameras usw. ... Sie installieren die Anwendung, lesen den Code durch, klicken auf den Link, Geben Sie vertrauliche Daten ein - und die Anwendung hat, wie im vorherigen Beispiel gezeigt, Zugriff darauf. Und dann können Sie nicht verfolgen, wohin diese Daten fließen. Verwenden Sie daher zum Öffnen von Links nur vertrauenswürdige Browser.
Es gibt Websites, die jedes Mal einen Benutzernamen und ein Passwort anfordern. Und es gibt diejenigen, die dies selten tun - einmal im Monat, einmal im Jahr. Seltsamerweise ist die zweite Option sicherer in Bezug auf Datenlecks durch WebView. Sie betreten die Site beispielsweise über einen linken Browser. Die Site erfordert einen Benutzernamen und ein Passwort, und es scheint Ihnen nicht seltsam - das tut sie immer. Und in dem Fall, dass eine Autorisierung selten erforderlich ist, werden Sie vorsichtig.
Interessanterweise schützt die Zwei-Faktor-Authentifizierung nicht vor einem solchen Angriff - nur vor Passwortdiebstahl. Tatsache ist, dass nach der Bestätigung ein Token als Antwort an Sie zurückgegeben wird, das wiederum noch keine Zwei-Faktor-Berechtigung besitzt und leicht abzufangen ist. Das heißt, wenn Sie das Login und den Code einmal per SMS eingegeben haben, erhält der Browser ein Token, das wiederholt verwendet werden kann. Mit diesem bestätigten Token kann er tun, was er will, solange der Token relevant bleibt. Vertrauen Sie den integrierten Browsern im Allgemeinen nicht zu sehr.
Sie können Beispiele aus diesem Beitrag über Demo-Anwendungen kennenlernen. Unter Android müssen Sie Expo Project herunterladen - ein Tool für die Arbeit mit JavaScript und React Native. Nach der Installation von Expo müssen Sie nur noch den QR-Code lesen:

IOS-Geräte sind komplizierter: Apple hat
die Verteilung von Anwendungen auf diese Weise
verboten . Die Neugierigen müssen also die Anwendung aus der
Quelle auf GitHub erstellen. Vielen Dank für Ihre Aufmerksamkeit!