Die Chrome Developer Tools verfügen über die Registerkarte "Überwachung". Darauf befindet sich ein Tool namens Lighthouse, mit dem analysiert werden kann, wie gut die Webanwendung erstellt wurde.
Ich habe vor kurzem beschlossen, eine Anwendung zu testen, und war von den Ergebnissen entsetzt. In mehreren Abschnitten befand sich die Bewertung unmittelbar in der roten Zone. Ich begann zu studieren, was mit meiner Bewerbung nicht stimmte. Und ich fand eine große Liste sehr nützlicher Empfehlungen in den Ergebnissen der Analyse, erfüllte sie und erhielt 500 Punkte. Infolgedessen begann die Anwendung viel schneller zu laufen, und ich überarbeitete mehrere Konzepte hinsichtlich der Methode zum Erstellen von Anwendungen. Und in diesem Artikel möchte ich die interessantesten Lösungen vorstellen, zu denen ich gekommen bin.
Wenn Sie Chrome nicht installieren können, können Sie den Leuchtturm ab npm installieren und über die Konsole damit arbeiten.
In dem Artikel habe ich nicht begonnen, jede Empfehlung mit einem bestimmten Abschnitt zu vergleichen, sondern die Abschnitte in Lösungen unterteilt, die ich angewendet habe und die Ligthouse gefallen hat. Dies ist nicht alles, was er empfiehlt, es ist nur das interessanteste. Die restlichen Empfehlungen sind sehr einfach und wie SEO sind seit langem allen bekannt.
Leistung
Serverauswahl
Dies ist der gängigste Rat, aber dies ist die Grundlage für jede Produktivität. Glücklicherweise ist es einfach, eine gute Lösung zu finden. Es handelt sich um ein Tier 3- oder Tier 4-Rechenzentrum. Dieser Status selbst sagt nichts über die Geschwindigkeit aus, sondern besagt, dass sich die Eigentümer um die Qualität gekümmert haben.
Anwendungsinitialisierung
Einmal gab es nur HTML in Browsern. Dann kamen Javascript und Geschäftslogik. Heutzutage gibt es auf dem Client so viel Logik, dass HTML damit nicht fertig wird und nicht mehr benötigt wird. Aber weil Der Browser kann nicht aus der JavaScript-Datei geladen werden. Wir müssen ein kleines Stück HTML einfügen, um unsere Anwendung zu starten.
Im Idealfall sollte es ungefähr so aussehen:
<!DOCTYPE html> <html lang="ru"> <head> <title> </title> <link rel="manifest" href="./manifest.webmanifest"> <link rel="shortcut icon" href="content/images/favicon.ico" type="image/x-icon"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width" /> <meta name="theme-color" content="#425566"> <meta name="Description" content=" "> </head> <body> <div id="loader"> loading </div> <script async> </script> </body> </html>
Es sollte keinen Inhalt enthalten, sondern nur den Code, der zum Initialisieren der Anwendung erforderlich ist, wodurch die Anwendung selbst und der Inhalt geladen werden.
In diesem Artikel wird die Optimierung für Bots nicht berücksichtigt, aber ich werde sagen, dass es am einfachsten ist, einen bestimmten Bot zu fangen und anzugeben, was ein bestimmter Bot benötigt. Der Google-Bot selbst versteht alles aus dem Inhalt, der später geladen wird.
Verwenden Sie den Begrüßungsbildschirm
Wir alle sind es gewohnt, Bildschirme beim Laden in mobilen Anwendungen und sogar beim Laden des Betriebssystems zu spritzen, aber nur wenige Leute verwenden Begrüßungsbildschirme in einer Webanwendung. Dies wird im Loader-Block platziert, damit sich der Benutzer nicht langweilt, während die Anwendung selbst geladen wird.
Als Begrüßungsbildschirm können Sie optional eine CSS-Animation oder nur ein Bild verwenden, wie dies auf Mobiltelefonen der Fall ist. Die einzige Bedingung ist, dass es sehr leicht sein sollte.
Was bekommen wir? Benutzer mit langsamem Internet erhalten sofort eine Reaktion von der Site, sie werden den weißen Bildschirm nicht bewundern und sich fragen, ob die Site überhaupt funktioniert oder nicht. Benutzer mit schnellem Internet werden es höchstwahrscheinlich nicht einmal sehen, aber selbst sie haben Verzögerungen im Internet.
Als interessantes Beispiel für die Verwendung von
Begrüßungsbildschirmen gebe ich Ihnen die
Dockstation- Site, auf der eine schöne Welle ein sehr langes Laden der Site schmückt. Auf diese Weise sehen Personen mit langsamem Internet Ihre Anwendung.
Und sofort beeile ich mich, diejenigen zu verärgern, die glauben, dass das Spritzen eines Bildschirms Lighthouse täuschen und eine schwere Anwendung dahinter platzieren kann. Er sieht alles und wird Ihnen keine gute Note für eine schwere Anwendung geben.
Anwendungsinitialisierung
Jetzt, da wir die Aufmerksamkeit des Benutzers mit Bildern ablenken, ist es Zeit, die Anwendung herunterzuladen. Dazu fügen wir das folgende Skript in den Skriptblock ein.
Woraus besteht es:
- PWA-Verbindung - werden wir im entsprechenden Abschnitt unten betrachten. Sie müssen die Verbindung so schnell wie möglich herstellen, da pwa möglicherweise bereits über alle erforderlichen Funktionen verfügt, damit die Site funktioniert, und keine weiteren Anforderungen an den Server gesendet werden.
- Stile verbinden - Verbinden Sie Stile nach Bedarf. Im Idealfall sollte dieser Code überhaupt nicht vorhanden sein und Stile sollten Ihre Komponenten nach Bedarf verbinden.
- Skripte verbinden - Verbinden Sie das Programm. Es sollte nur aus zwei dieser Skripte bestehen. Alle anderen Skripte (Karten, Analysen, Bibliotheken), die sich nicht auf die Anzeige des ersten Bildschirms (nicht der gesamten Seite) auswirken, werden nach dem Zeichnen des ersten Bildschirms der Anwendung geladen. Die Analysekomponente sollte die Analyse bereits nach dem Laden des Programms laden. Die Qualität der Analyse wird dadurch nicht beeinträchtigt, und Analysesysteme unterstützen das Laden nach dem Herunterladen des Programms. Karten sollten erst eingetaucht werden, nachdem der Benutzer sie gescannt hat und sie auf dem Bildschirm angezeigt werden. In ähnlicher Weise sind Bibliotheken von Drittanbietern erforderlich, damit bestimmte Komponenten funktionieren.
Wenn Sie die Prioritäten ein wenig ändern, erhalten Sie eine schnelle Darstellung der Anwendung. Somit sind Benutzer und Such-Bots mit der Geschwindigkeit zufrieden und verletzen gleichzeitig nicht die Analyse.
Faules Laden und Rendern
Ein sehr wichtiger Parameter ist, wie schnell der erste Bildschirm gezeichnet wird und der Benutzer mit dieser Seite interagieren kann. Und hier lohnt es sich, folgende Optimierungen zu verwenden:
1. Faules Rendern. Es ist erforderlich, nur den Teil der Seite zu zeichnen, auf den der Benutzer schaut, und das Rendern schwerer Komponenten oder Bilder sollte bereits erfolgen, wenn der Benutzer zu ihnen gesprungen ist.
Eine gute Lösung sind hier die Komponenten Lazy-Block und Lazy-Img:
<div> <p></p> <lazy-img src="..."/> </div> <lazy-block> </lazy-block> <lazy-block> </lazy-block> <lazy-block> </lazy-block>
Der Punkt ist, dass sie das Scrollen des Benutzers überwachen und wenn die Komponente in den Bildschirmbereich fällt, wird sie gezeichnet. Dies kann mit der Technik des virtuellen Bildlaufs (
Beispiel ) verglichen werden, die jedem an den Wänden sozialer Netzwerke bekannt ist. Wir können für immer scrollen, aber sie werden nie langsamer.
Vergessen Sie jedoch nicht den Google-Bot, der Spa sieht, aber nicht die gesamte Seite scrollt. Wenn Sie sich also nicht darum kümmern, wird er Ihren Inhalt nicht sehen.
2. Wenn eine der Komponenten eine externe Abhängigkeit verwendet, muss sie diese bei Bedarf selbst laden. Beispielsweise kann es sich um einen Block mit Karten, Diagrammen oder 3D-Grafiken handeln. In letzter Zeit war dies in JS sehr einfach:
class Demo { constructor() { this.init(); } private async init() { const module = await import('./external.mjs');
Infolgedessen lädt der Benutzer nur das, was er benötigt, wodurch Benutzer- und Serverressourcen erheblich gespart werden.
Bündelminimierung
Und ... ja, Sie haben nicht darüber nachgedacht, es geht nicht um Minimierung in Terser (UglifyJS), sondern darum, einem bestimmten Browser nur das zu geben, was es benötigt.
Tatsache ist, dass sich Browser ständig weiterentwickeln, eine neue API haben, Entwickler damit beginnen und aus Gründen der Kompatibilität mit älteren Browsern Polyfills und Transpiler verbinden. Infolgedessen tritt das Problem auf, dass Benutzer mit den neuesten Browsern (etwa 80%) Code erhalten, der für IE11-Benutzer entwickelt wurde, transpiliert und mit Polydateien.
Das Problem mit diesem Code ist, dass er viel zusätzlichen Text enthält und seine Leistung (nach meinen subjektiven Schätzungen) dreimal geringer ist als die des Originals. Es ist viel logischer, mehrere Bundles für verschiedene Browserversionen zu erstellen. Ein Bundle mit ES2017-Code für Chrome 73 mit einem Minimum an Polydateien, ein Bundle mit ES5 für IE11 mit einem Minimum an Polyfiles usw.
In einem
früheren Artikel habe ich darüber geschrieben, wie man Bündel verschiedener Versionen gleichzeitig sammelt. Um die richtige Version im Browser auszuwählen, ändern wir das Programmverbindungsskript geringfügig:
var esVersion = ".es2017"; try{ eval('"use strict"; class foo {}'); }catch(e){ esVersion = ".es5"; } [ "./scripts/polyfills" + esVersion + ".min.js", "./scripts/main" + esVersion + ".min.js" ].forEach(function(url){ const script = document.createElement("script"); script.src = url; script.async = false; document.head.appendChild(script); });
Als Ergebnis erhalten Benutzer moderner Browser das leichteste und produktivste Programm, und IE11-Benutzer erhalten das, was sie verdienen.
Code-Minimierung
Ein sehr beliebtes Problem ist, wenn Entwickler anfangen, alles miteinander zu verbinden, worauf ihre Augen fallen. Infolgedessen können Sie manchmal Programme mit einem Gewicht von 5 bis 15 MB oder mehr ansehen. Daher sollte die Auswahl der Bibliotheken mit Bedacht angegangen werden.
Anstelle von schweren Frameworks wie Angular oder React ist es besser, die leichteren Gegenstücke zu wählen: Vue, Preact, Mithril usw. Sie sind ihren herausragenden Kollegen in keiner Weise unterlegen, aber die Einsparungen bei der Größe des Bündels können mehrere Male betragen.
Vermeiden Sie die Verwendung schwerer Bibliotheken. Versuchen Sie, die Algorithmen genauer zu untersuchen und eine Lösung in nativem JS zu finden, anstatt Bibliotheken wie jquery, lodash, moment, rxjs und andere in einer minimierten Größe> 100 KB zu verwenden. In der Regel können Sie einfacher in ein natives Skript schreiben und unnötig starke Abhängigkeiten beseitigen.
Bildminimierung
Wahrscheinlich kennen alle Front-End-Entwickler das Webp-Bildformat und wissen auch, dass Bilder auf die erforderliche Anzeigegröße minimiert werden müssen. Aber aus irgendeinem Grund ignorieren fast alle Entwickler dies. Und der Grund dafür ist meiner Meinung nach extrem einfach. Die Leute verstehen nicht, wie dies in verschiedenen Browsern gemacht und angewendet wird.
Daher werde ich hier ein sehr einfaches Rezept zur Lösung aller Probleme mit Bildern geben. Dieses Rezept
basiert auf dem Sharp-Bildverarbeitungs- und Konvertierungswerkzeug . Es zeichnet sich durch eine sehr durchdachte Pipeline aus, aufgrund derer die Bildverarbeitungsgeschwindigkeit 30-40-mal höher ist als die von Analoga. Die Montagezeit von Hunderten von Bildern aus riesigen Quellen in verschiedenen Größen und Formaten ist vergleichbar mit der Montagegeschwindigkeit eines modernen Frontends.
Um Sharp verwenden zu können, müssen Sie ein Skript schreiben. Ich verwende es in Verbindung mit glob, um rekursiv nach Bildern im Verzeichnis mit den Quellbildern zu suchen, und ich verstecke das Skript selbst vor dem Dienstprogramm, um Gulp-Aufgaben auszuführen. Ein Beispiel für meine Versammlung:
gulp.task('core-min-images', async () => { const fs = require('fs'); const path = require('path'); const glob = require('glob'); const sharp = require('sharp');
Als Ergebnis erhalten wir optimierte Bilder für verschiedene Bildschirmgrößen und verschiedene Browser von jedem Quellbild mit großer Größe. Jetzt müssen wir lernen, wie man sie benutzt. Auch hier ist alles einfach, wenn wir früher so geschrieben haben:
<img src="sample.jpg"/>
Jetzt müssen wir so schreiben:
<picture> <source srcset="img/sample-480w.webp" type="image/webp"> <source srcset="img/sample-480w.jpg" type="image/jpeg"> <img src="img/sample-480w.jpg" alt=" !"> </picture>
Und dann wählt der Browser selbst das bequemste Format dafür. Sie können diese Option auch mit reaktionsschnellen Bildern hinzufügen:
<picture> <source srcset="img/sample-480w.webp, img/sample-960w.webp 2x" type="image/webp"> <source srcset="img/sample-480w.jpg, img/sample-960w.webp 2x" type="image/jpeg"> <img src="img/sample-480w.jpg" alt=" !"> </picture>
Unter Berücksichtigung der Tatsache, dass es jetzt möglich ist, Bilder in der Phase der Anwendungsassemblierung zu generieren, stellt sich heraus, dass alle Bilder dieselben Formate und Berechtigungen haben. Dies bedeutet, dass wir diese Logik vereinheitlichen und hinter einer Komponente verbergen können, z. B. derselben
<lazy-img src="img/sample.jpg"> .
Stilminimierung
Laden Sie nur Stile herunter, die Ihre Komponenten verwenden. Idealerweise, wenn Stile an Komponenten gebunden sind und nur dann in das Haus eingebettet werden, wenn die Komponente selbst gezeichnet wird.
Minimieren Sie Klassennamen. Die schiere Länge verschachtelter oder BEM-Selektoren in Stilen wirkt sich negativ auf die Größe Ihrer Anwendung aus. Derzeit ist es voll von Tools, die keine Stile mit eindeutigen Selektoren generieren: JSS, Styled Components, CSS-Module.
Minimierung zu Hause
Wir alle kennen uns mit HTML aus, aber nur wenige haben gedacht, dass dies nur eine einfache Abstraktion über einen Baum sehr komplexer Objekte ist. Die Vererbungskette für das div-Element lautet wie folgt:
HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget
Und jedes Objekt in dieser Kette hat 10 bis 100 Eigenschaften und Methoden, die viel Speicher verbrauchen. Und all dieser Reichtum sollte von der DOM-Engine berücksichtigt werden, um das Bild zu erstellen, das wir sehen. Versuchen Sie daher, keine überschüssigen Elemente im Haus zu verwenden.
HTML minimieren. Löschen Sie alles, was Sie zum Formatieren von HTML zum Zeitpunkt des Schreibens verwenden. Tatsache ist, dass die Leerzeichen, die beim Schreiben von Code im Browser verwendet werden, auch zu Hause zu Objekten werden:
TextNode -> Node -> EventTarget
Kommentare löschen. Sie sind auch ein Element des Hauses und verbrauchen viele Ressourcen:
Comment -> CharacterData -> Node -> EventTarget
Die Verwendung von JSX-Template-Engines kann eine gute Vorgehensweise sein. Tatsache ist, dass es beim Kompilieren in nativen js-Code umgewandelt wird, der keine Leerzeichen und Kommentare generiert und sich beim Öffnen und Schließen von Tags niemals irrt.
Schlechte Praxis, ich würde sogar einen Albtraum sagen, ist
facebook.com . Hier sind die HTML-Fragmente:
HTML-Seitenausschnitt <div class=""> <div class="_42ef"> <div class="_25-w"> <div class="_17pg"> <div class="_1rwk"> <form class=" _129h"> <div class=" _3d2q _65tb _7c_r _4w79"> <div class="_5rp7"> <div class="_1p1t"> <div class="_1p1v" id="placeholder-77m1n" style="white-space: pre-wrap;"> ... </div> </div> </div> </div> <ul class="_1obb"> ...li... </ul> </form> </div> </div> </div> </div> </div> <div> <div> <div class="_3nd0"> <div class="_1mwp navigationFocus _395 _4c_p _5bu_ _34nd _21mu _5yk1" role="presentation" style="" id="js_u"> <div class="_5yk2" tabindex="-1"> <div class="_5rp7"> <div class="_1p1t" style=""> <div class="_1p1v" id="placeholder-6t6up" style="white-space: pre-wrap;"> ? </div> </div> <div class="_5rpb"> <div aria-autocomplete="list" aria-controls="js_1" aria-describedby="placeholder-6t6up" aria-multiline="true" class="notranslate _5rpu" contenteditable="true" data-testid="status-attachment-mentions-input" role="textbox" spellcheck="true" style="outline: none; user-select: text; white-space: pre-wrap; overflow-wrap: break-word;"> <div data-contents="true"> <div class="" data-block="true" data-editor="6t6up" data-offset-key="6b02n-0-0"> <div data-offset-key="6b02n-0-0" class="_1mf _1mj"> <span data-offset-key="6b02n-0-0"> <br data-text="true"> </span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>
Wie Sie sehen können, wird eine Verschachtelung von zehn Elementen verwendet, aber diese Verschachtelung macht keine Arbeit. Das erste Fragment zeigt nur den Text "Kommentar schreiben ..." und die Symbole, das zweite "Was ist neu?". Infolge einer solchen nicht rationalen Verwendung des DOM wird die gesamte Leistung der React-Template-Engine einfach zunichte gemacht, und die Site wird zu einer der langsamsten, die ich kenne.
Progressive Web App
Manifestdatei
Mit PWA können Sie Ihre Webanwendung als native Anwendung verwenden. Wenn Sie die Unterstützung auf der Site aktivieren, wird im Browsermenü die Schaltfläche zum Installieren Ihrer Site auf dem Gerät (Windows, Android, iOS) angezeigt. Danach verhält sie sich wie eine native und funktioniert offline. Dabei werden Anwendungsspeicher umgangen.
Das Aktivieren der PWA-Unterstützung auf der Site ist eigentlich sehr einfach. Es reicht aus, einen Link zur Manifestdatei in die HTML-Seite aufzunehmen. Die Manifestdatei kann unter
pwabuilder.com generiert
werden .
Ich werde nicht im Detail auf den Verbindungsprozess aufhören, weil Dieser Abschnitt verdient einen separaten großen Artikel, und auf dem Hub gibt es bereits recht gute.
Servicemitarbeiter
Die PWA-Konfiguration endet nicht mit dem Verbinden der Manifestdatei. Es ist auch erforderlich, den ServiceWorker zu verbinden, der für die Offline-Arbeit verantwortlich ist.
Einen Beispielcode finden Sie dort auf
pwabuilder.com :
Wie Sie dem Code entnehmen können, werden alle Antworten vom Server zwischengespeichert, der Cache wird jedoch nicht online verwendet. Und sie werden verwendet, wenn die Verbindung zum Server unterbrochen wird. Daher bemerkt der Benutzer, der auf der Site navigiert, möglicherweise nicht das kurzfristige Verschwinden des Internets, und selbst wenn das Internet für eine lange Zeit verschwunden ist, hat der Benutzer immer noch die Möglichkeit, sich bereits zwischengespeicherten Daten zu bewegen.
Das obige Skript ist einfach, aber nur für Zielseiten geeignet und nur ein Ausgangspunkt für das Schreiben eines Workers für eine seriösere Webanwendung. Aber mehr dazu im zweiten Teil dieses Artikels. Die Technologie ist auch insofern praktisch, als sie die Arbeit in alten Browsern, d. H. In Browsern auf IE11-Ebene müssen Sie die Logik nicht neu schreiben. Der Offline-Modus funktioniert einfach nicht.
Zugänglichkeit
Attributkorrektheit für Menschen mit besonderen Bedürfnissen
Es gibt nur sehr wenige Menschen mit perfekter Gesundheit, aber leider gibt es viele Menschen mit schlechter Gesundheit, einschließlich Sehvermögen. Um diesen Personen die Verwendung Ihrer Webanwendung zu erleichtern, müssen Sie relativ einfache Regeln befolgen:
- Verwenden Sie genügend Kontrastfarben. Laut Statistiken des Gesundheitsministeriums haben 20% der Menschen Sehprobleme. Eine schlechte Kontraststelle verkompliziert nur ihr Leben und gesunde Menschen erhöhen die Müdigkeit.
- Ordnen Sie den Tabindex. Ermöglichen Sie die Verwendung der Site ohne Maus und Touch-Geräte. Die richtige Anordnung der Übergänge über die Tastatur vereinfacht das Ausfüllen von Formularen erheblich.
- Aria-Label-Attribut für Links. Ermöglicht Bildschirmleseprogrammen das Lesen von Text innerhalb eines Attributs.
- Das alt-Attribut in den Bildern. Ähnlich wie beim vorherigen. Außerdem wird Text angezeigt, wenn das Bild nicht heruntergeladen werden kann.
- Die Sprache des Dokuments. Markieren Sie das HTML-Tag mit dem Attribut language lang = "language code". Dies hilft bei der Einrichtung von Hilfswerkzeugen, die für die Arbeit geeignet sind.
Wie Sie sehen können, sind die Anforderungen tatsächlich gering und einfach zu erfüllen. Aus irgendeinem Grund ignorieren die meisten Entwickler diese Regeln, selbst wenn es um spezialisierte Websites für Menschen mit besonderen Bedürfnissen geht.
Best Practices
Trennen Sie die Front-End-Anwendung von der Server-Anwendung
Wenn Sie immer noch HTML auf dem Server rendern, beenden Sie dies bereits.
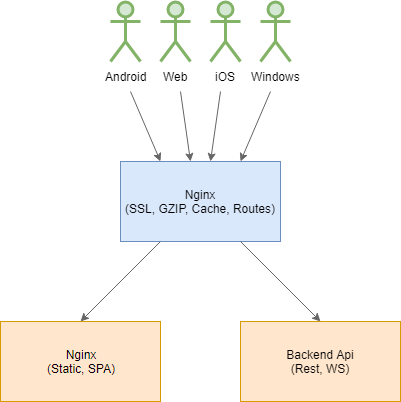
Durch die Übertragung des Rendering-Prozesses auf den Client um zwei Größenordnungen wird die Belastung des Servers und damit die Kosten für die Unterstützung der Serveranwendung verringert. Und Kunden erhalten eine Anwendung mit sofortiger Reaktion auf ihre Aktionen.Zweitens trennen Sie Ihre Client-SPA-Anwendung von der Backend-Anwendung. Sie halten die Serveranwendung und die Windows-Anwendung sowie die Android-Anwendung und die iOS-Anwendung nicht zusammen. Die Webanwendung ist also seit langem eine eigenständige Anwendung, die ohne Server und sogar offline funktionieren kann. Der häufigste Fehler, den ich sehe, ist, wenn ein Backend-Framework wie Spring oder Asp.Net mit der Verteilung von Statik beschäftigt ist, einschließlich der zusammengestellten SPA-Anwendung. Es ist an der Zeit, dies zu beenden und die Statik und das SPA in einem separaten Microservice herauszunehmen und hinter einem speziellen Webserver zu verstecken, um die Statik, beispielsweise Nginx, zu verteilen.
Proxyserver, HTTP / 2, gzip, Cache konfigurieren
Ihre Backend-Anwendung sollte nicht direkt mit dem Client kommunizieren. Verstecken Sie sie am besten hinter speziellen Gates, z. B. dem Nginx-Proxyserver. Und darauf können Sie bereits alles konfigurieren, was für eine komfortable Kommunikation zwischen dem Client-Gerät und dem Server erforderlich ist.- SSL. SSL , , , Nginx. Nginx Asp.Net Core , .
- GZIP . .
- Cache . Get, Head , .
- .
Aufgrund der Tatsache, dass dieser Teil eines separaten großen Artikels würdig ist, beschreibe ich den gesamten Konfigurationsprozess nicht im Detail, empfehle jedoch eine Site zum Generieren der Konfiguration nginx nginxconfig.io .SEO
Erstellen Sie Meta-Tags in HTML und verwenden Sie semantisches Markup
Jeder weiß bereits davon und nutzt es in der Regel. Um dies zu beheben, schauen Sie sich einfach die Liste der Kommentare von Lighthouse an und korrigieren Sie sie.Das Ende
Auf den ersten Blick scheint es, dass hier viele Informationen geschrieben sind, die schwer zu beobachten sind, aber tatsächlich nicht. Alle diese Informationen spiegeln den aktuellen Stand der Front-End-Entwicklung wider, und die Einhaltung all dieser Regeln nimmt fast keine Zeit in Anspruch.In diesem Artikel wird nicht beschrieben, wie Sie den Administrationsbereich, das Formular und andere Unternehmen optimieren können. Dies ist jedoch der zweite Teil.