Grüße! Ich möchte Ihnen einen Weg zeigen, wie Sie die freie Bewegung von Partikeln im angegebenen Bereich realisieren können. Ich werde ReactJS verwenden, um diese Aufgabe abzuschließen. Der Algorithmus selbst ist jedoch weiterhin allgemein und kann überall verwendet werden.

Am Ende des Artikels werden wir
so etwas mit Ihnen erstellen.
Falscher Weg
Das erste, was mir in den Sinn kommt, um dieses Problem zu lösen, ist einfach, X und Y zufällig zu sortieren. Mal sehen, was passiert.
Hier randomisieren wir einfach die Verschiebung jede Sekunde im Bereich von -50 bis 50 in X und in Y:
Math.random() * 100 - 50
Mit der CSS-Übergangseigenschaft ist der Übergang reibungslos:
transition: transform 1s linear;
Wie Sie sehen, ist das Ergebnis nicht ganz das, was wir wollten. Natürlich können Sie es so konfigurieren, dass die Verschiebung zu einer vorhandenen Position hinzugefügt wird, dann wird es eher der Wahrheit entsprechen. Trotzdem müssen wir einen etwas anderen Weg gehen.
Richtiger Weg
Die vorherige Methode scheint aus mehreren Gründen so schief zu sein:
- In Wirklichkeit kann ein Teilchen seine Richtung nicht so abrupt ändern.
- Die Partikel müssen für jeden Zeitraum eine bestimmte Strecke zurücklegen
Dies legt nahe, dass Sie genau die Richtung, in die sich das Partikel bewegt, und in einem bestimmten Gradbereich zufällig auswählen müssen, damit es keine scharfen Kurven gibt. Also werden wir das erste Problem lösen.
Und um das zweite Problem zu lösen, werden wir im Voraus den Schritt angeben, um den das Teilchen über das Zeitintervall verschoben werden muss.
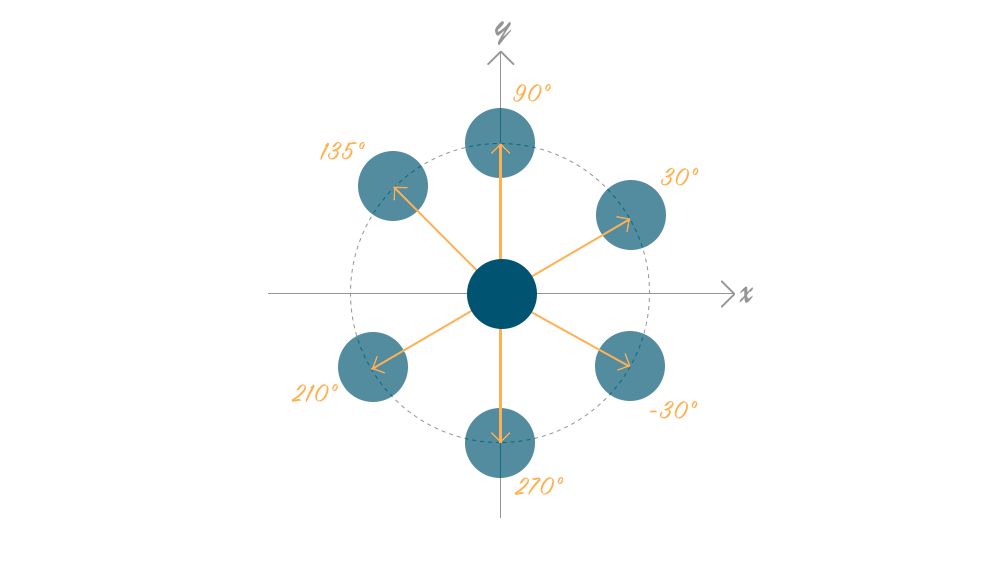
Jetzt müssen Sie sich an den Grundkurs der Trigonometrie erinnern. Wir kennen die Länge
l und den Winkel
deg . Müssen
X und
Y
Sünde ist das Verhältnis der Gegenseite zur Hypotenuse.
cos ist das Verhältnis der Seite zur Hypotenuse.
Wir erhalten folgende Formeln zur Berechnung:
x = cos(deg) * l y = sin(deg) * l
Aber es gibt eine Sache. In JavaScript nimmt
Math.sin einen Winkel im Bogenmaß an (ein
Wert von -1 bis 1 ). Bevor Sie eine Ecke werfen, müssen Sie sie daher zuerst in Bogenmaß umrechnen.
deg() = deg() * Pi / 180
Wir schreiben eine Funktion, die am Eingang einen Winkel und die Entfernung erhält, um die das Teilchen verschoben werden muss. Und die Funktion
{ x, y } mit unseren Werten für die Verschiebung gibt die Funktion zurück.
function getShift(deg, step) { return { x: +(Math.cos(deg * Math.PI / 180) * step).toFixed(), y: +(Math.sin(deg * Math.PI / 180) * step).toFixed(), }; };
Wir werden testen, was unsere Funktion ausgibt. Angenommen, wir bewegen das Partikel jedes Mal um
10px . Mal sehen, was
getShift für verschiedene Winkel zurückgibt.

getShift(30, 10);
Nun, es scheint, stimmst du zu?
Versuchen Sie nun, unsere erste schriftliche Bewerbung zu korrigieren.
Schon nicht schlecht! Es bleibt abzuwarten, über welchen Rahmen das Partikel nicht hinausfliegen kann. Seitdem wird der blaue Kreis höchstwahrscheinlich nach einiger Zeit vom Bildschirm fliegen.
Um das Framework zu erstellen, müssen Sie eine neue Konstante hinzufügen. Und fügen Sie auch eine Bedingung hinzu. Hier funktioniert die while-Schleife für uns. Wenn es eine Einschränkung auf dem Weg gibt, drehen wir die Ecke bis zum Abbiegen vom Rahmen.
Fügen Sie der Übersichtlichkeit halber ein gelbes Quadrat hinzu, über das der Kreis nicht hinausfliegen kann. Folgendes ist passiert:
Unser Algorithmus ist vollständig einsatzbereit. Der nächste Schritt besteht darin, diesen Algorithmus unter Verwendung seiner Funktionen auf ReactJS zu implementieren.
Portierung des Algorithmus nach ReactJS
Wenn wir unsere Anwendung auf ReactJS portieren, stellen wir uns folgende Aufgaben:
- Erstellen Sie eine
MovingPart Wrapper- MovingPart in die Sie alles werfen können. - In diesem Zustand speichern wir die Werte von X und Y, da nur sie zum erneuten Zeichnen der Komponente benötigt werden.
- Draußen wird eine Komponente in ein Intervall geworfen, eine Grenze, über die es unmöglich ist zu gehen, und einen Schritt, um den das Element in einem Zeitintervall verschoben wird.
- Lassen Sie uns mit einigen Komponenten von
MovingPart eine kleine Schönheit MovingPart , um uns grob vorzustellen, wo es im wirklichen Leben angewendet werden kann
Als Ergebnis erhalten wir das folgende Beispiel:
Wir werden die Anfangsdaten aus dem Datenarray entnehmen.
Danach beschreiben wir die
MovingPart Komponente:
- Das Intervall (Intervall), die Entfernung (Entfernung) und die Verschiebung in einem Schritt (Schritt), die wir von den Requisiten nach draußen bekommen;
- Die maximale Drehung während der Bewegung (maxRotate) und der aktuelle Verschiebungswinkel (Grad) werden innerhalb des Elements bestimmt.
- Die Werte von x und y werden in den Zustand der Komponente übernommen;
- Die getShift-Methode ist als interne Methode der Komponente definiert.
Rendern Sie anschließend mithilfe der
map Schleife alle Elemente und verpacken Sie sie mit unserer erstellten
MovingPart Komponente.
Vielen Dank für Ihre Aufmerksamkeit! Dies war mein erster Artikel über Habré, ich hoffe es wird nützlich sein. Probieren Sie es aus, experimentieren Sie.