
Schaltflächen spielen eine wichtige Rolle im Online-Einkaufsprozess: Falsch gestaltete Schaltflächen weisen eine geringe Klickbarkeit und folglich eine geringe Conversion auf. In diesem Artikel wird erläutert, wie dies behoben werden kann.
Vorwort:
Dieser Artikel befindet sich in den Hubs "Internet Marketing", "Design" und richtet sich in erster Linie an Vermarkter und Designer. Meinungen und Erfahrungen austauschen und besser werden. Aus dem ersten Absatz wird klar, worum es in diesem Artikel geht. Wenn Sie ein Entwickler sind, der glaubt, dass alle Geschäfte betrügen und alle Vermarkter Betrüger sind, dann ist dies Ihre Meinung und es hat das Recht zu existieren. Verschwenden Sie keine Zeit damit, diesen Artikel und das nachfolgende Minus für die aufgewendete Zeit zu lesen. Es ist besser zu lesen, wie künstliche Intelligenz einen Blowjob macht - das beliebteste Thema der letzten Tage bei Habré. Viel Glück! Fahren wir nun mit dem Artikel fort.
1. Verfügbarkeit der Tasten
Damit auf die Schaltfläche geklickt werden kann, muss sich die Schaltfläche auf der Seite befinden. Es mag seltsam klingen, aber es gibt Websites ohne Schaltflächen. Im folgenden Beispiel die Produktseite des
VeloDrive- Onlineshops. Die Website wird in Yandex.Market beworben, aber es gibt keine Schaltfläche "Kaufen" auf der Seite, und das Anrufen und Diktieren der Artikelnummer ist nicht die bequemste Option.
 Auf der Produktseite von velodrive.ru befindet sich keine Schaltfläche
Auf der Produktseite von velodrive.ru befindet sich keine Schaltfläche2. Die Schaltfläche sollte wie eine Schaltfläche aussehen
Damit auf eine Schaltfläche geklickt werden kann, müssen Benutzer verstehen, dass sich die Schaltfläche vor ihnen befindet. Dazu müssen sie klar und erkennbar gemacht werden, die Tasten sollten den Tasten ähnlich sein. Wie dies erreicht werden kann, finden Sie in den folgenden Empfehlungen.
 Der Link (links) ist weniger sichtbar als die Schaltfläche (rechts)
Der Link (links) ist weniger sichtbar als die Schaltfläche (rechts)2.1. Knopfform
Die Form kann beliebig sein (rund, quadratisch, rechteckig), aber die rechteckige wird am häufigsten verwendet, da es möglich ist, die Inschrift mit ihrem Zweck darauf abzustimmen.
 Schaltflächen auf der Tmall-Website (AliExpress)
Schaltflächen auf der Tmall-Website (AliExpress)2.2. Abgerundete Ecken von Knöpfen
Die meisten Schaltflächen in der physischen Welt haben abgerundete Ecken, und solche Schaltflächen auf der Website sind leichter zu erkennen. Darüber hinaus sind abgerundete Ecken vertrauter und daher
für das Gehirn leichter wahrzunehmen . Das vielleicht offensichtlichste Beispiel sind die Tasten auf der Tastatur.
 Apple Magic Keyboard, alle Tasten haben abgerundete Ecken
Apple Magic Keyboard, alle Tasten haben abgerundete Ecken2.3. Lautstärketasten
Es ist besser, eine volumetrische Schaltfläche zu verwenden. Hierfür werden ein Schatten, ein Farbverlauf und ein Rahmen verwendet. Der Trend der letzten Jahre ist flaches Design. Ein solches Design ist schön, aber einer seiner offensichtlichen Nachteile ist, dass es aufgrund des Fehlens von Schatten und der Lautstärke der Schaltfläche schwieriger ist, von nicht anklickbaren Designelementen zu unterscheiden. Die Gruppe von Nielsen Norman führte einen
Test durch , bei dem festgestellt wurde, dass Benutzer Lautstärketasten 22% schneller finden als flache Tasten.
 Flacher Knopf (links) und volumetrischer Knopf mit Schatten und Farbverlauf (rechts)
Flacher Knopf (links) und volumetrischer Knopf mit Schatten und Farbverlauf (rechts)2.4. Interaktive Tasten
Es ist wünschenswert, die Taste ansprechbar zu machen, dh wenn Sie mit der Maus darüber fahren, ändern Sie ihre Farbe und Lautstärke. Selbst wenn Sie mit der Maus über den Cursor fahren (vor dem Klicken), wird klar, dass das Element anklickbar ist.
 Standardtaste (links) und Hover-Taste (rechts)
Standardtaste (links) und Hover-Taste (rechts)3. Der Königsknopf
Ich habe mir eine gute Regel ausgedacht, die mich nie enttäuscht hat: eine Seite - eine Haupttaste (CTA - Aufruf zum Handeln). Überladen Sie die Seite nicht mit vielen Schaltflächen, da dies die Aufmerksamkeit streut, unnötige Fragen aufwirft und dadurch die Klickbarkeit verringert.
 Nix.ru, viele Schaltflächen lenken die Aufmerksamkeit und verringern die Klickbarkeit
Nix.ru, viele Schaltflächen lenken die Aufmerksamkeit und verringern die KlickbarkeitLassen Sie Benutzer nicht nachdenken, sondern geben Sie ihnen nur eine Hauptschaltfläche auf der Seite. Dies bedeutet nicht, dass keine anderen Schaltflächen auf der Seite vorhanden sein dürfen. Sie mögen dort sein, aber ihre Aufgaben sind zweitrangig, daher sollten sie durch Größe und Farbe sowie ihre Position in einem Abstand vom Hauptknopf weniger auffällig gemacht werden, um freien Speicherplatz zu schaffen. Dies soll sicherstellen, dass die sekundären Schaltflächen nicht mit den primären um die Aufmerksamkeit der Benutzer konkurrieren.
4. Tastenfarbe
4.1. Ghost-Taste
Die Hauptschaltfläche auf der Seite muss kontrastfarben sein, um sich vom Hintergrund und den umgebenden Elementen abzuheben. Bei Schaltflächen mit geringerer Priorität ist es besser, keine Farbe zu verwenden, sie transparent zu machen und in einem Rahmen zu platzieren - dies sind die sogenannten Ghost-Schaltflächen.
 Die Farbe der Schaltfläche trennt die Hauptschaltfläche (oben) und die Nebenschaltfläche (unten).
Die Farbe der Schaltfläche trennt die Hauptschaltfläche (oben) und die Nebenschaltfläche (unten).Machen Sie den Ghost-Button jedoch nicht zum Hauptknopf, da er sonst mit dem Hintergrund verschmilzt und weniger auffällt.
 Die Ghost-Taste als Haupttaste ist eine schlechte Entscheidung
Die Ghost-Taste als Haupttaste ist eine schlechte Entscheidung So viel besser mi-storekazan.ru
So viel besser mi-storekazan.ru4.2. Welche Farbschaltflächen zur Auswahl
Es wird allgemein angenommen, dass die Farbe einer Schaltfläche eine Aktion nahelegt, zum Beispiel:
- Positive Aktion (CTA: Hinzufügen, Senden, Speichern, Laden): blau, grün;
- Negative Aktion (CTA: Löschen, Blockieren, Zurücksetzen): rot;
- Neutrale Aktion (CTA: mehr erfahren, vergleichen, zu Favoriten hinzufügen): schwarz;
- Unzugängliche Aktion: grau.
 Tastenfarbe
TastenfarbeDiese Meinung basiert auf der Tatsache, dass sich eine Person von Kindheit an an die Bedeutung dieser Farben gewöhnt, und diese Erfahrung ist auf der unbewussten Ebene festgelegt. Denn so funktionieren Ampeln auf den Straßen (rot - stehen, grün - gehen). So funktionieren Smartphones (grün - Anruf starten, rot - zurücksetzen) und so weiter.
 Die vertraute Bedeutung von Rot und Grün
Die vertraute Bedeutung von Rot und GrünTatsächlich ist die Situation bei der Wahrnehmung von Farben jedoch etwas anders. Die rote Farbe der Ampel wurde nicht wegen der psycho-emotionalen Wahrnehmung von Farbe und nicht wegen ihrer symbolischen Interpretation gewählt. Schließlich verursacht der Anblick eines roten Apfels oder einer roten Kirsche bei niemandem negative, störende oder negative Emotionen. In China ist Rot die Farbe der Freude, des Lebens. In Indien ist der Geburtsort der Farbsymbolik ähnlich.
Der Punkt ist die
Rayleigh-Streuung , bei der die rote Farbe der größten Wellenlänge des sichtbaren Spektrums entspricht. Und das bedeutet, dass es am wenigsten streuungsanfällig ist. Wenn alle anderen Dinge gleich sind, kann der Fahrer die rote Ampel in größerer Entfernung von der Kreuzung oder dem Fußgängerüberweg erkennen und hat etwas mehr Zeit zum Anhalten.
Zurück zur Konvertierung: Als Ergebnis des
Testens der Schaltflächen in verschiedenen Farben war die beste Konvertierung für die rote Schaltfläche - 52,25% und der schlechteste Indikator für die grüne Schaltfläche 41,46%. Mit anderen Worten, die Situation ist den Farben der Ampel absolut entgegengesetzt. Was für das Rayleigh-Gesetz spricht und die rote Farbe ist auffälliger.
 Conversion-Rate von Schaltflächen in verschiedenen Farben
Conversion-Rate von Schaltflächen in verschiedenen FarbenIn einem anderen
Test wurde die Conversion-Rate verschiedener Textfarben auf den Schaltflächen gemessen. Infolgedessen war Weiß mit einem Umsatz von fast 77% führend mit einem großen Vorteil. Die weiße Farbe erwies sich aufgrund des hohen Kontrasts zum Hintergrund von Tasten unterschiedlicher Farben als am besten lesbar.
 Conversion-Rate für Text in verschiedenen Farben auf Schaltflächen
Conversion-Rate für Text in verschiedenen Farben auf Schaltflächen5. Tastengröße
Die Tastengröße ist aus zwei Hauptgründen wichtig:
- Mit Hilfe einer großen Größe können Sie Aufmerksamkeit erregen, daher ist es besser, den Hauptknopf größer zu machen.
- Bei Mobilgeräten fehlt der Mauszeiger, und der menschliche Finger ist größer als der Cursor. Daher müssen die Tasten stärker ausgeführt werden, damit sie bequem mit den Fingerspitzen gedrückt werden können. Am MIT (Massachusetts Institute of Technology) wurde eine Studie durchgeführt, in der festgestellt wurde, dass die durchschnittliche Größe der Fingerpads 10 bis 14 mm und die Fingerspitzen 8 bis 10 mm betragen. Daher beträgt die empfohlene Mindestknopfgröße 10 x 10 mm.
 UX Magazine (links) und ein Fragment von Apples Handbuch (rechts)
UX Magazine (links) und ein Fragment von Apples Handbuch (rechts)Ein weiterer wichtiger Punkt, der der Größe zugeordnet werden kann, ist der Abstand zwischen den Tasten. Wenn die Tasten nahe beieinander liegen, können mobile Benutzer versehentlich die falsche Taste mit dem Finger drücken. Der empfohlene Abstand zwischen den Tasten beträgt 3 mm.
6. Tastenlayout
Die Schaltflächen sollten sichtbar sein. Dazu befinden sie sich am besten dort, wo sie erwartet werden, z. B. neben dem Produkt auf der Produktseite oder neben dem Gesamtpreis im Warenkorb. Die Hauptschaltfläche auf der Seite muss im Startbildschirm platziert werden. Erzwingen Sie keine Benutzer, nach wichtigen Schaltflächen auf der Website zu suchen. Dadurch wird die Conversion verringert.
 Die Hauptschaltfläche Kaufen befindet sich an prominenter Stelle im ersten Bildschirm der Produktseite auf der Sportmaster-Website
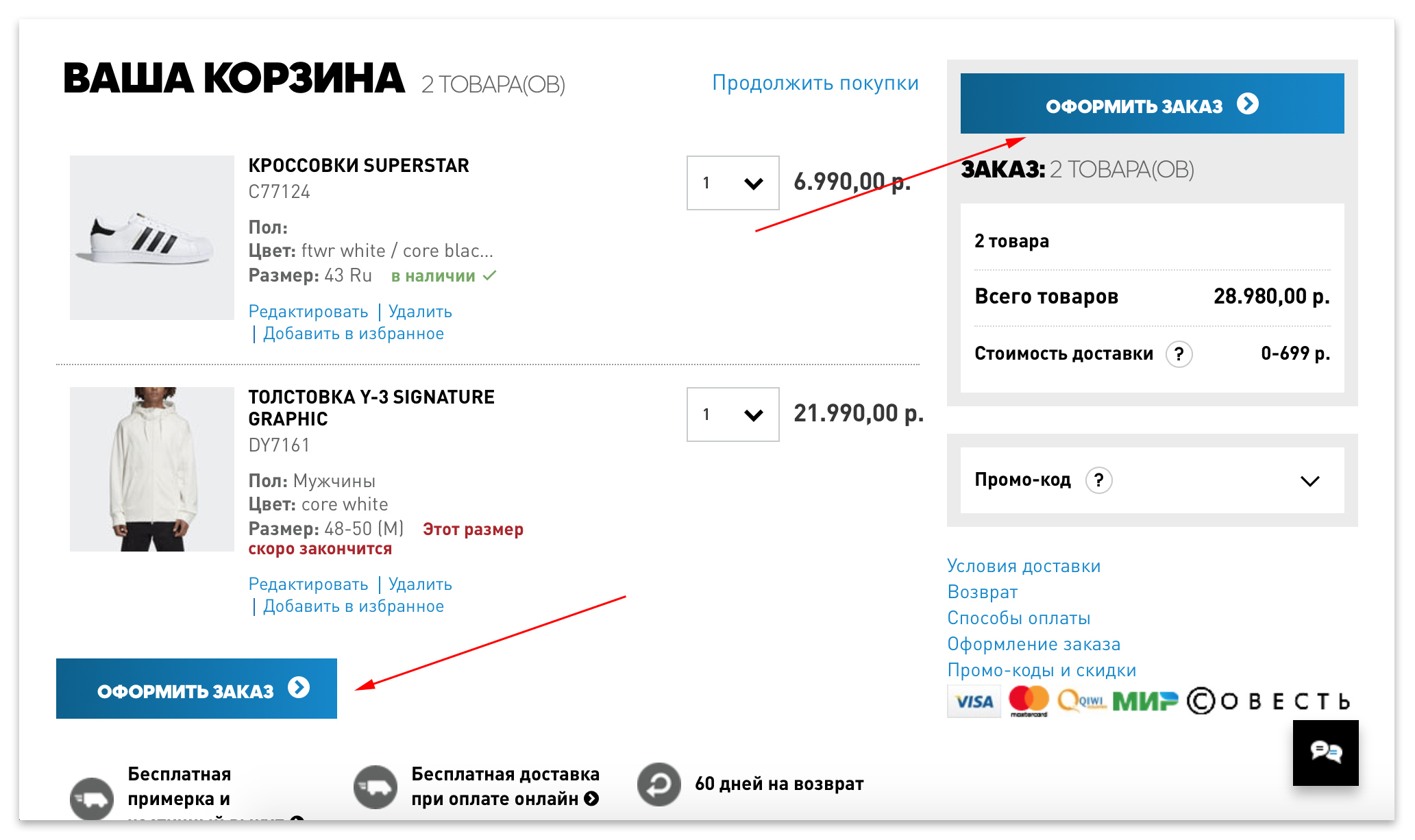
Die Hauptschaltfläche Kaufen befindet sich an prominenter Stelle im ersten Bildschirm der Produktseite auf der Sportmaster-Website Die Hauptschaltfläche zum Auschecken befindet sich auf dem ersten Bildschirm des Warenkorbs auf der Adidas-Website. Die Schaltfläche wird auch bei einer großen Anzahl von Produkten im Warenkorb dupliziert.
Die Hauptschaltfläche zum Auschecken befindet sich auf dem ersten Bildschirm des Warenkorbs auf der Adidas-Website. Die Schaltfläche wird auch bei einer großen Anzahl von Produkten im Warenkorb dupliziert. Die Hauptschaltfläche "Bestellung aufgeben" fehlt im ersten Bildschirm des Warenkorbs des Marktplatzes "Nehmen".
Die Hauptschaltfläche "Bestellung aufgeben" fehlt im ersten Bildschirm des Warenkorbs des Marktplatzes "Nehmen".7. Schaltflächentext
7.1. Handlungsaufforderung löschen
Ein Mensch ist so arrangiert, dass er über etwas Unbekanntes besorgt ist. Daher sollte die Beschriftung auf der Schaltfläche auffordern, was die Person nach dem Klicken erwartet, und sie zum Handeln auffordern. Andernfalls ist die Klickbarkeit der Schaltfläche geringer.
 Der Text auf der Schaltfläche sollte die Aktion deutlich anzeigen
Der Text auf der Schaltfläche sollte die Aktion deutlich anzeigen7.2. Dynamische Tastenbeschriftungen
Eine andere Möglichkeit besteht darin, die Beschriftungen der Schaltflächen beim Hover zu ändern. Demnach versteht der Benutzer sofort, welche Aktion er ausführen wird, indem er auf die Schaltfläche klickt. Dies verringert die Unsicherheit und verbessert die Klickbarkeit.
 Dynamische Schaltflächen auf Twitter: Die Schaltfläche ändert die Beschriftung und Farbe, wenn Sie den Mauszeiger bewegen, und fordert zum Handeln auf
Dynamische Schaltflächen auf Twitter: Die Schaltfläche ändert die Beschriftung und Farbe, wenn Sie den Mauszeiger bewegen, und fordert zum Handeln auf7.3. Schaltflächensymbole
Zusätzlich zu den Inschriften können Sie ein Symbol auf die Schaltfläche setzen, damit es viel klarer wird. Unten finden Sie ein Beispiel für eine Schaltfläche auf einer Amazon-Website. Beachten Sie, dass der Wert der Schaltfläche dank des Papierkorbsymbols in jeder Sprache verständlich ist.
 Schaltflächen bei Amazon in Russisch (links) und Japanisch (rechts)
Schaltflächen bei Amazon in Russisch (links) und Japanisch (rechts)Es lohnt sich jedoch, die Symbole bewusst zu verwenden. Nimm einfache und klare Symbole auf, missbrauche keinen Schmuck. Die Symbole sollten die Bedeutung des Abschnitts haben, auf den sie verweisen.
 Symbole (oben) und ihre Bedeutung (unten)
Symbole (oben) und ihre Bedeutung (unten)1 - persönliches Konto (Registrierung oder Eintrag).
2 oder 3 - Sie sollten mit diesen Symbolen vorsichtiger sein, da sie viele Funktionen anzeigen können: Favoriten, gespeichert, Wunschliste, Lesezeichen, wie, Bewertung. Leicht zu verwirren.
4 - Warenvergleich (nach Merkmalen).
5 - zuvor angesehene Produkte.
6 - Hilfe (Info).
7.4. Text neben Schaltflächen
Es ist ratsam, die Beschriftungen auf den Schaltflächen und Symbolen anzugeben. Ohne Signatur nimmt die Klickbarkeit und damit die Konvertierung ab. Beispiel: Als Microsoft den Outlook 97-E-Mail-Client veröffentlichte, wurden die Schaltflächen für die Hauptbefehle in der neuen Schaltflächenoberfläche verwendet.
Tests haben jedoch gezeigt, dass fast nie eine Symbolleiste mit Symbolen verwendet wurde. Dann wurde beschlossen, Korrekturen vorzunehmen: Anordnen der Symbole an bestimmten Stellen, Zeichnen neuer Symbole. Bei jeder Änderung änderte sich jedoch nichts. Die Benutzer verwendeten keine Schaltflächen mit Symbolen.
 Microsoft Outlook 97
Microsoft Outlook 97Schließlich beschloss das Projektteam, neben jedem Symbol eine Textbeschreibung zu platzieren. Und es funktionierte, die Leute begannen, die Symbolleiste aktiv zu nutzen.
 Microsoft Outlook 2003
Microsoft Outlook 2003Der erläuternde Text neben den Schaltflächen hilft auch dabei, die Sorgen der Benutzer zu lindern, zum Beispiel: "Werde ich auf die Schaltfläche klicken und mein Geld wird belastet?"
 Erläuterungstext neben einer Schaltfläche auf Booking.com
Erläuterungstext neben einer Schaltfläche auf Booking.com7.5. Überladen Sie Schaltflächen nicht mit Text
Dazu können Sie die obigen Empfehlungen verwenden.
 Nix.ru***.
Nix.ru***.Gepostet von Eduard Faysullin, Gründer von Conversant.me