Diejenigen, die die Nachrichten der IT-Branche verfolgen, kennen die „Quick Pages“ von Google und Yandex: AMP- und Turbo-Seiten. Sie wurden vor mehr als 2 Jahren veröffentlicht, machten aber auf dem Markt nicht viel Lärm. Mein Name ist Konstantin. Ich bin der Direktor von AlkoDesign Web Studio. Wir haben uns entschlossen, diese Tools zurückzurufen und die Ergebnisse ihrer Implementierung zu teilen.

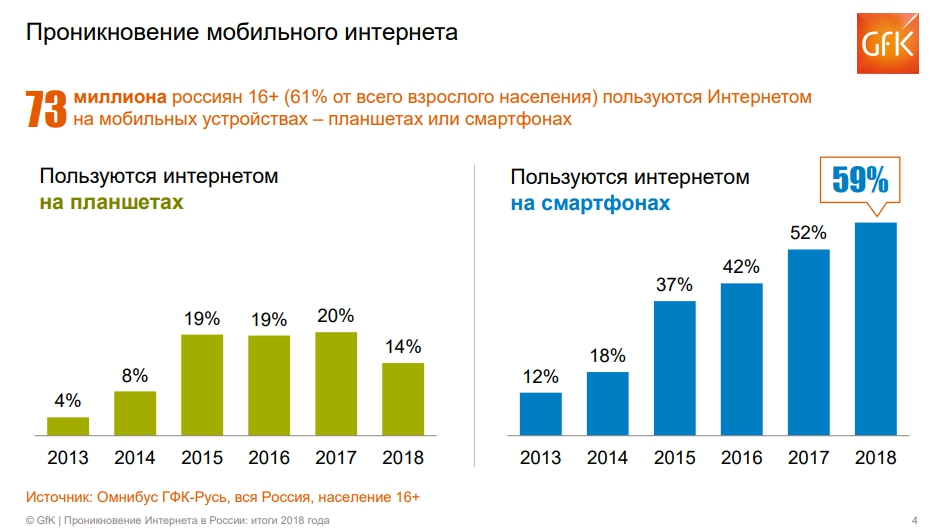
Der mobile Verkehr hat in den letzten Jahren stetig zugenommen. Benutzer lesen zunehmend Nachrichtenseiten, bestellen Produkte und Artikel von ihren Handys. Mobile und adaptive Versionen von Websites sind kein attraktiver Bonus mehr, sondern eine echte Notwendigkeit.

Aber nicht alles ist so schön. Um den Verkehr zu verfolgen und Ausfälle zu reduzieren, müssen wir nach neuen Lösungen suchen. Mobile und adaptive Versionen speichern die Situation nicht immer und sind manchmal im Allgemeinen unangenehm: Die adaptive Version erweist sich als zu „schwer“ zum Herunterladen, weshalb die Download-Geschwindigkeit auf Smartphones zu wünschen übrig lässt. (Um zu sagen, dass Besucher und Suchmaschinen nicht gerne lange laden, ist es notwendig?)
Wir bei AlkoDesign.ru arbeiten mit einem großen Informationsportal. (Wir werden ohne Namen auskommen). Eine der für uns gestellten Aufgaben war: Erhöhung des Datenverkehrs und Reduzierung des Prozentsatzes der Ausfälle. Ohne nachzudenken, haben wir uns entschlossen, die schnellen Seiten von Google und Yandex zu verwenden.
In diesem Artikel werden wir die Ergebnisse der Einführung solcher Seiten in einem der Nachrichtenportale teilen und kurz beschreiben, was schnelle Seiten sind und womit sie essen (für diejenigen, die nicht im Thema sind).
Theorie
AMP und Turbo Pages ist eine beschleunigte mobile
Seitentechnologie , die von unabhängigen Entwicklern entwickelt und von beiden Suchmaschinen aktiv beworben wird. Solche Seiten werden noch schneller geladen als die Seite der mobilen Version der Website.
AMP-Seiten google.ru

Unter dem Strich verwendet die Site spezielle Tags (mit dem Präfix Amp), deren Anzahl und Funktionalität streng begrenzt sind. Die Aufgabe des Entwicklers besteht darin, eine Vielzahl verfügbarer Schemata zusammenzustellen, die das Problem des Kunden lösen.
Suchmaschinen finden diese speziellen Tags und Cache-Informationen darin. Wenn der Benutzer danach nach etwas sucht, lädt der Browser im Hintergrund die Informationen aus dem CDN in einen speziellen Iframe und öffnet beim Klicken auf den Link eine bereits geladene Seite in einem speziellen Fenster.
Wenn Sie ein CMS auf der Site verwenden, müssen Sie für AMP-Seiten eine eigene separate Vorlage für die Anzeige von Daten gemäß den Anforderungen für die Kennzeichnung von AMP-Seiten erstellen.
Yandex Turbo Seiten

Der Hauptunterschied zu AMP besteht darin, dass der Inhalt von Turbo-Seiten nicht von den Seiten der Website stammt, sondern von einem speziellen RSS-Feed.
Ihr Inhalt wird auf Yandex-Servern gespeichert. Damit Yandex jedoch Inhalte von unserer Website übernehmen kann, müssen wir ein Skript schreiben, das alle erforderlichen Daten (Text, Bilder, Stile usw.) in einem speziellen XML-Dokumentformat überträgt. Der Vorgang ähnelt der Vorbereitung von Daten für Yandex.Products oder Yandex.Market.
Ehrlich gesagt ist das Setup so einfach wie möglich. Wenn die Anzahl der Seiten gering ist (10-20), können Sie selbst einen RSS-Feed für Yandex erstellen, ohne einen Programmierer einzubeziehen. Richtig, in diesem Fall wird es auch manuell aktualisiert.
Die Ladegeschwindigkeit von Turboseiten ist etwa 15-mal schneller als gewöhnlich. Und ein zusätzlicher (aber nicht der letzte) Bonus: Wenn die Site beispielsweise aufgrund einer Infektion oder eines DDoS-Angriffs abstürzt, werden die Turbo-Seiten weiterhin geöffnet und der Inhalt steht den Benutzern weiterhin zur Verfügung.
Seiten mit AMP und Turbo stehen vor anderen Suchanfragen, da sie die Anforderungen für ein schnelles Laden erfüllen.
Funktionen von AMP- und Turbo-Seiten
Der erste und wichtigste Unterschied zu Standardwebsites ist die Unfähigkeit, „normale“ Skripte einzufügen. Das heißt, die meisten Funktionen, die mit dynamischen Änderungen verbunden sind (Klickaktionen, Animation, Filterung, modale Fenster), sind nicht mehr verfügbar.
Die Lösung besteht darin, verfügbare Komponenten und einen Iframe zu verwenden. Mit den verfügbaren Komponenten können Sie die Implementierung der auf der Website üblichen Tools erreichen, wenn auch nicht vollständig. Sie können sie jedoch angemessen ersetzen und sind für schnelle Downloads optimiert.
Mithilfe von AMP- und Turbo-Tags können Sie das Seitenmenü, das Karussell, die Formularübermittlung, herunterladbare Inhalte, Werbung und mehr implementieren. Jede Komponente ist einer eigenen js-Bibliothek zugeordnet, die verbunden sein muss, um sie auf der Site verwenden zu können.
Turbo-Seitenfunktionen
Sie tragen dazu bei, die Reichweite des mobilen Publikums zu erhöhen. Benutzer müssen nicht lange auf das Laden der Website warten und wechseln fast sofort zu Ihren Inhalten. Die Zunahme des Verkehrs kann erheblich sein.
Die Vorteile von Turbo-Seiten sind, dass sie nach der Implementierung auf Ihrer Website:
- Die Absprungrate sinkt. Wenn ein Benutzer Ihre Website besucht und Ihre Seite aufgrund seines schlechten Internets für längere Zeit nicht öffnen kann, wartet er möglicherweise nicht darauf, dass sie geladen, geschlossen und wieder zu den Suchergebnissen zurückgekehrt wird, um eine andere, schnellere Website zu finden. Somit steigt Ihre Absprungrate und je höher die Absprungrate, desto schlechter ist Ihre Position in den Suchergebnissen.
- Der mobile Verkehr wächst. Viele Benutzer wissen bereits heute, dass mit einem Raketensymbol gekennzeichnete Websites sehr schnell geladen werden und daher aktiv darauf klicken. Dies verschafft Ihnen einen Vorteil gegenüber Mitbewerbern und ermöglicht es Ihnen, den Verkehr von mobilen Geräten auf Ihre Website zu erhöhen.
- Die Hosting-Last wird reduziert. Wenn die Site einen ziemlich hohen Traffic aufweist, ist dieser Artikel ebenfalls relevant. Aufgrund der Tatsache, dass das Herunterladen von Inhalten nicht von Ihrem Hosting, sondern von Yandex-Servern erfolgt, wird die Last reduziert. Gleichzeitig verwendet Yandex sein eigenes Content Delivery Network (CDN), um Turbo-Seiten zu erstellen und zu speichern, wodurch das Laden von Inhalten noch weiter beschleunigt wird.
Nachteile Turbo - in eingeschränkter Funktionalität:
- Feedback-Formulare werden nicht unterstützt, es besteht keine Möglichkeit, Waren oder Dienstleistungen zu bestellen. Dies kann als das wichtigste Minus bezeichnet werden, weil Für eine Zielseite oder einen Online-Shop ist die Verwendung von Turboseiten unangemessen, da Sie immer noch keine Bewerbungen von diesen erhalten können.
- Die Site ist nach einer vordefinierten, kleinen Vorlage gestaltet. Wenn Sie auf den mit dem Symbol „Turbo“ gekennzeichneten Link klicken, wird Ihr Inhalt auf einer vereinfachten Seite angezeigt, die von der Suchmaschine erstellt wurde, und niemand sieht Ihr einzigartiges Website-Design. Daher müssen Sie hier zwischen der hohen Ladegeschwindigkeit der Website und dem einzigartigen Design Ihrer mobilen oder adaptiven Version wählen.
AMP-Funktionen
- Erstellung von "einfachen" Seiten;
- Die Suchmaschine speichert leichtgewichtige Versionen von Seiten auf ihren Servern.
- Yandex bietet Smartphone-Besitzern Turboseiten in einer Suche oder einem Newsfeed.
- Dank der hohen Download-Geschwindigkeit werden die Benutzererfahrung und Verhaltensindikatoren verbessert.
Nach dem Erstellen von AMP-Seiten ging Google weiter. Er übertrug alle Websites auf ein neues Ranking-System - Google Mobile Friendly. Jetzt hängt das Ranking der Websites hauptsächlich von der mobilen Version der Website ab. Wenn früher, war es möglich, die Desktop-Version der Site zu erstellen und zu "lecken", ohne eine adaptive oder als letzte Möglichkeit mobile Version der Site zu erstellen. Bei der Entwicklung einer Website sollte nun der adaptiven Version besondere Aufmerksamkeit gewidmet werden.
Datenaufbereitung

Für AMP-Seiten
Alle Bilder auf der Seite müssen in einem speziellen <amp-img> -Tag beschrieben werden, was es dem Benutzer erschwert, Bilder über einen Texteditor einzufügen.
Wenn Sie ein Karussell oder einen Leuchtkasten verwenden, müssen Sie auch Analoga von Verstärkerkomponenten einfügen. Um diese Funktionalität zu implementieren, wurde ein Handler implementiert, der mithilfe regulärer Ausdrücke die Standard-HTML-Tags durch die in der Amp-Spezifikation verwendeten Tags ersetzt.
Eine weitere Funktion, die in erster Linie einen Texteditor betreffen sollte, da die Bearbeitung der Stile dort inline erfolgt. Elemente mit Attributen wie style = "color: ..." sind ungültig. Wenn Sie die Farbe oder Schriftgröße ändern, wird diese Eigenschaft in den Code geschrieben.
Damit die Suchmaschine versteht, dass es eine AMP-Version der Seite gibt, muss sie einen Link enthalten:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
Und auf der AMP-Seite gibt es einen Backlink:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
CSS-Stile werden inline geschrieben und sollten eine Größe von 50 KB nicht überschreiten.
Für Turboseiten
Um Turbo-Seiten zu verbinden, reicht es aus, kleine Änderungen an der aktuellen Exportdatei gemäß den technischen Anforderungen vorzunehmen:
- Das Stammelement der RSS-Datei ist rss, dessen Versionsattribut auf 2.0 gesetzt sein muss.
- Innerhalb des RSS-Elements befindet sich das Kanalelement, das Informationen über die Quelle und ihren Inhalt enthält.
Folgendes ist angegeben:
- Informationen über den Quellstandort - Informationen werden im Kanalelement übertragen.
- Nachrichteninformation - Daten werden im Artikelelement übertragen.
- Turbo-Seiteninhalt
In die Turboseite können Sie zusätzliche Elemente einbetten, z. B.: Seitenkopf, Links, Bilder, Video, Schaltfläche "Teilen", Zitate, Tabellen usw. Sie können auch einige Webanalysesysteme verbinden.
Übe
Wir implementieren AMP auf der Website
Angesichts der Tatsache, dass wir im IT-Bereich keine Anfänger sind, war die Einführung von Seiten nicht schwierig.
Wir haben eine separate Vorlage für die Site unter Verwendung der erforderlichen Tags aus den AMP- und Turbo-Spezifikationen erstellt. Dann richten wir die automatische Seitengenerierung ein.

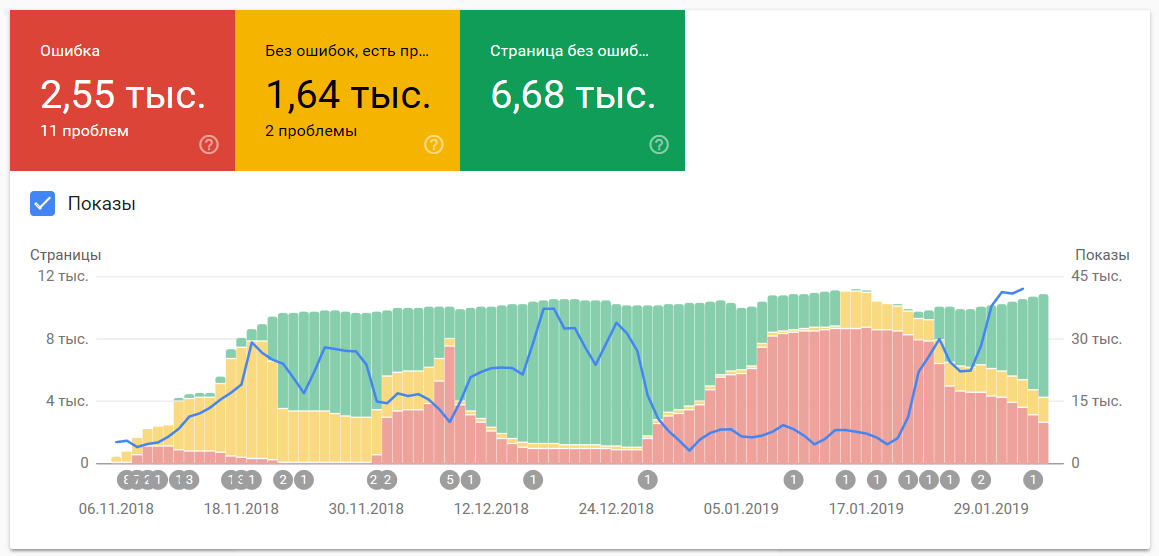
Unmittelbar nach der Einführung von Schnellseiten haben wir eine Überprüfung durch Google und Yandex Validator gestartet. Nach dem Start fanden sie zusätzliche Fehler, die erfolgreich behoben wurden.

Einführung in Turbo-Seiten
Um Turbo-Seiten auf der Site zu implementieren, wurde die Formatspezifikation untersucht. Definierte Vorlagen zum Generieren von Headern von Turboseiten und zum Anzeigen zusätzlicher Bilder. Für die technische Dokumentation von Yandex (
partner.news.yandex.ru/tech.pdf ) wurde ein spezielles Modul für CMS entwickelt, das RSS-Datendateien generiert.
Da ständig Materialien auf der Website hinzugefügt werden, wird das Aktualisieren von RSS-Feeds mit Turboseiten auch durch Ausführen des Aktualisierungsskripts auf CRON aktualisiert. Aufgrund der Besonderheiten des Projekts wurde beschlossen, mehrere RSS-Feeds für jeden Inhaltstyp zu erstellen.
In den Moduleinstellungen können Sie angeben, welche Abschnitte der Site Sie in RSS exportieren möchten, und zusätzliche Daten für den Export angeben. Die Häufigkeit von RSS-Feed-Aktualisierungen für Turboseiten wird durch die Häufigkeit der CRON-Task festgelegt.
Nach bestandener RSS-Validierung durch Yandex wurden der Indizierung Turbo-Seiten hinzugefügt.
Ergebnisse
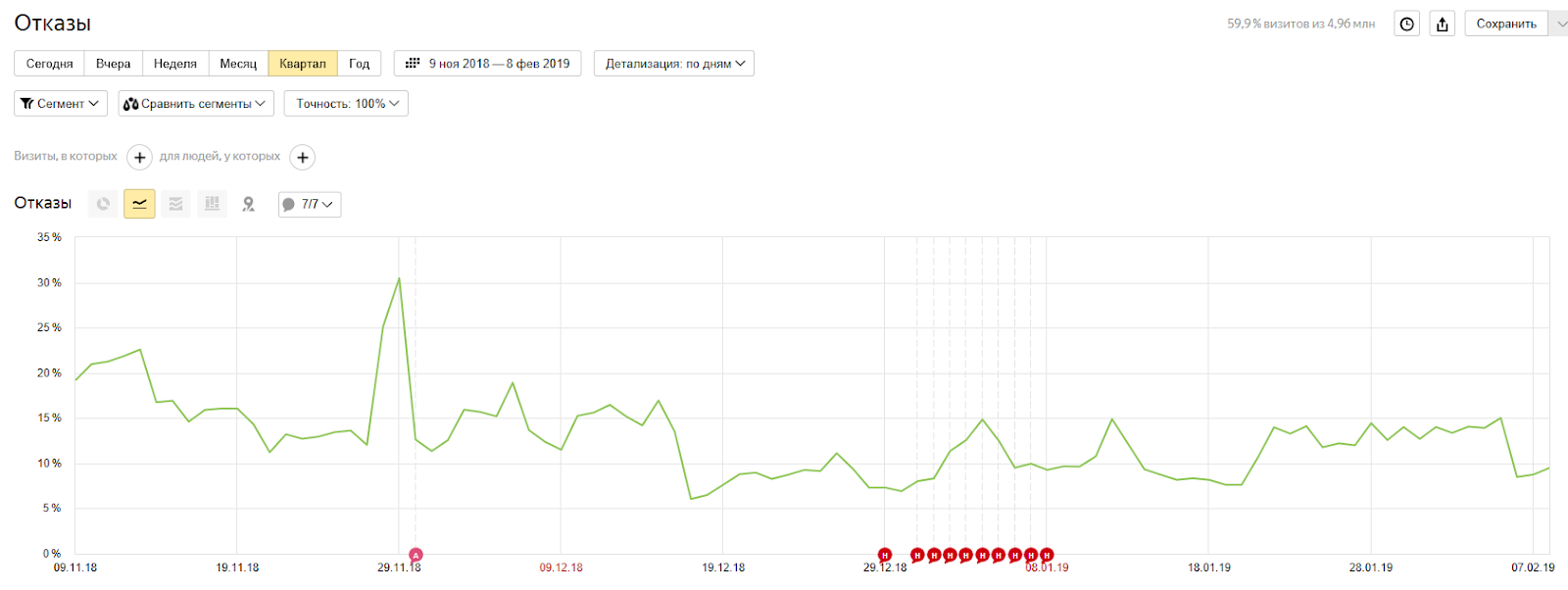
Bounce
Nach der Einführung der AMP- und Turbo-Seiten haben sich die Verhaltensmetriken geändert.
Für das Quartal betrug die allgemeine
Absprungrate der Website 14,2% . Alle Besucher werden hier berücksichtigt, einschließlich Desktop-Benutzer.
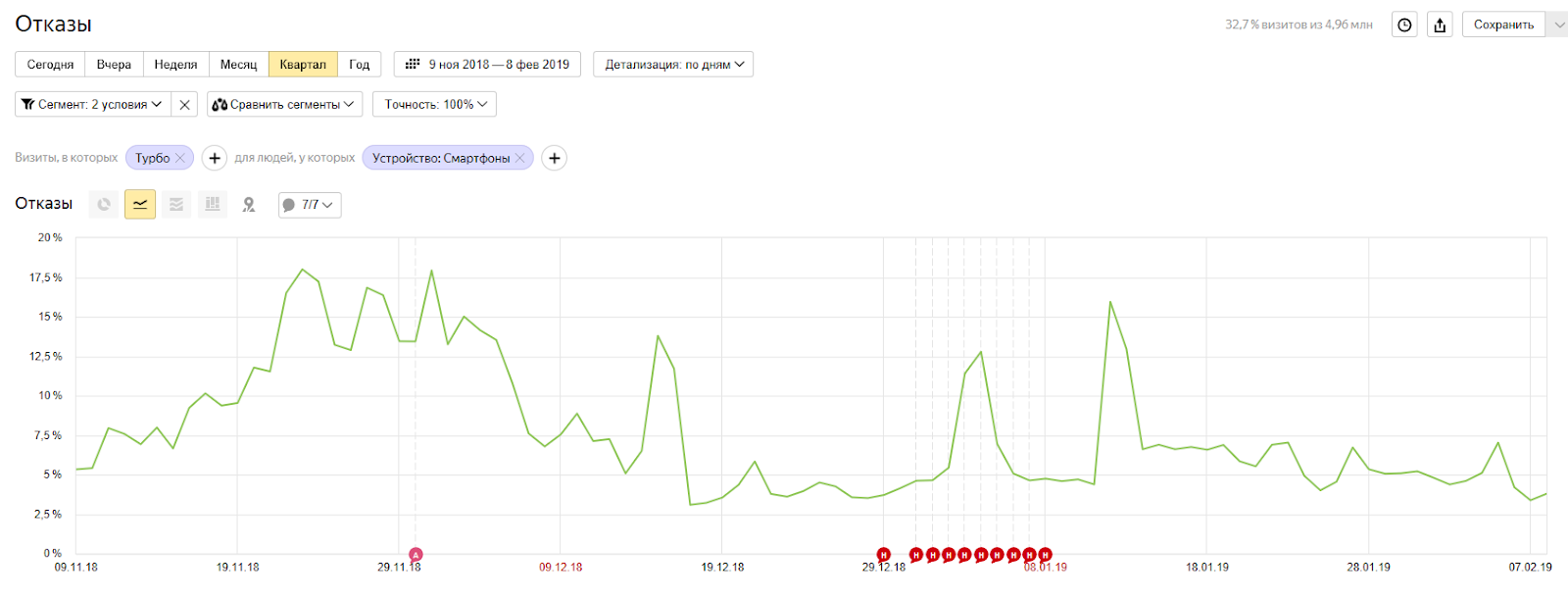
 Die Absprungrate für Smartphone-Besitzer
Die Absprungrate für Smartphone-Besitzer , die reguläre Seiten besuchten, betrug
im Quartal 23,7% .

Die Absprungrate
für Besucher von Turbo-Seiten betrug im gleichen Zeitraum
6,2%.
Das heißt, in Bezug auf die Absprungrate verlieren reguläre Seiten mehr als zweimal an Turboseiten:
23,7% gegenüber 6,2% bei Turboseiten und insgesamt 14,2% .
Teilnahme
Seit der Einführung der AMP- und Turbo-Seiten haben wir den Verkehr zum Portal um das Zweifache erhöht.

Seiten-Download-Geschwindigkeit
Das Hauptplus ist eine
3- bis 10-fache Erhöhung der Seitenladegeschwindigkeit. Sie wuchs sofort aufgrund von Caching.
Und auch:
- Serverlast reduziert
- Verhaltensfaktoren sind gewachsen (AMP beeinflusst die Positionen im Organischen nicht direkt).
Fazit: Wir stellen uns dem Ort mit Bedacht vor
Wo es notwendig ist, dem Benutzer Inhalte so schnell wie möglich und auf einfache Weise zu vermitteln.
In unserem Fall war das Ergebnis der Implementierung:
- Die Ablehnungsrate verringerte sich im Allgemeinen um das Zweifache.
- Teilnahme um das Zweifache erhöht;
- Download-Geschwindigkeit 3-10 mal erhöht
Für wen ist Turbo noch nicht geeignet:
- E-Commerce, weil es keinen Korb gibt. (derzeit in Entwicklung)
- Zielseite, da Schaltflächen und Formulare auf den Seiten nicht unterstützt werden
Wer sind ideal geeignet Turbo-Seiten:
- Die Medien
- Inhaltsprojekte
- Blogs innerhalb von Websites (z. B. ein Informationsbereich in einem Online-Shop mit Nachrichten, Beschreibungen neuer Produkte in der Branche usw.)
Wir empfehlen den Eigentümern von Nachrichtenportalen, Medienseiten oder Informationsblogs dringend, solche Seiten zu verbinden. Auf diese Weise können Sie zusätzlichen Datenverkehr erhalten, die Anzahl der Impressionen reduzieren und die Anzahl der angezeigten Seiten erhöhen.
AMP und Turbo Pages sind eine interessante Technologie, die mit Bedacht eingesetzt werden kann. Es kann für die "einfache" mobile Version der Site oder für bestimmte Abschnitte verwendet werden, die keine hohe Funktionalität erfordern. Und natürlich ist dies eine großartige Lösung für Informationsseiten, Blogs und Online-Magazine.