
TL; DR
Mithilfe eines benutzerdefinierten Erstellungsskripts in Node JS können Sie eine Reihe von Skizzendateien bearbeiten und dann mithilfe eines internen Sketch-Tools ihre Assets automatisch exportieren, um mehrere Symbolbibliotheken für mehrere Plattformen und verschiedene Marken zu generieren, die Dynamik unterstützen Kolorierung der Assets über Design-Token sowie AB-Test der Assets über Namenskonventionen. Einfach peasy :)
Nun, eigentlich ist es nicht so einfach, aber es kann sicherlich getan werden. Dieser Beitrag ist eine detaillierte Erklärung, wie wir es gemacht haben und was wir dabei entdeckt haben.
Das Problem, das wir zu lösen versuchten
Bei
Badoo bauen wir eine Dating-App. Eigentlich mehrere Dating-Apps. Für mehrere Plattformen (
iOS ,
Android ,
Mobile Web ,
Desktop Web ) in
mehreren Teams .
Wir verwenden Hunderte von Symbolen in unseren Apps. Einige von ihnen sind für verschiedene Apps gleich, andere sind sehr spezifisch für die Marken, die die Apps widerspiegeln. Die Symbole werden im Einklang mit der Entwicklung des Designs kontinuierlich weiterentwickelt. Manchmal werden völlig neue Symbole hinzugefügt, während andere aktualisiert und wieder andere gelöscht werden (obwohl sie häufig in der Codebasis verbleiben).
Unser Designteam entwirft und pflegt die Symbole. Bisher bestand die einzige Möglichkeit für sie, den verschiedenen Teams, Plattformen und Apps die richtigen Assets bereitzustellen, darin, sie per E-Mail, Chat oder Dropbox zu senden. Dies ist nicht nur zeitaufwändig, sondern fast immer fehleranfällig. Tatsächlich haben wir festgestellt, dass jedes Mal Fehler aufgetreten sind (wir sind Menschen!): Symbole wurden auf einer Plattform aktualisiert, auf einer anderen jedoch nicht. oder Symbole würden fehlen oder das falsche Format oder die falsche Größe haben. Es gab also ein ständiges Hin und Her zwischen Designern und Entwicklern. Entwickler würden Symbole direkt aus der Skizzendatei exportieren und die Symbole würden zur Codebasis hinzugefügt, ohne jedoch zu überprüfen, ob ähnliche Symbole bereits vorhanden waren (und zur Wiederverwendung verfügbar waren). Ich bin sicher, Sie wissen, wovon ich spreche.
Bei Badoo haben wir ein
Design-System namens Cosmos und kürzlich haben wir eine
Bibliothek von Design-Token für unsere Haupt-App und ihre White-Labels auf mehreren Plattformen (Mobile Web, Android und iOS) eingeführt. Im Wesentlichen können wir jetzt Entwurfsentscheidungen (wie den Rand einer Schaltfläche, die Hintergrundfarbe einer bestimmten Feature-Seite, die Schriftgröße der Überschrift 1 oder die Dauer einer Animation für ein Popup) mithilfe elementarer Entwurfswerte kommunizieren. Alle werden automatisch verarbeitet und an alle Apps geliefert, und alle Plattformen, die diese Design-Token in ihren Apps verwenden.
Wie wir jetzt in der Lage sind, eine Designidee, wie zum Beispiel einen Farbwechsel, mit nur wenigen Klicks und kaum zu einem Zeitpunkt in echten Code in der Produktion umzuwandeln, hat Produktmanager und Designer gleichermaßen beeindruckt.
Ihre nächste Frage (und Anfrage) lautete: Können Sie etwas Ähnliches für die Vermögenswerte tun? Und unsere Antwort war: Ja, wir können (wahrscheinlich)!
Ich muss zugeben, dass es damals ein ziemlicher Glaubenssprung war. Wir hatten einige Ideen, wie es geht, aber wir waren uns überhaupt nicht sicher, ob es technisch machbar ist, mit all den Einschränkungen, unter denen wir arbeiten. Wir waren uns einig, mit einem MVP-Projekt zu beginnen, aber am Ende war alles so gut gelaufen, dass es unser Endprodukt mit allen notwendigen Funktionen wurde.
Die Anforderungen
Die Anforderungen an das MVP waren sehr klar: Erstellen Sie eine Pipeline, die eine Skizzendatei aufnehmen und alle in der Datei enthaltenen Symbole in verschiedenen Formaten für verschiedene Plattformen exportieren kann, wobei jedes Symbol für AB-Tests geeignet ist.
Dies ist kompliziert, da in unseren Produkten ein Symbol viele verschiedene Farben und / oder Formen für verschiedene Marken / White-Labels haben kann (obwohl die Codebasis der App und der Name des Symbols identisch sind).
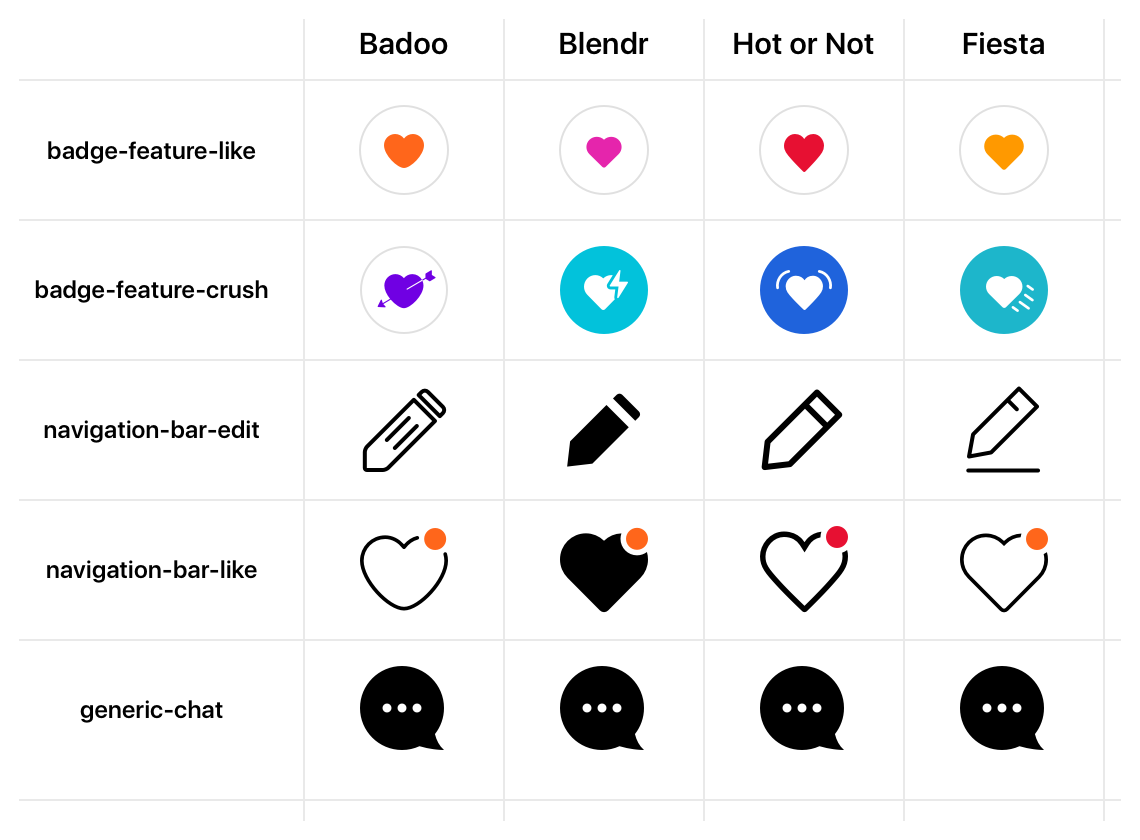
Wenn Sie sich einige der in unseren Anwendungen verwendeten Symbole ansehen, werden Sie feststellen, dass einige identisch sind, einige einander sehr ähnlich sind, bis auf einige Details, während andere in Form und Farbe sehr unterschiedlich sind:
 Ein Vergleich des Symbols für die verschiedenen Marken
Ein Vergleich des Symbols für die verschiedenen MarkenDie in den Symbolen verwendeten Farben sind nicht nur einfarbig, sondern stimmen mit den genauen Farben überein, die in den
Design-Token für diese Marke und ihre spezifischen Merkmale angegeben sind:
 Vergleich der Farben verschiedener Marken. Die Farbwerte werden als Design-Token angegeben.
Vergleich der Farben verschiedener Marken. Die Farbwerte werden als Design-Token angegeben.Unser Ziel mit dieser neuen Assets-Pipeline war es daher, nicht nur den Prozess der Generierung und Bereitstellung der Symbole für alle verschiedenen Plattformen und Marken zu automatisieren, sondern die Symbole auch "dynamisch" nach Marke / Weiß zu färben -label.
Skizze und Sketchtool
Skizze ist das wichtigste Designtool, das unser Designteam verwendet. Obwohl wir andere Optionen in Betracht gezogen haben (hauptsächlich
Figma ), wussten wir, dass Sketch das Format der Quelldateien ist, die wir für dieses Projekt verwenden würden (einfach, weil es das Werkzeug ist, mit dem unsere Designer besser umgehen können, und es ist das Format der Dateien, in denen unter anderem die vorhandenen Symbole / Assets verwendet werden).
Tatsache ist, dass wir zu Beginn des Projekts nicht einmal sicher waren, welche endgültigen Formate die Plattformen erwarteten. In unseren Augen war der Prozess ziemlich einfach: Exportieren Sie die Symbole im SVG-Format aus der Skizzendatei und verwenden Sie dann die SVG-Dateien in Mobile Web und Android. Suchen Sie für iOS eine Bibliothek, die SVGs in PDFs konvertieren kann. Und das war's. Das war der Plan, als wir anfingen, obwohl wir keine Ahnung hatten, ob es funktionieren würde oder über die unbekannten Unbekannten, denen wir begegnen könnten (daher das MVP, um zu sehen, ob es überhaupt machbar ist und wenn ja, wie viel Aufwand es bedeuten könnte )
Ich weiß nicht, ob Sie jemals mit "PDF-Konvertern" gearbeitet haben, aber meiner Erfahrung nach sind sie im Allgemeinen ein Schmerz. Sie machen "fast" den Job, aber niemals zu 100%, was Sie wirklich brauchen. Im Hinterkopf hatte ich das Gefühl, dass wir einen gefährlichen Weg beschreiten.
Sketch hat eine Methode zum Exportieren von Assets, die ziemlich perfekt ist. Ich hatte noch nie ein Problem damit (sei es SVG, PDF oder andere Formate). Ich wollte also sehen, ob es andere Möglichkeiten gibt, mit Sketch zu interagieren und seine Engine zu verwenden, um Assets direkt über Sketch zu exportieren, möglicherweise auf programmatische Weise (ich habe mich auch gefragt, ob ein benutzerdefiniertes Plugin erstellt werden könnte, obwohl dies bedeutet hätte viel Arbeit für mich, nicht nur, weil ich keine Erfahrung auf diesem Gebiet habe!).
Ich wusste, dass Sketch intern nicht mehr als eine Zip-Datei ist (wenn Sie eine
.sketch- Datei in
.zip umbenennen,
doppelklicken, um sie zu
dekomprimieren , und den resultierenden Ordner öffnen, sehen Sie eine Liste der JSON-Dateien und eine Bitmap, die als verwendet wird Vorschau):
 Innere Struktur einer Skizzendatei, einmal unkomprimiert
Innere Struktur einer Skizzendatei, einmal unkomprimiertAlso begann ich, die verschiedenen JSON-Dateien zu untersuchen und zu versuchen, die Verbindungen und Abhängigkeiten zwischen ihnen zu verstehen.
Ich erkannte, dass die Beziehungen zwischen den verschiedenen Entitäten in ihren Objekten trotz der tief verschachtelten (und ziemlich großen!) JSON-Dateien nicht allzu kompliziert sind: Sie haben Seiten, Zeichenflächen und Ebenen; Innerhalb der Ebenen haben Sie die Pfade, und Sie können gemeinsame Stile zwischen ihnen haben. Jede dieser Entitäten verfügt über eine eindeutige ID, mit der eine Referenz zwischen den verschiedenen Dateien gespeichert wird. Alle "Seiten" -Objekte werden in JSON-Dateien gespeichert, die in einem Unterordner namens "Seiten" gespeichert sind. Die ID der Seite wird als Name der Datei verwendet.
Eine wichtige Entdeckung, die ich während dieser Untersuchung gemacht habe, war, dass
die Namen der Ebenen, Seiten und Stile nur Beschriftungen sind und jederzeit geändert werden können, ohne das Innenleben der Skizzendatei zu beeinträchtigen. Entscheidend ist die ihnen zugewiesene eindeutige ID, die dem Endbenutzer niemals zugänglich gemacht wird (obwohl sie in den JSON-Dateien gelesen und referenziert werden kann). Hier ist ein Beispiel dafür, wie die eindeutige ID eines Stils aussieht:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Dies gab mir eine Idee: Vielleicht könnten wir bestimmte Konventionen für die Namen der Zeichenflächen und der Seiten verwenden, um eine Art Metainformation über die Beziehungen zwischen den verschiedenen Assets zu deklarieren und sie zur Erstellungszeit programmgesteuert zu verwenden.
Sketchtool
Zu diesem Zeitpunkt, am Ende der ersten Erkundungen, hatte sich der Plan von
"Lassen Sie uns die Symbole in SVG exportieren und dann konvertieren" in
"Erstellen wir ein Plugin, mit dem wir die Symbole in Sketch direkt exportieren können" geändert
Format " . Aber selbst dann war der Plan noch sehr verschwommen (und die technische Machbarkeit war noch ungewiss).
Während ich mir vorhandene Plugins ansah, insbesondere deren Quellcode, um festzustellen, ob und wie sie mit den Sketch-Export-APIs interagieren könnten, stieß ich auf ein Tool, von dem ich noch nie zuvor gehört hatte: Sketchtool.
Sketchtool ist ein offizielles Sketch-Tool (offiziell wie in: entwickelt von Bohemian Coding), das
laut Dokumentation :
... ist ein mit Sketch gebündeltes Befehlszeilenprogramm, mit dem Sie einige Vorgänge mit Sketch-Dokumenten ausführen können, z. B. das Überprüfen oder Exportieren von Assets. Außerdem können Sie Sketch über die Befehlszeile steuern, um einige Aktionen auszuführen (z. B. das Ausführen von Plugins).
Warten Sie ... ein
Befehlszeilenprogramm zum Ausführen von Vorgängen wie dem
Exportieren von Assets ? Genau das, wonach ich gesucht habe! Als offizielles Tool würde es auch keine Probleme mit Versionen, Veralterung, Wartung usw. geben.
Ich fing sofort an, mich damit zu befassen, und las die Dokumentation, die nach und nach nur
eine Seite auf der Sketch-Website umfasste (ich habe kaum andere Ressourcen oder Seiten darüber gefunden, daher ist es verständlich, dass ich noch nie davon gehört hatte es)
Sketchtool wird direkt mit Sketch gebündelt und befindet sich in Sketch unter folgendem Pfad:
Sketch.app/Contents/Resources/sketchtool/Wenn Sie es in Ihrer CLI mit dem folgenden Befehl starten:
$ /Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtoolDies ist die Ausgabe, die Sie auf Ihrem Terminal sehen (ich habe es ein wenig vereinfacht):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Wie Sie sehen können, verfügt das Tool über vier Hauptfunktionen:
Lesen / Speichern der Metadaten der internen JSON-Dateien; die Entitäten in einer Datei aufzulisten; diese Entitäten zu
exportieren ; und
um einen Befehl
auszuführen, der von einem Plugin verfügbar gemacht wird. Darüber hinaus stehen für jeden Befehl viele
Optionen zur Verfügung. Im Fall des Exportbefehls sind fast alle Optionen, die Sie im Exportfenster finden, auch über die Befehlszeile von Sketchtool verfügbar:
 Das Feld "Exportieren" in Sketch mit den verfügbaren Optionen
Das Feld "Exportieren" in Sketch mit den verfügbaren OptionenDies bedeutet, dass Sketch direkt über das
Sketchtool als Export- "Engine" verwendet werden
kann , ohne dass externe Konverter erforderlich sind (z. B. von SVG nach PNG oder PDF). Große Sache!
Ein schneller Test mit dem
Sketchtool und einer einfachen
Skizzendatei mit einigen
Symbolen bestätigte alle anfänglichen Annahmen: Mit diesem einfachen Tool können wir vermeiden, Exporteure von Drittanbietern zu verwenden und eigene Exporteure zu erstellen: Sketch macht alles!
Die Skizzendatei (en)
Sobald wir wussten, dass Sketch das Werkzeug war, das wir zum Speichern und Exportieren der Symbole verwenden wollten, war es an der Zeit, die in unseren Anwendungen verwendeten Symbole tatsächlich in einer Skizzendatei zu sammeln.
Ursprünglich wollten wir nur mit einer begrenzten Anzahl von Symbolen arbeiten, die für das MVP-Projekt verwendet wurden. Wir stellten jedoch schnell fest, dass es besser gewesen wäre, alle auf einmal zu sammeln, um Duplikate, Inkonsistenzen und Auslassungen sofort erkennen zu können. usw.
Unsere Designer haben einen unglaublichen Job gemacht und in nur wenigen Tagen wurde ein großer Teil der in ihren Skizzendateien verwendeten Assets gesammelt und in einer einzigen Datei organisiert. Zu diesem Zeitpunkt sah die Skizzendatei folgendermaßen aus:
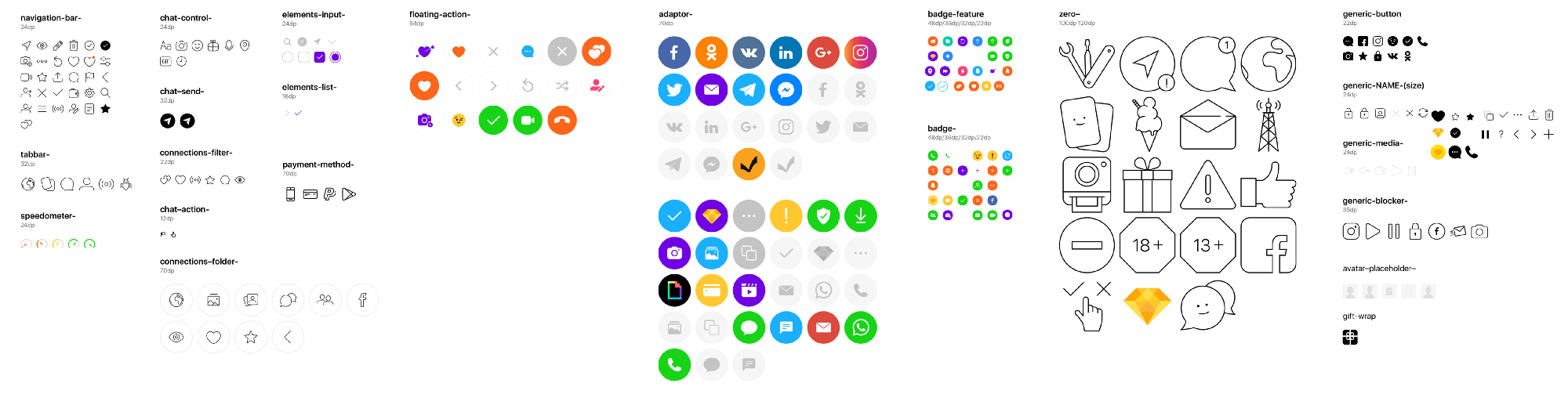
 Übersicht über die Skizzendatei mit den in unserer Anwendung verwendeten Symbolen.
Übersicht über die Skizzendatei mit den in unserer Anwendung verwendeten Symbolen.In der Datei verfügt jedes Symbol über eine eigene Zeichenfläche mit dem gewünschten Namen des Symbols (wird später von Sketch als Dateiname beim Exportieren der Assets verwendet).
Alle Pfade werden in Konturen konvertiert und die kombinierten Pfade (im Allgemeinen als
Vereinigung oder
Subtraktion ) werden zu einer einzigen Form abgeflacht. Dies stellt sicher, dass die generierten Assets das perfekte visuelle Erscheinungsbild in der Quelldatei und eine optimale Kompatibilität mit den verschiedenen Plattformen beibehalten.
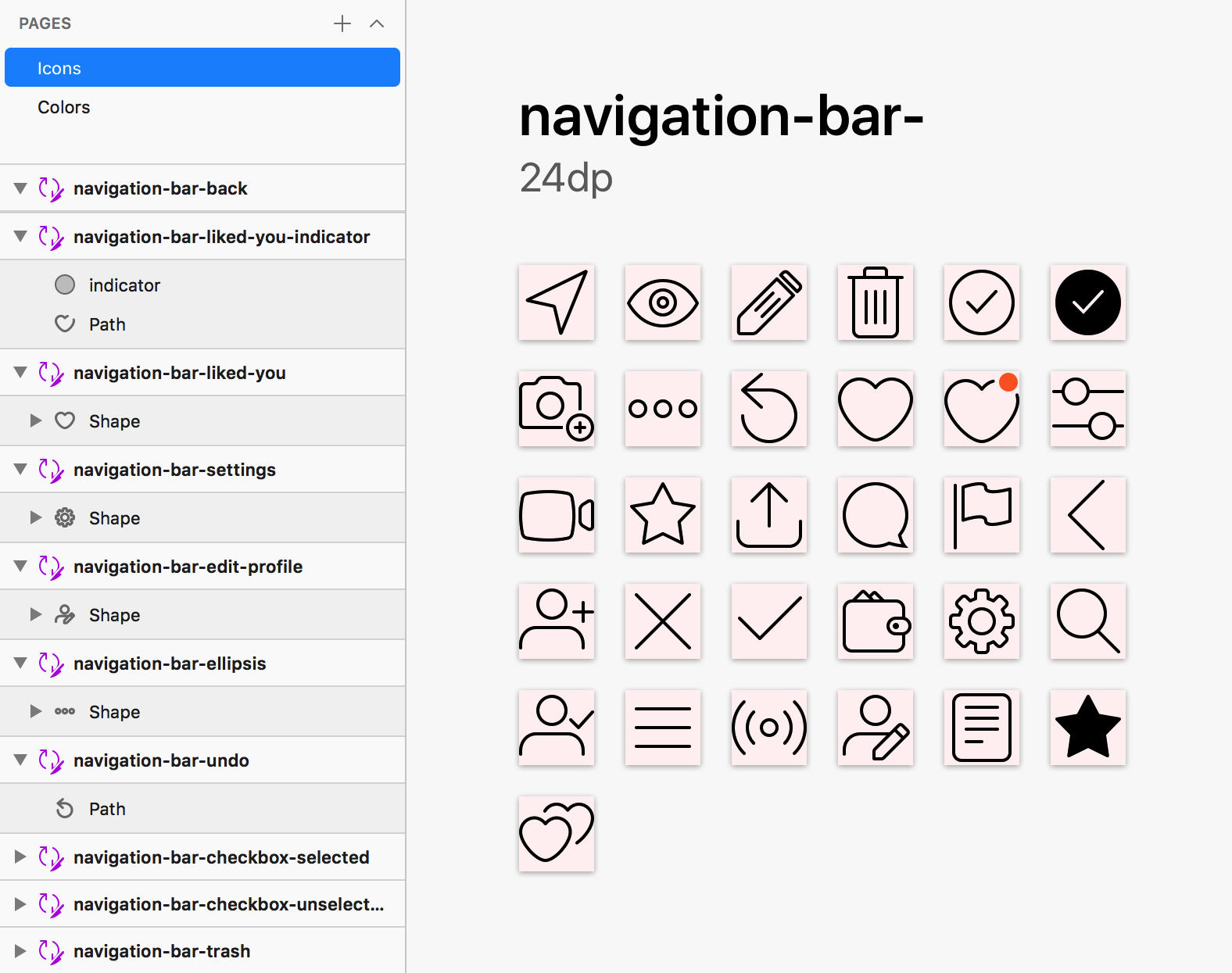
 Beispiel für die Organisation der Symbole (und ihrer Ebenen) in der Assets-Skizzendatei. Der hellrosa Hintergrund auf den Zeichenflächen erzeugt einen visuellen Kontrast zu den weißen Bereichen.
Beispiel für die Organisation der Symbole (und ihrer Ebenen) in der Assets-Skizzendatei. Der hellrosa Hintergrund auf den Zeichenflächen erzeugt einen visuellen Kontrast zu den weißen Bereichen.Dynamisches Färben der Symbole mit freigegebenen Stilen (und Designtoken)
Nachdem wir die Symbole gesammelt hatten, bestand der nächste Schritt darin, die richtigen Farben auf sie anzuwenden. Wir haben
in Sketch eine Reihe vordefinierter
freigegebener Stile mit Namen erstellt, die mit denen der in unserem
Entwurfssystem verwendeten
Entwurfstoken übereinstimmen
, und diese dann zum Anwenden von Farben auf die Symbole verwendet.
So wird ein Stil auf eine Ebene angewendet:
 Ebene in Skizze mit einem vordefinierten Stil (Füllfarbe).
Ebene in Skizze mit einem vordefinierten Stil (Füllfarbe).Und so werden die Stile deklariert und dann auf ein Element angewendet:
 Wie wir uns entschieden haben, die Stile in Sketch zu organisieren
Wie wir uns entschieden haben, die Stile in Sketch zu organisierenDie Namenskonvention ist hier sehr wichtig. Die Designer können die Stile in beliebigen Unterordnern organisieren, wobei der Name des Stils selbst mit dem Namen des entsprechenden Design-Tokens für diese Farbe übereinstimmt. Dies ist so, dass das Build-Skript später programmgesteuert darauf verweisen kann.
Seiten und Zeichenflächennamen, die für AB-Tests verwendet werden
Zu diesem Zeitpunkt war es an der Zeit zu verstehen, wie sichergestellt werden kann, dass die Designer AB-Tests an den Symbolen durchführen können. Am Ende haben wir uns wieder einmal für Namenskonventionen entschieden (großer Fan von KISS hier).
In diesem Fall haben wir die
Seitennamen verwendet , um zu erkennen, wann ein Satz von
Symbolen ein AB-Test / Experiment war (unter Verwendung von "
XP_" als Präfix), und die
Zeichenflächennamen , um zu erkennen, auf welches Asset sich der AB-Test bezog, und seine verschiedenen Varianten ( in eckigen Klammern eingeschlossen).
 Wie die Namenskonvention auf Seiten und Zeichenflächen verwendet wird, um einen AB-Test zu "deklarieren". Hinweis: Die Symbole sind nur Beispiele, die speziell zu Testzwecken erstellt wurden. Sie sind keine echten Symbole, die in einem Produkt verwendet werden
Wie die Namenskonvention auf Seiten und Zeichenflächen verwendet wird, um einen AB-Test zu "deklarieren". Hinweis: Die Symbole sind nur Beispiele, die speziell zu Testzwecken erstellt wurden. Sie sind keine echten Symbole, die in einem Produkt verwendet werden :)
Die für die Tests und Optionen verwendeten Namen sind keine generischen Namen: Sie müssen mit den
eindeutigen Namens-IDs übereinstimmen, die den Experimenten / Optionen in unserem internen Tool zur Benutzeraufteilung zugewiesen wurden. Auf diese Weise können die Assets später korrekt der richtigen AB-Testbenutzergruppe zugeordnet werden.
Mehrere Dateien für mehrere Marken
Das letzte Puzzleteil war: Wie unterstützen wir verschiedene Formen desselben Symbols für verschiedene Marken?

Dies war
eine sehr wichtige Anforderung für die Produktmanager , und wir hatten verschiedene Optionen zur Verfügung. Zuerst haben wir uns überlegt, verschiedene Seiten in derselben Skizzendatei mit unterschiedlichen Seitennamen für jede Marke zu verwenden. aber bald wurde uns klar, dass es für die Designer viel komplexer und schwieriger werden würde, die Symbole zwischen den verschiedenen Marken synchron zu halten. Wir kamen daher zu dem Schluss, dass die Lösung aus mehreren Dateien bestehen sollte: einer
"gemeinsamen" Datei , in der alle für die verschiedenen Marken identischen Symbole gespeichert wurden, und
markenspezifischen Dateien für Symbole, die die gemeinsamen "Basis" -Symbole
überschrieben Datei.

Zu diesem Zeitpunkt waren die Skizzendateien fertig. Wir waren bereit, Code zu schreiben.
Fortsetzung folgt.