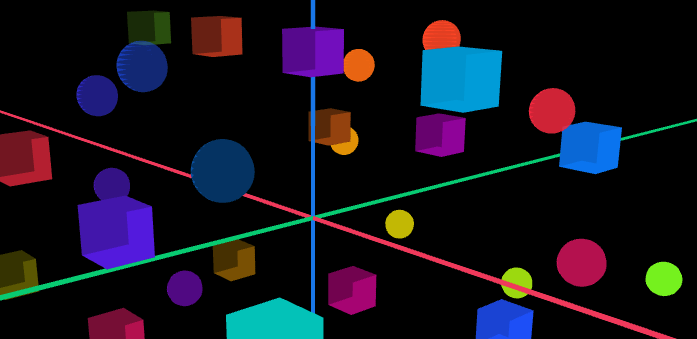
In Cruise Automation arbeiten Hunderte von Ingenieuren und Testern mit Daten, die auf der Straße und über den Simulator gesammelt wurden. Ein spezieller interner Befehl
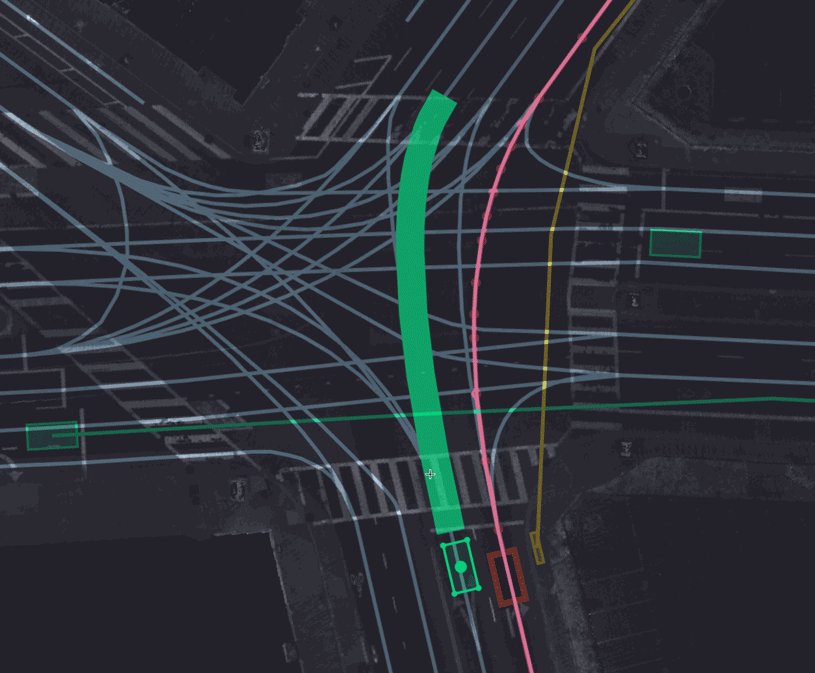
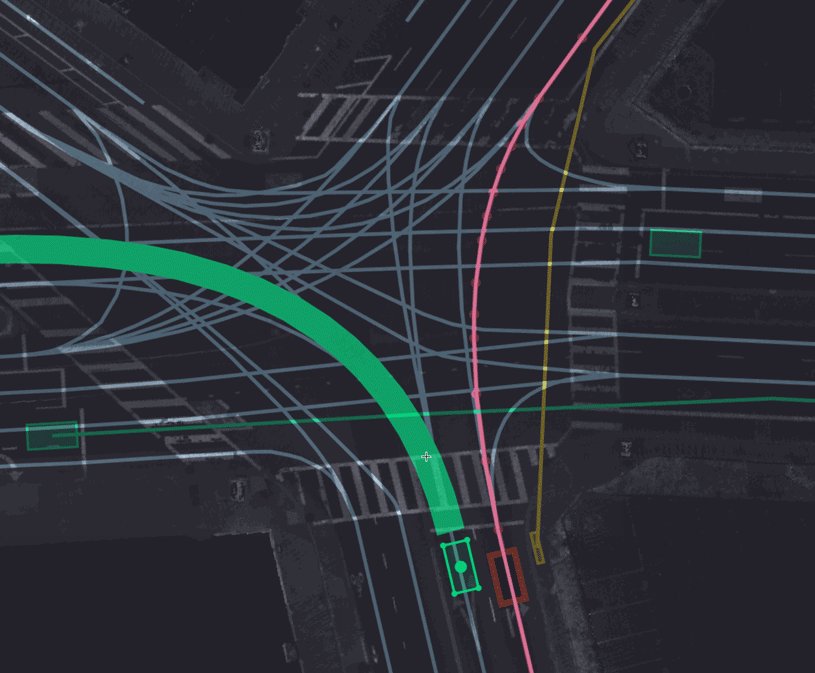
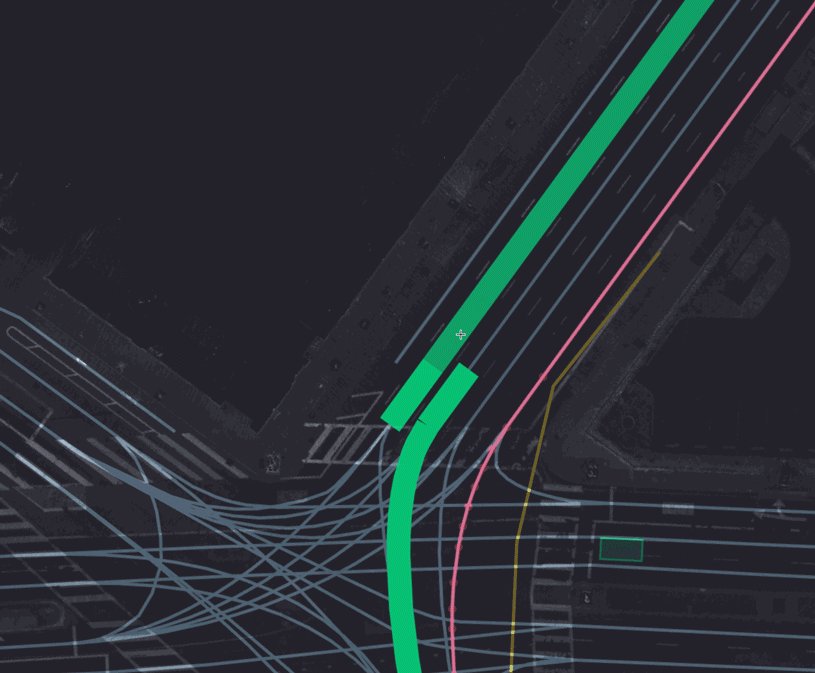
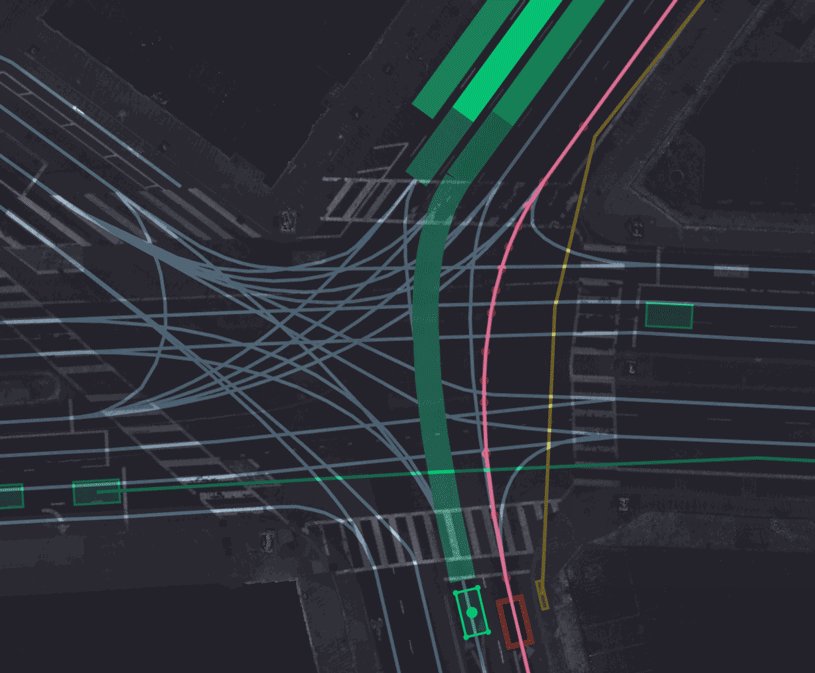
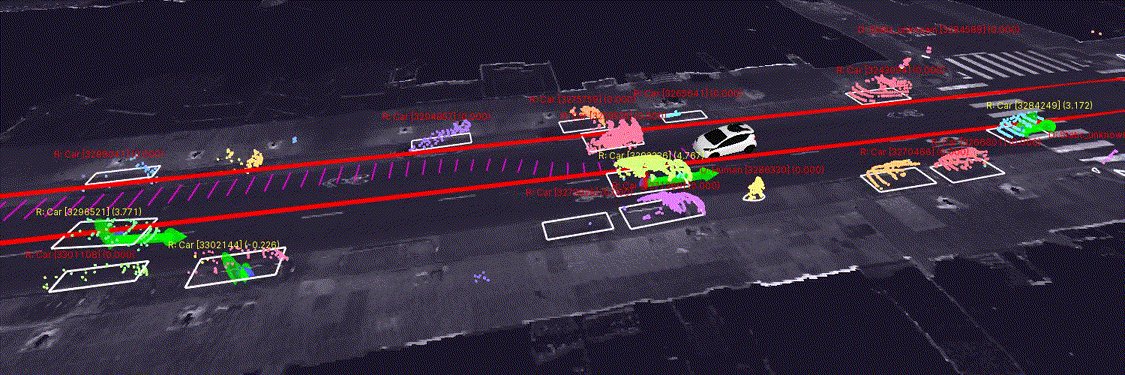
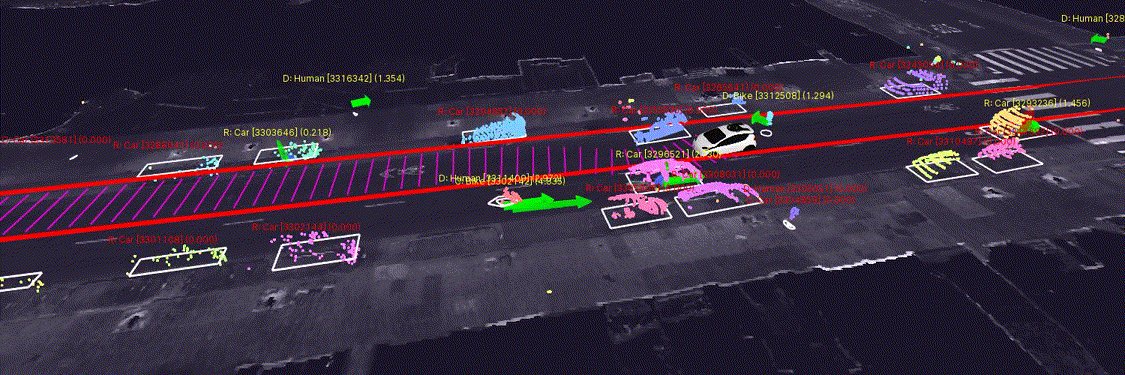
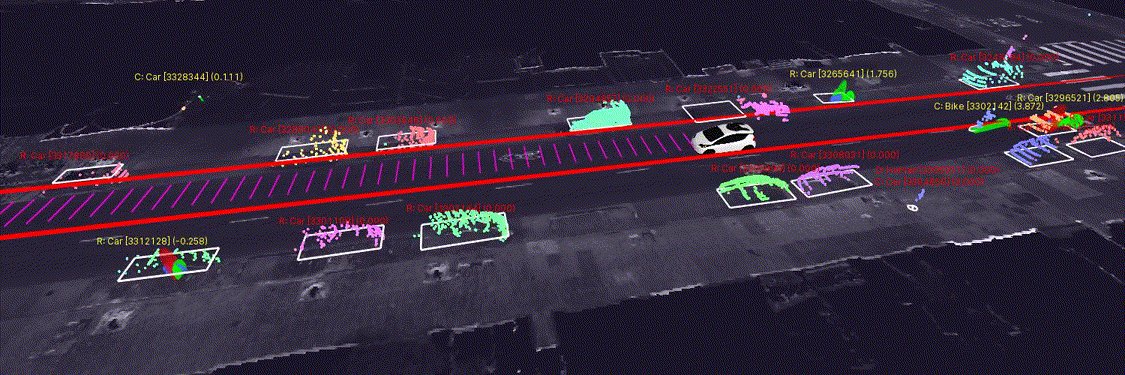
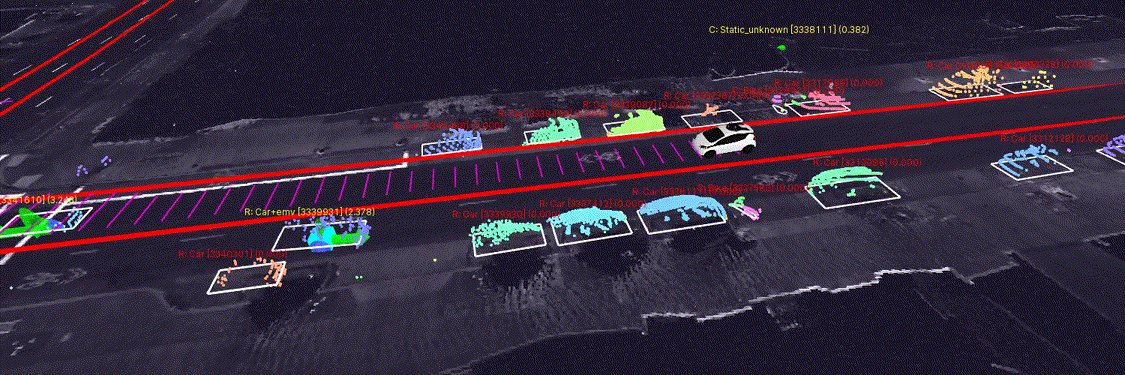
AV Tools erstellt außerdem Anwendungen zum Visualisieren, Suchen und Analysieren dieser Daten. Schließlich sollten Benutzer und Entwickler verstehen, was das Auto „sieht“ und was es tun wird, einschließlich einer Punktwolke aus dem Lidar, Hunderten von klassifizierten und verfolgten Objekten, detaillierten Karten und anderen Daten zur Visualisierung.
Wie viele andere Teams innerhalb von
Cruise erstellt das AV Tools-Team Visualisierungstools im Browser, und hier ist React der Standard innerhalb des Unternehmens. Um die Komplexität der Unternehmensanwendungen zu verringern und die Erstellung komplexer Visualisierungssysteme zu vereinfachen, erstellte das Team eine Reaktionsbibliothek namens
Worldview (Uber veröffentlichte zuvor ein ähnliches Tool namens
AVS ), das das Rendern von 2D- und 3D-Szenen vereinfacht.

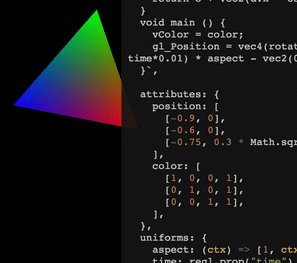
Webgl ist grausam
Die GPU-Programmierung bietet großartige Möglichkeiten, kann jedoch mühsam zu erlernen sein. Ein moderner Browser bietet eine
leistungsstarke API zum Kompilieren und Verknüpfen von Shadern, Laden von Vertex- und Texturpuffern sowie von Objekten - all dies ist jedoch sehr schwer zu beherrschen, zu entwickeln und zu debuggen. Während der gesamten Arbeit experimentierte das AV Tools-Team mit verschiedenen Frameworks zusätzlich zu WebGL.

Es wurde beschlossen, sich mit
regl zu
befassen , einer Bibliothek, die die Komplexität der Arbeit mit WebGL hinter einer einfachen und leichtgewichtigen API verbirgt, die „Requisiten“ in
Grundelemente auf niedriger Ebene verwandelt und das Rendern vereinfacht - fast so, als würde React Requisiten und Status verwenden, um vom DOM zu abstrahieren.
regl bietet eine Schnittstelle, die React sehr ähnlich ist, gleichzeitig aber
vollen Zugriff auf WebGL-Funktionen wie Texturen, Framebuffer und Instanziierung bietet. Mit diesem Tool konnten wir uns auf die Entwicklung von Funktionen konzentrieren, anstatt in WebGL zu graben.
Kreuzfahrtliebhaber reagieren
Viele Front-End-Cruise-Entwicklungsteams, die in ihren Projekten anfingen, regl-Rendering zu verwenden, stellten schnell fest, dass einige Reaktionsmuster in der regl-API schwer zu unterstützen waren. Trotz des ähnlichen Requisitenparadigmas erforderten einige Aspekte des GL die Erstellung einer benutzerdefinierten Visualisierung und deren effektive Integration in unser Rendering-System.

Um den Entwicklungsprozess weiter zu vereinfachen, haben Entwickler den Vorlagencode abstrahiert, der das Zeichnen von Standardformen und Datentypen in regl ermöglichte, indem sie eine Bibliothek mit Reaktionskomponenten erstellt haben. Dies ermöglichte anderen Teams, ihre Motorräder nicht neu zu erfinden, sondern fertige Steine zu verwenden.
Die Bibliothek heißt
Worldview . Es bietet 2D- und 3D-Kameras, Maus- und Tastatursteuerungen sowie Werkzeuge zum Zeichnen von Objekten und Szenen. Dank dieser Funktion können Kreuzfahrtingenieure problemlos ihre eigenen Visualisierungssysteme erstellen, ohne sich mit dem Studium von WebGL-APIs auf niedriger Ebene befassen und ihre eigenen Wrapper für sie schreiben zu müssen.
Worldview-Quelle öffnen
Zunächst wurde Worldview eng mit dem proprietären Visualisierungssystem von Cruise kombiniert. Als das System jedoch älter wurde, wurde beschlossen, es unter der Apache 2.0-Lizenz in eine separate Bibliothek zu unterteilen. Cruise hofft, dass Worldview für viele die WebGL-Eintrittsschwelle senken wird, indem Webentwicklern einfache Tools zum Rendern komplexer Szenen zur Verfügung gestellt werden.

Was weiter?
Cruise wird den Code für Worldview und andere Visualisierungsbibliotheken weiterentwickeln und aktualisieren. Die Entwickler freuen sich über jede Hilfe von außen -
Pull-Anfragen sind willkommen.