 Hallo! Mein Name ist Azat Zulkarnyaev, ich entwickle iOS-Anwendungen bei Badoo. Beim Erstellen mobiler Anwendungen wird die meiste Zeit für die Entwicklung der Benutzeroberfläche aufgewendet, und die Optimierung dieses Prozesses ist unter Entwicklern immer ein heißes Thema. Mein Kollege Alexis Santos hat einen Artikel darüber geschrieben, auf welche Probleme wir gestoßen sind und wie wir bei der Arbeit an dieser Aufgabe zu ihrer Lösung gekommen sind. Ich habe beschlossen, die Übersetzung mit Ihnen zu teilen. Ich empfehle auch, eine Aufzeichnung eines aktuellen Berichts von Igor Savelyev auf der Mobius 2018 anzusehen.
Hallo! Mein Name ist Azat Zulkarnyaev, ich entwickle iOS-Anwendungen bei Badoo. Beim Erstellen mobiler Anwendungen wird die meiste Zeit für die Entwicklung der Benutzeroberfläche aufgewendet, und die Optimierung dieses Prozesses ist unter Entwicklern immer ein heißes Thema. Mein Kollege Alexis Santos hat einen Artikel darüber geschrieben, auf welche Probleme wir gestoßen sind und wie wir bei der Arbeit an dieser Aufgabe zu ihrer Lösung gekommen sind. Ich habe beschlossen, die Übersetzung mit Ihnen zu teilen. Ich empfehle auch, eine Aufzeichnung eines aktuellen Berichts von Igor Savelyev auf der Mobius 2018 anzusehen.Vor einigen Monaten stieß ich auf eine sehr interessante Dokumentarserie von Netflix - „Abstraction: The Art of Design“. Es beschreibt die Arbeit von Designern aus verschiedenen Bereichen: Architektur, Grafikdesign, Mode usw. Es ist leicht festzustellen, dass ihre Arbeit eine gewisse Ähnlichkeit mit den Aktivitäten von iOS-Entwicklern aufweist, die an der Implementierung von Benutzeroberflächen beteiligt sind. Insbesondere bei der Arbeit an einem großen Projekt versuchen Designer, es nach dem Prinzip „Teilen und Erobern“ in viele kleine Aufgaben aufzuteilen und die Möglichkeit zu erhalten, alle Elemente zu einem späteren Zeitpunkt zusammenzusetzen.
Diese Trennung ermöglicht es, sich auf ein bestimmtes Problem zu konzentrieren, ohne die Verbindung der Komponenten zu berücksichtigen. Trotzdem können Sie das Gesamtbild nicht ganz vergessen - andernfalls können zu Beginn der Montage Schwierigkeiten auftreten.
Andererseits habe ich während des Betrachtungsprozesses festgestellt, dass sich das endgültige Design vieler Produkte - Schuhe, Poster oder Gebäude - im Laufe der Zeit nicht ändert. Nike, das neue Turnschuhe in die Regale schickt, wird ihr Erscheinungsbild nicht mehr aktualisieren. In einigen Fällen sieht das Produkt in 20 Jahren immer noch gut aus. Leider oder zum Glück gilt dieses Prinzip nicht für das Design mobiler Anwendungen - Entwickler müssen auf häufige Änderungen im Erscheinungsbild ihrer Produkte vorbereitet sein.
 Nike Air Max 97, Empire State Building (New York)
Nike Air Max 97, Empire State Building (New York)Viele iOS-Entwickler, die an großen und komplexen Anwendungen arbeiten, verbringen viel Zeit damit, Schnittstellen zu erstellen, Objektbeziehungen zu definieren und kleine Details zu verbessern. Für eine effektive Arbeit muss berücksichtigt werden, wie die Anwendung insgesamt aussehen soll, und es ist ebenso wichtig, über ihre Aufteilung in separate Komponenten nachzudenken, die anschließend bei der Entwicklung von Anwendungselementen wiederverwendet werden.
Unser Team veröffentlicht wöchentlich neue Versionen, die jeweils neue Funktionen, Verbesserungen und andere Änderungen enthalten, die sich auf die Benutzeroberfläche auswirken. Wir sind immer bemüht, so schnell und effizient wie möglich zu arbeiten, aber vor einem Jahr wurden bei der Entwicklung der Benutzeroberfläche mehrere Probleme entdeckt.
Problem
Kurz gesagt, der Prozess unserer UI-Entwicklung war nicht klar strukturiert.
In der Praxis bedeutete dies, dass der Start einer neuen Funktion zu den unvorhersehbarsten Konsequenzen führen konnte. Zum Beispiel:
- Es gab keine klaren Regeln für die Interaktion mit Designern: Die Kollegen waren sich unserer Arbeit nicht immer bewusst, und dies führte dazu, dass sie neue Komponenten erstellten, die den vorhandenen ähnlich waren, aber anders aussahen.
- Wir hatten kein universelles Modell für die Implementierung neuer UI-Komponenten: Jeder Entwickler implementierte die Komponenten auf seine eigene Weise, was die Unterstützung des Projekts erschwerte.
- Die Codeduplizierung hat auch die Codebasis nicht verbessert.
Als Konsequenz:
- Um Änderungen an einem UI-Element vorzunehmen, musste der Code an vielen Stellen des Projekts geändert werden.
- Erhöhtes Risiko, Teile der Anwendung zu beschädigen, wenn die Aktualisierungen sie nicht betrafen und ihre Arbeit nicht getestet wurde.
Natürlich konnten all diese Probleme nicht durch Magie verschwinden. Um die Reihenfolge der Dinge zu ändern, war es notwendig, eine Einigung zwischen den verschiedenen Teams zu erzielen und alle Teilnehmer des Prozesses davon zu überzeugen, dass Änderungen notwendig sind.
Übrigens das Prinzip "Teilen und Erobern". Wir haben nacheinander mit kleinen, identifizierten Problemen begonnen und sind dann Schritt für Schritt zu einer globalen Lösung gekommen. Im Folgenden werde ich Ihnen sagen, wie wir es gemacht haben.
UI-Frameworks
Wir näherten uns der Lösung des Problems mit aller Ernsthaftigkeit und begannen mit den Grundlagen. Zunächst war es notwendig, die Codeduplizierung zu beseitigen. Zu diesem Zweck haben wir die verwendeten Komponenten vereinheitlicht und zusammengefügt.
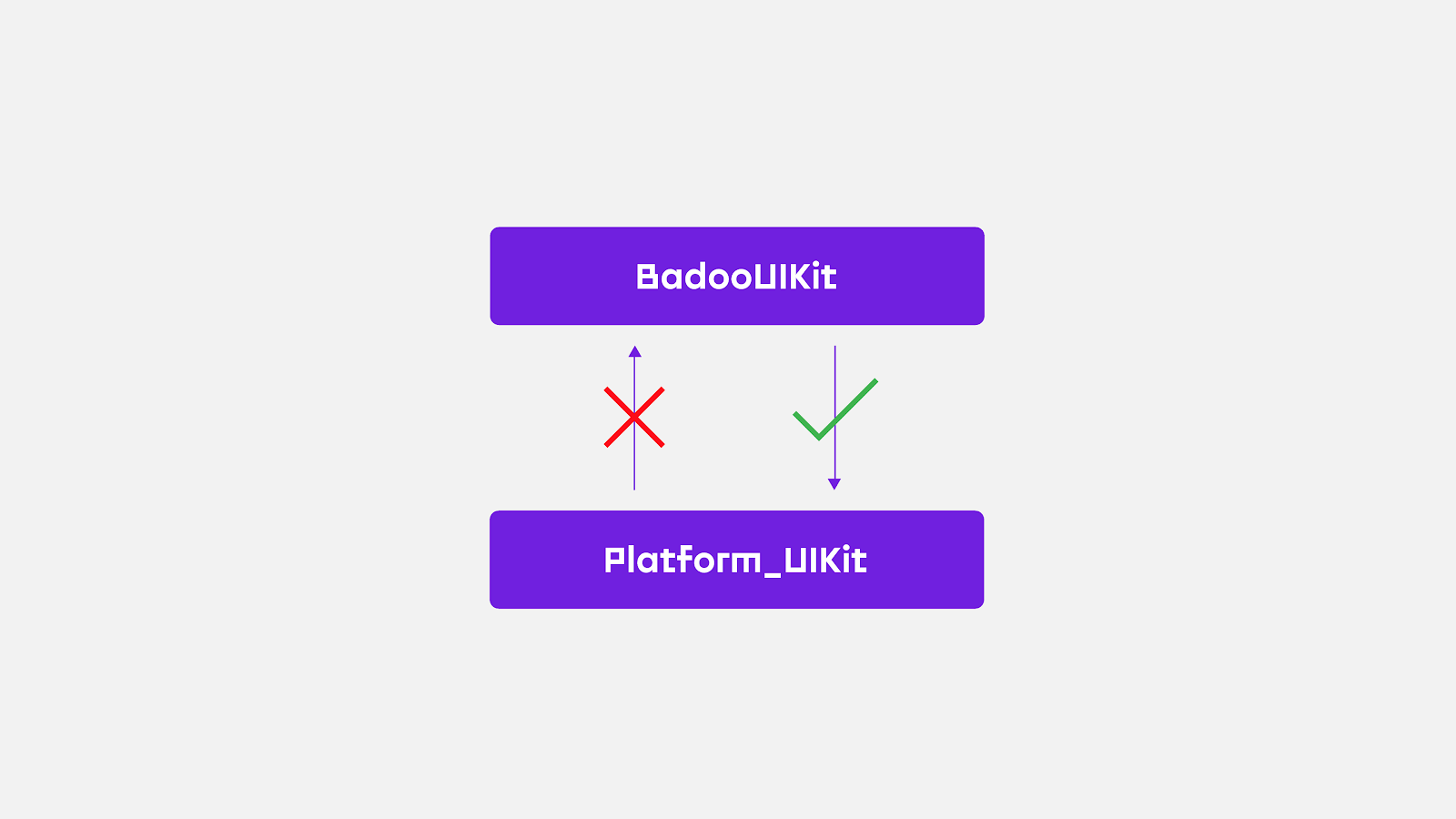
Wir haben uns entschlossen, ein paar Frameworks namens BadooUIKit zu erstellen. Nach unserer Idee sollten sie alle erforderlichen UI-Komponenten enthalten (wie das UIKit von Apple). Jede der Framework-Klassen entspricht dem UI-Element einer Anwendung (unser Unternehmen entwickelt andere Anwendungen, aber in diesem UIKit haben wir nur die in Badoo verwendeten Komponenten hinzugefügt).
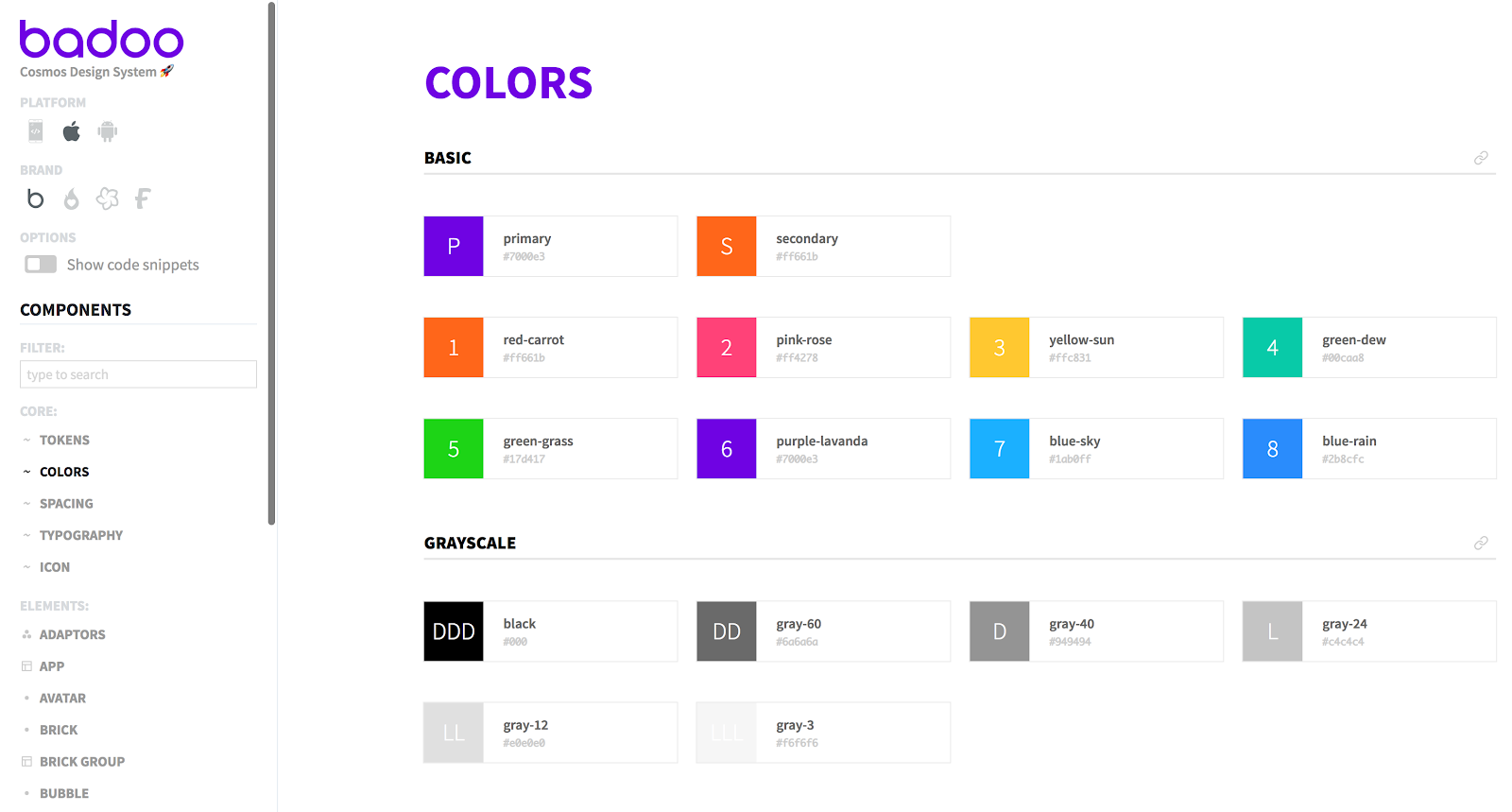
Jede Anwendung verfügt über eigene Schriftarten, Farben, Ränder und andere Attribute. Daher ist es sehr nützlich, ein Stylesheet zu haben, das sich auf eine bestimmte Anwendung bezieht.

 Was aber, wenn die eine oder andere UI-Komponente in verschiedenen Anwendungen verwendet werden kann?
Was aber, wenn die eine oder andere UI-Komponente in verschiedenen Anwendungen verwendet werden kann?Für diesen Fall haben wir ein anderes Framework erstellt - Platform_UIKit. Es enthält alle für andere Anwendungen geeigneten Komponenten.
Haben Sie gerade alle Benutzeroberflächen auf einmal auf das neue Framework übertragen?Nein, das ist sehr problematisch. Stattdessen haben wir jedes neue UI-Element innerhalb des Frameworks erstellt und vorhandene Komponenten wurden nur übertragen, wenn wir sie im Rahmen unserer Arbeit an unseren Aufgaben berührt haben. Manchmal war es aufgrund zu vieler Abhängigkeiten schwierig, eine Komponente zu migrieren - dann haben wir separat daran gearbeitet. Zunächst haben wir grundlegende Elemente wie Schriftarten, Farben und Schaltflächen übertragen. Nachdem wir die Grundlage geschaffen hatten, haben wir die gesamte Oberfläche unseres Chats auf das Framework übertragen. Um es einfacher zu machen, haben wir es nach dem Aufbau der Infrastruktur gemacht.
Offtopic: Wenn Sie an der Erstellung von Komponenten interessiert sind, lesen Sie einen coolen Artikel von meinem Kollegen Valery Chevtaev myltik .
Eine der Hauptanforderungen für Frameworks ist die mangelnde Abhängigkeit von anderen Frameworks und Klassen, die nicht mit der Benutzeroberfläche zusammenhängen. Insbesondere importieren wir niemals Modelle aus der Hauptanwendung, Klassen in Bezug auf die Netzwerkschicht, Analysen usw. Dank dieser Möglichkeit haben wir die Möglichkeit, Komponenten wiederzuverwenden:

Wir können Daten von Platform_UIKit in BadooUIKit importieren, aber nicht umgekehrt: Platform_UIKit muss unabhängig bleiben.

Das Erstellen dieser Frameworks erforderte nicht viel Arbeit sowie deren anschließende Unterstützung. Jedes neue Badoo-Projekt unterscheidet sich vom vorherigen, und es kann für uns schwierig sein, die beschriebene Struktur beizubehalten, aber unsere Lösung hat sowohl kurz- als auch langfristig davon profitiert.
Vorteile der Verwendung von UIKit:
- Durch das Speichern aller UI-Komponenten an einem Ort sind sie leichter zu finden. dementsprechend wird die Arbeit organisierter;
- Durch das Befreien von Klassen von Abhängigkeiten wird die Kompilierungszeit verkürzt.
- Die Beseitigung von Abhängigkeiten erleichtert die Wiederverwendung von Komponenten und beschleunigt auch die Kompilierung.
- Wenn wir eine Komponente in BadooUIKit aktualisieren, aktualisieren wir sie überall. Wenn die Anwendung Komponenten aus BadooUIKit verwendet, wird das Vornehmen von Änderungen an Komponenten in der gesamten Anwendung vereinfacht.
- isolierte Komponenten sind viel einfacher zu testen;
- Bei Bedarf kann ein separates Framework in anderen Anwendungen verwendet werden (z. B. beim Erstellen einer Anwendung - eines Katalogs aller Komponenten dieses Frameworks).
Badoo Galerie erstellen
BadooUIKit hat uns geholfen, einen wesentlichen Teil der Probleme zu lösen, aber wir haben verstanden, dass der Perfektion keine Grenzen gesetzt sind.
Wie werden alle UI-Komponenten einzeln angezeigt? Kann ich die Suche nach Komponenten anpassen und jede in verschiedenen Farbschemata anzeigen? Können ihre Tests erleichtert werden? Ist es möglich, für Designer einen Katalog aller vorhandenen und implementierten UI-Komponenten zu erstellen?
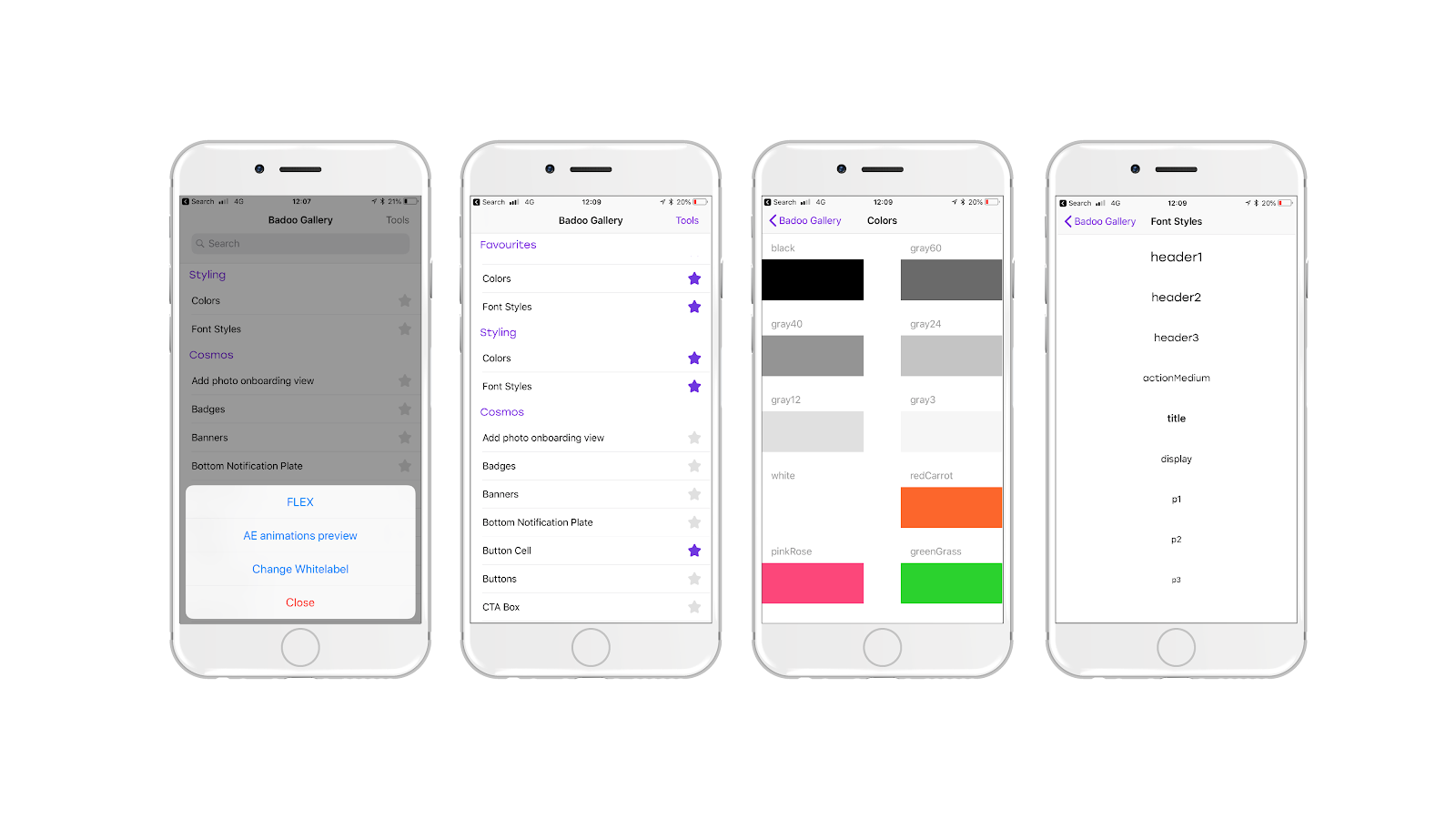
Mit dem Start von BadooUIKit haben wir beschlossen, ein einfaches separates Anwendungsverzeichnis für den internen Gebrauch zu erstellen. Also gab es die Badoo Gallery.
Badoo Gallery ist ein Tool, mit dem Entwickler, Designer und sogar Mitglieder des Produktteams alle UI-Komponenten auf übersichtliche und zugängliche Weise sehen können. Bei der Erstellung haben wir verschiedene Tools verwendet, die die Interaktion mit Komponenten erleichtern.
Da unsere Anwendung nicht für die Veröffentlichung im App Store vorgesehen war, konnten wir jedes Tool hinzufügen, das wir für notwendig hielten. Als Schlüssel haben wir folgende Funktionen identifiziert:
- Komponentensuche;
- Komponenten nach Namen sortieren;
- Elemente zu Favoriten hinzufügen
- Wechseln zwischen Stilen - damit Sie sehen können, wie die Komponente in einem bestimmten Design aussehen wird;
- FLEX ;
- FPS-Zähler.

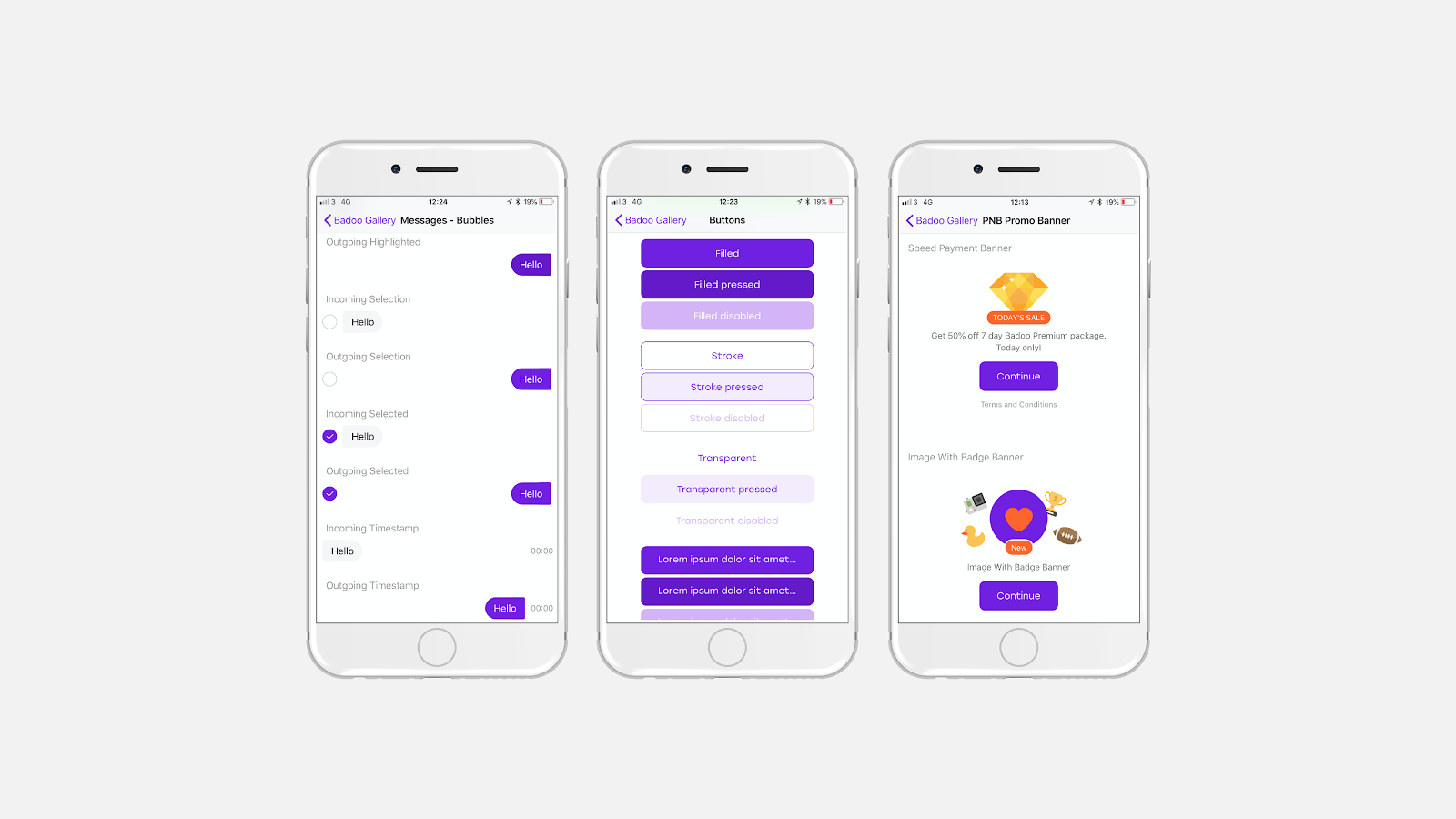
Jede Komponente kann sich in Abhängigkeit von den Aktionen des Benutzers und der internen Logik der Anwendung in unterschiedlichen Zuständen befinden. Zum Beispiel hat UIButton fünf Zustände: 1) standardmäßig, 2) hervorgehoben, 3) beim Schweben, 4) beim Klicken und 5) gesperrt.
Interessant? Lesen Sie
hier mehr.
Außerdem wollten wir alle möglichen Kombinationen an einem Ort präsentieren können - das tun wir mit jedem Bildschirm jeder Komponente. Natürlich können die Zustände unserer Schaltflächen von den Zuständen der UIKit Apple-Schaltflächen abweichen.

Hauptvorteile der Badoo Gallery:
- die Fähigkeit, eine Liste der implementierten UI-Komponenten zu erstellen;
- Einfache Suche nach UI-Komponenten: Jeder von uns kann alle möglichen Optionen für das Erscheinungsbild der UI-Komponente anzeigen und eine Anwendung für sie finden.
- Eine einfache Suche nach vorhandenen Komponenten hilft, Designer davon zu überzeugen, sie wiederzuverwenden.
- Die Kompilierungszeit einer so kleinen Anwendung ist sehr kurz und trägt dazu bei, die Entwicklungszeit erheblich zu verkürzen.
- Die Favoritenfunktion hilft beim Auffinden der Komponenten, die derzeit implementiert sind.
- Durch Hinzufügen externer Tools wie FPS, FLEX und MultiBrand können Sie die Qualität von UI-Komponenten messen und verbessern.
- Alle Komponenten werden in einem separaten Framework platziert und in einer isolierten Umgebung präsentiert - das Testen ist viel einfacher geworden.
Ein bisschen über das Testen
Neue Tools halfen bei der Lösung der meisten am Anfang des Artikels beschriebenen Probleme, einige Fragen blieben jedoch unbeantwortet.



Können wir sicher sein, dass die Benutzeroberfläche nach den Änderungen so aussieht, wie wir es beabsichtigt haben? Wie können Komponenten und andere Teile der Anwendung vor den nachteiligen Auswirkungen neuer Parameter von Unterkomponenten geschützt werden?
Wenn Sie Antworten auf diese Fragen finden, können Sie UI-Komponenten testen. Im Internet gibt es viele Artikel über die Organisation von UI-Tests unter iOS. Darüber hinaus gibt es viele verschiedene Tools, mit denen verschiedene Aspekte der Benutzeroberfläche getestet werden können.
Wir haben uns entschlossen, Snapshot-Tests durchzuführen, indem wir eines der beliebtesten Open-Source-Dienstprogramme iOSSnapshotTestCase (früher bekannt als FBSnapshotTestCase, da es von Facebook erstellt wurde) eingeführt haben.
Weitere Informationen zum Testen mithilfe von Screenshots und zu diesem Framework erhalten Sie über einen der folgenden Links:
Wir brauchten eine Möglichkeit, die bereits in BadooUIKit vorhandenen Komponenten zu testen, um eine Regression beim Aktualisieren von Anwendungskomponenten zu vermeiden. Wir wollten auch den Prozess der Einführung neuer Snapshot-Tests maximal automatisieren.
Zuvor habe ich über die von uns erstellte Galerie gesprochen, die eine Liste aller Komponenten und Zustände enthält, die jede Komponente akzeptieren kann. Dies ist sehr praktisch, da in diesem Fall Tests basierend auf Badoo Gallery als Host-Anwendung ausgeführt werden können.
Alle in BadooUIKit befindlichen Komponenten sind in einer Repository-Klasse enthalten, die den Zugriff auf alle Komponenten ermöglicht. Dieses Repository kann sowohl die Liste der Komponenten in der Galerie demonstrieren als auch mithilfe von Snapshot-Testklassen auf sie zugreifen. Dies befreit uns von der doppelten Arbeit, Objekte zu erstellen und unterschiedliche Zustände für jede der Komponenten vorzubereiten, da dies alles bereits getan wurde, als wir die Komponente in die Galerie einführten.
Hier finden Sie Antworten auf die häufigsten Fragen zum Testen mit Snapshots.
Wo werden Schnappschüsse gespeichert?Wir speichern sie direkt im Git-Repository. Wir hatten Angst, dass dies zu Blähungen führen könnte, aber in Wirklichkeit stellte sich heraus, dass alles nicht so schlimm war. In der Regel testen wir kleine Komponenten und daher wiegen Screenshots sehr wenig. Derzeit benötigt der Ordner mit Screenshots ca. 11 MB, was unserer Meinung nach tolerierbar ist.
Testen Sie alle möglichen Berechtigungen in allen möglichen Umgebungen?Nein, die Vorteile dieses Ansatzes sind gering. Möglicherweise gibt es jedoch genügend Probleme: Die Tests werden unzuverlässig, der Ordner mit den Schnappschüssen wird umfangreicher und die Testsuite wird schwieriger zu unterstützen sein. Wir führen pragmatisch Tests nur für die gängigsten Geräte durch. Darüber hinaus ist unser CI-System so konfiguriert, dass es denselben Simulator verwendet, der zum Erstellen des Snapshots verwendet wurde.
Können Schnappschusstests die gesamte Benutzeroberfläche abdecken?Ich denke nicht. Wir bei Badoo führen verschiedene Tests für verschiedene Ebenen der Anwendung durch. Zum Beispiel funktional (unter Verwendung von Calabash- und KIF-Frameworks) und Integration.
Schlussfolgerungen
Natürlich haben wir beim Bau der neuen Plattform viel gelernt - und lernen weiter. Die oben beschriebenen Tools und Prozesse sind vor etwa einem Jahr erschienen und entwickeln sich noch weiter. Zu diesem Zeitpunkt können wir den Schluss ziehen, dass sie alle den Entwicklern und dem gesamten Unternehmen zugute kommen.
Hier sind einige der Lektionen, die wir im Laufe unserer Arbeit gelernt haben:
- Die Übertragung aller vorhandenen Komponenten ist keine leichte Aufgabe. Wenn Sie jedoch das Design-System implementieren und das Team zur Verwendung auffordern, werden Sie feststellen, wie schnell die Anzahl der Komponenten zunimmt: Die Übertragung der von Entwicklern verwendeten Komponenten erhöht nicht nur automatisch die Anzahl der wiederverwendeten UI-Elemente Ihres Systems, sondern hilft auch dabei, vorhandene Elemente freizugeben von Abhängigkeiten; Dies wird in Zukunft die Übertragung weiterer Komponenten ermöglichen.
- Designer verwenden Komponenten gerne wieder (es wird einfacher, sie davon zu überzeugen, wenn es möglich ist, eine voll funktionsfähige Komponente zu zeigen, die ihren Anforderungen entspricht).
- Zeit sparen ist notwendig; Wir alle wissen, dass die Dauer des Kompilierens von Projekten auf Swift und Objective-C zu wünschen übrig lässt, während die Badoo Gallery-Anwendung leicht und sehr schnell zu kompilieren ist. Wir haben festgestellt, dass es viel bequemer ist, UI-Komponenten direkt über die Galerie zu implementieren und sie dann über die Hauptanwendung zu verwenden, wo die Kompilierung nicht so schnell ist.
- Durch die Kombination aller Komponenten in UIKit und den Start einer Galerie-Anwendung, in der Sie sie testen können, haben wir den gesamten Testprozess wesentlich effizienter und einfacher gestaltet.
Weiter - Kosmos
Wir achten sehr auf jedes unserer Produkte und möchten, dass alle eine universelle und attraktive Oberfläche haben. Damit unsere Benutzer ihre Nutzung so gut wie möglich genießen können, haben wir uns entschlossen, globale Änderungen vorzunehmen. Mit der Unterstützung von Designern und dem Produktteam führen wir ein neues einheitliches Designsystem namens Cosmos ein.
 Cristiano Rastelli hat
Cristiano Rastelli hat einige faszinierende
Artikel darüber geschrieben, wie das Cosmos-System entstanden ist. Verpassen Sie es nicht!
Danksagung
Die Arbeit an dem Projekt wurde von mehr als einer Person durchgeführt - bis zu dem einen oder anderen Grad war das gesamte Badoo iOS-Team daran beteiligt, einschließlich Manager, Entwickler und Tester. Ich danke ihnen allen, denn jeder von ihnen war von Anfang an an Bord.
Vielen Dank an unsere großartigen Designer, die immer bereit sind, alle Anstrengungen zu unternehmen, um den Designprozess zu verbessern.
Besonderer Dank geht an
Alexander Zimin : für die vielen Verbesserungsvorschläge, den Besuch der unzähligen Segelflugzeuge sowie für die Unterstützung, die ich bei diesem Abenteuer erhalten habe.
Ich danke auch
Alissa Ordigliano für die hervorragenden Illustrationen, die diesen Artikel zugänglicher gemacht haben.