TL; DR Hallo. Mein Name ist Bogdan und ich studiere die Probleme beim Lesen von Code. Ich habe gerade die erste funktionierende Version von Codecrumbs heruntergeladen, einem visuellen Tool zum Lernen von Quellcode mit Breadcrumbs. Das Github-
Repository kann hier eingesehen werden.
Das Problem
Kürzlich habe ich eine Umfrage zu den Hauptproblemen durchgeführt, mit denen wir konfrontiert sind, wenn wir mit dem Studium des Quellcodes eines großen Projekts beginnen (wenn Sie noch nicht teilgenommen haben, können Sie die Umfrage
hier noch ausfüllen).
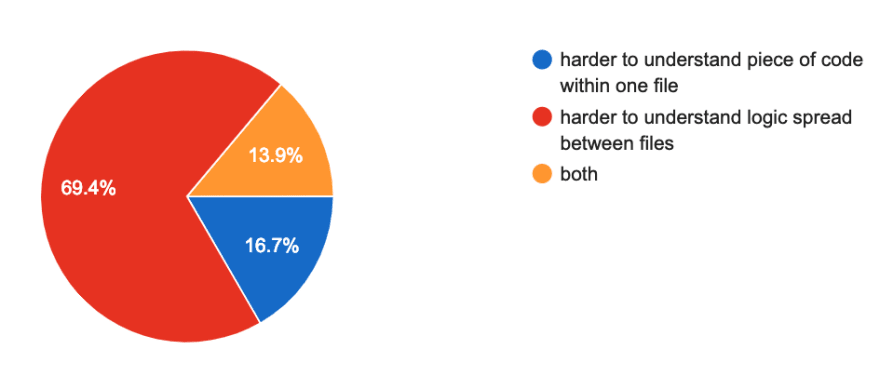
Die Hauptfrage, die mich interessierte, war: Was genau ist für Sie der schwierigste Teil, den Code für ein neues Projekt zu lernen? Schauen wir uns den Trend der Antworten im Bild unten an.

Wie erwartet ist es viel schwieriger, alle Punkte in einem einzigen Bild zu kombinieren, als zu verstehen, was der Code in einer bestimmten Funktion oder Datei bewirkt (seltsamerweise achten Code-Editoren viel mehr auf nur eine Datei, nicht auf das gesamte Bild "). Das Problem ist, dass beim ersten Öffnen des Projektcodes zu viele Informationen gleichzeitig auf uns übertragen werden. Wir beginnen bedeutungslos zwischen Dateien zu springen, in völligem Chaos, öffnen oft dieselbe Datei mehrmals und stellen fest, dass „Oh, ich habe das schon gesehen, das ist nicht der Ort“ oder „wo ist der richtige Ort, den ich gerade gesehen habe Und Zeit verschwenden. Wir brauchen also definitiv ein Werkzeug, um wichtige Stellen im Code zu markieren und im Idealfall ein sehr „allgemeines visuelles Bild“ davon zu erstellen, wie alles funktioniert.
Codekrümel zur Rettung
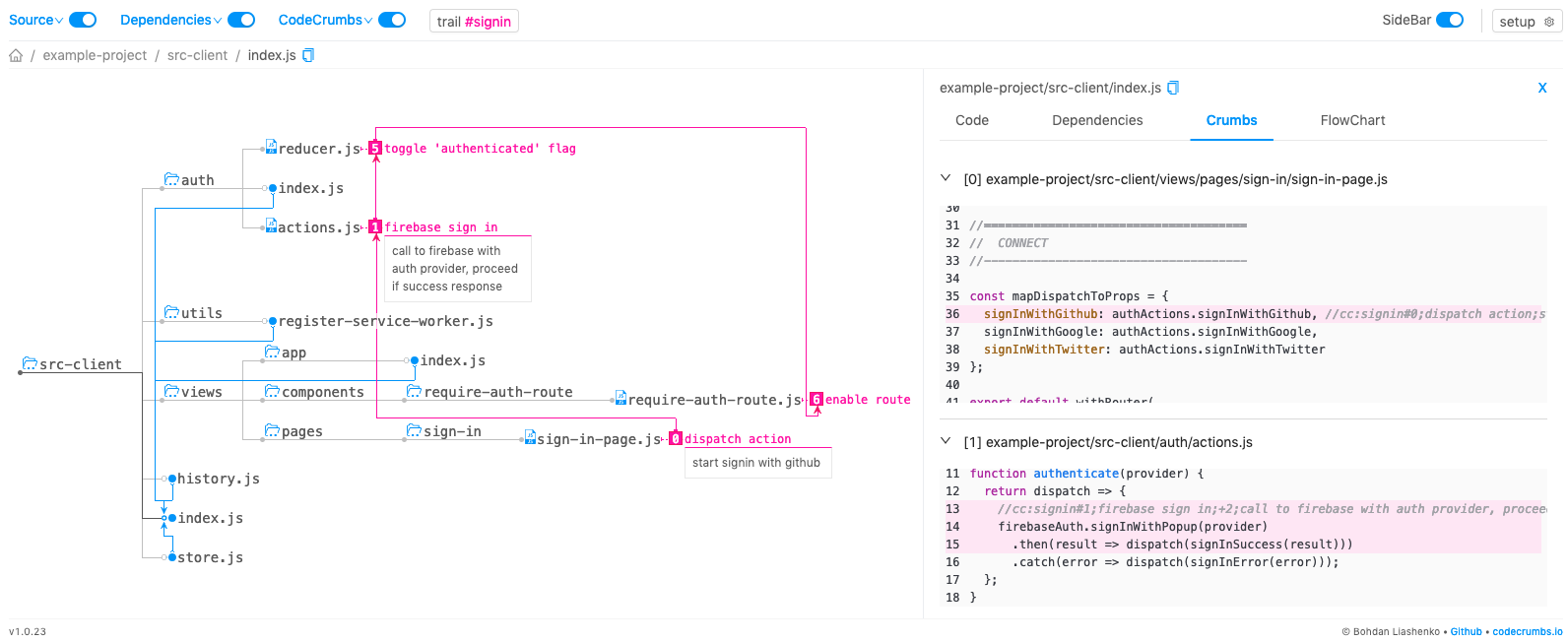
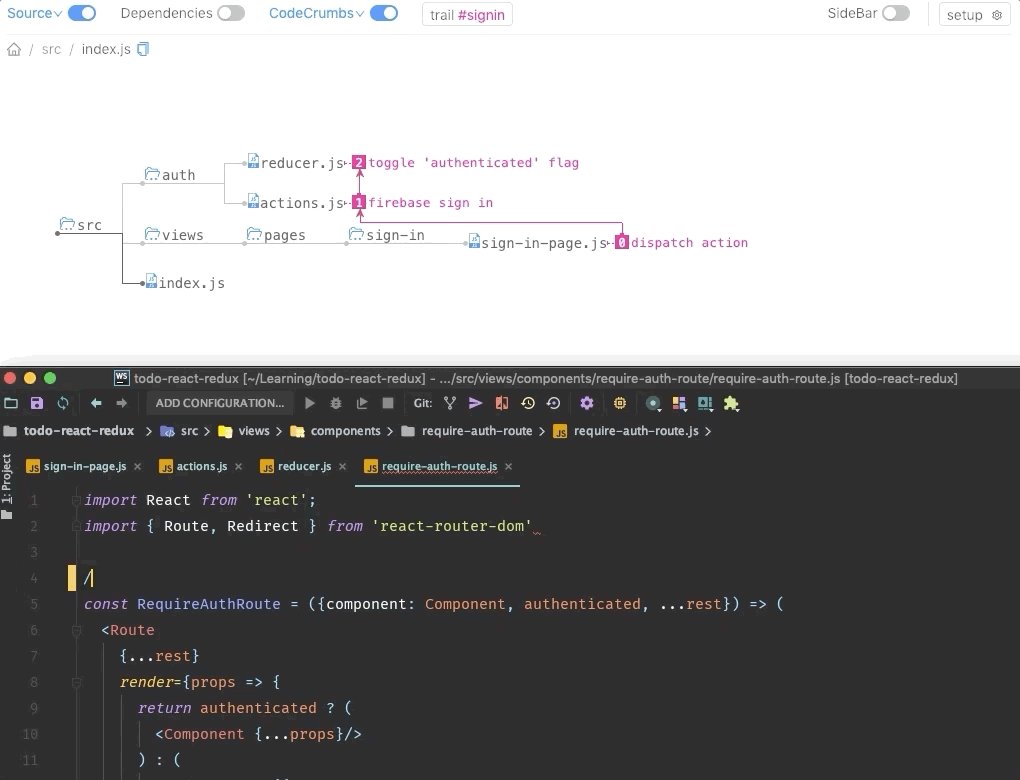
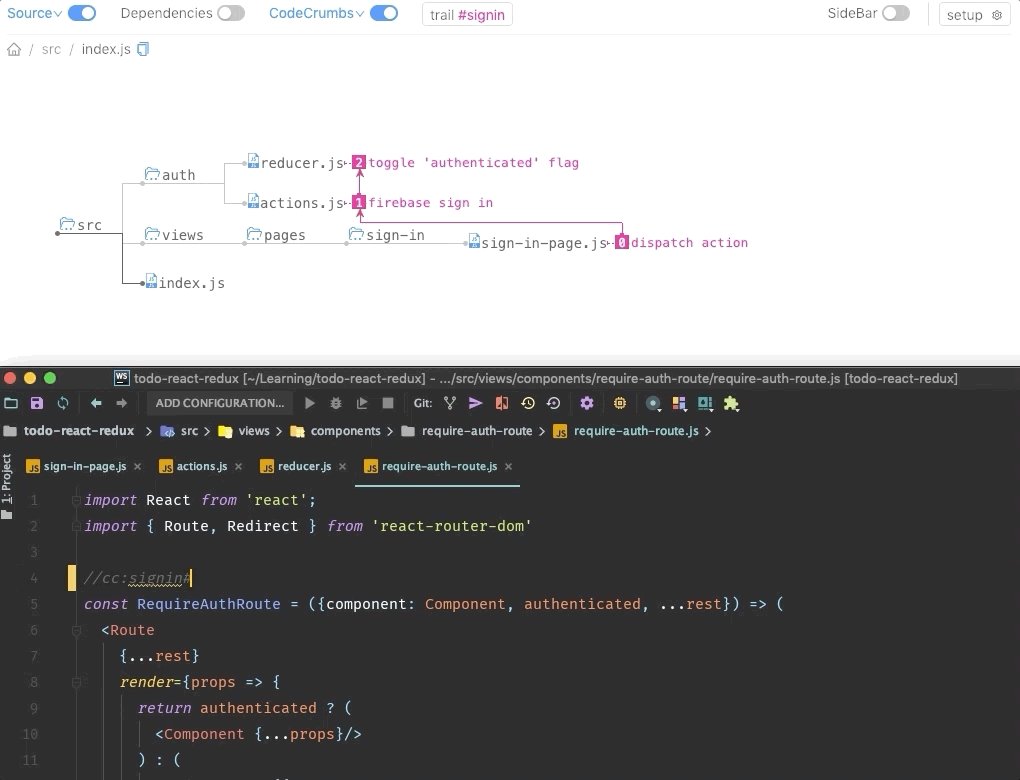
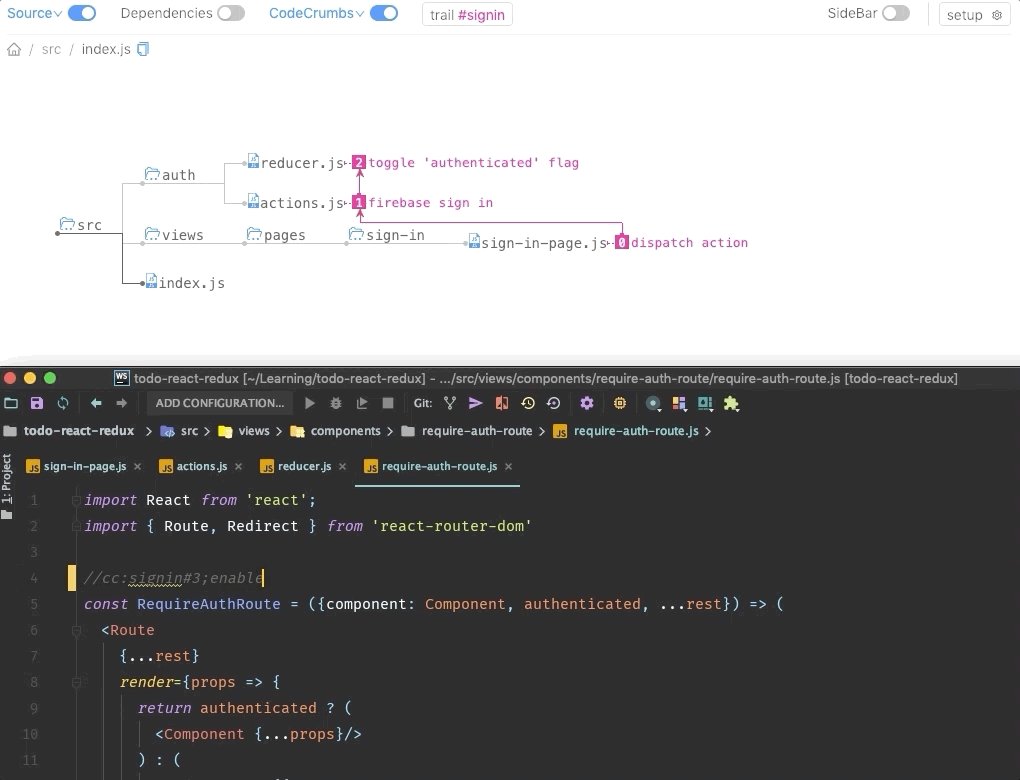
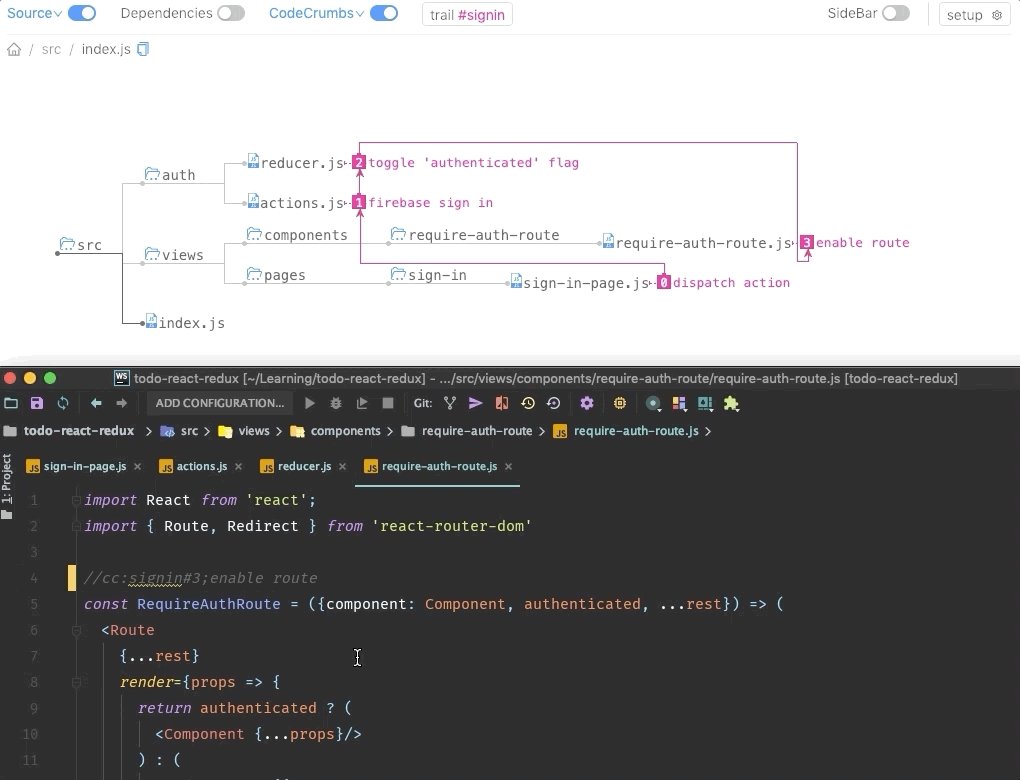
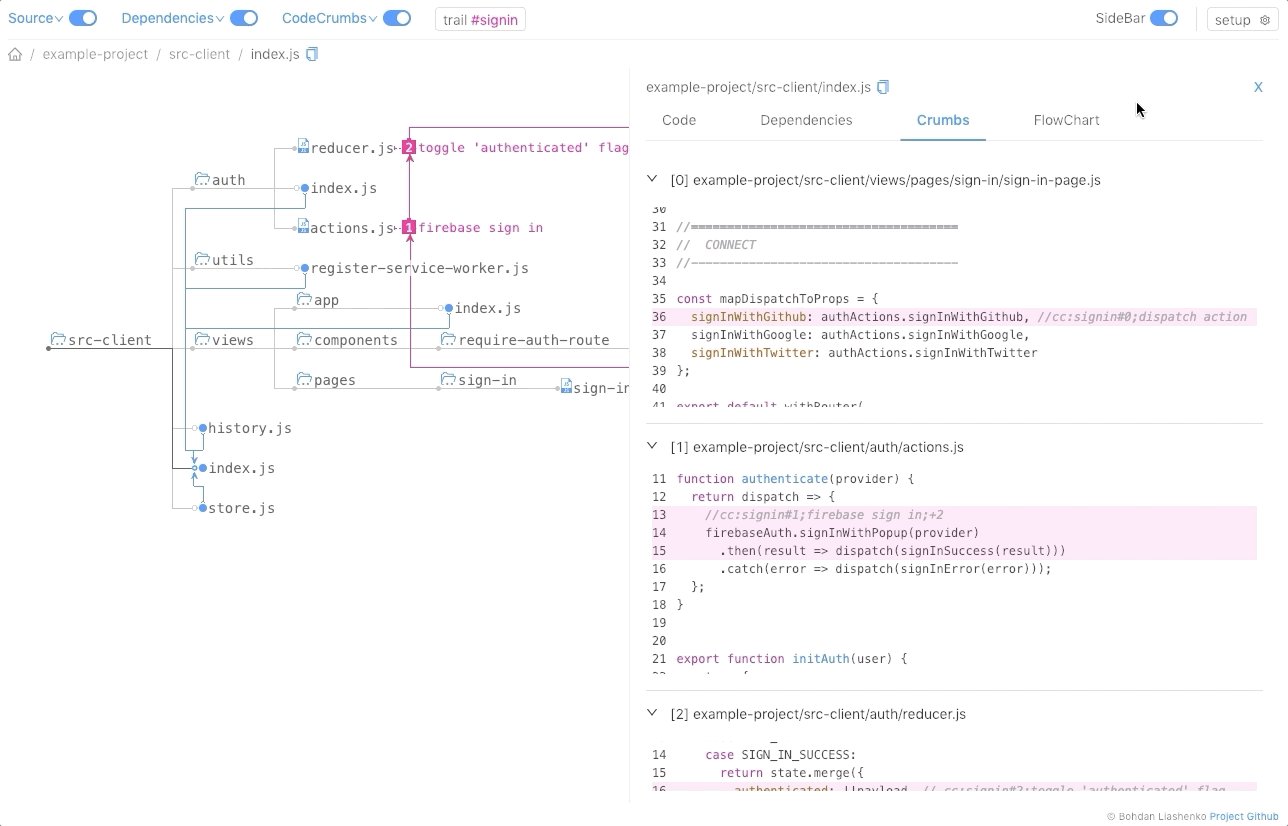
Codecrumbs (der Name leitet sich von „Code“ und „Breadcrumb“ ab) ist ein Tool, mit dem Sie „Bread Crumbs“ im Code belassen und ein visuelles Diagramm darauf erstellen können.
Wie funktioniert es Sie führen den Befehl codecrumbs aus und geben die Pfade zum Projektcode an. Codecrumbs analysiert den Quellcode und erstellt seine visuelle Darstellung. Wenn Sie einen Codecrumb-Kommentar hinzufügen, wird der aktualisierte Status der Codebasis im visuellen Client im Browser im laufenden Betrieb angezeigt.
Hauptmerkmale
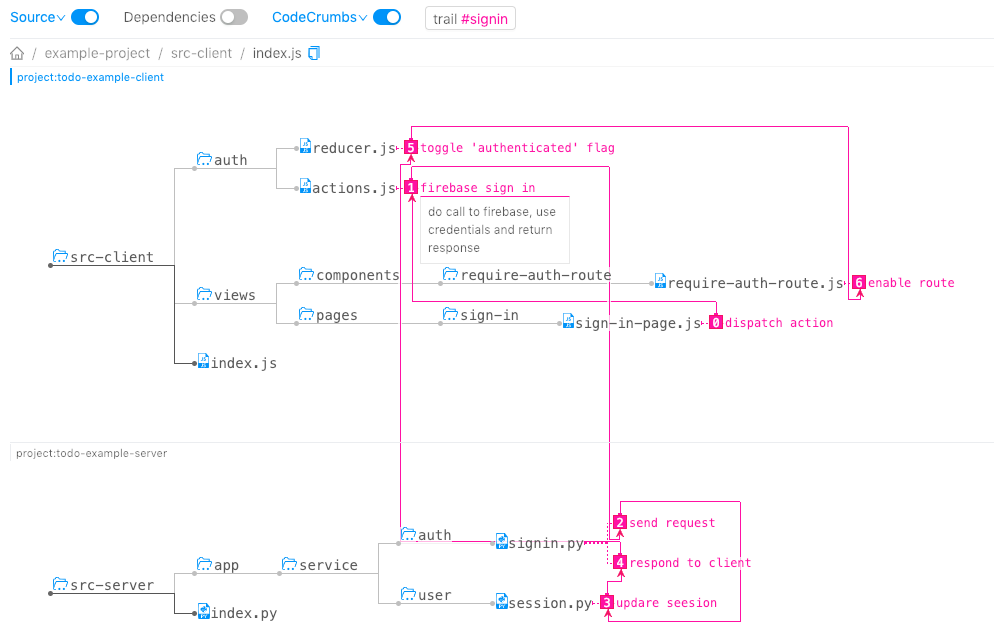
Spur von Brotkrumen ("Kette von Krümeln") - eine Folge von Krümeln, die ein Szenario innerhalb der Anwendung beschreiben (z. B. Authentifizierung oder Senden eines Formulars an den Server usw.).

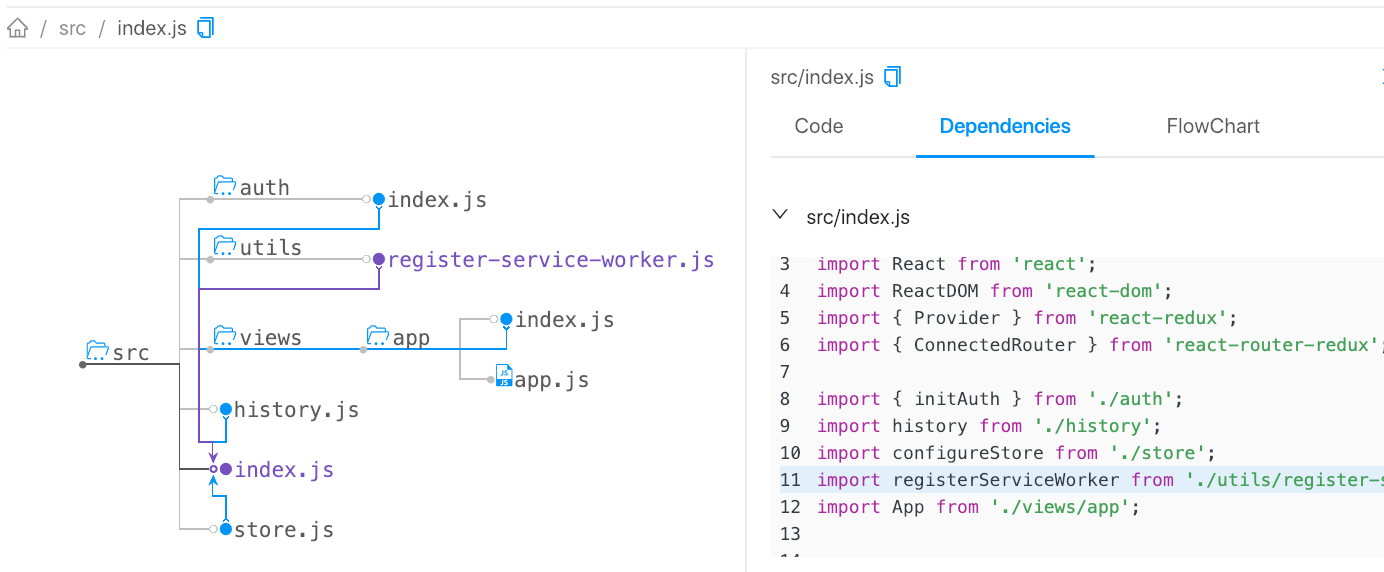
Abhängigkeitsbaum ("Baum der Abhängigkeiten") - erleichtert das Ermitteln, was importiert wird.

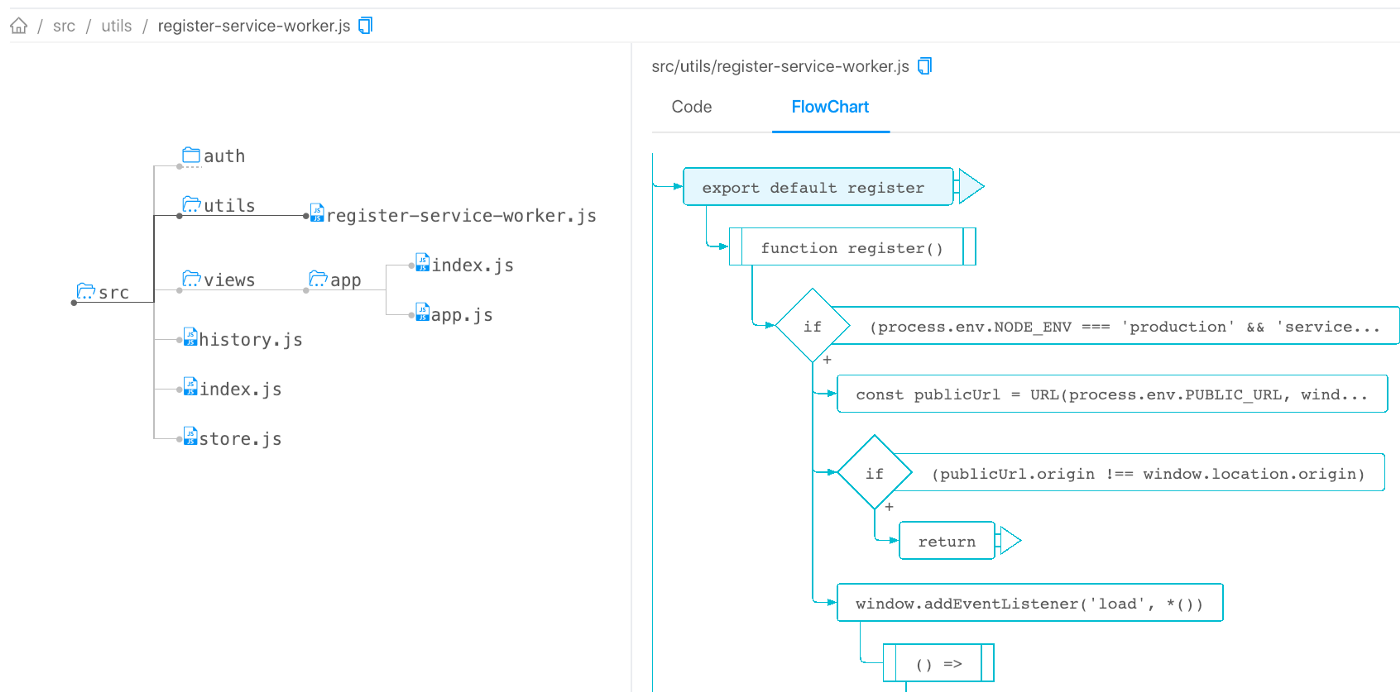
Flussdiagramm („Flussdiagramm“) - Mit dieser Option können Sie das Flussdiagramm der ausgewählten Datei anzeigen.

Darüber hinaus können Sie durch gleichzeitiges Ausführen von „Codecrumbs“ für mehrere Projekte deren Integration untereinander untersuchen.

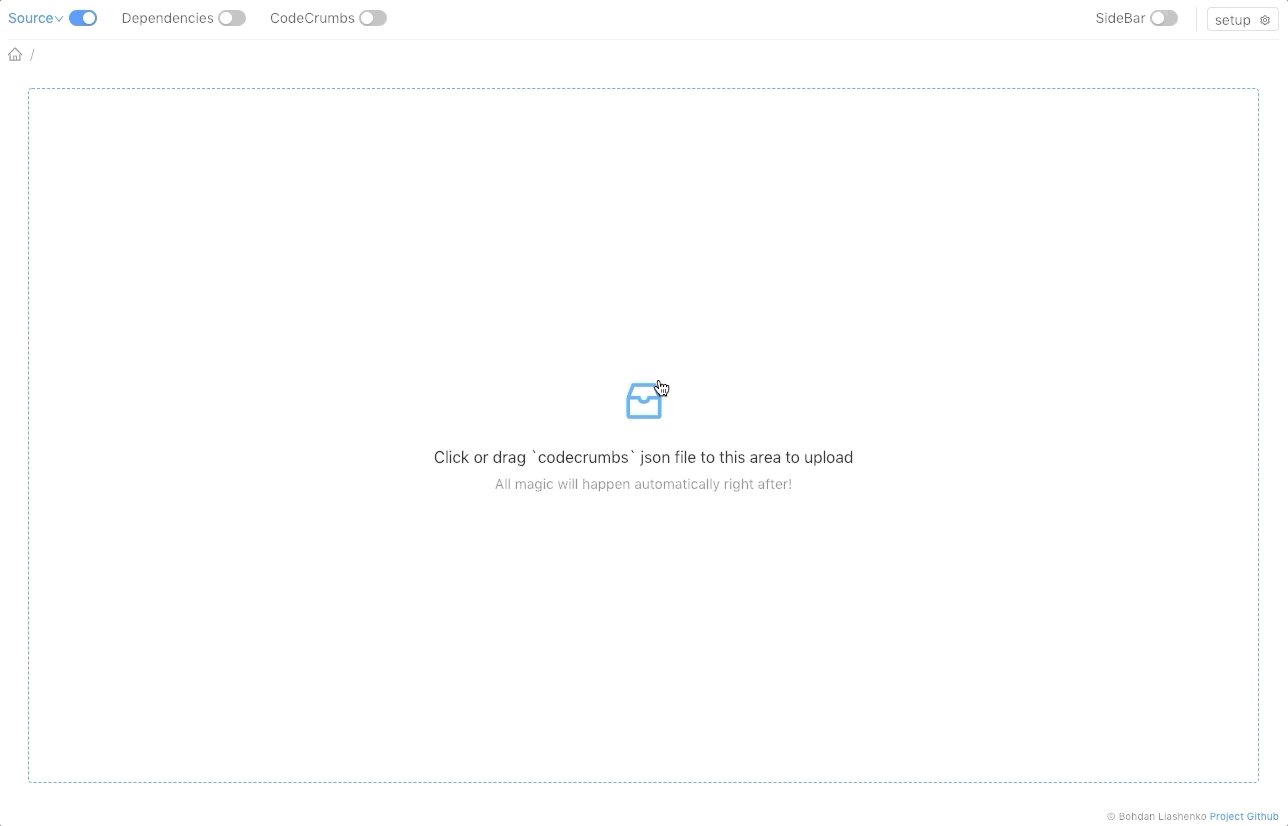
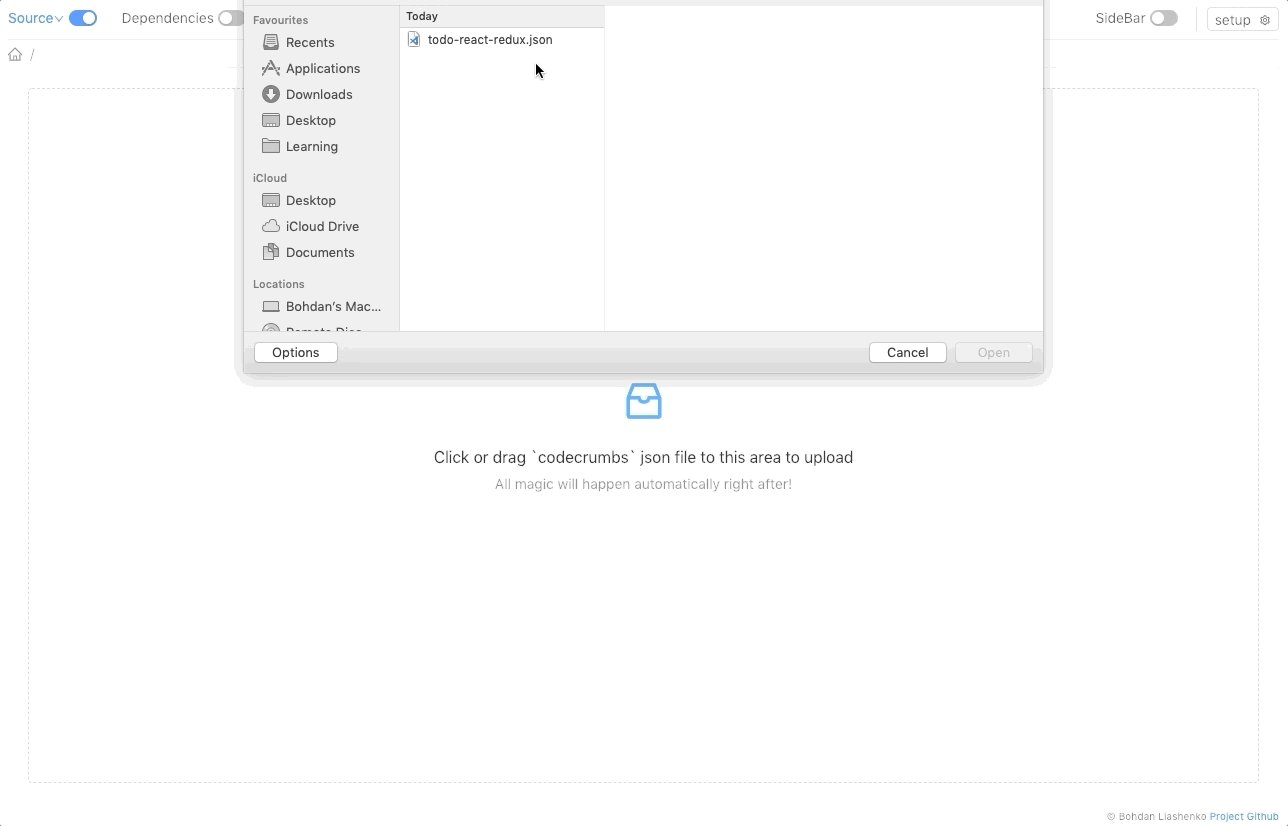
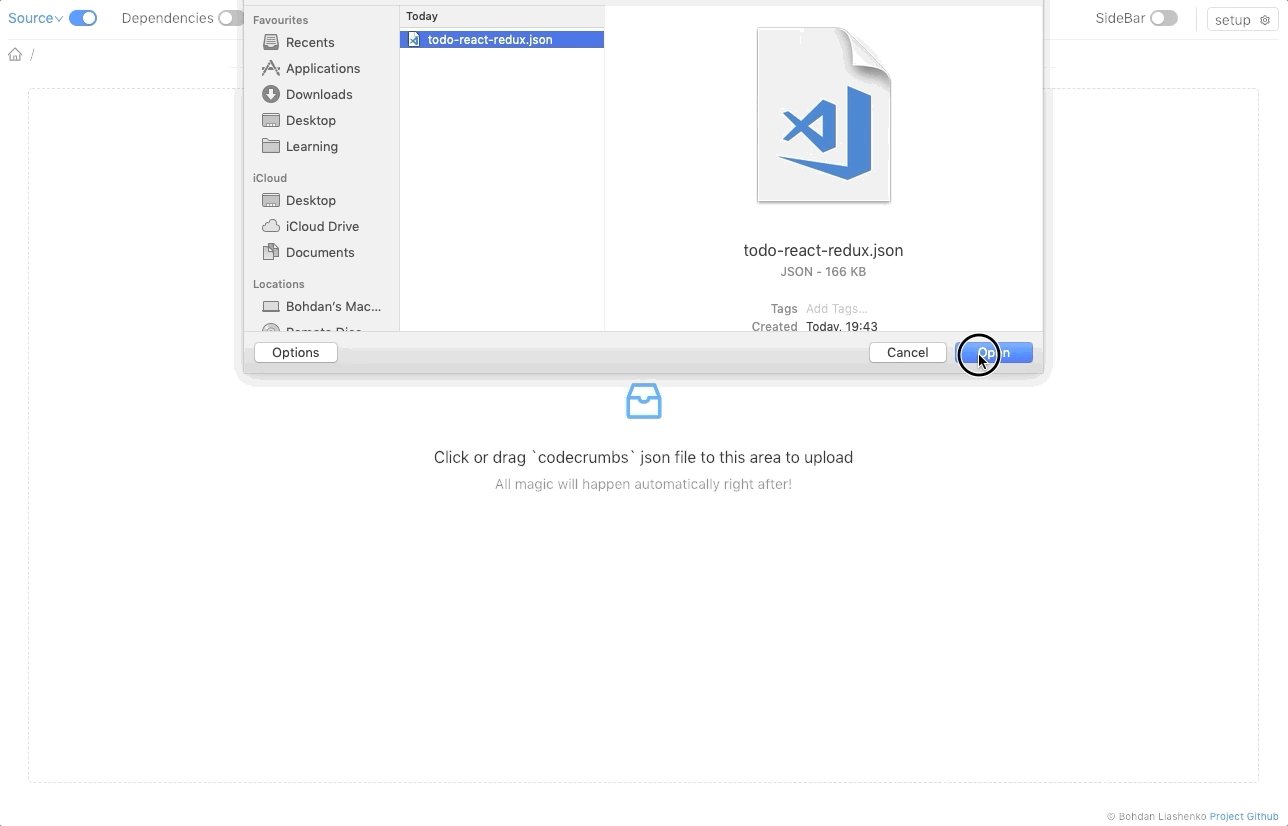
Nach all dem können Sie auch das gerade erlernte Schema herunterladen und an einen Freund senden. Verwenden Sie die Funktion "Herunterladen", um den aktuellen Status der Anwendung im JSON-Dateiformat abzurufen. Die Datei enthält die Mindestdatenmenge zur Anzeige der Schaltung. Dafür ist es nicht erforderlich, lokal denselben Quellcode zu haben - "Codecrumbs" können im Browser im "Standalone" -Modus arbeiten. Ein Beispiel ist
hier .

Sprachunterstützung. Folgende Programmiersprachen werden in der aktuellen Version unterstützt:
- Javascript
- TypeScript
- Python
- Php
- Java
- C ++
JavaScript bietet mehr Funktionen als die anderen, da es allein den AST-Parser zur Verarbeitung des Codes verwendet.
Weitere Pläne
Mit diesem Tool (Codecrumbs) können Sie die Codebasis schneller studieren, dokumentieren und erklären. Darüber hinaus erleichtert die Funktion „Herunterladen / Hochladen“ die Verteilung der Ergebnisse der Codeforschung. Das ultimative Ziel ist es, viele solcher „Fälle“ auf
https://codecrumbs.io zu platzieren und etwas im Stil der Projektbibliothek Explained with codecrumbs zu erhalten - ein Ort, an dem jeder Wissen über Beispiele realer Projekte austauschen kann.
Weitere coole Features folgen in Kürze, bleiben Sie dran! Und ja, klicken Sie auf "Stern" und sagen Sie es Ihren Freunden :) Das Github-Repository ist hier
github.com/Bogdan-Lyashenko/codecrumbs . Vielen Dank!