Erfahren Sie, wie Sie mit dem leistungsstarken SVG-Filterprimitiv feTurbulence Ihre eigenen Texturen und Verzerrungseffekte erstellen.

Die vorgeschlagene Artikelserie " SVG Filtering Effects " von Sara Soueidan, freiberufliche UI / UX-Schnittstellenentwicklerin und Autorin vieler im Libanon ansässiger technischer Artikel, konzentriert sich auf die Arbeit von SVG-Filtern und besteht aus folgenden Artikeln:
SVG-Filtereffekte
- SVG-Filtereffekte. Teil 1. SVG-Filter 101
- SVG-Filtereffekte. Teil 2. Gliederungstext mit feMorphology
- SVG-Filtereffekte. Teil 3. Bildposterisierungseffekt mit feComponentTransfer
- SVG-Filtereffekte. Teil 4. Zweifarbige Bilder mit feComponentTransfer .
- SVG-Filtereffekte. Teil 5. Text mit feDisplacementMap an die Oberflächentextur anpassen
- SVG-Filtereffekte. Teil 6. Erstellen von Texturen mit feTurbulence
feTurbulence ist eines der leistungsstärksten SVG-Filterprimitive. Die Spezifikation definiert dieses Grundelement wie folgt:
Dieses Filterprimitiv erstellt mit der Perlin-Turbulenzfunktion ein Bild. Es ermöglicht die Synthese künstlicher Texturen wie Wolken oder Marmor. [...]
Das resultierende Bild füllt den gesamten Teilbereich des Filterprimitivs für dieses Filterprimitiv.
Mit anderen Worten, das Grundelement feTurbulence filter erzeugt und zeigt Perlin-Rauschen an. Diese Art von Rauschen ist nützlich, um verschiedene Naturphänomene wie Wolken, Feuer und Rauch zu simulieren und komplexe Texturen wie Marmor oder Granit zu erzeugen. Und wie bei feFlood füllt das Grundelement feTurbulence den Filterbereich mit neuen Inhalten.
In diesem Artikel werden wir uns ansehen, wie Sie mit feTurbulence Rauschen erzeugen können und wie dieses Rauschen verwendet werden kann, um Bilder und Text zu verzerren, wie wir es mit der feDisplacementMap- Textur im vorherigen Artikel getan haben . Anschließend sehen wir uns an, wie das erzeugte Rauschen in Kombination mit SVG-Lichteffekten verwendet werden kann, um eine einfache Textur für raues Papier zu erstellen.
Aber zuerst wollen wir feTurbulence und seine Attribute überprüfen und sehen, wie sich jede von ihnen auf das erzeugte Rauschen auswirkt.
Turbulenzen und fraktales Rauschen mit feTurbulence erzeugen
Als ich diese Serie schreiben wollte, beschloss ich, die groben technischen Details zu Filterprimitiven so weit wie möglich zu vermeiden. Aus diesem Grund werden wir nicht auf die technischen Details der Funktionen eingehen, die zur Erzeugung von Perlin-Rauschen verwendet werden .
Nachdem ich über die Funktion gelesen hatte, die der Erzeugung von Rauschen zugrunde liegt, stellte ich fest, dass es mir überhaupt nicht hilft, wenn ich ein Grundelement für das Experiment einrichte. Am Ende arbeiten wir mit einem Zufallsrauschgenerator. In den meisten Fällen werden Sie feststellen, dass das Erstellen einer Textur ein Thema zum Experimentieren und Optimieren ist, bis Sie das gewünschte Ergebnis erhalten. Mit der Zeit wird es etwas einfacher, vorherzusagen, wie eine Textur aussehen könnte.
Ich fand, dass das Spielen mit dem feTurbulence- Primitiv und das Visualisieren seiner Attribute der beste Weg war, um sie herauszufinden, und half mir zu verstehen, was jedes dieser Attribute tut. Daher verwenden wir einen visuellen Ansatz, um feTurbulence mit einigen interaktiven Demos zu verstehen.
FeTurbulence erzeugt jetzt mithilfe der Perlin-Turbulenzfunktion Geräusche. Es hat 5 Hauptattribute, die die Funktion und damit das visuelle Ergebnis steuern:
- Typ ;
- baseFrequency ;
- numOctaves ;
- Samen ;
- Stichfliesen .
Wir werden untersuchen, wie sich jedes dieser Attribute auf das visuelle Ergebnis auswirkt, ohne auf die technischen Details der Funktion einzugehen. Sie werden feststellen, dass Sie sich in den meisten Fällen nur um drei dieser Attribute kümmern müssen: type , baseFrequency und numOctaves .
baseFrequency
Um Rauschen zu erzeugen, ist nur das baseFrequency- Attribut erforderlich . baseFrequency beeinflusst die Größe (oder Skalierung) und Körnigkeit des erzeugten Rauschens.
Der Effekt der Grundfrequenz wird am besten verstanden, wenn sie visualisiert und animiert wird. Deshalb habe ich die nächste Demo erstellt. Mit dem Schieberegler können Sie den Wert der verwendeten Grundfrequenz ändern und in Echtzeit sehen, wie sich dies auf das erzeugte Rauschen auswirkt. Sie werden feststellen, dass beim Erhöhen oder Verringern des Werts des baseFrequency- Attributs das generierte Muster durchgehend kleiner und größer wird und so aussieht, als wäre es skaliert und verlässt die Quelle in der oberen linken Ecke .
Durch Verringern der baseFrequency- Werte, z. B. 0,001, werden große Muster generiert, während durch Erhöhen der Werte von 0,5+ kleinere Muster erstellt werden. Die Werte beginnen bei 0 (keine Frequenz == kein Muster) und höher. Negative Werte sind nicht erlaubt. Wie Michael Mullani bemerkt , "sind Werte zwischen 0,02 und 0,2 nützliche Ausgangspunkte für die meisten Texturen."
Bitte beachten Sie, dass das erzeugte Rauschen keine Hintergrundfarbe hat. Dies bedeutet, dass Sie, wenn Sie die weiße Hintergrundfarbe im SVG entfernen, den Hintergrund des dunklen Körpers durch Rauschen sehen können.
Das baseFrequency- Attribut nimmt ebenfalls zwei Werte an. Wenn Sie zwei Werte angeben, wird der erste für die Grundfrequenz entlang der X-Achse verwendet und der zweite entspricht der Y-Achse. Durch die Angabe von zwei verschiedenen Werten können Sie vertikales oder horizontales Rauschen erzeugen, mit dem einige fantastische Effekte implementiert werden können, wie wir sehen werden im nächsten Abschnitt.
Spielen Sie in dieser Demo erneut mit den baseFrequency- Werten und beobachten Sie, wie sie sich entlang der X- und Y-Achse ändern, wenn Sie unterschiedliche Werte angeben . Die Demo beginnt mit einem schönen horizontalen Rauschen. Der x-baseFrequency-Wert von 0,01 ist relativ klein, wodurch das horizontale Muster groß wird (wenn es sich ausdehnt). Wenn Sie es beispielsweise noch weiter auf 0,001 reduzieren, sehen Sie, dass das horizontale Muster eher Linien ähnelt. Probieren Sie es aus.
Typ
Wie der Name schon sagt, wird das type- Attribut verwendet, um die Art des vom Grundelement feTurbulence erzeugten Rauschens anzugeben . Es gibt zwei Arten:
- Turbulenzen , die die Standardeinstellung sind;
- FraktalNoise .
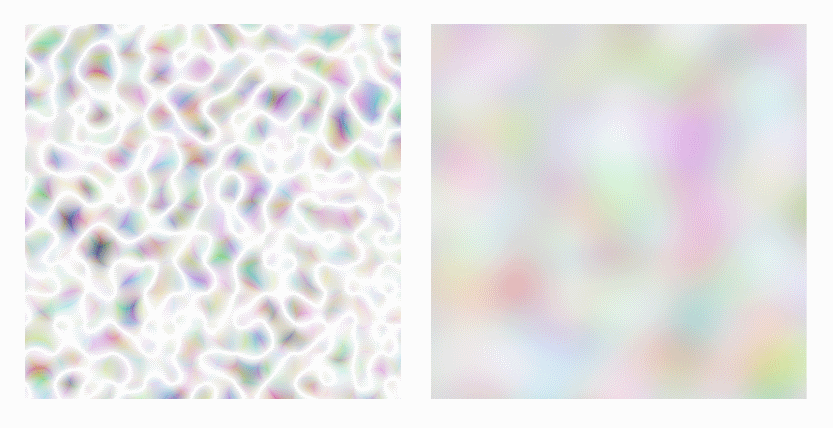
fraktalNoise erzeugt trübe und glattere Muster. Dies ist eine gute Basis für die Erzeugung gasförmiger Texturen wie Wolken. Turbulenzen erzeugen mehr Linien, die Wellen simulieren, und eignen sich daher als Basis für flüssige Texturen.

Abb_1. Geräusche wie Turbulenzen links und fraktale Geräusche rechts.
Ändern Sie den Wert des Typattributs in der folgenden Demo, um zu sehen, wie sich das erstellte Muster ändert:
numOctaves
numOctaves, abgekürzt als „ Oktavzahl “, die den Detaillierungsgrad des Rauschens darstellt.
In der Musik ist eine Oktave der Unterschied in den Tönen zwischen zwei Noten, wenn eine Frequenz doppelt so hoch ist wie die der anderen. Je höher die Oktave, desto höher die Frequenz. In feTurbulence können Sie umso mehr Details in dem von ihm erzeugten Rauschen sehen , je größer die Anzahl der Oktaven ist. Standardmäßig beträgt das erzeugte Rauschen eine Oktave. Dies bedeutet, dass der Standardwert für das Attribut numOctaves 1 ist.
Ziehen Sie den Schieberegler in der folgenden Demo, um zu sehen, wie sich die Anzahl der Oktaven auf die generierte Textur erhöht:
Sie werden feststellen, dass ab numOctaves = "5" der Effekt des Hinzufügens von Oktaven fast unsichtbar wird.
Samen
Das Korn, wie in der Spezifikation definiert , ist die "Startnummer für den Pseudozufallszahlengenerator". Mit anderen Worten, es liefert einen anderen Startwert für die Zufallsfunktion, die zur Erzeugung unseres Zufallsrauschens verwendet wird.
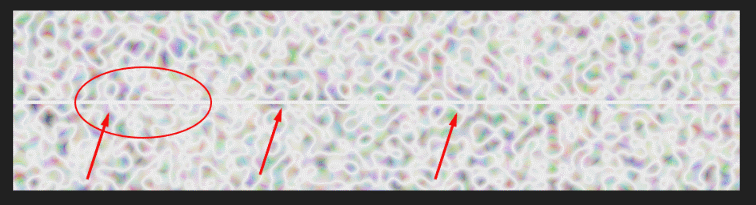
Visuell werden Sie sehen, dass dies Auswirkungen darauf hat, wo und wie „Welligkeitslinien“ erzeugt werden. Dies ist auch besser zu verstehen, wenn Sie sehen, wie sich dies auf das in zwei benachbarten Rechtecken erzeugte Rauschen auswirkt.
Wenn der gleiche Anfangswert für zwei benachbarte Rechtecke verwendet wird, ist die Funktion zum Erzeugen von Rauschen durch die beiden Rechtecke kontinuierlich, was sich visuell in der Kontinuität der „Welligkeitslinien“ entlang der Kanten dieser beiden Rechtecke widerspiegelt.

Abb_2. Die Kontinuität einer Funktion, die zufälliges Rauschen erzeugt, kann an den Rändern zweier Rechtecke mit demselben Anfangswert gesehen werden.
Spielen Sie in der nächsten Demo mit dem Wert des Seed- Attributs herum, sehen Sie, wie es sich auf das erzeugte Rauschen auswirkt, und beachten Sie, dass das Rauschen an den Kanten zweier Rechtecke mit demselben Anfangswert kontinuierlich ist.
Stichfliesen
Mit Stichkacheln kann ein Stitching-Effekt zwischen den „Kacheln“ des Rauschens erzeugt werden. Der Effekt dieses Attributs ist dem Effekt eines Seeds sehr ähnlich, was bedeutet, dass es am offensichtlichsten ist, wenn Sie zwei benachbarte Bereiche (oder „Kacheln“) mit Rauschen haben.
Wie in der Spezifikation erwähnt, zeigt das Ergebnis der Geräuschentwicklung manchmal deutliche Brüche an den Fliesenrändern. Sie können den Browser anweisen, zu versuchen, die Ergebnisse zu reduzieren, damit die beiden Kacheln „zusammengenäht“ erscheinen. Ich finde es sehr gut, dass das Attribut und seine Wirkung mit dem Zusammenfügen verglichen werden.
Standardmäßig wird kein Versuch unternommen, glatte Übergänge am Rand von Blättern mit einer Turbulenzfunktion zu erzielen, da der Standardwert füritchTiles noStitch ist. Wenn Sie einen Stitching-Effekt erstellen möchten, können Sie den Wert in Stitch ändern.
Um das Ergebnis vonitchTiles mit dem Ergebnis von seed zu vergleichen , habe ich den gleichen Startwert auf das Rauschen angewendet, das in der nächsten Demo in den beiden Rechtecken erzeugt wurde. Sie können bereits sehen, dass das Rauschen zwischen ihnen kontinuierlich zu sein scheint. Schalten Sie die Option stitchTiles auf „Ein“ und ändern Sie den Wert in „ Stitch “, um zu sehen, wie das Rauschen die Platzierung an den Kanten ändert.
Wie bereits erwähnt, gibt es nur drei Attribute. Sie werden höchstwahrscheinlich type , baseFrequency und numOctaves verwenden . Wir werden uns also auf diese drei konzentrieren und uns weiterentwickeln.
Verwenden von feTurbulence-Rauschen, um Inhalte zu verzerren
Hier beginnt der Spaß. Und wie fangen wir an, das erzeugte Rauschen zu nutzen? In der Tat ist es an sich nutzlos, nur den Filterbereich mit Rauschen zu füllen.
In einem früheren Artikel haben wir feDisplacementMap verwendet , um ein Textstück an die Textur des externen Bildes anzupassen . Und wir haben erwähnt, dass feDisplacementMap die Farbinformationen eines Bildes verwendet, um ein anderes zu verzerren. Das als Verschiebungskarte verwendete Bild kann ein beliebiges sein. Dies bedeutet, dass es sich um ein externes Bild oder ein in SVG erzeugtes Bild handeln kann, z. B. ein Verlaufsbild oder ein Muster ... nun ja, oder eine Rauschtextur.
Mit anderen Worten, das Rauschen, das wir mit feTurbulence erzeugen, kann auch verwendet werden, um Inhalte zu verzerren, wenn es zusammen mit feDisplacementMap angewendet wird . Im folgenden Beispiel verwenden wir den Ausgang von feTurbulence , um das Bild zusammen mit feDisplacementMap zu versetzen . Ich verwende das horizontale Rauschmodell , indem ich zwei verschiedene Werte für das baseFrequency- Attribut bereitstelle , ähnlich wie zuvor.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
Die Intensität, mit der Turbulenzen das Bild verzerren, wird im Verkaufsattribut auf feDisplacementMap angegeben . Ich habe großen Wert darauf gelegt, dass der Effekt dramatischer aussieht.
Basierend auf dieser einfachen Anwendung können wir nun viel mehr Möglichkeiten eröffnen, diese Fakten zu kombinieren:
- SVG-Filter können auch auf HTML-Inhalte angewendet werden.
- baseFrequency- Werte sind Zahlen und können daher animiert werden.
Vor etwas weniger als zwei Jahren schrieb Adrien Denat den richtigen Artikel, in dem er mit einem ähnlichen Effekt experimentierte, der auf HTML-Schaltflächen angewendet wurde. Wir werden den folgenden Button-Klick-Effekt unterbrechen und neu erstellen:

Wir beginnen mit der Erstellung einer Rauschstruktur. Dies ist der Zustand, in dem die Schaltfläche verzerrt ist. Sobald wir sie erhalten, animieren wir den Anfangszustand der Schaltfläche durch Klicken auf diesen verzerrten Zustand und zurück.
Unser Ziel hier ist es, den Knopf horizontal zu verzerren. Das heißt, Wir werden das horizontale Rauschen der vorherigen Demo verwenden und anpassen. Der Verzerrungseffekt auf das Bild ist sogar zu stark, daher wähle ich zunächst den Code, indem ich den Turbulenzwert von (0,01 0,4) auf (0 0,2) ändere:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Der Effekt ist etwas besser geworden, aber der Knopf ist immer noch stärker verzerrt als wir möchten:

Wir wollen, dass die Verzerrung weniger dramatisch ist. Denken Sie daran, dass wir den Geräuscheffekt sofort reduzieren können, indem wir die Art des Geräusches von der Standardturbulenz auf ein weicheres Fraktalgeräusch umstellen . Sobald wir dies tun, werden wir sehen, dass der Verzerrungseffekt auch geglättet wird:

Es sieht viel besser aus.
Nachdem wir den Verzerrungseffekt haben, mit dem wir zufrieden sind, beginnen wir unsere Demo mit einem Filter, der anfangs fast nichts bewirkt:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
Wir werden diesen Filter auf unsere Schaltfläche in CSS anwenden:
button { -webkit-filter: url(#noise); filter: url(#noise); }
Zu diesem Zeitpunkt erscheint die Schaltfläche immer noch nicht verzerrt.
Als nächstes werden wir Adriens Code verwenden , obwohl eine leicht modifizierte Version, die GSAP verwendet, um den Wert des baseFrequency- Attributs auf (0 0,2) und zurück in das feTurbulence- Grundelement zu animieren, indem Sie auf Folgendes klicken:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
Und das ist eigentlich alles, was benötigt wird. Sie können mit der Demo hier spielen :
Zum Zeitpunkt dieses Schreibens funktioniert die Demo in Chrome und Firefox. Dies sind Fehler in der aktuellen Version von Safari, aber das Problem wird in der nächsten Version behoben, da Safari Tech Preview zeigt, dass die Demo einwandfrei funktioniert.
Obwohl dies in MS Edge nicht funktioniert, ist die Schaltfläche überhaupt nicht verzerrt, was bedeutet, dass der Mangel an Unterstützung die Fähigkeit zur Verwendung nicht beeinträchtigt. Dies ist großartig, da Sie diesen Effekt weiterhin als Verbesserung verwenden können . Wenn der Effekt nicht unterstützt wird, sieht die Schaltfläche aus und verhält sich wie eine normale Schaltfläche ohne Effekt.
Der Artikel von Adrian enthält einige weitere Tastenverzerrungseffekte , die dieselben Prinzipien verwenden, die wir uns gerade angesehen haben, und die es definitiv wert sind, überprüft zu werden. Es gibt ein oder zwei gute Tricks, die jeder lernen muss.
Welliger Text mit feTurbulence
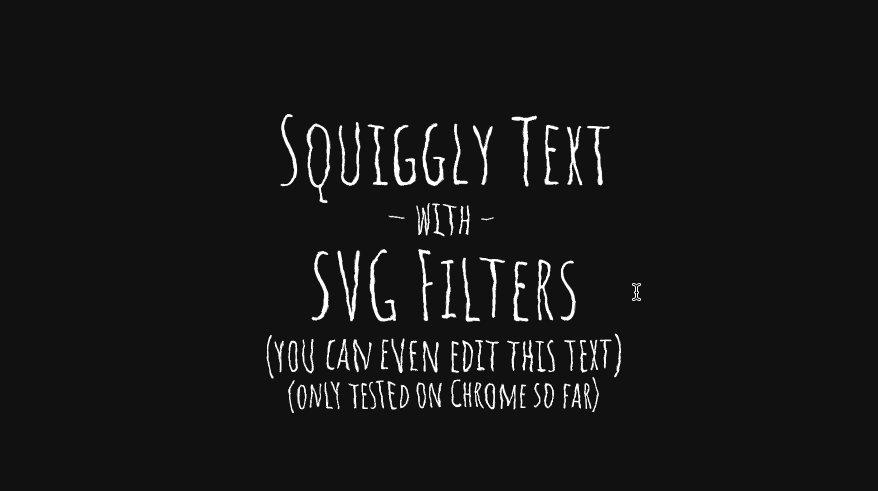
Eine meiner Lieblingsanwendungen von feTurbulence ist der wellige Texteffekt von Lucas Beber. In seiner Demo verwendet Lucas mehrere feTurbulence- Funktionen:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... und durch CSS auf ein Stück HTML-Text mithilfe einer CSS-Animation anwenden, animiert von einem zum anderen:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... wodurch ein Welleneffekt entsteht.
Wiederum ist der verwendete Text real, d.h. Es steht für Suche, Auswahl, Zugriff und Bearbeitung zur Verfügung (unter Verwendung des Attributs contenteditable ). Schauen Sie sich die Live-Demo an , aber seien Sie vorsichtig Diese Demo ist ressourcenintensiv und Sie müssen Codepen möglicherweise nicht auf Ihrem Mobiltelefon öffnen.

Einige nützliche Schlussfolgerungen aus diesem Abschnitt:
- Das durch feTurbulence erzeugte Rauschen kann verwendet werden, um sowohl SVG- als auch HTML-Inhalte zu verzerren.
- Der Wert von baseFrequency kann animiert werden.
- Sie können den Grad der Verzerrung verringern, indem Sie die Werte in baseFrequency anpassen und das Rauschen mit dem Typ fraktalNoise glätten.
- Obwohl Sie SVG-Filter im Allgemeinen animieren können, wird im Allgemeinen empfohlen, dies nicht zu übertreiben, da sie sehr ressourcenintensiv sein können. Versuchen Sie, die Animation auf kleine Bereiche zu beschränken. Je größer der animierte Bereich ist, desto mehr Ressourcen werden verbraucht.
Das feTurbulence- Primitiv wird sehr selten, wenn überhaupt, alleine verwendet. Es wird fast immer von anderen Filterprimitiven verwendet, um individuelle Effekte zu erzielen.
In diesem Abschnitt haben wir es als Verschiebungskarte in feDisplacementMap verwendet . Mal sehen, was Sie sonst noch damit machen können.
Nachahmung der natürlichen Textur mit feTurbulence
Ein weiterer nützlicher Weg, um das durch feTurbulence erzeugte Rauschen zu nutzen, ist die Simulation einer natürlichen Textur. Wenn Sie in After Effects jemals Noise Generation Plugins verwendet haben, sind Sie möglicherweise bereits auf diese Funktionalität und Beispiele dafür gestoßen.

Abb_7. Beispieltexturen, die in After Effects mit dem Fractal Noise- Plugin erstellt wurden. ( Quelle )
feTurbulence erzeugt Rauschen (Zufallswerte) für jede der Komponenten R, G, B und A. Sie können die Werte jeder dieser Komponenten ändern, um unterschiedliche Rauschvariationen zu erhalten. Um eine Textur zu simulieren, müssen wir normalerweise genau das tun: Passen Sie die R / G / B / A-Komponenten an (Komponenten löschen, andere sättigen usw.).) Um das gewünschte Ergebnis zu erzielen. In anderen Fällen müssen wir nur etwas Licht ins Dunkel bringen. Im wahrsten Sinne des Wortes.
In diesem Abschnitt werfen wir einen Blick auf den von Michael Mullany erzeugten Effekt der rauen Papierstruktur . Um diese Textur zu erzeugen, müssen wir die Textur des durch feTurbulence erzeugten Rauschens unter Verwendung von SVG-Lichtquellen beleuchten.
Lichtquellen in SVG
SVG bietet bequemerweise mehrere Grundelemente, mit denen Sie Objekte oder Bilder beleuchten können.
Es gibt zwei Filterprimitive, mit denen die gewünschte Lichtart angegeben wird:
- feDiffuseLighting , das indirektes Licht von einer externen Quelle anzeigt und am besten für Sonneneinstrahlungseffekte verwendet wird;
- feSpecularLighting definiert Sekundärlicht, das von reflektierenden Oberflächen zurückkehrt.
Beide Grundelemente beleuchten ein Objekt oder Bild unter Verwendung des Alphakanals dieses Bildes als Geländekarte. Transparente Werte bleiben flach, während undurchsichtige Werte ansteigen und Spitzen erzeugen, die deutlicher beleuchtet werden.
Mit anderen Worten, der Lichtquellenfilter verwendet den eingegebenen Alphakanal, um Tiefeninformationen zu erhalten: Bereiche mit größerer Opazität steigen zum Betrachter auf, und Bereiche mit geringerer Opazität entfernen sich von diesem. Dies bedeutet, dass der Alpha-Wert eines Pixels in der Eingabe als Höhe dieses Pixels in der Z-Dimension verwendet wird und der Filter diese Höhe verwendet, um eine virtuelle Oberfläche zu berechnen, die eine bestimmte Lichtmenge von der Lichtquelle reflektiert. Das ist eine ziemlich mächtige Sache!
Beide Lichtarten akzeptieren ein Attribut namens surfaceScale , das praktisch ein Z-Index-Faktor ist. Mit zunehmendem Wert werden die „Steigungen“ der Oberflächentextur steiler.
„Da feTurbulence einen Alphakanal voller Rauschwerte von 0 bis 1 erzeugt, bildet es eine schöne Z-Oberflächenvariable, die Blendung erzeugt, wenn wir darauf leuchten.“ - Michael Mullany
Nachdem Sie sich für die Art des Lichts entschieden haben, müssen Sie eine Lichtquelle auswählen. In SVG gibt es drei Arten von Lichtquellen :
- feDistantLight : ist eine entfernte Lichtquelle, die so weit wie gewünscht entfernt ist und daher anhand ihres Neigungswinkels vom Ziel bestimmt wird. Dies ist die am besten geeignete Art, Sonnenlicht darzustellen.
- fePointLight : Stellt Punktlicht dar, das von einem bestimmten Punkt ausgeht und als dreidimensionale X / Y / Z-Koordinate dargestellt wird. Es sieht aus wie eine Lichtquelle in einem Raum oder in einer Szene.
- feSpotLight : ist ein Scheinwerfer, der sich wie ein Punktlicht verhält, dessen Strahl jedoch auf einen Kegel verengt werden kann und dessen Licht sich anderen Zielen zuwenden kann.
Jede dieser drei Lichtquellen hat ihre eigenen Attribute, mit denen das erzeugte Licht angepasst wird, indem die Position der Quelle im 3D-Raum angegeben wird. Attribute gehen über den Rahmen dieses Artikels hinaus, aber Sie können in dieser Spezifikation mehr darüber erfahren.
Um einen Lichteffekt zu erstellen und anzuwenden, müssen Sie der Beleuchtungsart eine Lichtquelle hinzufügen. Beginnen Sie also mit der Auswahl der gewünschten Beleuchtungsart und wählen Sie dann die Quelle aus, von der sie stammen soll. Und schließlich müssen Sie die Farbe Ihrer Beleuchtung angeben. Die Eigenschaft Beleuchtungsfarbe wird verwendet, um die Farbe der Lichtquelle für feDiffuseLighting und feSpecularLighting zu bestimmen .
Nachdem wir die Grundlagen von Lichtquellen betrachtet haben, wenden wir uns nun unserem Beispiel zu.
Für die Textur von rauem Papier verwenden wir Sonnenlicht. Dies bedeutet, dass wir weißes diffuses Licht verwenden, das von einer entfernten Quelle stammt. In Code übersetzt sieht unser Licht so aus:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
Die Azimut- und Höhenattribute bestimmen die Position der Lichtquelle im dreidimensionalen Raum. Es gibt einen Artikel von Rafael Pons , der einfach erstaunlich ist, wenn es darum geht, diese beiden Konzepte auf einfache, leicht verständliche Weise zu erklären, zusammen mit schönen und praktischen Abbildungen, die bei der Erklärung helfen. Ich kann es nur empfehlen.
Jetzt, wo wir das Licht haben, müssen wir unser Rauschen erzeugen, um es mit diesem Licht zu beleuchten. Wir werden die Demo in Phasen aufteilen, um herauszufinden, wie sie erstellt wird.
Wir müssen irgendwo anfangen, und wir werden damit beginnen, zufälliges Grundrauschen als Grundlage unserer Textur zu erzeugen:
<feTurbulence baseFrequency='0.04' result='noise' />
Unser Lärm sieht so aus:

Dann werfen wir unser Licht auf ihn und nehmen es von dort:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Die helle Beleuchtung unseres Rauschens gibt uns die folgende Textur:

Dies ist nicht das Ergebnis der Textur, nach der wir suchen. Das erste, was wir hier bemerken, ist das Vorhandensein vieler scharfer Linien in der Textur. Wir wollen sie loswerden, weil es keine scharfen Linien auf der Oberfläche des Papiers gibt. Wir müssen diese Linien glätten. Dies kann durch Ändern der Art des erzeugten Rauschens in FractalNoise erfolgen :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Dadurch werden alle diese scharf ausgerichteten Kanten aus unserer Textur entfernt:

Jetzt sind wir unserer rauen Papierstruktur einen Schritt näher gekommen.
Die obige Textur ist jedoch nicht rau genug. Ihr fehlt die notwendige „Rauheit“. Eine Erhöhung der Anzahl der darin enthaltenen Kleinteile sollte es gröber machen. Dazu erhöhen wir den Wert von numOctaves . Wir haben festgestellt, dass ungefähr 5 eine große Zahl ist, um das gewünschte Maß an Rauheit zu erreichen:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
Und unsere Papierstruktur sieht jetzt so aus:

Großartig!
Sie können mit der Demo hier spielen:
Diese Demo funktioniert in allen gängigen Browsern, einschließlich MS Edge.
Wenn Sie möchten, können Sie den Effekt etwas weiter einstellen und mit der Quelle und der Entfernung des Lichts spielen. Wenn Sie beispielsweise die Höhe einer Lichtquelle von 60 auf 40 verringern, sollte der Kontrast zwischen den kleinen Hügeln in der Textur erhöht werden. Dann sieht die Textur ungefähr so aus:

Ich empfehle dringend, mit den Werten der Attribute der Licht- und Rauschquellen herumzuspielen und zu sehen, wie sie sich auf die resultierende Textur auswirken.
Fazit
Das Grundelement feTurbulence ist eine der interessantesten und leistungsfähigsten SVG-Operationen. In Kombination mit anderen Grundelementen und Animationen kann er wirklich interessante und attraktive Effekte, Texturen und Interaktionen erzeugen.
Ich gehe davon aus, dass feTurbulence einer dieser Filter ist, mit denen Sie den Code anderer Leute experimentieren oder analysieren möchten, um ihn besser zu studieren. Ich denke jedoch, ich vermute, wie die Textur nach einer Weile aussehen wird. Und da wir mit nur einer Textur so viel erreichen können, gibt es fast unzählige mögliche Effekte, die Sie damit erzielen können, wenn Sie sie mit anderen Grundelementen verwenden. Ich empfehle Ihnen dringend, sich die Arbeit anderer anzuschauen und auseinander zu nehmen, um besser zu lernen.
Yoksel experimentiert mit Codepen- SVG-Filtern, nachdem ich vor einigen Monaten über SVG-Filter gesprochen habe. In seinem Codepen-Profil finden Sie also einige Effekte, die Sie analysieren und lernen können.

Abb_13. Eines der neuesten Experimente von Yoksel mit SVG-Filtern unter Verwendung von feTurbulence .
Ich hoffe, dieser Artikel hat Sie inspiriert und Ihrer Fantasie eine neue Tür geöffnet, damit Sie sehen können, was Sie mit SVG-Filtern tun können.
Im letzten Artikel dieser Reihe werde ich einige zusätzliche Ressourcen und Tools vorstellen, die Ihnen helfen, mit SVG-Filtern voranzukommen und selbstständig aufzubauen. Bleib bei uns.