Code Time ist ein Open Source-Plugin, das Metriken direkt im Code-Editor bereitstellt.

Nach der Installation der Erweiterung werden Sie aufgefordert, das Bedienfeld aufzurufen.
Wenn Sie im Code-Editor
Befehl + Umschalt + P drücken, wird ein Fenster geöffnet, in dem Sie die
Code-Zeit eingeben und dann zwischen der Anzeige von Daten im Code-Editor oder im Browser wählen können.
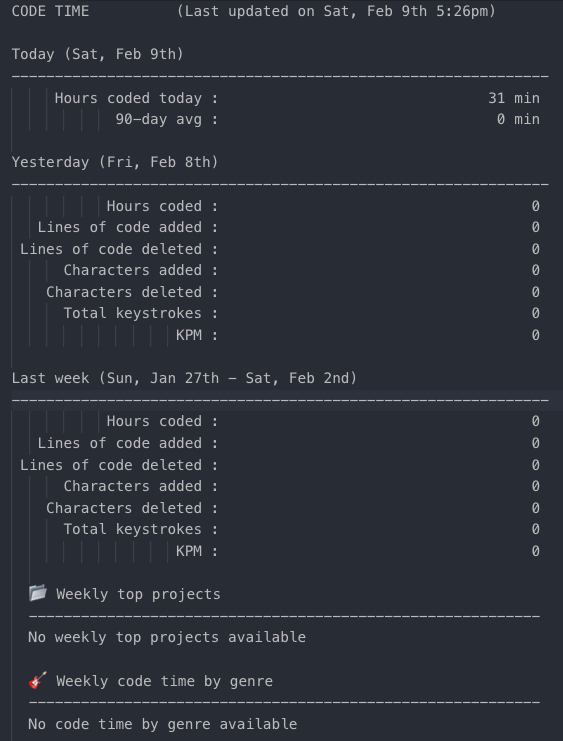
Im Browser sehen die Informationen folgendermaßen aus:

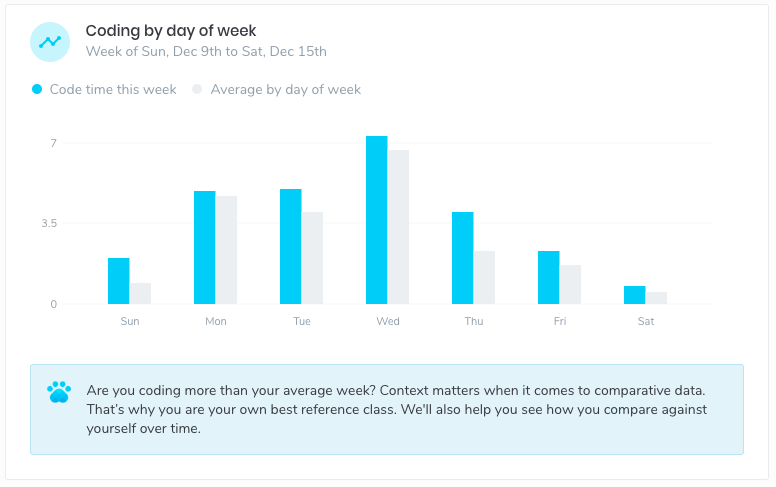
Bunter im Browser:

Code Time ist nützlich, wenn Sie genau wissen müssen oder sich nur fragen möchten, wie viel Zeit Sie mit dem Schreiben von Code verbringen.
One Dark Pro ist eines der beliebtesten und am häufigsten heruntergeladenen Themen für Visual Studio Code.

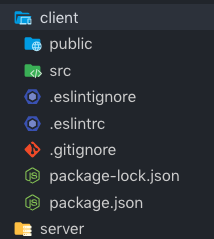
Dieses Beispiel zeigt, dass wir Symbole für Verzeichnisse wie Client und Server sowie für Dateien wie
.eslintrc .gitignore und
package.json haben .
One Dark Pro wird in React, Angular, Redux und vielen verschiedenen Frameworks und Bibliotheken unterstützt und bietet verschiedene Verzeichnissymbole für Komponenten, Dienstprogramme, Stile sowie für Reduzierer (Reduzierer), Aktionen (Aktionen) und Speicher (Speichern).
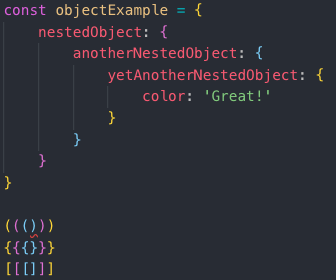
Diese Erweiterung ermöglicht das Abgleichen von Klammern mit Farben.
Dies ist nützlich, wenn Sie tief verschachtelte Objekte oder Funktionen haben, wie hier gezeigt:

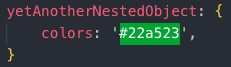
Farbmarkierung zeigt eine visuelle Darstellung eines beliebigen Farbcodes.
Wenn Sie beispielsweise RGB, RGBa, hexadezimal oder einen anderen Farbcode eingeben, sehen Sie die Farbe wie in diesem Beispiel:

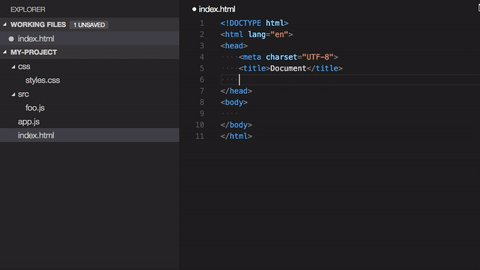
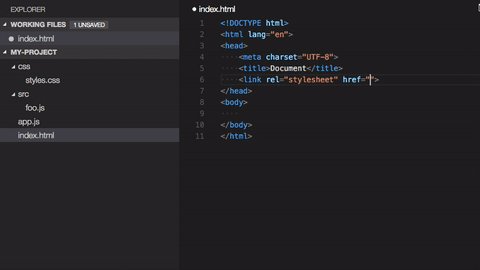
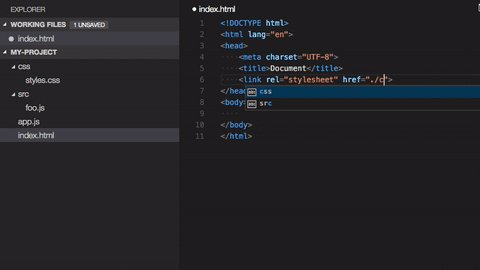
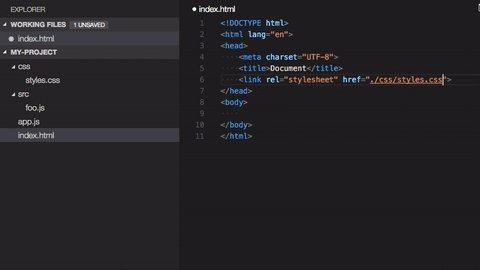
Path Intellisense ist ein Plugin, das Dateinamen automatisch vervollständigt.
Dies ist nützlich, um Komponenten in React zu importieren, da Sie den Pfad zu der gesuchten Datei nicht manuell eingeben müssen.
Die nächste Erweiterung ist ES7 React / Redux / GraphQL / React-Native-Snippets. Ein langer Name, der Ihnen jedoch viel Zeit spart, insbesondere wenn Sie ihn in React verwenden.
Diese Erweiterung bietet JavaScript- und React / Redux-Snippets in ES7 mit den Funktionen des Babel-Plugins für VS-Code.
Direkt im Code-Editor können Sie
Befehl + Umschalt + P drücken und dann
ES7-Snippet-Suche . Es wird eine lange Liste kurzer Befehle
angezeigt , die Sie ausführen können, um längere Code-Snippets zu erhalten.

Mit dieser Erweiterung können Sie leicht einen Befehl finden, beispielsweise für ein Fragment einer Funktionskomponente.
Sie führen Befehle aus, indem Sie sie in den Editor eingeben und die Eingabetaste drücken. Alles ist einfach!
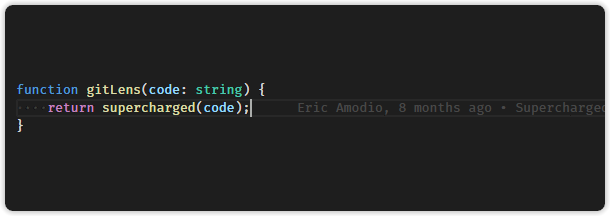
GitLens erweitert die Funktionen von Git, die in Visual Studio Code integriert sind.
Hilft auf einen Blick, den Autor des Codes mithilfe der Git-Schuld- und Code-Lens-Anmerkungen zu identifizieren, Git-Repositorys einfach zu navigieren und zu erkunden, mithilfe von Vergleichsbefehlen wertvolle Informationen zu erhalten und vieles mehr.
Wenn Sie auf die Codezeile klicken, sehen Sie, wer sie bearbeitet hat, wann sie bearbeitet wurde und in welchem Commit. Nützliche Sache!